本篇教程詳細講解WooCommerce的訂單功能,包括管理訂單、訂單狀態、查看與編輯訂單、手動添加訂單等等。
什麼是訂單
訂單是客戶在商店中完成結帳時創建的,只有具有管理員和商店經理角色的使用者才能看到它們,每個訂單都有一個獨特的訂單ID(訂單號)。
注意:訂單號不是連續的,因為它們使用WordPress的默認編號方法。 如果你想要訂單號是連續的,則需要使用相關的外掛程式,請在外掛程式庫中搜索Sequential Order Numbers。
查看和管理訂單
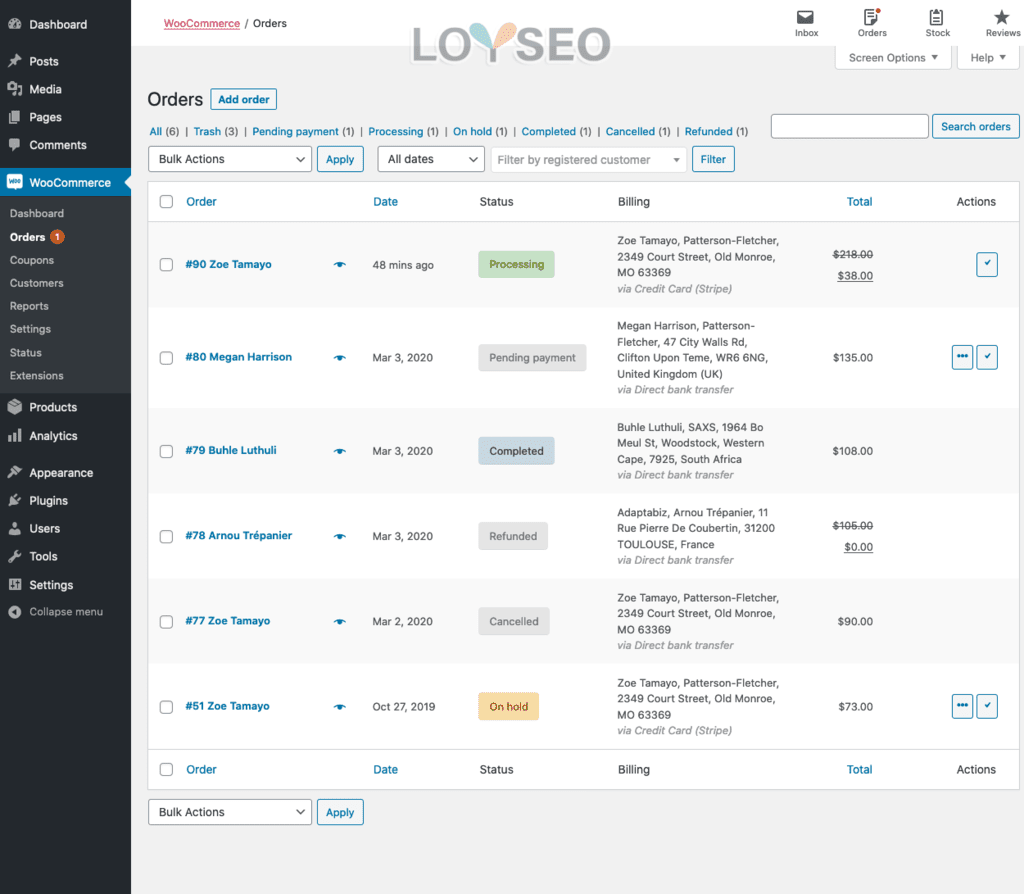
請進入WooCommerce > Orders管理和查看訂單。
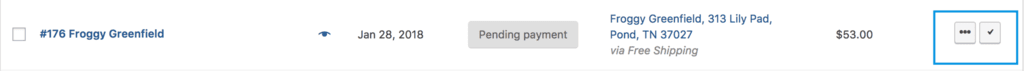
我們能看到:訂單號和客戶名稱、購買日期、訂單狀態、帳單位址、收貨位址、採購總額、操作。

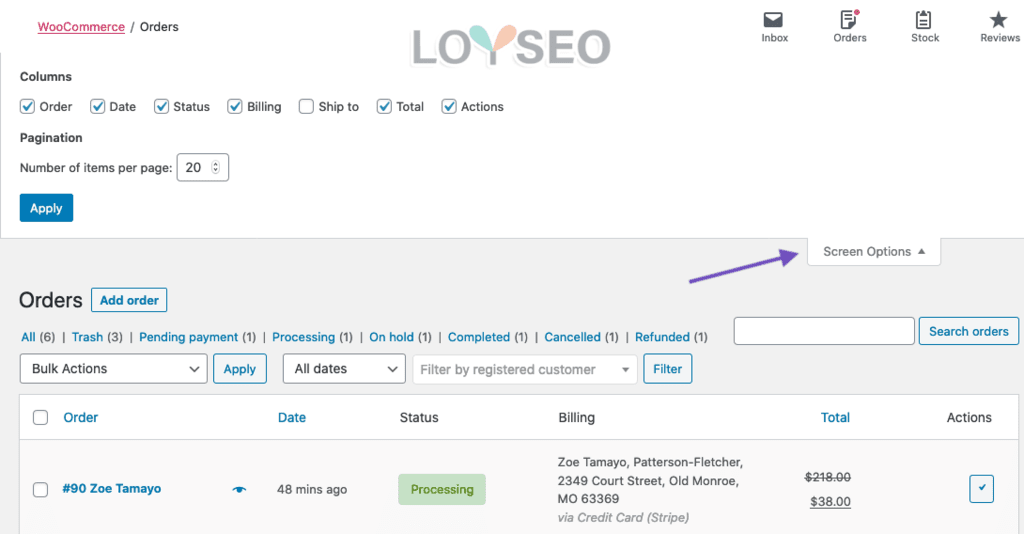
如果想要設置清單中展示哪些列,可以在當前頁面的右上角,找到螢幕選項(screen options),點擊后,自行勾選要顯示哪些列、每頁展示數量,選完后點擊apply應用即可。

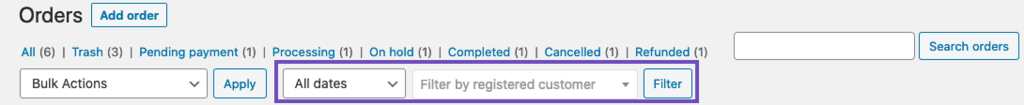
你可以按日期、或按註冊客戶篩選訂單,選完后點擊Filter按鈕即可篩選。
也可以在輸入框中,輸入訂單號、客戶姓名、位址等進行搜索。

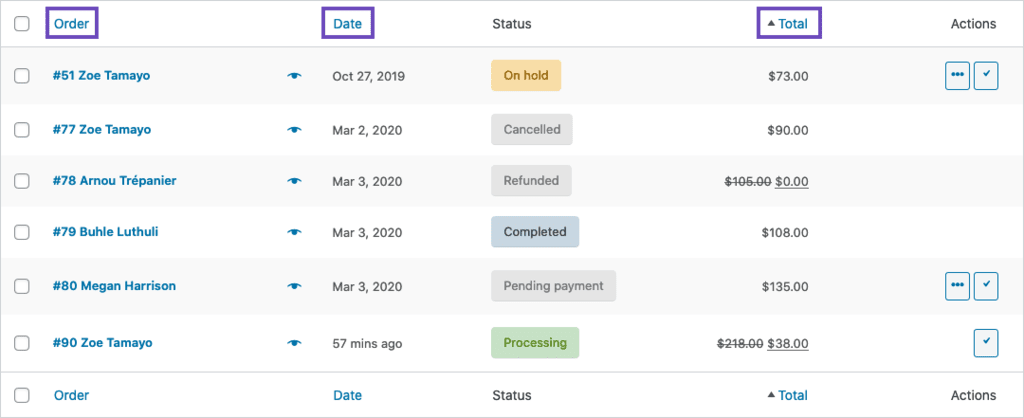
通過點擊清單的標題,譬如:訂單號、日期或總額,即可實現以升序或降序排列訂單。
請注意,“總額”一欄中沒有將退款金額考慮其中。

點擊第一列的訂單號和客戶名稱,即可進入訂單詳情頁進行查看和編輯,詳見下文。
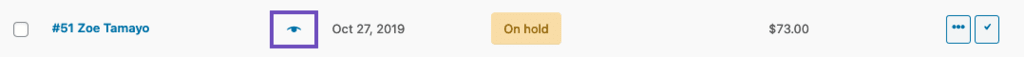
每個訂單都有一個預覽的 「眼睛」圖示。

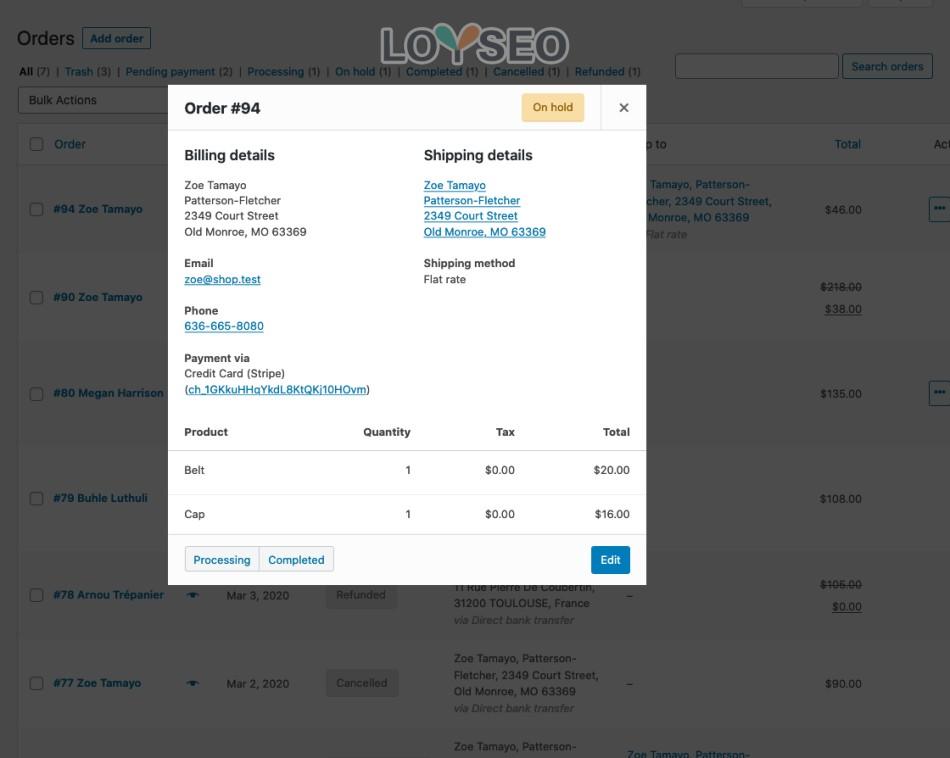
點擊 「預覽」會打開一個彈窗,其中包括訂單號、訂單狀態、帳單詳情、付款方式、運輸詳情、訂購的物品,以及更改訂單狀態的選項。

訂單狀態
每個訂單都有狀態,訂單狀態讓你知道訂單進展到什麼程度了,訂單狀態從 「待付款/Pending payment」開始,到 「已完成/Completed」結束,訂單狀態有以下幾種。
- 待付款/Pending payment:訂單已提交,但沒有付款。
- 失敗/Failed:支付失敗、或被拒絕支付、或需要認證(SCA)。 請注意,這種狀態可能不會立即顯示出來,而是顯示為待定/pending,直到被核實(例如PayPal核實)。
- 處理中/Processing:收到付款、庫存相應減少,訂單正在等待履行,對於虛擬且可下載產品的訂單,則會自動處理,不會出現處理中狀態。
- 已完成/Completed:訂單已履行並完成,後續沒有什麼需要操作的了。
- 擱置/On hold:等待付款,庫存相應減少,但你需要確認付款了,通常這個狀態是在使用銀行支付等離線支付方式時才會出現的。
- 取消/Canceled:由管理員或客戶取消了訂單,之前被扣減的庫存會增加回來,你也不需要對訂單做啥。
- 退款/Refunded:由管理員退全款了,不需要進一步做任何事。
- 需要認證/Authentication required:等待客戶採取行動來認證交易、或是完成SCA要求。
訂單狀態不同,則顯示的顏色不同
- 取消/Canceled:灰色
- 已完成/Completed:藍色
- 失敗/Failed:紅色
- 擱置/On hold:橙色
- 待付款/Pending Payment:灰色
- 處理中/Processing:綠色
- 退款/Refund:灰色
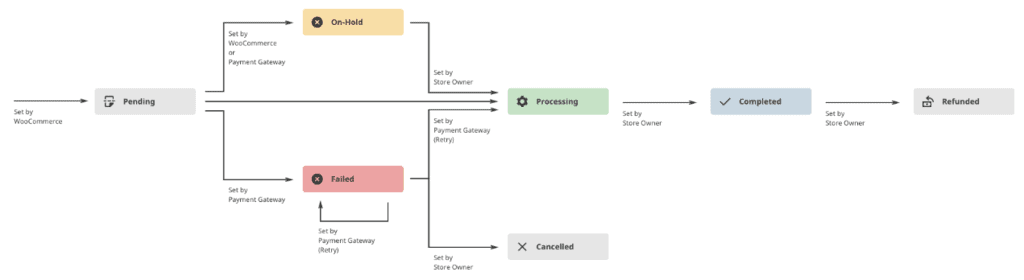
訂單狀態流程圖
下圖讓我們能夠清晰的瞭解到訂單狀態的變更過程,以及這個變更是由誰觸發的。

訂單操作
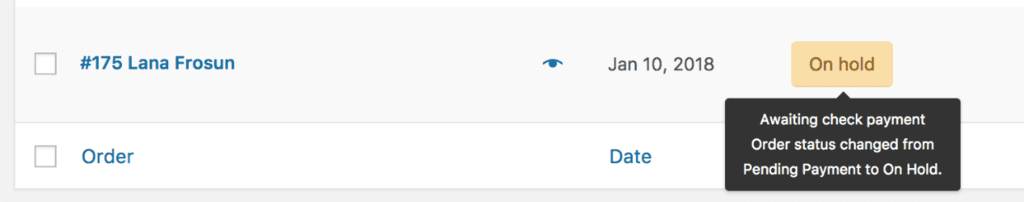
將滑鼠懸停在訂單狀態上,會顯示訂單狀態的註釋。

在每一行的末尾有個快捷操作按鈕,可以快速將訂單標記為處理中或完成。 注意,這裡的操作沒有確認彈窗,會直接生效。

查看和編輯訂單
在訂單清單中,點擊訂單號與客戶名稱,即可進入訂單詳情頁。
在訂單詳情頁面,您不僅可以查看這個訂單的資訊,還可以進行如下修改。
- 改變訂單狀態
- 編輯訂單產品:修改產品、價格和稅費。
- 庫存:減少或恢復訂單的庫存。
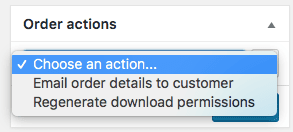
- 訂單操作:通過電子郵件將訂單詳情發送給客戶,如果你手動為客戶創建訂單,那麼郵件通知功能可以讓你方便的通知客戶,還可以在這裡重新生成虛擬可下載產品的下載許可權。
- 修改產品元資訊:通過刪除和添加元資訊來編輯產品變體。
- 應用優惠券:你需要知道應用於訂單的優惠券代碼。 優惠券的使用數量也會被跟蹤,優惠券也可以從訂單中刪除。 注意:訂單必須是還沒付款的,優惠券才會產生作用。
- 添加費用:你可以輸入一個金額或百分比來為訂單添加費用,如果輸入的費用是負值,它將在所有其他產品之間分攤,並且不會使購物車的總額低於零。
接下來,我們開始逐一瞭解。
查看訂單詳情
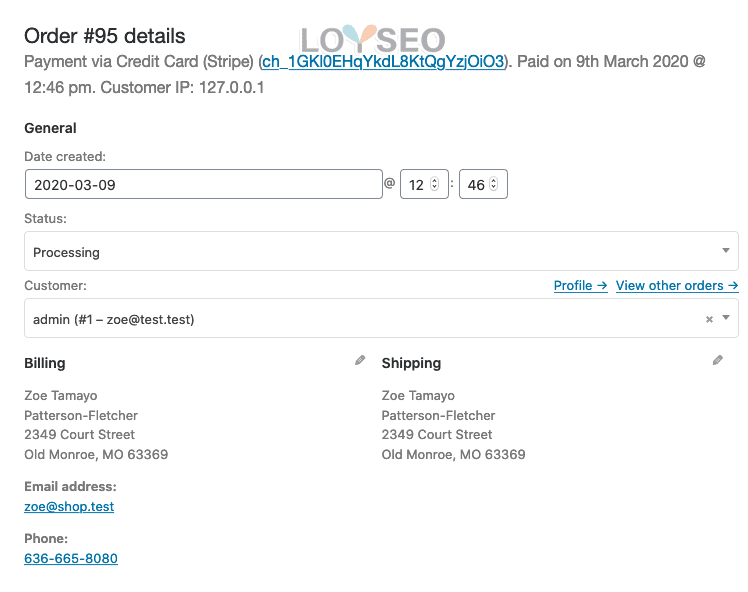
你可以在訂單詳情頁面中查看到如下資訊:
- 訂單號
- 付款資訊
- 訂購日期和時間
- 訂單狀態
- 客戶的詳細資訊。
- 使用者名和電子郵件,以及查看其個人資料和客戶的歷史訂單的連結
- 帳單詳情
- 收貨地址詳情

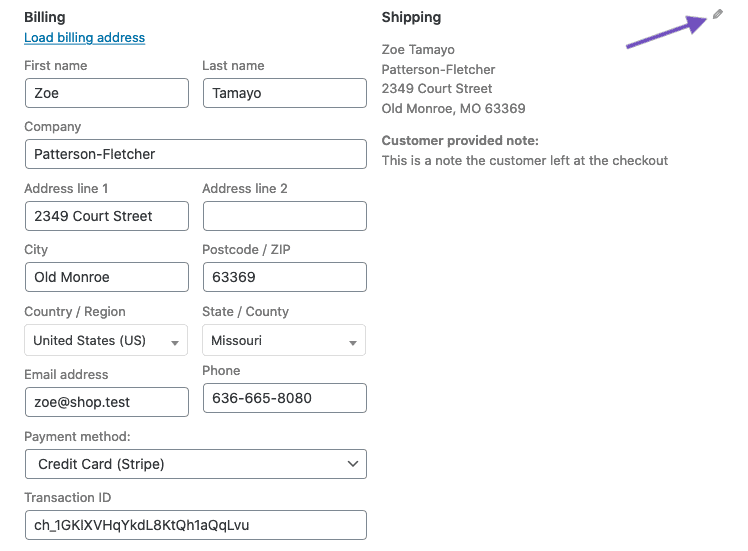
編輯訂單內容
訂單的日期時間、狀態、客戶、帳單、運輸資訊都可以修改,改完后,點擊右側的update進行保存。

查看訂單產品
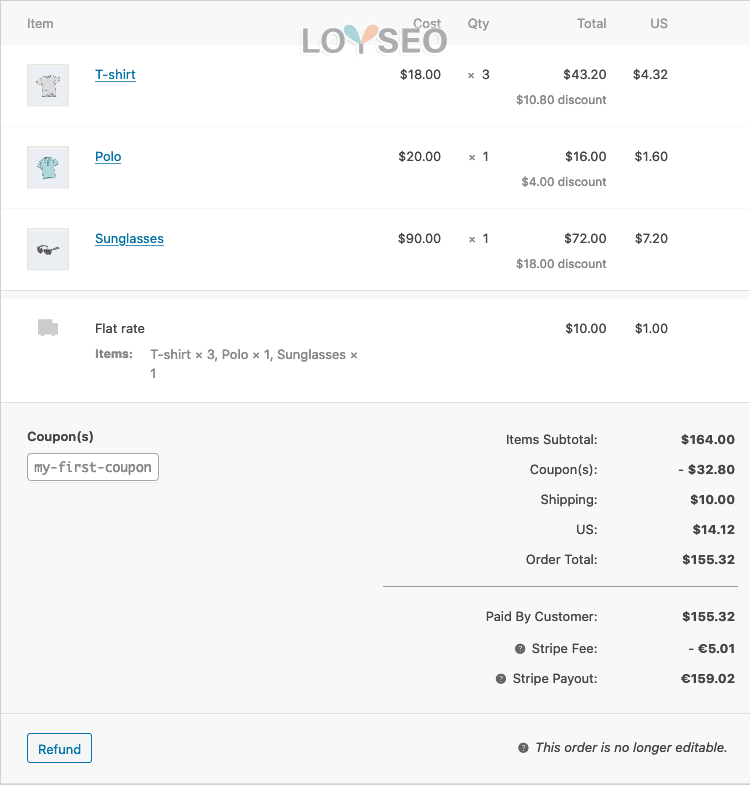
繼續往頁面下方看,我們將能看到訂單的產品、運輸細節和訂單摘要。
每個產品都列出了:產品圖片、產品名稱、產品單價、數量、總計(單價x數量,並包含了折扣)、稅費。
接下來顯示的是運輸細節,包括:運輸方式、運輸的物品、運費總成本、稅費。
最後是訂單費用明細,如果一個訂單被退款,這一部分將發生變化。 預設情況下,它包括了:
產品費用小計,不含稅費。
優惠券:基於使用優惠券而扣除的金額; 所使用的優惠券顯示在旁側。
運費;
稅費:整個訂單的稅費金額。
訂單總額:上述費用的總額
最後,概述了客戶支付的金額、以及支付閘道收取的費用。

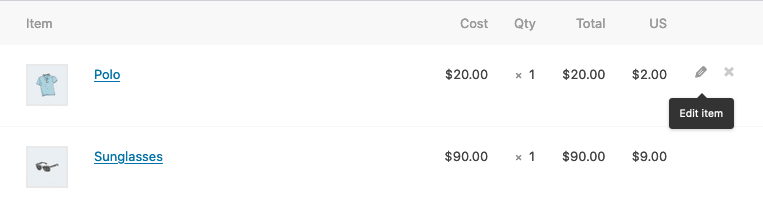
編輯或添加訂單產品
只有待付款(pending payment)、擱置(on-hold)狀態的訂單產品能被編輯。
你可以選擇產品旁邊的鉛筆圖示來進行修改。

你可以對產品的以下內容進行編輯。
- 添加元(Add meta) – 可以添加和刪除元資訊,用於新增或改變的產品的變數。
- 數量:客戶要購買的物品數量。
- 總額:修改這一行產品的價格和稅費
- 稅費:例如,如果一個客戶是免稅的,你可以在這裡刪除稅費。
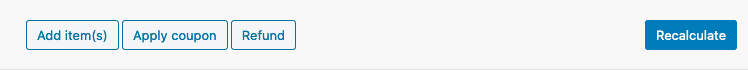
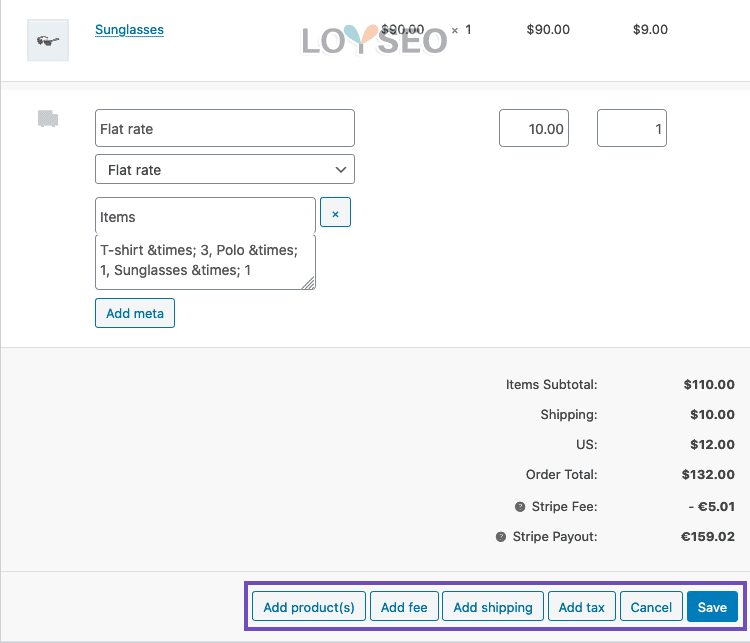
你還可以在這個視窗的底部做以下四個動作。

添加物品,點擊添加物品按鈕后,將能看到如下6個操作
- 添加產品 – 在訂單中添加額外的產品。
- 增加費用 – 增加一個額外的費用,如禮品包裝費。
- 添加運費 – 添加運輸成本。 當你點擊添加運費后,在運費欄選擇鉛筆圖示來更新運輸名稱、運輸方法、成本和稅費。
- 加稅 – 為訂單中的每個部分添加一個額外的稅費。
- 取消 – 如果你不想做任何改變,就點擊取消。
- 保存
完成修改後,如果你想根據商店的設置執行費用計算,你可以點擊重新計算按鈕。 請注意,你手動添加的任何稅費更改都將被刪除,因為你的商店中的稅費設置是依據客戶位址來的。

應用優惠券 – 如果你的客戶忘記添加優惠券,或者你想在客戶付款前激勵他們,選擇這個選項將允許你輸入並應用優惠券代碼。
退款 – 為客戶退款,如果退了全款,訂單狀態就會變為“已退款”
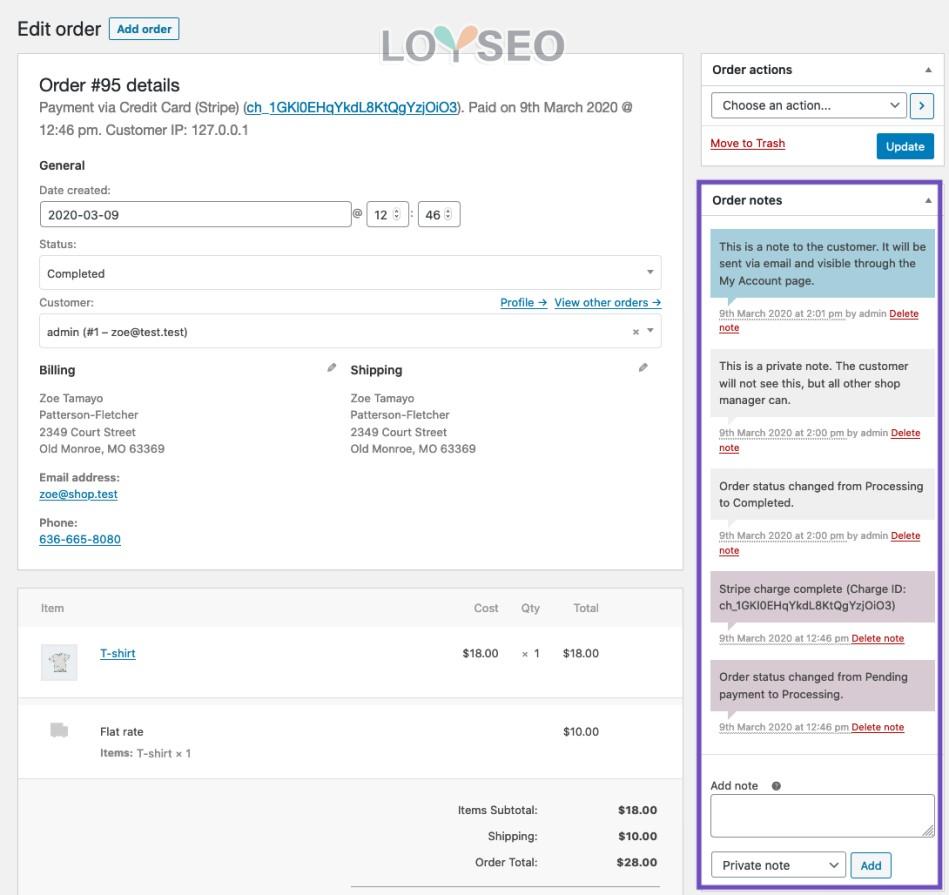
訂單備註
訂單備註面板顯示了附加在訂單上的備註,可用於存儲事件的細節,如付款結果、減少庫存量,或在訂單上添加備註供客戶查看,一些支付網關也會添加備註用於調試。
以下是可能的筆記類型。
- 紫色:系統狀態通知,如支付閘道的細節。
- 灰色:一般狀態更新,如訂單狀態變化或私人備註。 客戶看不到這些備註,但可能會收到相關通知,例如,當訂單狀態從處理中變為已完成時,可能會發送一封電子郵件(取決於你是否開啟相應通知,預設是開啟的)。
- 藍色:給客戶的備註,客戶通過電子郵件收到備註,還可以通過在 「我的帳戶」中查看訂單來查看。
通過備註,可以讓你與客戶或其他商店經理方便的交流。 需要添加運輸單號嗎? 貨物要延遲了嗎? 添加一個客戶備註,他們就會收到郵件通知。

如果要新增備註:
- 使用文字區來添加備註的內容。
- 在下拉功能表中選擇 「私人說明 」或 「給客戶的說明」。
- 點擊添加按鈕即可。
手動添加一個訂單
要從後台添加一個訂單的話:
- 前往WooCommerce > Orders.
- 點擊頁面頂部的 「Add order/新增訂單」功能,進入訂單頁面
- 輸入客戶的詳細資訊,添加產品,設置優惠券、費用,計算價格。
- 為新訂單設置一個狀態,例如,如果還未支付,選擇 「待支付」狀態
- 保存訂單即可。
使用右側的 「訂單操作」下拉功能表,將訂單詳情與付款說明發送郵件給客戶。

支付訂單
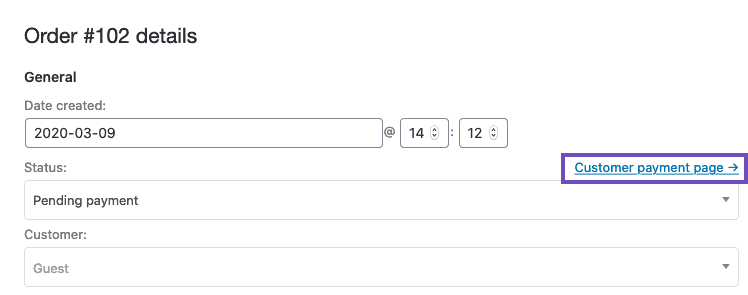
處於 「待支付」狀態的訂單,可以通過支付鏈接進行付款。
作為商店經理,你可以在訂單概覽中找到這個連結。

- 如果客戶是未註冊的訪客,任何擁有該連結的人,都可以查看付款頁面併為訂單付款。
- 如果客戶已經在你的網站上註冊了,那麼
- 只有這個客戶在登錄后才能看到付款連結。
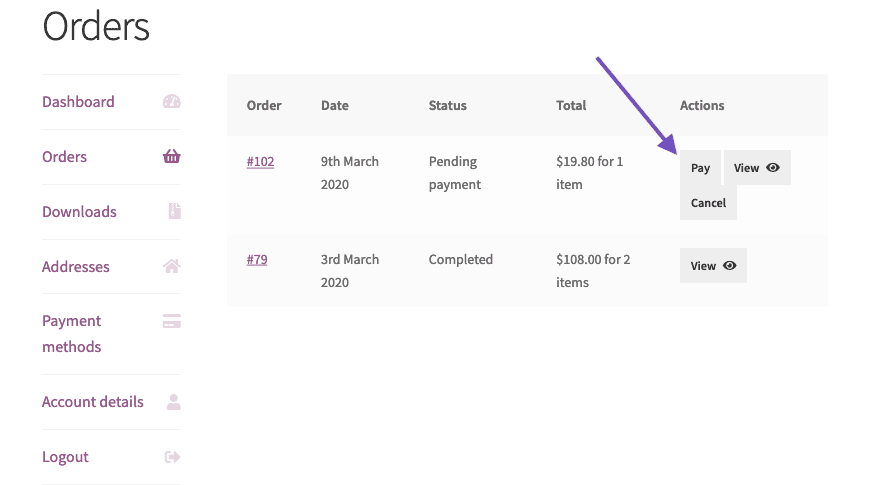
- 客戶也可以在登錄后,進入帳戶-訂單中找到該訂單並將進行支付。

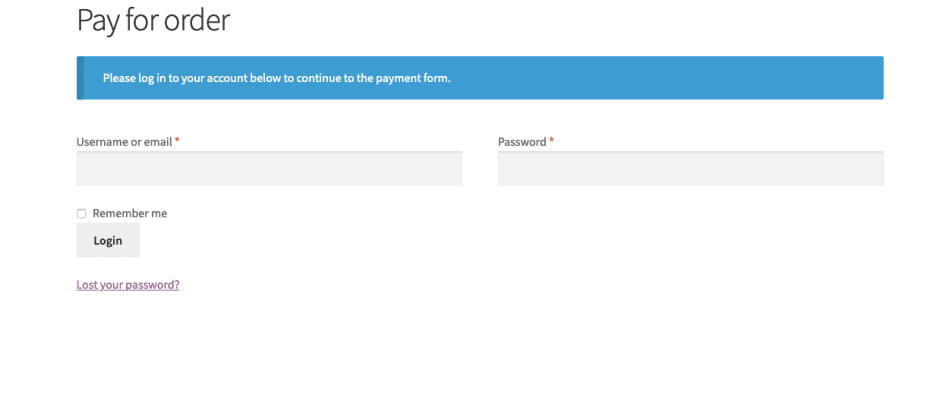
如果是註冊客戶被分配到該訂單,他們將被要求在付款前先登錄。

如果你是店主,並希望代表客戶付款,可以考慮使用使用者切換功能(該外掛程式未經 WooCommerce.com 認可)來登錄客戶的帳戶,並以客戶的身份完成付款。
更多關於woocommerce訂單的資料,請查看官方文檔。
Your page rank:


