本文講解如何安裝Woodmart主題,根據安裝嚮導,如何綁定購買代碼、安裝子主題和必要的外掛程式、導入演示內容。
將Woodmart主題安裝到Wordpress
如果你還不會安裝主題,請查看:如何安裝WordPress主題(3種方法)。
然後,將你從主題森林裡購買的woodmart的安裝包下載下來,按照上述方法,安裝到網站里。

WoodMart主題安裝嚮導
一旦正確安裝並啟動了 WoodMart 主題,就會出現一個分步嚮導,包括六個選項卡:“啟動”、“子主題”、“頁面編輯器”、“外掛”、“演示”、“完成” “。
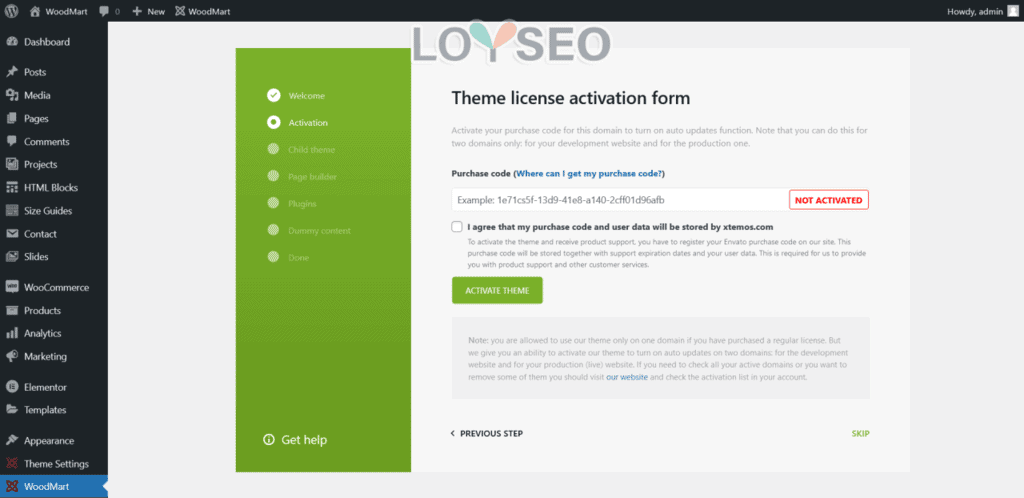
啟動主題

為了獲得主題的自動更新,你需要輸入購買代碼以便啟動在線更新功能。
如何找到你的購買代碼呢?
- 登錄您的主題森林
- 將滑鼠懸停在螢幕右上方的使用者名上。
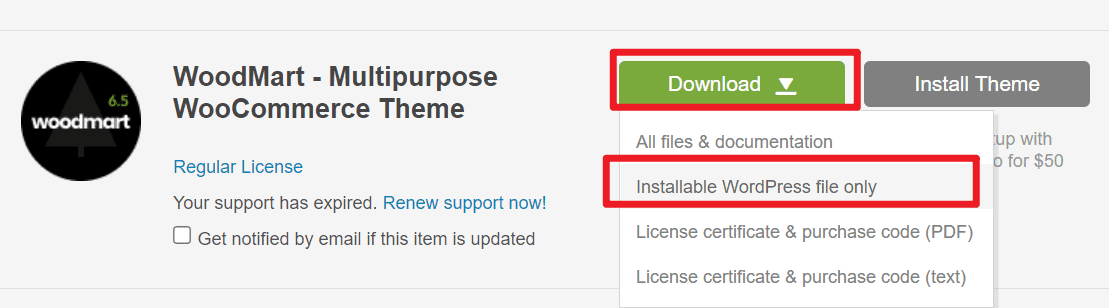
- 從下拉功能表中按兩下「download」。
- 找到你購買的woodmart,按兩下“License certificate & purchase code (text)”,在裡頭你就能找到購買代碼了。

WoodMart 主題許可證可以在同一個網站的兩個域名上啟動:一個測試站,一個正式站。 如果想要在多個網站上使用,你需要為每個網站再次購買WoodMart。
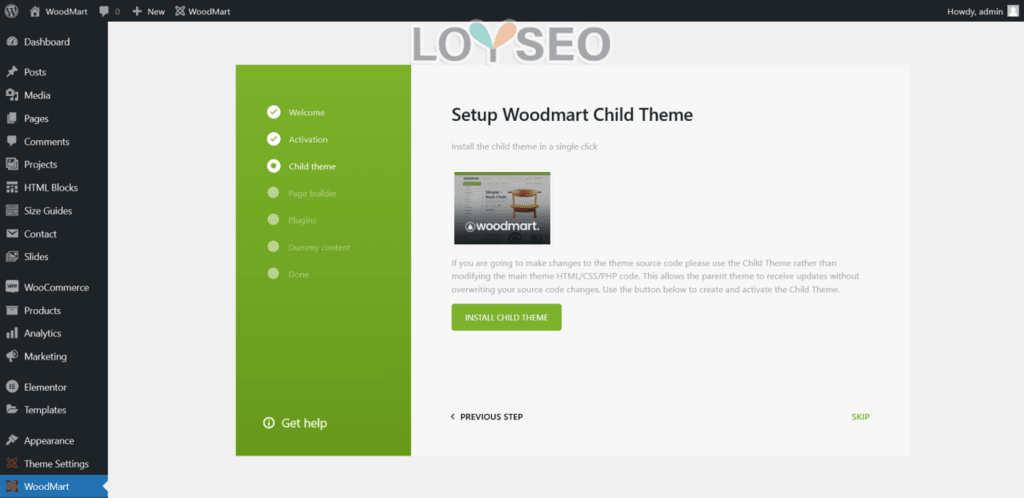
安裝子主題(Child theme)

如果你想對主題本身做修改,那麼安裝子主題是必要的,否則,你大可不必安裝子主題。 實際上,我自己並不會用到子主題,所以我選擇SKIP。 如果你想對子主題是什麼有更多的瞭解,查看這篇。
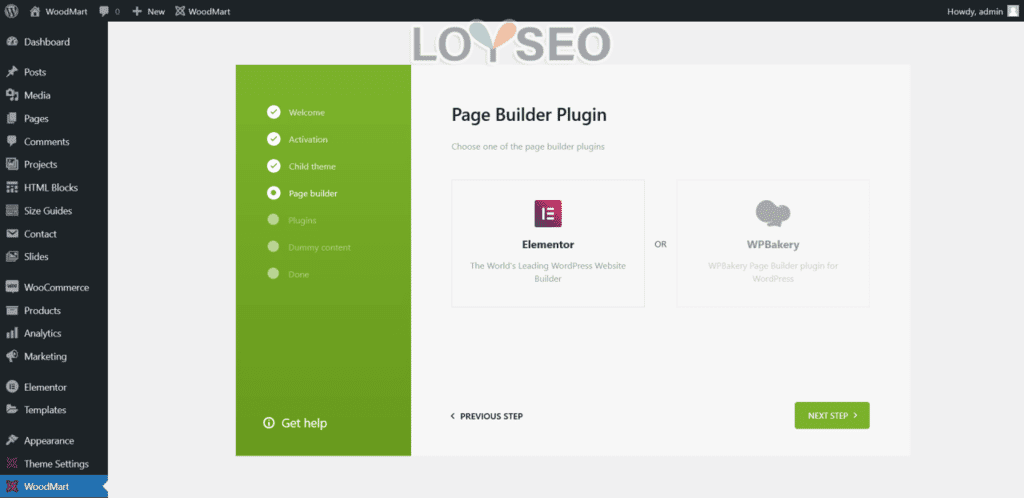
選擇頁面編輯器

WoodMart支援兩個頁面編輯器:WPBakery和Elementor,但你不能同時安裝並使用這兩個編輯器。 接下來,如果你要導入演示內容,它們是基於你所選的編輯器的。 Elementor是我的最愛,WPBackry已被我淘汰,所以,我自然推薦你使用Elementor。
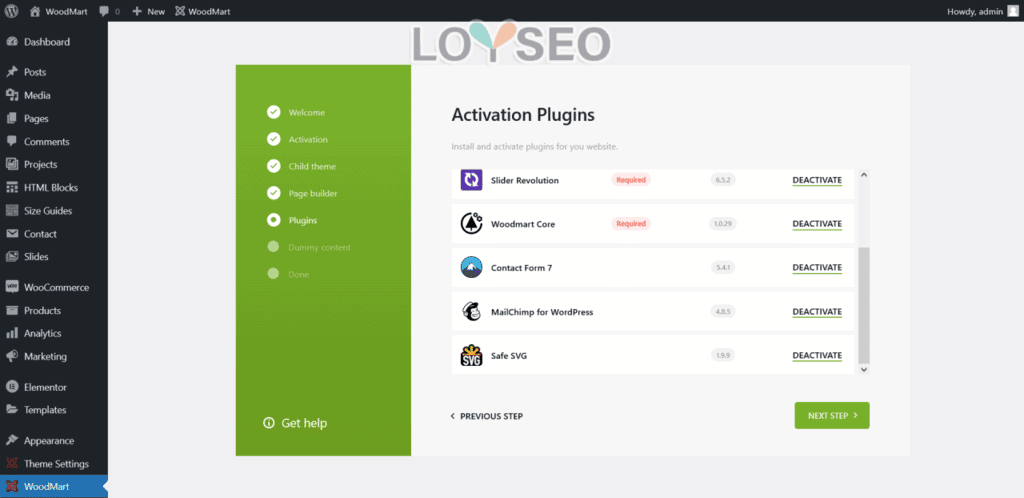
安裝必要的外掛程式

對於標記了required的外掛程式,是主題必須的,但也有所區分,譬如woodmart core是一定必須的,而slider revolution並非一定必須,因為它是用於製作輪播廣告圖的,譬如放在首頁首屏的輪播圖,但這個外掛程式本身比較重,所以我一般不裝,而是直接用woodmart主題提供的slider功能、elementor pro的slider功能或直接用最簡單的一張圖片背景疊加文字,而不製作複製的slider。
當然,如果你是初學者,你完全可以將主題推薦的外掛程式都裝一下,這樣導入演示網站時,才能完整的看到所有內容。 然後,在你逐漸瞭解建站之後,可以再對這些外掛程式進行禁用、刪除。
那麼,我會裝它要求的哪些外掛程式呢? Elementor、woodmart core、woocommerce,就這些,其他的我都不裝。
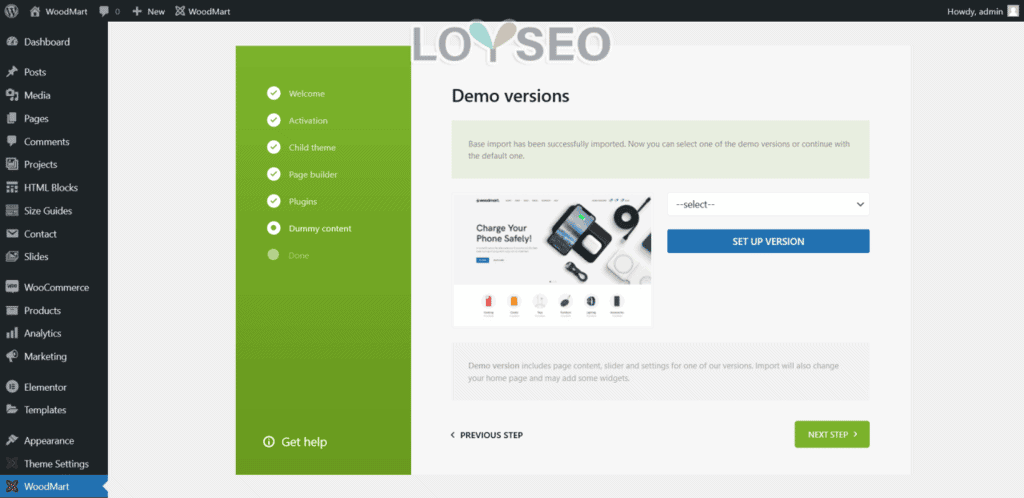
演示站的虛擬內容
選擇你喜歡的演示站進行導入,如果你不需要導入演示內容,那就直接跳過即可。

為了能導入完整的演示內容,所有與演示站相關的外掛程式都應安裝並啟動。 注意,如果你是在正式網站里操作,務必在導入演示內容之前,備份你的網站。 導入演示內容會重置主題的所有設置,並且沒有功能讓你恢復從前。
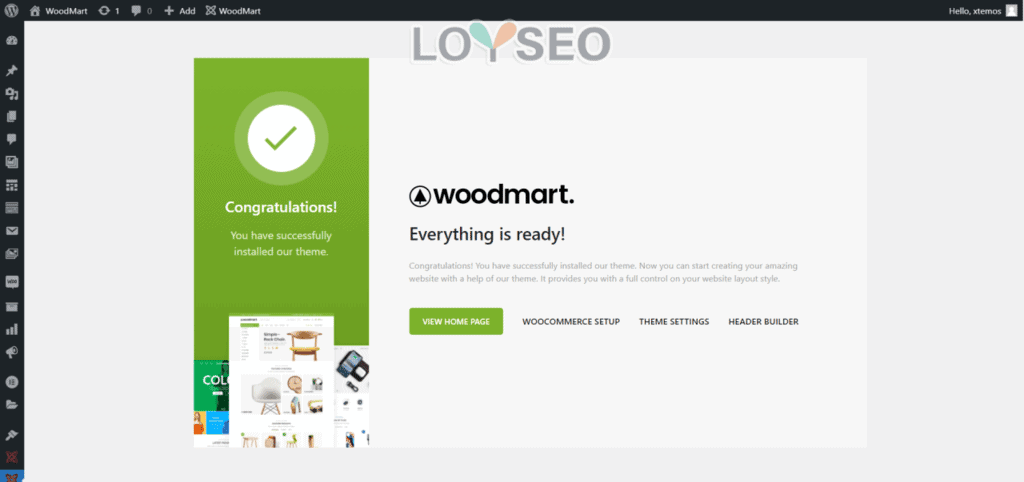
完成主題安裝精靈

如果來到此頁面,則表明woodmart主題已配置完成,接下來你可以開始發佈產品,發佈文章,編輯頁面內容了。
手動設置WoodMart主題
如果你跳過了主題安裝嚮導,但需要配置主題,可以按照下文進行配置。
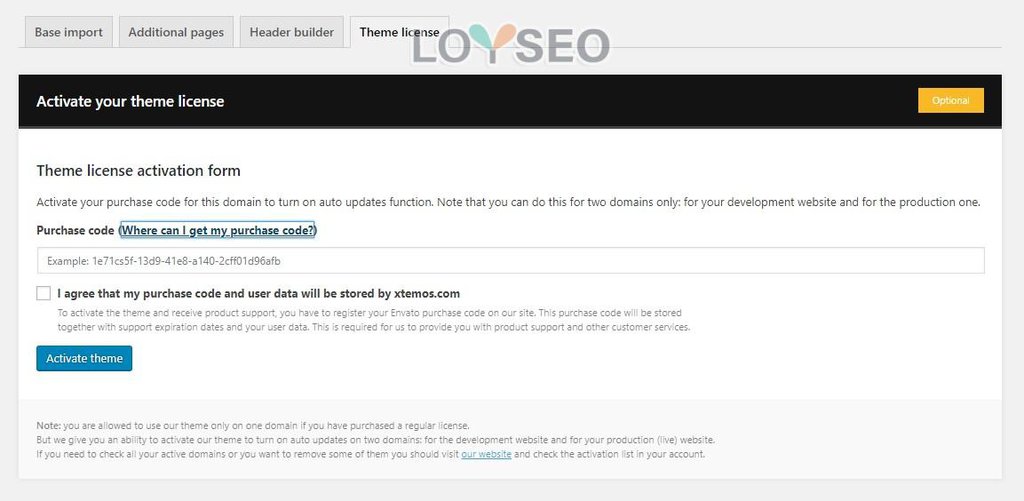
啟動主題

為了讓主題能夠在線自動更新,您需要啟動主題。 在網站後台, Dashboard -> WoodMart -> Theme License ,輸入購買代碼,並勾選同意協議,點擊啟動按鈕即可。
安裝子主題
從 ThemeForest (主題森林)下載完整的 WoodMart資料夾,解壓後,內含子主題安裝包。
設置頁面編輯器
WoodMart支援兩個頁面編輯器:WPBakery和Elementor,但你不能同時安裝並使用這兩個編輯器,你可以在下一章節中選擇安裝Elementor還是WPBakery。
安裝必要的外掛程式
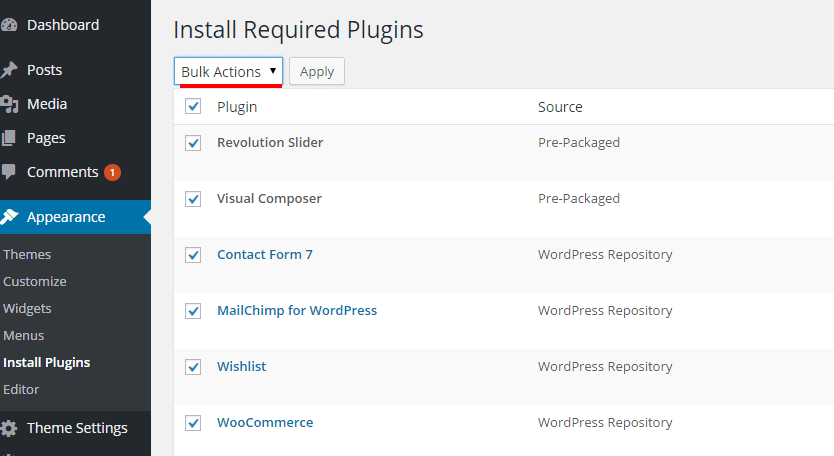
- 轉到外觀-> 安裝外掛程式頁面
- 查看這些外掛程式,勾選需要安裝的外掛程式
- 然後再bulk action中選擇install並點擊apply/應用
- 對安裝完成的外掛程式,繼續進行批量操作啟動。

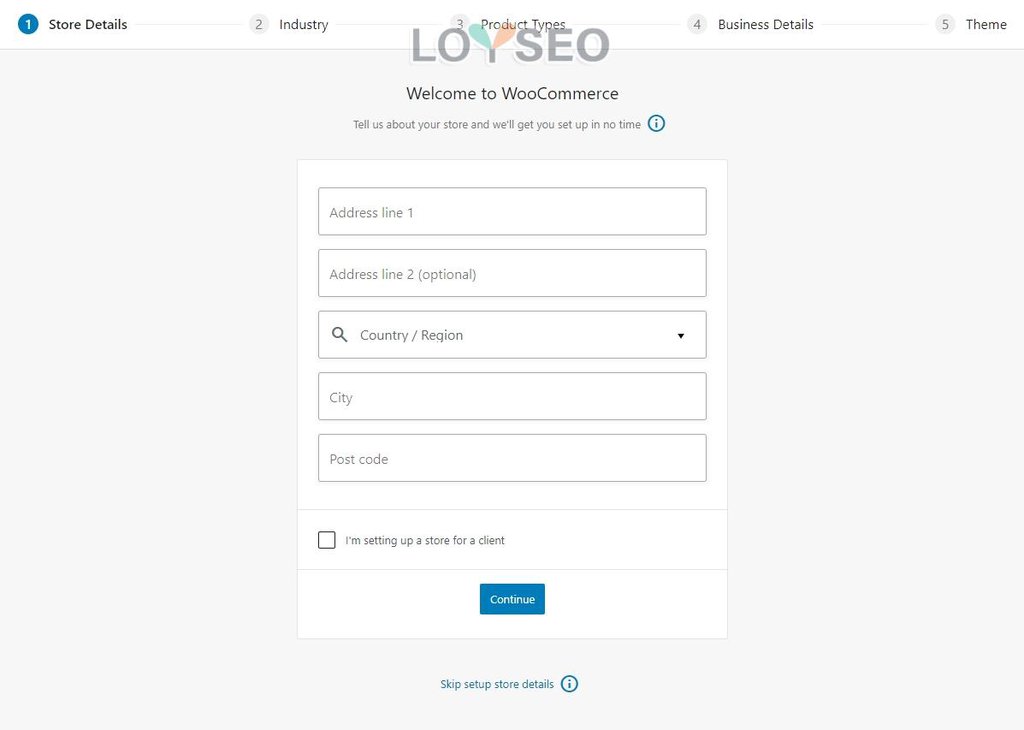
安裝 WooCommerce 後,預設會啟動設置嚮導,你可以根據嚮導安裝WooCommerce。

演示站的虛擬內容
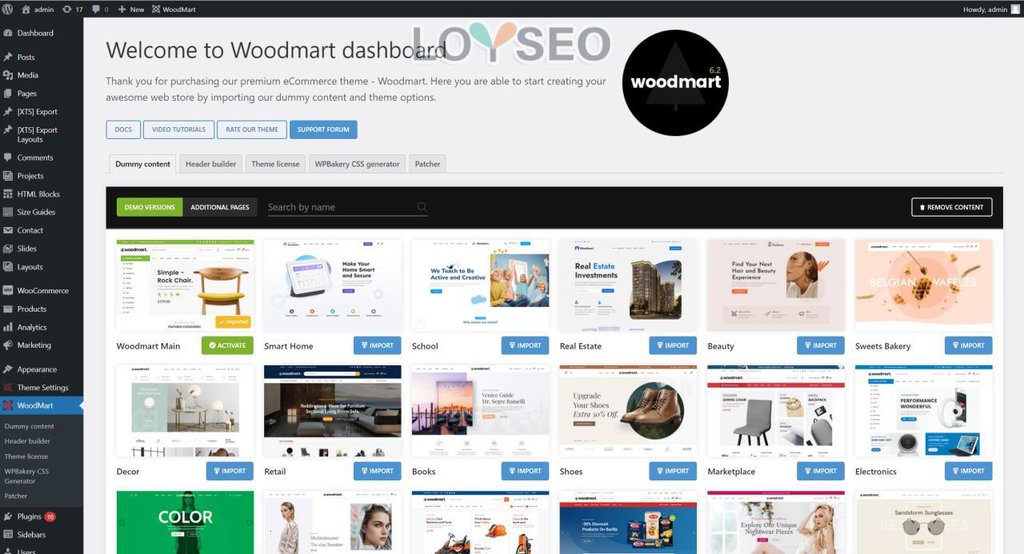
一旦安裝了主題所需的外掛程式,網站後台就能查看到主題設置(theme setting)和 WoodMart功能表。 主題設置中提供了根據大量的配置功能。
而WoodMart 選項卡包含了:
- 虛擬內容/dummy content:導入任何演示站或附加頁面。
- 頁頭編輯器/Header builder : 用於製作網站的頁頭(功能表、logo等佈局)。
- 主題許可證:用於啟動你的主題。
- WPBakery CSS Generator: 禁用未使用的 WPBakery 元素並生成更小的 CSS 檔,這是速度優化用的,如果不使用WPBakery編輯器,就不用管它。
- Patcher – 下載並應用已知錯誤和問題的補丁。
要導入我們的虛擬內容,您需要轉到虛擬內容標籤頁,並按下「導入」按鈕以獲取可用的演示內容。 您還可以切換到「附加頁面」 並按需導入。

Your page rank:


