在架設企業網站中,如果你做的是B2C dropshiping外貿獨立站,那這款一鍵導入速賣通商品到你的WooCommerce商店的外掛程式就非常棒了,它的名字是Aliexpress dropshipping for Woocommerce by theShark。
這個外掛程式免費版可以每月導入160個產品,每周導入50個產品,如果要導入不限量產品,就購買付費版吧。
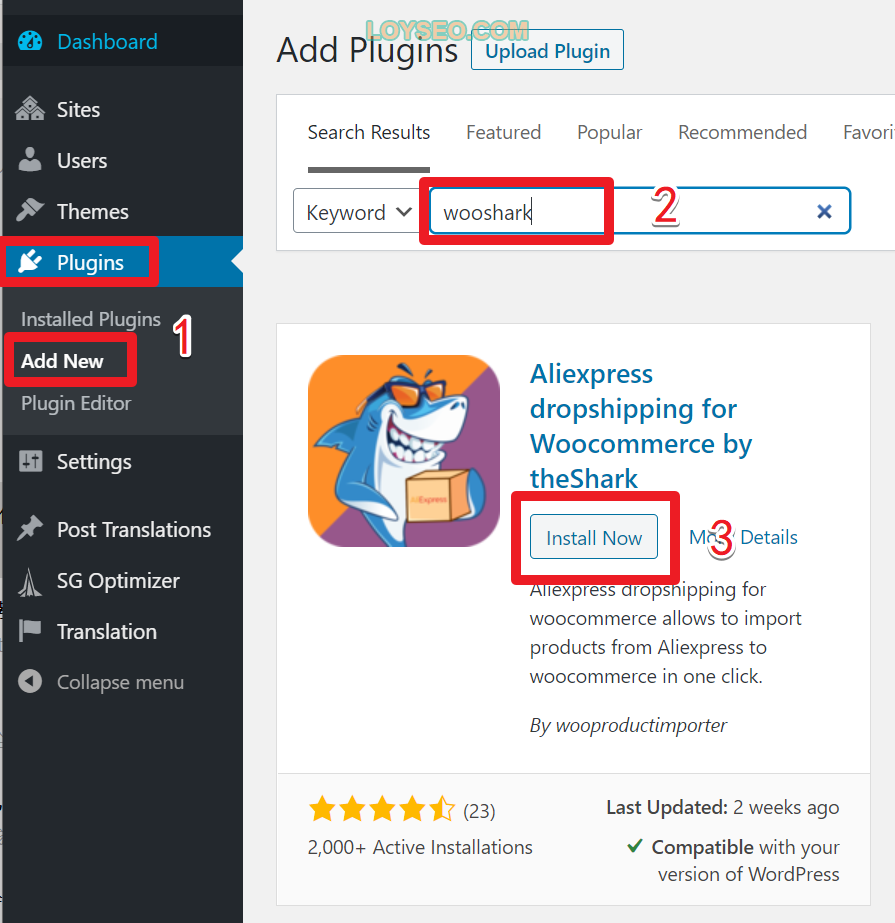
首先,請你到網站後台安裝外掛程式介面,輸入wooshark搜索,如下圖所示,找到外掛程式後點擊install now進行安裝,安裝完后點擊activate啟動。

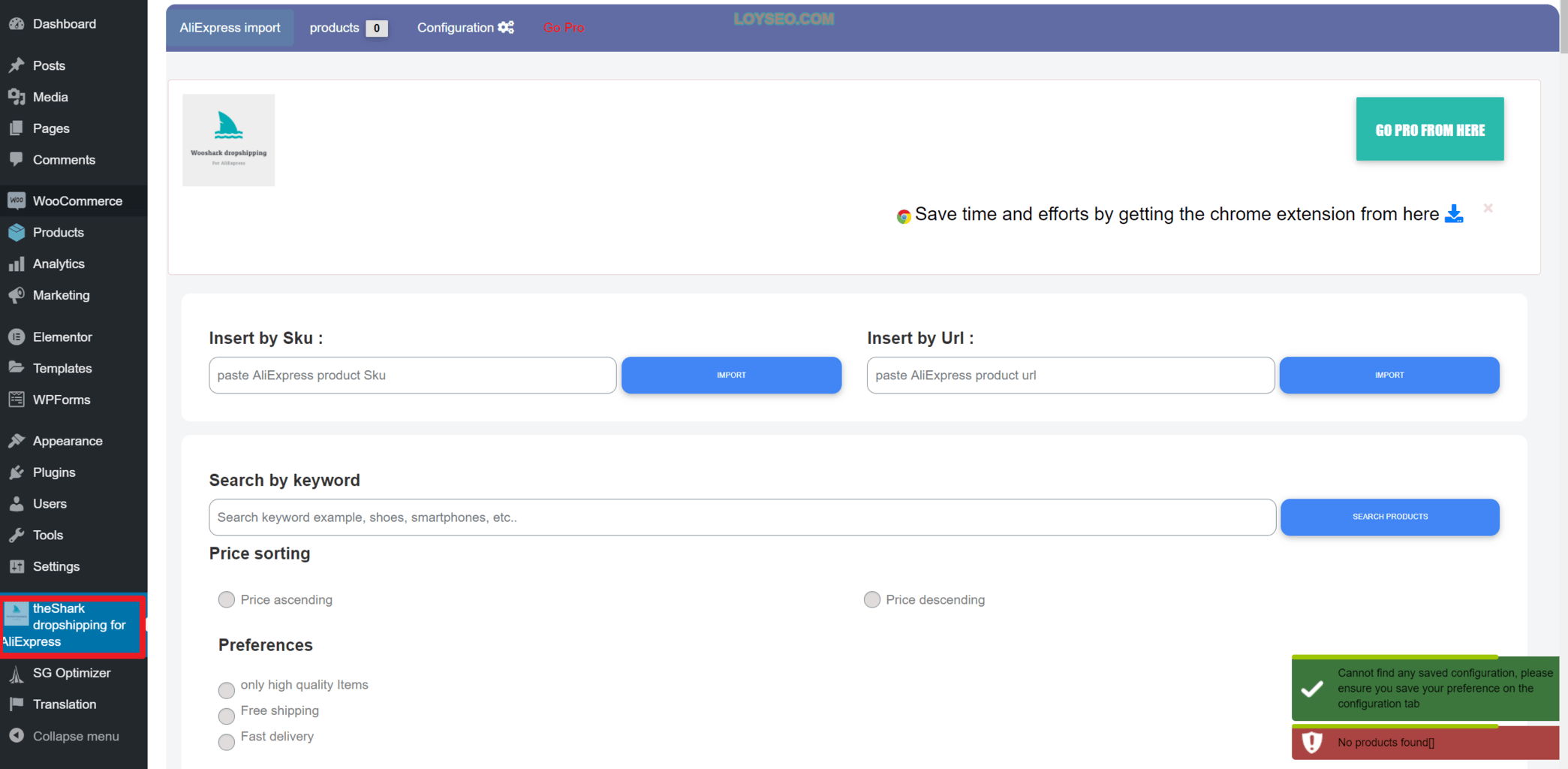
啟動后,如下圖所示,在左側找到wooshark功能表進入。 (此處有我在下文翻車的線索)

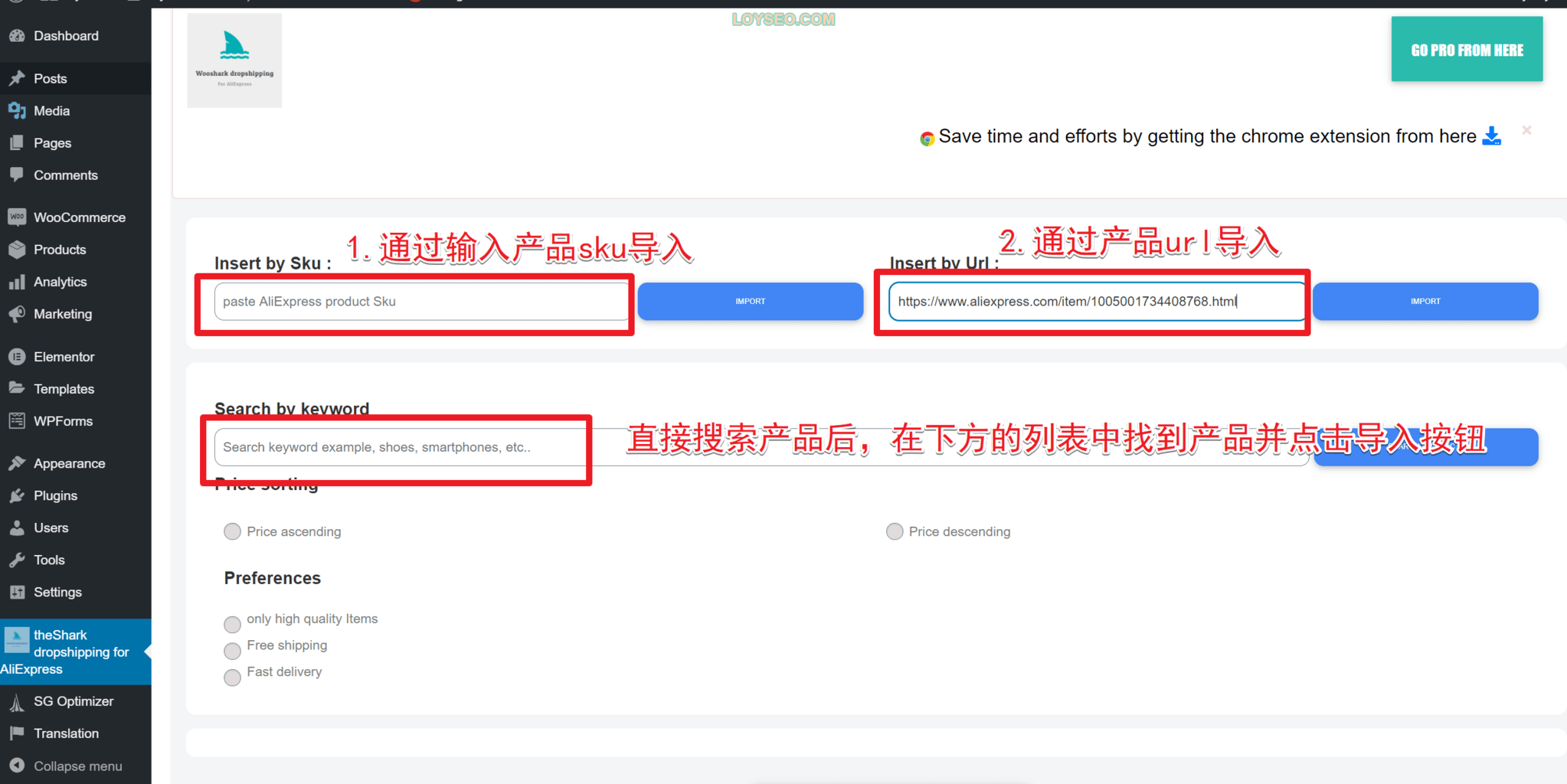
你可以輸入速賣通里商品的SKU、url導入,也可以搜索關鍵詞後,直接在網站後台篩選並導入。

我選擇了URL導入,輸入url后點擊導入按鈕,等待右上角的載入圖示結束

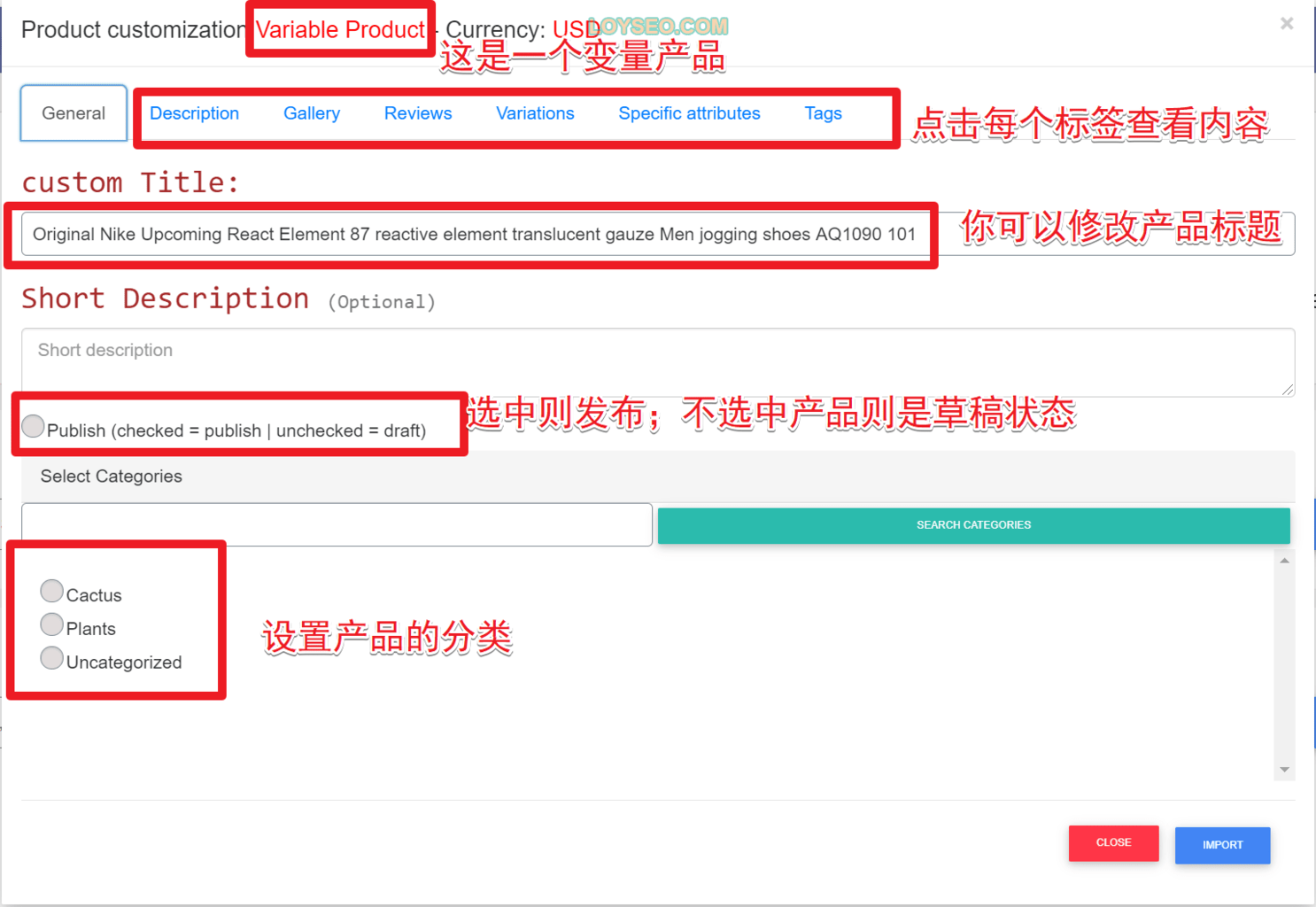
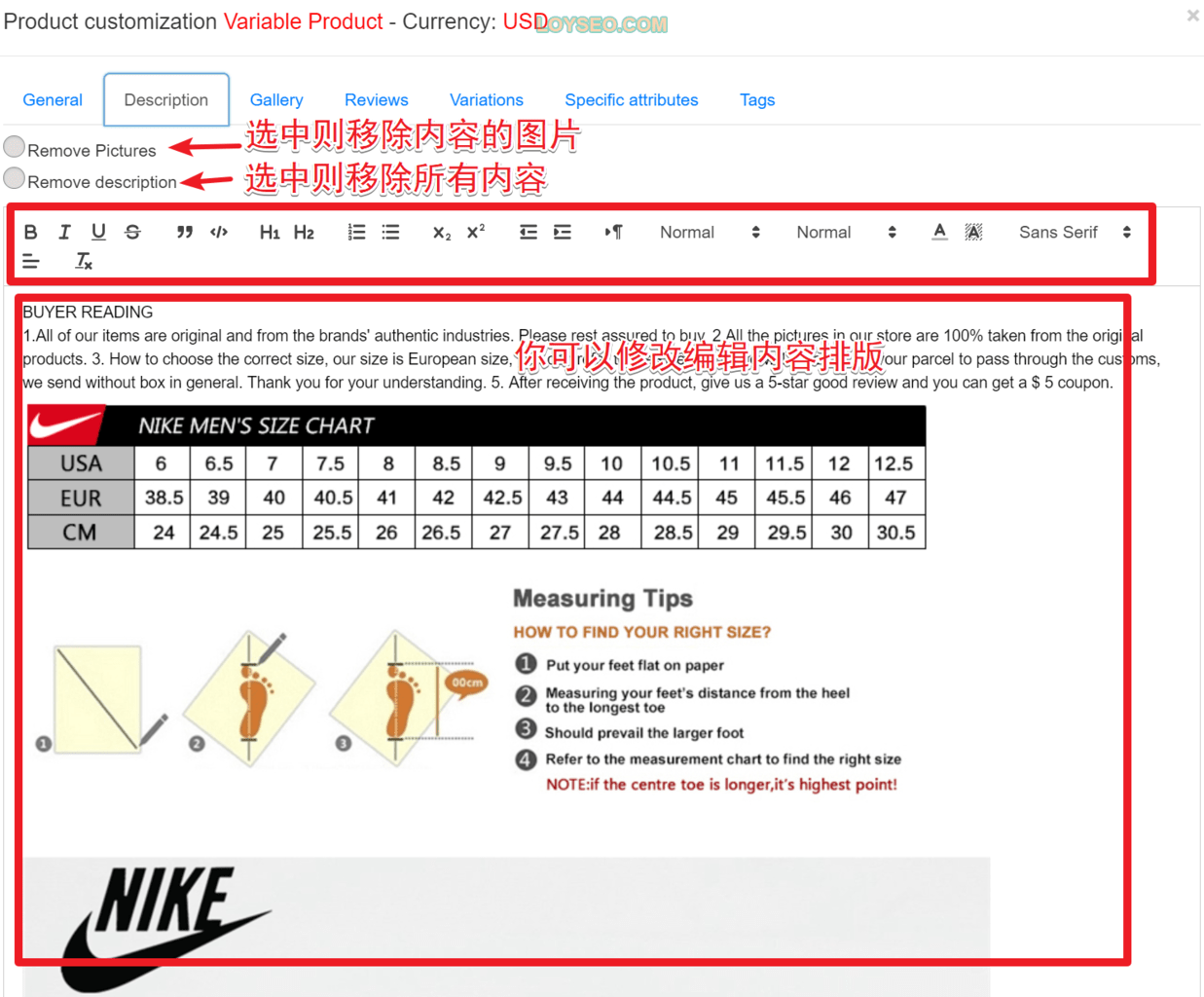
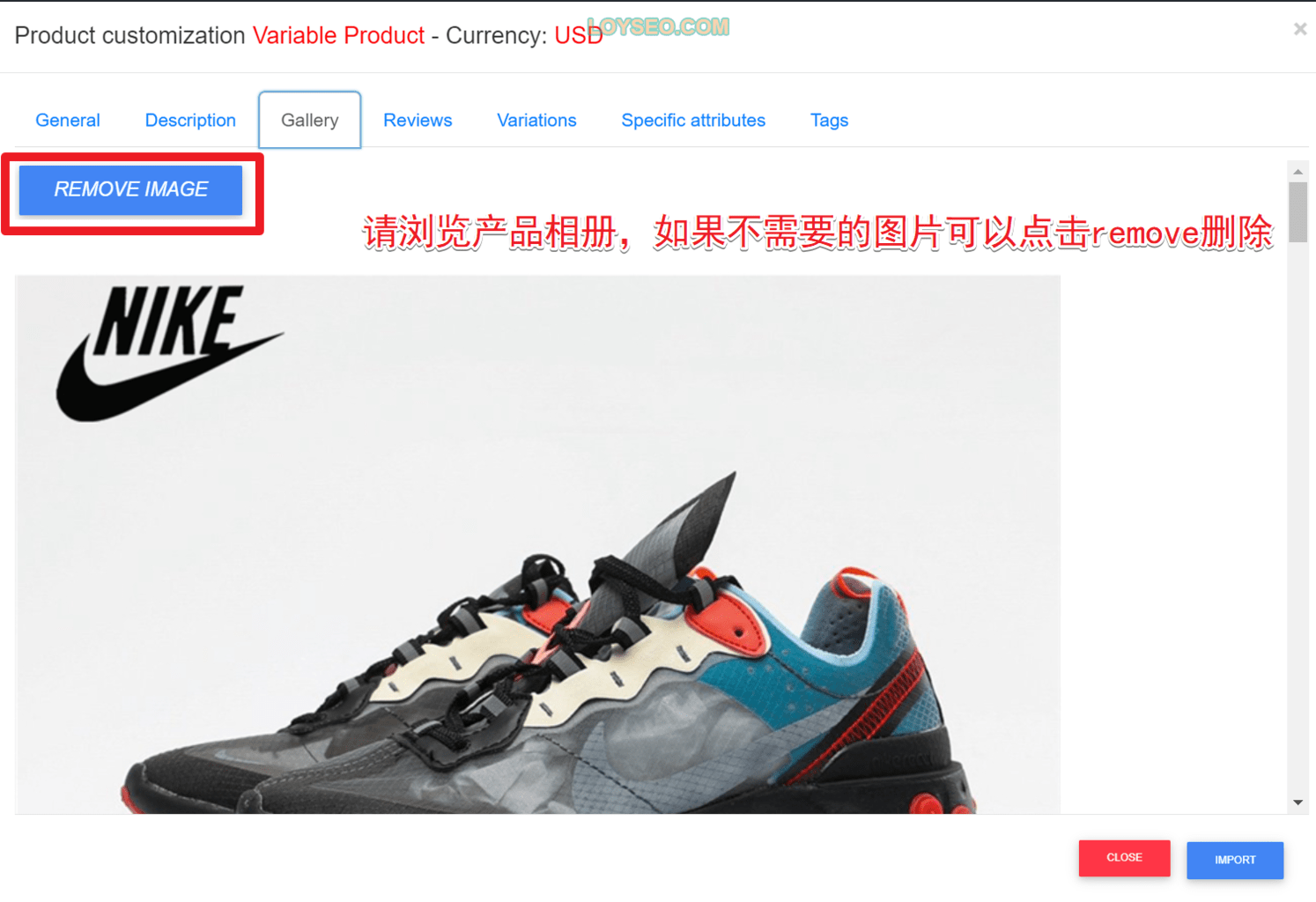
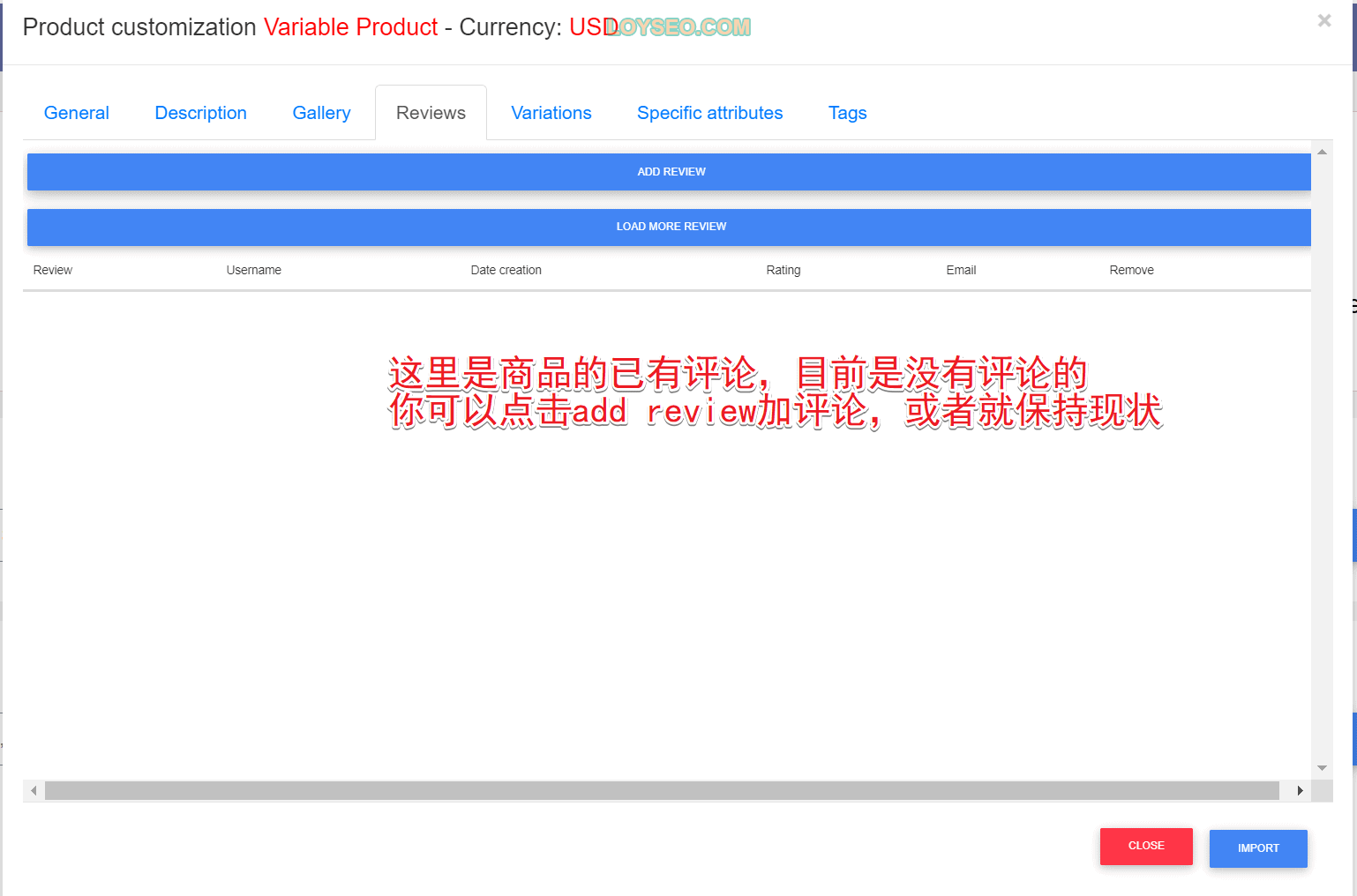
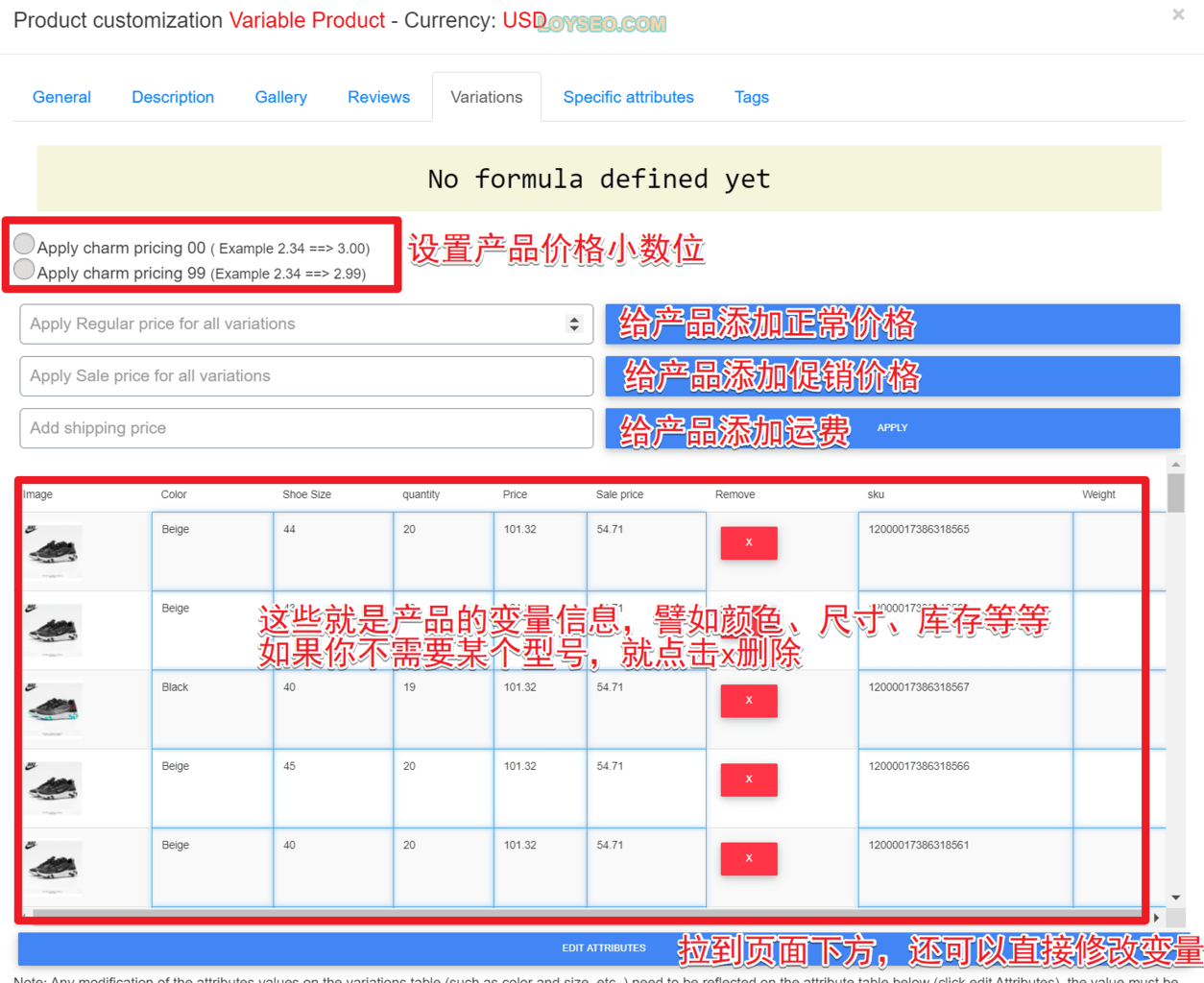
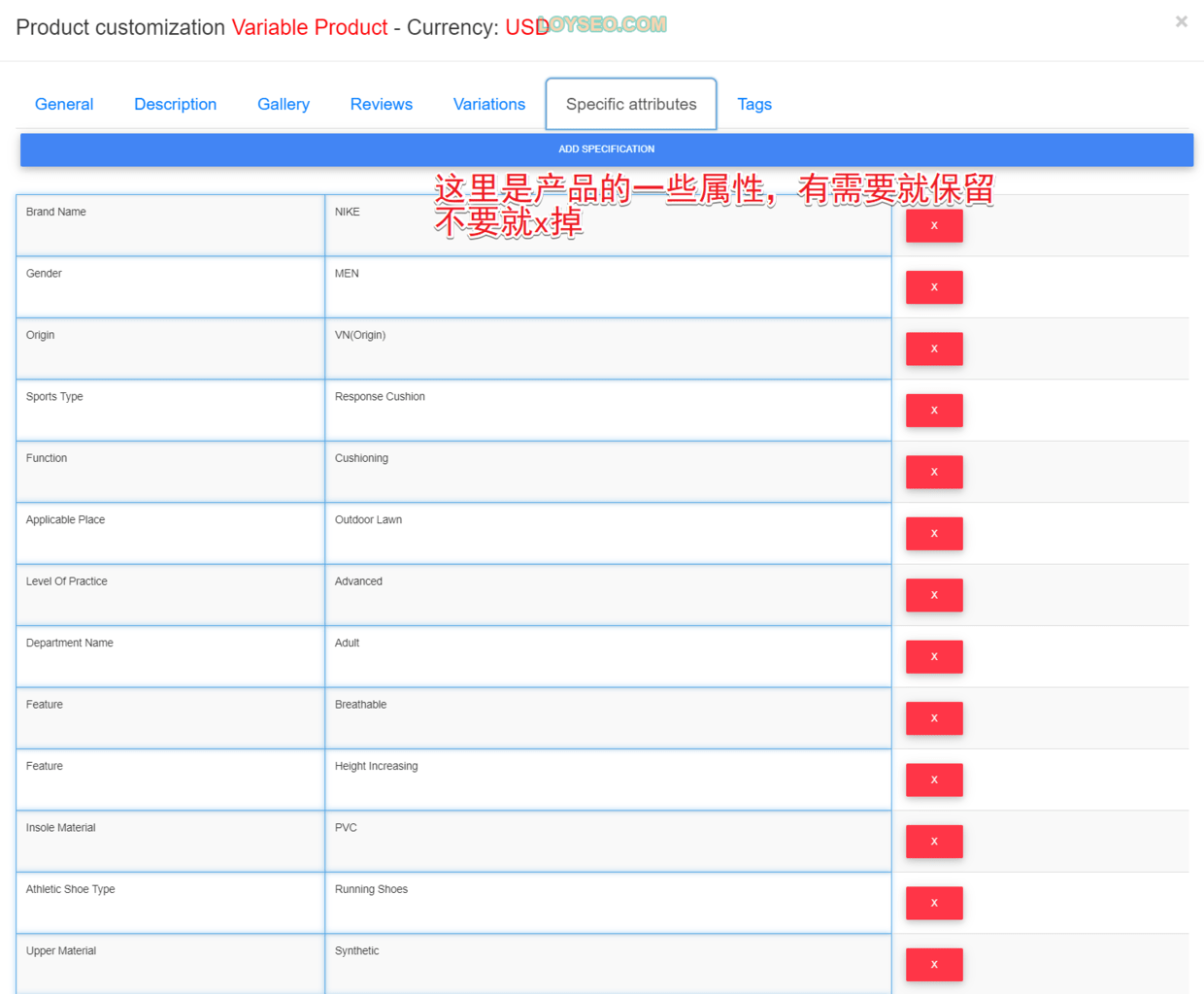
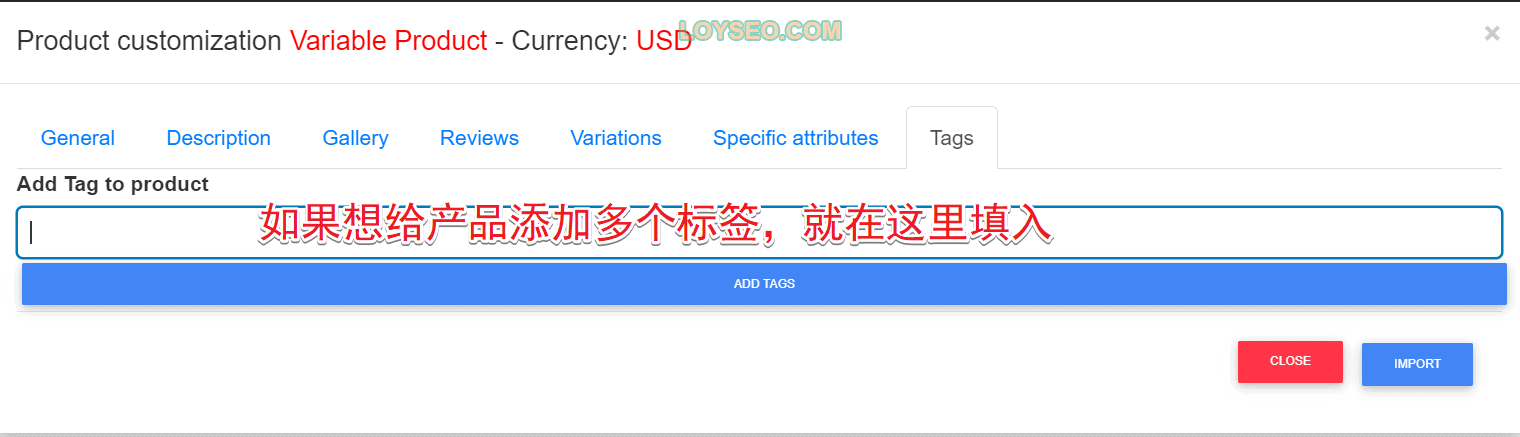
然後你將看到產品信息的彈出層,請逐一查看每個標籤的內容,並酌情設置。







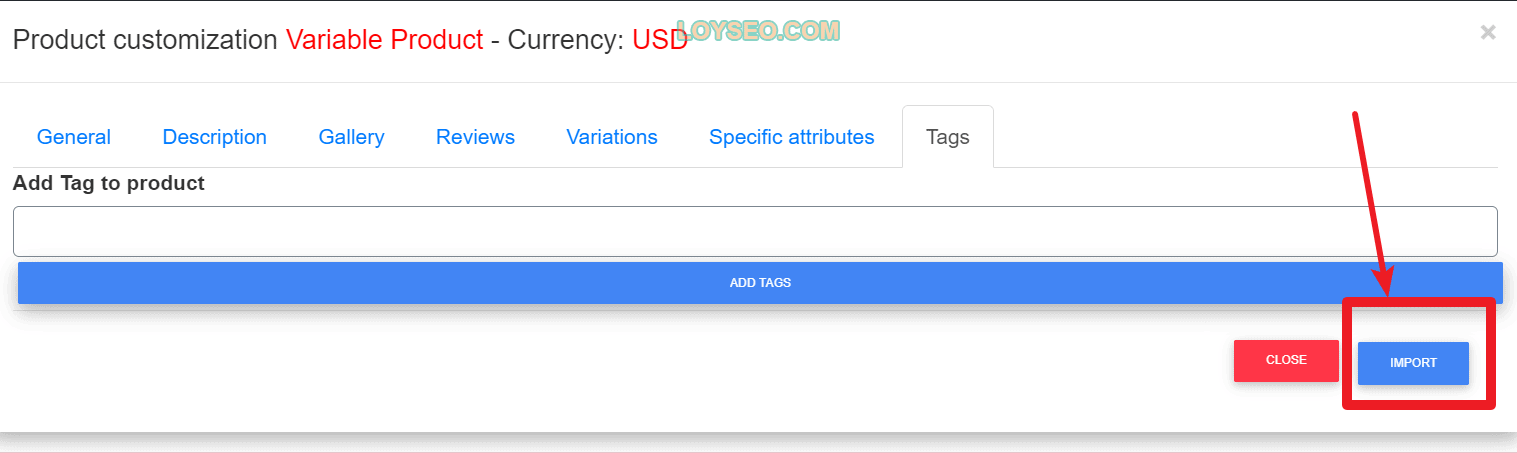
最後點擊右下角import按鈕導入

然後靜待一會兒,當頁面提示下圖時,表示導入成功,我們去看看這個產品。


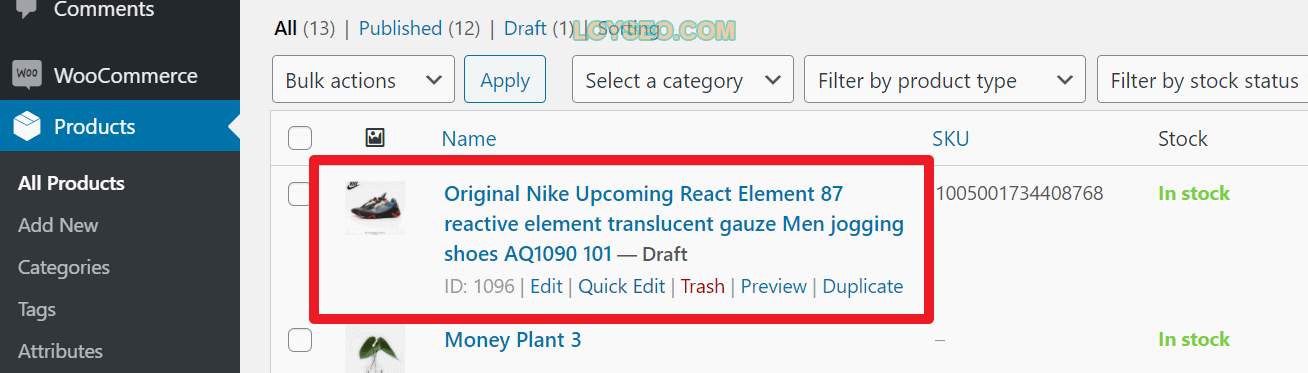
然後,翻車了,產品描述(description)沒有導入進來呢,我設置的是發佈狀態,但實際是草稿了呢。 (╯‵□′)╯︵┻━┻

(⓿_⓿) 檢查錯誤:我是臨時裝了個多網站,然後系統提示我HTTPs有異常,我去處理一下再回來繼續。
- 當我把HTTP換成HTTPs——依舊不成功;
- 換了個單網站(非多網站)——依舊不成功。
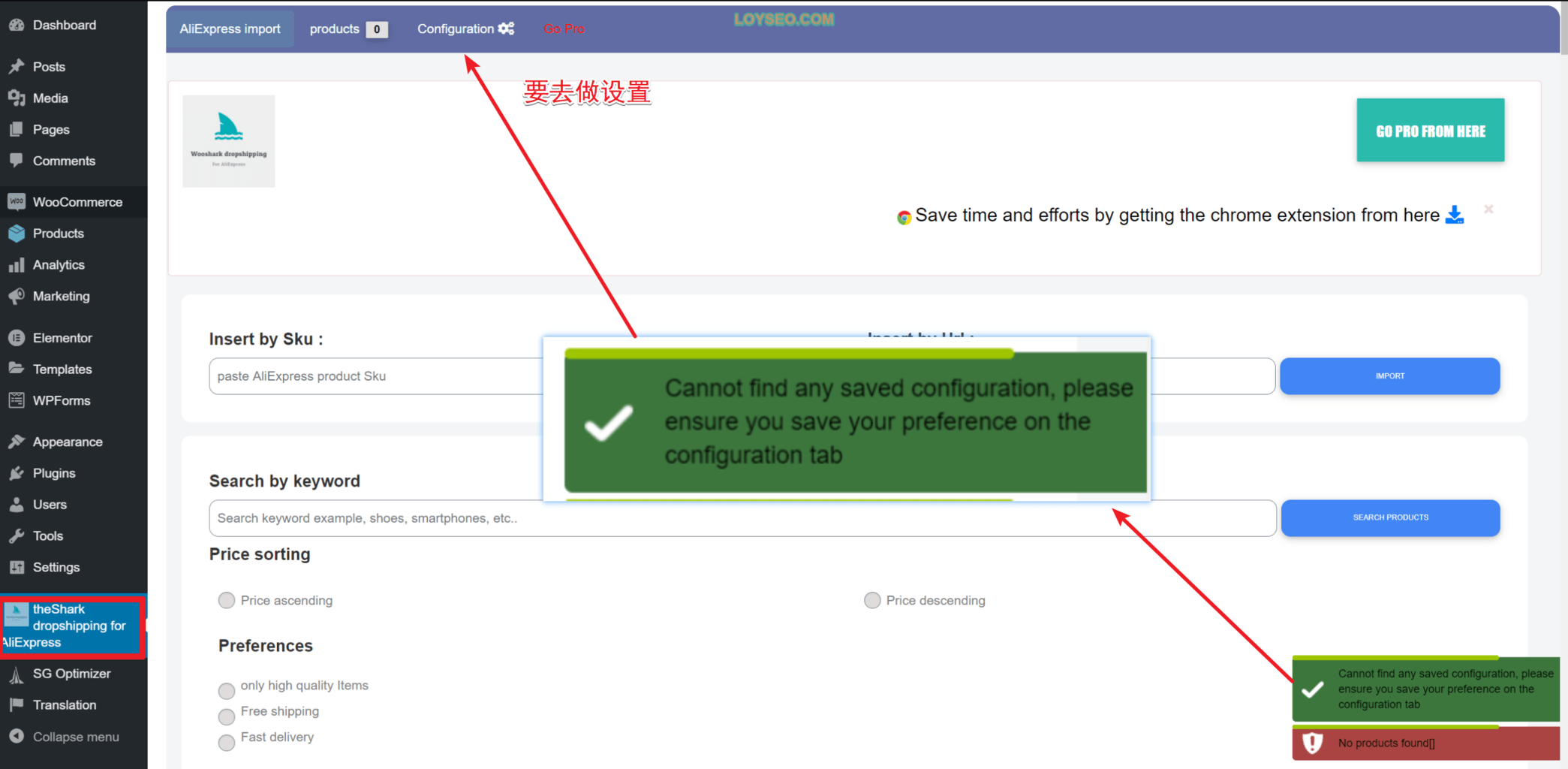
撓頭,難道跟伺服器有關嗎? 我在其他伺服器的網站成功了呀…. 陷入回憶… ( ⊙ o ⊙ )啊! 你看下圖,這是初次進入外掛程式收到的提示,讓我配置設置呢,我沒做,但是,為啥不強提醒一下! 還用的是√符號,坑姐呢這不是… (╯‵□′)╯︵┻━┻

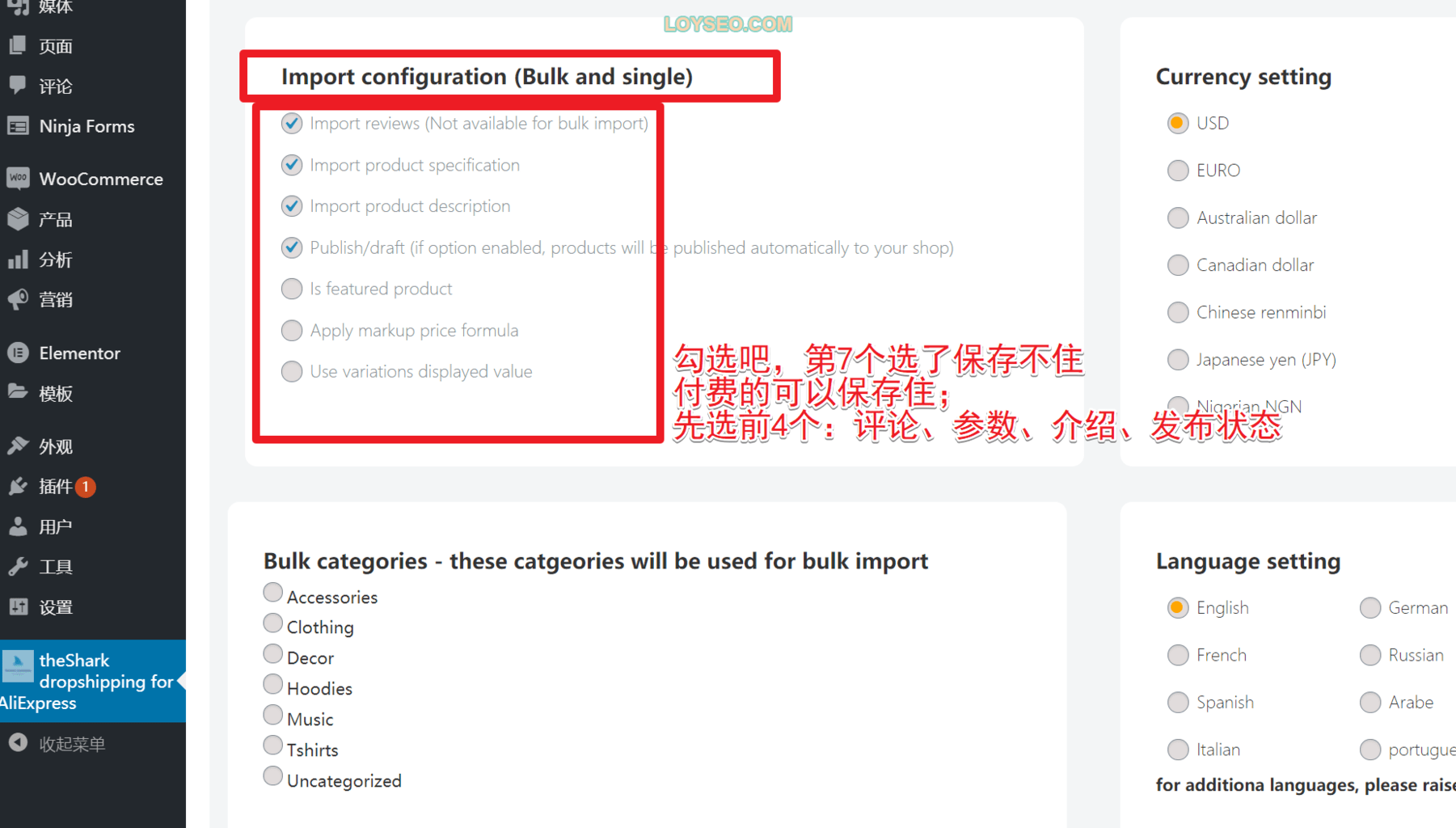
好,到設置頁面,按下圖所示勾選后,滾動到頁面最下方有個藍色的小按鈕保存。

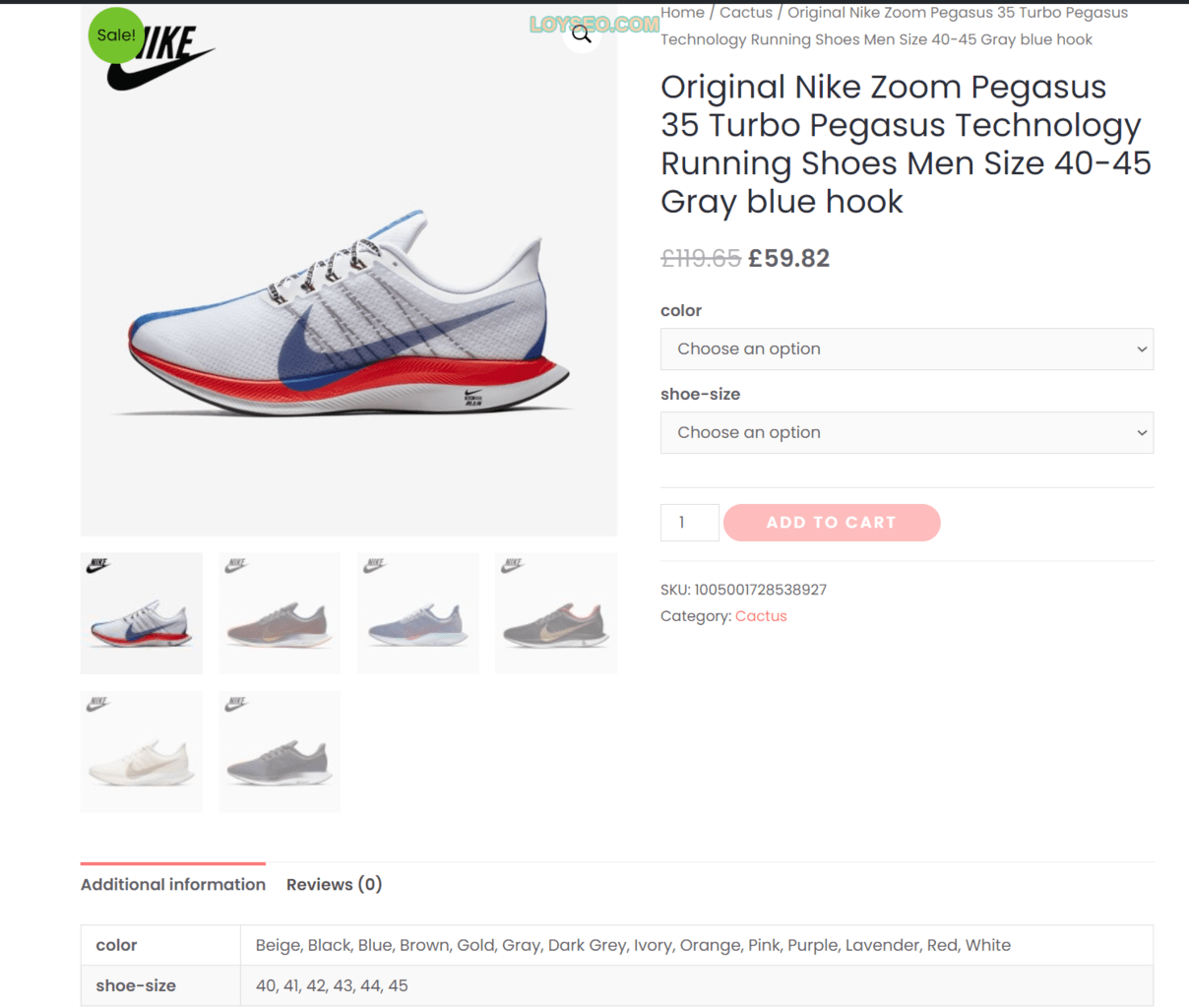
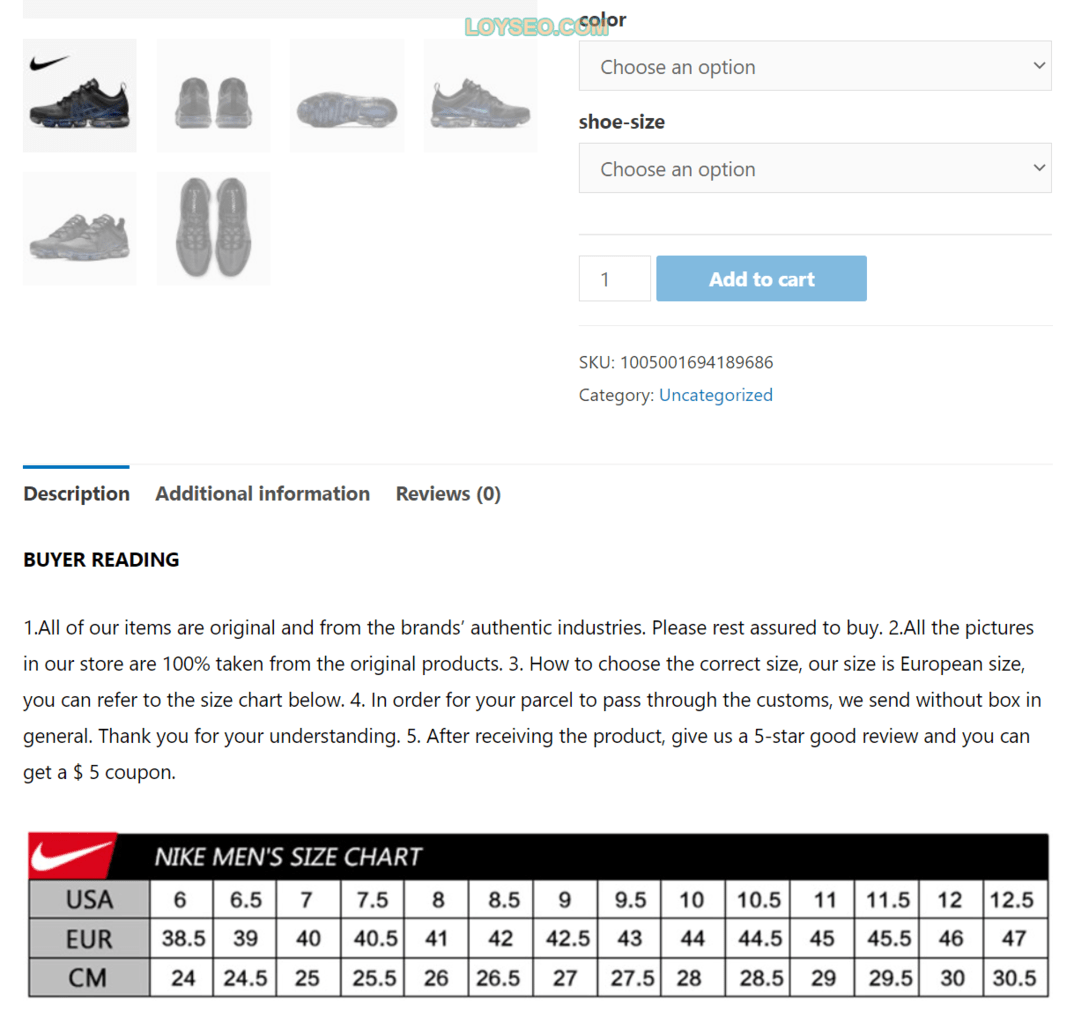
然後再去導入產品,這下就導入成功了,見下圖,description出現了。
但是,涉及到顏色變數時,譬如一款鞋子有多種顏色或款式,上圖的第7個選項(Use variations displayed value)是有用的,因為此處是無法導入正確的顏色的(這會誤導客戶),同時,也不能導入顏色對應的產品圖片(付費功能),用上圖第7個選項的功能導入變數數值,反而不會因為錯誤顏色誤導人, 啟用這個選項也需要付費版(我在付費版里啟用成功了,但免費版怎麼都不成功),付費版也不貴,25.99美金買斷終身/5個網站,直接在外掛程式介面中購買即可。

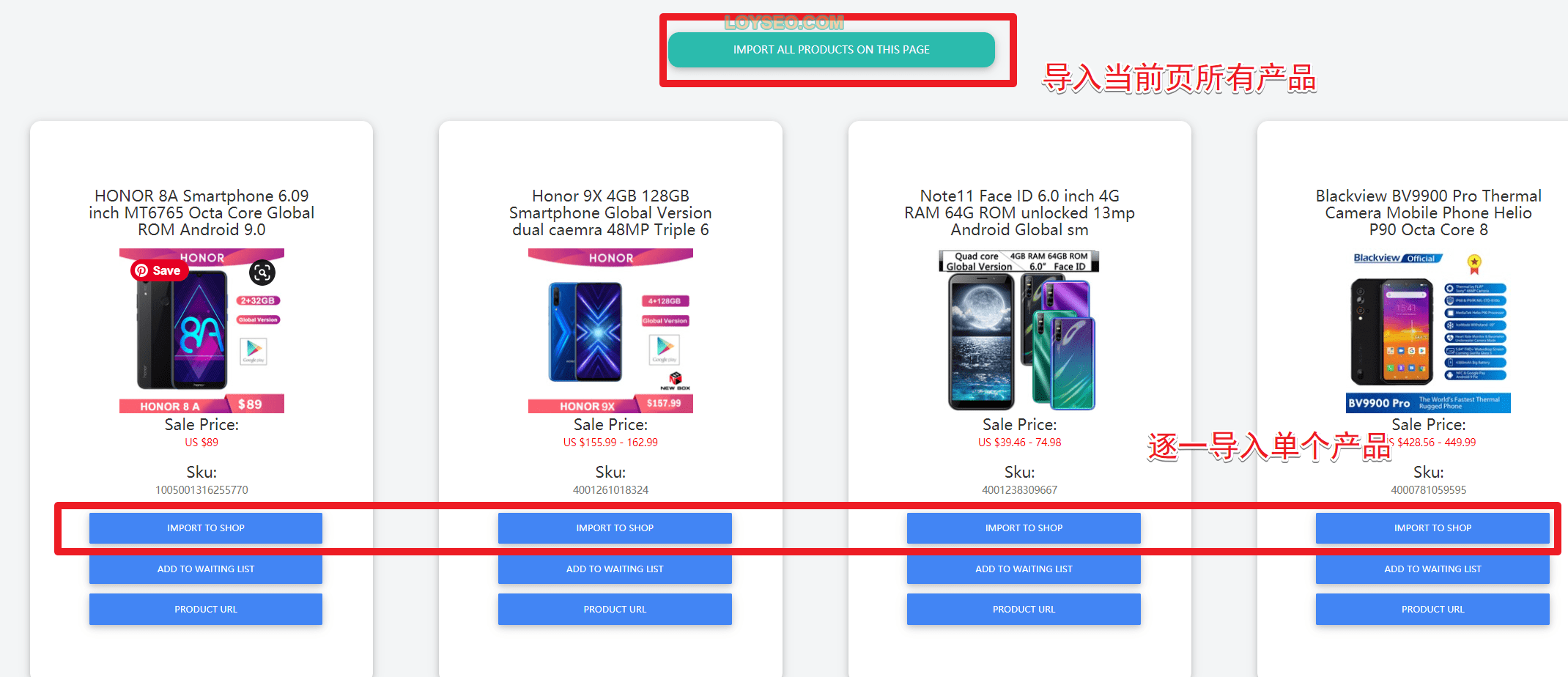
接下來,你還可以試試按關鍵詞搜索產品並單個導入,批量導入是付費功能。

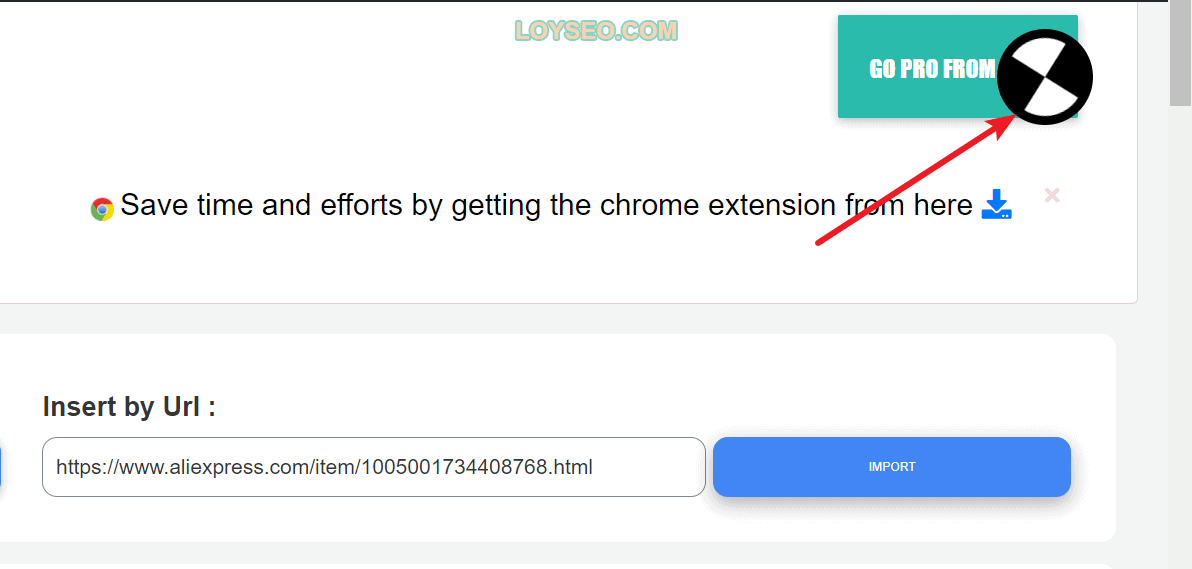
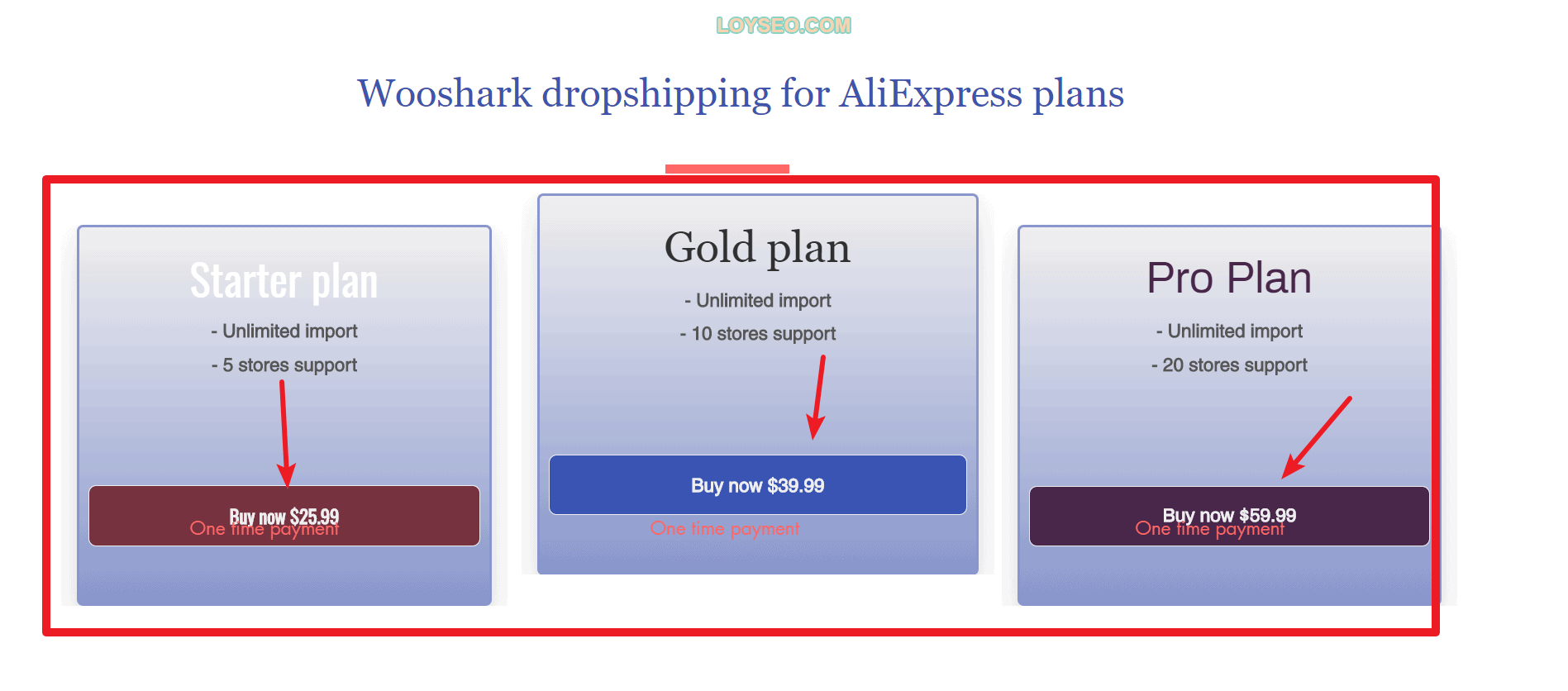
在外掛程式介面點擊GO Pro就可以前往購買付費版了(連帳號都不用註冊),



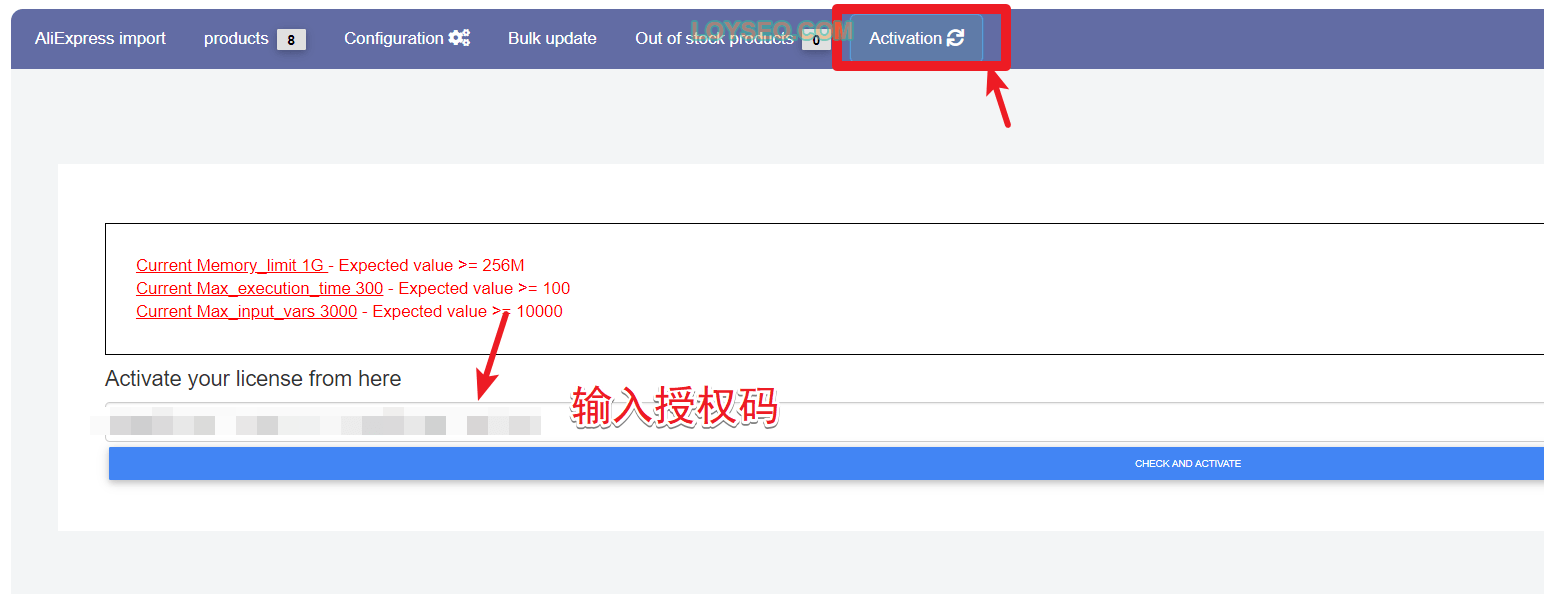
付完款之後獲取啟動碼,在網站後台卸載免費外掛程式,並安裝付費的外掛程式包,將啟動碼輸入到外掛程式的激活頁面即可。 接下來按照上文的方法進行操作導入便是了~

用付費版便能導入變數產品的圖片了,如下視頻所示,更換color時,圖片也會配套出現哦~
如果你想像視頻中一樣,將color等屬性陳列出來,而不是如圖上文中的下拉功能表形式,你需要用到免費外掛程式 Variation Swatches for WooCommerce 。
Your page rank:


