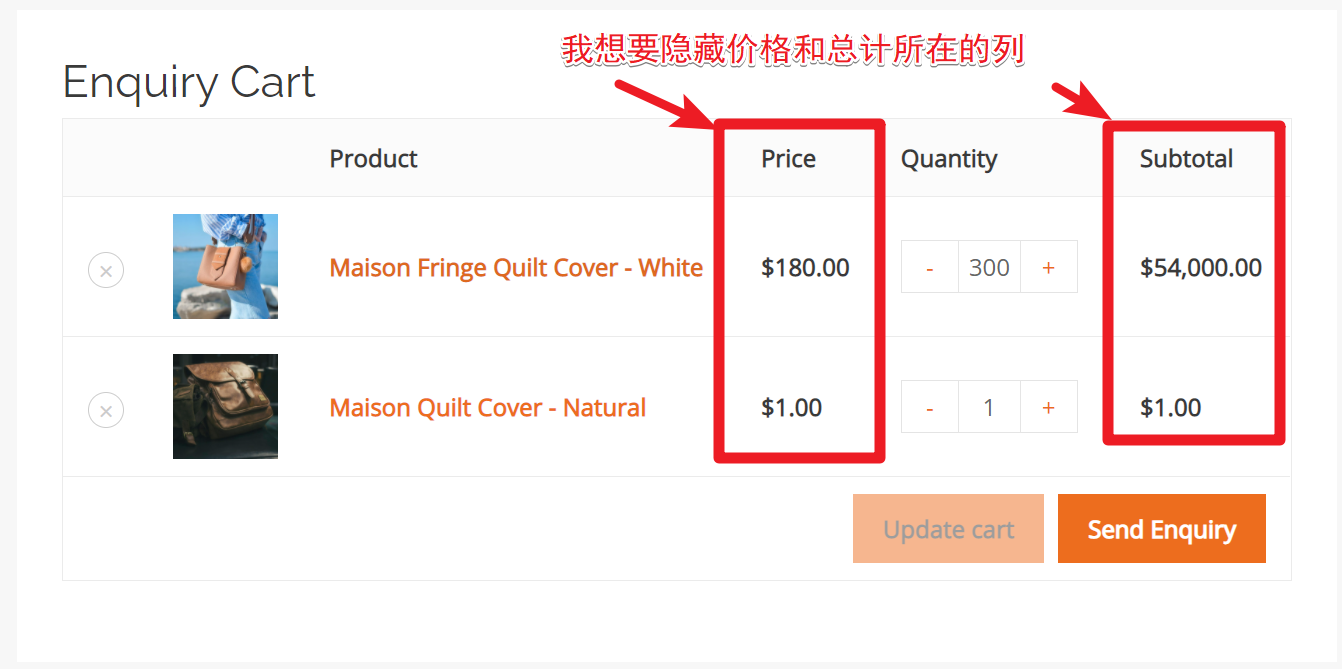
本文讲述:如何用自定义css,隐藏WooCommerce购物车(cart)页面的产品表中的某些列,譬如隐藏价格列(Price)、总计列(Subtotal)。

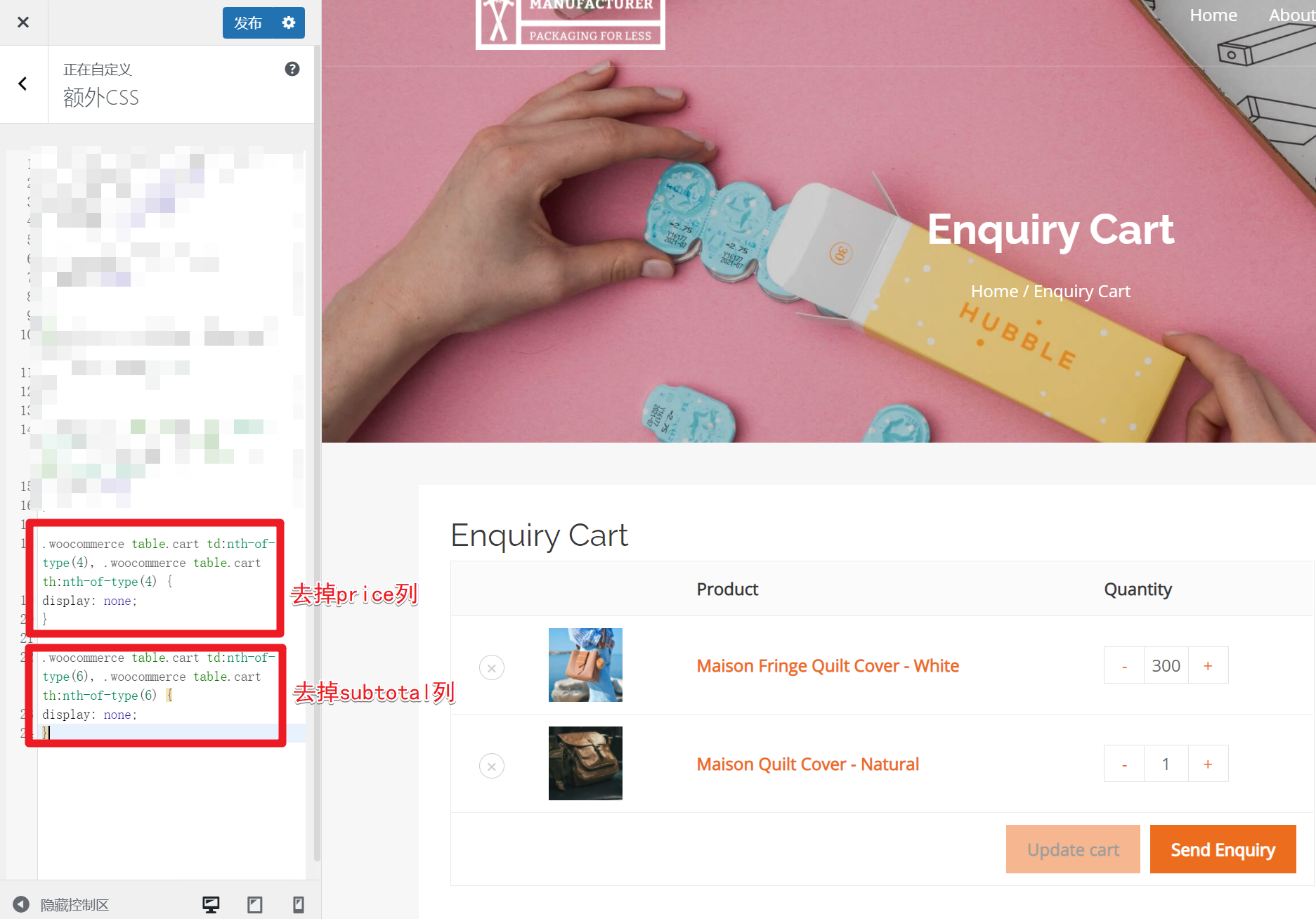
请进入WordPress网站后台的菜单:外观>>自定义>>额外CSS,并添加如下CSS,来实现上图的需求。
/* 下方的数字4代表第4列的Price,6代表第6列的subtotal,请按需设置数值;如果你需要删除多列,那就复制一份代码,并修改其中的数字 */
.woocommerce table.cart td:nth-of-type(4), .woocommerce table.cart th:nth-of-type(4) {
display: none;
}
.woocommerce table.cart td:nth-of-type(6), .woocommerce table.cart th:nth-of-type(6) {
display: none;
}
如上图所示,添加完代码后,就能看到购物车中的价格、总计列消失了。
你还可以通过code snippet添加css代码,这样保管自定义CSS更安全,不会因为切换主题而丢失。
题外话:我为什么研究了这个功能呢?因为我在制作外贸网站时,想做一个多产品批量询盘功能,于是,我找了一个付费的批量询盘的插件,但这个插件需要填写产品价格才能够提供批量询盘功能(尴尬),并且,批量询盘的提交页面是购物车页面,但是我不想展示产品价格给客户,所以就研究了下如何隐藏,由此,本文诞生了。
点赞
Your page rank:



2 回复
可是如何修改购物车页面,添加 ”send Enquiry” 按钮呢?
我用的批量询盘的插件