使用Elementor pro可以創作出多種多樣的頁頭導航,可以不再局限於主題自帶的導航了。 並且Elmentor Pro的範本庫里提供了幾十款導航範本,一鍵導入就可以直接用起來了,還可安裝Envota elements外掛,裡頭還有十幾款頁頭。
2021年4月更新視頻教程
操作步驟如下:

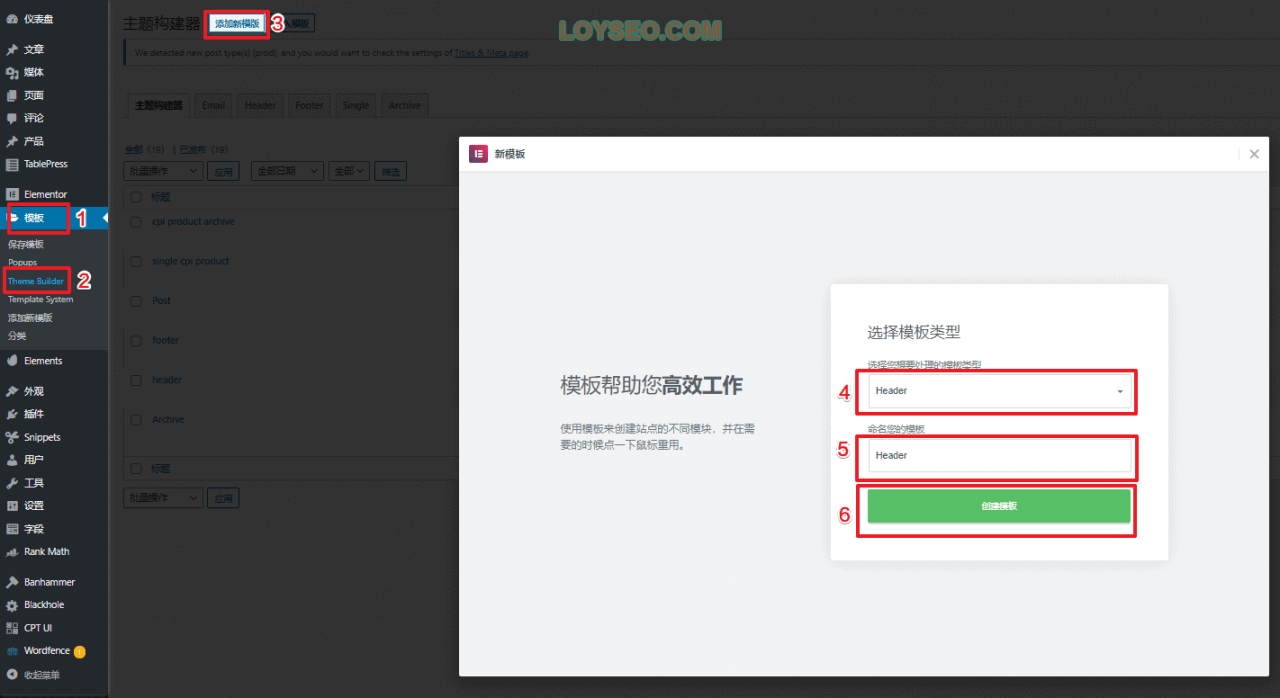
- 滑鼠放在在「範本」功能表
- 點擊theme builder
- 點擊添加新範本
- 選擇範本類型為header
- 輸入範本名稱,譬如header
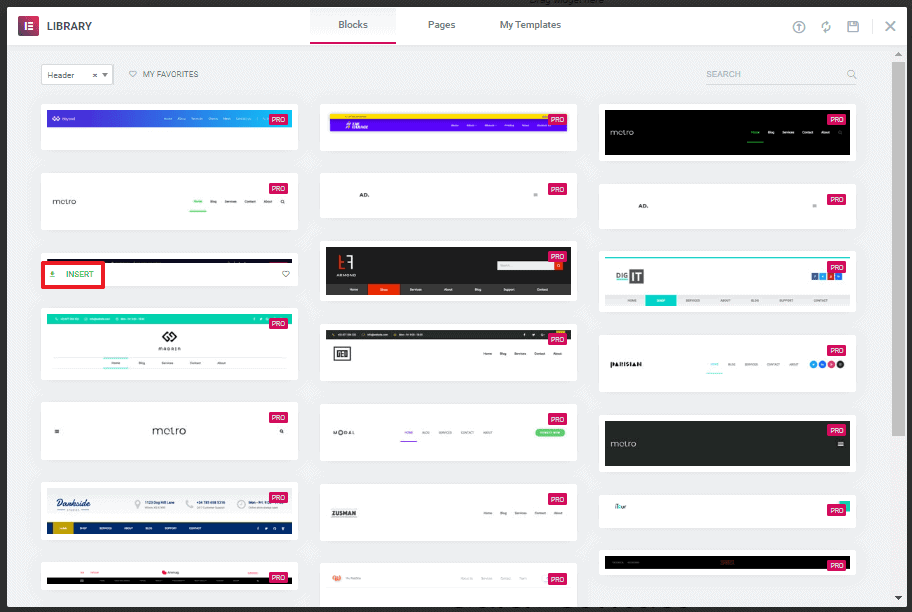
- 點擊「創建範本」按鈕,可進入下圖所示的library頁面:
- 左鍵移動到模板上方,將出現放大鏡按鈕,點擊可預覽模板;
- 選擇喜歡的範本,點擊insert按鈕即可導入到範本中;

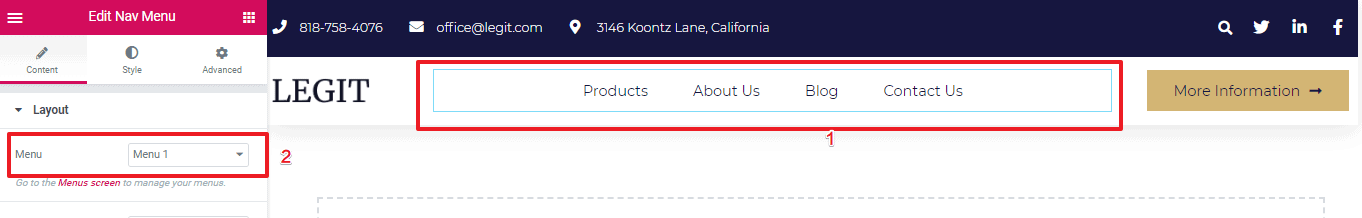
如下圖所示,若你創建了多個功能表,且需要更換功能表,可以滑鼠按一下導航元素塊,被選中元素塊周圍有藍色線框,此時,左側面板將會切換為:當前選中的元素塊的操作面板,在面板的layout》menu中選擇你所需的功能表即可。

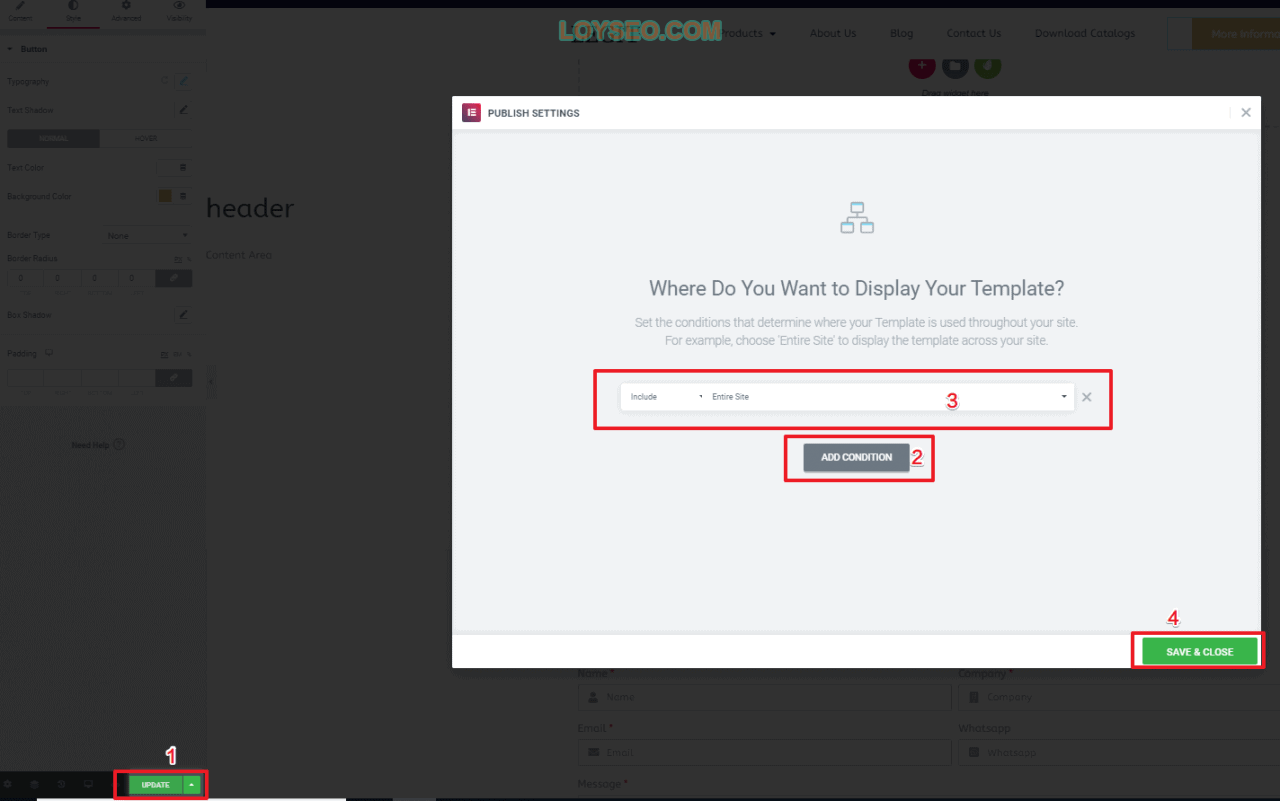
接下來是保存header範本
- 點擊左下角的update按鈕
- 在彈出層中點擊add condition
- 系統自動出現一個默認條件,表示全站都使用這個header; 你也可以下拉功能表看看條件的構成; 你也可以根據需要創建多個header,不同條件下用不同的header。
- 點擊save&close即可

此時訪問網站位址或點擊publish按鈕左側的preview 即可看到導航。
即可看到導航。

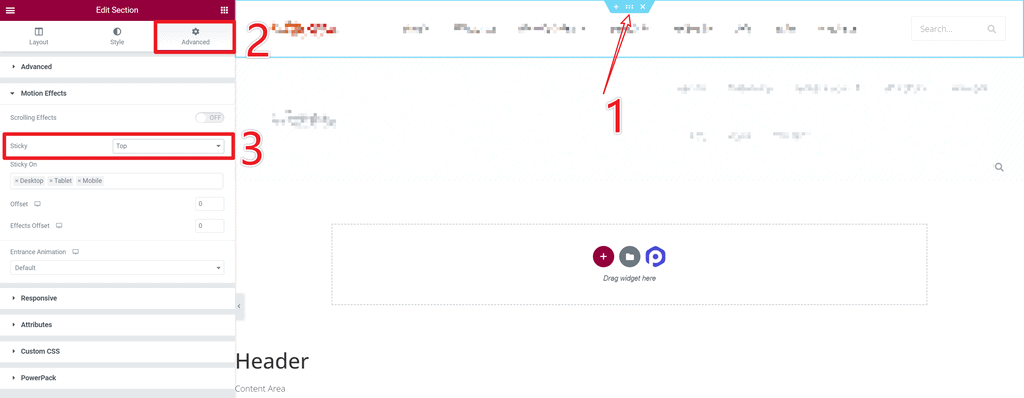
在滾動頁面時,如何將導航固定在頁面頂部
在使用Elementor製作的導航中,選中導航所在的setion,然後在左側操作欄中選中advanced,找到motion effects欄目,將sticky的選項設置為top,則能夠實現:當滾動頁面時,導航將固定黏在頁面的頂部,即跟隨頁面進行滾動。
点赞
Your page rank:


