Ninja Forms不僅能夠可視化創作詢盤表單,還能記錄詢盤、添加隱藏欄位、添加反垃圾驗證、提交表單時可設置多個動作,這在Wpforms外掛中可都是付費功能,同時,Ninja Form激活安裝量一百萬+,擁有4.5/5的好評。 本文是製作B2B網站常用的詢盤表單的詳細教程,請往下看。
下方是Ninja Forms的圖文版教程。
下載Ninja Forms並安裝
Ninja Forms外掛程式下載位址:https://wordpress.org/plugins/ninja-forms/,請安裝後啟用它。
若您是新手,外掛安裝教學請點擊此處查看。
使用Ninja Forms製作詢盤表單
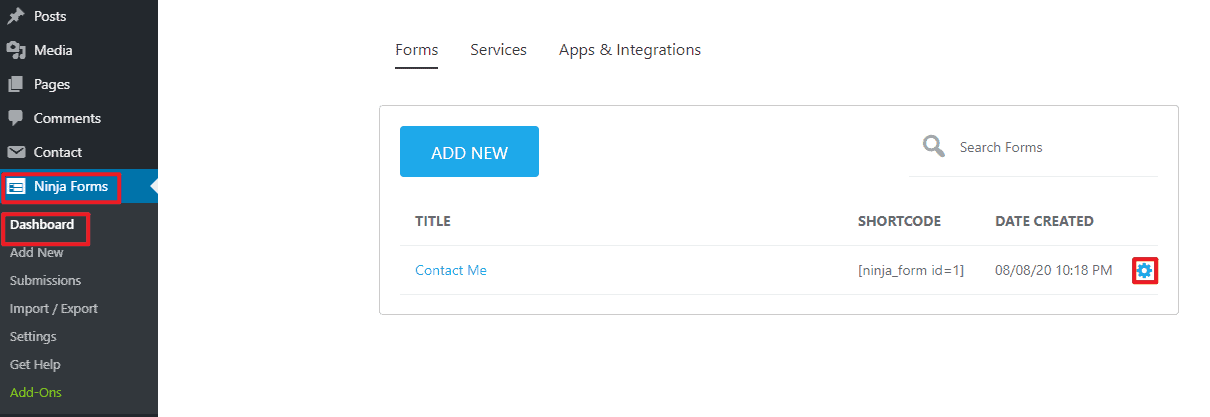
Ninja Forms預設提供了一個Contact Me表單,你可以點擊圖中的齒輪按鈕,則將展開操作項,從中點擊Edit進入編輯

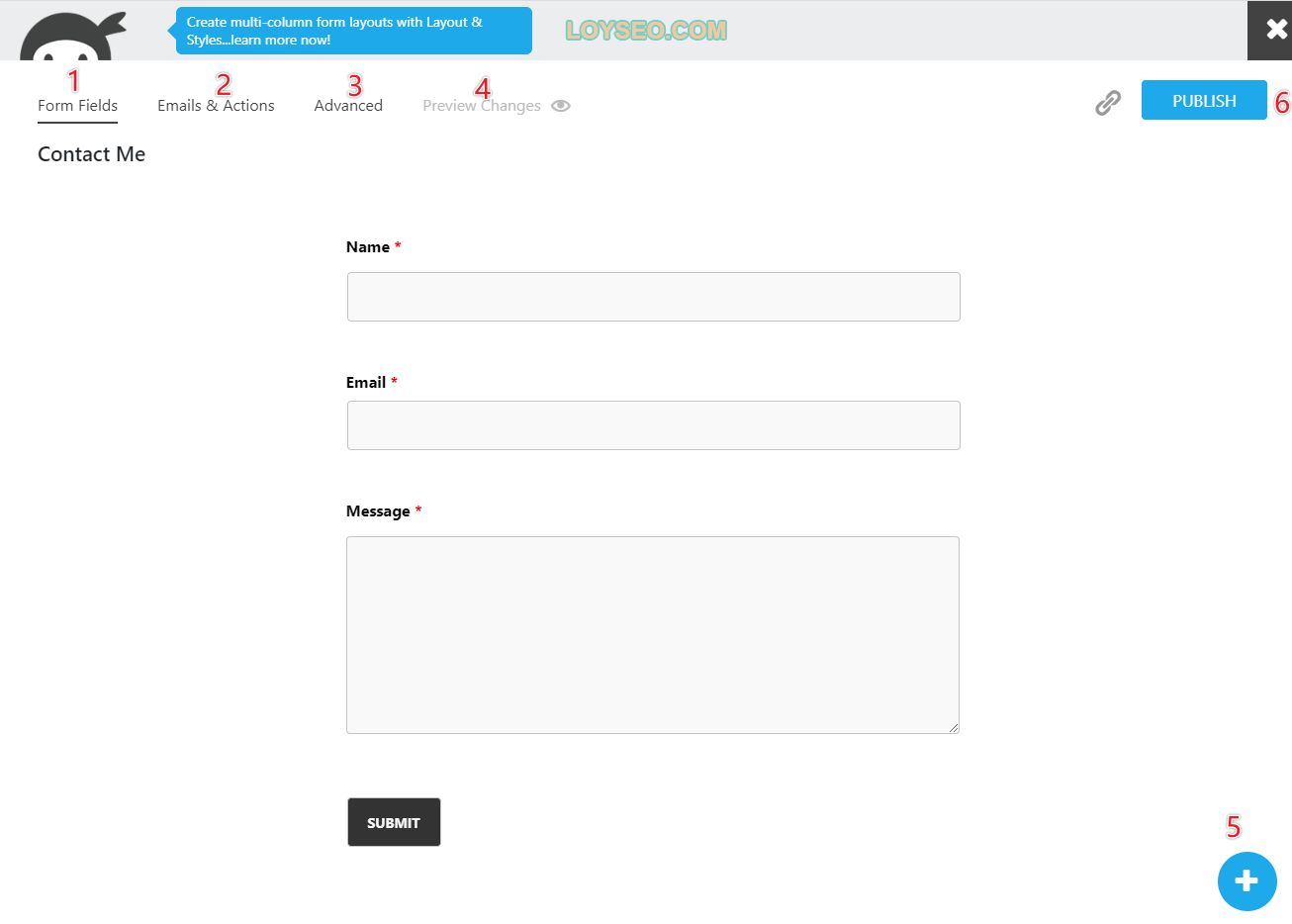
進入忍者表單之後,如下圖所示:
- Form field標籤頁,用於製作表單字段
- Emails & Actions標籤頁,用於配置郵件通知與表單提交動作的
- Advanced標籤頁是用於設置更高級的功能
- Preview changes是預覽按鈕
- 加號按鈕用於向當前標籤頁添加新內容,譬如添加欄位
- 發佈按鈕,用於保存和發佈當前表單。

首先進行表單的製作
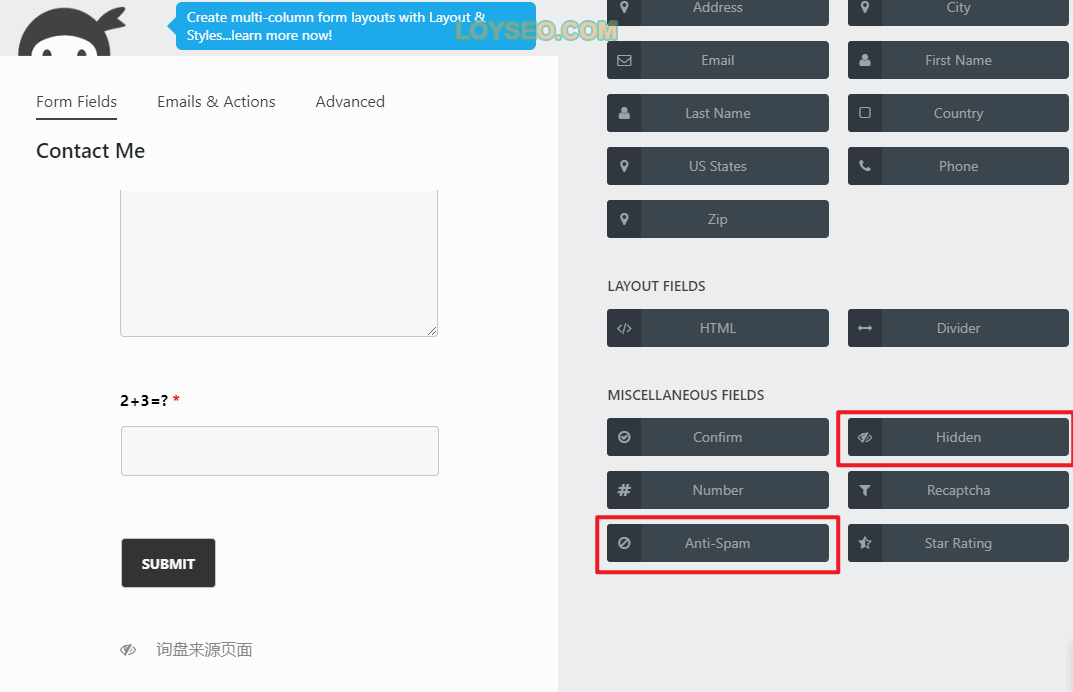
默認的Contact Me表單中已有三個字段,作為詢盤而言已經夠用了,我們不用再添加新的內容型字段,只需要添加一些隱藏字段(hidden)和反垃圾欄位(anti-spam)。
隱藏欄位用於存儲詢盤的來源頁面和IP,而反垃圾欄位是通過簡單的加法來實現遮罩行銷郵件。

請點開右下角的加號展開欄位選擇面板,找到其中名叫hidden的欄位,按兩下它就可以將它加入到表單中,你也可以左鍵點選之後拖拽到左側的表單的指定位置。
我們一共添加3個隱藏欄位,分別是:詢盤來源頁面標題、詢盤來源頁面網址、詢盤來源的IP,隱藏字段在表單中所放的位置沒有影響,你可以把它放在提交按鈕下方,它不會向使用者展示。
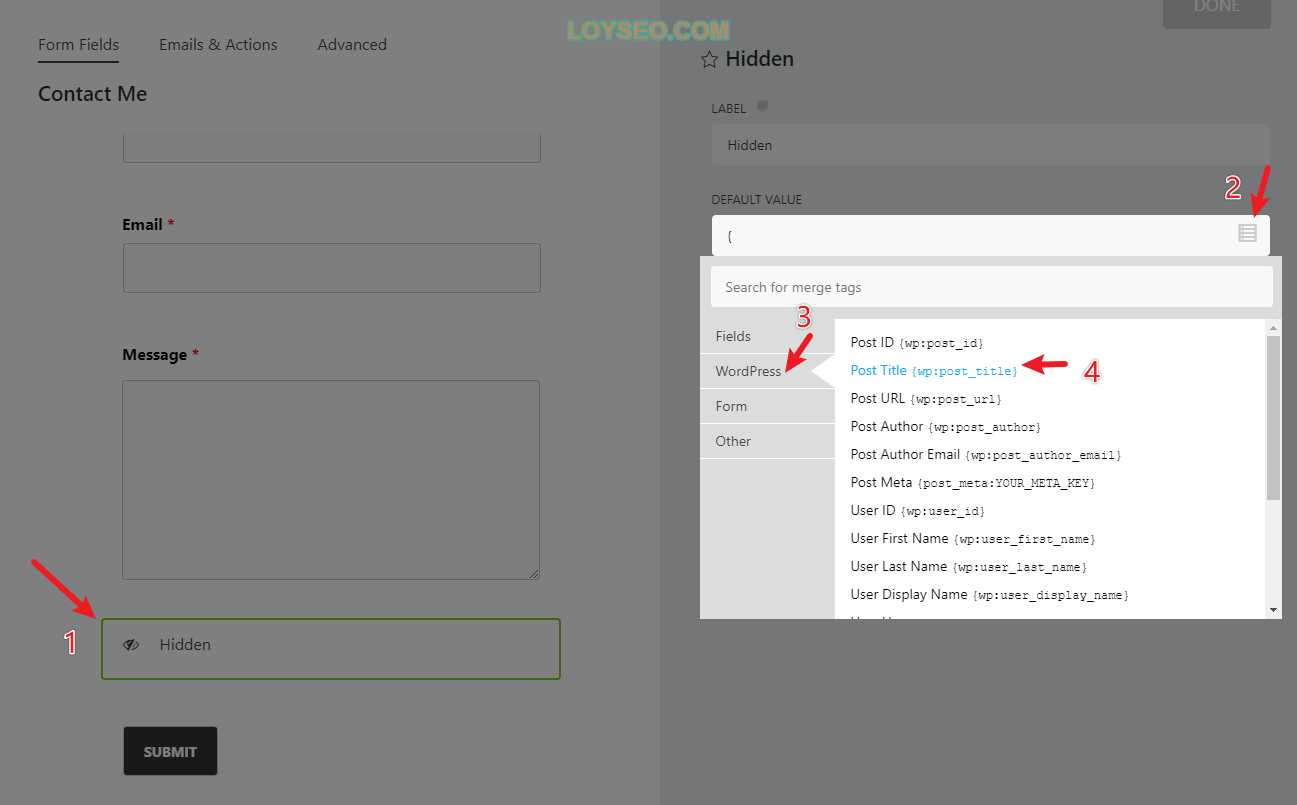
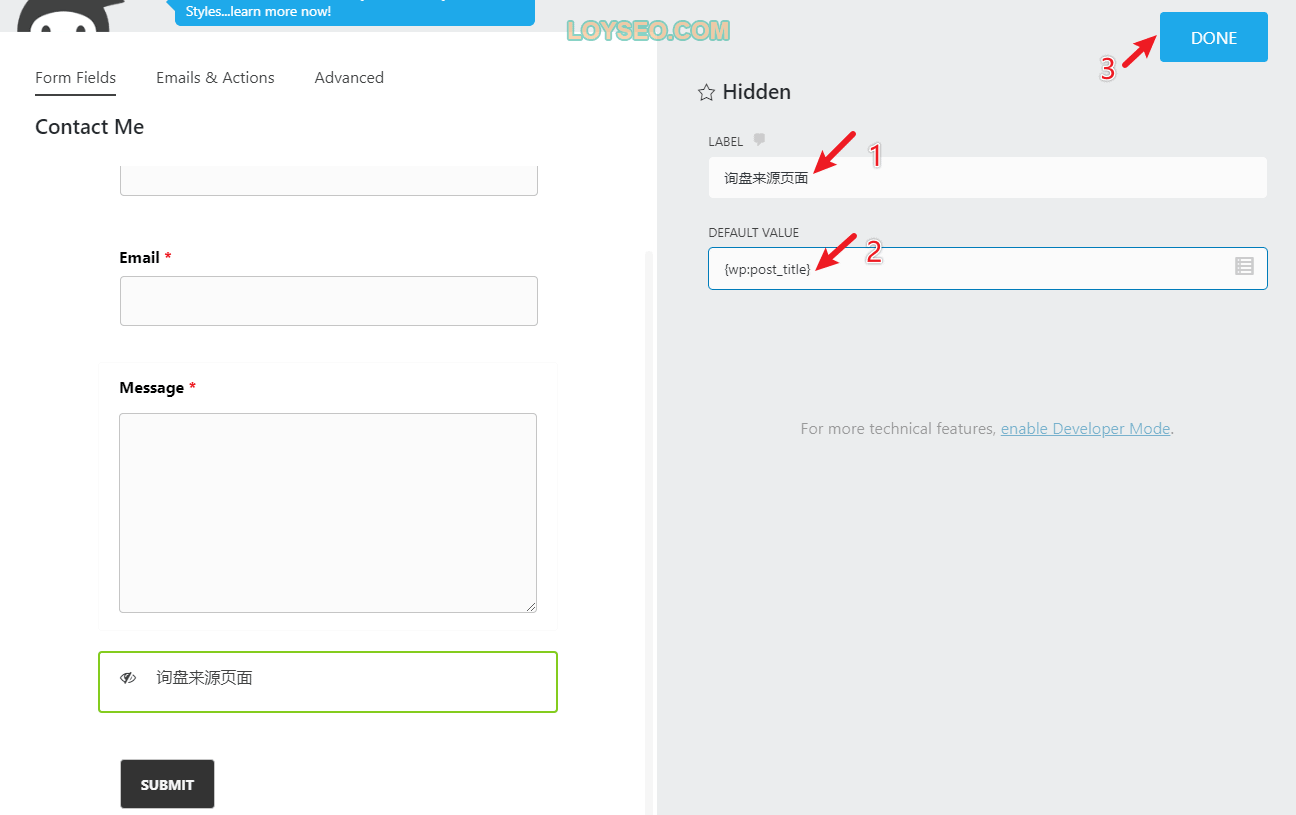
當你把隱藏欄位加到頁面中之後,如下圖所示,左鍵點選這個欄位,然後在頁面右側就會顯示這個欄位的編輯面板,請點擊第2個輸入框右側的小圖示,在下拉選項中選擇wordpress,然後找到並點擊頁面標題({wp:post_title}),這是動態調用資料庫欄位的做法,非常便利。

如下圖所示,在label中輸入這個隱藏欄位的名稱,在default value中選擇動態調用的欄位,然後一定要點擊右上角的DONE按鈕進行保存,這樣這個字段就設置完成了。

接下來你可以複製這個隱藏欄位,以便創作另外兩個隱藏欄位,如下圖所示,將滑鼠懸停於字段上方,在字段的右側會出現齒輪圖示,滑鼠懸停在齒輪上,你將會看到左邊出現複製和刪除圖示。
需要注意的是,如果你當前已經選中這個字段,也就是說這個欄位的邊框是綠色的,那麼他將不會出現齒輪圖示,也就不能進行複製和刪除了。

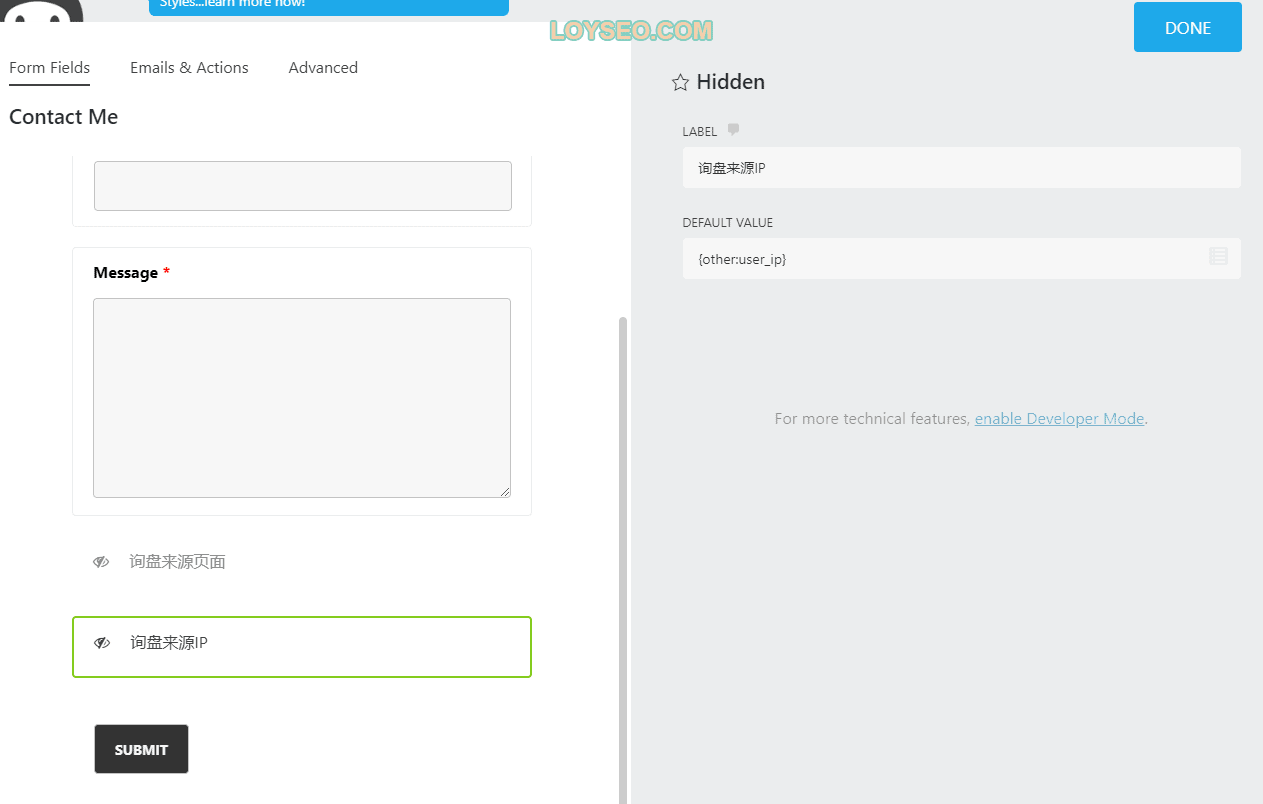
通過複製欄位的方法,我們再創建另外兩個隱藏欄位。 分別是詢盤來源頁面的網址-{wp:post_url}和詢盤來源的IP-{other:user_ip},如下圖所示,便是循盤來源IP的設置方法。

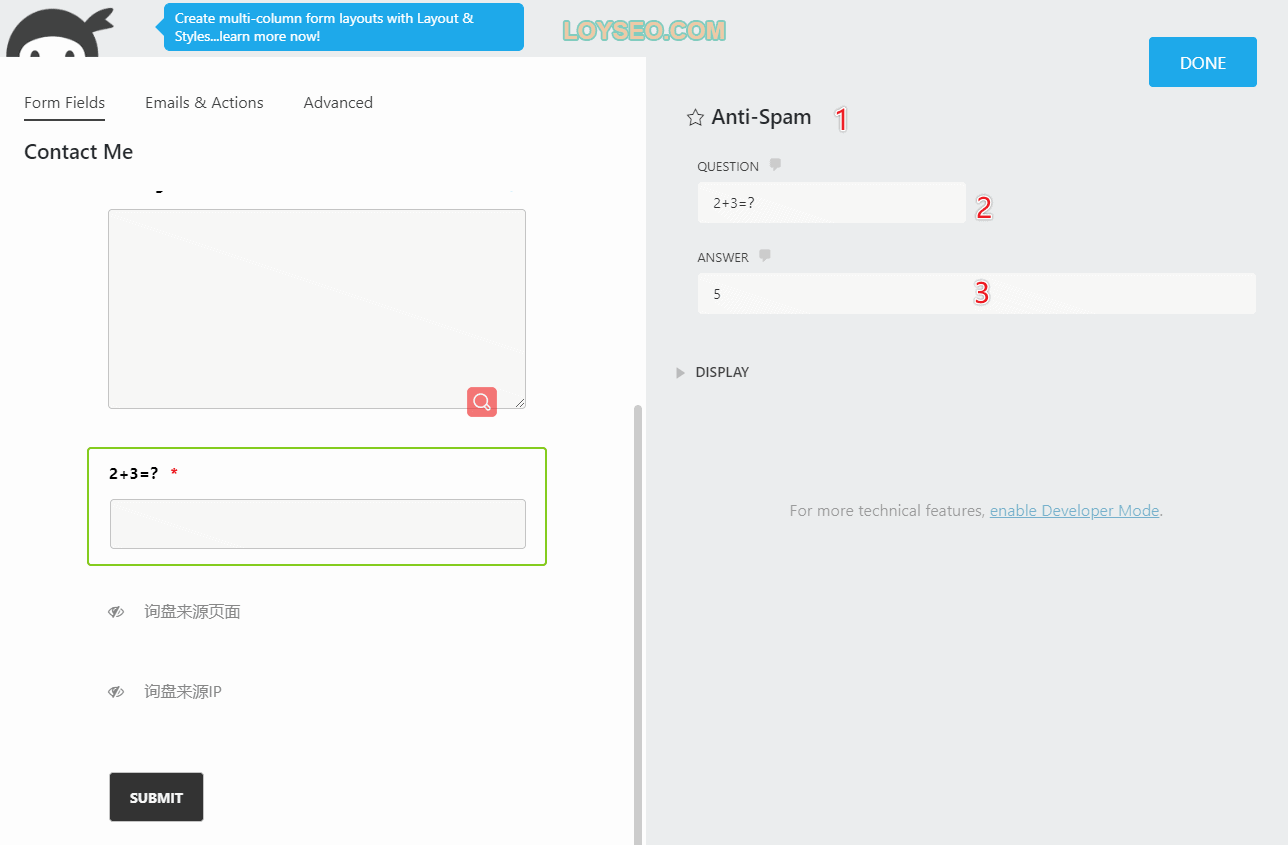
接下來我們添加反垃圾欄位(anti-spam),請將它添加到提交按鈕上方,如下圖所示,你可以設置2+3等於幾這種簡單的算術問題。

完成這些步驟后請點擊右上角的發佈進行保存。
如何將一行變兩列(即一行放兩個字段)
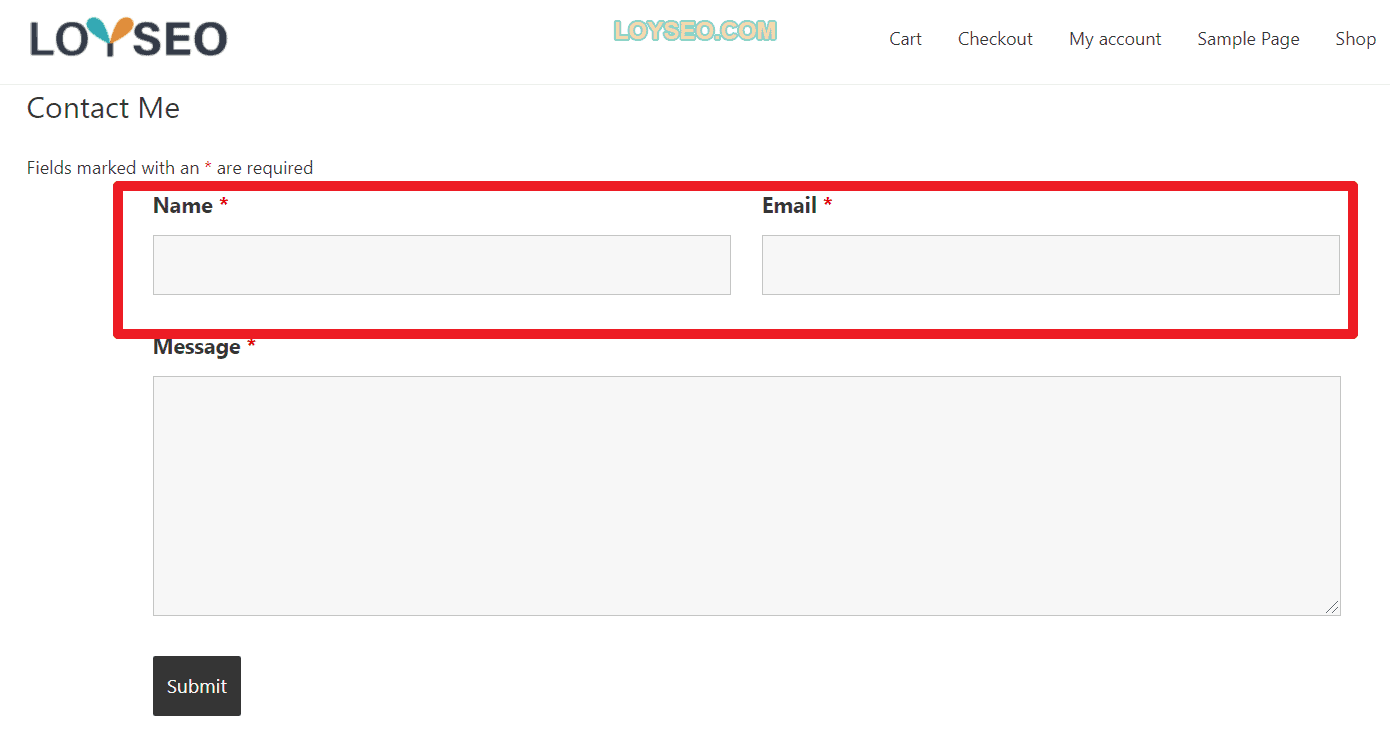
如果你想將兩個字段並排放,如下圖所示,那麼在免費版的ninja form裡你無法可視化拖拽調整,但可以使用開發模式添加容器來解決。

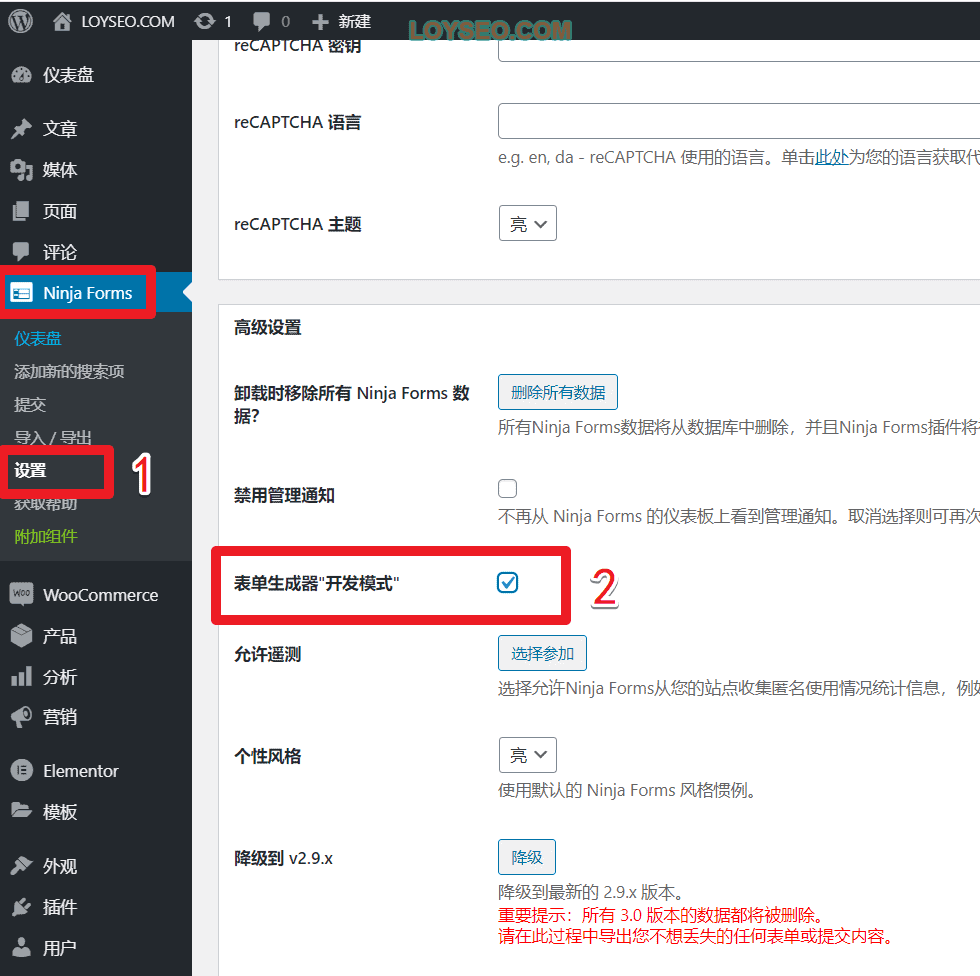
首先是啟用開發模式,在ninja forms的設置中,找到表單生成器開發模式並勾選、保存。

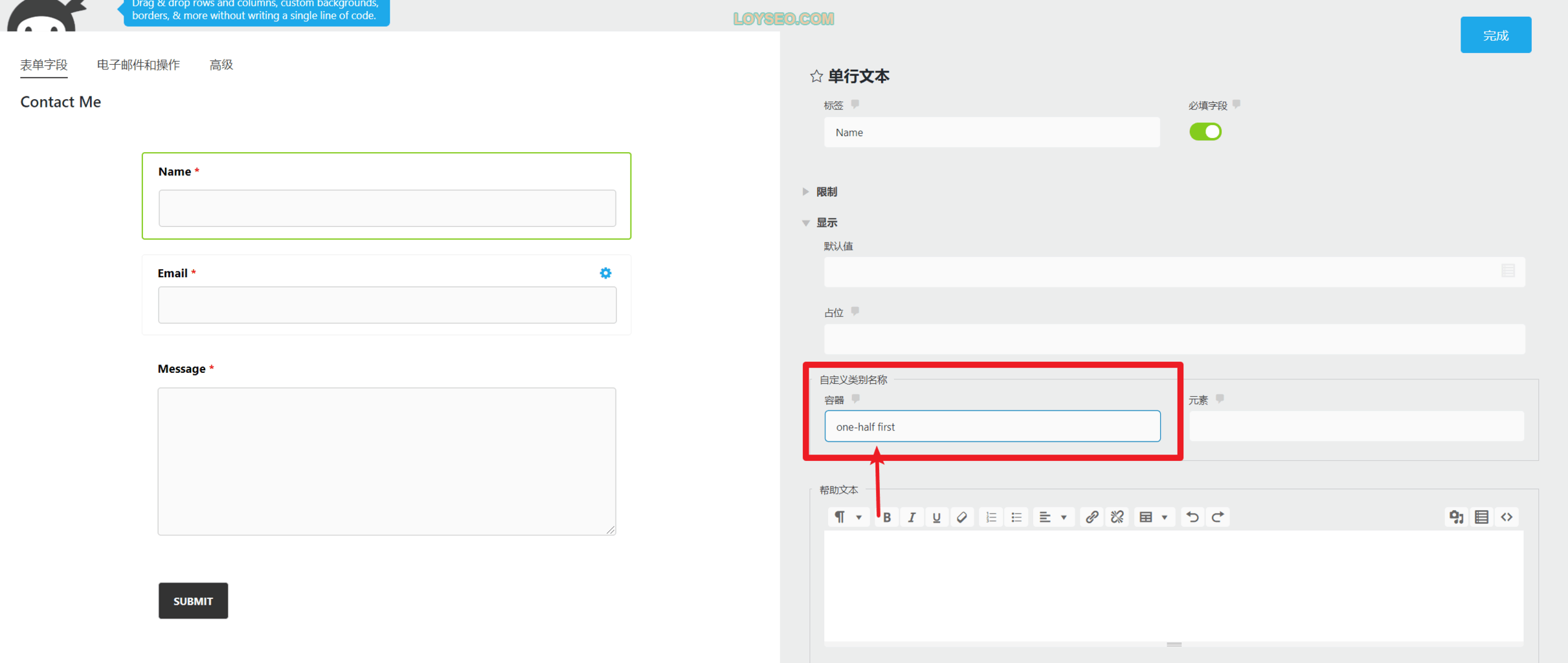
然後回到表單的編輯頁面,點擊需要設置為並排的第一個字段,在欄位的設置中,如下圖所示,在顯示》容器中添加:one-half first

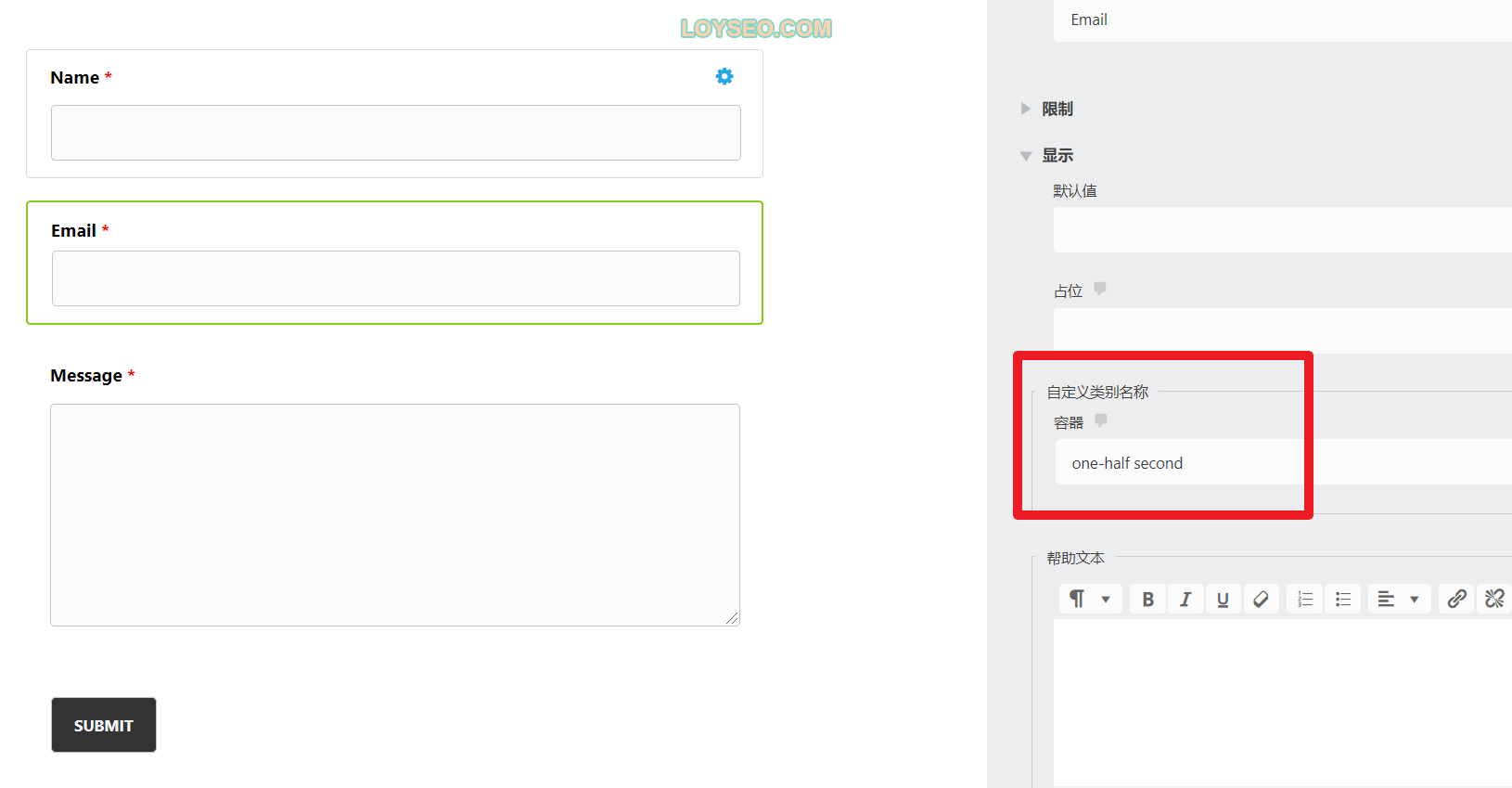
在第2個字段的設置中,再在容器中添加one-half second

保存后提交即可。
下面還有一些常用的容器的配置,你可以酌情組合使用。 譬如一行三列,就依次給三個字段的容器設置為:one-third first、one-third-second、one-third。
- first
- second
- one-half
- one-third
- two-thirds
- one-fourth
- two-fourths
- three-fourths
- one-sixth
- two-sixths
- three-sixths
- four-sixths
- five-sixths
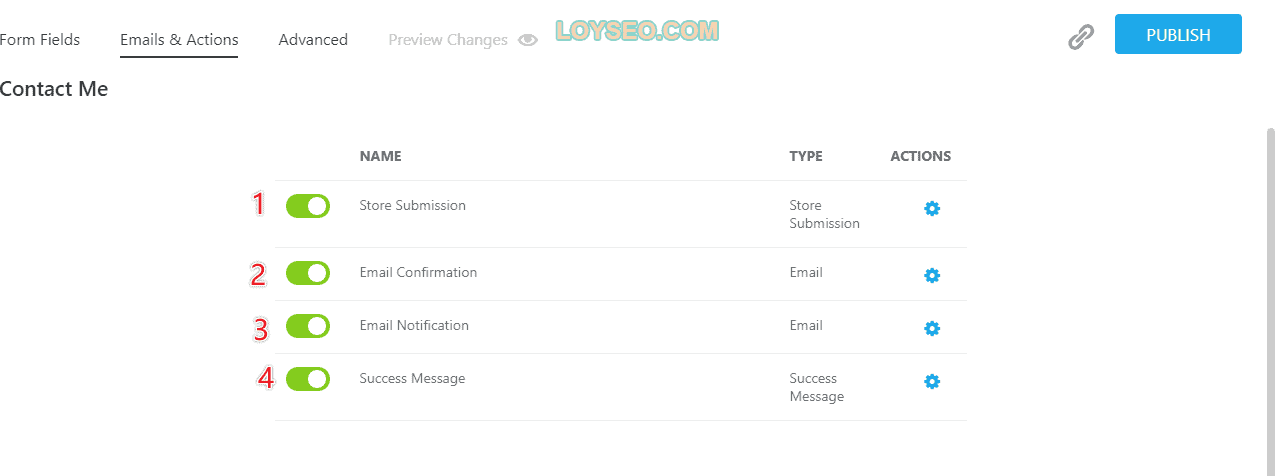
其次,設置提交詢盤時的郵件通知和動作
預設已經提供了如下4個常用動作,分別是:
- Store Submission:記錄詢盤
- Email confirmation:向提交詢盤的人發送郵件確認
- Email notification:向網站管理員或其他自定義人員發送詢盤郵件
- Success message:向提交詢盤的人顯示成功提交資訊

每個動作都提供了開關按鈕,如果你不想使用它,就將它關閉。
點擊每個動作的右側的齒輪圖示,就可以進入動作的設置,我們逐一查看。
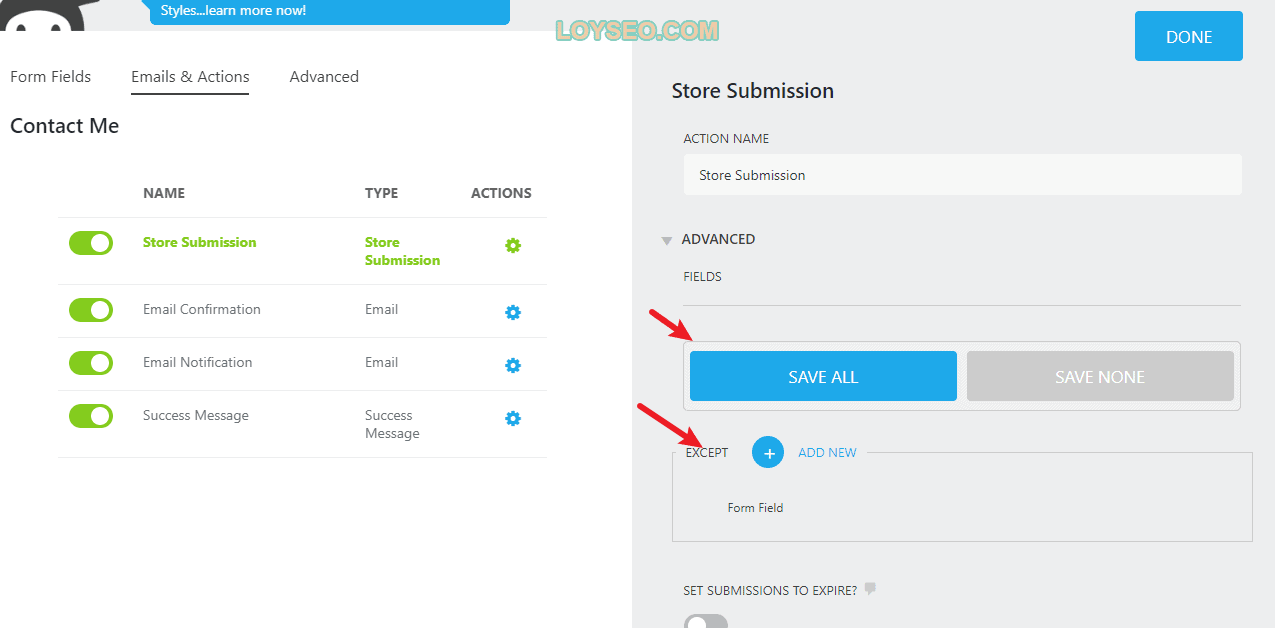
記錄詢盤

這個動作的設置通常保持預設即可,在圖中Save all表示存儲所有欄位資訊,如果你不想存儲某些欄位,可以添加except字段進行排除。
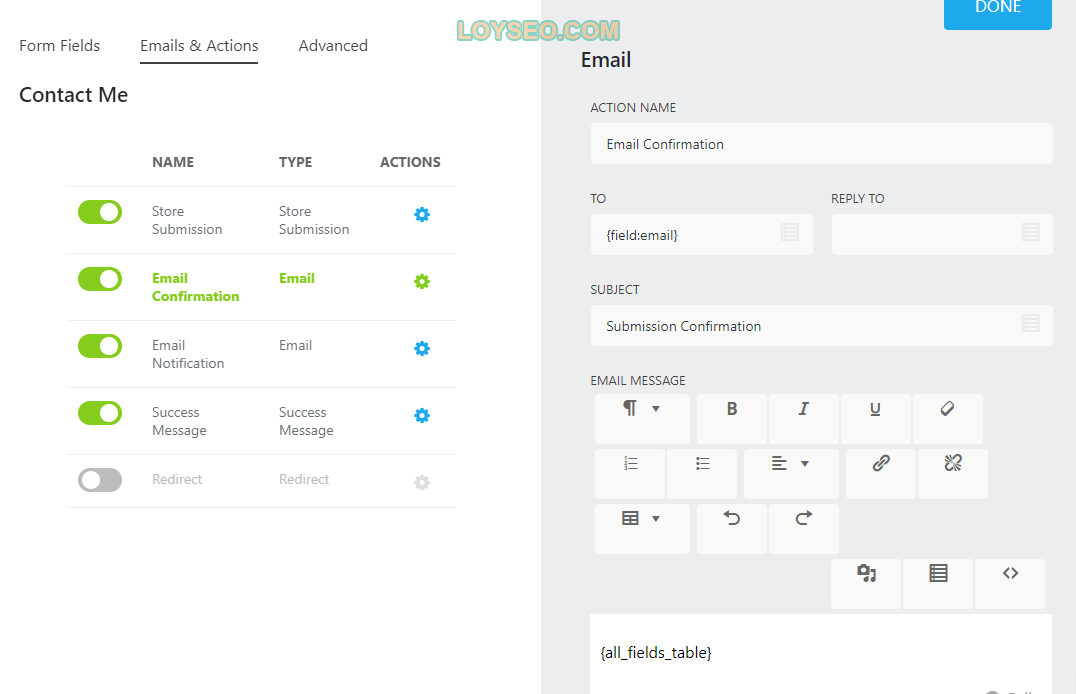
向提交詢盤的人發送郵件確認
這個動作的預設功能如下圖所示。 他會將使用者提交的所有欄位資訊,發送郵件給使用者。 你可以在這裡設定郵件的主題、郵件正文包含的表單欄位,預設的表單欄位設置是不包含隱藏欄位的。

在上圖中,但凡字段的右側有一個資料庫的小圖示的,都可以調用動態內容,譬如調用網站管理員郵箱,也可以直接輸入指定的值,譬如非網站使用者的郵箱。
郵件的正文也可以由你自行編輯內容的構成。
向網站管理員或其他自定義人員發送詢盤郵件
這個功能與上節功能是相似的,只是收件人變成了網站管理員,郵件回復人設置為了詢盤郵箱。
建議你在郵件正文中添加隱藏欄位資訊,這樣你收到的詢盤通知郵件裡面,就能清楚的顯示詢盤來源的頁面以及詢盤客戶的IP。
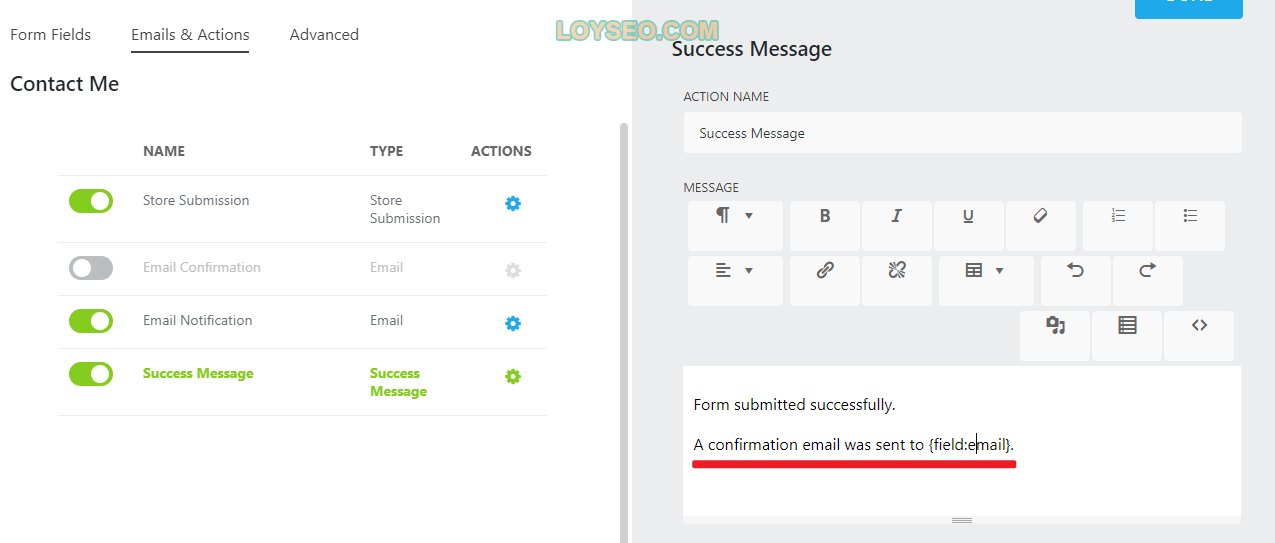
向提交詢盤的人顯示成功提交資訊
在使用者提交完詢盤后,頁面上會顯示一句提示文案,告知用戶已經成功提交。 這個文案你可以自己進行編輯,也可以保持預設。
在這個預設的表單中,成功提交信息裡面還向使用者展示了如下資訊:有一封確認郵件已經發往了您的郵箱xxx。 這與上文中的郵件確認進行了呼應。 如果你沒有開啟郵件確認的功能,記得將這句話刪除。

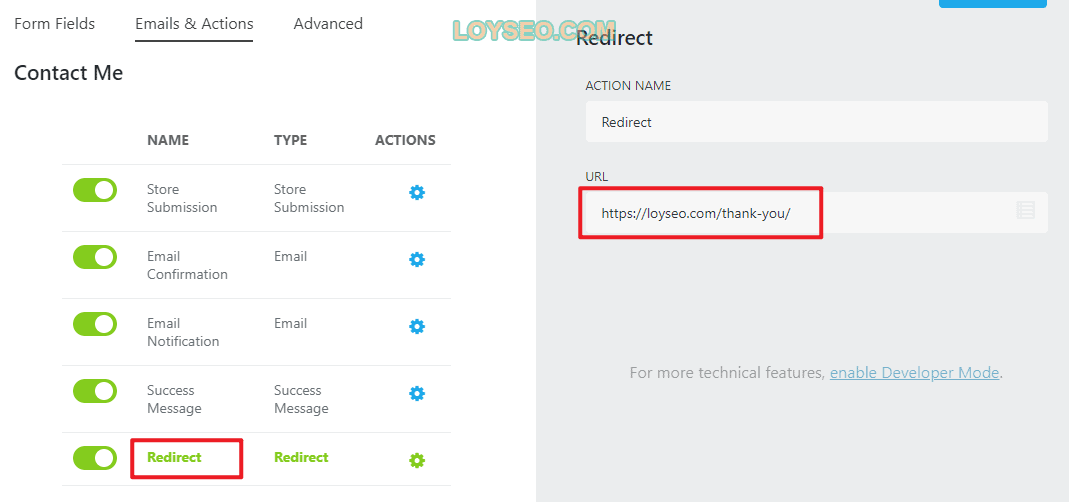
如果你使用Google analytics進行目標轉化的跟蹤,那麼你可能還需要添加一個redirect動作,如下圖所示,在URL中填寫詢盤提交成功后所進入的頁面,通常是感謝頁面。

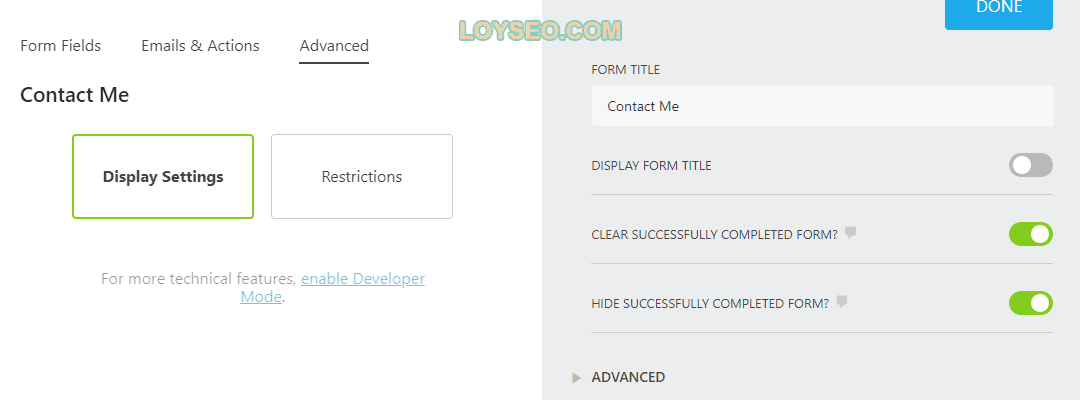
高級設置
在高級設置中,常用的功能如下:設置表單標題的名稱、表單標題展示開關、清除成功提交的表單開關、隱藏成功提交的表單開關。
關於“清除成功提交的表單開關”和“隱藏成功提交的表單開關”,如果你沒有設置redirect到thank you頁面,那麼我建議你開啟它們,因為如果不清除的話,很可能會造成誤會,令人以為表單沒有提交成功,從而導致反復提交表單。

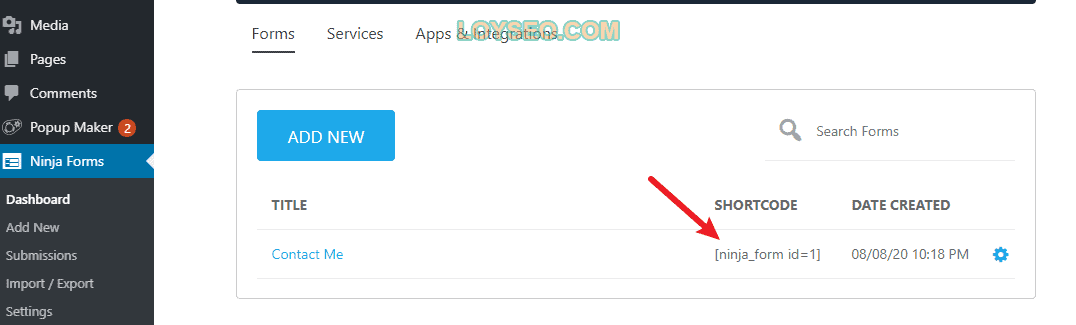
至此你可以將表單發佈了,然後關閉表單回到ninja forms的dashboard頁面,從中可以獲取ninja forms的shortcode,將它粘貼到需要放詢盤表單的頁面中,譬如聯繫我們頁面、產品頁面或者彈出層(Popup)中。

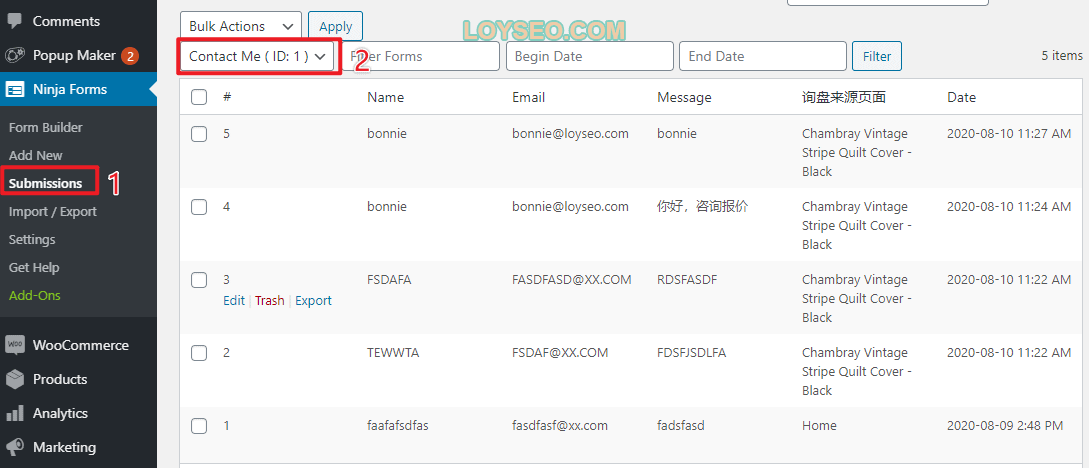
最後,無比在頁面中提交詢盤進行測試,你將看到詢盤記錄在後台的submission頁面。

如果你的郵箱中沒有收到詢盤通知,那很可能是因為你還沒有配置smtp發件功能。 請參考這篇教程安裝smtp外掛進行配置。
如果想使用Contact form 7或Elementor Pro製作詢盤表單的話,請看下文:如何在WordPress中製作聯繫表單(3種方法)
如果想在WooCommerce產品頁面添加詢盤標籤頁,請查看:如何給產品頁面添加詢盤表單標籤頁
常見問題
在Elementor的彈出層上無法顯示Ninja表單,怎麼辦?
不要在Elementor的popup(彈出層)中放Ninja forms、Wpforms、Gravity Forms,他們都有類似的問題:無法展示表單或是表單無法提交;
你可以安裝免費外掛程式Popup maker實現彈出層上放表單。
也可以直接使用Elementor的Forms元素製作表單,缺點是無法添加數學驗證碼。
Your page rank:


