在使用WordPress进行外贸建站时,如果你的产品类目和产品较多,那使用WooCommerce来管理产品是提高效率的最佳选择,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中管理产品分类、标签和属性。
产品类别
产品类别是对具有相似功能的产品进行分组的主要方法。如果你需要,还可以添加子类别。
例如,如果你是销售服装的,则可能添加产品类别:“ T恤”,“帽衫”和“裤子”。
如何添加/编辑产品类别
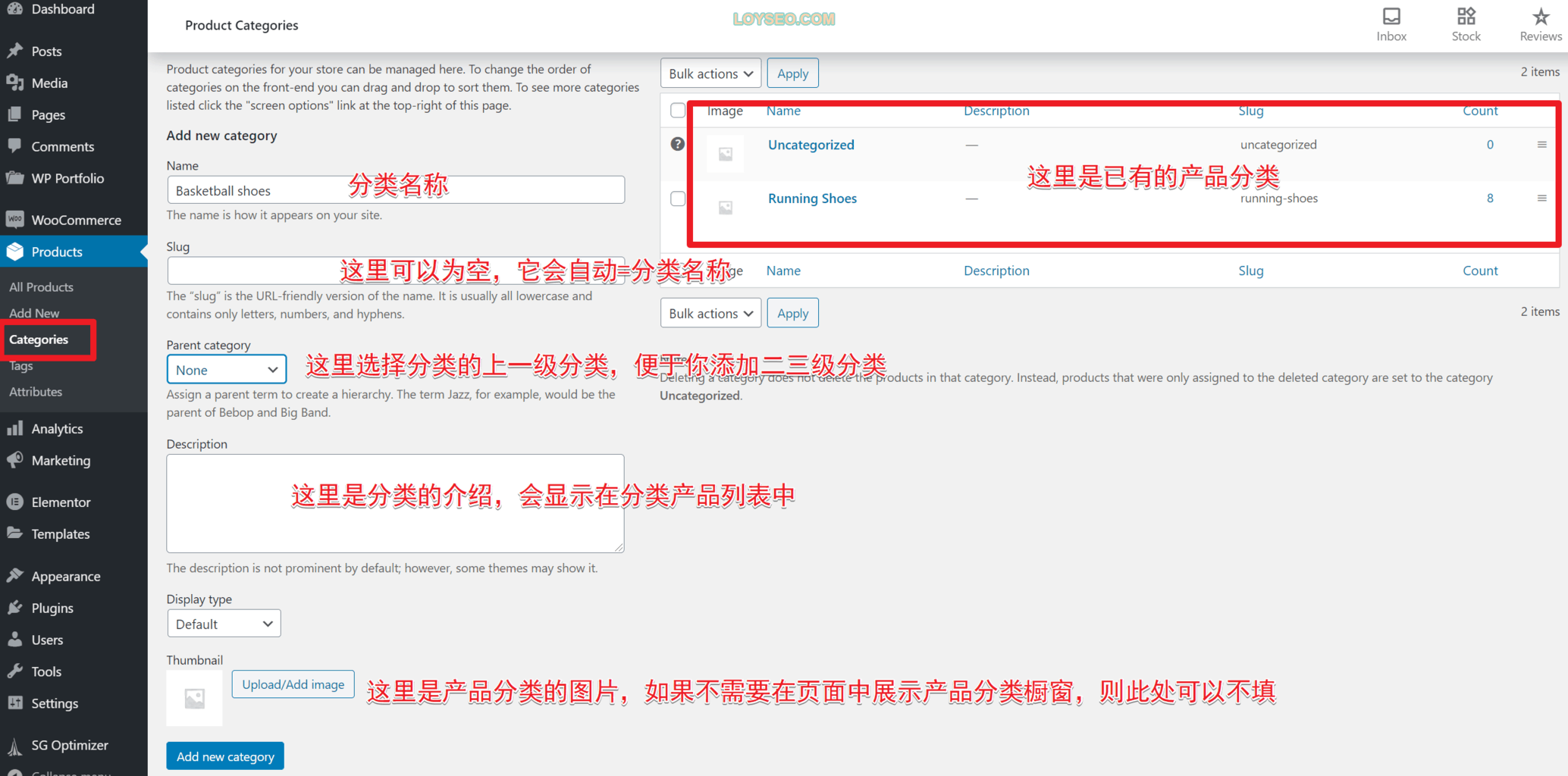
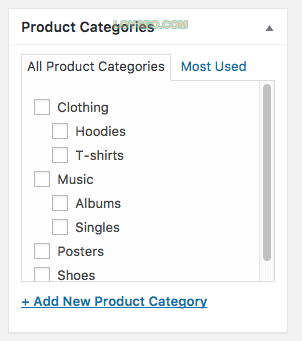
请在“Products”>“categories”中管理产品类别,你可以在这里您可以添加,删除和编辑 产品类别。

如何添加产品类别呢?如上图所示:
- 添加一个名称(name)
- 添加一个Slug(非必填),如果不填,将默认为name;如果填写的话,请尽量语义化并契合name,不要用数字、无意义的字母等。
- 如果你添加的是一个产品子类,请选择“parent category”/父分类。
- 输入Description/描述 (非必填):一些主题会在产品分类页展示描述,这是有利于SEO的。
- 选择display type/展示类型,用于确定产品类别页面上显示的内容,一共有三个选项,
- default/默认:使用您网站主题的默认设置
- products/产品:仅显示产品。
- subcategories/产品子类:将仅显示当前类别的子类别。
- both/两者:将显示当前类别的子类别和产品。
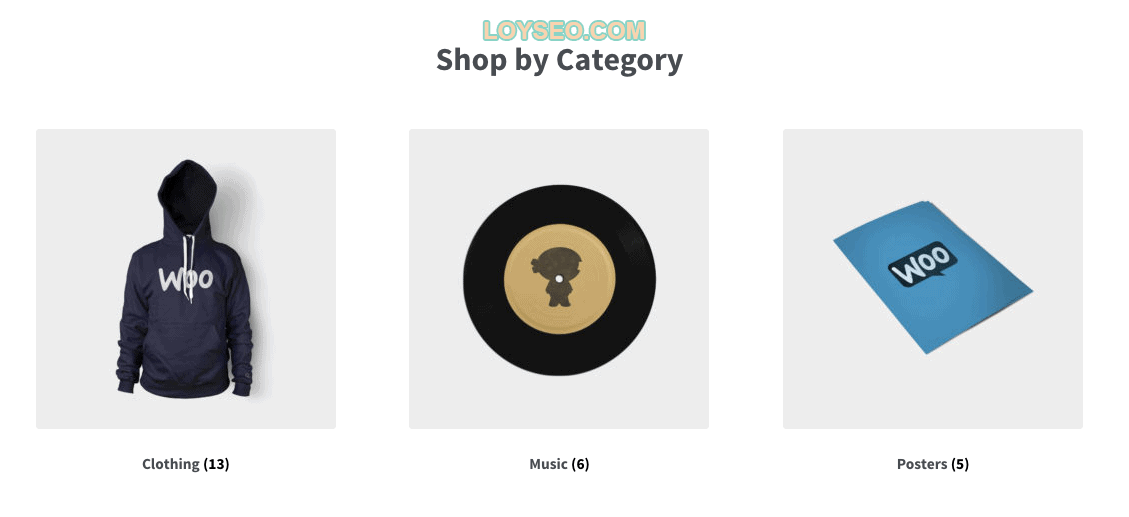
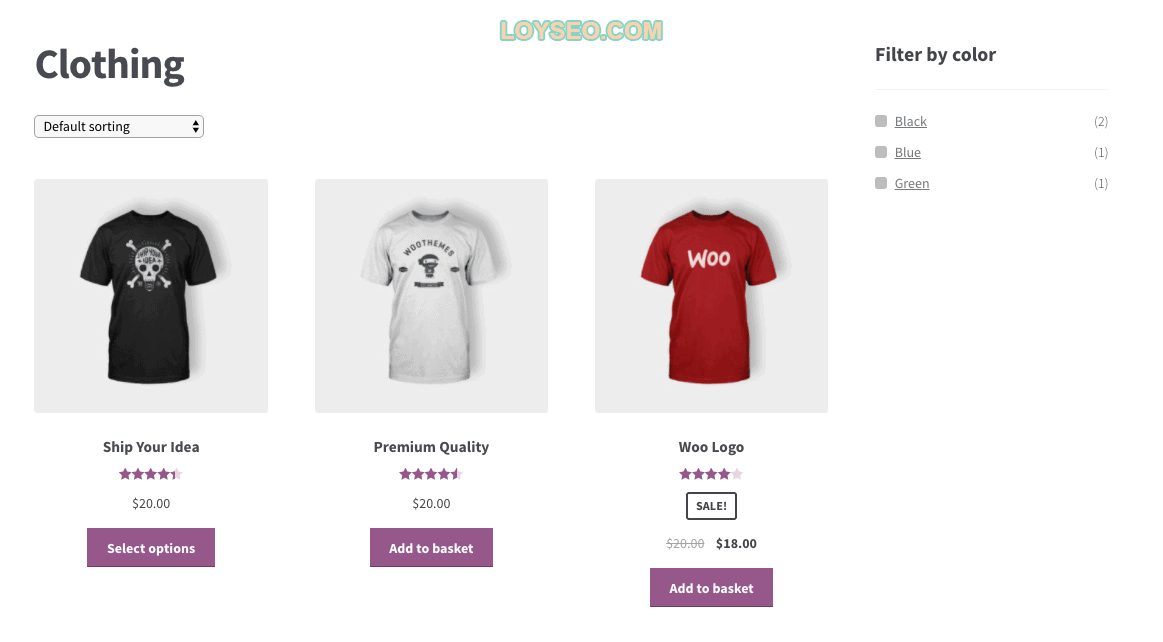
- 上传一个Thumbnail/图片(非必填);有些主题的页面上会展示产品类别,譬如下图,storefront主题默认在首页上显示产品类别。

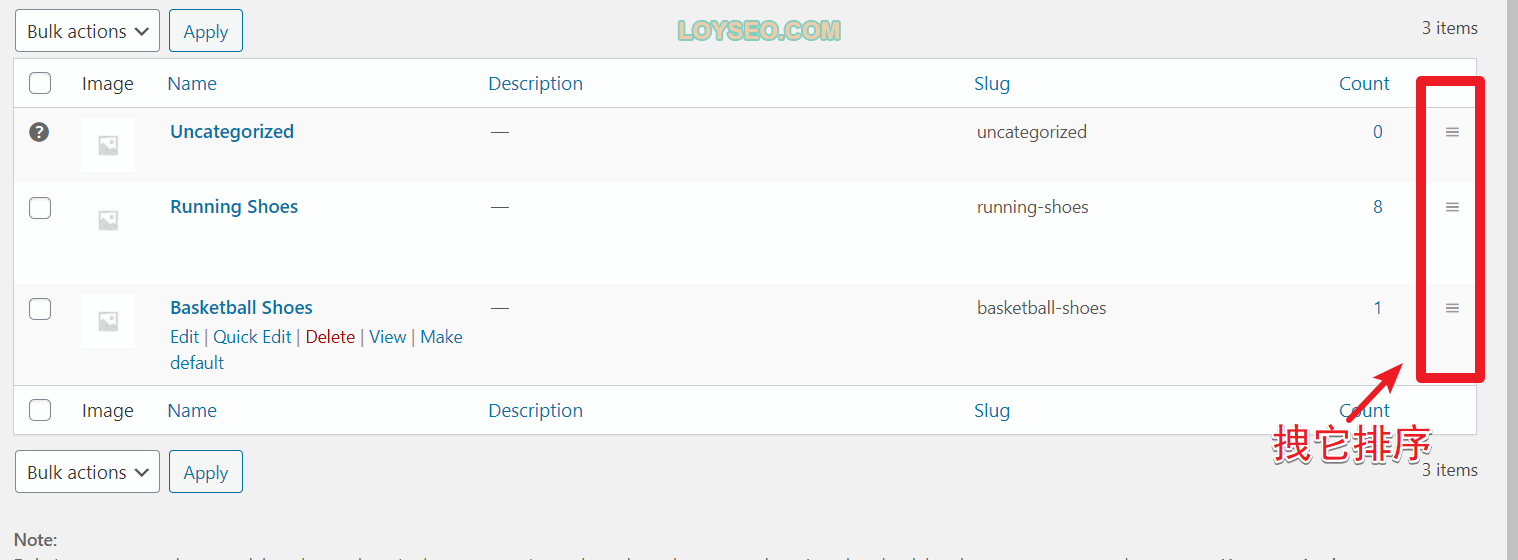
如何给产品类别排序
你可以拖放产品类别来排序,默认情况下,客户在前端看到的产品类别排序与后台的排序一致,同时,产品类别小工具和产品页面上的产品类别/产品子类别的排序也是与此一致。

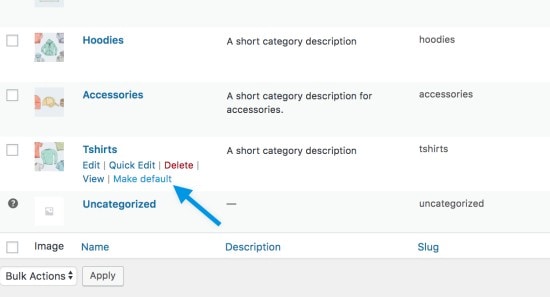
如何修改产品默认类别
每个产品都必须分配一个产品类别,如果未将产品分配给任何类别,系统将自动分配给默认类别。
初始默认类别是“Uncategorized”,默认类别是无法删除的,但是,你可以修改它的名称,也可以使用产品类别名称下面的“make default”来更换默认类别,然后再删除“Uncategorized”类别,因为它不再是默认类别。

如何给产品添加类别
当你添加新产品时,可以从页面右侧的列表中选择产品类别,同时,你也可以在添加产品时,点击Add new product categoriy来添加新产品类别。一个产品可以有多个类别。

如果你的类别超过100个,那类别的筛选功能就会启用AJAX,以便你用起来体验更佳。
产品标签
什么是产品标签?
产品标签是另一种将产品彼此关联的方法,它是仅次于产品类别的。但与产品类别相反,标签中没有层次结构,所以没有“子标签”。
例如,如果你是卖服装的,并且很多衣服有猫的图案,那你可以做一个“猫”的标签。然后将该标签添加到菜单或侧边栏种,这样爱猫人士就可以轻松找到所有印有猫图案的T恤、连帽衫和裤子。一个产品可以有多个标签。
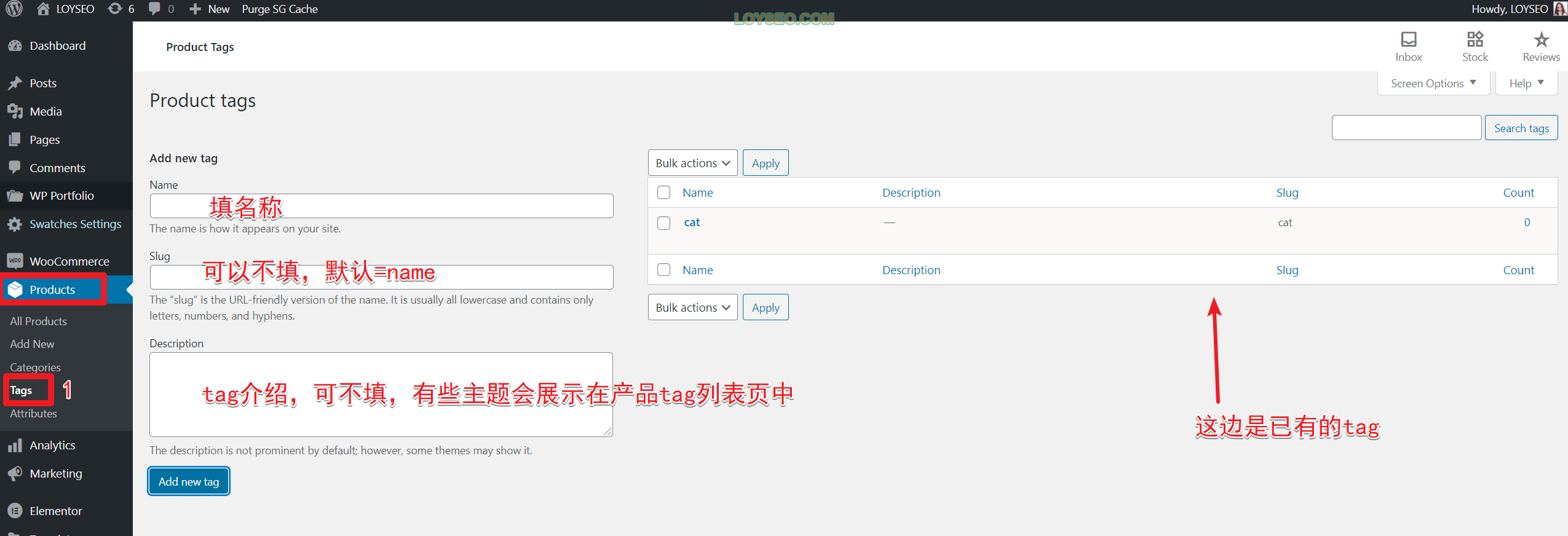
如何添加/编辑产品标签
添加标签的方式与添加产品类别类似,并且与添加文章标签的方式完全相同。

产品属性
产品属性是什么?
产品的第三种重要分组方法是属性,属性可以用于两处:
- WooCommerce小工具:“按属性过滤产品”使得客户可以根据属性筛选产品。如果将此小工具添加到侧边栏中,则客户可以根据属性在商店中过滤产品。

- 可变产品。要创建可变产品,必须首先为产品创建属性,然后使用这些属性来区分不同的变体。
例如,如果您要出售服装,则两个常用的属性是“颜色”和“尺寸”,因此人们可以按照颜色和尺寸来筛选适合的服装。
如何添加/编辑产品属性
产品属性分为全局属性和自定义属性,全局属性能让你在添加产品时直接选用,而自定义属性是指你在添加产品时添加的新属性。
设置全局属性
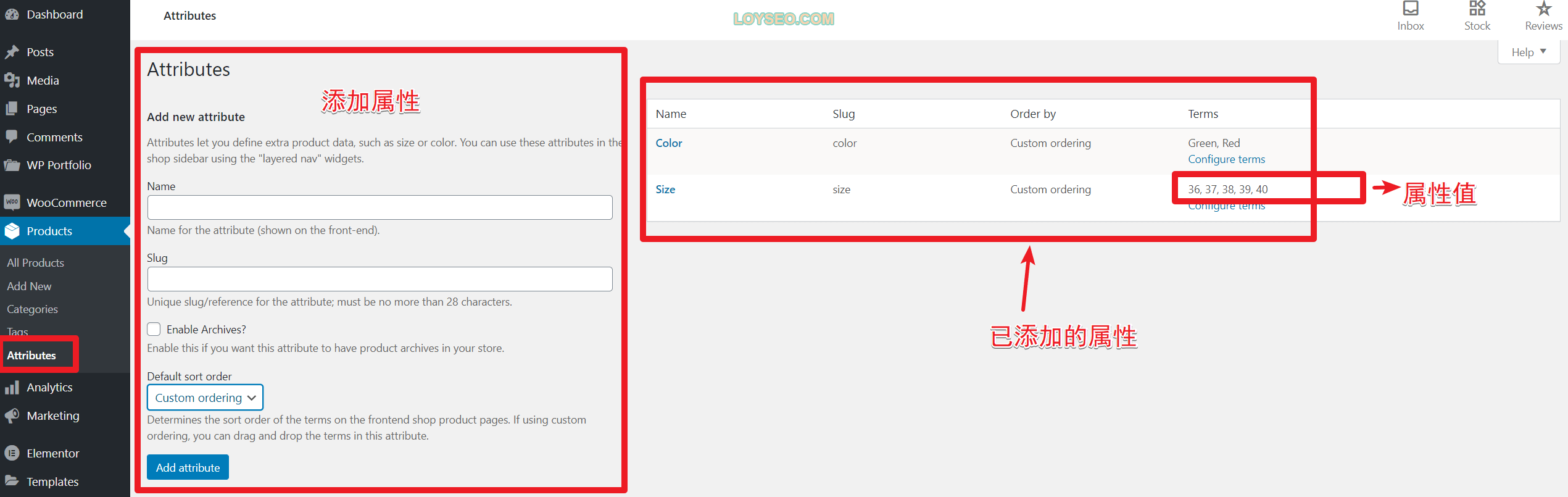
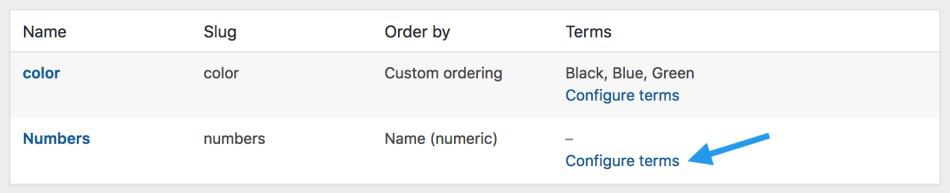
请进入products> attributes页面,以便添加、修改、删除属性。

添加属性需要填写的内容:
- name:名称。
- slug:非必填,是网址(url)的重要组成部分,不填将自动等于name;如果改了name,记得修改slug,如果网站已上线后修改slug,记得做好新旧url的301跳转,你可以安装rank math seo插件,按照外贸网站如何设置Rank Math SEO教程,启用auto post redirect配置。
- Enable Archives:启用列表,如果你需要展示具有当前属性的产品到属性列表页中,那么就启用。例如,颜色属性有一个属性值黑色,你可以添加网址:https://yodomain.com/pa_color/black/到网站菜单中,它将展示所有黑色的商品,其中pa表示product attribute。
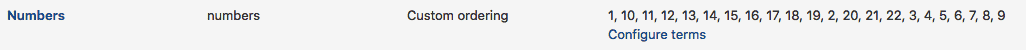
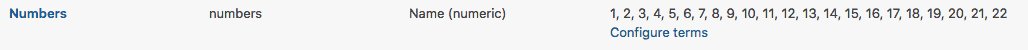
- Default sort order:选择默认的排序方式,你可以在“Name”, “Name (numeric)”, “Term ID” or “Custom ordering” 种进行选择,它将影响属性值的排序,譬如,如果属性值是数字,则“Name (numeric)”是最合适的,那如果选择“name”,则按字母顺序排序,1和10反而在2的前面。如果选择“Name (numeric)”排序,则根据数值从小到大进行排序。 如果选择“Custom ordering” ,那么你可以在属性值列表中拖拽调整顺序。


当你添加属性后,该属性将添加到右侧的表中,但还没有属性值。
请点击“configure term”进入添加属性值,可以按需添加多个属性值。

将全局属性添加到产品
接下来将全局属性添加到产品。
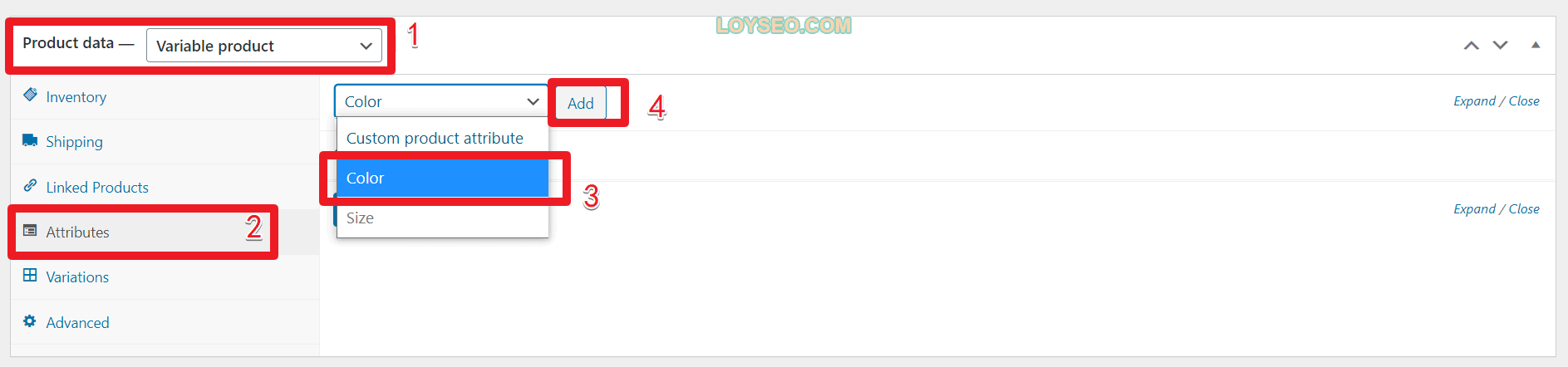
- 请进入:Products>add product 页面(或编辑现有产品)。
- 进入product data中的attribute选项卡。
- 在下拉菜单中选择属性
- 然后点击add

如果选择了全局属性,接下来你还可以选择属性值。

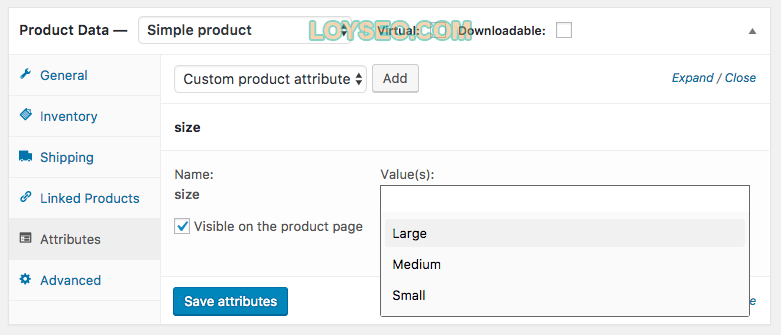
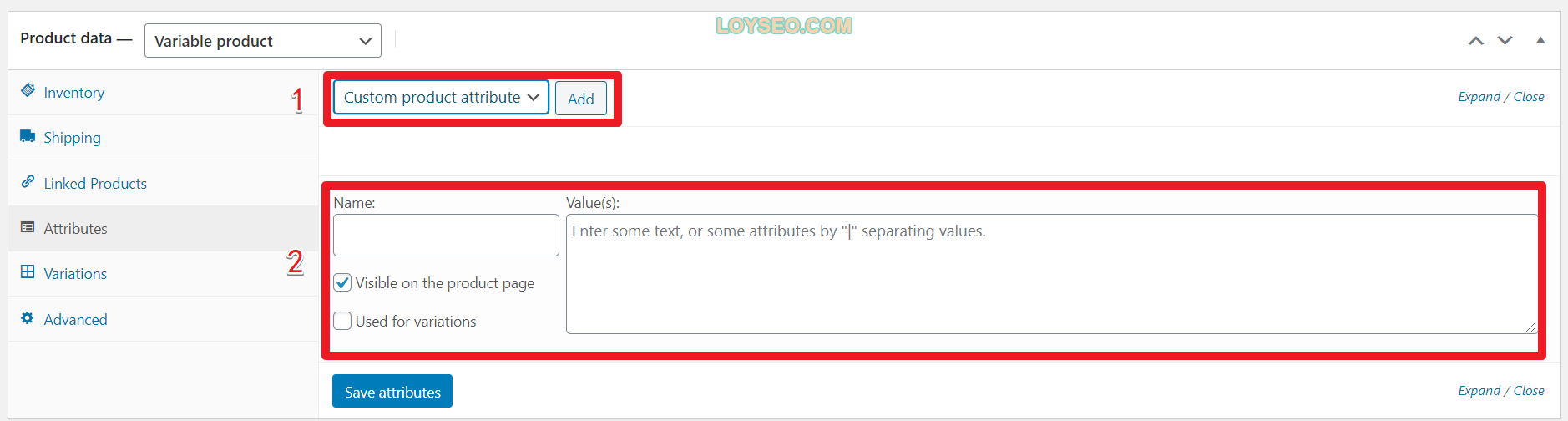
添加自定义属性
如果你只想为产品添加独有的属性,可以使用这个功能。
- 请进入:Products>add product 页面(或编辑现有产品)。
- 进入product data中的attribute选项卡。
- 在下拉列表中选择Custom product attribute,然后按照上一章节的步骤操作。

本篇文章由LOYSEO.COM基于https://docs.woocommerce.com/document/managing-product-taxonomies/翻译和加工。
Your page rank:




10 回复
你好 请问如果 某个产品 我同时设置了 两个产品类别product categoriy
在该产品的 single product page 中的 面包屑 我应该如何指定显示 两个 category 的其中一个
我的解决方案是:
1.使用hello elementor主题+Elementor pro制作产品详情页模板,为什么用hello elementor,因为目前发现下方2的功能与主题有关,你要自行测试。
2.安装并激活rank math seo插件,在rank math seo> general>breadcrumb页面开启面包屑功能,同时,获取页面里提示的short code (不同主题的提示有所不同)
3.在编辑产品页面,点选目标分类后方的单选框(设置当前分类为主分类)——如果不安装rank math seo,就不会出现单选框。估计其他SEO插件也会有类似功能,请自行根据自己使用的去查证。
4.在Elementor pro制作产品详情页模板中,用short code元素,填入
大功告成。
已经解决了,在数据获取选项选择一下就可以,不在电脑旁,回去看看具体操作来评论,感谢博主的好文,给大家交流学习平台
请问是在哪里选择这个数据获取选项呢?我不是很明白,可以麻烦您告知一下吗
https://elementor.com/help/woocommerce-products-pro/ 看这篇官方文档,里头的query就是数据取值来源
您好,跟着您的教程Hello elementor 主题,elementor pro + woocommerce 建了个自己的B2B站,收获颇深,非常感谢您的分享,但是遇到个问题卡住了。产品分类中,1个父级下面有ABCD 4个子级,我用woocommerce 上传产品时想让产品只在A中显示,所以分类选A,但是在实际页面中ABCD都有这个产品,也就是分类不起作用,请问这是什么原因,感谢您的指点!
我亲测没你这个问题,你检查一下是不是添加子分类和添加产品时选分类的方法不对吧
我也遇到了相同的问题
你们做产品列表时选的元素的query是啥哦,用archive product元素应该没问题,如果你们用的是普通的post或product元素,而query又没设置为current query,那很可能就会出现问题哦。
我还是不太明白,如果可以的话,可以加qq1624996050或者发邮件[email protected]详细说说吗,十分感谢