本文講解如何用ShortPixel外掛程式將WordPress網站中的圖片進行自動壓縮,它是我用了兩年多之後最推薦的、性價比、壓縮比最佳的圖片壓縮外掛程式,在本站中的圖片壓縮量達到65%。
本文將從安裝、購買、配置、壓縮圖片操作這幾個方面來講解ShortPixel的用法。
安裝ShortPixel
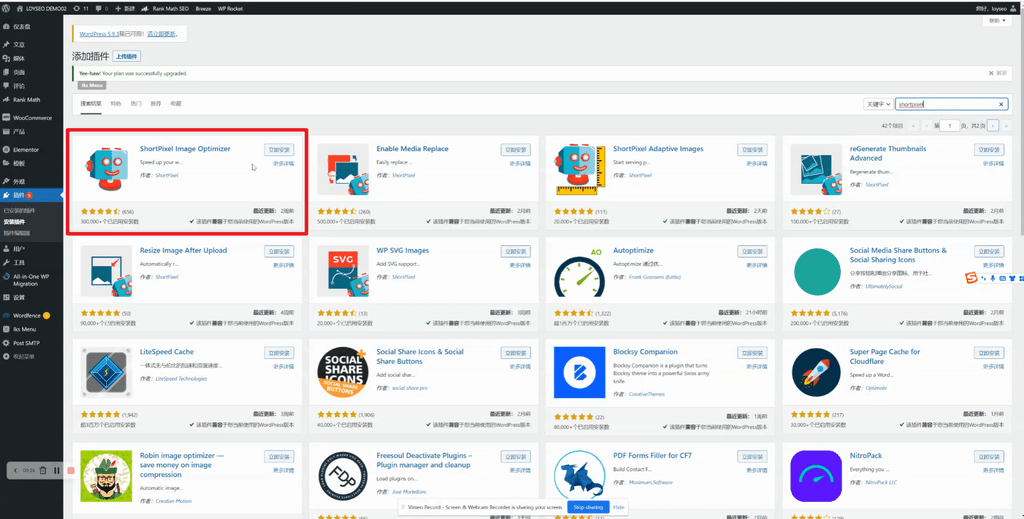
請在你的wordpress網站後台-外掛-安裝外掛程式中,搜索ShortPixel,找到shortpixel image optimizer,點擊安裝並啟動它。

購買ShortPixel
ShortPixel免費版包含每月100張圖片的壓縮點數,每張縮略圖都要佔用壓縮點數,所以基本是不夠用的,100張圖片估計也就十幾張原圖而已。 所以我用的是付費版:
- 包月:從3.99美元/月/7000張圖片起
- 按量:從9.99美元到/10000張圖片起,我用的便是按量套餐,不限時長,用完即止。
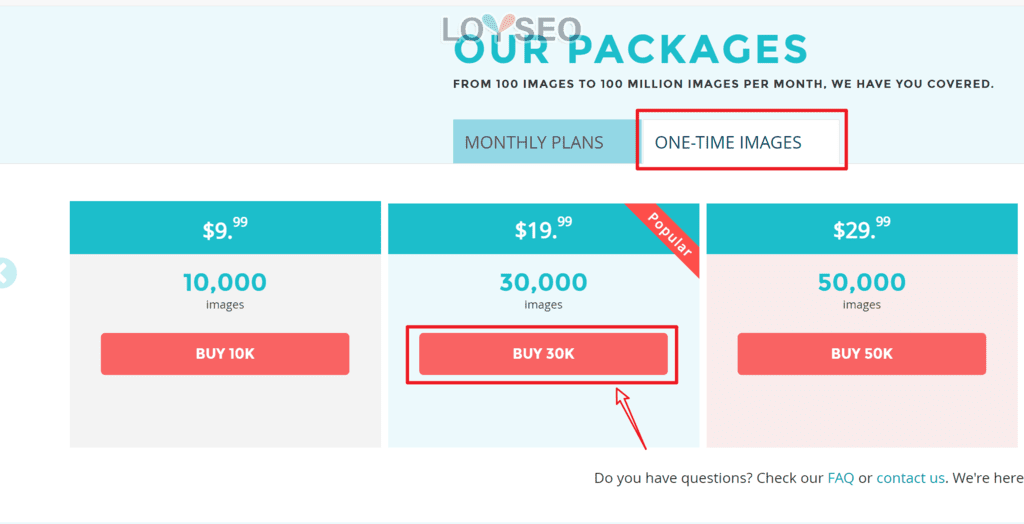
選擇適合你的一次性套餐,然後點擊購買按鈕

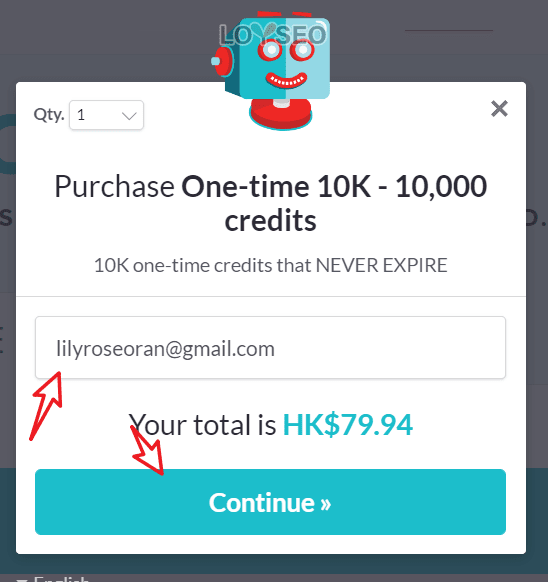
接下來在彈窗裡輸入你的郵箱,點擊continue

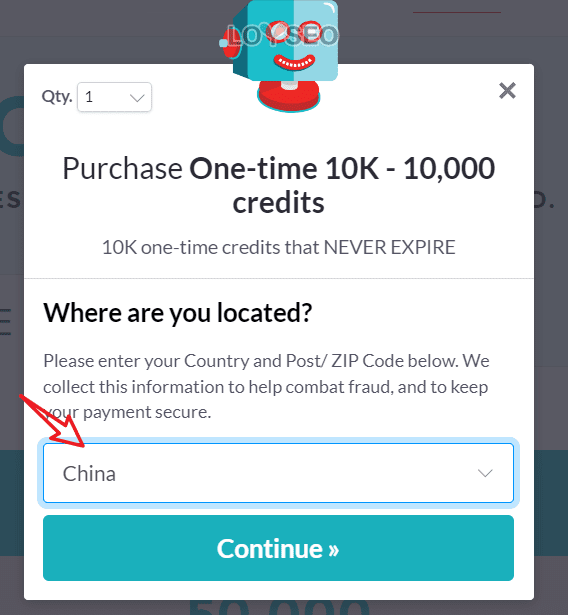
接下來選擇國家地區,選china

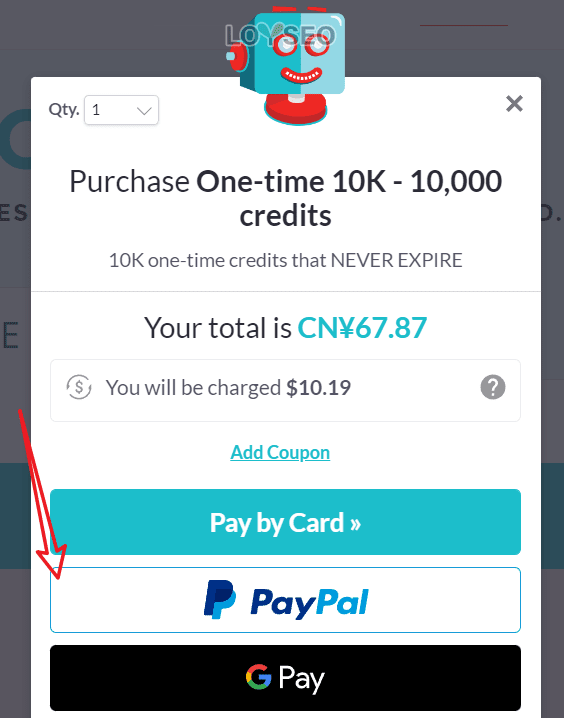
最後,確認支付金額,譬如10000張圖片點數是人民幣六十多元,選擇適合你的支付方式前往支付即可。

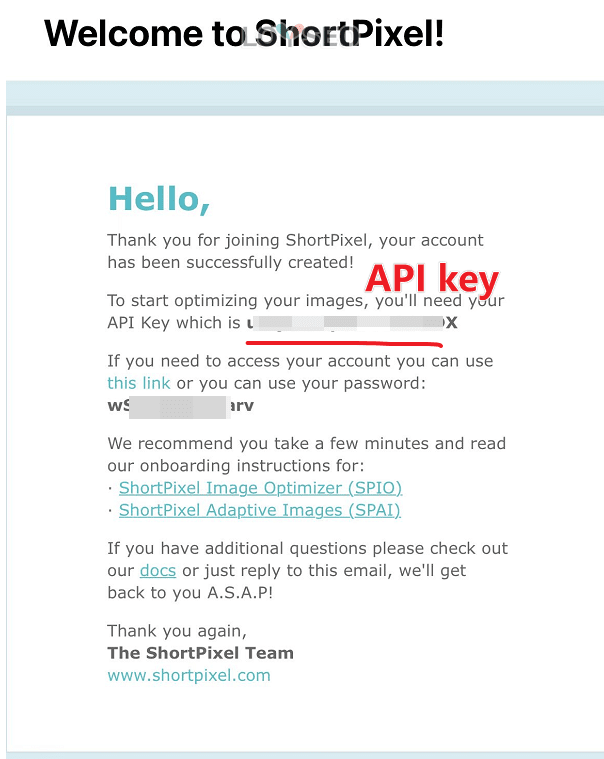
支付完成後,你可以查看郵件獲取API key,記下他,接下來我們要在外掛程式中進行配置。

配置ShortPixel
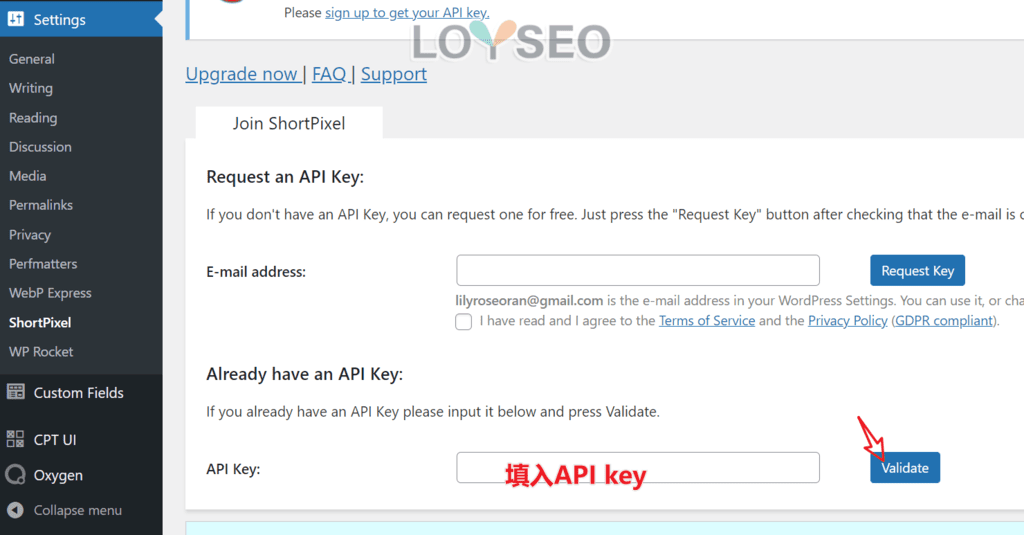
安裝並買完ShortPixel后,我們來到後台,找到setting/設置中的ShortPixel,然後輸入剛才購買的API key並驗證。

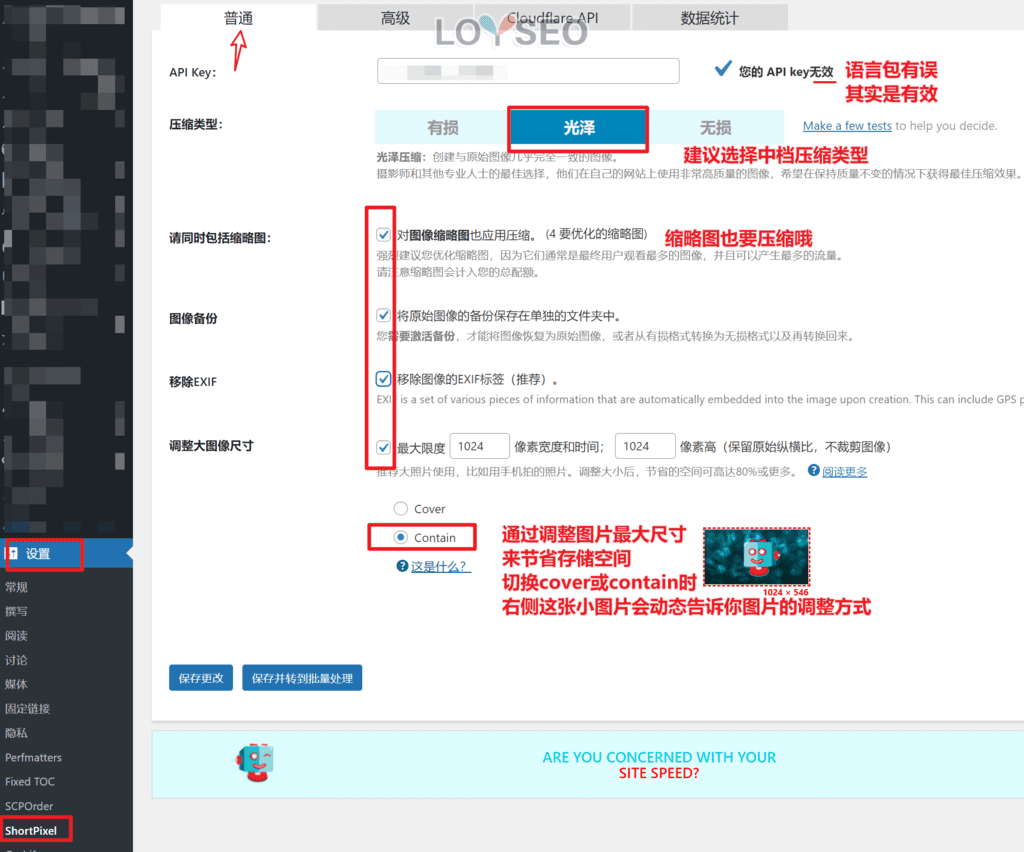
驗證完成後,我們便可以開始配置,在下圖中
- 壓縮類型推薦選擇中檔的光澤類型(glossy)
- 對縮圖也要進行壓縮,因為諸如產品清單、文章清單中的封面圖都是用的縮圖,給圖片使用縮圖在網站速度優化中是必須的
- 圖片備份保持預設開啟
- 拿掉Exif要保持預設選中
- 重設圖片最大尺寸,建議按需配置,以便節省空間,我說明一下我的使用方式
- 網站的banner、背景,由於他們是通欄的,通常尺寸會比較大,譬如寬度是2560px,但這種圖片用到的比較少,而其他正文中的圖片,通常不會超出頁面內容寬度,譬如通常頁面內容寬度在1200px左右,而這類圖是比較多的
- 基於以上考慮,我會在上傳banner、背景圖前,控制好圖片本身的寬度,不要超出需要,在上傳這些圖片時,關閉此選項,並傳完圖片后立即對圖片進行壓縮。
- 而在傳完banner、背景圖時,開啟此選項,這樣,就能保證正文的圖片在上傳時自動優化尺寸,使得他們不會超出我設置的尺寸,譬如下圖中我設置的是最大寬度高度都是1024px,並且選的contain模式,這將確保我傳的圖片,不論寬高都不會超出1024px。

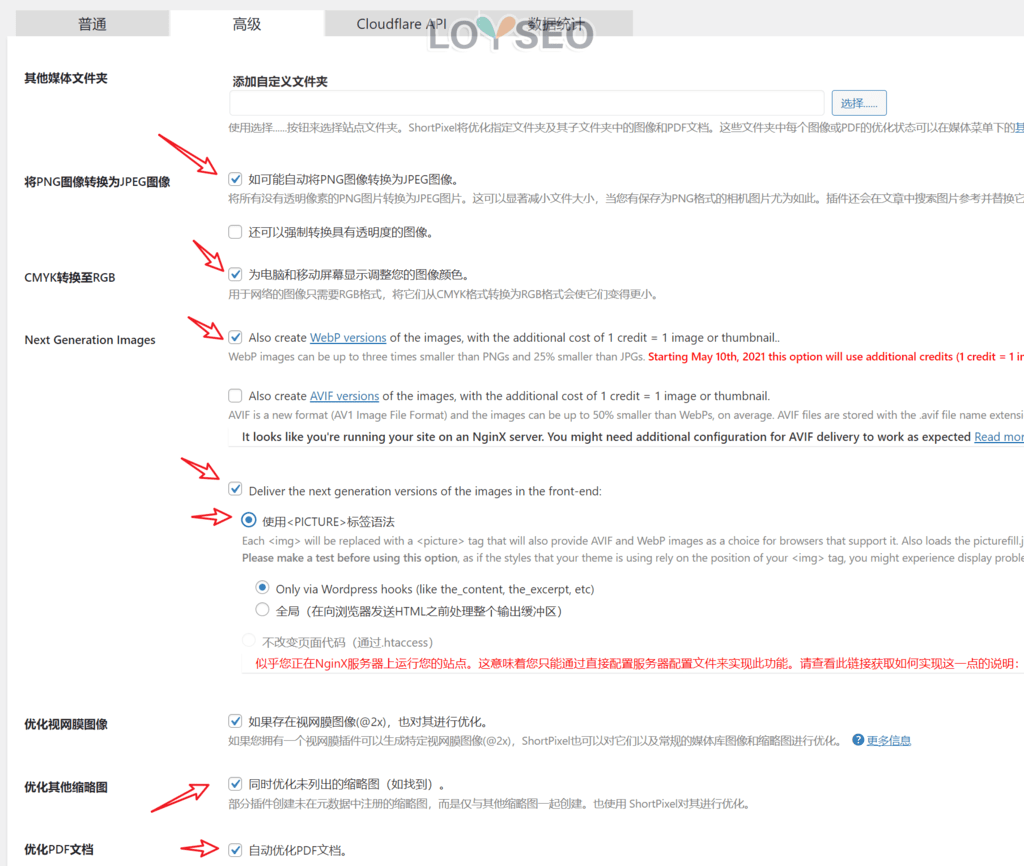
保存上圖設置后,切換到高級標籤頁下,如下圖,關注我用紅色箭頭標註的選項
- 將PNG轉換為JPG,它能顯著減小圖片大小,但是,對於有透明圖元的圖片,是不會被轉換的,並且如果轉換后的圖片比PNG還大,也不會轉換,是非常貼心的
- CMYK轉換為RGB,預設選中,不用更改
- Webp格式圖片能再次減小圖片體積,但生成webp圖片也會佔用你的圖片點數,並且你還要選中交付到前端的方式,按下圖所示選擇即可,但選完后記得檢查一下是否正常,如果有異常,取消選項恢復原狀即可。
- 優化其他縮圖:這個預設是未選中的,如果你用的外掛程式也有縮略圖,但是開發者沒有進行註冊的話(通常主流外掛程式不會有這個問題),你可以將它選中,以便優化這些未註冊的縮略圖,我通常是不選的。
- 優化PDF文檔:預設是選中的,如果你是建企業網站,需要傳一些產品圖冊到網站里,可以把這個選中,也能優化你的PDF文檔大小

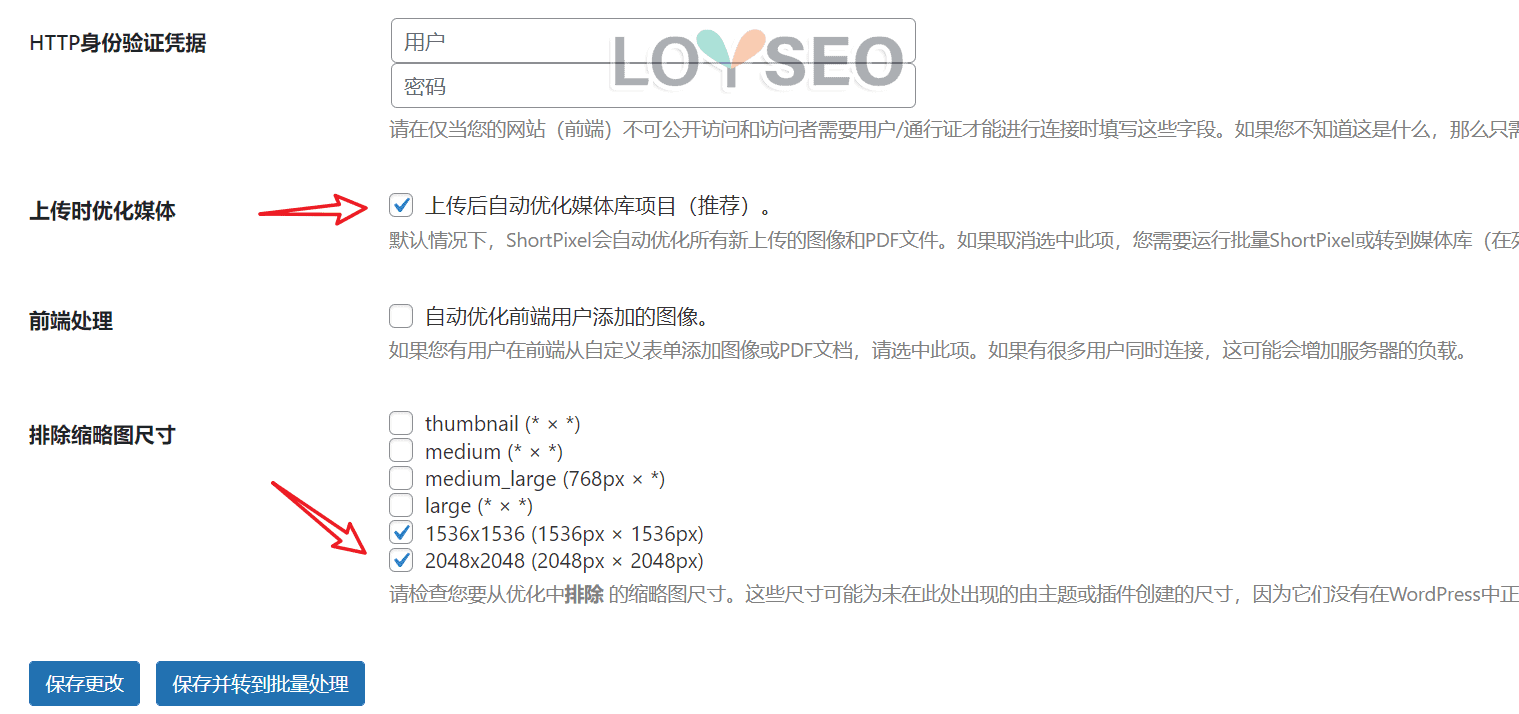
- 上傳時優化媒體:預設是選中的,他會讓你在上傳圖片到網站時,譬如編輯文章時上傳圖片,自動幫你把圖片進行優化,但如果你一次性上傳圖片很多,或主機配置很低,可能因為圖片的自動優化工作導致後台比較卡的情況
- 排除縮略圖尺寸:有些縮略圖是無處可用的,譬如下圖中的1536和2048,我基本用不上,所以如果不需要用到他們,也就無需浪費圖片優化點數給他們了,將他們選中后,shortpixel就將不對他們進行優化。

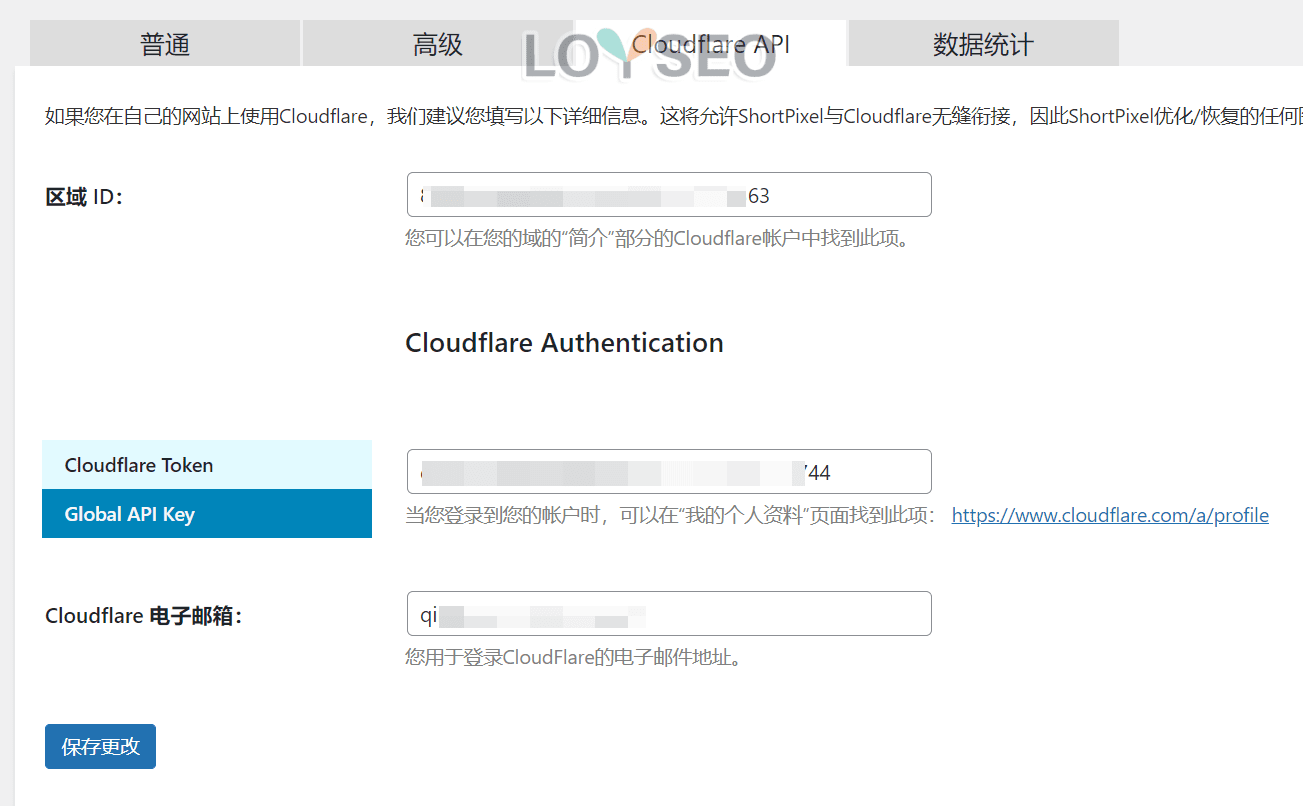
以上設置完畢后,點擊保存更改。 然後切換到cloudflare標籤頁,如果你跟我一樣,使用cloudflare進行域名解析和CDN,那麼可以填寫下圖,否則就不用填了。

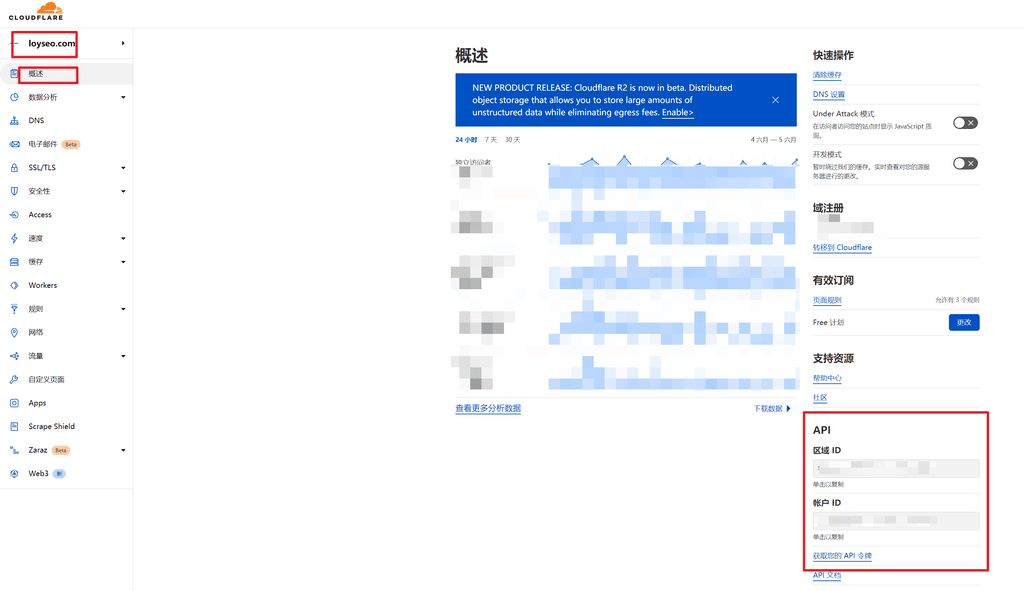
上圖中的內容,請在cloudflare中獲取,進入你的域名管理面板,在概述頁面的右側即可找到區域ID以及獲取API令牌的文字連結入口。

保存完上一頁之後,我們來到數據統計標籤頁,可以在這裡瞭解你的點數使用方式、圖片壓縮量,譬如下圖中,本站的圖片壓縮量就達到65%,也就是100K的圖片經過壓縮后只有35K了。 注意哦,每個圖片的壓縮量都不一樣,圖片越複雜,或者本身已經經過初步壓縮,都會影響壓縮量的。

批量壓縮圖片
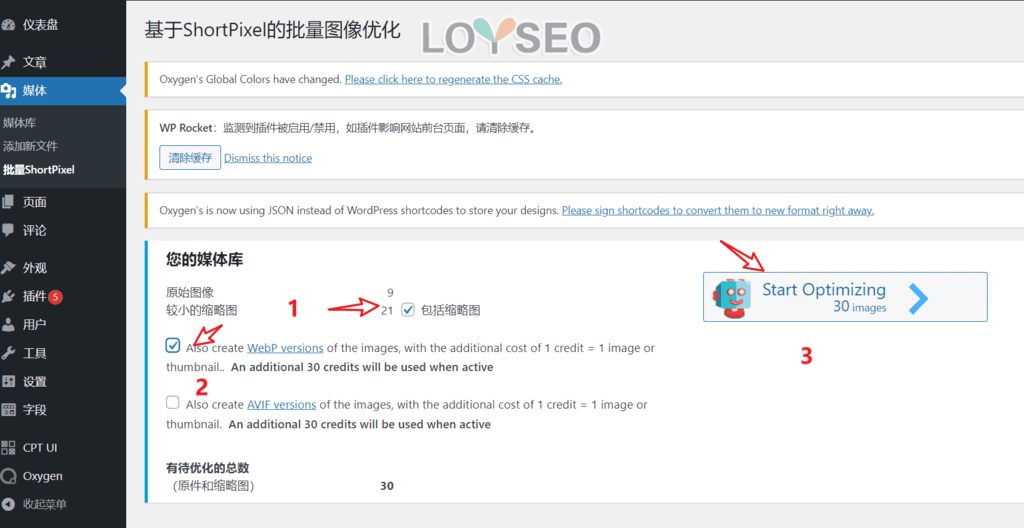
設置完ShortPixel后,我們可以一次性批量對所有圖片進行壓縮,如下圖所示。
其中是否要壓縮縮略圖、生成webp格式,還請自行勾選,選完后,點擊start optimizing,系統將進行優化,這個過程根據圖片數量不同而不同,優化期間不要關閉當前頁面,你可以幹點別的再回來看進度。

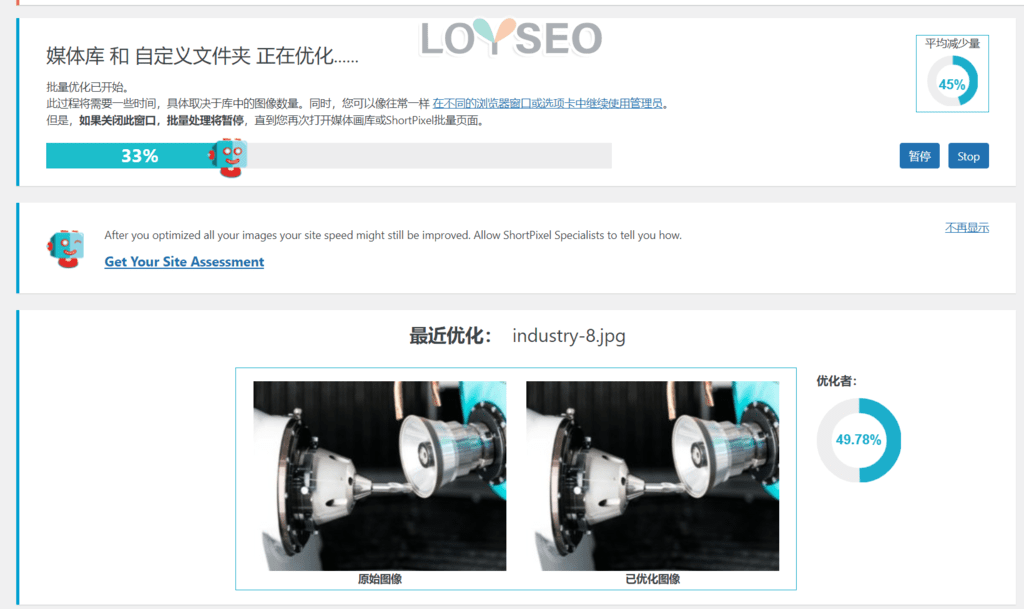
下面便是進度圖,也能看到圖片優化的壓縮量,還有暫停與停止優化的按鈕滿足你的需要。

手動壓縮圖片
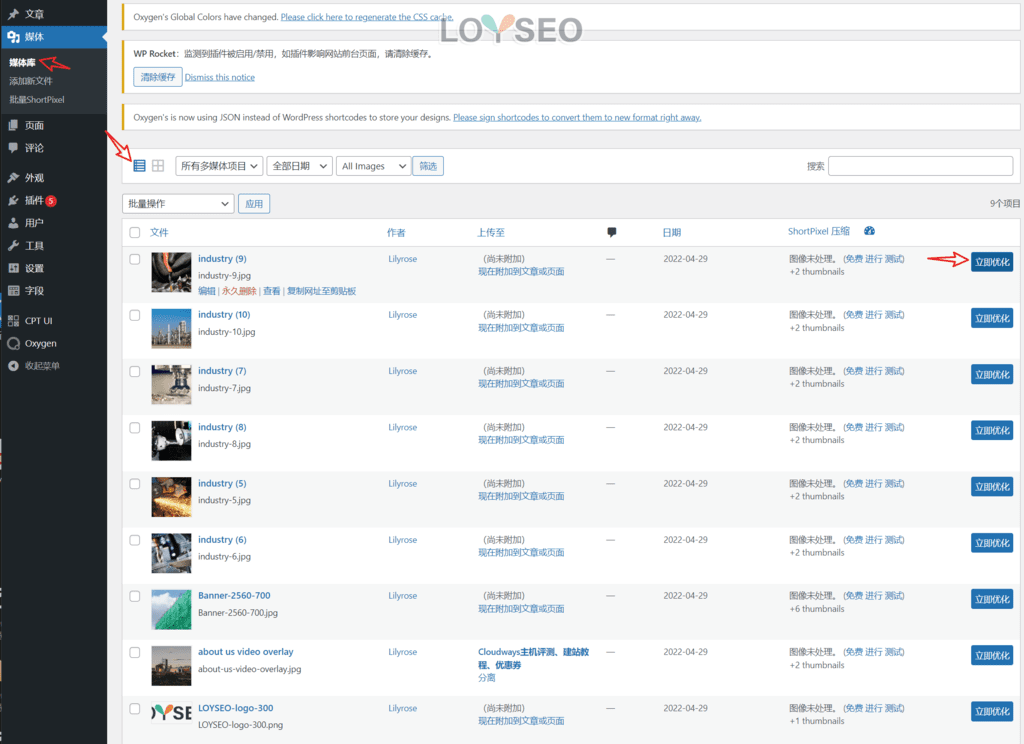
在媒體庫中,你還可以針對每一張圖片點擊立即優化按鈕進行優化。

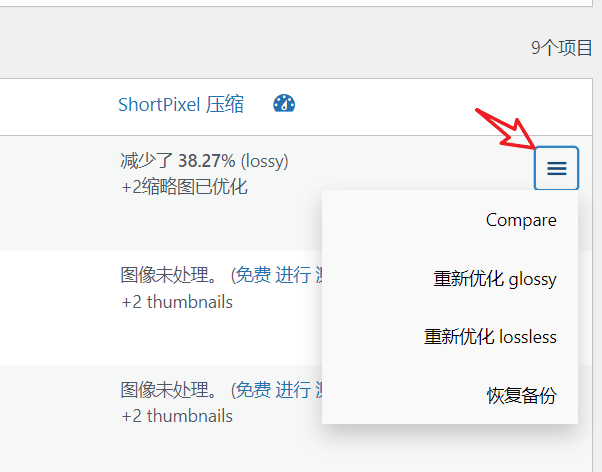
已經優化的圖片,會提供一個選項按鈕,點擊之後,會提供對比、重新優化、恢復備份操作。 通過對比,可以查看優化前後的區別,而恢復備份將讓你的圖片恢復原圖。

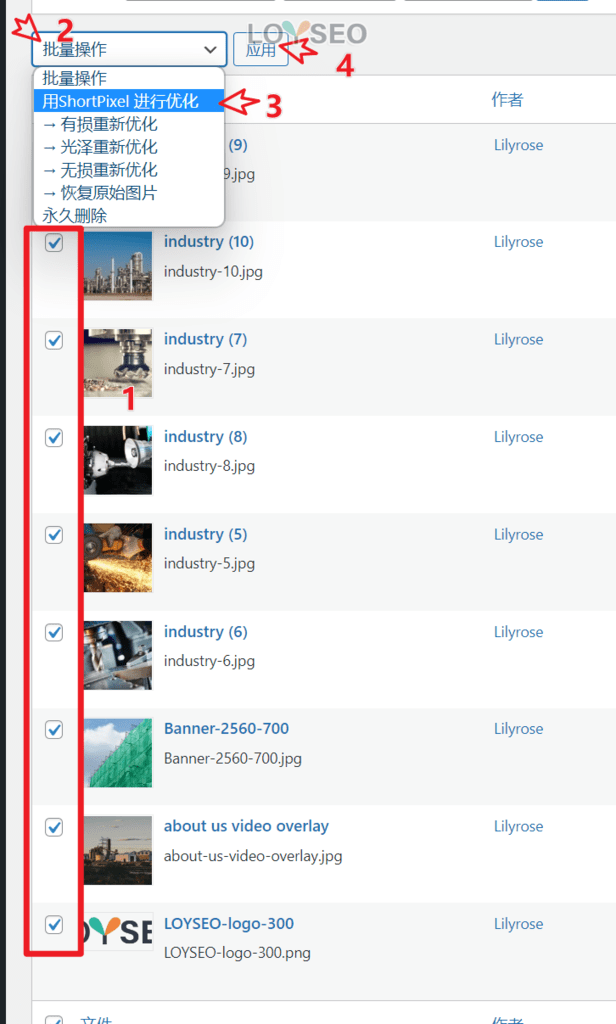
你還可以同時多選幾張圖片,然後在批量操作中,選擇Shortpixel進行優化,然後點選應用,即可對所選圖片進行優化。

好了,本教程就到此結束,如果你想了解圖片優化的更多知識,可以查看:Wordpress網站圖片壓縮教程
Your page rank:


