當你使用WordPress搭建一個外貿網站時,尤其是B2C外貿賣貨網站(又或者叫做跨境電商),大概率會用到WooCommerce來管理產品、訂單、配送、收款等等。 本系列的WooCommerce教程是基於官方文檔以及我的操作實踐,在閱讀本文前,建議先閱讀我的B2B架設企業網站教學,先搭建一個B2B外貿網站,然後再深入WooCommerce的電商功能。
友情提醒:在接下来的操作实践中,你可以直接右键翻译界面为中文,或者将WordPress的用户管理界面语言设置为中文,但站点语言设置为英文,以便你容易理解功能。同时,下文中的大部分截图都是采用中文的,鉴于WooCommerce的汉化不一定完整,如遇到英文界面不易理解的,请采用鼠标右键用谷歌翻译吧。
安裝WooCommerce外掛程式
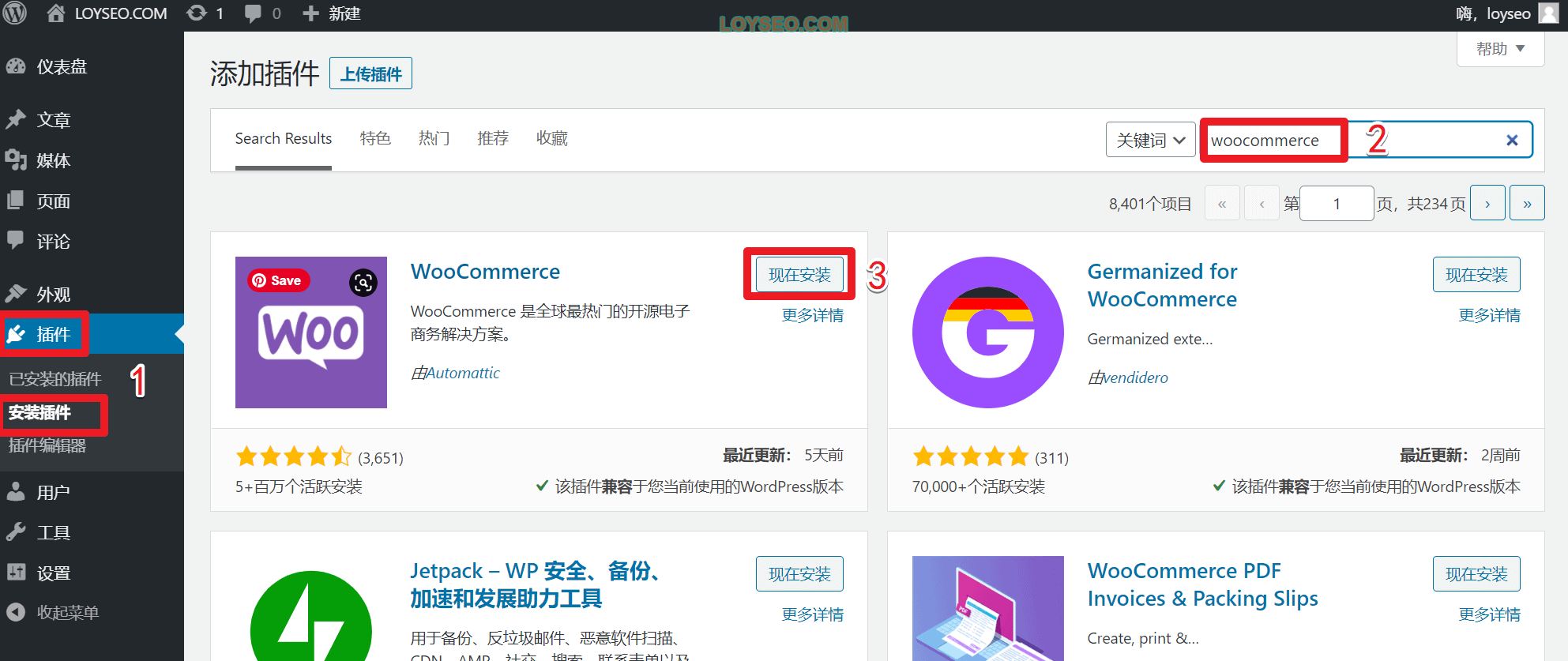
請進入你的WordPress網站後台
- 點擊安裝外掛程式
- 輸入關鍵詞woocommerce搜索
- 在woocommerce外掛程式卡片中點擊現在安裝
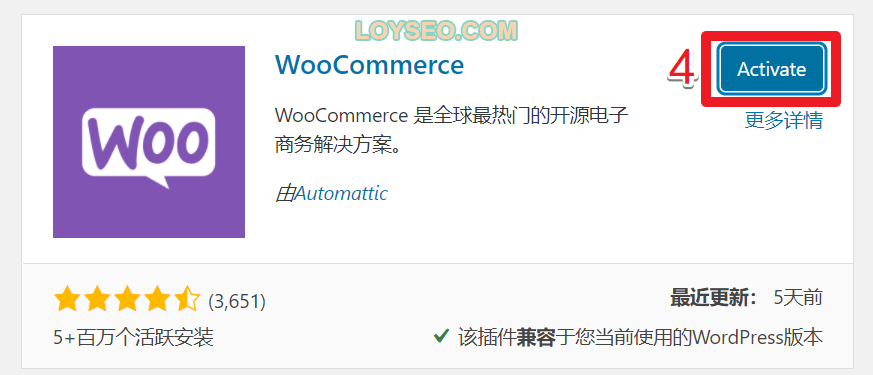
- 安裝完成後,點擊Activate啟動


WooCommere安裝嚮導
WooCommere外掛程式啟動後,將自動進入安裝精靈介面

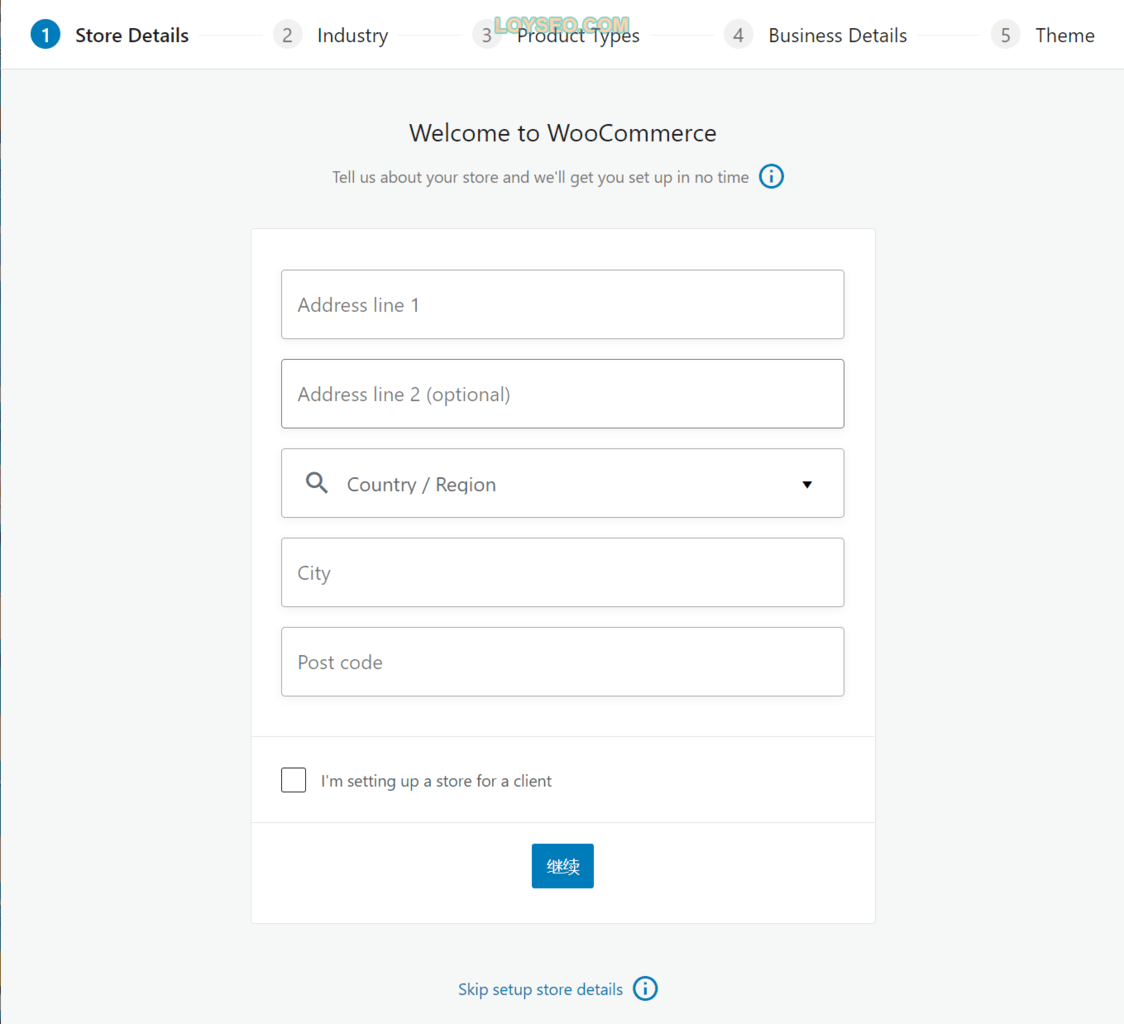
如果你是WooCommerce新手,請按照嚮導的步驟逐步填寫; 如果你已經很熟悉WooCommerce,可以點擊最下方的skip setup store details跳出,後續自行配置。 接下來,我們跟隨嚮導一步步操作。
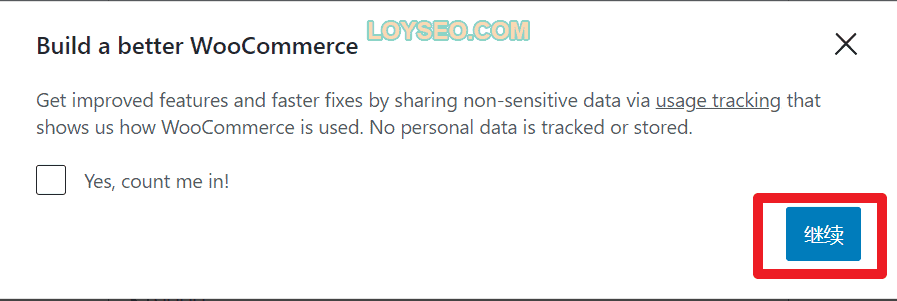
首先是填寫店鋪地址資訊,點擊繼續,將能看到如下提示,點擊繼續即可

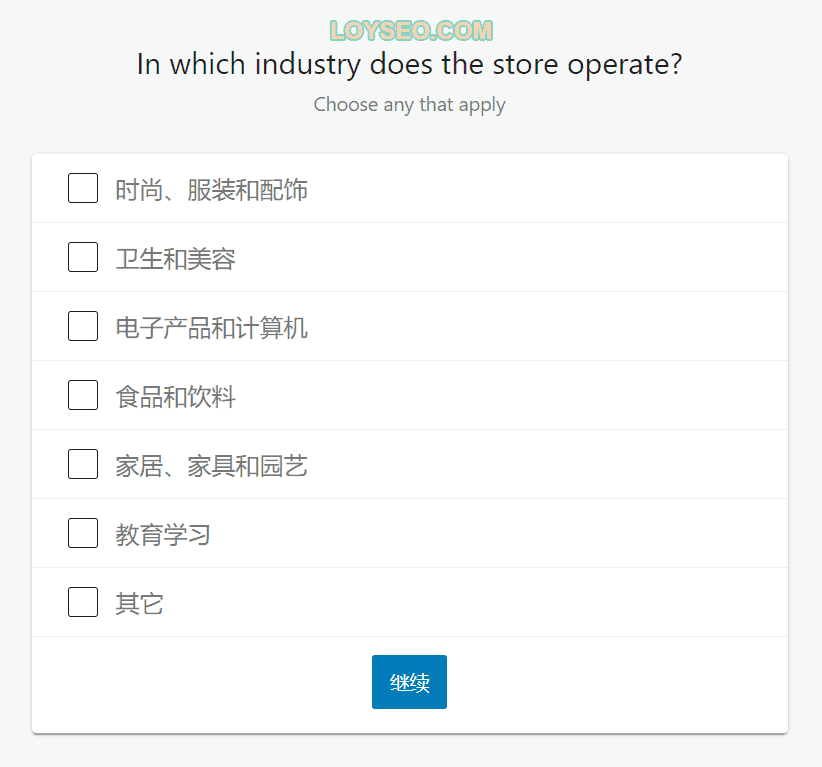
接下來勾選你的商品的所屬行業類目,可以多選的哦~選完後點擊繼續

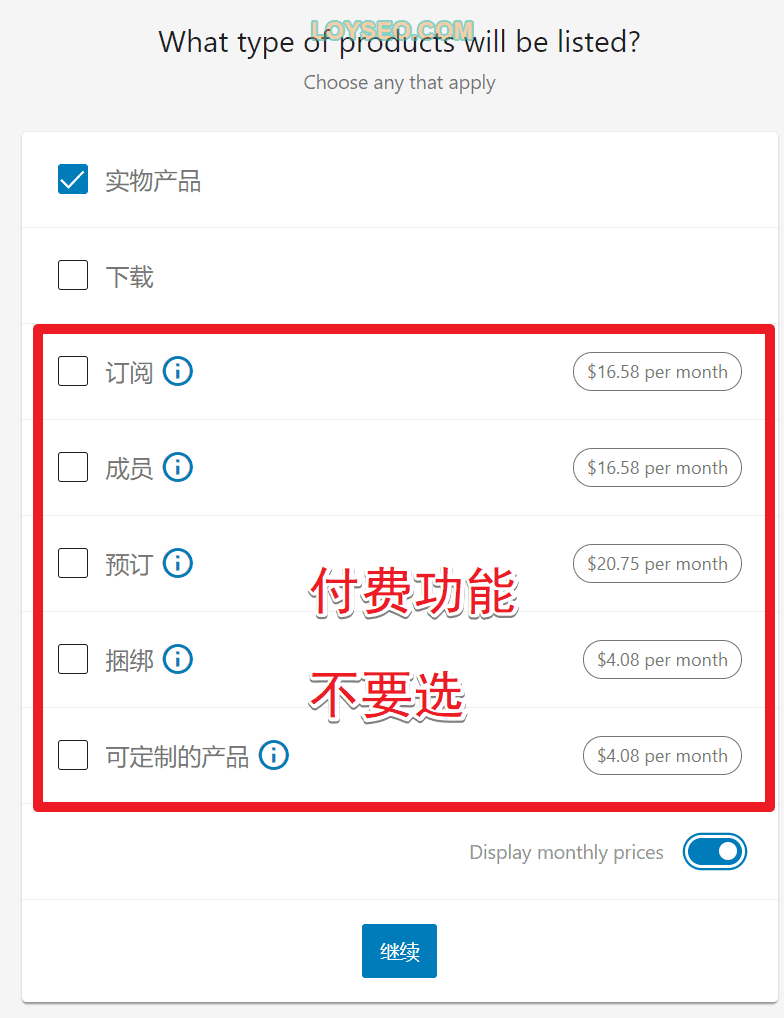
接下來是選擇商品的類型,通常做跨境電商的,大多選擇實物產品,然後繼續。 注意:下圖中標註的付費功能不用選,等你搞清楚基礎功能了再來了解他們也不遲。

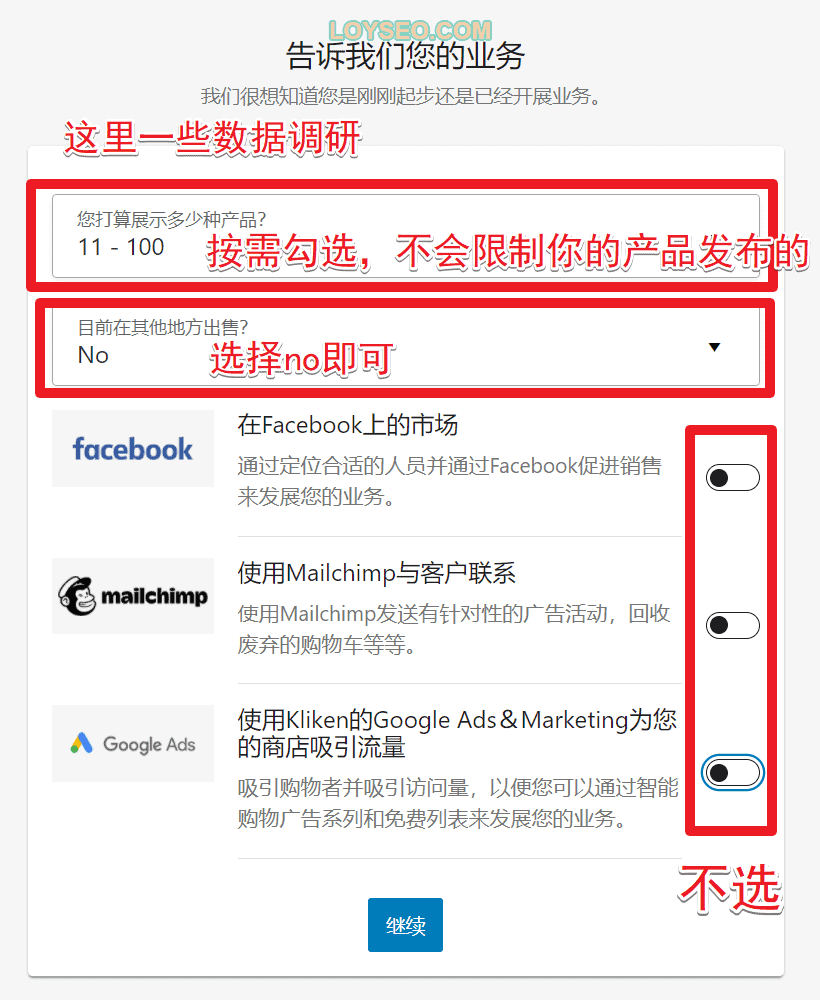
接下來,WooCommerce想要收集一些你的業務資訊,下圖填寫的內容供你參考,其中Facebook 、mailchimp 、google ads後續都能按需安裝,現在先別裝了,然後點擊繼續。

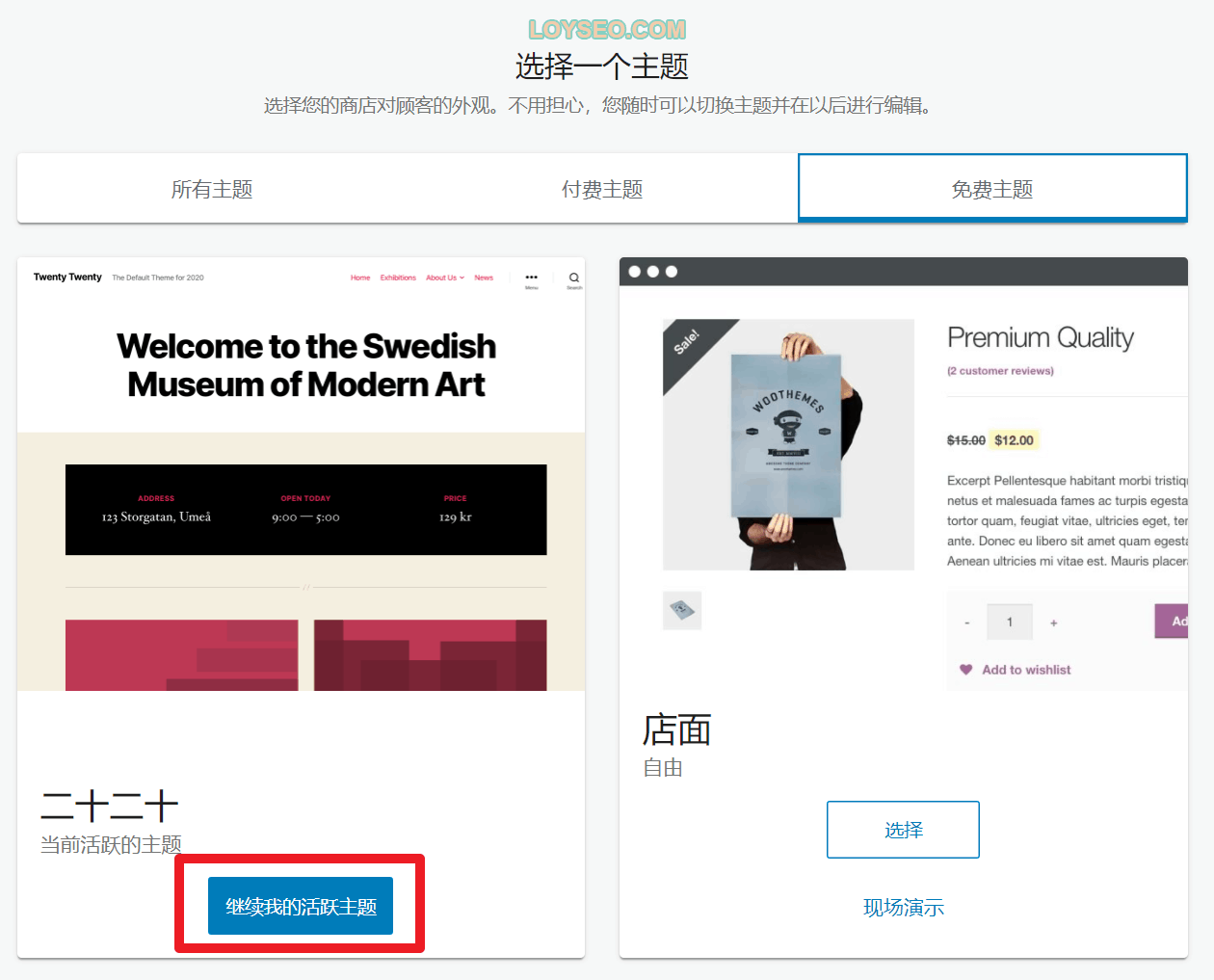
接下來是選擇一個WordPress主題,我推薦使用Astra主題,而在這個介面是選不了Astra的,所以點擊繼續我的活躍主題即可。
Astra主題提供了很多的免費的商城範本,並且是一個輕量的、熱門的主題,非常值得你一試,請查看我寫的:Astra免費版的全免費外貿建站教程。

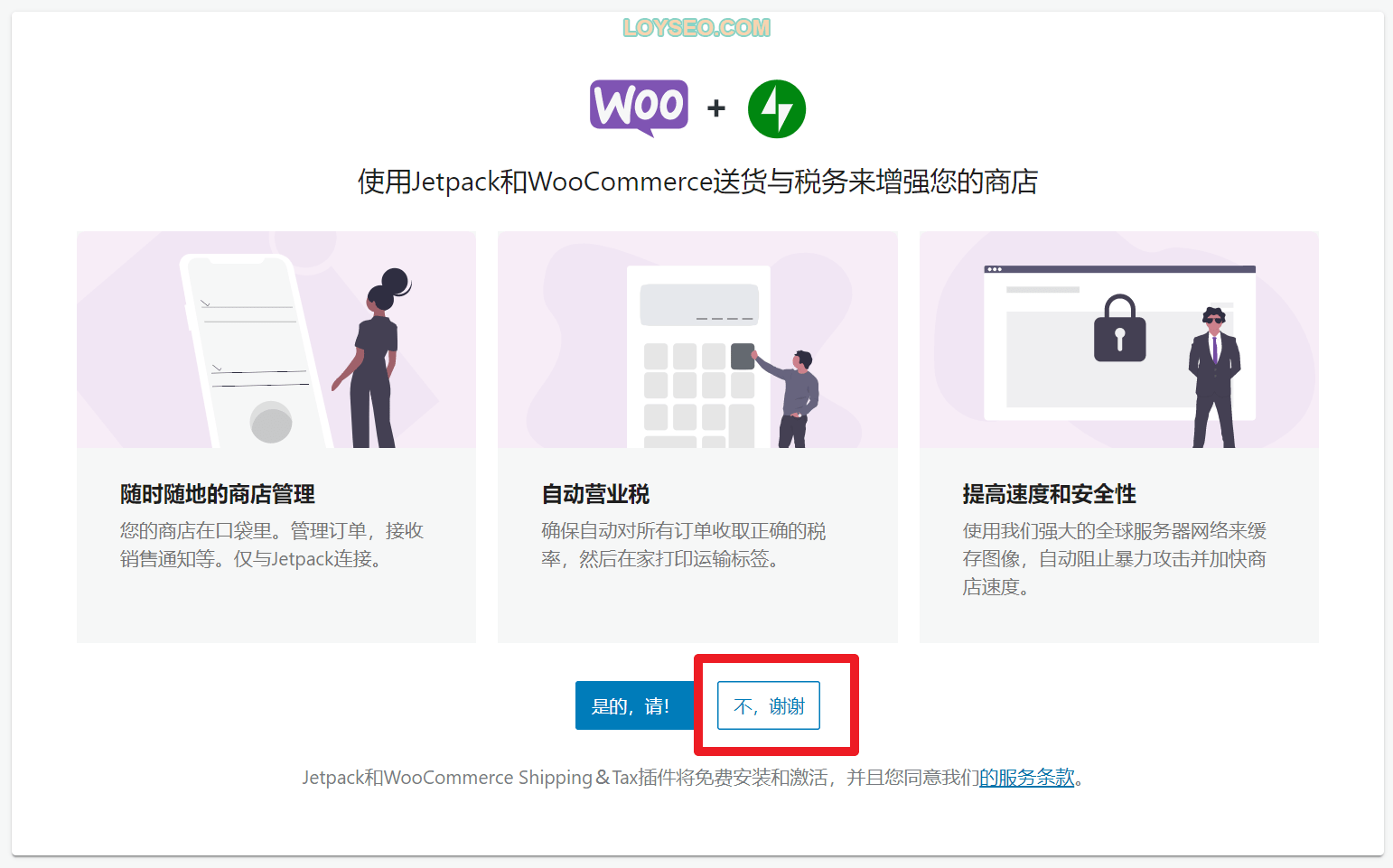
接下來是安裝嚮導的最後一步,點擊“不,謝謝”即可,下圖中提示的功能,我們大部分都用不上,譬如,國外的稅務功能,還有,在提高速度和網站安全方面的功能,我更推薦使用:WP Rocket和Wordfence來解決更佳。

至此,安裝嚮導結束,我們將自動進入下圖所示的WooCommerce的首頁。

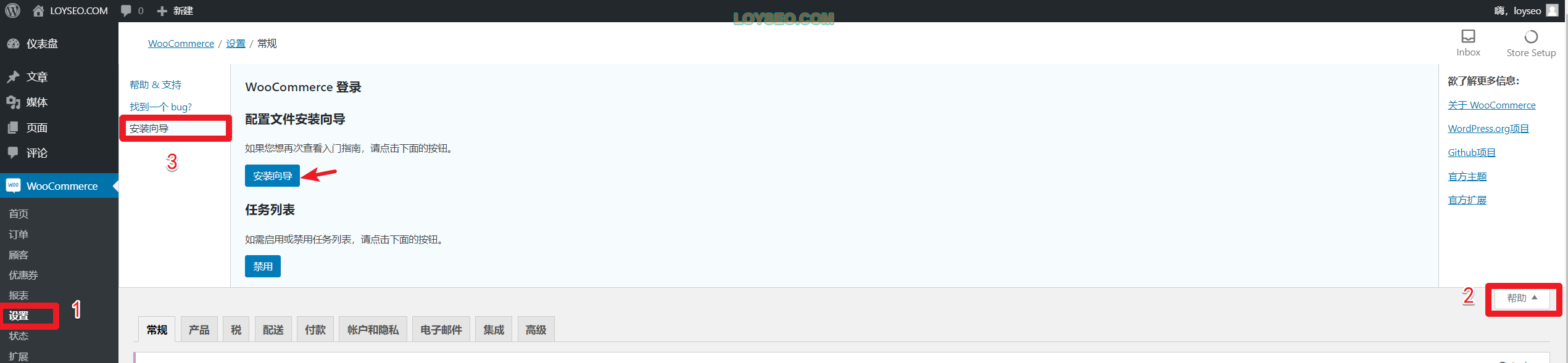
如果你跳過了安裝嚮導,但又想再次進入安裝嚮導,那麼可以如下圖所示操作:
進入woocommerce》設置,點擊頂部的“説明”按鈕,在展開的面板中點擊“安裝嚮導”標籤,你便能點擊“安裝嚮導”按鈕進入了。

WooCommerce設置清單
你可以在首頁右側看到一個任務清單(如下圖),逐個點擊任務,按照引導去完成操作,能讓你快速了解店鋪的基本設置,接下來我們逐一操作。

添加產品
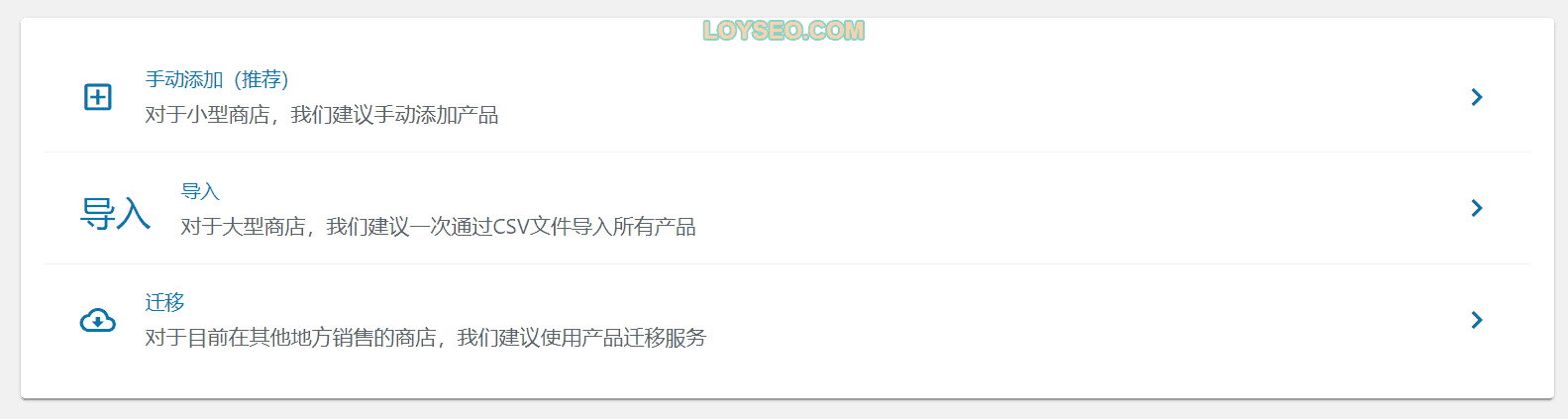
點擊上圖清單中的第一條:添加產品,我們將看到三種方案:
- 手動添加(推薦):通常我們多用這種方法
- 導入:建議先熟悉手動添加,如果產品特別多,再考慮使用導入產品功能
- 遷移:這是付費的,由Cart2Cart提供服務,譬如可以從shopify遷移到woocommerce

如果你想在外貿網站建設期間導入一些測試使用的產品數據,通常有兩種方式:
- 如果你導入了主題的網站範本,通常商店類型的範本都自帶了測試產品,譬如我在Astra免費建站教程一文中使用的範本便自帶了演示用的產品數據。
- 如果你導入的網站範本沒有產品,你可以導入WooCommerce提供的測試產品,也可以學習我在B2B外貿建站終極教程一文中的方法,手工創建一條產品,然後通過複製的方式快速複製產品數據。
設置付款方式
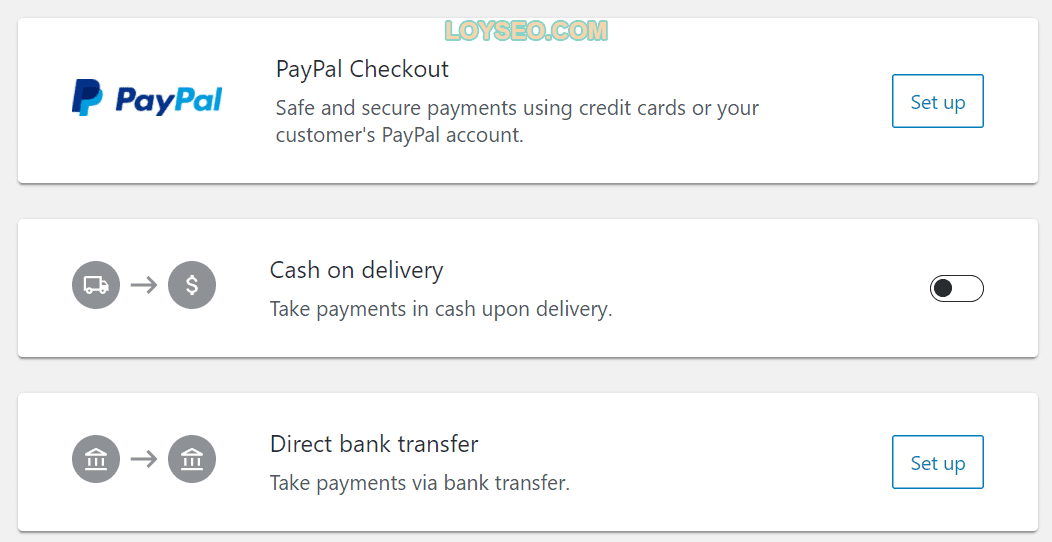
當你點擊“設置付款”后,將能看到Woocommerce推薦的、適合你的店鋪所在區域的付款方式,根據店鋪所在區域不同,你看的付款方式有所不同。
譬如我將店鋪位址設置在中國內地,那麼推薦的付款方式有下圖幾種,其中PayPal是購物時直接付款,要求開通PayPal商家帳號才能正常接入到網站中,其他兩種是線下/離線付款方式。

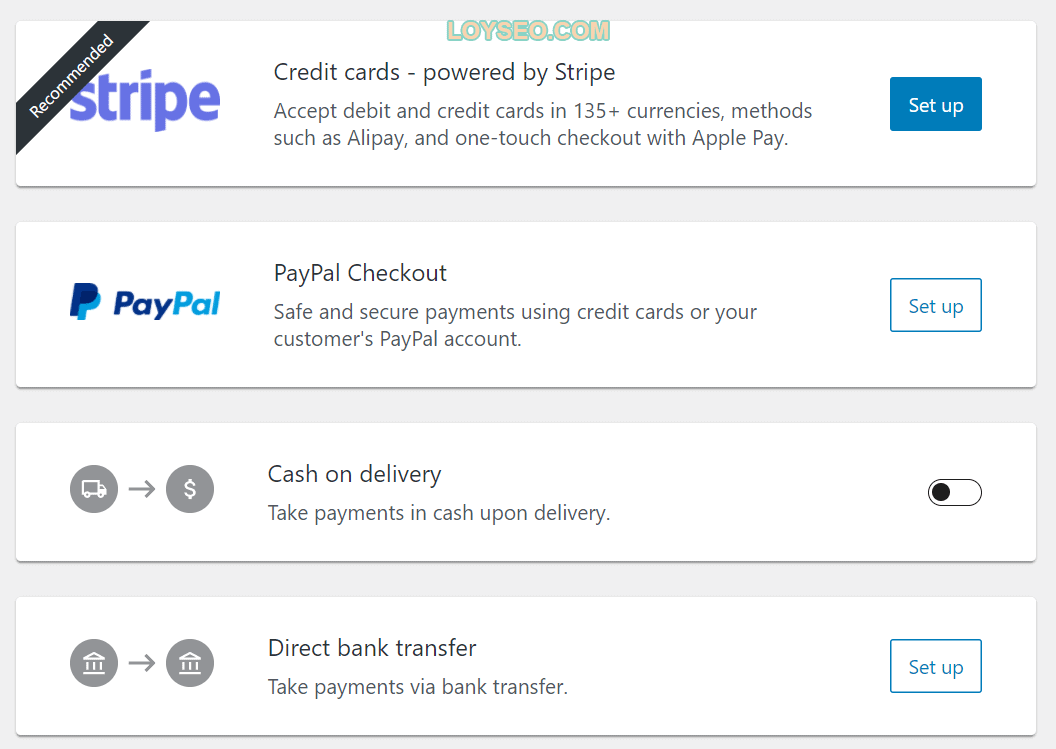
而如果將店鋪位址設置在中國香港,系統還提供了Stripe選項。 最近我在註冊Stripe時,要求必須輸入香港身份證(護照號碼被拒),所以內地註冊已經行不通了。

如果在線支付因某些原因行不通(譬如你是soho,沒有企業),你就只好另外的兩種離線付款方式。
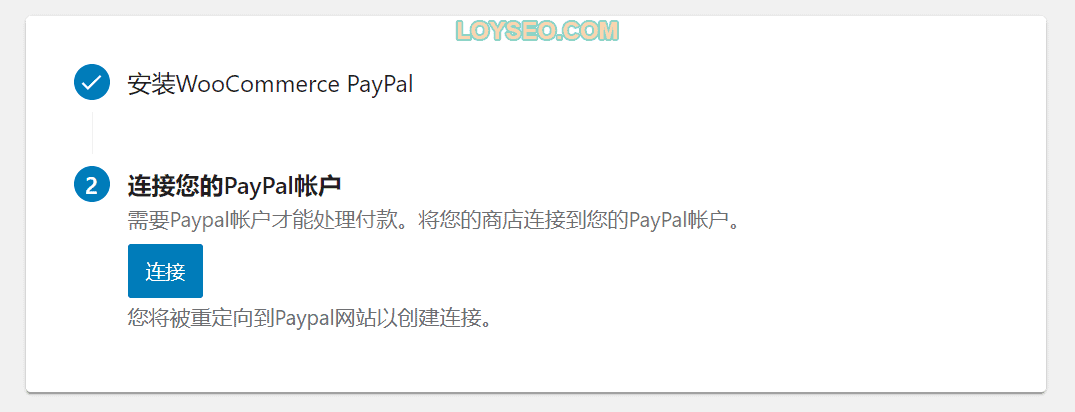
如果你點擊PayPal的set up按鈕,系統會為你自動安裝和啟動woocommerce PayPal外掛程式(WooCommerce PayPal Checkout Gateway),然後需要你自行連接PayPal商家帳戶。

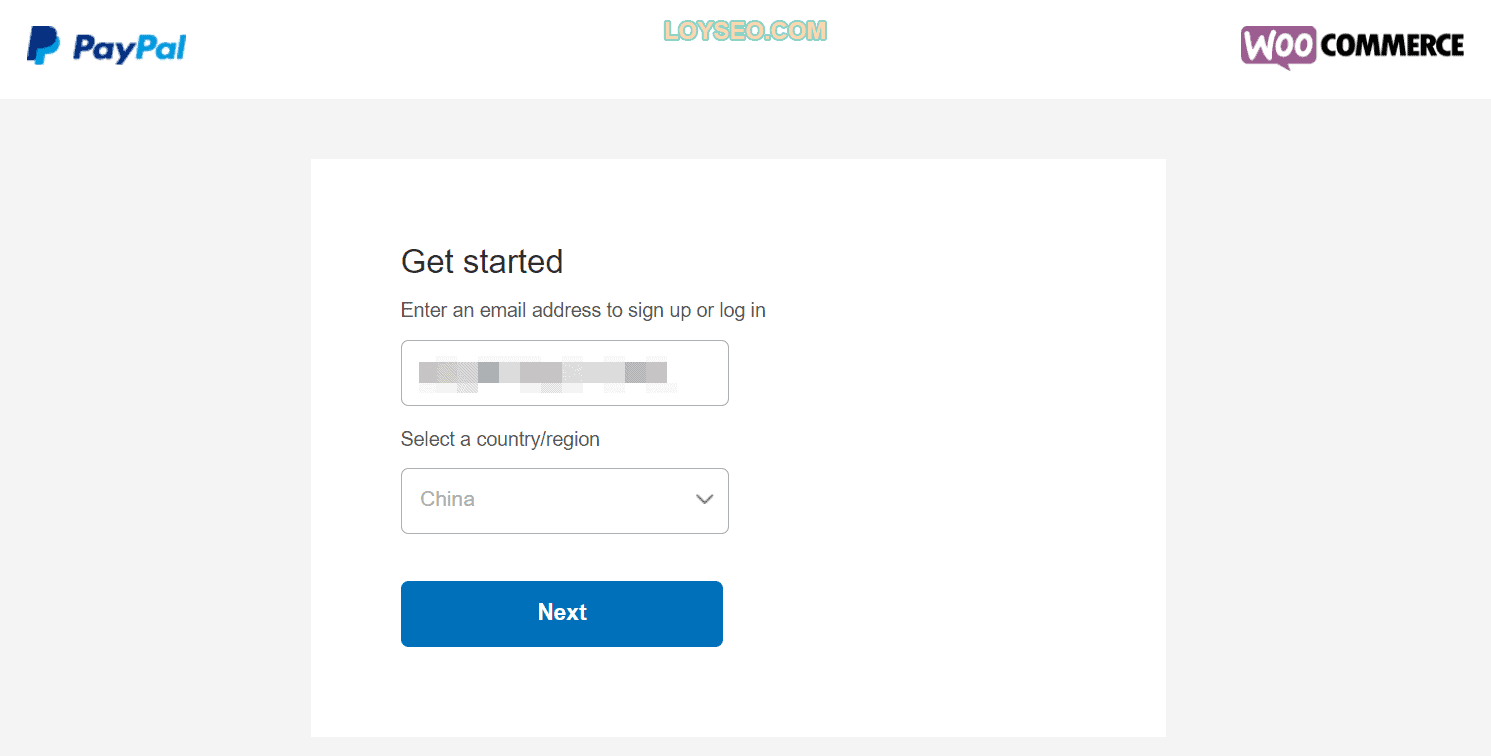
點擊PayPal帳戶的「連接」按鈕后,你將看到如下介面,填入你的註冊郵箱或者已有的PayPal帳戶,選擇國家,然後next

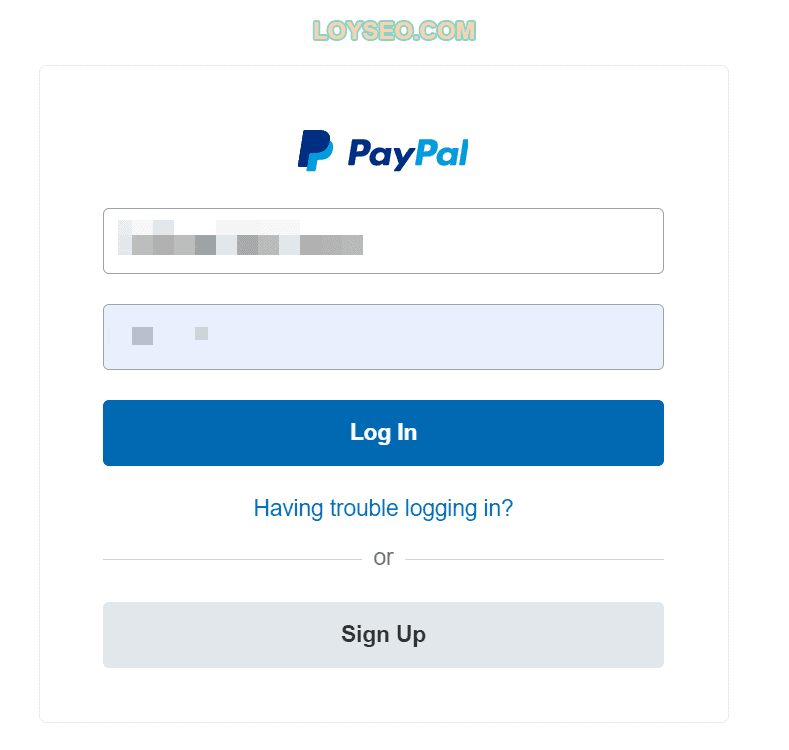
接下來如果你已有PayPal帳戶就會讓你登錄

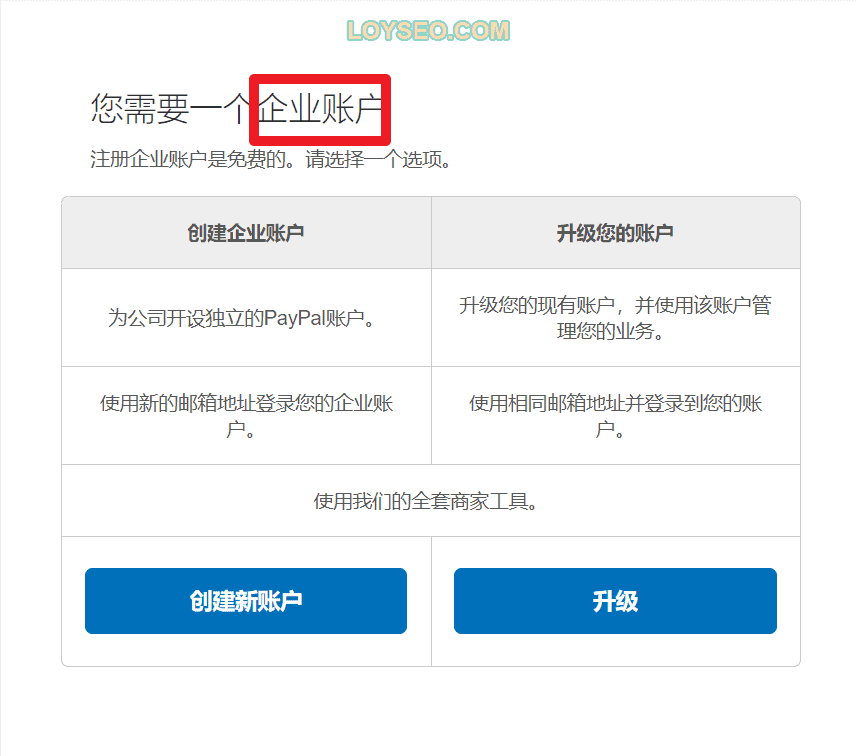
登錄后,如果你不是企業帳戶,會提示你註冊一個企業帳戶或者升級當前個人帳戶為企業帳戶

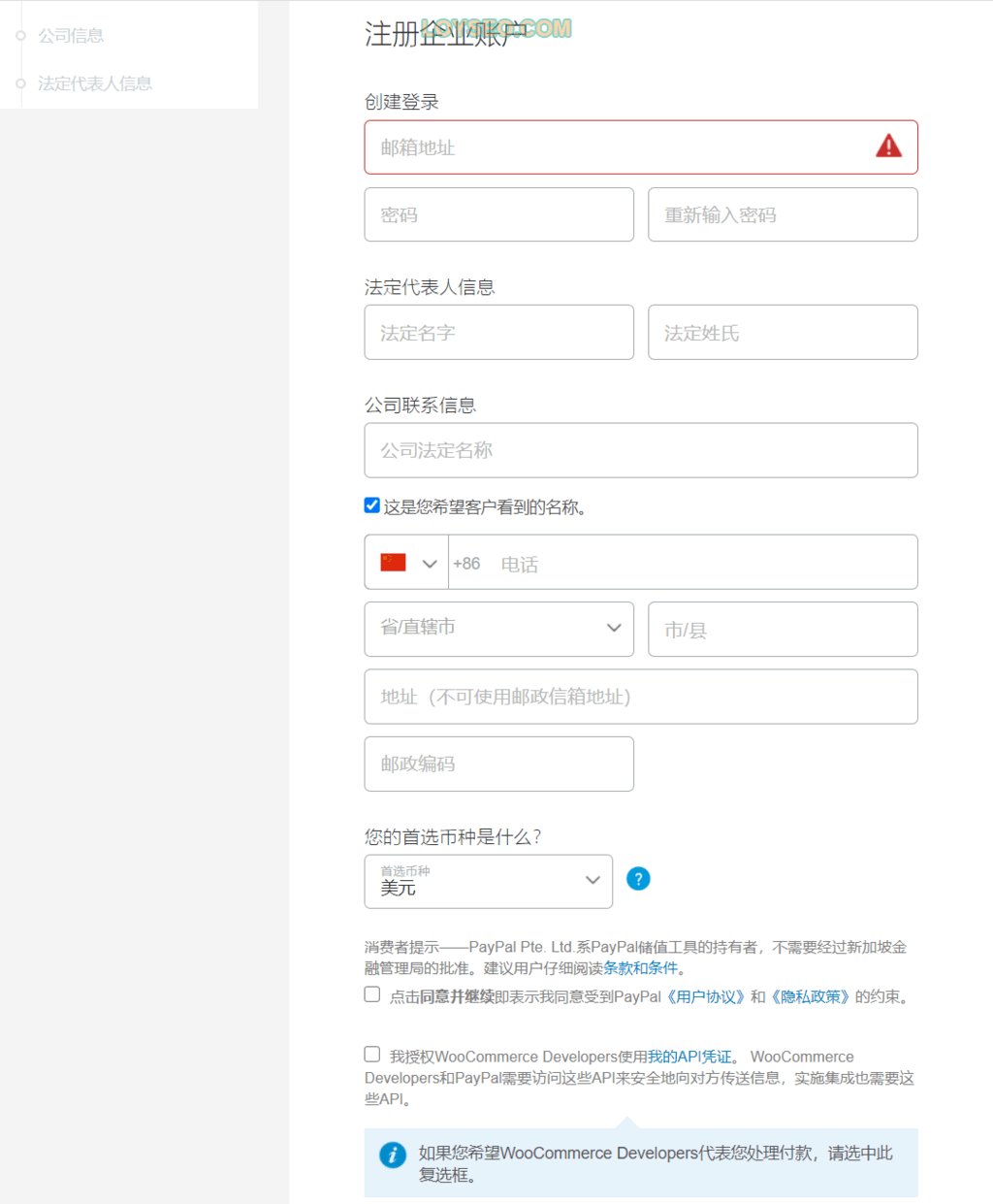
註冊企業帳戶需要填寫公司資訊和法人代表人資訊,往後,我就不操作了,因為我沒註冊公司(哈哈哈哈),當你註冊完公司資訊后,會給予你連接網站所需要的秘鑰等資訊,以便讓你填入網站的付款設置中。

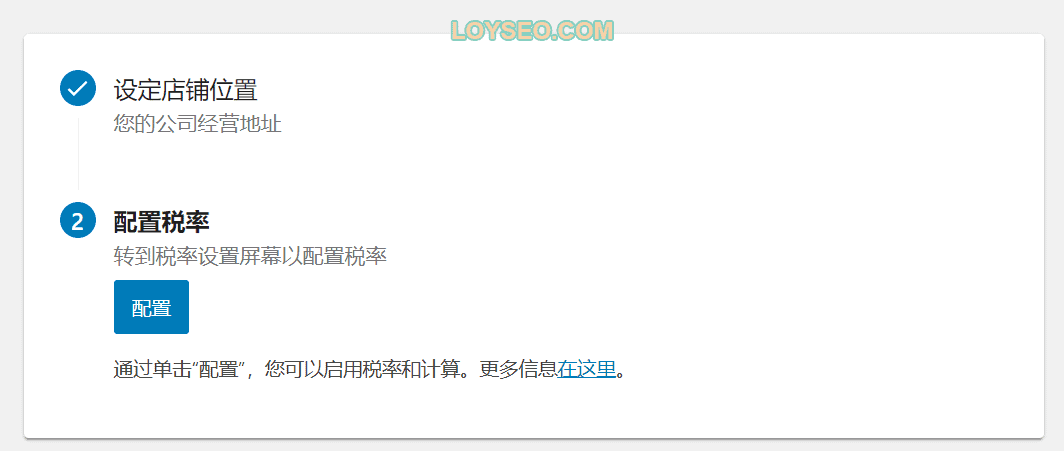
設置稅率

設置稅率需要你已經設定店鋪的位置,然後點擊圖中的配置按鈕前往配置稅率。
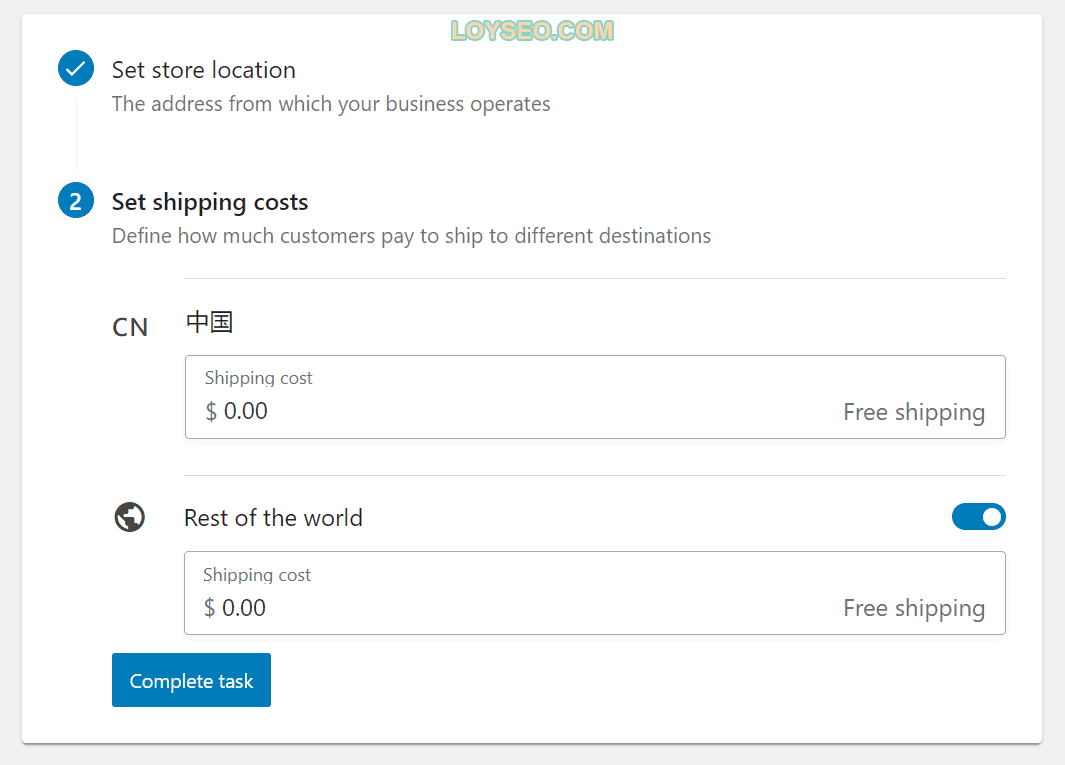
設置運費
在設置運費介面中,WooCommerce提供的運費配置規則比較簡單,一是中國本地運費,二是中國以外的運費

此外,你還可以在運費設置中配置不同區域的定額運費,也可以配置不同類商品採用不同運費。
但如果你的運費比較複雜,譬如按照重量、數量等計算運費,請查看【WooCommerce教程系列】如何配置運費費率表Table Rate Shipping。
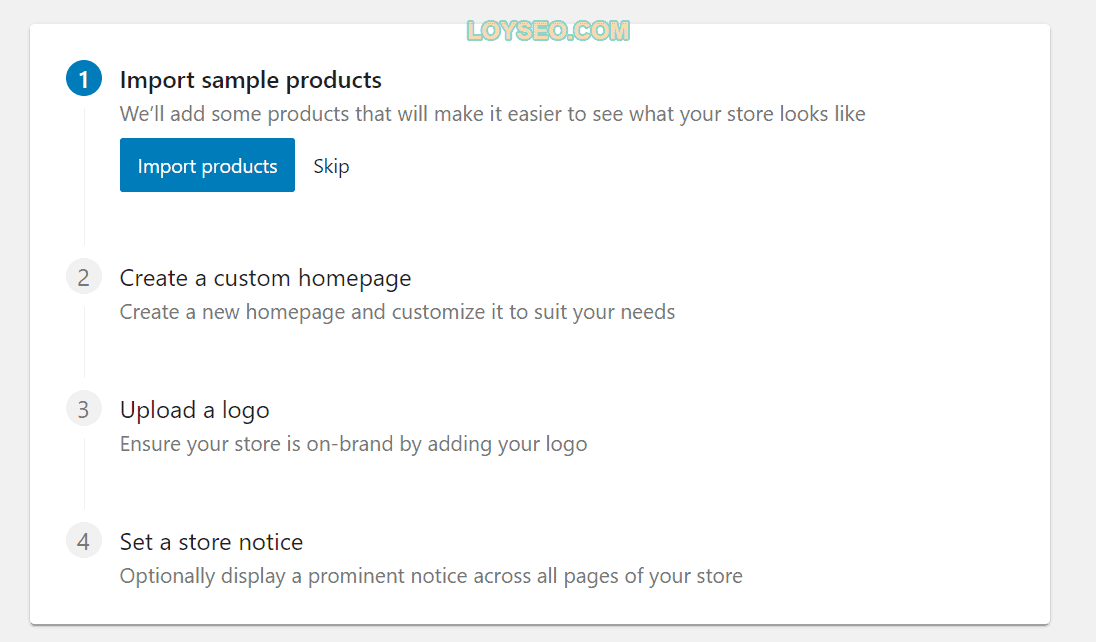
個人化我的商店(裝修店鋪)

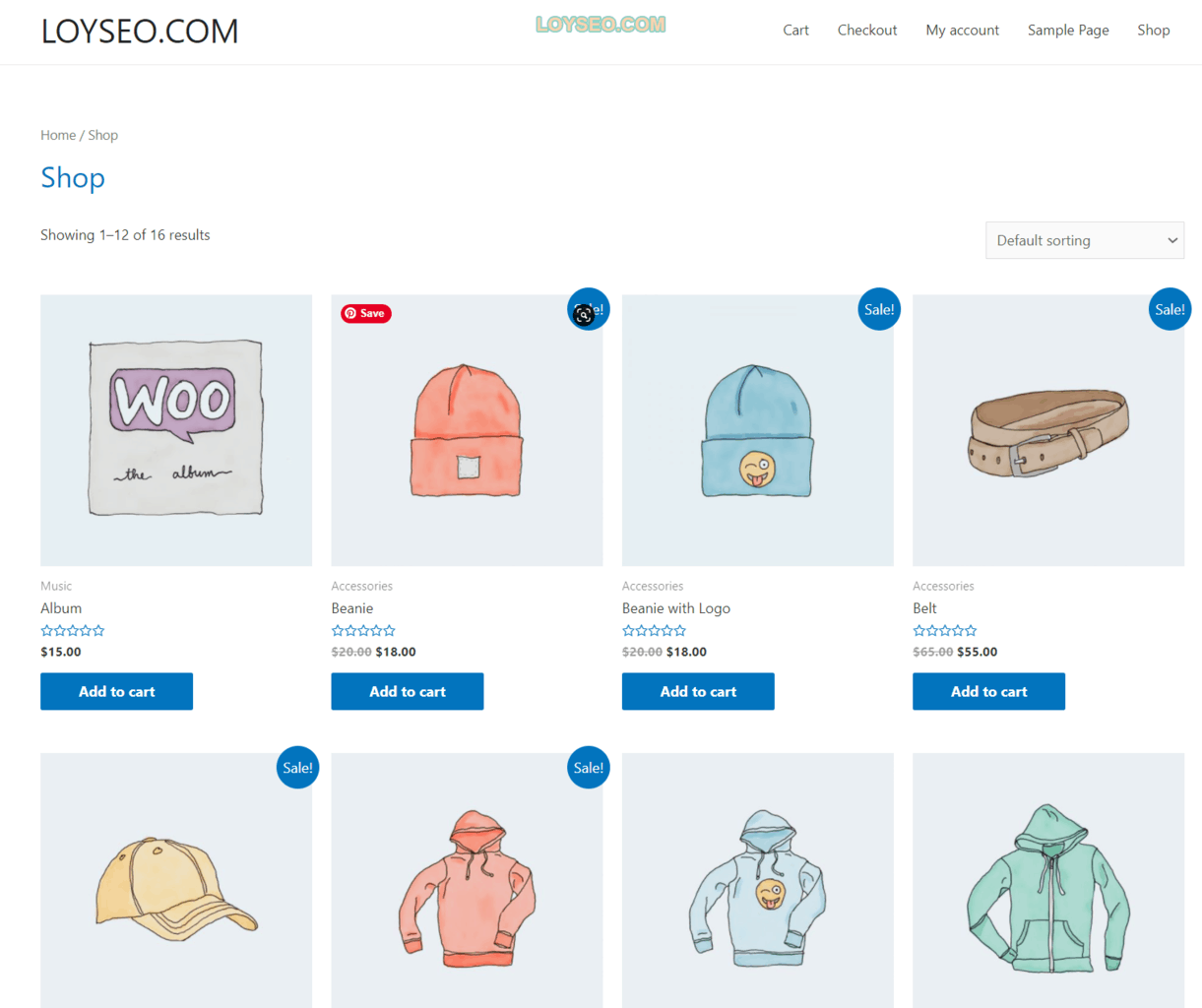
1.導入一些測試商品,點擊import products按鈕即可,導入完成後是如下效果(我安裝的是Astra免費主題,如果你是其他主題,可能樣式略有不同)

2.創建一個首頁(homepage),點擊create homepage按鈕后,woocommerce會自動為你創建一個首頁,首頁里包含產品資訊,看到這裡如果你要操作,就打住,看我圖下方的話

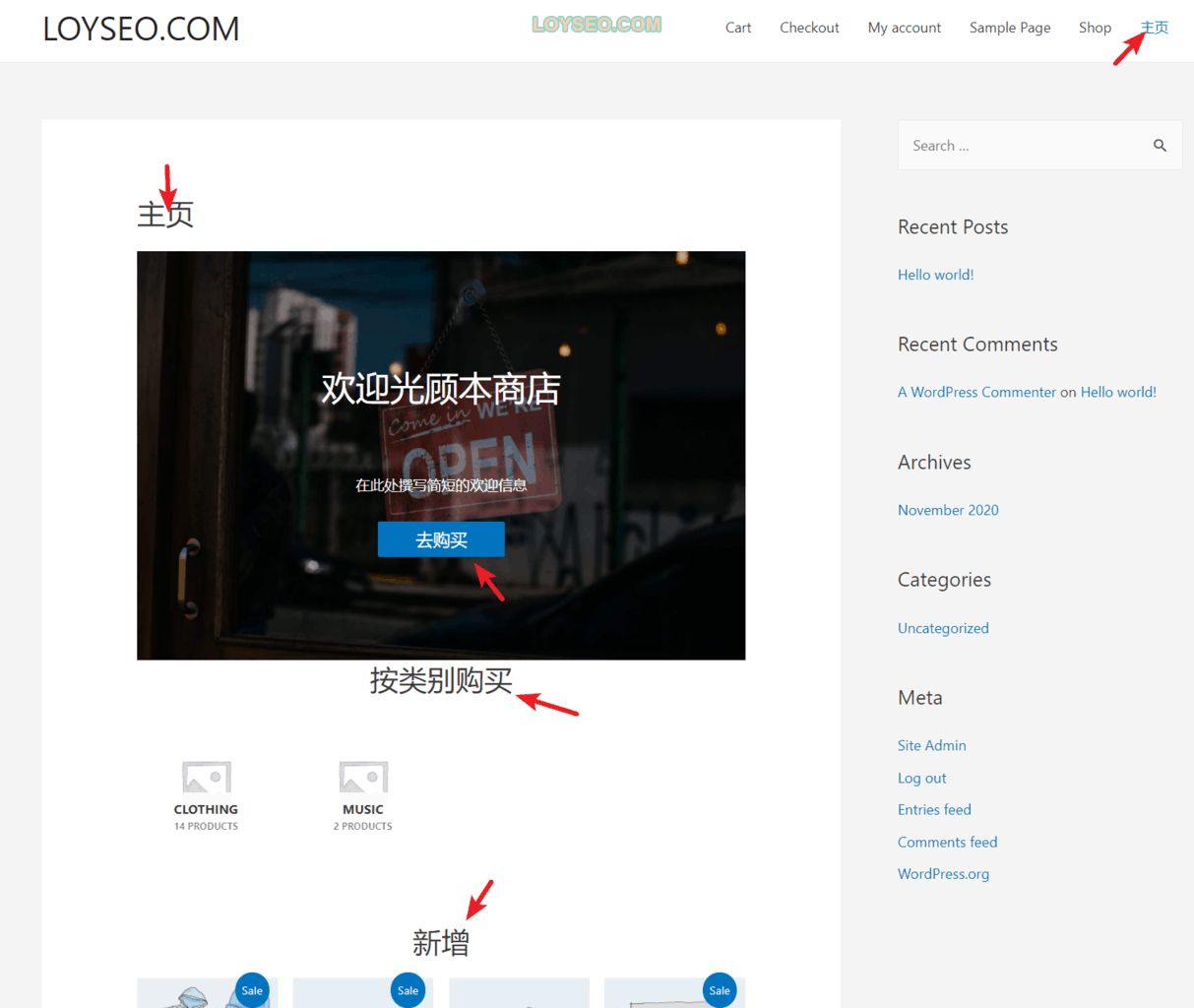
如下圖所示,由於我的網站後台語言是中文(前台設置的是英文),在生成首頁時,不少文案都是中文的,不美麗了,並且astra主題自帶了側邊欄,頁面也很奇怪,需要去調整

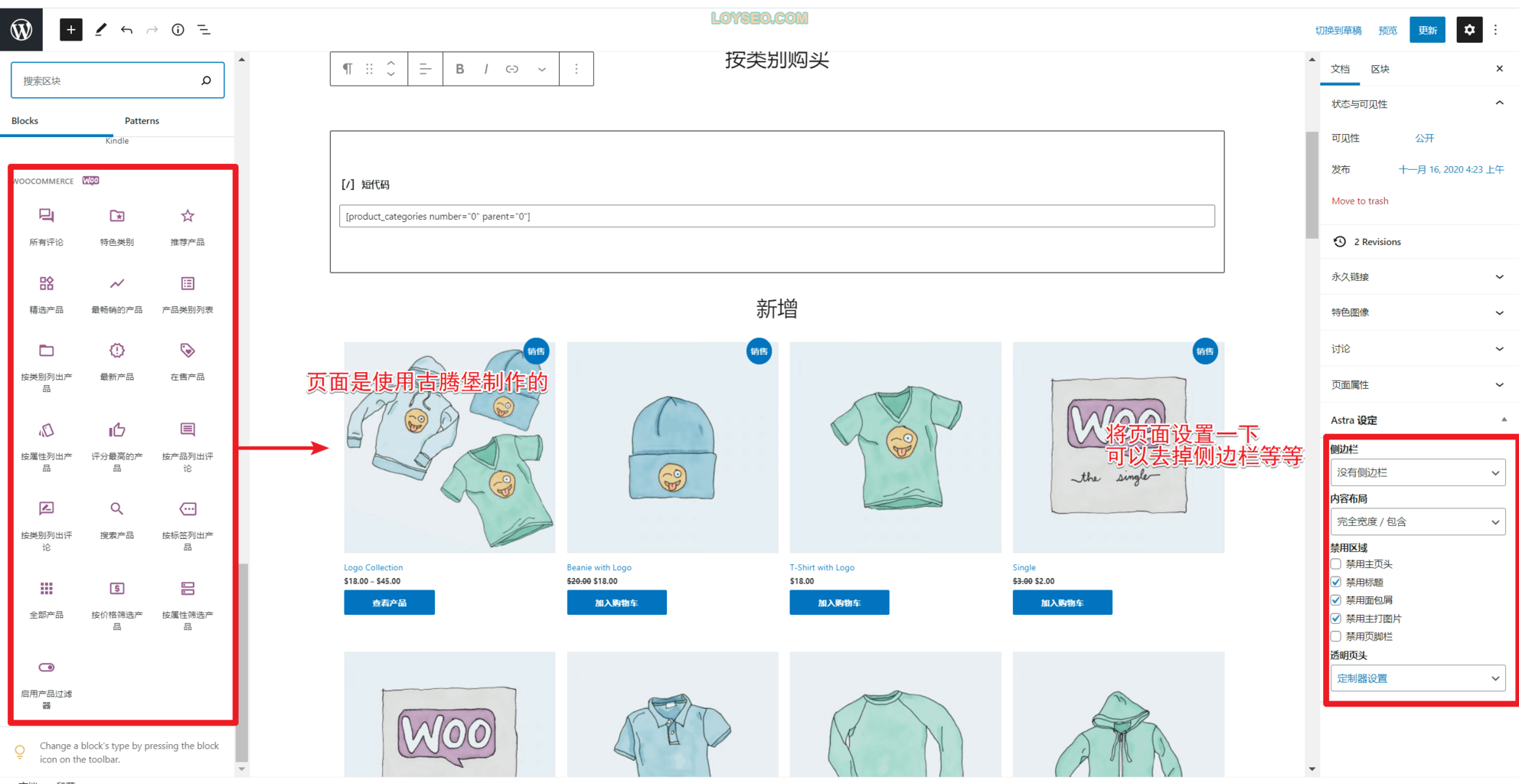
然後這個頁面是使用wordpress自帶編輯器(古騰堡)製作的,比不上Elementor編輯器製作的頁面,所以我不建議執行這一步創建首頁的操作。

3.接下來是上傳網站logo,就不贅述了。
4.最後是填寫一個店鋪通知,目前啥也不用填,直接點擊complete task.

至此我們就完成了Woocommerce的設置清單安排的任務。