在本教程中,我的目标是在WooCommerce商店、产品列表页面中,在每个产品下方展示“库存数量或状态”。
这跟在单个产品页面显示的库存是完全一样的,请前往/wp-admin/admin.php?page=wc-settings&tab=products§ion=inventory“设置库存显示格式”。

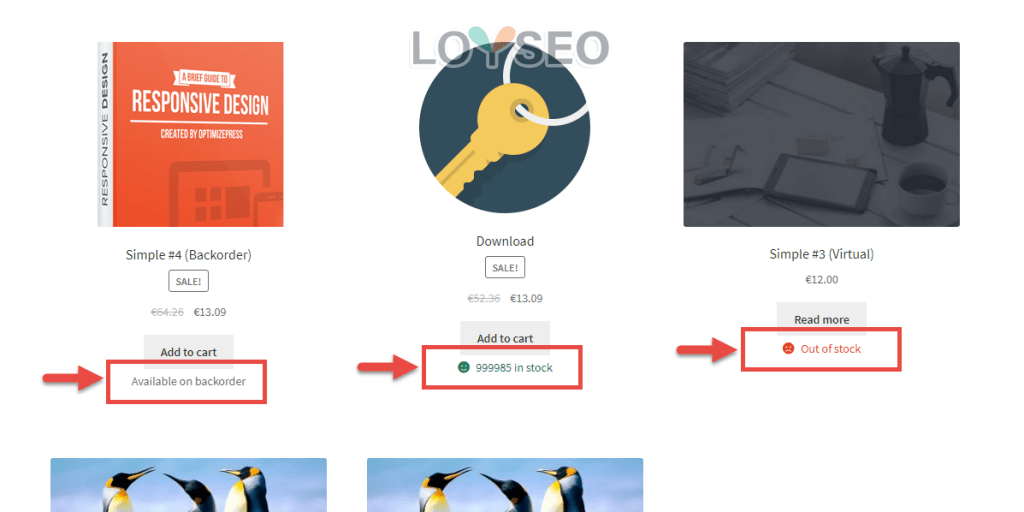
WooCommerce:在商店页面上展示库存数量
PHP 代码段:在 WooCommerce 商店页面上显示产品的库存数量/状态
/**
* @snippet Stock Quantity @ WooCommerce Shop / Cat / Archive Pages
* @compatible WooCommerce 3.7
*/
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_show_stock_shop', 10 );
function bbloomer_show_stock_shop() {
global $product;
echo wc_get_stock_html( $product );
}


