我们已经学过了如何将前台的产品按有货在先和无货在后进行排序,但对于后台的管理员和商店经理来说,如何做到完全相同呢?
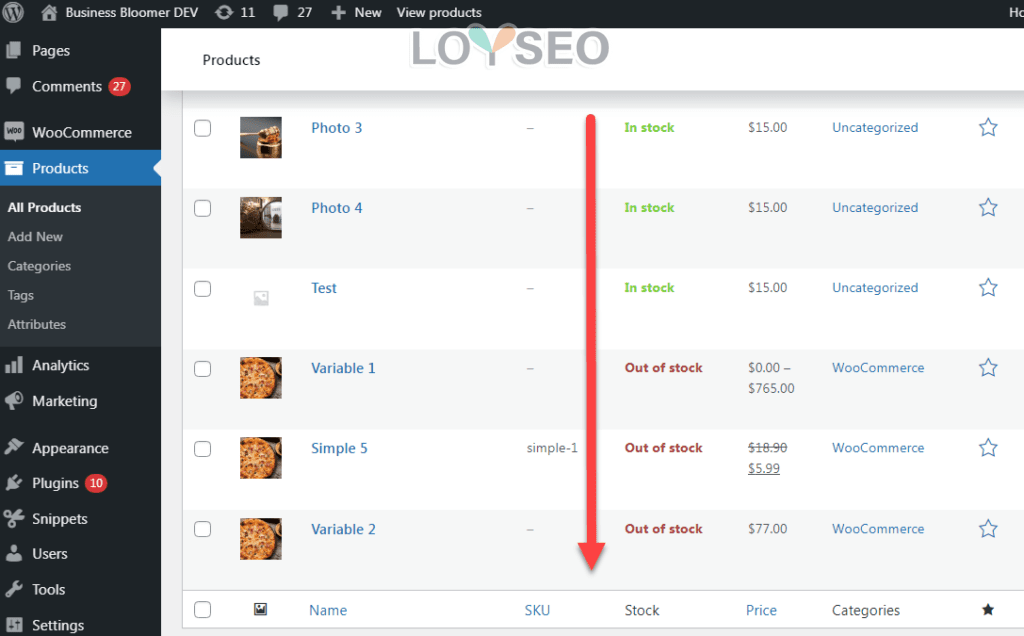
有时商店存在大量 “已售/无货 “的产品,产品表看起来乱乱的(有货和无货穿插混合),本文介绍的方法可以实现:当访问产品列表时,即:/wp-admin/edit.php?post_type=product,所有产品将按库存状态(有货->无货)排序。

一旦下面的代码段被激活,WooCommerce产品将按库存状态排序(在加载时)。
PHP代码段:在woocommerce产品列表中,按库存状态对产品进行排序
/**
* @snippet Product Sorted By Stock @ WordPress Dashboard
*/
add_action( 'pre_get_posts', 'bbloomer_sort_products_by_stock_status_admin' );
function bbloomer_sort_products_by_stock_status_admin( $query ){
global $typenow;
if ( is_admin() && $query->is_main_query() && $typenow == 'product' ) {
if ( ! isset( $_GET['orderby'] ) ) {
$query->set( 'orderby', 'meta_value' );
$query->set( 'meta_key', '_stock_status' );
$query->set( 'order', 'ASC' );
}
}
}


