在本WordPress教程中,您将找到使用WordPress建站所需的一切。从安装到备份,我们涵盖了所有内容。
WordPress是一款内容管理系统(简称CMS),它是基于PHP和MySQL开发的,是一款在线的、开源的、网站构建工具,它允许您访问自己的WordPress文件、数据库和代码,这意味着您可以根据自己的需要修改代码。
WordPress目前是世界上最大、最受欢迎的CMS,超过7500万个网站使用它。
一项2020年的研究表明,在1000万个排名最好的网站中,超过26%的网站是使用WordPress建站的。
WordPress教程视频
通过视频,你可以快速了解WordPress建站。
为什么WordPress如此受欢迎
在发现WordPress拥有大量用户后,你可能会想,为什么它这么受欢迎?
1. 由于WordPress是免费的开源项目,任何人都可以根据自己的喜好改进和编辑代码,所以,你会发现,有成千上万的主题、插件来为WordPress提供皮肤、功能的支持。
这些功能使得您可以创建任何类型的网站,从简单的博客、个人网站或作品集,到企业网站、电商独立站、知识库或求职平台。
2. 另一个因素是,WordPress是完全免费的,所有使用PHP和MySQL的主机里都能安装它(我使用Cloudways主机)。最重要的是,WordPress不断更新版本,以提高安全性,包括新功能和提高整体性能。
3. 最后一点,WordPress有一个庞大的社区,有专门的论坛,还有成千上万的WordPress教程(譬如我的LOYSEO也在贡献一份力),这使得WordPress成为最容易使用的内容管理系统之一。
WordPress.com vs. WordPress.org
Wordpress.org:是WordPress这个开源建站系统的技术网站,你在这里不用花一分钱,就可以下载wordpress安装包,查找免费的WordPress主题、插件,实际上,你甚至不必要打开这个网站,因为我们使用WordPress主机就可以一键安装WordPress,除非你是纯手工安装WordPress,那你就需要来这里下载WordPress安装包。
Wordpress.com:这里提供基于 WordPress 的付费产品,当然也有免费产品作为钩子为您挂钩。例如,您可以在这里创建一个免费的 WordPress 网站,但不能免费将网站设置为自己的域名,因为这是付费项目。它提供了多个收费套餐,但是,根据我的客户的使用体验反馈,它绝对不是易用性和性价比的好选择,不同的套餐甚至会限制你安装主题或插件,总之做了很多限制,令人十分不愉快。
那我是怎么做的呢?我和我的建站客户用的都是:易用稳定速度快的Cloudways,一键安装WordPress,配套免费SSL,每日自动备份,一键还原网站,提供主机层面的安防,等等能为你省去大量的学习和试错成本,谁用谁知道。
接下来,我们进入WordPress教程的详细内容。
第1步-安装WordPress
WordPress受欢迎的一个原因是:在服务器上运行此CMS所需的系统要求较低:
- PHP 5.2.4版本或更高版本。
- MySQL 5.0.15版本或更高版本,或是MariaDB的任何版本。
许多主机具备自动安装程序来使WordPress安装过程尽可能的简单。通过使用自动安装程序,你不再需要手工创建数据库或上传WordPress安装包。
在本章节的WordPress教程中,您将学习三种不同的WordPress安装方法。
在安装WordPress之前,您需要决定网站的域名。譬如:根域名(example.com)、域名的子文件夹(example.com/blog),还是子域名(blog.example.com)?
其中,如果你想在一个子域名上安装WordPress时,你需要先创建一个子域名。
请在域名解析管理处,为子域名新增一条A记录指向到主机的IP地址,请查看域名教程。
方法1、使用自动安装程序在主机上安装WordPress
主机通常都提供了管理面板,最常见的是cPanel,也有些主机是自己研发的管理面板,譬如Cloudways主机、SiteGround主机。请按需点击下方教程查看如何安装WordPress。
- 在Cloudways主机安装WordPress
- 在SiteGround主机安装WordPress
- 在ChemiCloud主机安装WordPress(cpanel)
- 在GreenGeeks主机安装WordPress(cpanel)
方法2、手动安装WordPress
如果你的服务器是在国内,譬如我的网站用的便是阿里云香港轻量服务器,在购买服务器时,我选择给服务器安装宝塔面板。在宝塔面板中,我们需要手动安装WordPress。请查看:如何在宝塔面板中创建WordPress网站(适合使用国内主机建站)
方法3、在自己的电脑里安装WordPress
在自己的电脑里安装WordPress的好处是,暂时省钱了,后续等你购买了主机,还需要将网站搬家到主机之中。请查看:6步轻松安装WordPress到Windows和Mac电脑上
第2步 – 登录WordPress管理员后台
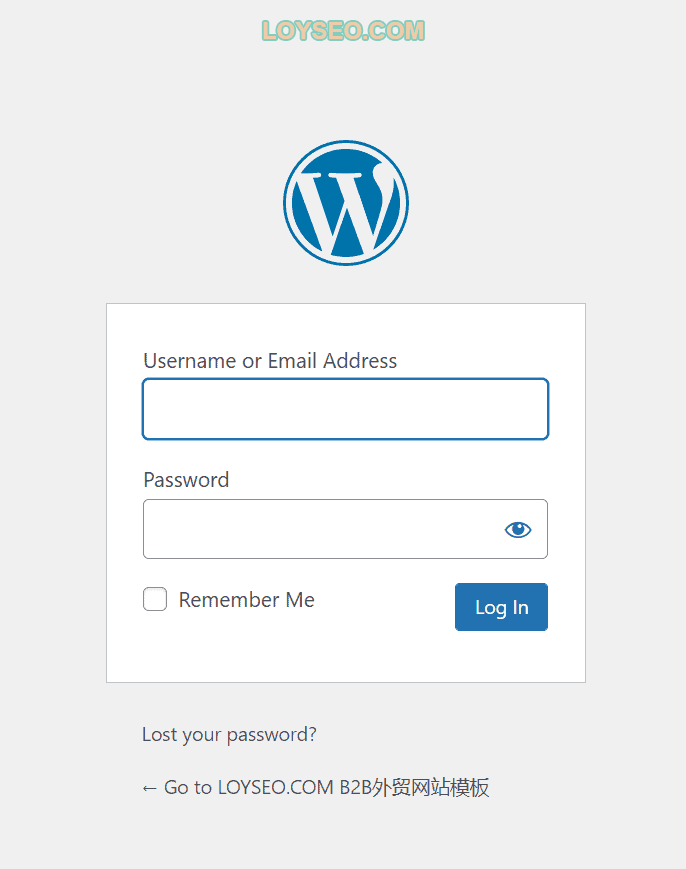
WordPress管理后台的登录网址默认是:域名/wp-admin/,譬如:https://domain.com/wp-admin/;刚刚创建完网站时,你可以直接通过这个地址访问。

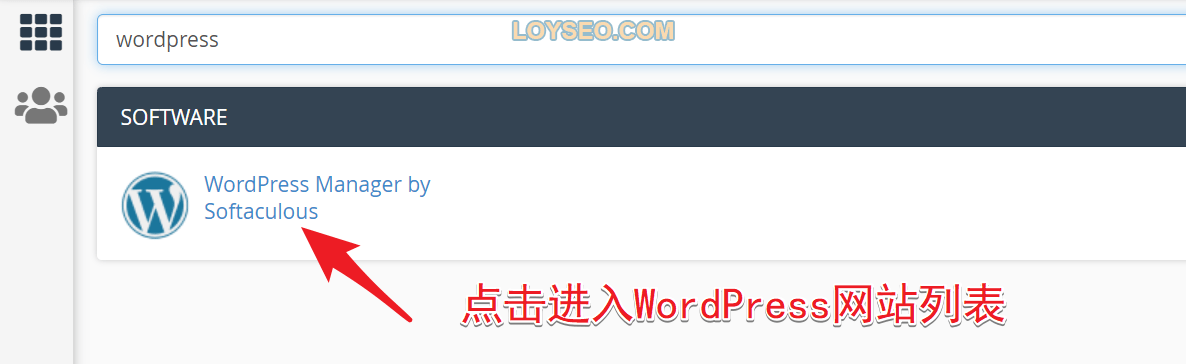
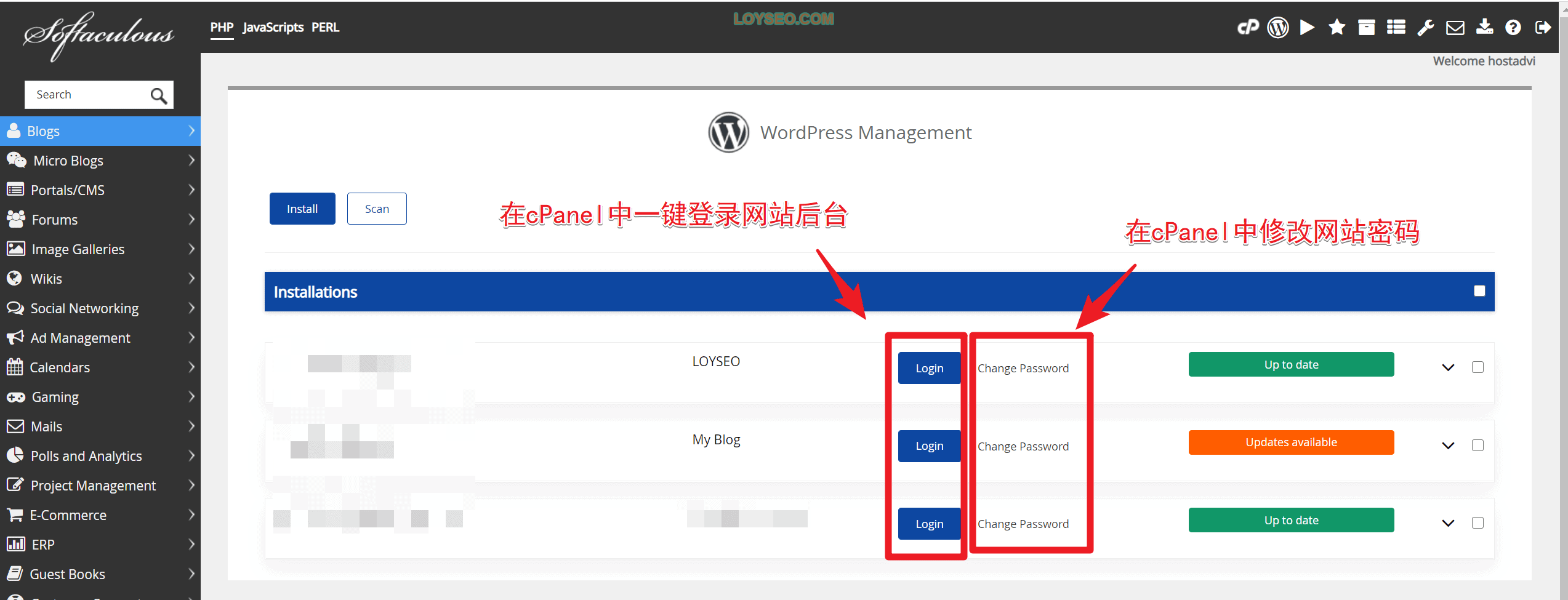
通常WordPress托管主机还能提供:通过主机面板一键登录网站后台的功能,详见:如何找到wordpress登录网址(4种方法),如果你忘记了密码,也可以通过主机面板进行密码的修改。


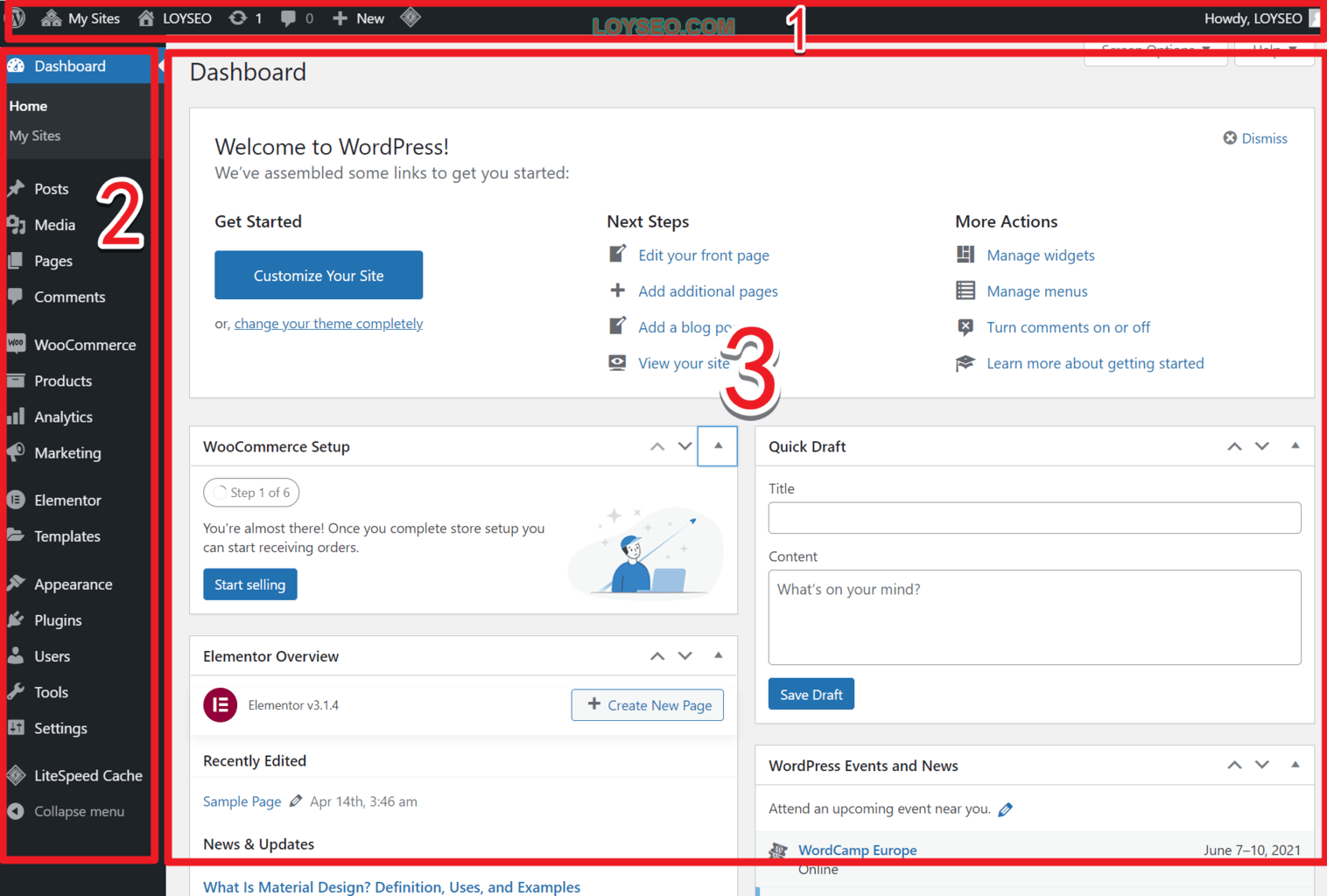
在登录了WordPress管理后台之后,你将看到仪表盘(dashboard)

- 顶部工具栏:它包含指向最常用的管理功能和资源的链接。例如,如果您将鼠标悬停在网站名称上,您将获得一个链接到您的网站的公共视图。它还显示简单的通知,如更新和新评论计数。
- 左侧菜单导航。它包含到WordPress所有管理功能的链接。如果将鼠标悬停在菜单项上,将显示包含其他菜单项的子菜单。
- 内容模块区。
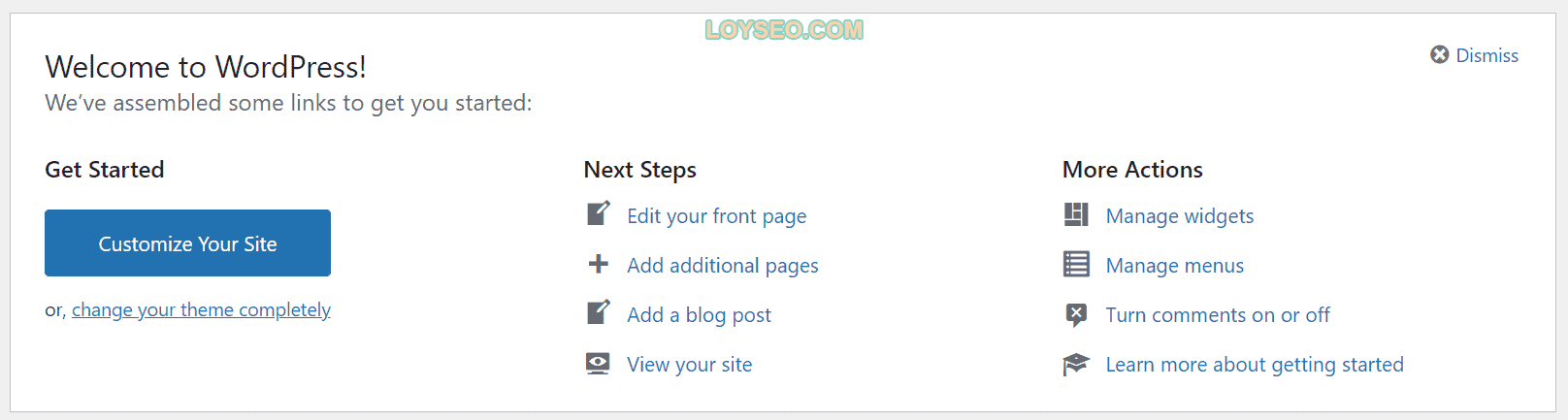
当你第一次登录到WordPress管理面板时,你会看到一个欢迎模块,其中包含一些功能链接,可以帮助你快速入门。当你熟悉仪表板后,按下“Dismiss”按钮以隐藏此模块。

其他模块:
- “At a glance”概览栏目会告诉你有多少帖子、页面和评论。它还显示您正在运行的WordPress版本和主题。
- “Activity”动态栏目展示最新文章和评论信息。
- “Quick draft”快速草稿栏目,在此框中输入标题、内容将开始撰写一篇新文章。但是,您不能从此处发布文字,因为此框仅用于记录草稿、想法,以便您稍后详细编辑。
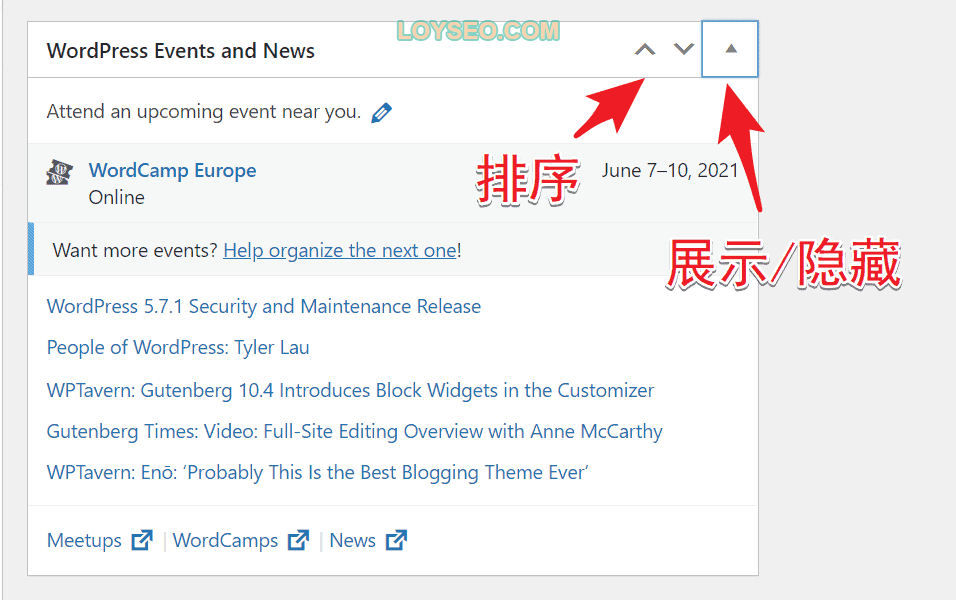
- “WordPress events and news”WordPress新闻栏目,此模块显示最新的WordPress新闻。
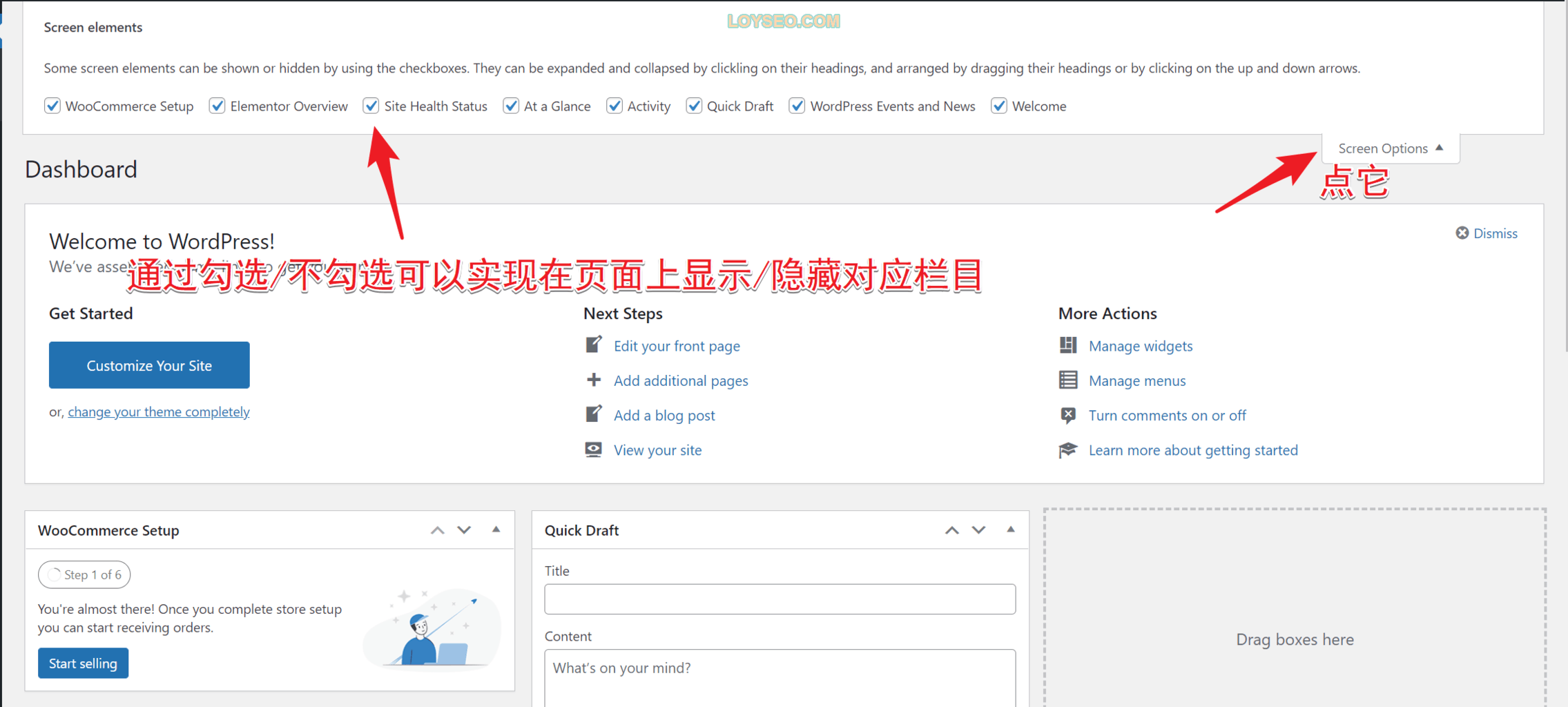
这些窗口中的每一个都有小箭头,您可以使用这些箭头快速隐藏该框。您还可以将它们拖放到不同的位置。

某些主题、插件在安装后,也会在仪表盘(dashboard)页面出现对应的模块。

第3步 – 安装WordPress主题
WordPress网站的外观可以通过主题来改变,WordPress主题有免费的和付费的。其中一些主题是通用的,可以在任何网站上使用;另一些主题是为特定目的而构建的,例如电商主题。
你可以在主题库里搜索主题关键词后直接安装,也可以在Themeforest购买主题后,使用上传主题压缩包来安装。
譬如国内曾经比较流行的Avada主题便是在Themeforest出售的,我也经常在Themeforest买主题和插件。
顺便说一句,我早些年刚接触WordPress建站用的付费主题就是Avada、Bridge,当时的页面编辑器还是WPBakery,且用的是后端编辑模式,无法可视化页面实际效果。
现在我已经不用Avada了,虽然现在它已经升级为了前端可视化编辑器,跟Elementor类似,但是相比之下还是Elementor更加易用一些。
并且Elementor的生态圈更大,所谓生态圈,打个比喻:Avada主题是个独门独户,而Elementor是个开放性的市场,基于Elementor又有了许多的人开发了元素扩展插件、网站模板等等,这让的Elementor更加灵活且包容。现在已经有很多热销的主题主动支持Elementor编辑器,譬如Astra、Woodmart(适合B2C零售网站)、Bridge等等。
用WordPress安装主题超级简单。
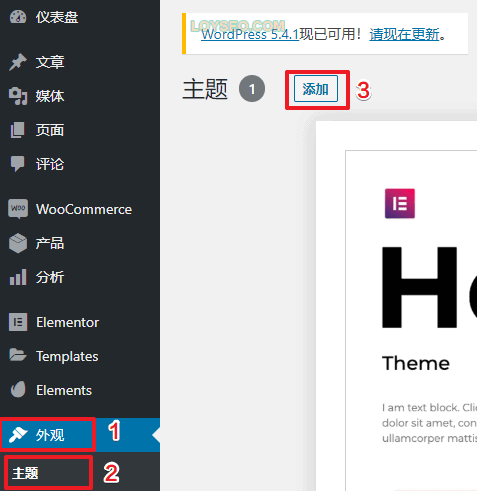
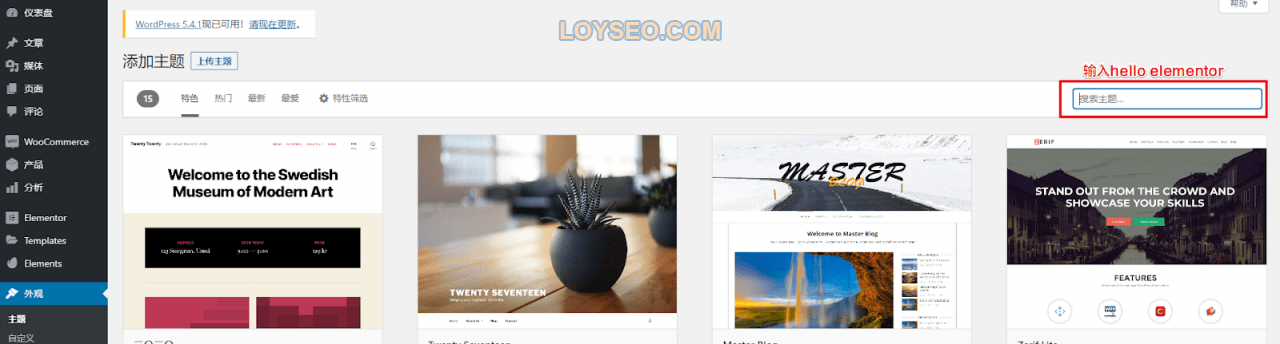
进入Appearance外观》Themes主题页面,点击添加按钮

输入主题名称或关键词,譬如hello elementor

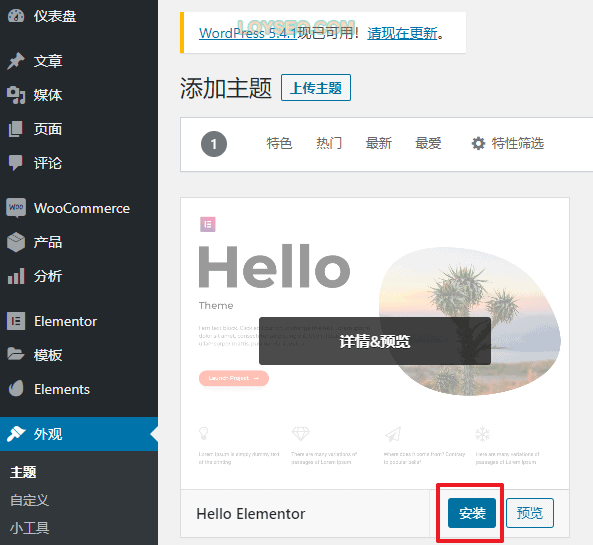
找到主题后,点击安装按钮

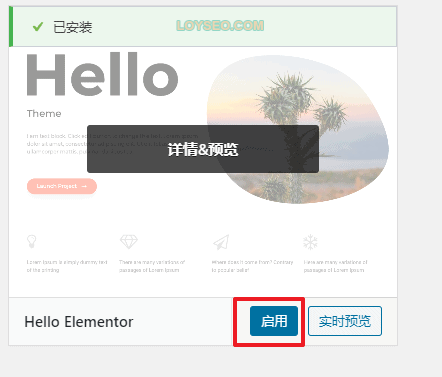
安装完成后,点击主题下的启用按钮

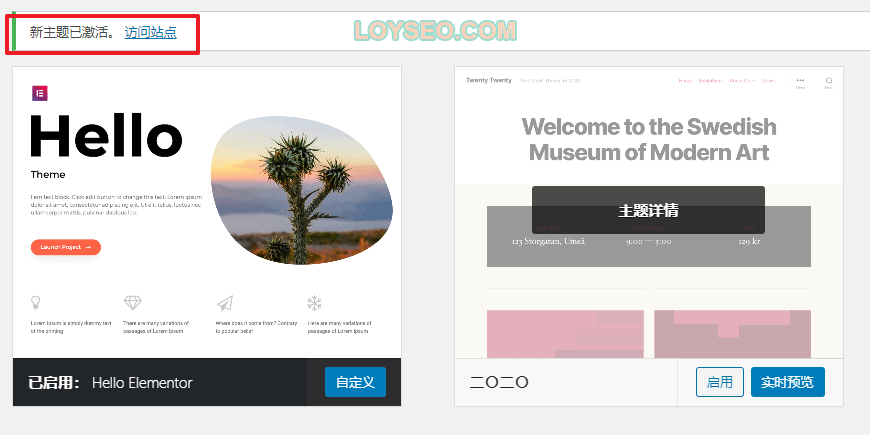
启用完成后,提示新主题已经激活,点击访问站点查看效果

安装新主题后的网站样貌,如下图所示(嗯,很简单,几乎不像一个网站的样子)

如果你要安装付费的主题,请查看相关文章:如何安装wordpress主题(3种方法)
WordPress主题推荐
我自己建站主要用到的主题如下:
- 个人博客 、企业官网建站—— Astra、Kadence主题
- B2C建站—— Woodmart
- DIY建站,譬如我的博客 —— Hello Elementor需要配合Elementor Pro使用。
外观>自定义
通常点击网站后台的外观>自定义菜单就会跳转到主题的设置当中去。
在自定义当中,我们通常常见的一个功能就是站点身份:上传网站的logo和站点的图标、设置网站名称,还可以添加额外的css。
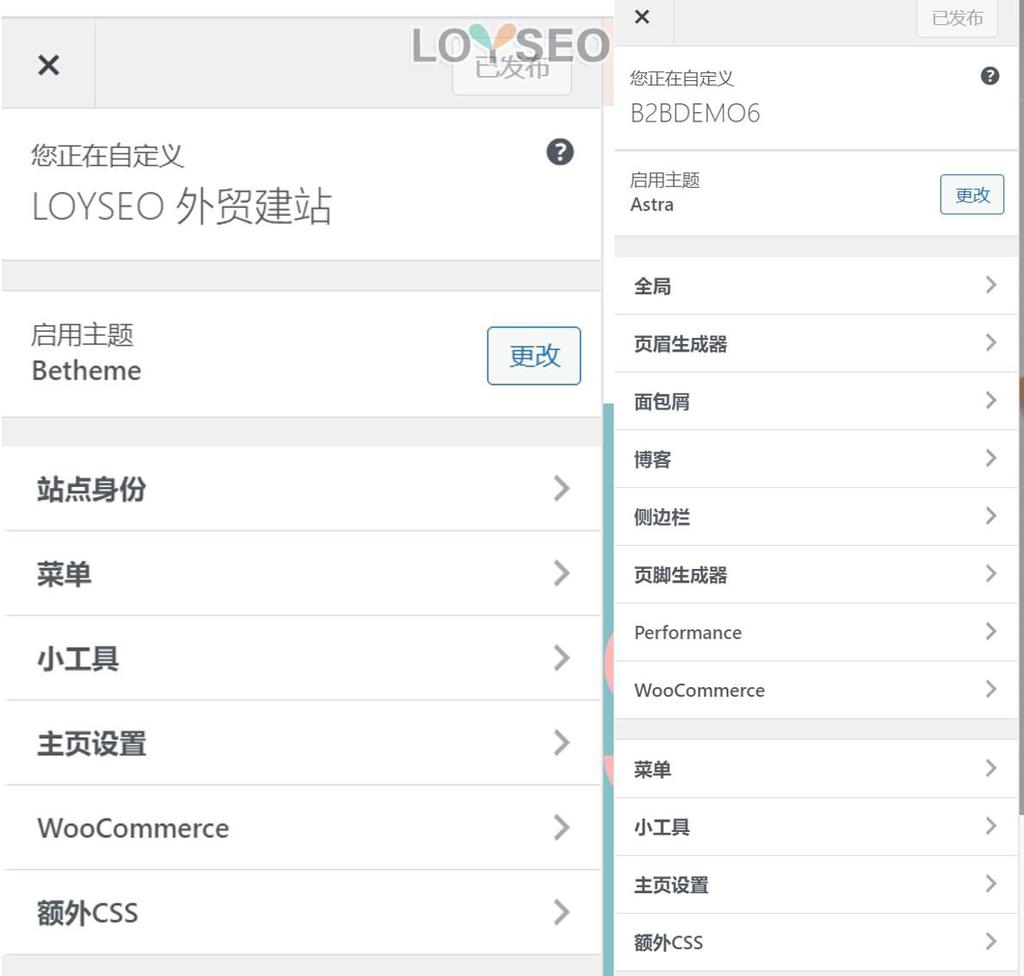
也有一些复杂的主题,他们有单独的菜单项去进行主题的设置。此时你进入自定义菜单依旧能看到一些通用的配置项。
也就是说根据主题的不同,自定义的配置项是有所不同的,具体可以看下面的图片,左侧是Betheme主题的自定义配置项,右侧是Astra主题的自定义配置项。

有些时候某一些插件也会在自定义中添加配置项。
第4步 – 安装WordPress插件
WordPress插件的主要目的是扩展WordPress功能。通过安装和激活插件,您就可以向WordPress网站添加新功能,而无需进行任何编码。
有成千上万的免费和付费插件可用于不同功能需要:从社交媒体共享到安全性。因此,您一定会找到适合您需求的插件。
即使是新手,安装WordPress插件也很容易。免费插件可在WordPress.org的插件列表中找到,当然你可以使用内置的WordPress安装程序来安装插件,请见如下介绍:
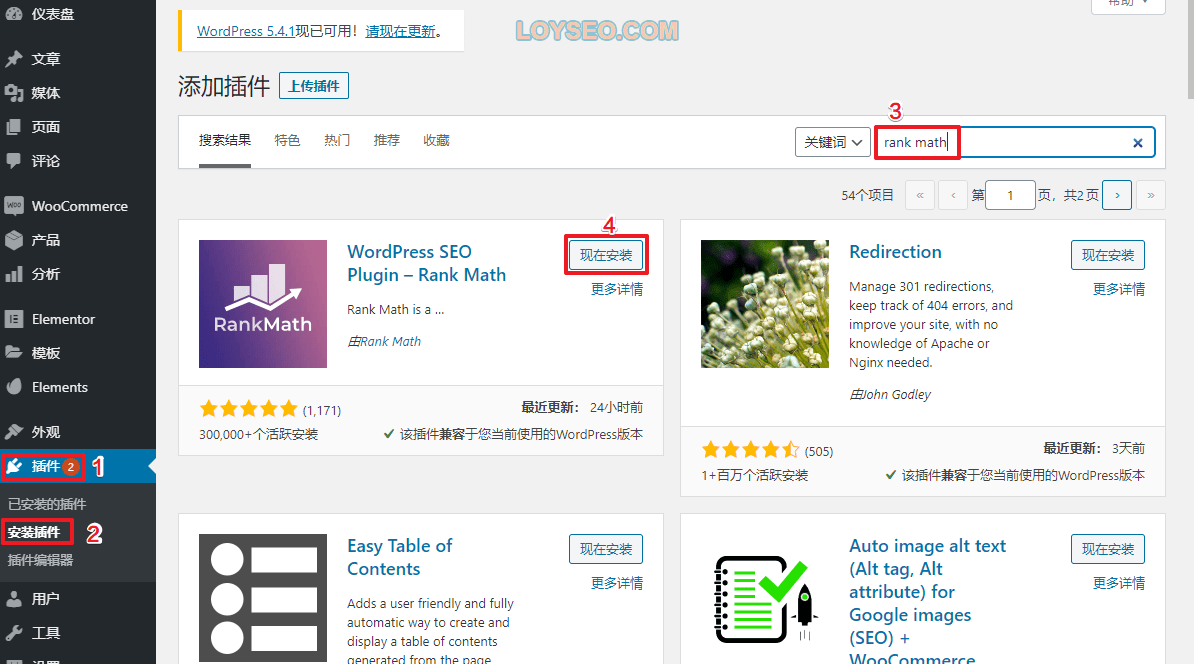
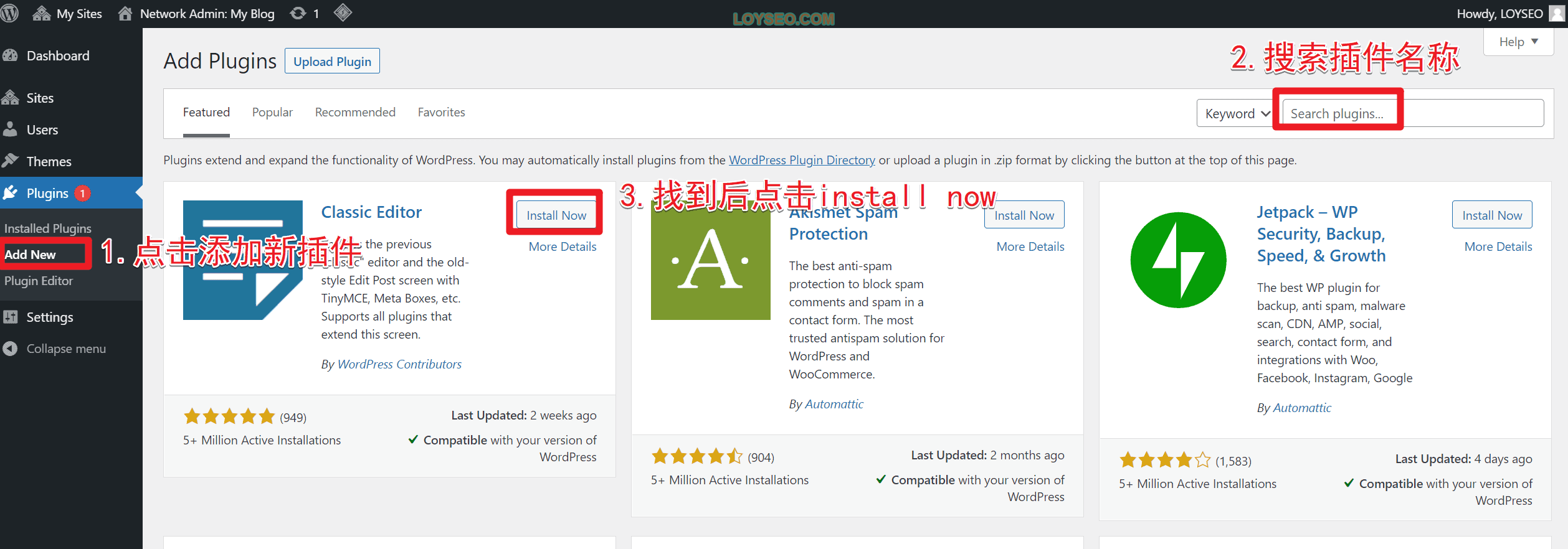
要安装WordPress插件,请点击左侧菜单Plugins/插件> Add News/添加新的,输入你想要的插件的关键词,点击Install Now/立即安装。


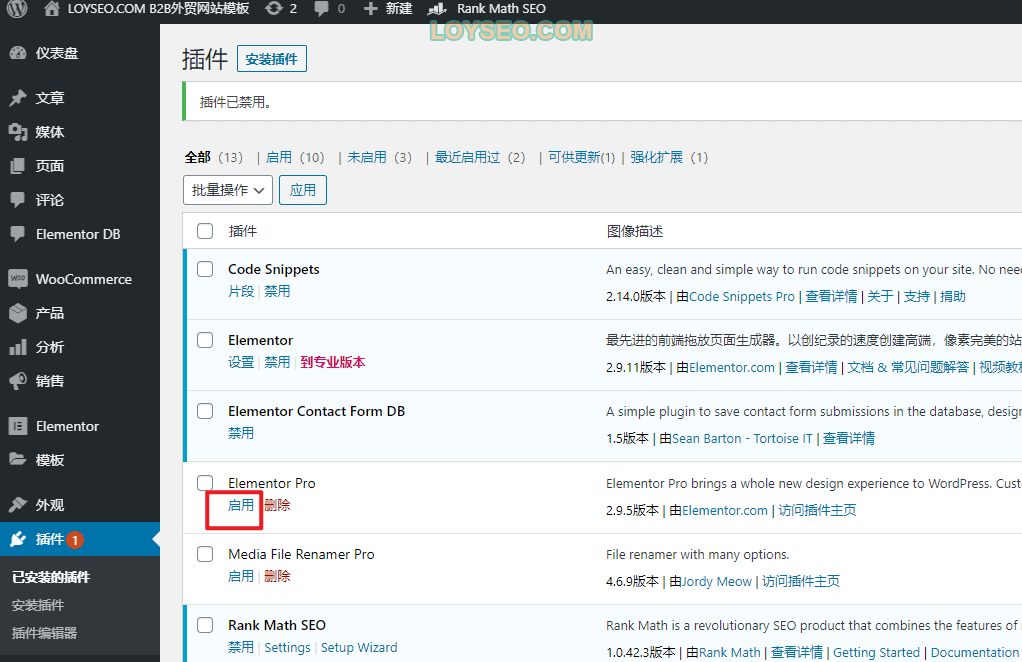
安装完成后,点击activate激活按钮,只有激活的插件才能发挥作用;暂时用不上的插件也可以不点“激活”,需要用的时候,在“已安装插件”列表中启用即可;如果以后再也不会用的插件,可以点击“删除”按钮删除这些插件,避免占用网站的存储空间、插件更新提示打扰以及安全漏洞风险。

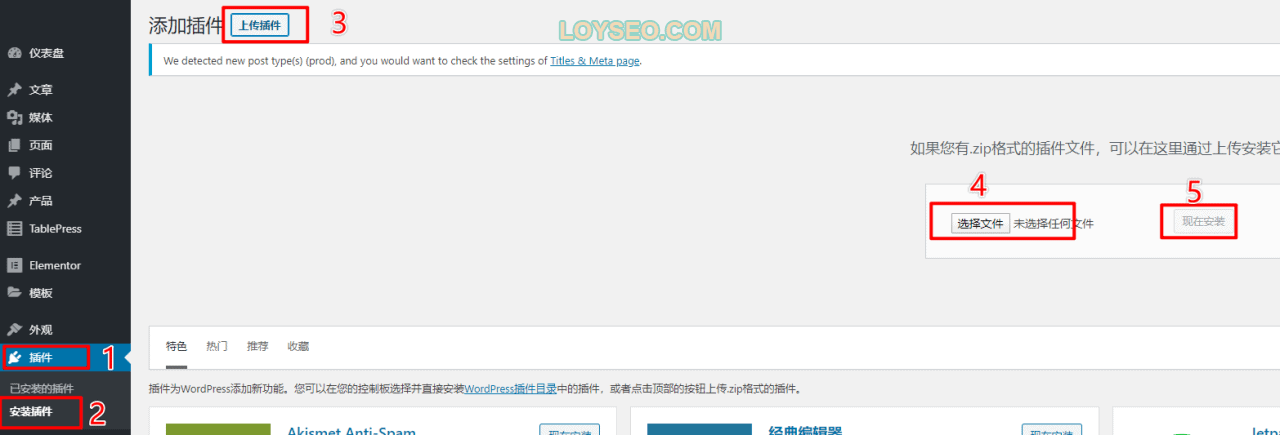
付费插件是无法通过免费插件的方法安装的,你需要获取插件安装包,然后通过上传插件压缩包进行安装,步骤概述:上传→安装→激活:
- 鼠标左键移动到菜单“插件”上
- 点击安装插件
- 点击上传插件
- 点击选择文件,静待文件上传完毕
- 点击现在安装
- 安装完成后,再点击active“启用”按钮;
暂时用不上的插件也可以不点“启用”,需要用的时候,在“已安装插件”列表中启用即可。

相关教程:WordPress如何安装插件(3种方法)。
必要的WordPress插件
WordPress插件超多,同类插件都有很多,可能会让我们眼花缭乱,在外贸建站领域,我基于自己的多年实践经验推荐如下的插件清单。
| 插件名称 | 插件作者 | 插件作用 | 插件费用 | 何时启用 |
|---|---|---|---|---|
| 内容制作类 | ||||
| elementor | Elementor.com | 最热门的前端拖放页面生成器,两个插件都要装。 | 免费 | 一直启用 |
| elementor pro | Elementor.com | Elementor付费版 | 付费,只需买单站点版本$49/年,前往查看购买攻略 | 一直启用 |
| envato elements | Envato | 良心插件!免费版就提供了100多套elementor的网站模板,还有丰富的模块库。 | 免费 | 站点完成后禁用或删除 |
| WooCommerce | Automattic | 管理产品的商城系统,但B2B不需要商城销售功能,只需要其中产品功能即可。 | 免费 | 若用到它,则一直启用;启用插件后,点击跳过或Skip引导界面 |
| Advanced Custom Fields | Elliot Condon | 默认情况下,文章、产品只有标题、摘要、正文、封面图等基本字段,通过它可以新增各种自定义字段,譬如视频、产品手册附件、qa、规格参数等。 | 免费 | 若用到它,则一直启用 |
| SEO插件 | ||||
| Rank Math SEO | Rank Math | 网站SEO设置功能 | 免费 | 站点完成制作后需要配置SEO设置时,启用它并保持启用 |
| 安全类插件 | ||||
| Wordfence Security | Wordfence | 防火墙和恶意软件扫描 | 免费 | 一直启用 |
| 提速类插件 | ||||
| WP Rocket | WP Media | 网站加速 | 付费,单站点$49/年 | 站点完成制作后启用,并保持启用 |
| reSmush.it Image Optimizer | reSmush.it | 图片压缩 | 免费 | 一旦开始有需要压缩的图片时,则启用;不需要压缩图片时,可禁用或删除 |
| 其他辅助 | ||||
| Code Snippets | Code Snippets Pro | 可以通过它安装GA禁用缩略图去除URL的Slug等短代码到function.php文件中,若直接修改function.php文件,在更新后会引起还原,所以用这个管理段代码就避免了这个问题。 | 免费 | 若用到它,则一直启用 |
| Post SMTP | Yehuda Hassine | 用于配置邮件通知和记录邮件发送历史 | 免费 | 若用到它,则一直启用 |
第5步 – 发布内容
使用WordPress创建网站时,首先要发布新文章或新页面。你可能想知道——文章和页面之间的区别是什么?
答案很简单。WordPress的文章可以有分类、标签和存档(即列表)。WordPress文章用于发布时间敏感的内容。
相反,页面主要用于静态的、无日期的内容。它们没有类别或标签,譬如首页、联系我们或关于我们页面。
步骤5.1 – 创建新文章
文章通常用于发表和管理博客、新闻。
我非常建议你们养成写文章的习惯,并且文章的内容要与你的网站的主题相关,优质的文章还更加容易获取排名和自然的外部链接,此外文章也更容易在社交媒体平台上进行分发和转载,同时,你还可以在文章中建立与你的产品之间的联系,也就是内部链接,这样通过内链的形式,就能源源不断的为你的产品页面带来流量和排名所需的权威度(也叫权重,你就当他是排名所需的积分)。
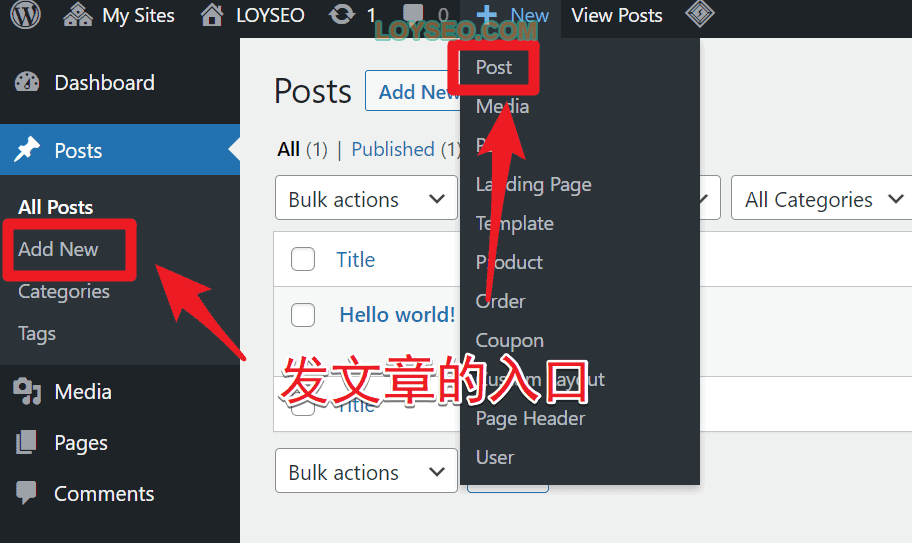
要创建新的WordPress文章,请点击“Posts/文章”下的“Add New/添加新内容”按钮,或从顶部工具栏中选择“New/新建->Post/文章”选项。

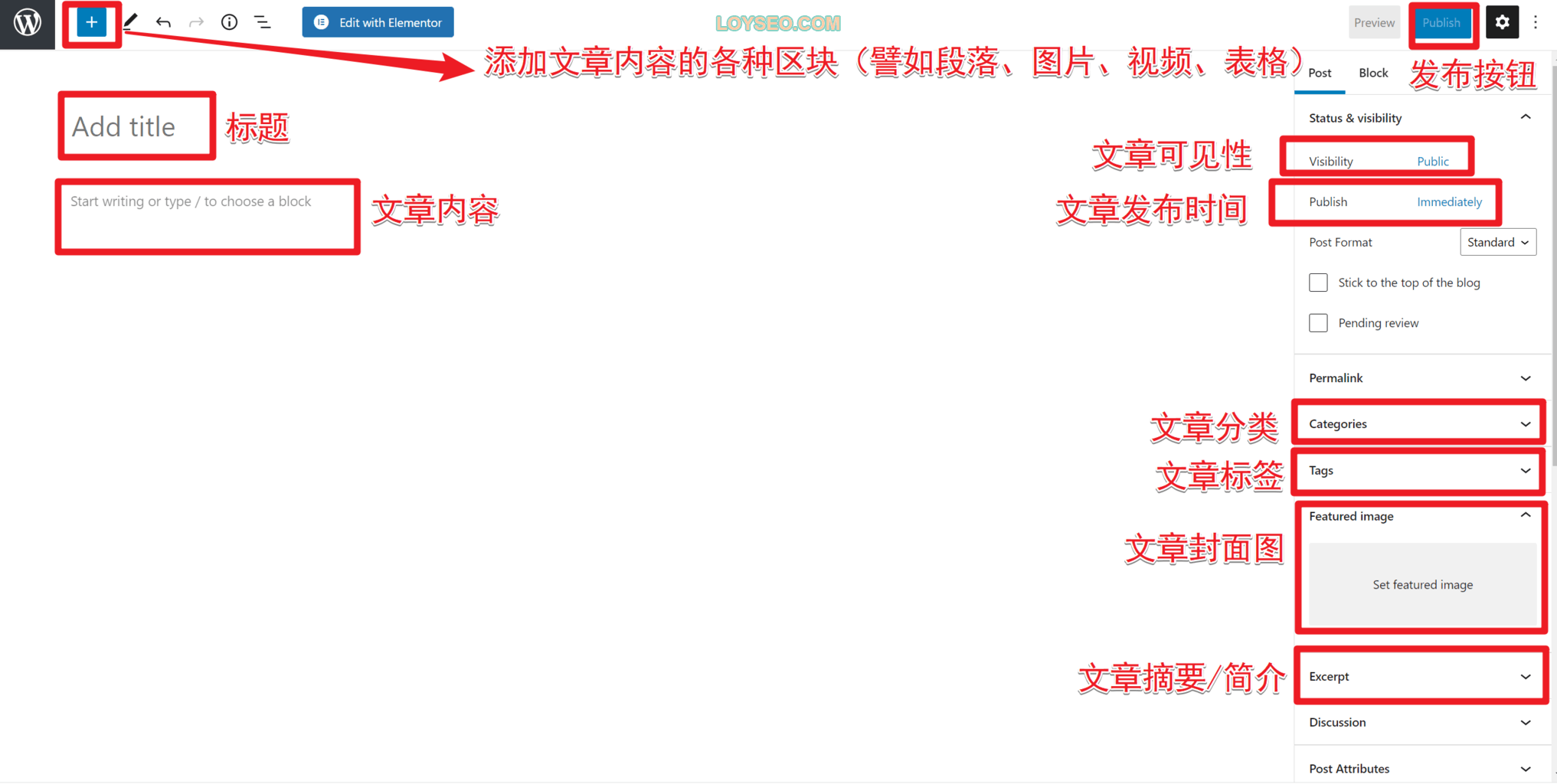
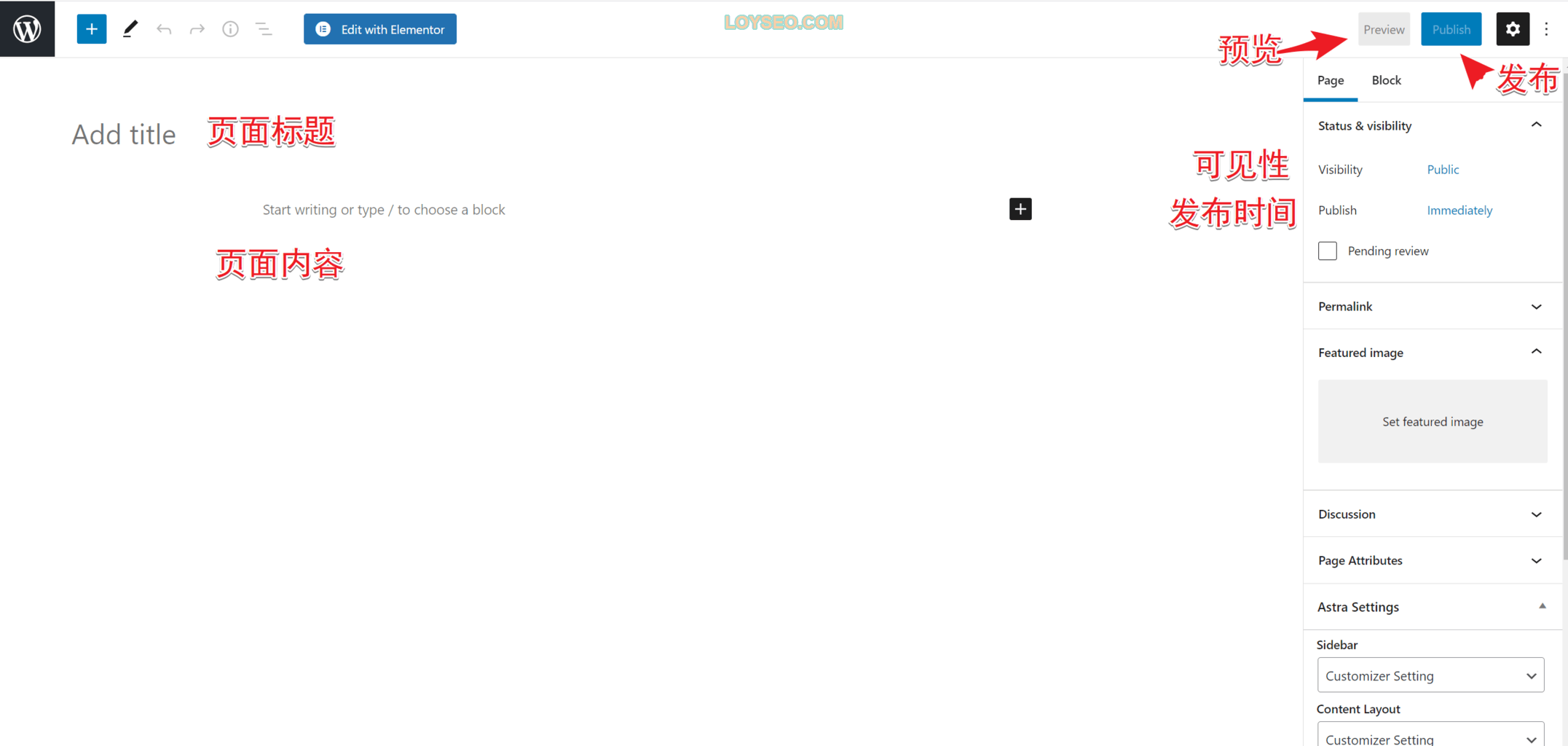
接下来,您将看到一个如下所示的编辑区域,其中包含一系列发布功能。

在上图的右侧,你可以看到设置区域
- Publish/发布:在这里,您可以更改帖子的状态和可见性,并可以定时发布。点击“Publish/发布”按钮,你的文章就会上线。如果您决定删除帖子,请按“Move to trash/移入回收站”按钮。
- Categories/类别:在此框中,您可以将您的文章分配到特定的类别。您还可以通过点击Add New Category/添加新类别按钮来创建一个新类别。
- Tags/标签:允许你快速添加新标签,标签也是文章的一种分类方法,一篇文章可以有多个标签。请注意不要将分类和标签设置的过分相似,这会导致产生很多内容相似页面,这对SEO来说是不好的。
- Featured Image/特色图像:您可以给文章添加封面图,它通常将在文章详情的头部与文章列表中看到他们(图像的位置可能因主题而异)。
- Excerpt/摘要:即文章的简介,通常在文章列表中能看到,又或者被SEO工具(譬如Rank Math SEO)默认为文章的Meta description。
更多关于发布文章的详细教程:如何在WordPress中发布和管理文章?
注意:通常不要用文章来管理产品,发布产品我们通常用WooCommerce插件,如果你的产品比较少,也可以直接使用下文介绍的页面来制作产品页面。
步骤5.2 – 创建新页面
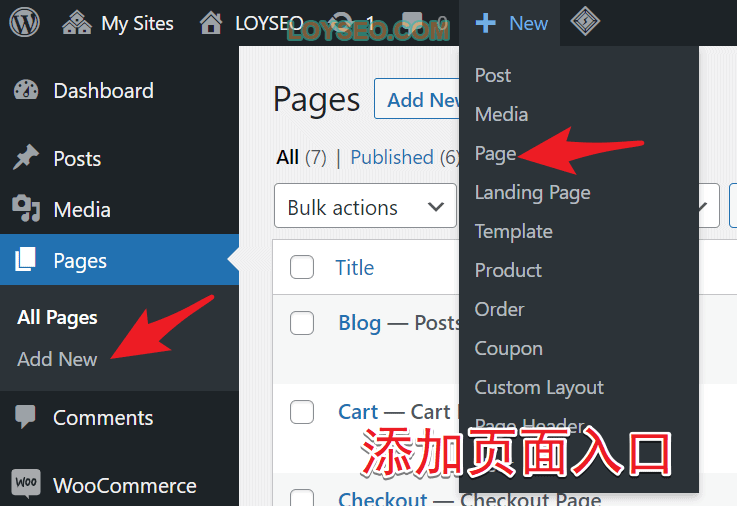
要创建新的WordPress页面,请打开“页面”菜单下的“添加新内容”部分,或单击顶部工具栏上的“新建->页面”按钮。

添加新页面部分具有相同的所见即所得文本编辑器,就像添加文章一样。

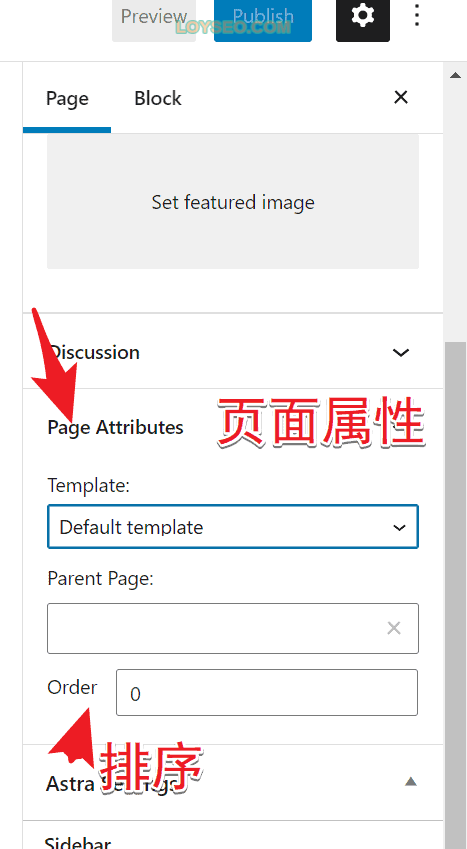
页面是没有标签和类别的。相反,它有一个名为“页面属性”的框。
您还可以更改页面的顺序(order)并设置父级页面(Parent Page)。如果您希望在一个父页面下有多个子页面,就用它。

使用WordPress默认的编辑器可能无法让你快速高效的制作出页面,你可以安装Elementor可视化编辑器来制作页面,我的网站便是用它制作的。
相关教程:WordPress页面教程
不论是写文章还是做页面,都会涉及到上传图片、视频等媒体文件,下面我们讲解一下媒体功能。
媒体
媒体是指图片、文件。图片的大小对页面的速度有十分关键的影响,所以一定要学好图片如何处理,然后再去上传,避免返工修改。
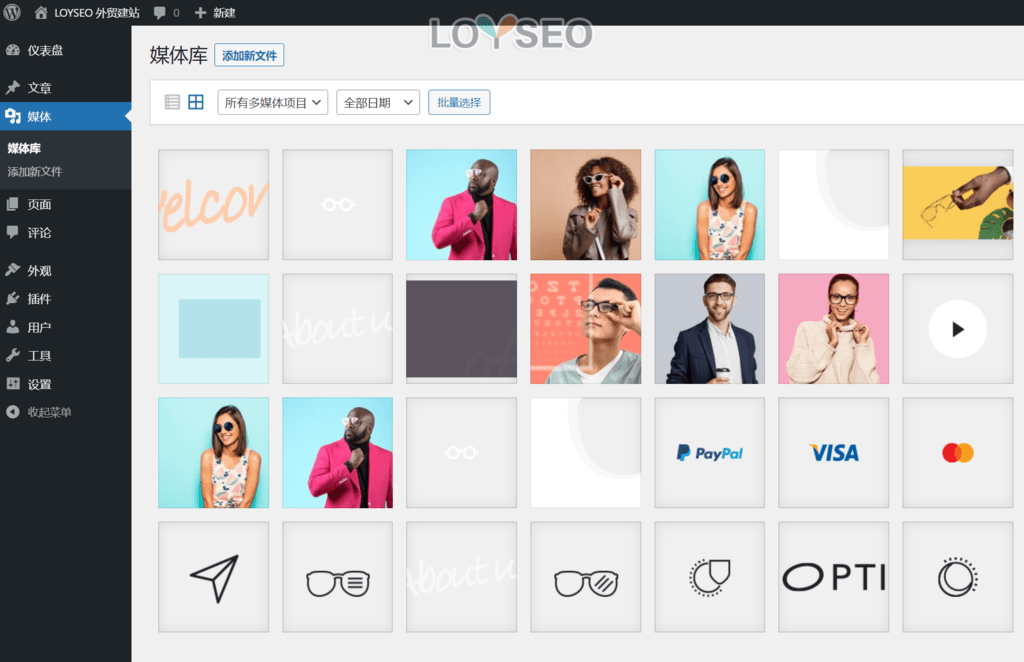
媒体库

点击媒体菜单,我们默认会进入媒体库,这里存放了你上传的图片、文件。
添加新文件
你还可以点击添加新文件批量上传图片和文件以便使用,有时候我们在编辑页面时上传操作迟缓,此时就可以直接在媒体库中上传。

图片优化
建议:不要将超过300K的图片上传到后台,请先在电脑上对图片的尺寸和体积进行优化,图片的尺寸是要用多大就做多大。
譬如banner我们通常可以做到1920px, 2560px宽度也可以,但图片可能体积会比较大了,高度的话也是用多大做多大。
产品图片通常不是全屏展示,如果占据半屏,做到800px宽度即可。
图片太大会非常影响你的网页打开速度以及工具测评分数。
关于图片的优化教程,请查看这篇:WordPress网站如何压缩图片
图片自动压缩插件推荐:Shortpixel、reSmush.it
视频优化
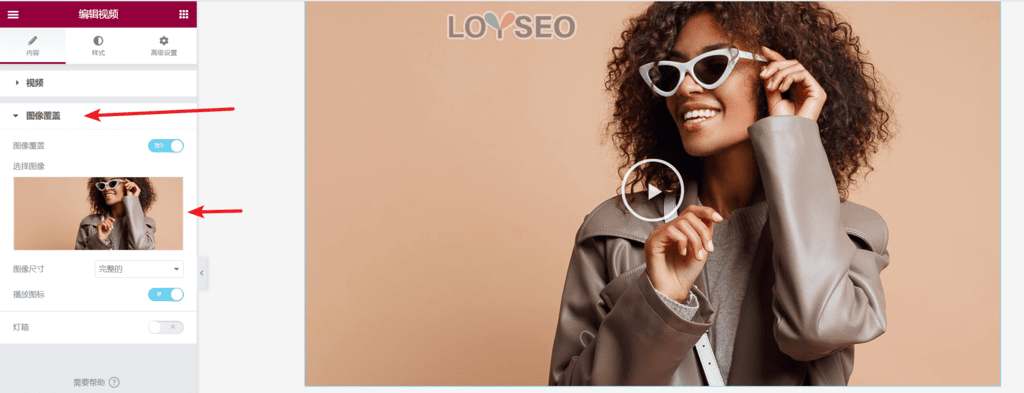
此外,如果你想在网站里放视频,针对外贸站,请先上传到Youtube,再将youtube的分享地址放入到网站里,同时给视频加上封面图,这个功能通常我都用Elementor的video元素或同类来实现,此外,常用的页面编辑器基本都有这个功能。

图片分组归类
当你的图片很多时,你可能需要对图片进行组织,譬如分不同的文件夹来管理图片,我通常会使用FileBird插件的付费版。在下图的介绍文案中,我们能看到汉化方潜入了自己的广告信息,如果你的后台语言是英文的,就不会看到这个了。

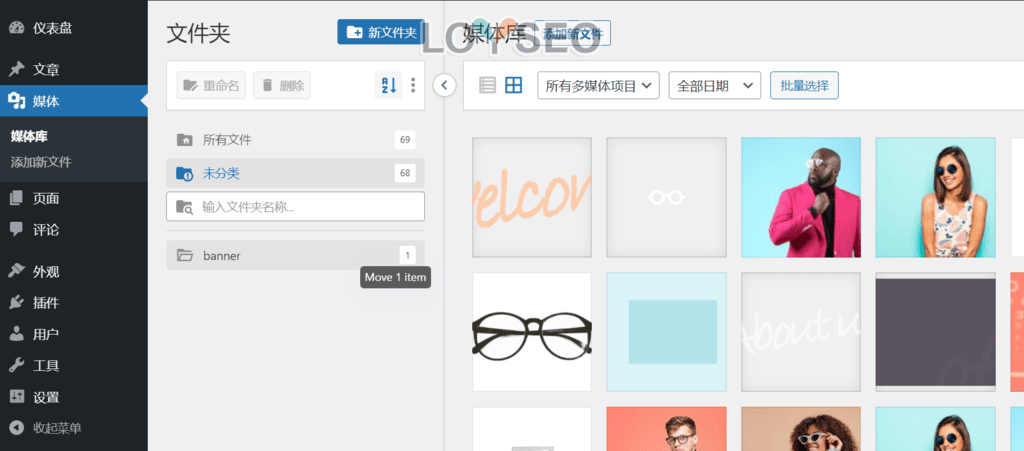
使用Firebird,你可以创建文件夹,然后将图片拖拽到文件夹中进行分组。

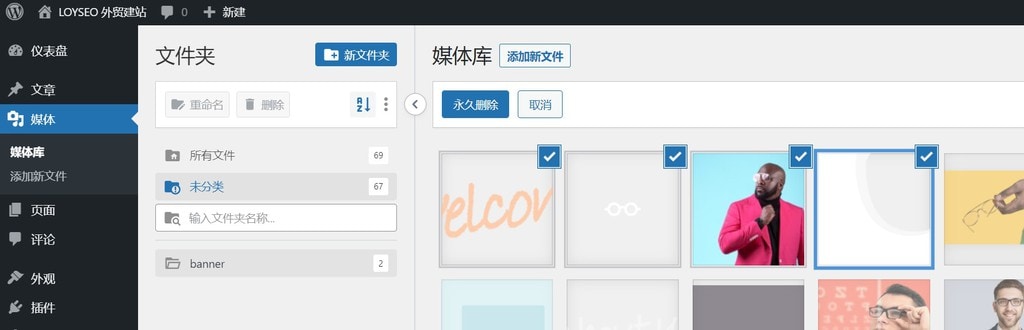
也可以批量选择进行分组。

还有一个插件Media Library Folders for WordPress也能做到类似功能,但文件夹在系统层面是独立存在的,也就是文件夹的名字会出现在图片的url中,并且它还能对图片进行重命名,具体请查看:WordPress媒体库文件夹插件:分组整理你的图片文件。
图片重命名
如果你对SEO做的非常精细,要对图片的名称进行二次修改,那么你可以使用Media Library Folders for WordPress来对图片进行重命名。具体请查看:WordPress媒体库文件夹插件:分组整理你的图片文件。
第6步 – 优化WordPress性能/速度
我们需要用工具gtmetrix测试站点的速度,并进行速度优化,尽量优化到加载时间在3S以内,优化教程请按如下子教程逐一实施。
6.1 – 选择好的主机
- 选择拥有服务器级别缓存的主机套餐,
- 我推荐且建站客户常用的:Cloudways(DigitalOcean 1G的11美金套餐),机型是独享的VPS主机,并且自带了管理面板,还有7*24h在线客服。
- 首年低价、续费很贵的共享型主机:SiteGround(Growbig套餐),适合预算有限、新手起步。
- 您还可以查看Cloudways 对比 SiteGround。
- 或者选择带有LiteSpeed缓存插件和QUIC.cloud CDN的LiteSpeed服务器,譬如Hostarmada的Speed Reaper套餐,这个主机也是共享型,适合预算有限、新手起步。
- 服务器配置中,内存建议不低于256M
6.2 – 使用缓存插件
你使用的什么缓存插件及如何配置对速度影响很大。
WP Rocket和LiteSpeed插件是缓存界的黄金标准(如果使用SiteGround主机,则可以使用为SG Optimizer)。WP Rocket之所以得到如此高的评价,是因为它比大多数其他缓存插件具有更多的速度优化功能。LiteSpeed插件与LiteSpeed主机是黄金搭档,如果不是LiteSpeed主机,那么WP Rocket是顶配推荐。
如果你不用WP Rocket,你需要弄清楚你的缓存插件没有附带哪些功能,并安装额外的插件来获得下面些优化。
以下是优化项与推荐的插件:
- 数据库清理——WP-Optimize
- CSS/JS优化——Autoptimize
- 延迟JavaScript执行——Flying Scripts
- 托管Google Analytics——Flying Analytics
- CDN URL集成——BunnyCDN/CDN Enabler
- 心跳控制——Heartbeat Control / manual code
- 懒加载图像/视频——Optimole/WP YouTube Lyte
- 预加载链接/即时页面——Perfmatters 或 Flying Pages
- 预取/预加载——Perfmatters或手写代码
- 本地托管Facebook Pixel——据我所知,没有其他插件可以做到这一点
- font-display:swap——Perfmatters、Swap Google Fonts Display /手写代码
WP Rocket在大多数Facebook投票中排名第一,我也在用。
缓存类型
缓存有6种类型。缓存插件通常只提供2种类型的缓存(页面缓存+浏览器缓存)。其他类型的缓存通常可以在主机账户中激活。请充分利用主机提供的缓存功能,而不仅仅只用插件提供的缓存。
- Opcode cache/操作码缓存 – 通常由主机完成
- Full page/页面缓存 – 通常由缓存插件完成
- Browser cache/浏览器缓存 – 通常由缓存插件完成
- HTTP accelerators/HTTP加速器 – 在主机中激活 (e.g. Varnish/FastCGI)
- Object cache/对象缓存 – 类似于Redis/memcached
- CDN – 通过CDN完成, 或在CloudFlare中添加缓存一切页面规则
如果你的主机提供redis缓存,我建议你激活它,并在网站中安装Redis Object Cache插件,这样能提高网站后台的速度。
如果你使用的SiteGround主机,可以使用SG Optimizer插件并激活静态、动态缓存以及memcached。
6.3 – 优化网站图片
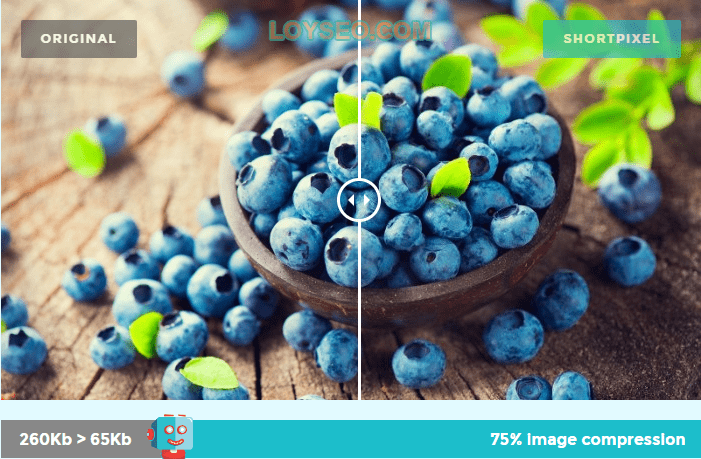
图像优化是尽可能少的降低图片质量,同时尽可能大的缩小图片文件大小。见下图,优化前后的图片几乎看不出质量上的区别,但图片缩小了75%。

优化图片的好处?
- 更快的网站速度
- 提升SEO排名
- 销售和潜在客户的整体转化率更高
- 更少的存储空间和带宽(可以减少托管和CDN成本)
- 更快的网站备份(也降低了备份存储成本)
关于如何优化图片,请查看详细的图片优化教程。
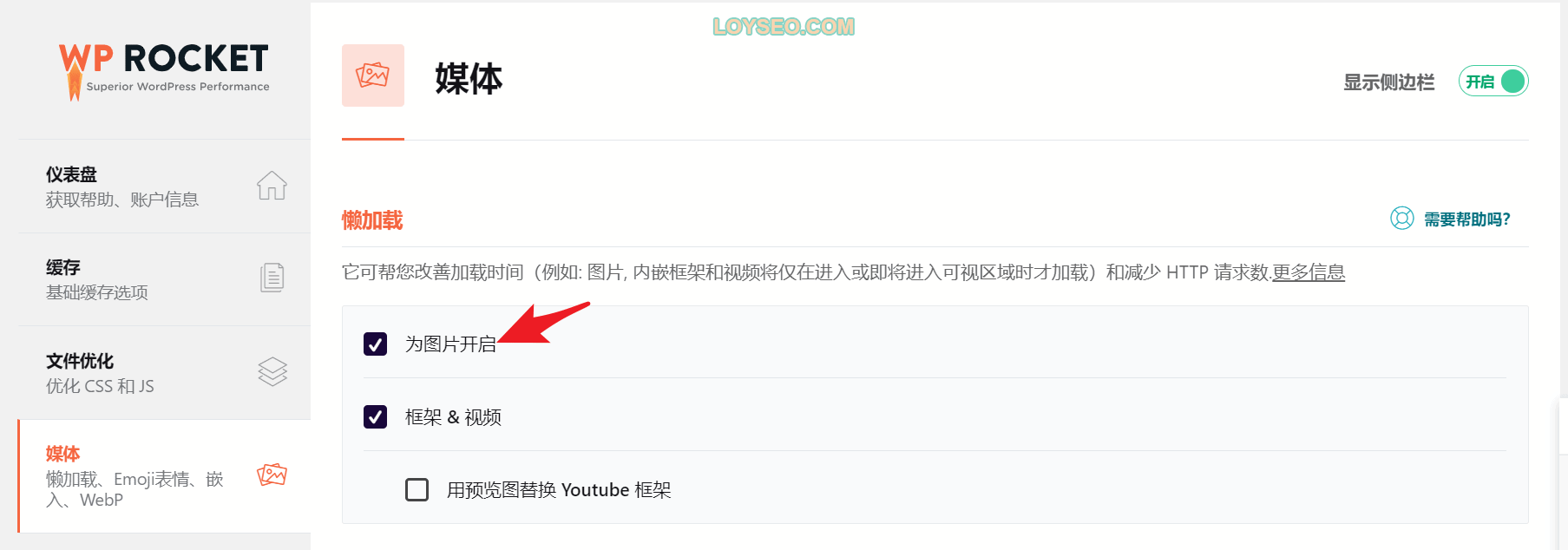
此外,我们在WP Rocket插件中还可以开启图片懒加载功能。

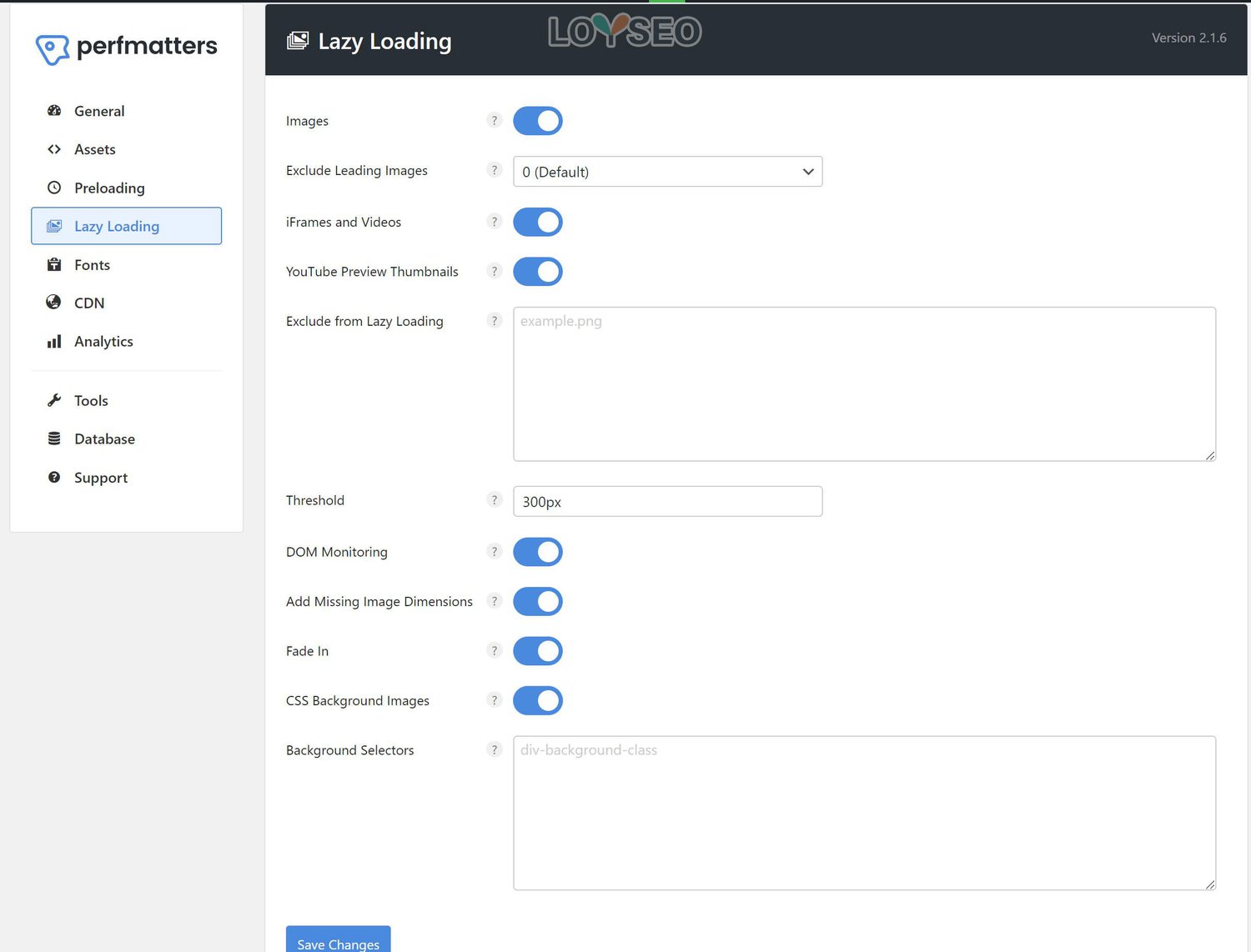
如果你使用了Perfmatters插件,那么可以使用它的图片懒加载功能,配置项更多。

6.4 – 优化字体
- 一个网站里的字体种类尽量控制在最少数量,我自己只用1种字体。
- 如果使用外部字体(譬如Google字体),可以使用插件进行字体的本地化(适合需要在国内也能较快查看网站),也就是存在你自己的服务器里,或者干脆就不用Google字体,将其用Perfmatters插件或其他类似插件移除。如果使用了Astra主题付费版,主题自带谷歌字体本地化功能,在主题的自定义选项中开启即可。
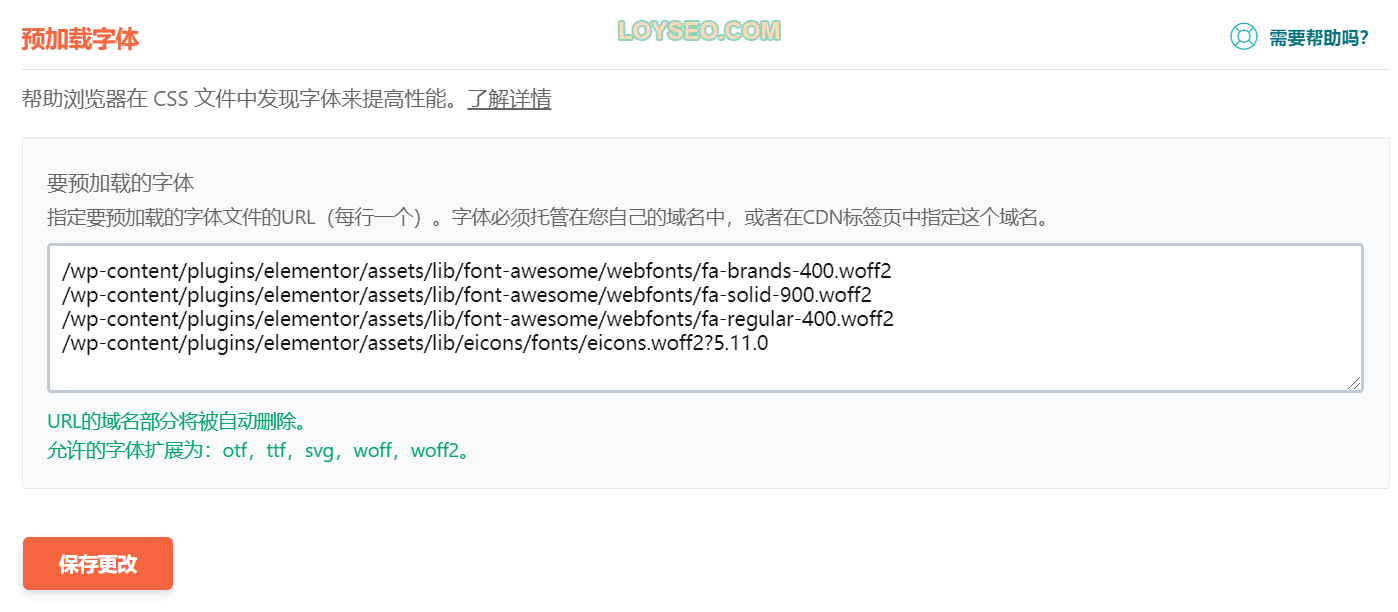
- 预加载字体(Preload font),你可以通过 GTmetrix测试网站,然后获取Font字体的地址,并将其放到诸如WP Rocket 或 Perfmatters插件的设置中。
- 如果你确实需要用谷歌字体,并且也不需要在国内较快访问网站,可以合并Google字体请求,这在WP Rocket中是默认设置好的。

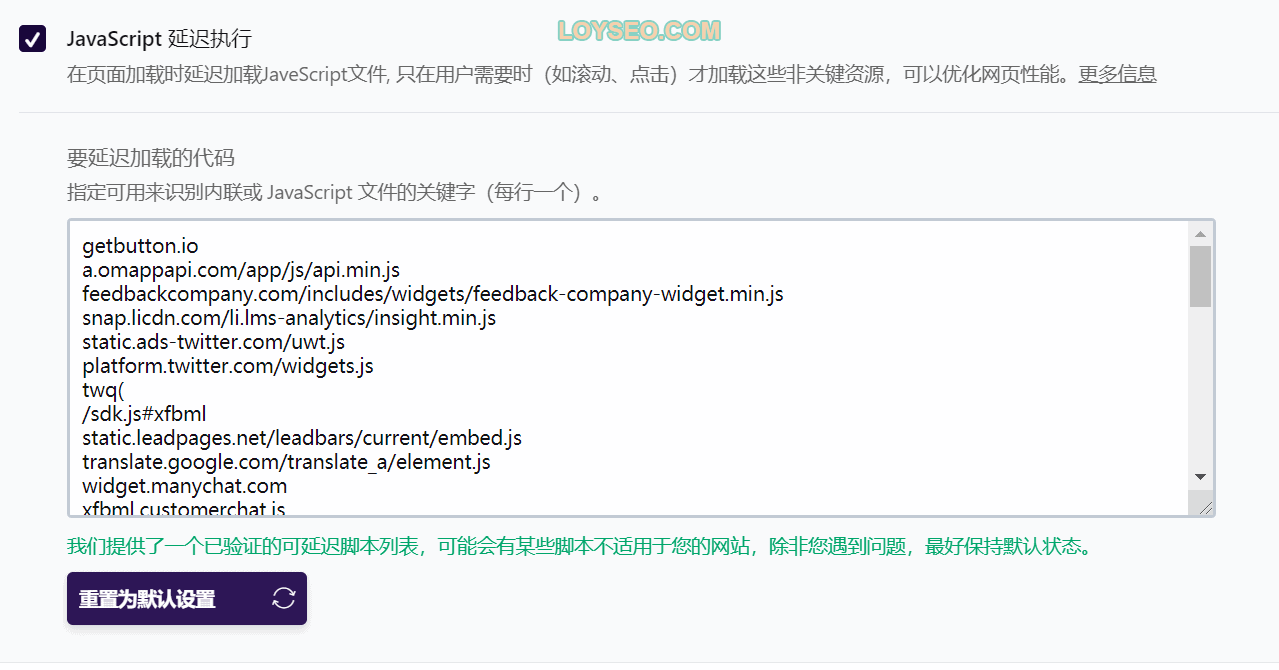
6.5 – 延迟执行第三方JavaScript
当你在网站中使用Google analytics、Google tag manager、客服软件、Facebook pixel、地图等等,可以将这些JavaScript进行延迟执行,我们使用WP Rocket便可以实现这个功能。

但需要注意的是,采用这条设置后,必须用无痕或无缓存的浏览器打开测试网页是否正常加载。
6.6 – 实施CDN
- Cloudflare教程:如何给网站开通免费的Cloudflare CDN ——我便是使用这种方法给loyseo.com开通CDN的,需要将域名解析服务器换为Cloudflare的。如果你的主机是Cloudways、Hostarmada,那么也建议采用这种方式。
- 在Siteground给网站启用cloudflare CDN —— 适合域名解析服务器使用的是SiteGround的。
- 如何在GreenGeeks给网站开启Cloudflare CDN—— 适合域名解析服务器使用的是GreenGeeks的。
- 如何在Chemicloud中给网站开启Cloudflare CDN———— 适合域名解析服务器使用的是Chemicloud的。
第7步 – 保持WordPress安全
7.1 – 保持WordPress更新
拥有安全环境的最重要因素之一是:始终更新和使用最新版本的WordPress、主题和插件。(通常我会保持次新重大版本,对重大新版本进行一段时间的观望,并且主题和插件本身也需要更新以便与WordPress版本保持兼容性)
大多数更新包括安全调整、漏洞修复并防止它们在将来的版本中被黑客利用。
黑客的一种常见做法是运用过时WordPress版本中的已知漏洞去攻击网站。
默认情况下,WordPress在发布新版本后会安排自动更新(并不是立刻更新的),但在某些主机上,它可能并不能自动更新,或者可能该功能被禁用了。
通常,当有新版本的WordPress可供更新时,管理员后台的仪表板的顶部会显示一个通知。

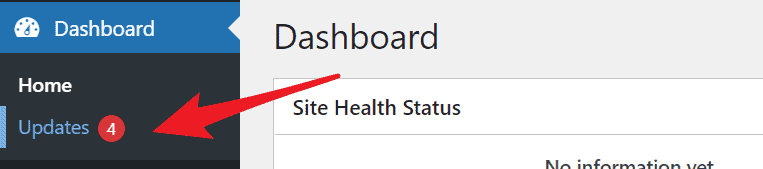
你也可以通过Dashboard->Updates栏目更新你的主题和插件。

7.2 – 主题和插件保持更新、使用正版
除了WordPress要保持更新之外,主题和插件是我们建站必不可少的。
在选择主题和插件时,最简单的做法是选择名气大的、口碑好的、付费的正版产品,这样有长远的保障,主题和插件会不断更新迭代,新增功能,修复漏洞,而破解版或者是小众的主题插件的风险就大了不少。
在对主题和插件进行更新前,也请务必先按下文提示,对网站进行备份,因为更新后出现不兼容或错误的情况还是会存在的。有了备份,就可以在遇到问题时恢复备份。而购买正版也能确保在遇到问题时,能有机会与官方沟通反馈。
对于用不到的主题和插件,也还请及时的删除,降低漏洞风险。
7.3 – 使用个性化的用户名和密码
请不要使用默认的admin、域名作为管理员的用户名,而是采用个性化的用户名,而密码可以采用系统生成的随机的强密码(包含字母、数字、特殊字符),可以防止简单的暴力破解攻击,应该避免采用简单的数字、常用语等容易被猜到的密码。
7.4 – 备份WordPress
建议购买能够每日备份(至少最近7天)的主机,这样主机会每日定时备份以备不时之需,同时,主机应支持自主备份和一键还原。
当你在进行网站wordpress、主题、插件更新前,也请做好备份,如果更新出现重大问题,便可以通过恢复备份的方式回滚到历史版本。
你还可以使用UpdraftPlus插件或者All in One WP migration插件及其扩展进行网站备份,通常我在进行网站更新升级时使用它进行本地备份,以便遇到异常时快速恢复网站。
7.5 – 安装安全防护插件
市面上比较常见的安防插件有wordfence、sucuri、malcare,论免费又做的好的,当属wordfence,你可以查看如何安装并配置Wordfence来提升WordPress的安全。
你还可以关注并查看我写作的更多关于WordPress网站安全教程。
本文参考资料:
常见问题
WordPress是一款免费开源的内容管理系统,它可以让你轻松的建站,包括:个人博客、企业网站、论坛、新闻网站和教育网站、电商独立站等等。它是基于PHP语言开发的,具有丰富的插件和主题库,可以让你轻松的设计网站外观和功能,管理网站内容。
WordPress主题众多,令人犯选择困难症,根据我多年的经验,我的选择方式是:用户量大的、评价好的、提供的网站模板效果好的(最好能接近自己的目标网站,这样能省事儿不少)、速度快的、易用的、功能全的、稳定更新的。
在wordpress的主题库中,你能直观的看到用户量和评价,以及最近更新的时间,它里面都是免费主题,或者是付费主题的免费版本,我比较喜欢Astra、Kadence、Blocksy这3款主题。
你还可以在主题森林中查找主题,譬如知名的Avada,早期我还很喜欢一款叫做Bridge的主题,现在我喜欢的Woodmart,都是不错的主题。
安装插件非常简单,你只需要在WordPress后台中选择“插件”选项,然后点击“添加新插件”按钮然后上传插件安装包即可。也可以在插件库中搜索适合自己需求的插件,然后点击“安装”按钮即可。
在WordPress中添加页面和文章也非常简单,你只需要在WordPress后台中选择“页面”或“文章”选项,然后点击“添加新页面”或“添加新文章”按钮即可。在编辑器中添加内容和媒体文件,然后点击“发布”按钮即可。
WordPress可视化编辑器可以帮助你更轻松地创建内容。你可以使用Elementor插件或WordPress自带的Gutenberg编辑器来使用可视化编辑。
譬如我这边文章的正文就是用gutenberg编辑器写作的。在编辑器中,你可以使用拖拽功能来添加内容块和媒体文件,然后自定义样式和布局。
在WordPress中添加导航菜单也非常简单,你只需要在WordPress后台中选择“外观”选项,然后点击“菜单”按钮即可。在菜单编辑器中,你可以添加页面、文章和自定义链接,然后自定义菜单的结构和样式。
网站速度是非常重要的,因为它会影响用户体验和SEO排名。你可以使用一些优化技巧来提高网站速度,例如使用高质量的主机(我用的是Cloudways)、压缩图片、使用缓存和CDN等。
另外,你可以使用一些缓存优化插件,例如我用的是WP Rocket,还有就是移除不必要的CSS\JS,我用的是Perfmatters。
备份WordPress网站可以帮助你在意外情况下恢复网站数据,因此非常重要。通常WordPress主机都会提供每日自动备份功能,也提供手动备份功能。
除此以外,退而求其次的方式是:用一些备份插件来自动备份网站,例如:UpdraftPlus。这样的弊端是,如果你连网站都进不去了,那么就无法使用他们的备份了;除非,你在插件中将网站备份到了异地(譬如存到本地、onedrive等云盘),譬如我会用all in one wp migration onedrive和google drive插件进行异地备份。 另外,你还可以手动备份网站数据,用FTP导出文件,将数据库打包导出,只是这样的方式,效率不高。
设置网站的SEO标题和描述可以帮助搜索引擎更好地理解网站内容,提高搜索排名。
在WordPress中,你可以使用一些SEO插件,例如我用的Rank Math SEO设置页面的SEO标题和描述,这类插件还能提供效果预览和优化建议。
另外一款很热门的老牌SEO插件是Yoast,我早期用它,后来专为Rank Math,因为前者的付费功能,后者免费,真香。
使用WordPress创建多语言网站可以让你吸引更多的国际用户。在WordPress中,你可以使用一些多语言插件,例如WPML、TranslatePress等,来创建多语言网站。
这些插件通常都会提供自动翻译功能,但翻译对接的翻译API费用需要自理哦,常见的翻译API有谷歌、DeepL。在WPML中,你不需要去自行注册翻译API账户,翻译费用直接提交给WPML即可,而TranslatePress是需要你自行搞定翻译API账户,费用也是直接给到对应的谷歌或DeepL的。
多语言站点插件通常会带来比较烦人的校对修改,所以还请先测试插件,熟练了之后,再去正式网站里操作哦。


