woodmart主題文字排版基本設置
Woodmart主題排版設置分為幾組。 您可以在儀表板 -> 主題設定 -> 排版中為以下設定設定字型設定:
- 標題字體:用於標題元素,如 H1、H2。
- 文本字體:常見的網站正文文本,如產品描述、博客文章內容、頁面文本。
- 實體標題字體:產品、帖子和類別標題的字體。
- 次要字體:次要標題字體, 針對擁有“font-alt” 或 “title-alt” CSS類的文本
- 小部件標題字體:側邊欄和頁腳小部件的標題字體。
- 導航字體:功能表導航的文字字體。
woodmart主題文字排版高級設置
某些時候,你可能希望對某些文本的字體做不一樣的設置,但上面的基礎設置無法滿足你。
例如,更改價格的字體大小,設置移動功能表連結的顏色,增加帖子標題的字體大小,更改麵包屑顏色等等。
這就要用到woodmart主題高級排版的功能。
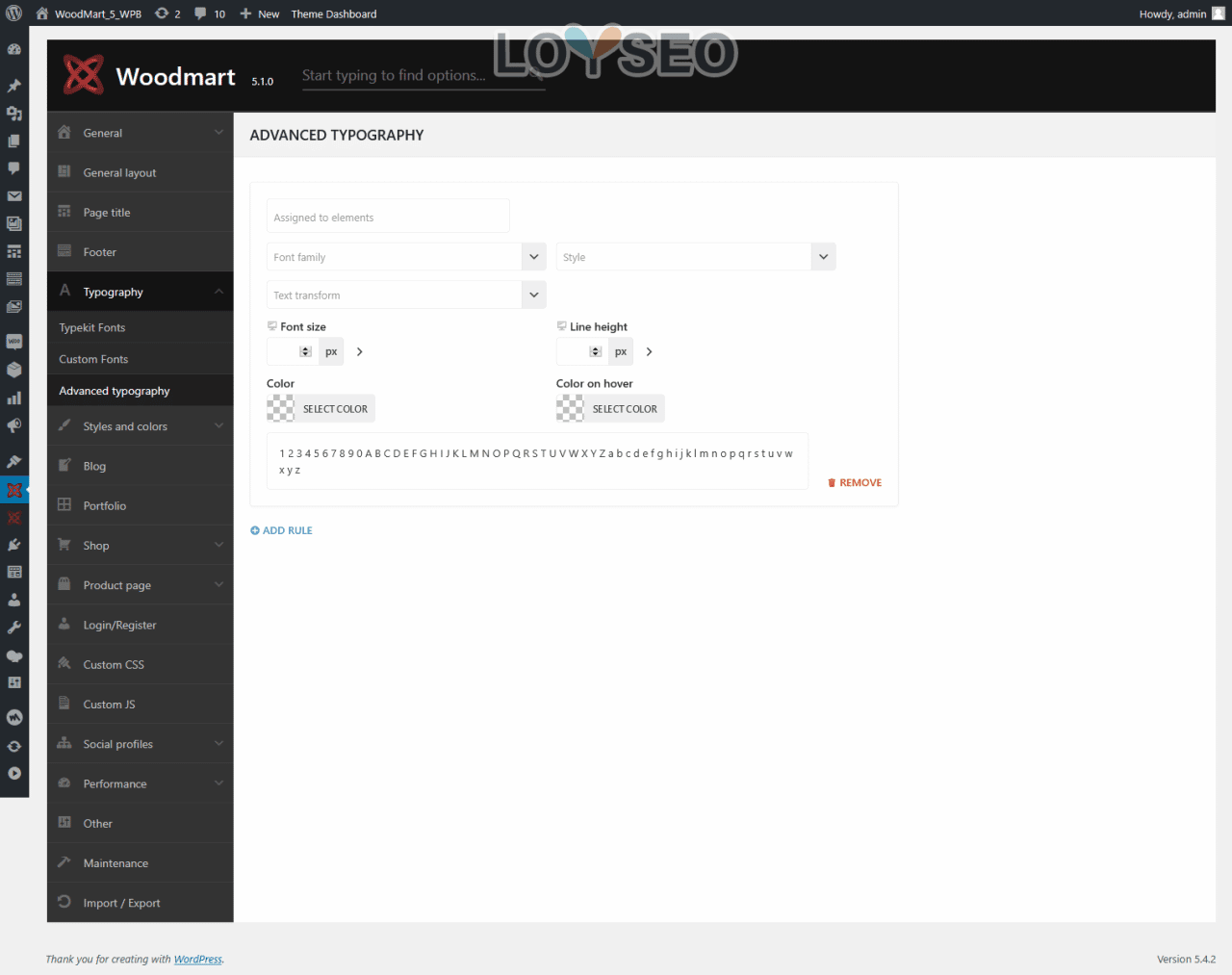
進入儀錶板 -> 主題設置 -> 排版 -> 高級排版,如下圖所示,你可以指定元素,並設置它的字體樣式。

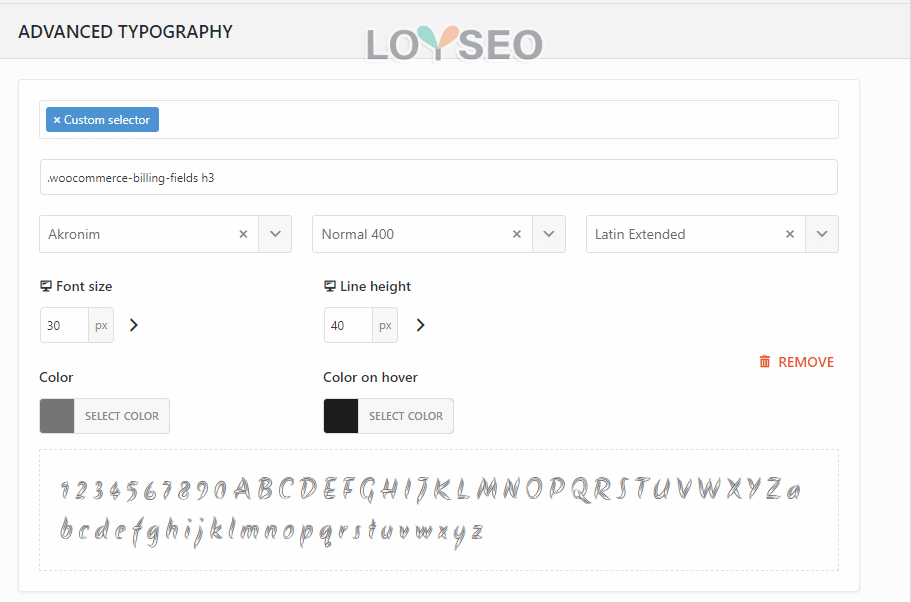
自訂選擇器
如果,你在高級設置的元素選項中找不到你想要的,你還可以使用“自定義選擇器/custom selector”選項,該選項允許您輸入指定的 CSS 選擇器,並對其設置字體規則。 例如,如果您想更改結帳頁面上“BILLING DETAILS”的標題的字體大小,按下圖所示,寫入
.woocommerce-billing-fields h3
到自定義選擇器中即可。

点赞
Your page rank:


