Elementor的theme style主題樣式可設置各種元素的默認樣式,例如背景,標題,按鈕,圖像和表單字段。這些設置將覆蓋主題自帶的樣式設置,從而使您可以使用Elementor為非Elementor構建的元素設置樣式。
默認情況下,這裡的樣式只會應用於非Elementor元素, 例如WooCommerce結帳字段,Contact Form 7標籤等等。你也可以強制將主題樣式設置應用於Elementor內置的元素,只需要禁用Elementor的默認顏色和字體(下文將介紹方法)。
譬如我用的主題是免費的Hello elementor(沒錯,是Elementor外掛程式的官方主題),這樣我就能省下主題的錢了,然而這個主題沒有提供主題樣式設置功能,但直接用本文中講解的Elementor外掛程式的主題樣式功能就可以了。
下圖就展示了主題樣式功能的實際效果,該一處,處處改,很是方便;同時,如果你對元素的樣式做了自定義,而不是默認的default,那就不會取用全局的主題樣式。

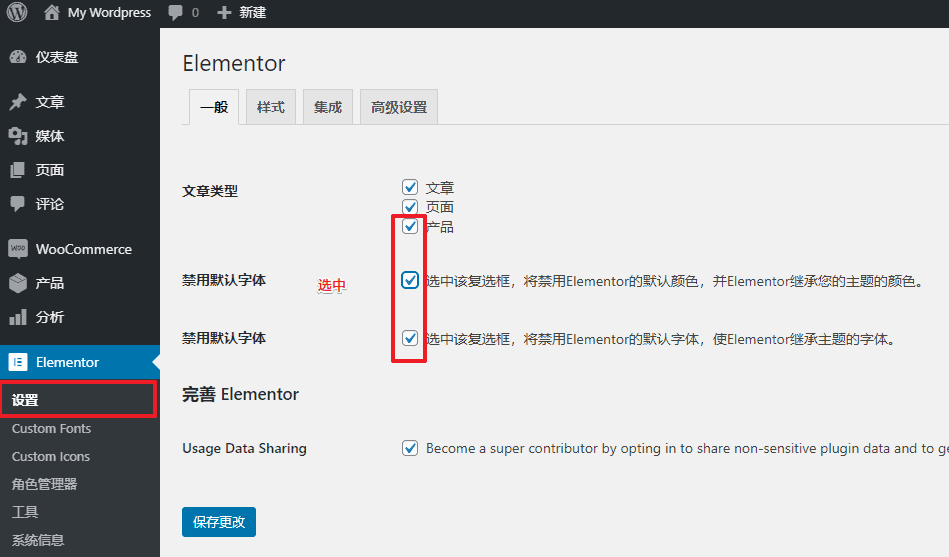
如何禁用預設字體和預設顏色
- 進入 Elementor > 設定 > 一般 頁面中
- 勾選兩個禁用預設字體,點擊保存即可


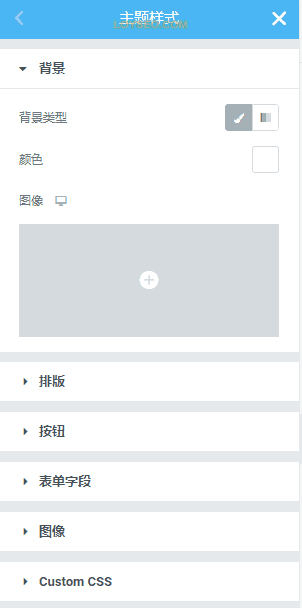
功能入口:在用Elementor編輯頁面時,點擊左上角的![]() 按鈕即可進入下圖中的全域樣式與設置面板,再點擊下圖中的「主題樣式」,它提供了背景、排版、按鈕、表單、圖像和自定義CSS的設置,注意,設置任一樣式時,當? 為藍色時,說明當前有自定義的樣式,若想恢復預設,點擊旁白你的刷新? 按鈕。 接下來將逐一講解
按鈕即可進入下圖中的全域樣式與設置面板,再點擊下圖中的「主題樣式」,它提供了背景、排版、按鈕、表單、圖像和自定義CSS的設置,注意,設置任一樣式時,當? 為藍色時,說明當前有自定義的樣式,若想恢復預設,點擊旁白你的刷新? 按鈕。 接下來將逐一講解
背景

- 背景類型,為頁面設置背景提供了兩種背景類型
- 顏色+圖像
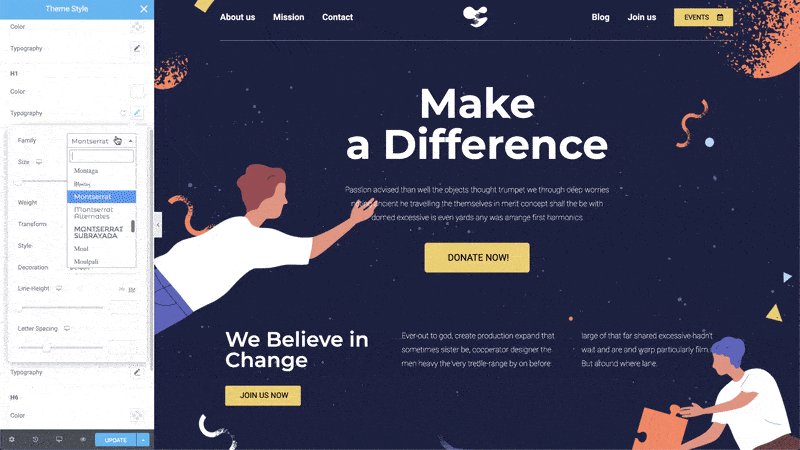
排版

排版是服務於文字內容的,用於設置網站中各類文本內容的顏色、字體、字號、行距等等,具體如下:
- Body:
- 文本顏色:用於設置所有文本的默認顏色
- 排版:用於設置所有文本的默認字體、樣式等等,詳見這篇文章
- 段落間距:用於設置段與段之間的距離
- 鏈接:
- 標準和懸停:標準是指默認用戶會看到的樣子;而懸停是鼠標懸停於鏈接上時的樣子
- 顏色和排版的功能同上
- H1-H6:你可以將它理解為內容的標題、子標題,一個頁面只要有一個H1,作為最大的標題,而H2-H6都是字標題,用來體現內容的邏輯層級
- 顏色和排版的功能同上
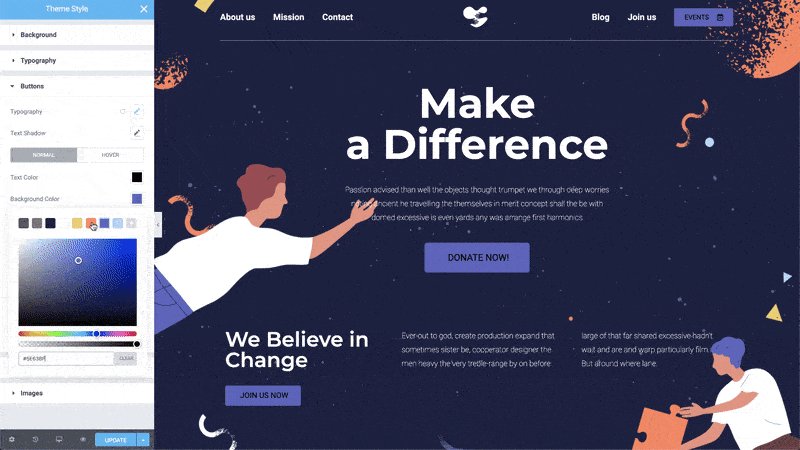
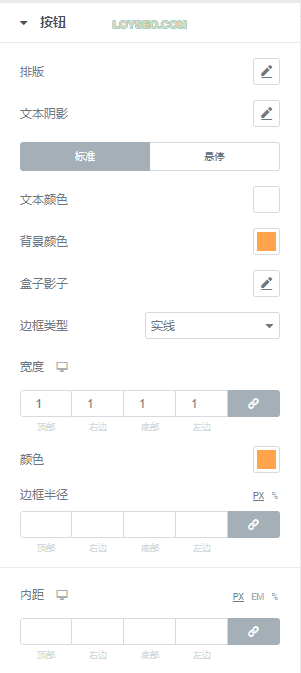
按鈕

- 排版:用於設置按鈕上的文字的排版
- 文本陰影:用於設置按鈕上的文字的陰影效果
- 標準和懸停,標準是指默認用戶會看到的樣子;而懸停是鼠標懸停於鏈接上時的樣子;針對標題和懸停都可以設置如下選項
- 文本顏色
- 背景顏色:指按鈕的顏色
- 盒子影子:指按鈕的影子
- 邊框類型:用於設置按鈕的邊框,譬如實現、虛線等等
- 寬度:用於設置按鈕邊框的粗細,並且可以實現不同設備上不同粗細,點擊寬度旁邊的電腦圖標就可以切換設備進行設置
- 顏色:用於設置邊框的顏色
- 邊框半徑:用於設置按鈕的四個角,調整半徑數值,可以設置為圓角的、圓弧等等各種自定義效果
- 內距:用來設置文本和按鈕邊框之間的距離,一般用它來調整按鈕的大小
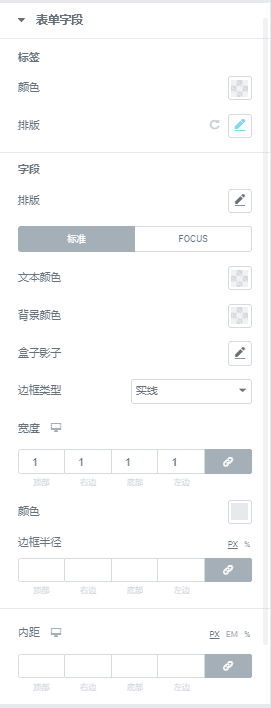
表單字段

用於設計聯繫表單等填表類元素的樣式
- 標籤:是指表格中每個輸入項上方或左方的文本,譬如Name、Email等等
- 字段:是指每個輸入項,譬如輸入框
- 標準和focus:標準就是什麼都不干時看到的樣子;focus就是焦點的意思,是指鼠標點選輸入框時的樣子,對這兩種狀態都可以設置文本顏色、背景顏色、盒子影子、邊框類型、邊框寬度、邊框顏色、邊框半徑、內距,跟上方按鈕的設置功能一樣,此處不做贅述。
圖像

用於設置圖像的默認效果,譬如本站就在圖片周圍加了寬度為4px,顏色是灰色的邊框,這樣在長文裡看起來就有了區隔和一致性,對圖像同樣有標準和懸停的設置,也同樣是邊框類型、邊框寬度等設置,跟上方按鈕的設置功能也一樣,此處不贅述。
不同的是,有個CSS過濾器功能,可以給圖片設置模糊度,亮度,對比度和飽和度,不過通常我們也用不上它。
custom css自定義css
用於給頁面添加自定義CSS,需要CSS知識,大部分情況我們都不需要用到它。
本教程到此結束,下面是與樣式有關的其他文章,也許你也正好需要哦~
Your page rank:


