在本教程中,我的目標是在WooCommerce商店、產品清單頁面中,在每個產品下方展示“庫存數量或狀態”。
這跟在單個產品頁面顯示的庫存是完全一樣的,請前往/wp-admin/admin.php?page=wc-settings&tab=products§ion=inventory“設置庫存顯示格式”。

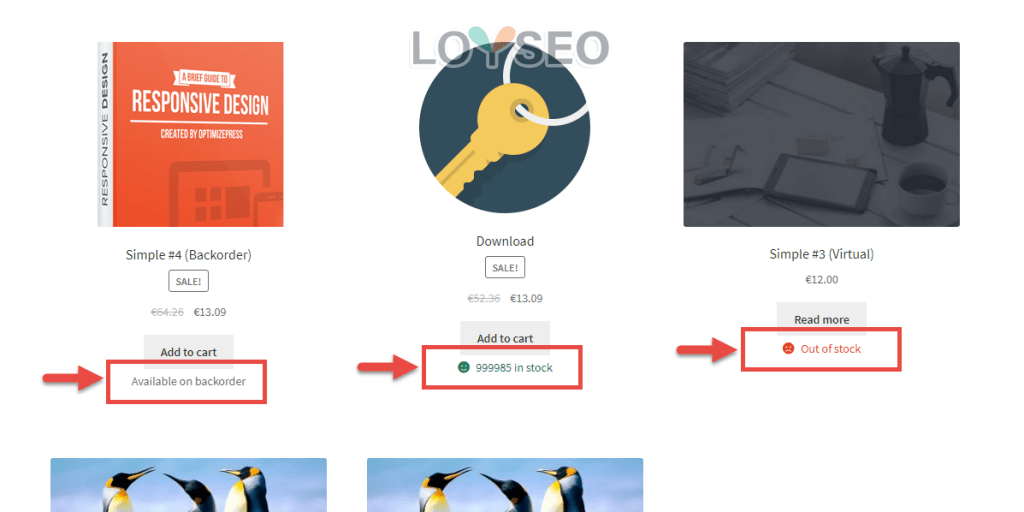
WooCommerce:在商店頁面上展示庫存數量
PHP 代碼段:在 WooCommerce 商店頁面上顯示產品的庫存數量/狀態
/**
* @snippet Stock Quantity @ WooCommerce Shop / Cat / Archive Pages
* @compatible WooCommerce 3.7
*/
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_show_stock_shop', 10 );
function bbloomer_show_stock_shop() {
global $product;
echo wc_get_stock_html( $product );
}


