本文將介紹
許多Elementor元素都提供了編輯文本的字體、大小、顏色和样式的功能。這些設計選項位於元素的“ 樣式”/style選項卡中。
視頻教程
圖文教程
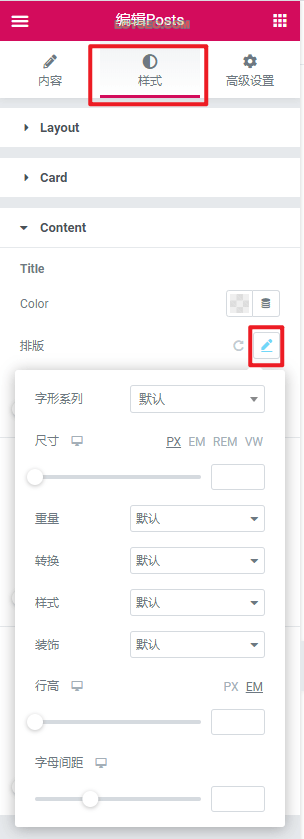
通常,見下方圖片,當你編輯一個元素時,在它的樣式欄中能找到文本的排版設置,點擊筆狀圖示,就可以打開對應文本的設計編輯器,當筆圖示為藍色時,說明當前有自定義的樣式,若想恢復預設,點擊旁白你的刷新按鈕。
- 字形系列:表示字體,這裡的字體都是免費可用的,放心用
- 尺寸:表示字體大小,字體大小的單位有px、em、rem、vw,其中px和em用的比較多,英文正文字體建議在15px
- 重量:表示字體的粗細,bold表示加粗,也有100,200,300這種數量表示粗細的方式,數字越大越粗。
- 轉換:用於調整文本的首字母,譬如是首字母大寫、首字母小寫、全部大寫、全部小寫
- 樣式:當你想設置斜體字時,就用到它了。
- 裝飾:如果你想給字體設置下劃線或刪除線時,就用到它了
- 行高:表示一行文字的高度,通常用EM來定義,建議正文不要小於1.6em,不然會顯得擁擠
- 字母間距:表示字母與字母之間的距離
- 當你想將以上任一設置恢復默認,可以選回默認選項,若是輸入的數值,可直接將數值清空即可。

通常,針對大部分元素的文本,我都建議使用“theme style”功能進行全域設置,當你製作頁面時,新增的任意元素都會默認調用這個全域設置,如果逐個定義頁面上的每個元素,工作量可想而知的不小。 針對個別裝飾美化用途的元素,他們的文本可以用上述功能進行設置。
点赞
Your page rank:


