本教程介紹Elementor頁面設置功能,但凡用Elementor製作內容,譬如製作頁面、文章、範本時,點擊左下角的齒輪即可進入頁面設置功能,以便設置頁面佈局、背景等等,具體功能如下:
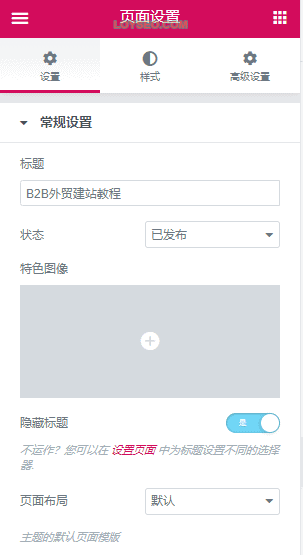
常規設置

- 頁面標題:用於設置頁面的標題
- 頁面狀態:用於設置頁面的發布狀態,包含:草稿、等待複審、私密、已發布,只有設置為已發佈時,用戶才能看到該頁面。
- 特色圖像:用於設置頁面的封面圖,一般頁面不需要上傳封面圖,因為頁面不大會放在列表中呈現給用戶;製作博客文章時多需要封面圖,這樣查看博客列表時,才能看到圖文結合,而不僅僅只是文字。
- 隱藏標題:滑動開關可以隱藏頁面上默認顯示的標題,但它關閉後也不會影響你直接在頁面上使用的標題元素塊,這裡有隱藏標題的相關文章。
- 頁面佈局:用於選擇當前頁面的佈局,一共有三個選項
- 默認:選它時,採用主題默認的頁面佈局,通常我們就選它。
- Elementor畫布:選它時,頁面將沒有默認的頂部和底部,需要自行製作,你可以用它製作與主站不同的單頁。
- Elementor全寬:選它時,頁面寬度默認是100%拉伸的,與屏幕同寬,如果不生效,那就挨個將頁面上的setion的佈局》內容寬度從方框改為全寬度。
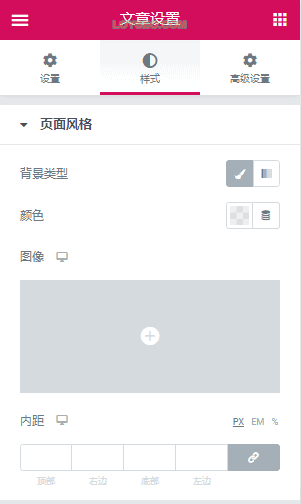
樣式設置

- 背景類型,為頁面設置背景提供了兩種背景類型,
- 顏色+圖像
- 漸變色
- 內距,用於設置頁面內容區域的外緣與內容之間的間距
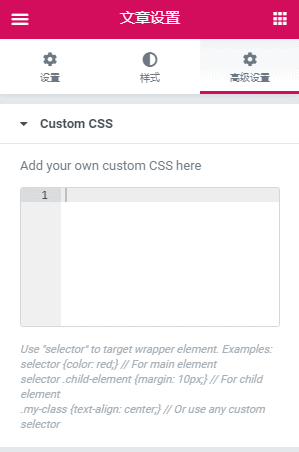
高級設置

用於給頁面添加自定義CSS,需要CSS知識。
点赞
Your page rank:


