本文介紹兩種隱藏Elementor頁面默認標題的方法,一種是單個隱藏,一種是全局隱藏(適用於hello elementor和astra主題)。
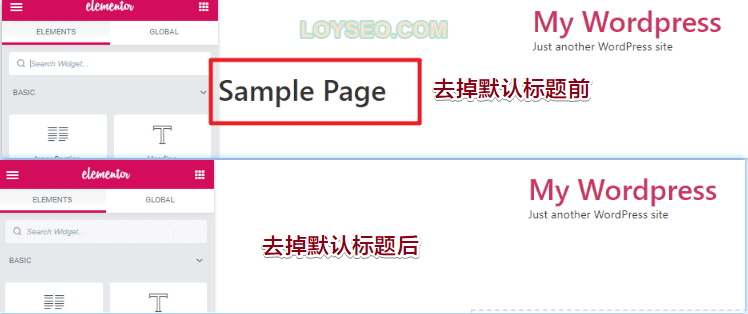
下圖是隱藏標題前後的區別,所用的主題是Hello elementor。

2020-11-29更新:針對Hello Elementor主題去頁面標題的的視頻教程
如何單個隱藏頁面標題
下面介紹禁用Elementor頁面標題的操作步驟
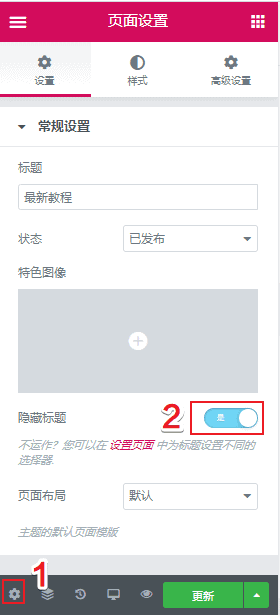
- 在elementor編輯頁面時,點擊左下角的設置按鈕
- 然後將隱藏標題開關開啟即可

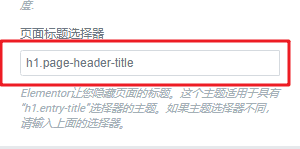
如果隱藏標題不起作用,那麼應該跟你用的主題有關,你需要去elementor全局設置中修改頁面標題選擇器。
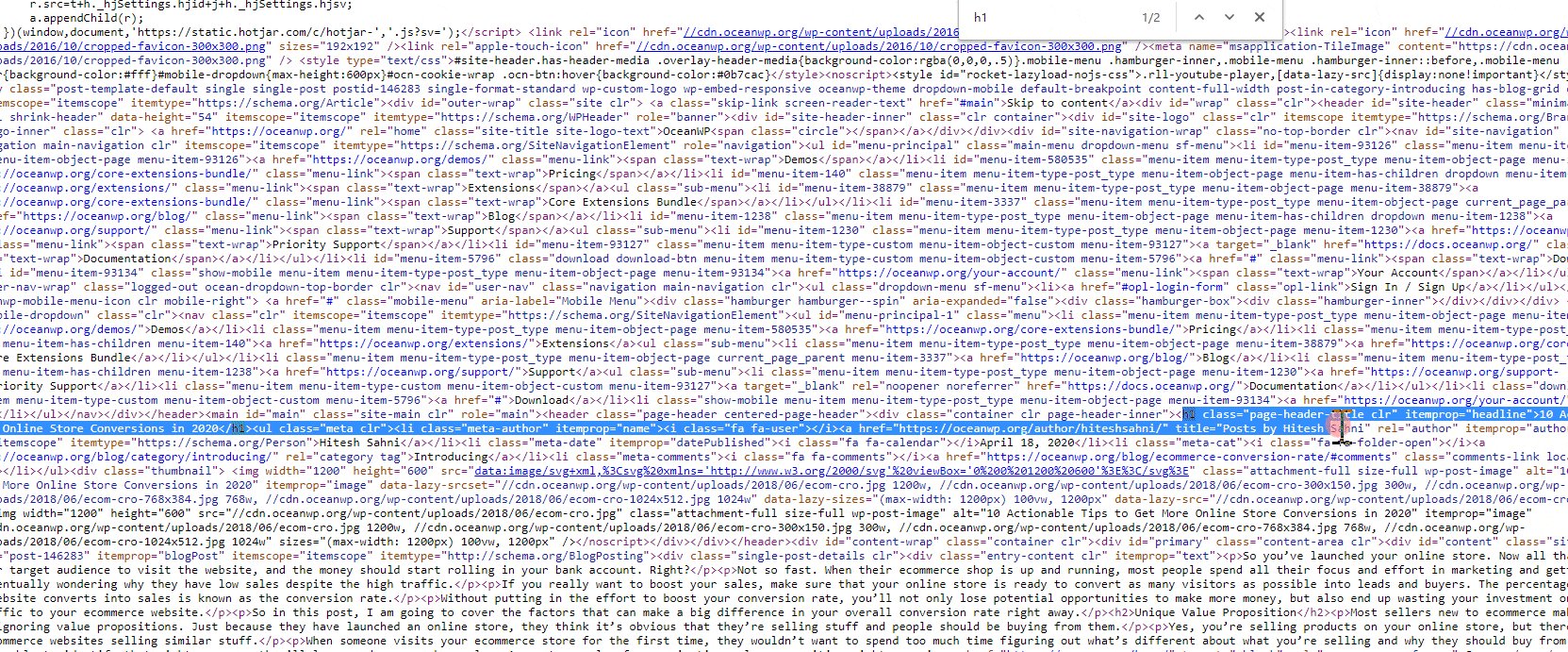
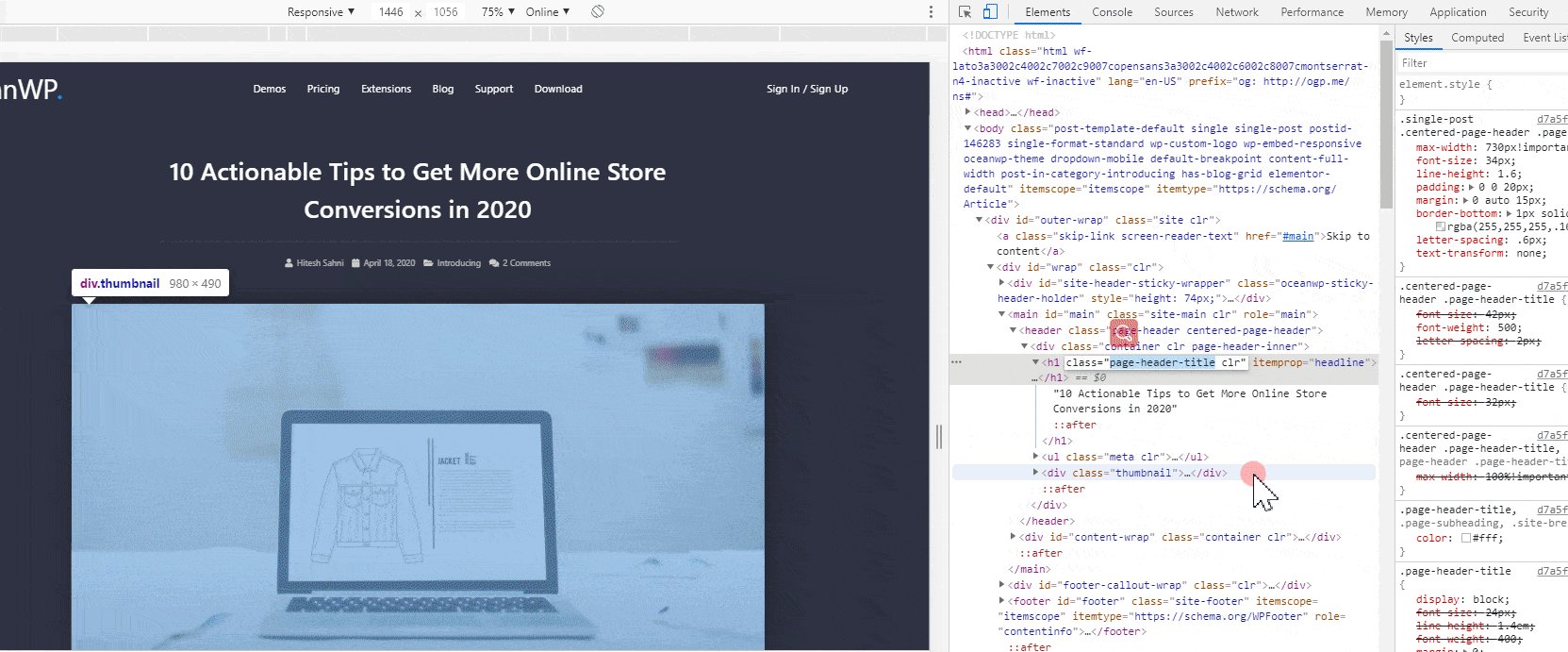
首先打開一篇文章,然後按照下面動圖的兩種方法任一個,去找到h1標籤的class,多個class之間是空格隔開的,一般取第一個,如下圖所示,我們得到h1的class是page-title-header,那麼頁面標題選擇器是h1.page-title-header

然後將它填入到elementor全局設置的頁面標題選擇器中,保存即可。

如何全局隱藏頁面標題
本方法僅適用於Hello elementor和Astra主題。
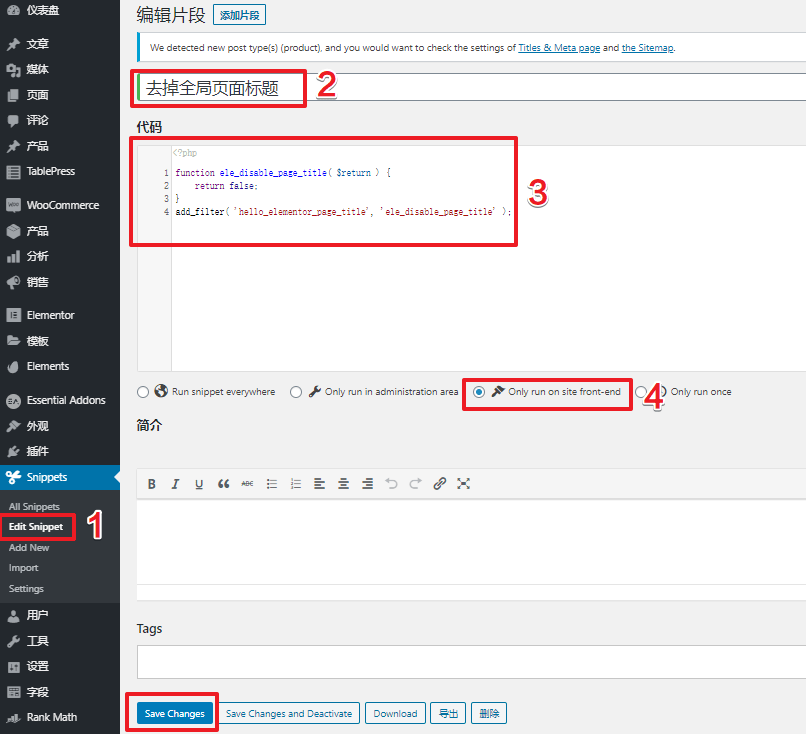
安裝並啟用外掛程式Code snippets,這裡有外掛程式安裝教程,然後按下面步驟操作
- 進入 Snippets > add new
- 輸入標題,例如:禁用頁面默認標題
- 輸入如下代碼
適用於hello elementor主題的代碼
function ele_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'ele_disable_page_title' );適用於 astra主題的代碼,原文鏈接https://wpastra.com/docs/disable-title-from-pages-2/
/* Disable title on all post types. */
function your_prefix_post_title() {
$post_types = array('page');
// bail early if the current post type if not the one we want to customize.
if ( ! in_array( get_post_type(), $post_types ) ) { return; } // Disable Post featured image.
add_filter( 'astra_the_title_enabled', '__return_false' );
}
add_action( 'wp', 'your_prefix_post_title' );- 選擇 only run on site front-end
- 點擊save changes保存

点赞
Your page rank:


