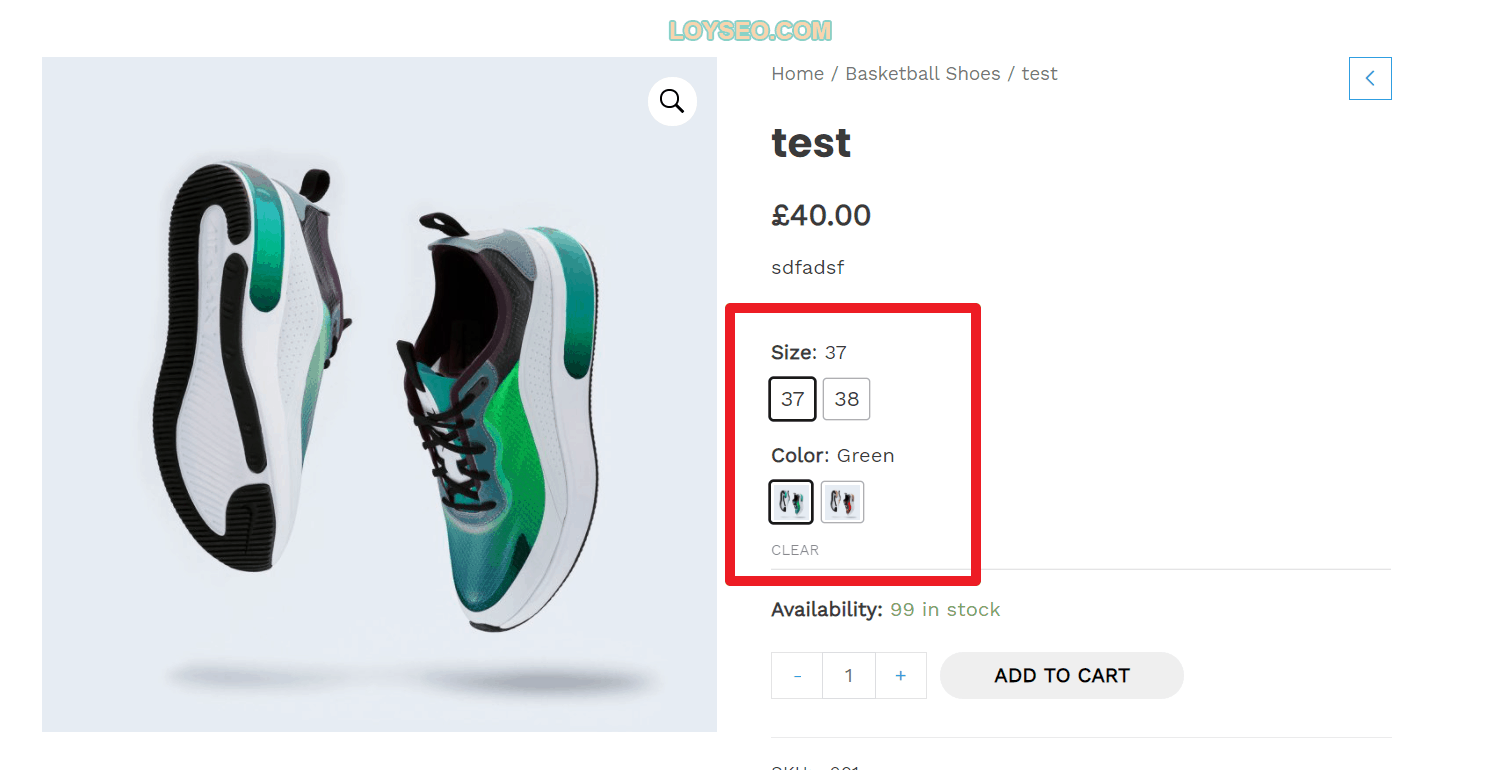
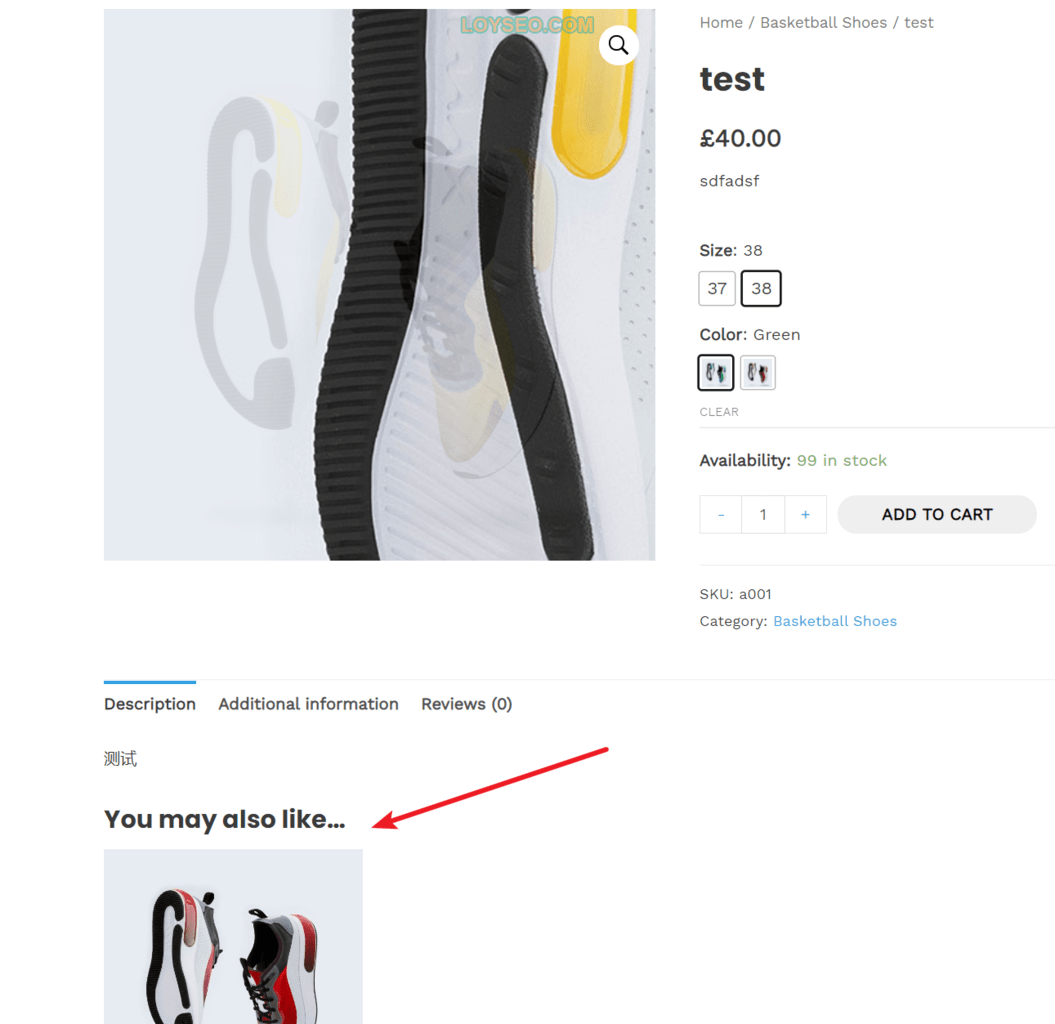
如果你的外貿網站建設的是零售商城,你很大可能會用到WooCommerce的可變產品,它是WooCommerce中的一種產品類型,允許你提供產品的一組變體,並控制每個變體的價格、庫存、圖像等。 它們可以用於像襯衫、鞋子、口紅這樣的產品,你可以提供大號、中號和小號以及不同的顏色,下圖是一個鞋子商品的展示示例,本篇是WooCommerce教程系列之一,將詳細講解如何在WooCommerce中添加可變產品。

備註:本教程所用的鞋店示例是基於主題Astra的付費範本Shoe store。
添加可變產品
步驟1、設置產品類型
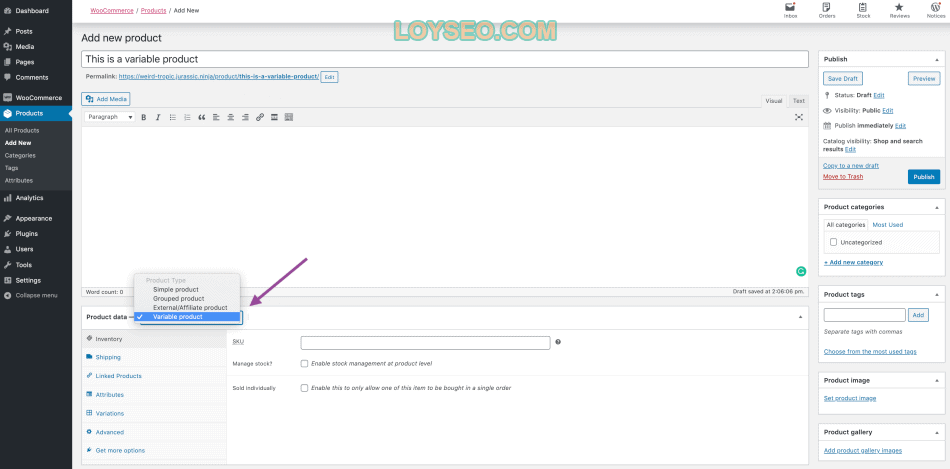
要添加可變產品,請創建新產品或編輯現有產品。
- 請訪問後台的Products
- 選擇“Add Product”按鈕或編輯現有產品,你將能看到product data欄目。
- 從“product data”下拉列表中選擇“variable product”。

步驟2.添加變數使用的屬性
在「屬性」部分中,在創建變體之前你需要添加屬性,你可以使用全站通用的全域屬性,或者給產品使用的自定義屬性。
全域屬性
要使用全域屬性:
- 你需要先創建全域屬性
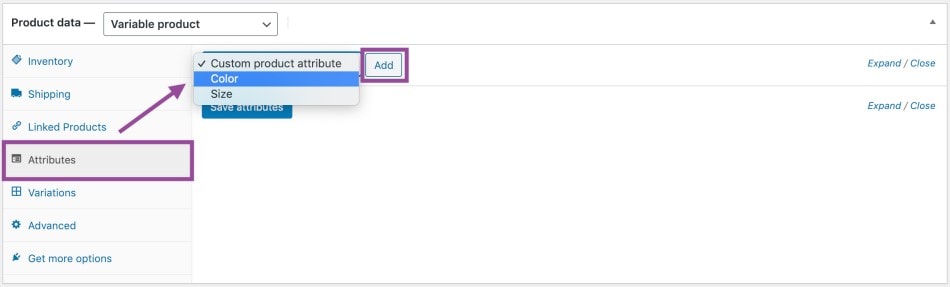
- 在產品頁面的product data》attributes中,點擊下拉清單,選擇一個屬性,然後按兩下“添加”。

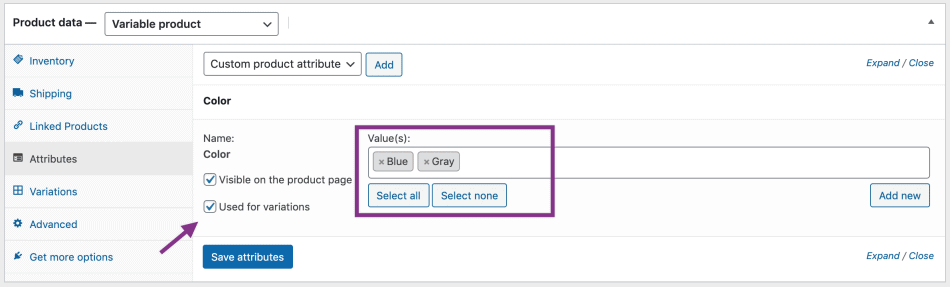
- 在下圖中,點擊“Select All”按鈕,可以快速將所有屬性值添加到產品中。
- 勾選“Used for Variations”複選框以告知WooCommerce它將用於您的產品變體,如果不選的話,就無法添加產品變體。
- 按兩下「Save attributes」保存屬性。

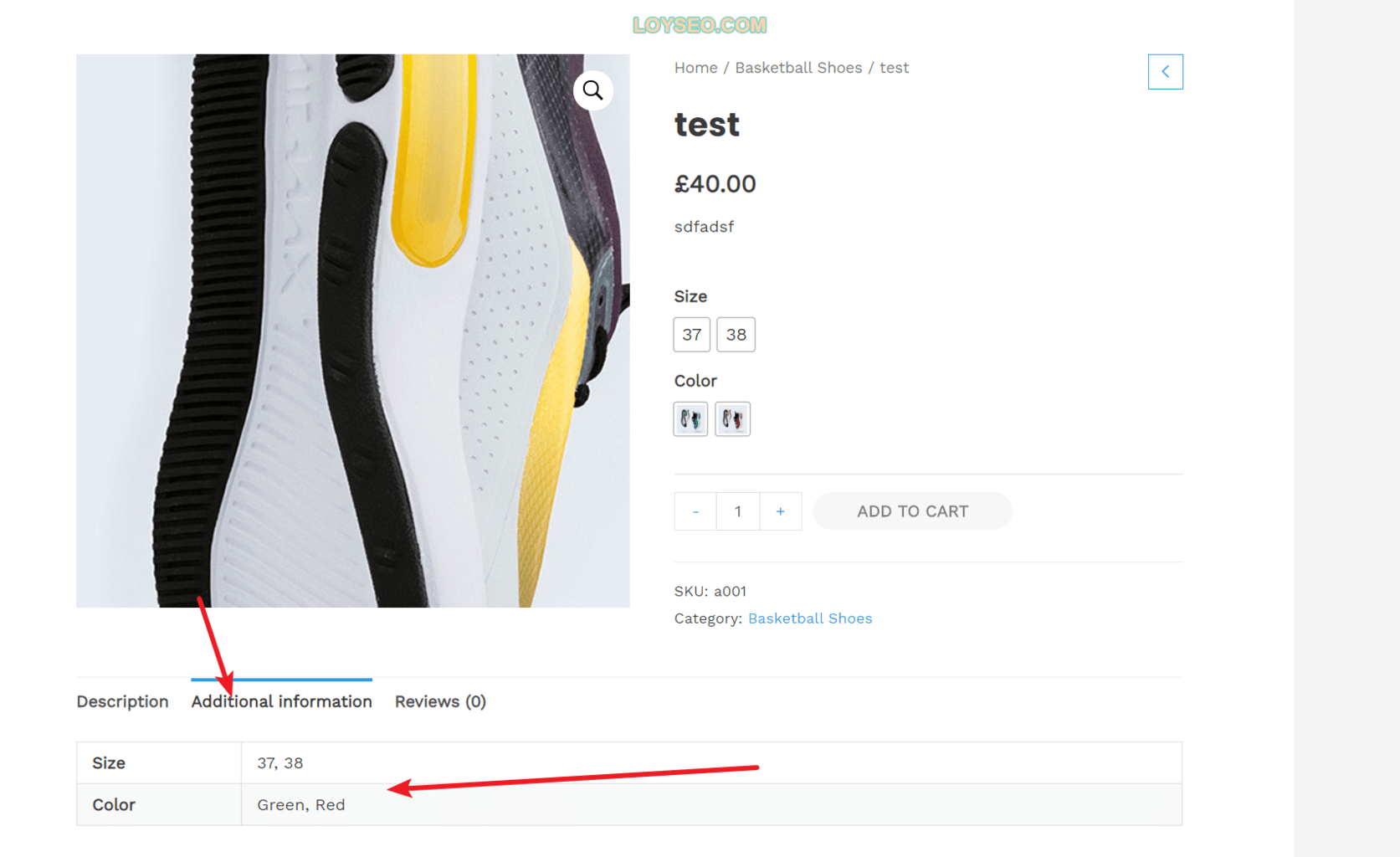
其中visible on the product page表示這個屬性將在產品頁面展示出來,如下圖所示。 如果你不勾選它們,就不會呈現在產品頁面的additional information標籤頁中。

自訂屬性
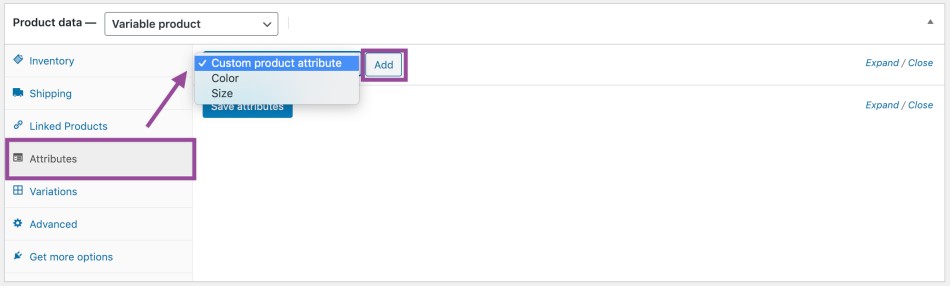
1.要給產品添加特定的新屬性,請按如下步驟操作:在product data的attributes標籤頁中,選擇 Custom product attribute 並點擊Add按鈕.

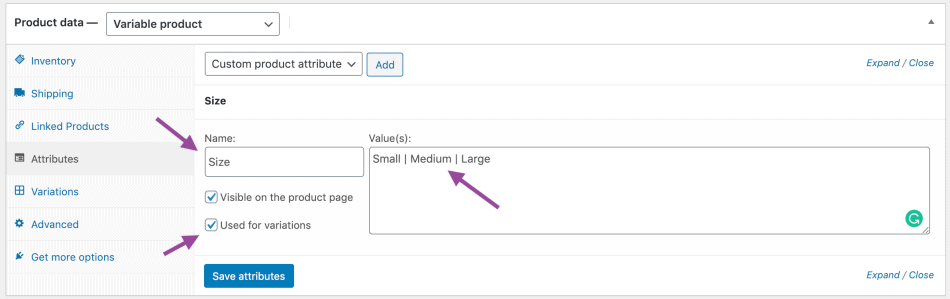
2.給屬性命名,譬如size,並設定屬性值,多個屬性值之間用豎線|隔開,譬如:Small | Medium | Large,勾選“Used for Variations”複選框以告知WooCommerce它將用於您的產品變體,如果不選的話,就無法添加產品變體,最後按兩下“Save attributes”保存屬性。

步驟3、添加變體
要添加變體,請前往「產品數據」(Product Data)欄目中的“變體”(Variations)標籤頁。
手動添加變體
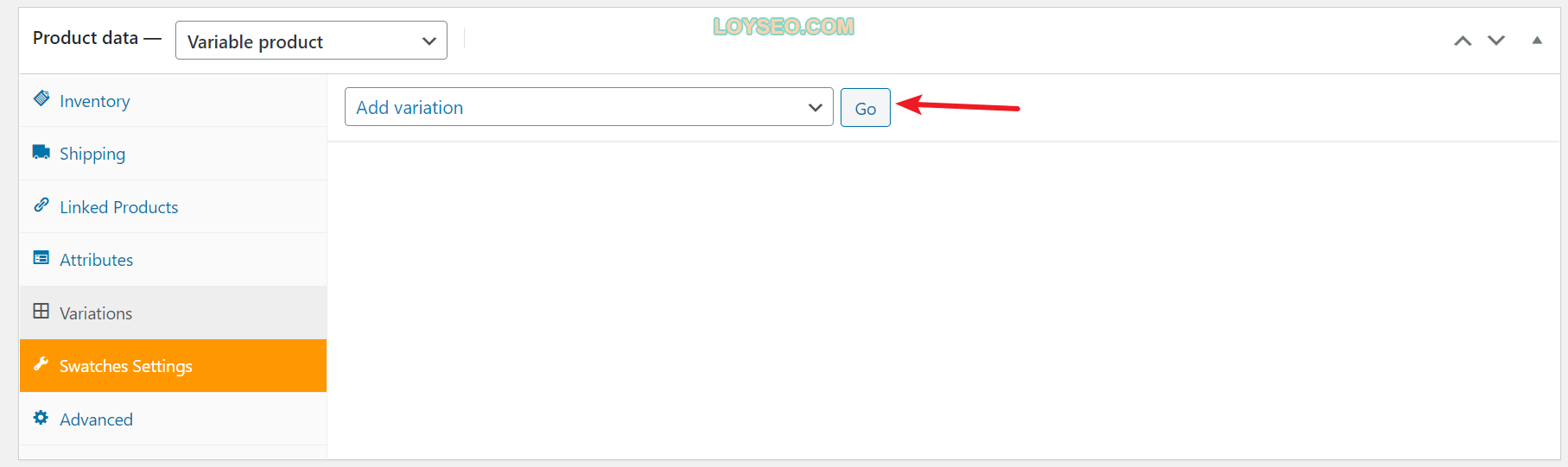
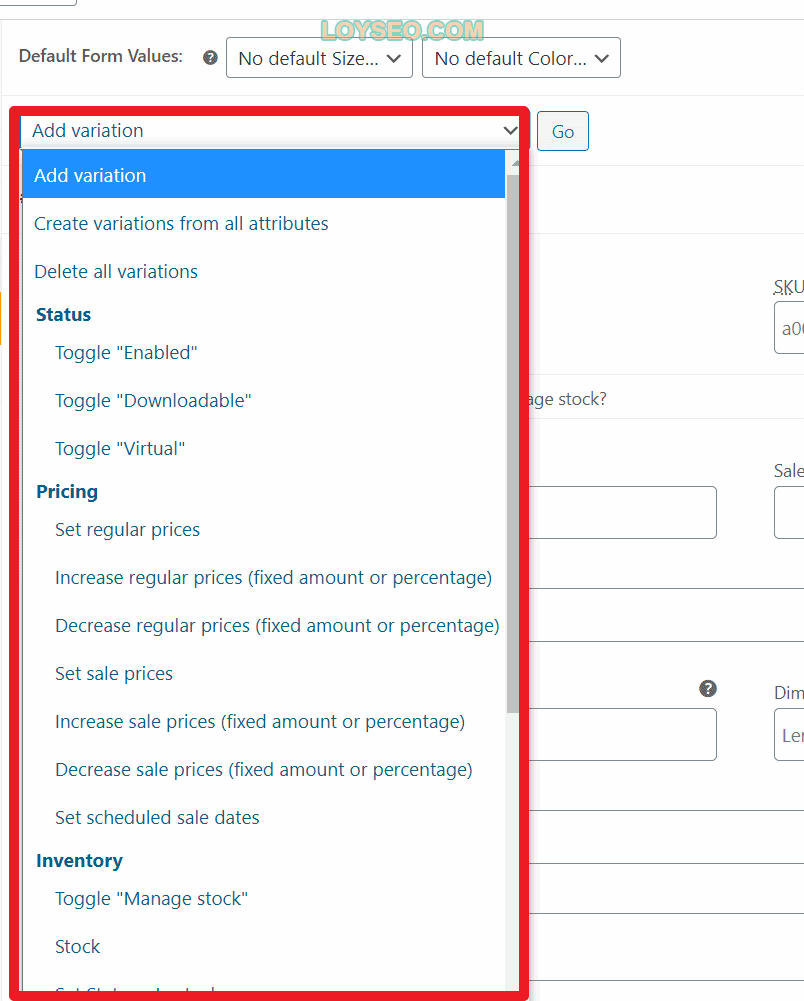
- 從下拉功能表中選擇“Add Variation”,然後選擇“Go”。


這種方法需要你逐個添加變體,而下面的方法屬於批量添加變體。
添加所有可能的變數產品
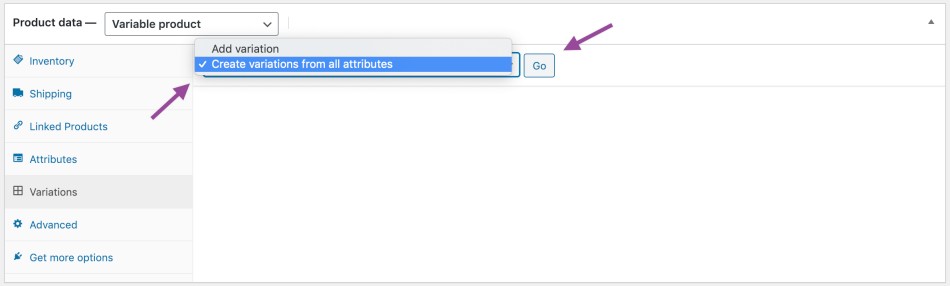
選擇“從所有屬性創建變體”(Create Variations from All Attributes),讓WooCommerce創建各種可能的變體組合,然後按兩下“執行”(Go):

它將為每個可能的屬性組合創建一個新的變體(每次運行最多創建50個變體)。 如果你有更多可能的組合,你可以再運行一次。
譬如,我們有兩個屬性:顏色(屬性值為藍色和綠色)和大小(屬性值為大號和小號),則會產生以下變體:
- 大號藍色
- 大號綠色
- 小號藍色
- 小號綠色
如果以後添加其他屬性,你可能需要重新生成變體,以使屬性組合能正確發揮作用。
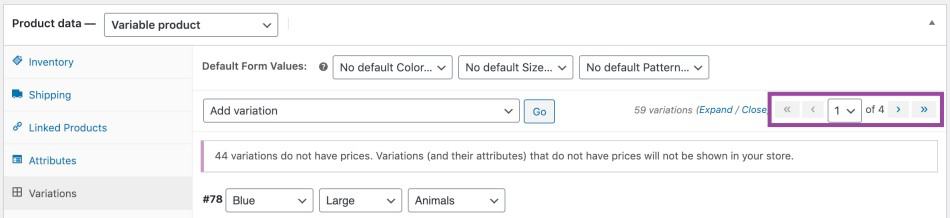
如果您有15個以上的產品變體,請使用下圖所示的導航按鈕翻頁查看產品,每次翻頁到一組新的變體時,都會保存上一組變體,你不用擔心翻頁時產品數據丟失了。

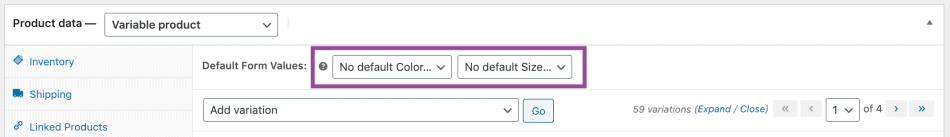
設置預設變體
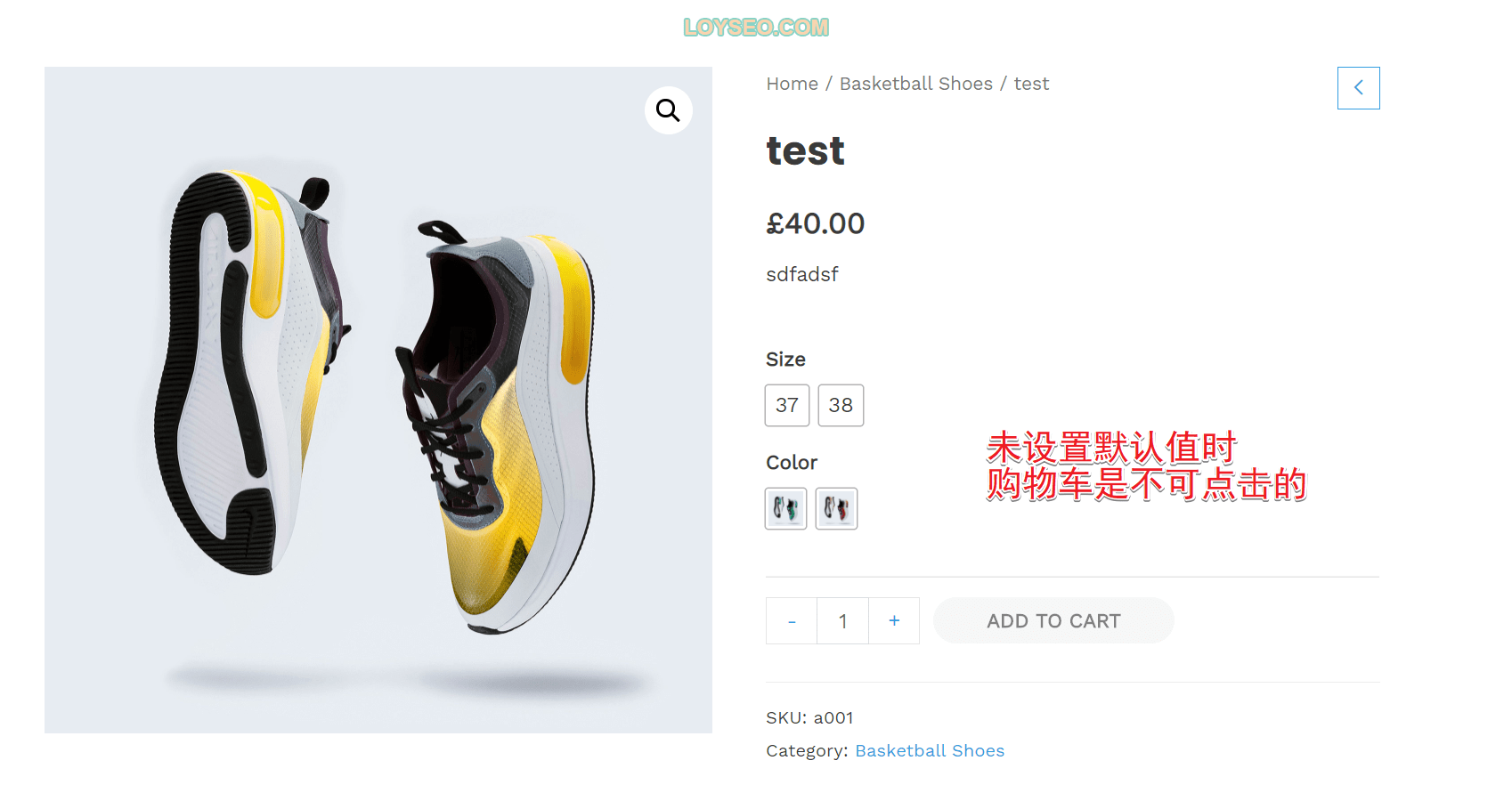
在變體標籤頁中,你可以設置當客戶進入這個產品時看到的預設變體。 在下圖的示例中,我們沒有設置預設值,因此客戶需要自行從產品頁面中選擇顏色和大小。
如需設置預設值,您需要至少創建了一個變體。

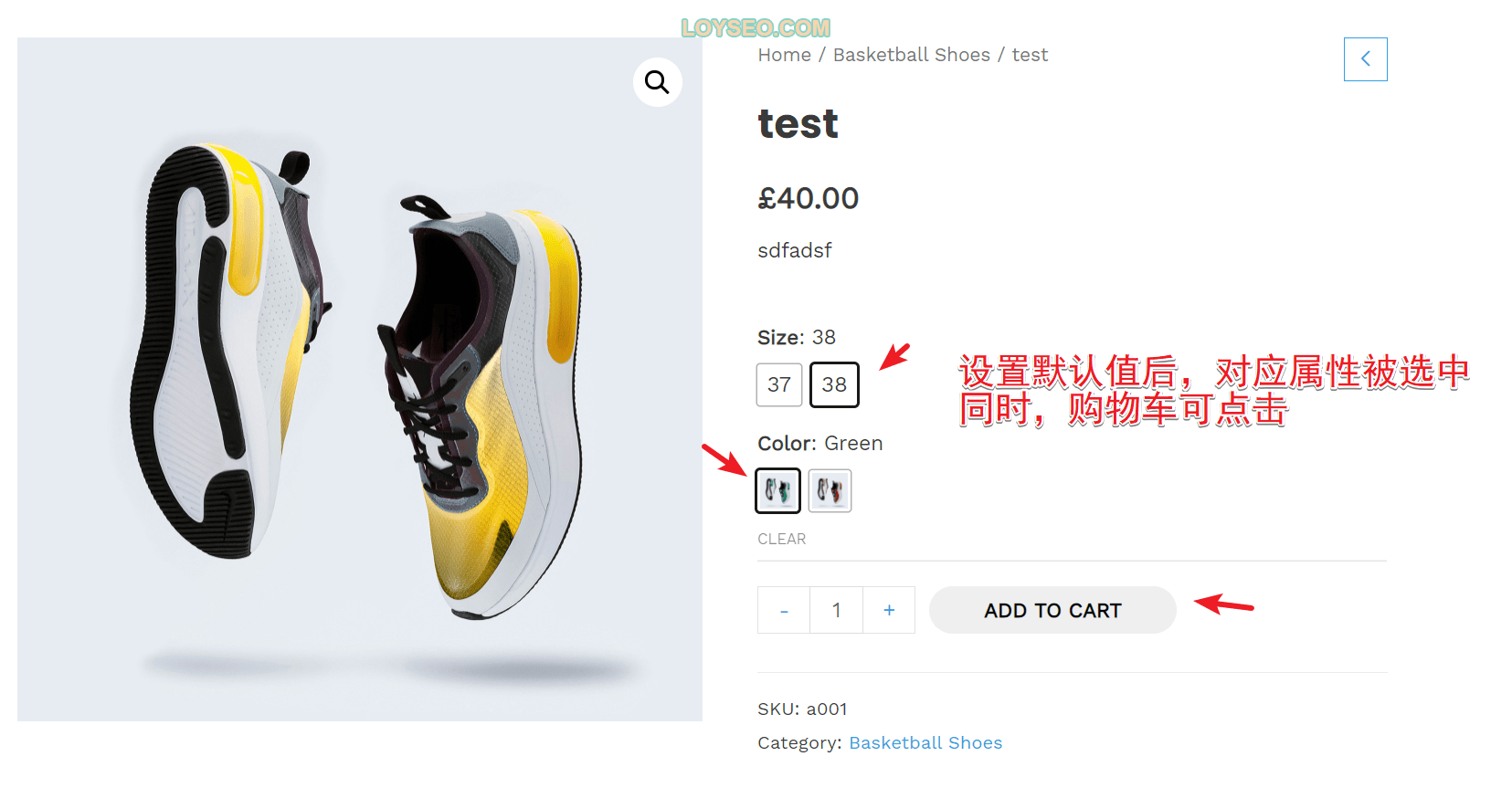
如果你希望當使用者訪問產品頁面時,預設已經選擇了某個變體,請將這個變體設為預設值。 這還可以使「添加到購物車」按鈕自動出現在變體產品頁面上。


批量編輯變體
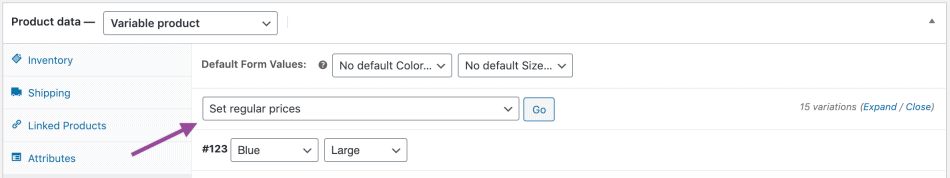
在設置預設變體下方,你可以看到下圖所示的操作項,其中大多是批量編輯選項,你可以對所有變體的狀態、價格、庫存、物流等進行批量修改。

示例:如果想要修改所有變體的價格,那麼你就選擇set regular prices。

接著我們來整體講解一下變體產品的數據設置(product data)
產品數據/Product data
在product data欄目中,我們能看左側有一列標籤,譬如general、inventory等等,我們挨個來看看。
一般配置/General

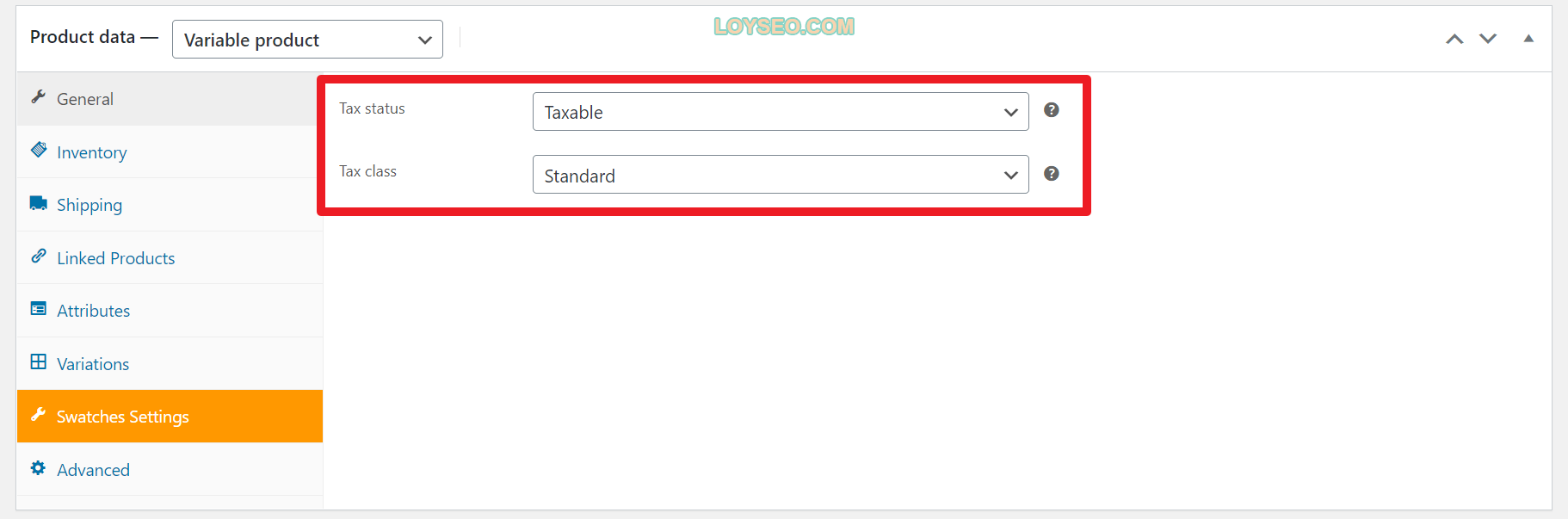
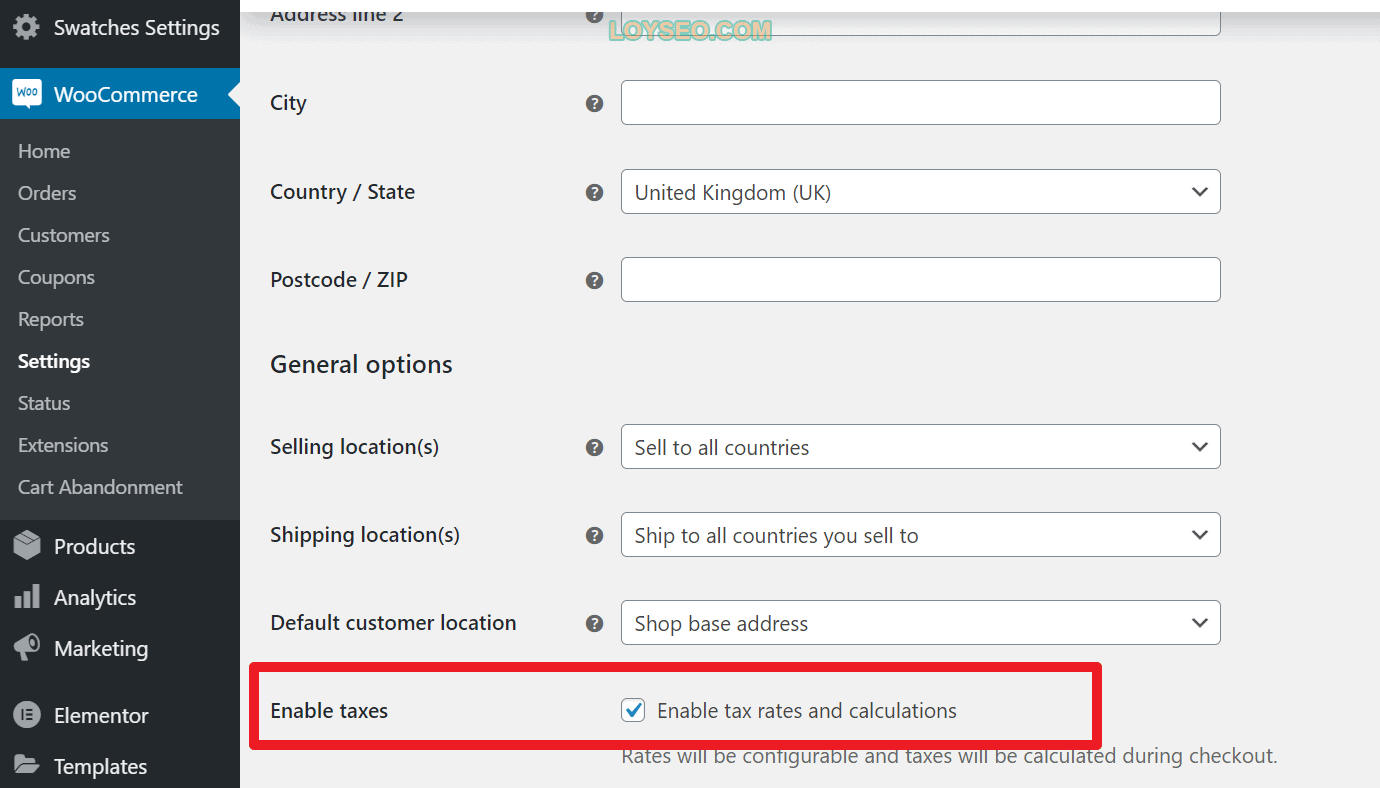
你需要在woocommerce的setting中啟用納稅(如下圖所示),這個配置欄才會出現。

包含了兩個配置項目:
- Tax status/納稅狀態:包含選項:應納稅,僅物流(需要納稅),無(無稅費)。
- Tax class/納稅類別:包含選項:standard、reduce rate、zero rate。
備註:跨境稅費的相關知識離我有點遙遠和困難,無法做出詳盡的解釋,下文也將以“不啟用納稅”為基礎來講解。 如果懂行的,且願意分享的話,可以與我聯繫,謝謝呀~
庫存/inventory
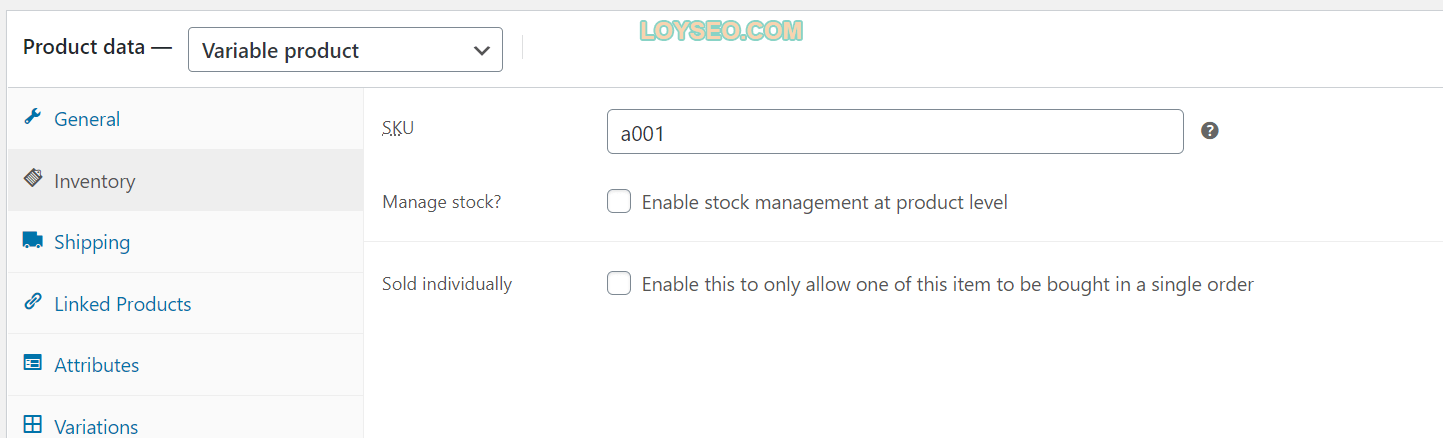
可變產品的庫存可以在產品和變體級別進行管理,我們進入庫存/inventory標籤頁

- SKU:產品的唯一編號。
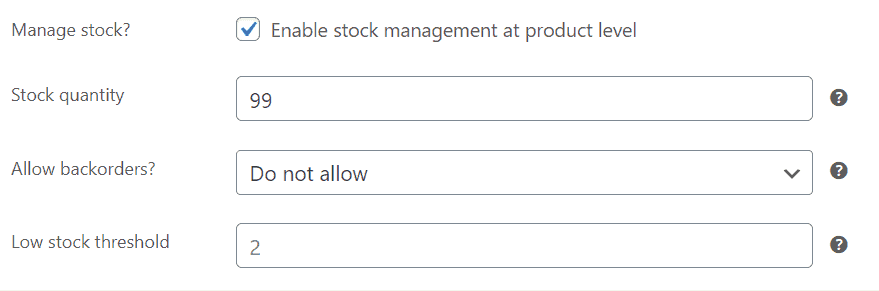
- Manage Stock/管理庫存:勾選enable stock management at product level以啟用產品級庫存管理,這表示所有變體產品累計的庫存只有這裡的設置的那麼多。 當勾選后,還會出現如下配置子項。

- stock quantity/庫存數量
- allow backorders/允許缺貨嗎? :含選項:不允許、允許但通知客戶、允許。 如果允許,則允許0庫存或負值庫存銷售
- low stock threshold/低庫存閾值:當庫存觸及你填寫的數值時,會發郵件通知你。
- sold individually/單獨銷售:啟用此選項后,單個訂單中僅允許購買一份當前商品。 如果一個商品有多個變體,那每個變體只能買一份。


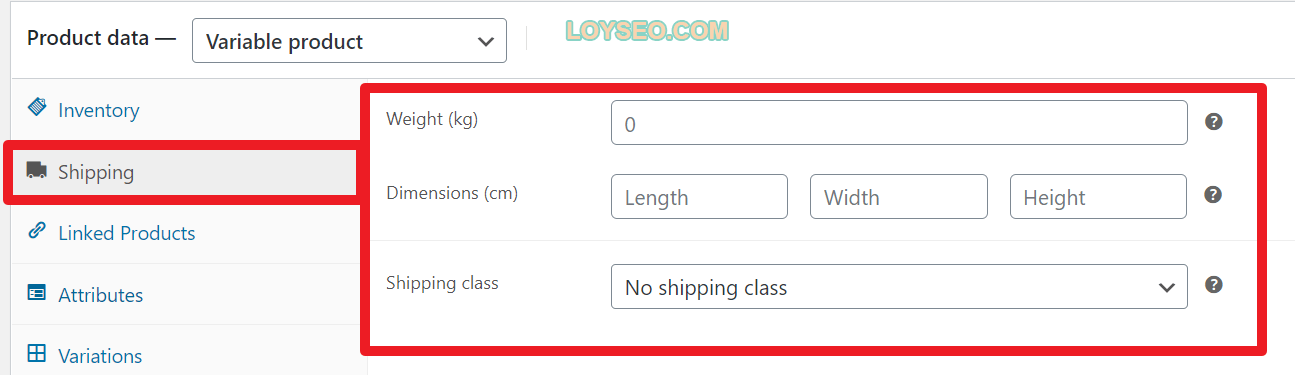
配送/Shipping

- weight/重量:以千克為單位,填入數值
- dimensions/尺寸:以釐米為單位,填入長寬高
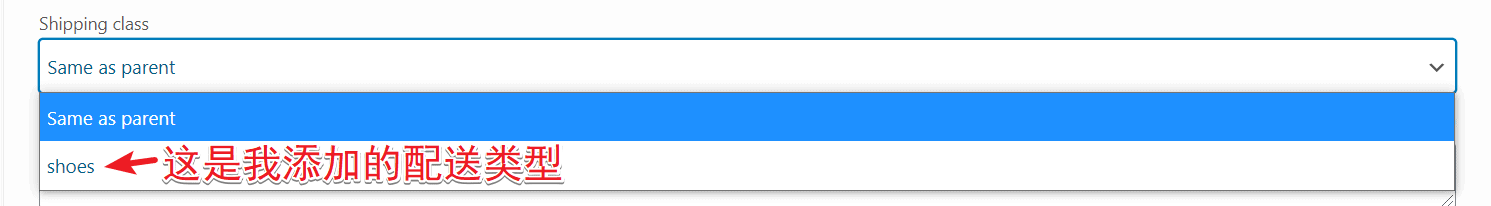
- shipping class/配送類型:配送類型用於標記擁有相似配送方式的產品,當你已經配置了配送類型時,這裡才有選項。 你可以查看這篇文章瞭解配送運費相關的教程: 如何配置WooCommerce運費費率表Table Rate Shipping
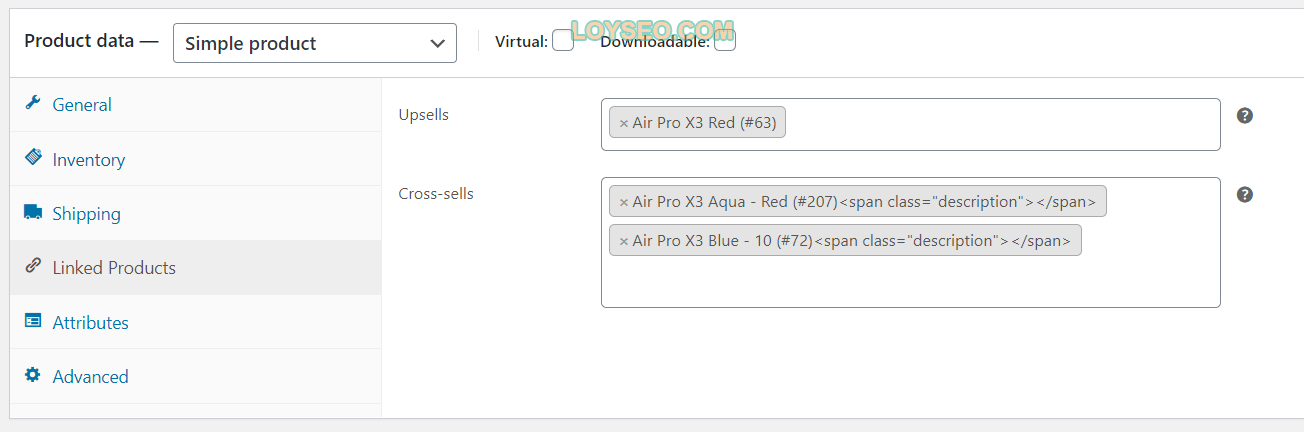
關聯產品/Linked Products

- upsell / 追加銷售:這裡用於選擇你推薦的、可替代當前商品的更貴、更好的商品,它在產品頁面展示。

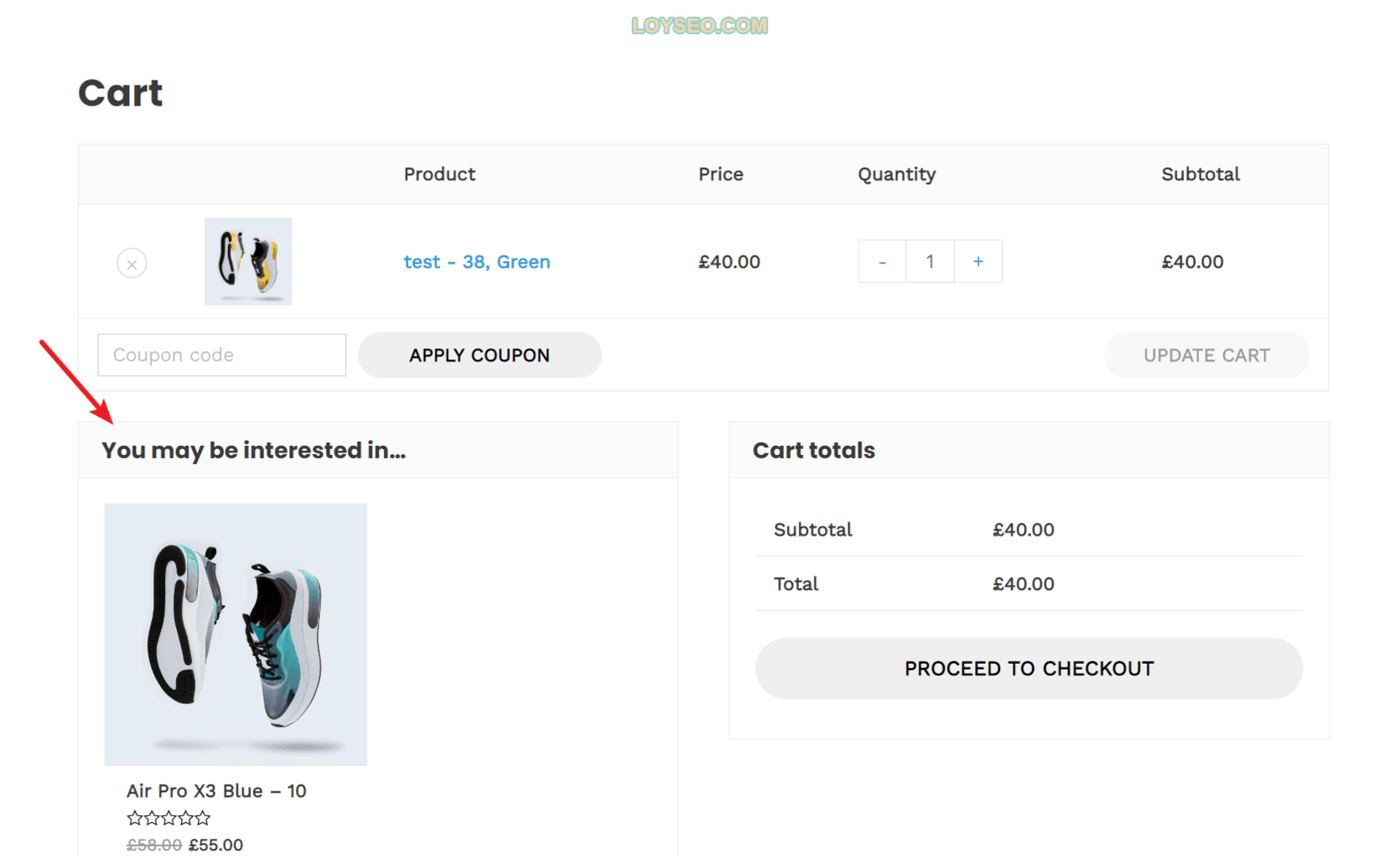
- cross-sell / 交叉銷售:當使用者將當前商品加入購物車時,交叉銷售的商品也將在使用者的購物車頁面推薦。

屬性Attributes標籤頁和變體variations標籤頁在本文開篇已經介紹過一些,接下來詳細介紹一下單個變體的配置。
變體/variations
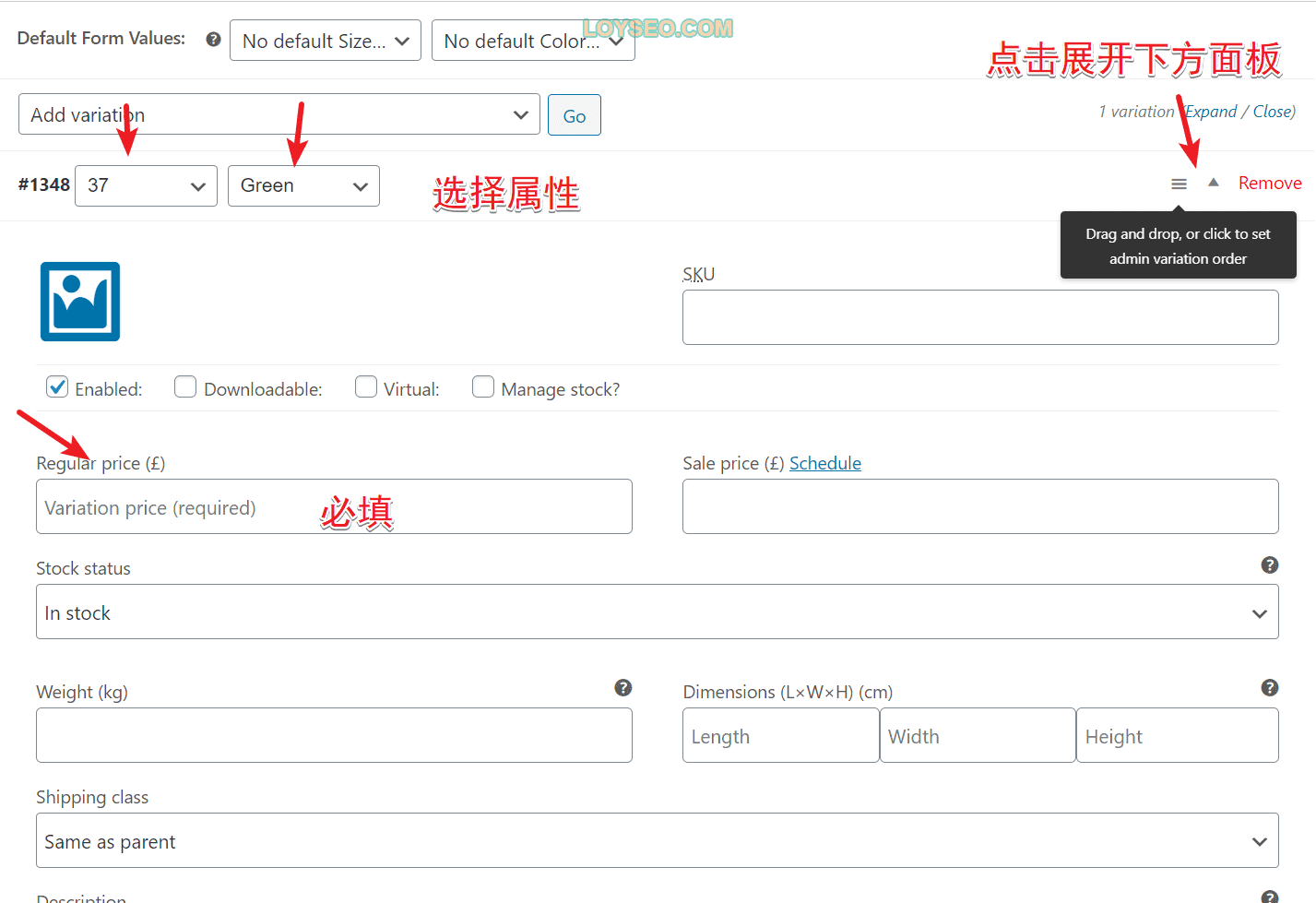
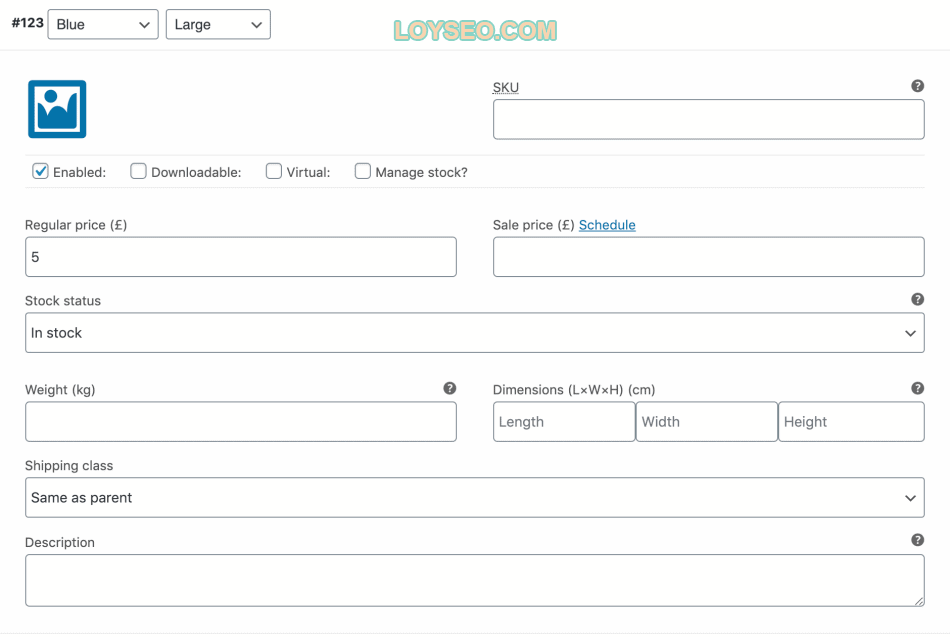
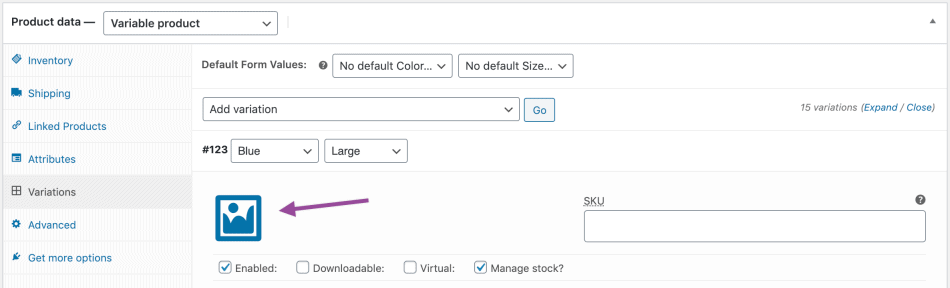
點擊變體右邊的Expand按鈕展開變體信息,我們將能看到下圖所示的內容,譬如:圖片、SKU、價格等等。

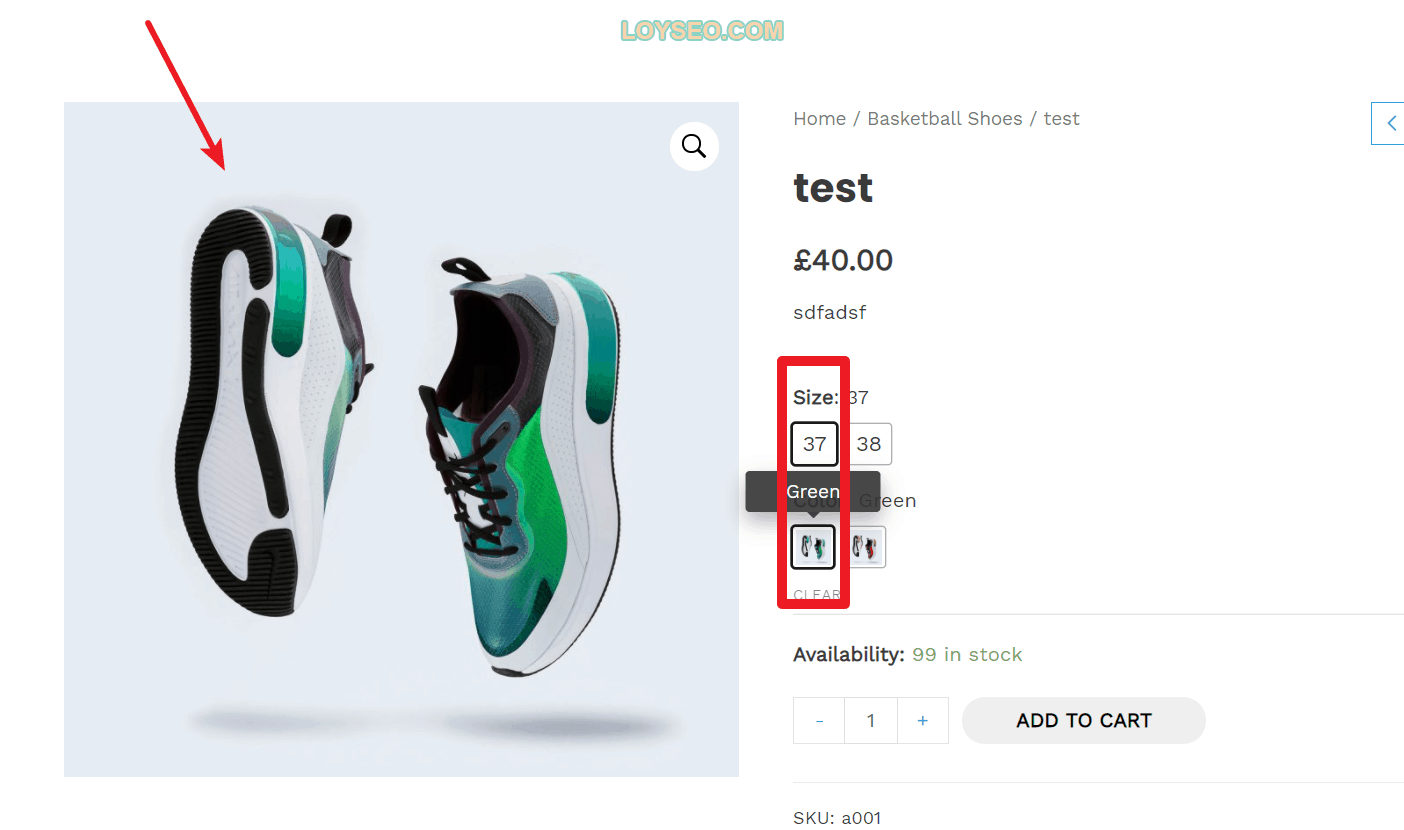
- 圖片:點擊下圖中的圖片標記,選擇一張變體圖片上傳,保存即可。

然後你打開這個產品,選擇對應變體后,產品上展示的圖片會對應變為你上傳的變體圖片。

- SKU:該變體的唯一編號,如果留空,則使用產品的SKU。
- Enabled/啟用:啟用或禁用變體,禁用了使用者就看不到了呗。
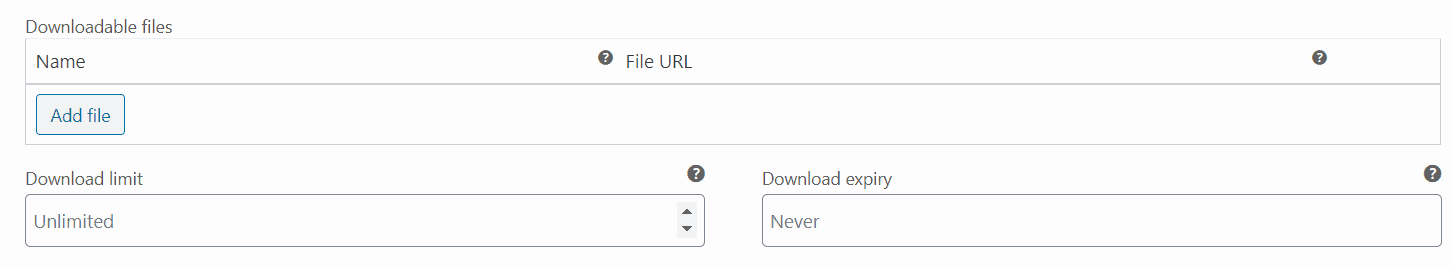
- Downloadable/ 可下載的:如果這是一個可下載的產品,請勾選它,勾選後將出現如下配置。

- Downloadable Files/可下載的檔 – 你可以添加供客戶下載的檔。
- Download Limit /下載限制– 設置客戶可以下載文件的次數。 如果不限制下載次數,請不填它。
- Download Expiry/下載到期時間 – 設置在購買后可下載的有效期,到期后就不再能下載。
- Virtual/虛擬商品 – 如果這個商品不是實體的,或者不需要運輸,就選中它,選中后,配送設置將被移除。
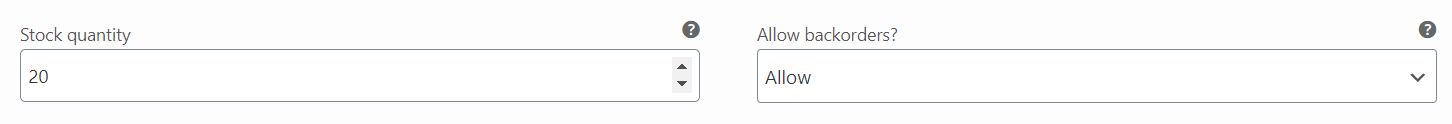
- Manage Stock/管理庫存:如果不勾選,那就表示共用產品級別的庫存; 如果勾選,則表示給變體自定義庫存,並且有如下兩個配置子項。

- Stock quantity/庫存數量
- Allow backorders/允許缺貨銷售嗎? :含選項:不允許、允許但通知客戶、允許。 如果允許,則允許0庫存或負值庫存銷售
- Regular Price/常規價格 (必填的) – 設置變體的價格。
- Sale Price/促銷價格 (非必填的) – 為變體商品設置促銷價格。
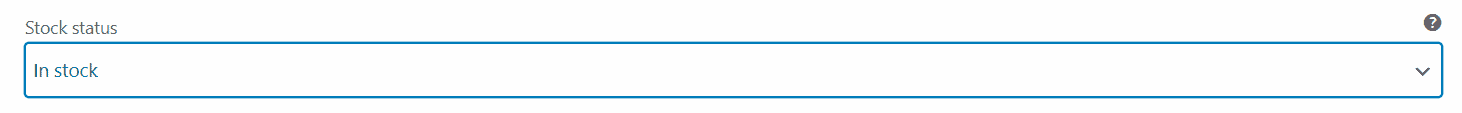
- Stock status/庫存狀態:當你在inventory標籤頁沒勾選啟用產品級庫存時,才會出現這個選項,用於讓你設置變體是否有貨、無貨、缺貨可售。

- Weight/重量:設置變體的重量,或留空以使用產品的重量。
- Dimensions/尺寸:變體的高度,寬度和長度,或留空使用產品的尺寸。
- Shipping class/配送類型:它會影響變體的配送,如果配送類型與產品不同,請在這裡選擇。 如果你未添加過配送類型,那配送類型只能等同於產品。

- Description/描述:針對變體的描述,不會展示給客戶,僅供自己使用。
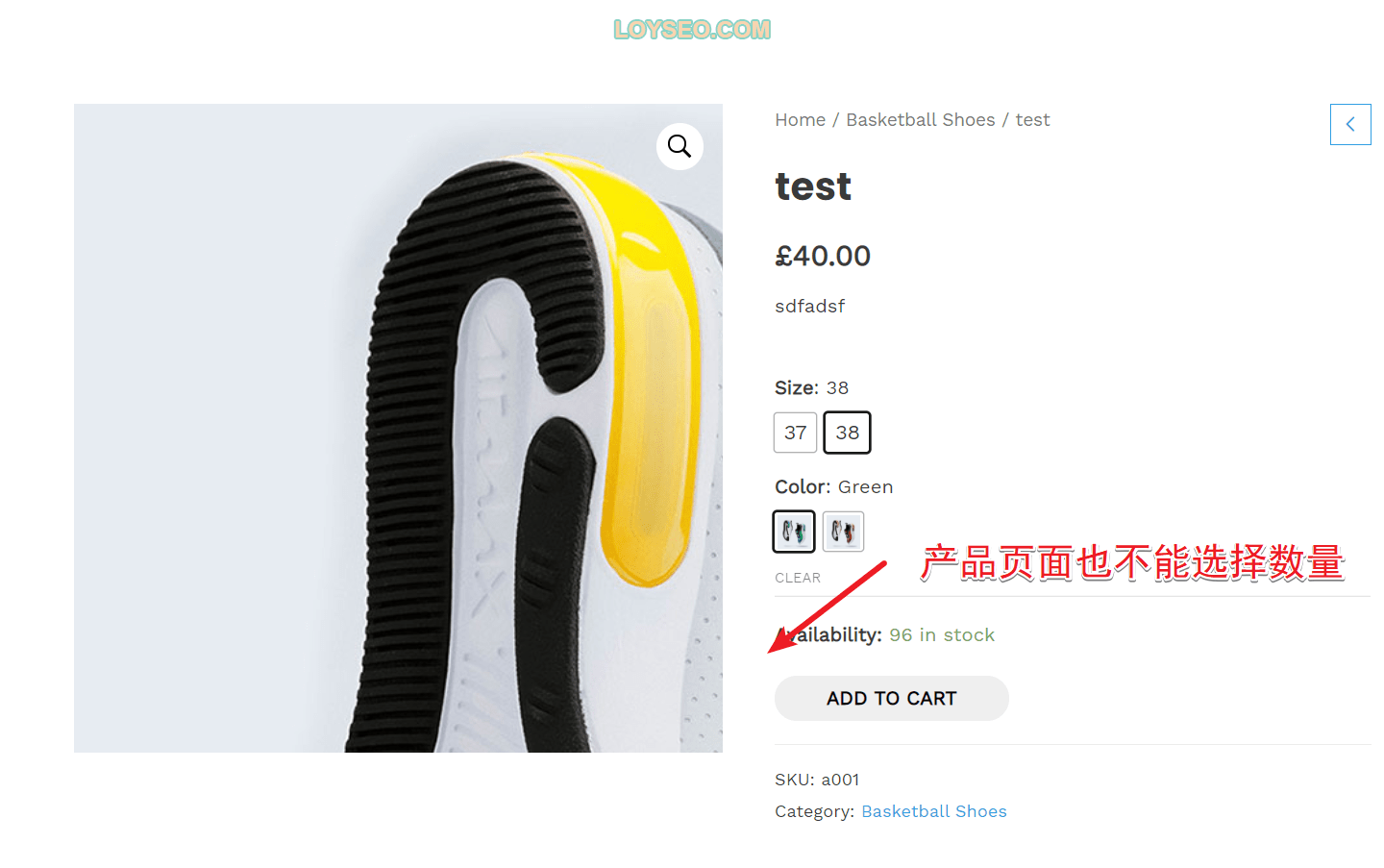
客戶看到的產品是怎樣的?
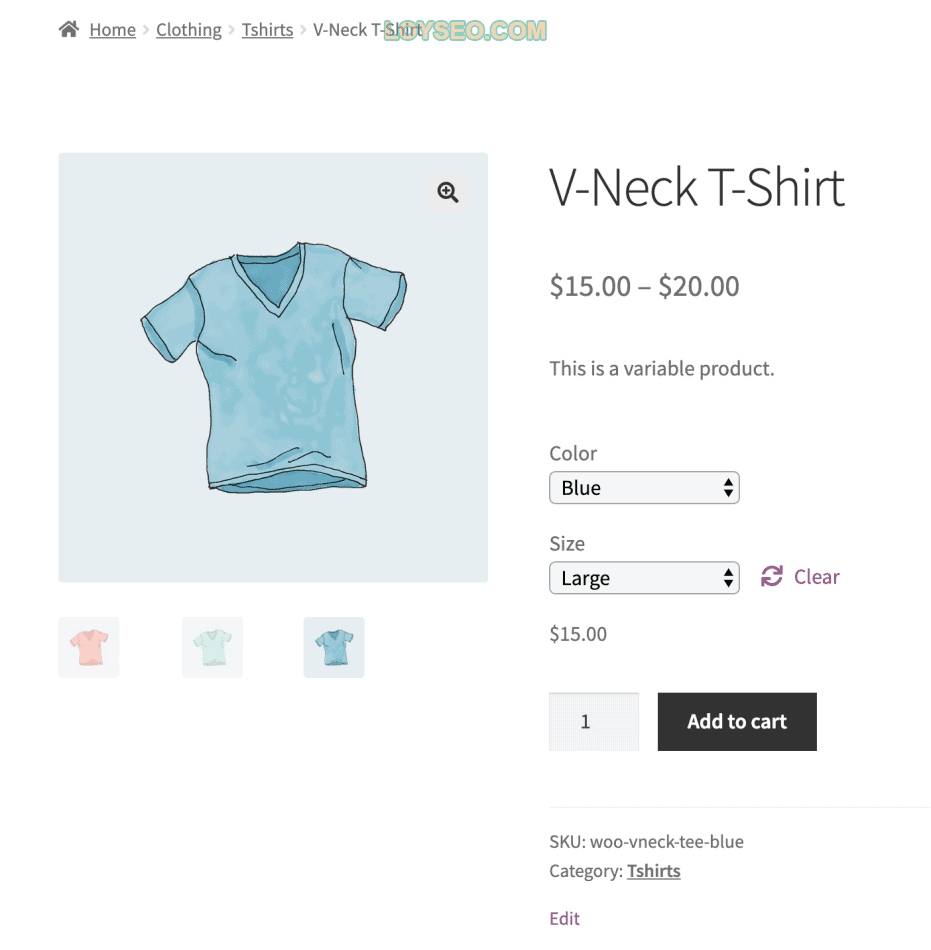
在前端,當查看可變產品時,使用者會看到用於選擇變體的下拉框。 根據用戶的選擇,將展示對應的庫存和價格。

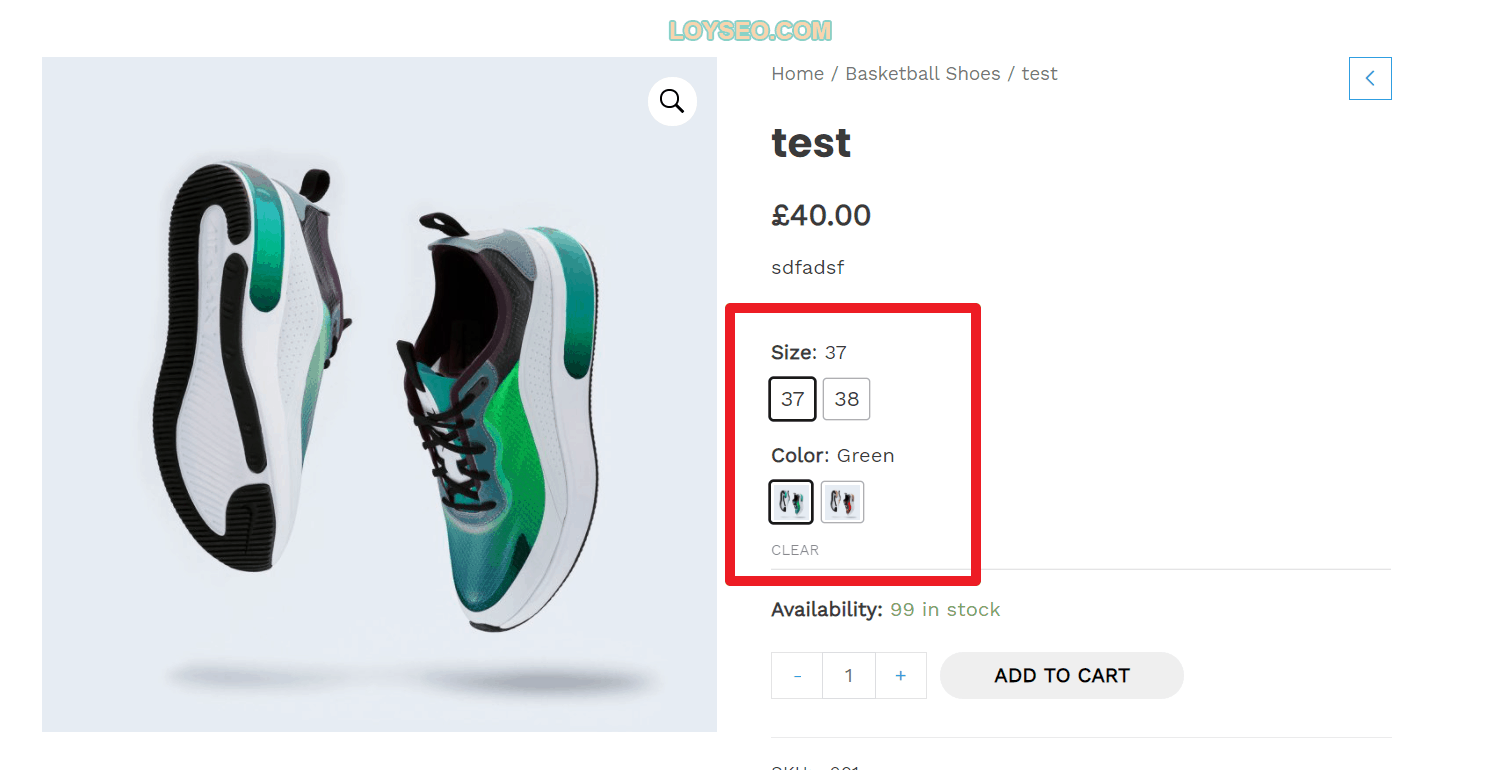
如果你安裝了免費外掛程式Variation Swatches for WooCommerce,它能讓顏色和尺碼直觀的展示。 如下圖所示

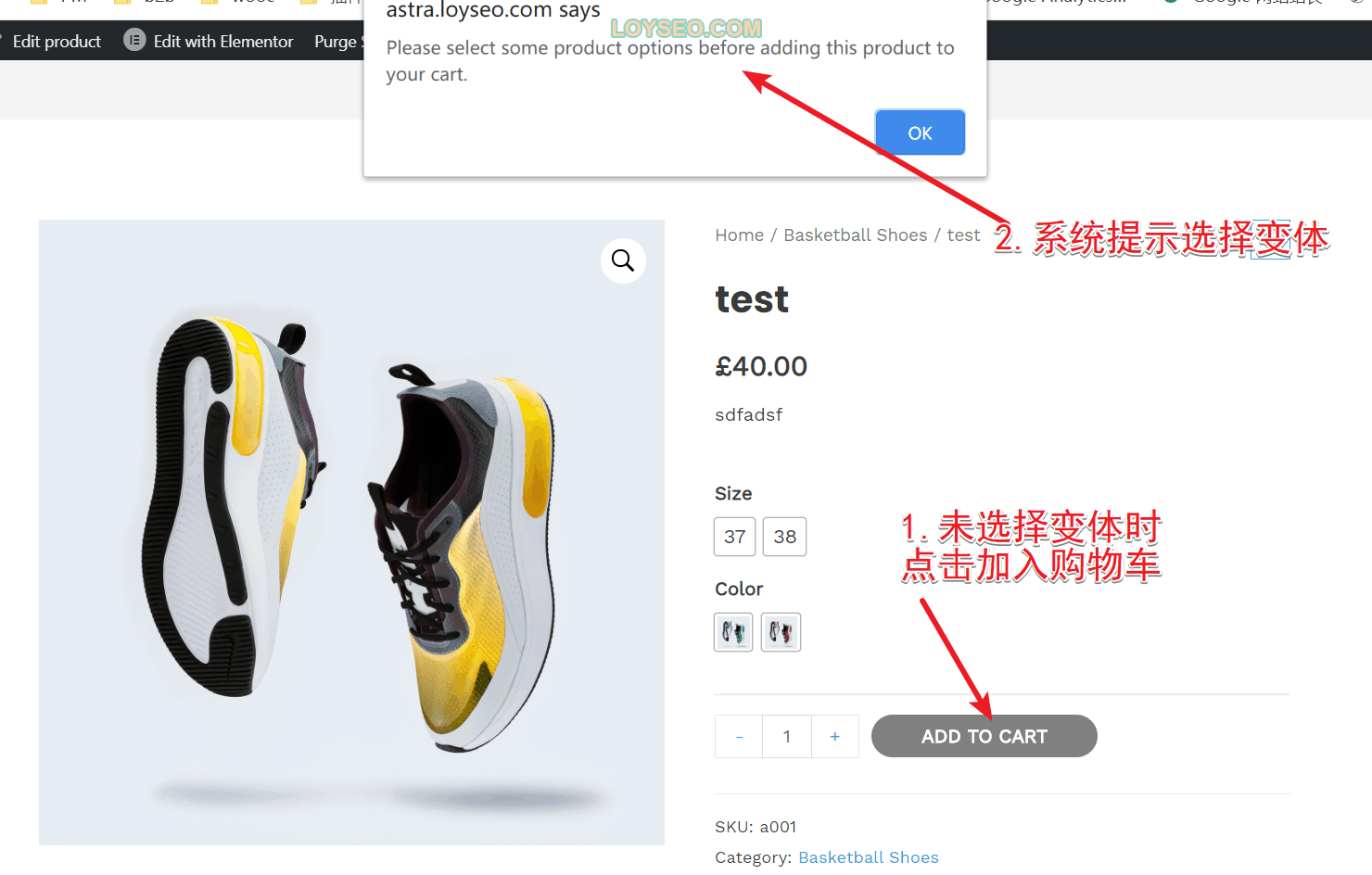
如果使用者未選擇變體,就嘗試點擊「添加到購物車」按鈕,則會看到一條提示,要求使用者選擇變體屬性。

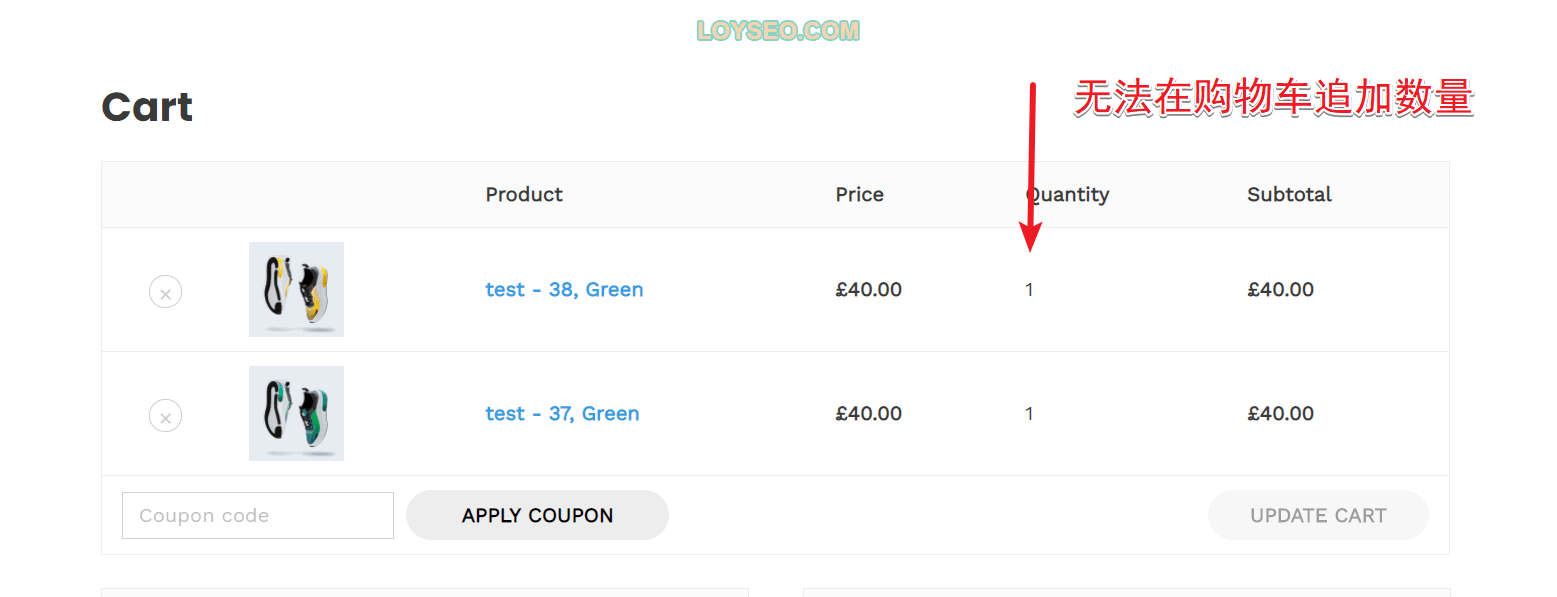
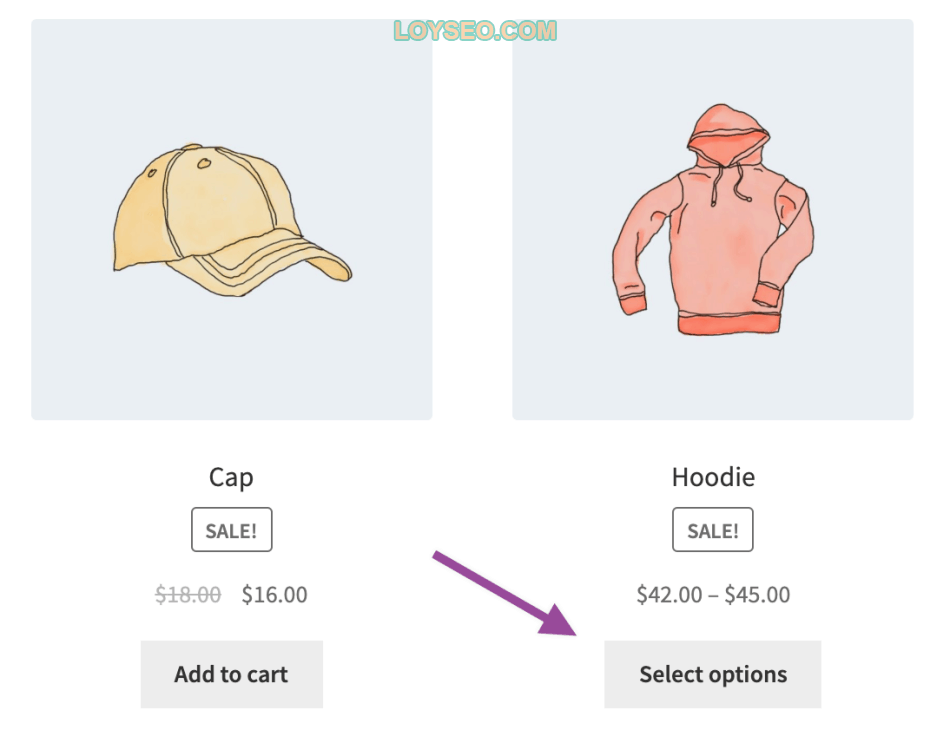
在「產品清單」(Product Archive)頁面中,不會顯示「添加到購物車」(Add to Cart)按鈕,因為在產品頁面上選擇“添加到購物車”(Add to Cart)之前必須先選擇變體。

相關教程推薦
本篇文章由 LOYSEO.COM 基於 https://docs.woocommerce.com/document/variable-product/ 翻譯、重排、加工修改。
Your page rank: