如何高性价比的购买Elementor Pro与避坑
拥有Elementor Pro让建站就跟拼图一样方便了,那如何省钱的购买Elementor Pro呢?如何避开坑呢?下面分享自己的实践经验。(还不了解Elementor的点这里) 避坑:不要用Elementor Pro破解版 破解版的主要风险在于:安全风险。 一方面,作为不懂代码的我们,不知道破解的人在安装包里植入了什么,我亲身经历过黑链植入(是的,我曾经也想着用用免费的); 另一方面是,插件不能
本页面是Elementor教程的分类导航,Elementor是2023年最好的WordPress页面编辑器,能够让我们在制作网页时所见即所得。
如果你想流畅的一文熟悉Elementor建站过程,请查看如何用Elementor制作一个外贸网站。
如果你想快速了解一下Elementor是如何建站的,请查看下方视频,更多视频在本页面下方。
如果你对WordPress完全不了解,那么请查看WordPress教程哦。
Elementor的官方价格最低59美元/站/年,我曾经在学习阶段下载过网络上的免费破解版本,然后过了半年,在我学习SEO时,才发现中招了,网站被植入了很多隐藏的外链。因此,我总结了下面两篇教程,第一篇教你如何避坑与选购什么官方套餐,第二篇教你通过更换绑定域名的方式,将官方授权的价值最大化。
拥有Elementor Pro让建站就跟拼图一样方便了,那如何省钱的购买Elementor Pro呢?如何避开坑呢?下面分享自己的实践经验。(还不了解Elementor的点这里) 避坑:不要用Elementor Pro破解版 破解版的主要风险在于:安全风险。 一方面,作为不懂代码的我们,不知道破解的人在安装包里植入了什么,我亲身经历过黑链植入(是的,我曾经也想着用用免费的); 另一方面是,插件不能
可以的。如果您已经购买Elementor Pro,并且想要将许可证(授权)从一个网站转移到另一个网站,有如下两种方法,请按照如下方法操作。 方法1、访问Elementor官网,登录你的账号,找到你的订阅并管理:Subscription > Manage the Subscription 然后,搜索需要删除授权的网站,点击断链按钮即可,被断开授权的网站中即便装了Elementor Pro,也会
Q1. 激活Elementor Pro授权时,界面提示reconnect按钮,并且点击按钮后无法激活
当你激活Elementor Pro的授权时,看到提示:We’ve noticed that you are trying to connect: 你的域名. Please make sure this is the correct URL and click ‘Reconnect’. 同时提供了一个Reconnect按钮。即便你点击了这个按钮,也依旧无法激活授权。
出现这个问题的原因是:你的网站后台的setting > general页面中的wordpress address和site address是不相同的,Elementor Pro需要你统一它们,请修改一致后,再去激活授权即可。
本文介绍Elementor插件的两种使用场景实操:①将Elementor老版本的Section转为Container,②Container的区别于Section的常用操作演示。 将页面中的Section转为Container 本章节以一个完整的页面为实例,实操讲解如何将Elementor的老版本的Section转为Container,并对错误部分进行修正。 Container的区别于Section
在使用Elementor编辑器进行WordPress建站或外贸网站建设时,我们可以通过移动元素来进行内容顺序的调整,移动的方法有两种: 在导航/navigator中拖拽元素上下移动,如果元素较多时,建议在导航中定义元素的名称,以便识别 直接按住元素的编辑按钮进行拖拽移。(当鼠标悬停于元素上时,就会出现蓝色的编辑按钮) 详见下方的操作视频。 更多相关阅读:Elementor教程
本文介绍两种隐藏Elementor页面默认标题的方法,一种是单个隐藏,一种是全局隐藏(适用于hello elementor和astra主题)。 下图是隐藏标题前后的区别,所用的主题是Hello elementor。 2020-11-29更新:针对Hello Elementor主题去页面标题的的视频教程 https://loyseo.com/wp-content/uploads/2020/11/Hi
本文将介绍Elementor网页编辑器中如何修改文本的字体、大小、颜色和样式。 许多Elementor元素都提供了编辑文本的字体、大小、颜色和样式的功能。这些设计选项位于元素的“ 样式”/style选项卡中。 视频教程 图文教程 通常,见下方图片,当你编辑一个元素时,在它的样式栏中能找到文本的排版设置,点击笔状图标,就可以打开对应文本的设计编辑器,当笔图标为蓝色时,说明当前有自定义的样式,若想恢复
本教程介绍Elementor页面设置功能,但凡用Elementor制作内容,譬如制作页面、文章、模板时,点击左下角的齿轮即可进入页面设置功能,以便设置页面布局、背景等等,具体功能如下: 常规设置 页面标题:用于设置页面的标题 页面状态:用于设置页面的发布状态,包含:草稿、等待复审、私密、已发布,只有设置为已发布时,用户才能看到该页面。 特色图像:用于设置页面的封面图,一般页面不需要上传封面图,因为
Elementor的theme style主题样式可设置各种元素的默认样式,例如背景,标题,按钮,图像和表单字段。这些设置将覆盖主题自带的样式设置,从而使您可以使用Elementor为非Elementor构建的元素设置样式。 默认情况下,这里的样式只会应用于非Elementor元素, 例如WooCommerce结帐字段,Contact Form 7标签等等。你也可以强制将主题样式设置应用于Elem
本篇教程将介绍Elementor网页编辑器的全局样式与设置的常用功能,譬如设置全局的字体、颜色、页面内容宽度、元素默认间距等等。 功能入口:在用Elementor编辑页面时,点击左上角的按钮,然后点击下图中所示的site setting 然后你便能看到如下的配置选项了。 Design System/设计系统 对全局颜色和全局字体进行设置。 Global colors/默认颜色 全局颜色可供你在设计
本文将介绍Elementor网页编辑器中元素的Advanced高级设置功能,不同元素块的高级设置的内容项是不同的,下面对常见的高级设置项目进行讲解。 Advanced高级设置 是的,这个栏目的名字重复了,估计官方也找不到合适的名字吧 Motion effect动作效果 需要注意的是,动作效果支持Chrome、safari、firefox、opera浏览器,不支持IE浏览器,在Edge浏览器上的效果
使用ACF(advanced custom fields)插件可以为woocommerce的产品分类、产品增加自定义字段,譬如视频、QA等等,叠加运用Elementor Pro的模板功能,就可以制作进阶的产品列表页、产品详情页了。 给产品详情页增加自定义字段 首先,请安装ACF(advanced custom fields)插件,并启用,按照下述步骤添加字段。 依次输入字段标签,譬如QA;字段名称
Elementor自定义代码(Custom Code)功能是Elementor Pro付费版本功能,它允许你添加代码片段,如Google Analytics代码或Facebook Pixel代码,你可以设定代码在网站里的展示位置和覆盖页面范围,还能设定的代码的加载优先级,这样你就不需要编辑你的主题文件来实现代码的插入了。 备注:如果你没有Elementor Pro,先看看你的主题是否支持插入自定义
LOYSEO使用的主题不提供网站的返回顶部按钮,而免费的Elementor页面编辑器就能解决这个问题,只需要3分钟,跟着教程试一下吧。 前提说明: 本教程只适合使用Elementor搭建的WordPress网站。 本教程中的演示站是使用Elementor – Header, Footer & Blocks插件制作的页头(Header), 如果你的网站使用Elementor Pr
我的专业领域是建外贸网站,所以,我以为外贸网站的常见页面为例,使用Elementor逐一制作它们,并录制完整的教学视频(视频在vimeo,请科学上网后查看),我想付费的教程视频也大抵如此。
也需你还在用Astra主题或者其他主题提供的页头页脚配置功能,而Elementor直接打破规则,它虽不是一个主题,但它可以替代主题去灵活的制作网站的页头和页脚。
使用Elementor pro可以创作出多种多样的页脚,可以不再局限于主题自带的页脚了。并且Elmentor Pro的模板库里提供了多款页脚模板,一键导入就可以直接用起来了,还可安装Envota elements插件,里头还有页脚模板供选用。 2021/4/6更新详细的视频教程 下方为简要的图文教程 操作步骤如下: 点击 模板>theme builder 点击添加新模板 选择模板类
使用Elementor pro可以创作出多种多样的页头导航,可以不再局限于主题自带的导航了。并且Elmentor Pro的模板库里提供了几十款导航模板,一键导入就可以直接用起来了,还可安装Envota elements插件,里头还有十几款页头。 2021年4月更新视频教程 操作步骤如下: 鼠标放在在“模板”菜单 点击theme builder 点击添加新模板 选择模板类型为header 输入模板名
又是一个打破规则的功能,过去,主题们对于博客文章的列表页、详情页,只是提供一些配置功能,或者提供几套模板供你选择,如果你想对它们进行DIY调整,那是不可能的,包括我常用的B2C独立站常用主题Woodmart也一样,你可以观察很多博主的文章列表或详情,基本都是千篇一律。
而有了Elementor Pro,你可以自己DIY文章列表、文章详情页的模板,甚至可以为不同分类、或者具体某些文章制作模板,不再束手束脚。
你是否想定制博客文章的列表页,但主题又不支持修改?有了Elementor Pro插件,我们便可以突破主题的限制。让我们一步步演示给你看~ 用Elementor Pro插件,还能省付费主题的钱,譬如我直接用Hello Elementor免费主题,直接用Elementor Pro导入模板库的文章列表模板页(下方有视频),或者自己制作文章列表页模板。 如果你购买了付费主题,又习惯用Elementor编辑
如果你用是Elementor Pro插件,你便可以省了付费主题的钱,直接用Elementor Pro导入模板库的文章页面模板页,或者自己制作文章页面模板;如果你购买了付费主题,又习惯用Elementor编辑器,最好先看看主题的介绍中是否写明支持Elementor编辑器,通常付费主题都会提供Single Post模板页面,譬如下图就是一个适合B2B外贸站的制造商类付费主题的博客详情页面模板。 接下来
当你在wordpress中发布了一些文章,想用Elementor编辑blog或news页面时,却出现了如下报错,提示你无法编辑博客页面,这是为什么呢?又怎么解决这个问题呢?我们会逐一讲解。 Elementor无法编辑blog页面的原因 因为在WordPress后台的设置(setting)-阅读(reading)中,将文章页设为了你所说的blog或news页面。这个文章页其实就是存放文章格子的列表页
继续打破规则,不再受限于主题本身提供的产品列表或详情页的模板,你可以用Elementor Pro DIY产品列表、文章详情页的模板,就跟上面的文章模板一样灵活。目前,我注意到Woodmart主题也增加了Layout功能来实现DIY产品的模板。
Elementor所提供的产品模板定制功能,也并不是完美无缺的,如果你的定制需求复杂,你还是会用到一些第三方的扩展插件,譬如Crocoblock的jetplugins。
本文是B2B外贸建站教程的内容之一,我将逐步介绍如何使用Elementor Pro制作woocommerce产品列表模板,下面进入正题。 视频教程 2021/4/12更新视频教程 注意:视频中用于产品搜索的插件,现在已经更名叫做:FiboSearch – Ajax Search for WooCommerce 相关教程:如何用Elementor Pro设计WooCommerce产品分类和产品标签侧
本文将逐步介绍如何使用Elementor pro制作woocommerce产品详情页模板,下面进入正题。 2021/5更新详细的视频教程 下方是2021年写的简单版图文教程 导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容 对不需要的元素可以使用右键删除功能。 如果你想更换一个产品以预览效果,那
使用ACF(advanced custom fields)插件可以为woocommerce的产品分类、产品增加自定义字段,譬如视频、QA等等,叠加运用Elementor Pro的模板功能,就可以制作进阶的产品列表页、产品详情页了。 给产品详情页增加自定义字段 首先,请安装ACF(advanced custom fields)插件,并启用,按照下述步骤添加字段。 依次输入字段标签,譬如QA;字段名称
你是否还在用contact form 7或者是wpforms插件呢?我过去就用过它们,前者功能不全,后者免费版功能不全。直到我用上Elementor Pro的form元素,我就再也不用其他表单插件了,少装一个插件,少一点网站的重量,还能剩下一些成本。
在使用ELementor制作询盘表单/联系表单时,为了避免频繁收到垃圾询盘/邮件,我们可以给表单添加Google reCAPTCHA V3进行反垃圾验证,这样以来,当网页里包含表单时,会自动加载reCAPTCHA进行无感知验证,能大幅度减少垃圾询盘邮件,也不会给用户添加负担:譬如点击验证码或验证图片等等。 按照这篇教程添加谷歌反垃圾验证后,在表单所在页面的左下角/右下角/表单提交按钮上方,就能看到
本视频介绍如何用Elementor Pro付费版制作联系表单,如果你没打算购买Elementor Pro,可以考虑用Ninja Forms或者Fluent Forms插件来制作联系表单。 下方是视频教程,如果分辨率不佳,请在视频的设置中选择清晰度。
思路:用Elementor Pro制作产品详情页模板(single product)和询盘表单弹出层(popup),在产品详情页模板上添加一个询盘按钮,将按钮链接设置为dynamic调用popup即可。 注意,不要将Ninjaform、Wpforms、contact form7制作的表单放到Elementor的Popup中,会出错:无法显示表单或无法提交表单。 2021/5/12更新,最新的ele
如果你问我用什么主题搭配Elementor。我会说,如果做非B2C站点,我用Hello Elementor主题,它是官方原配。如果是B2C站点,我用Woodmart主题。如果你做博客站,我便推荐你用Astra或Generatepress主题。
本文将介绍官方推荐的最适合Elementor的9款免费主题,随着Elementor Theme Builder(主题构建器)的发布,您可以使用任何主题并用Elementor Pro设计网站的页眉、页脚、文章详情页模板和文章列表页模板,但如果你没有Elementor Pro,你可能希望找到这样的主题:具有用于控制布局和设计功能的主题。 Hello Elementor 如果您是开发人员或营销人员,并且

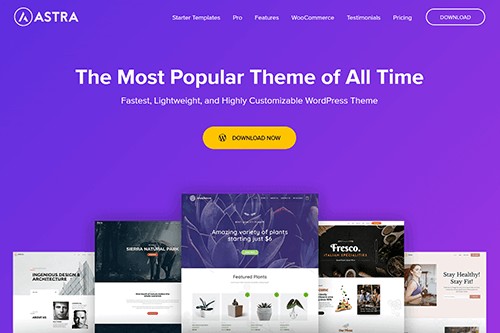
你是否在寻找速度快、模板多、支持热门编辑器的热门主题,Astra主题是免费WordPress主题的热门之一,拥有一百万+用户与五星好评,免费版也提供数十套一键导入的网站模板。

这是Elementor页面编辑器提供的官方主题,它的本质就是一个超轻的空壳,宛如一张白纸,借助Elementor Pro,便可以让你摆脱任何主题的限制,自由发挥设计。

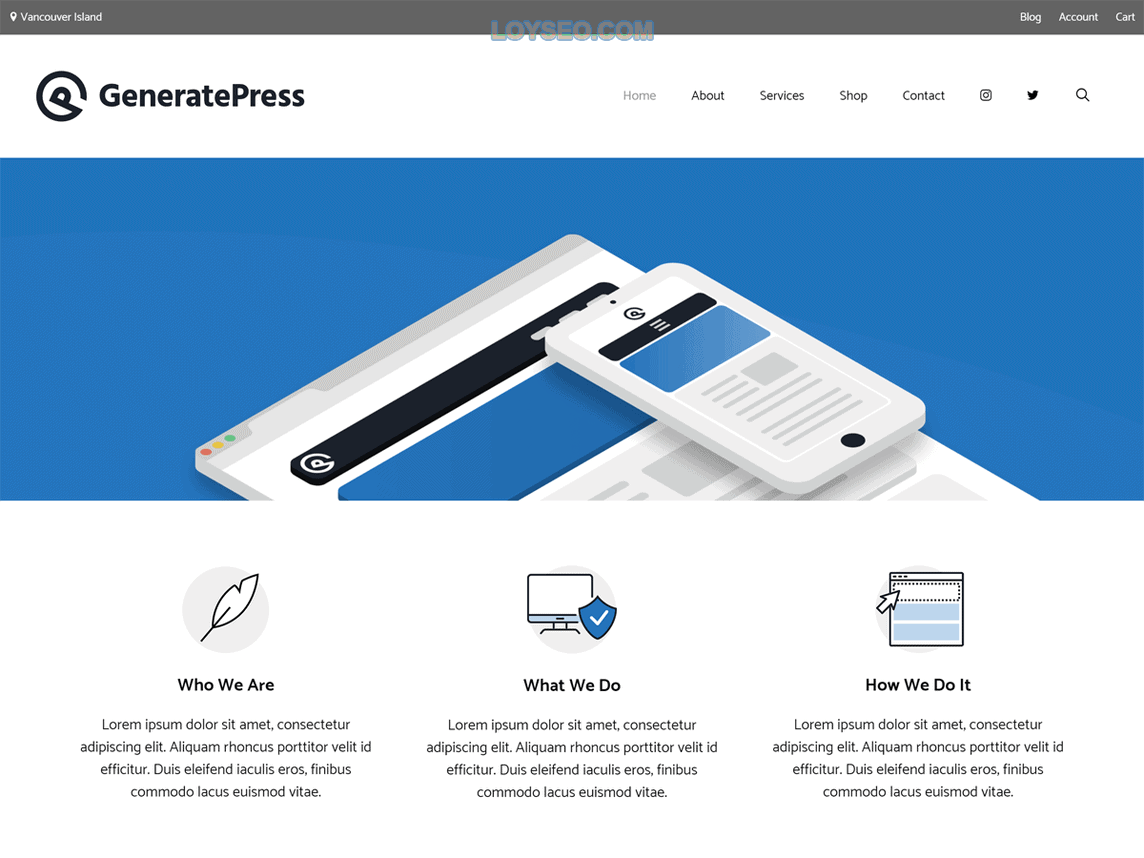
你是否在寻找一个速度很快,适合技术人员的主题呢?GeneratePress主题是一个轻量级的WordPress主题,专注于速度、稳定性和可访问性。
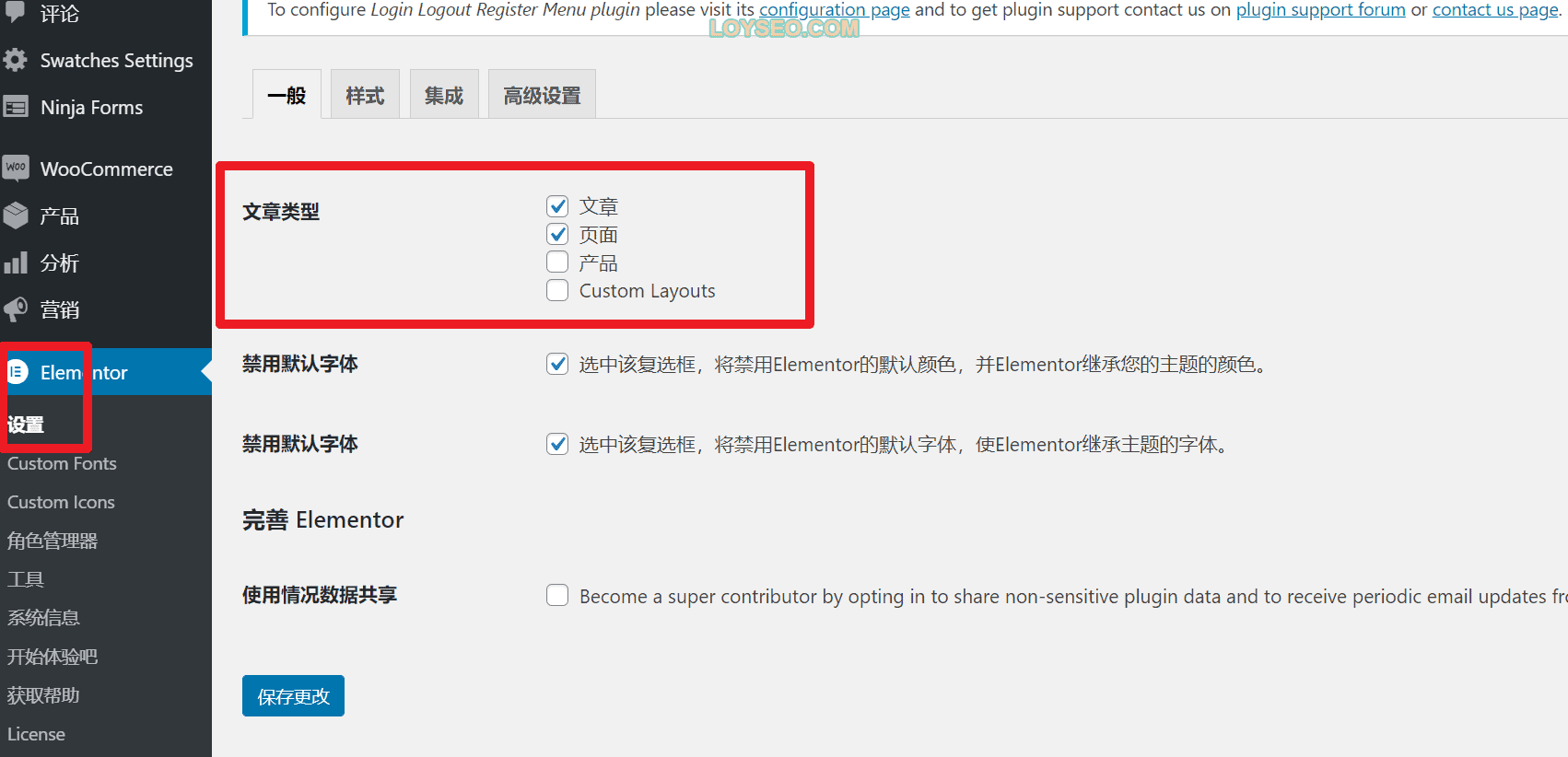
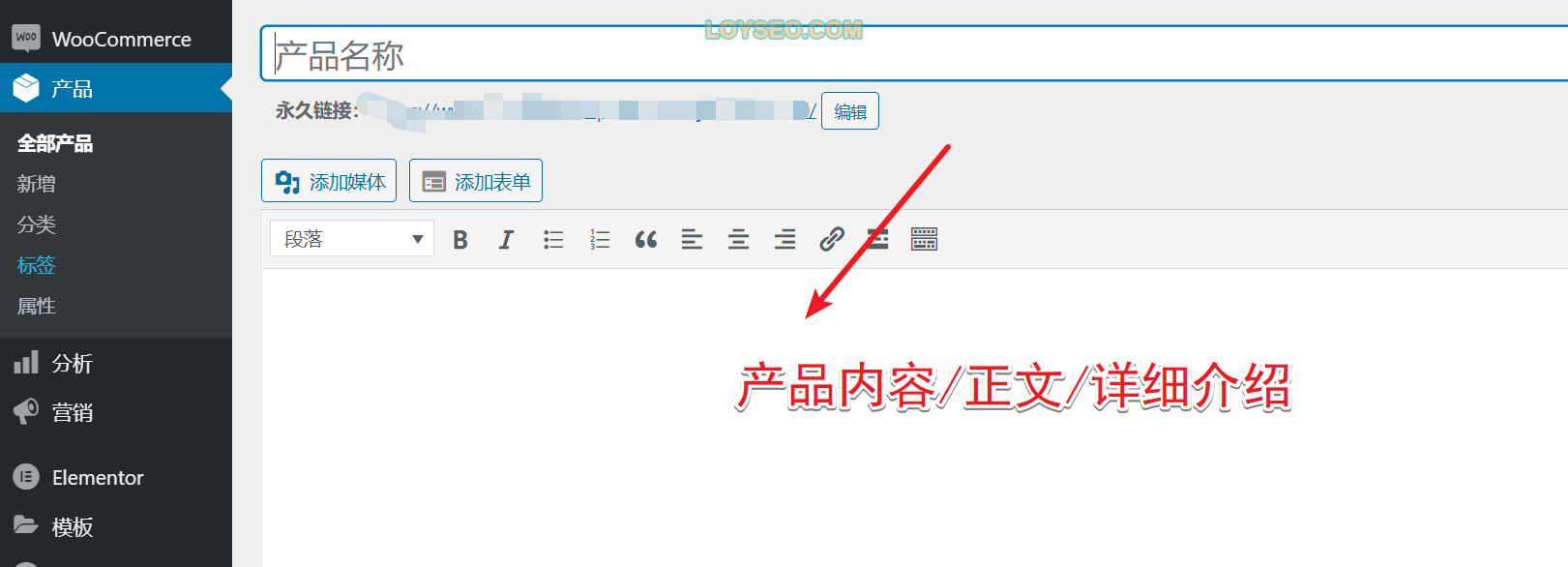
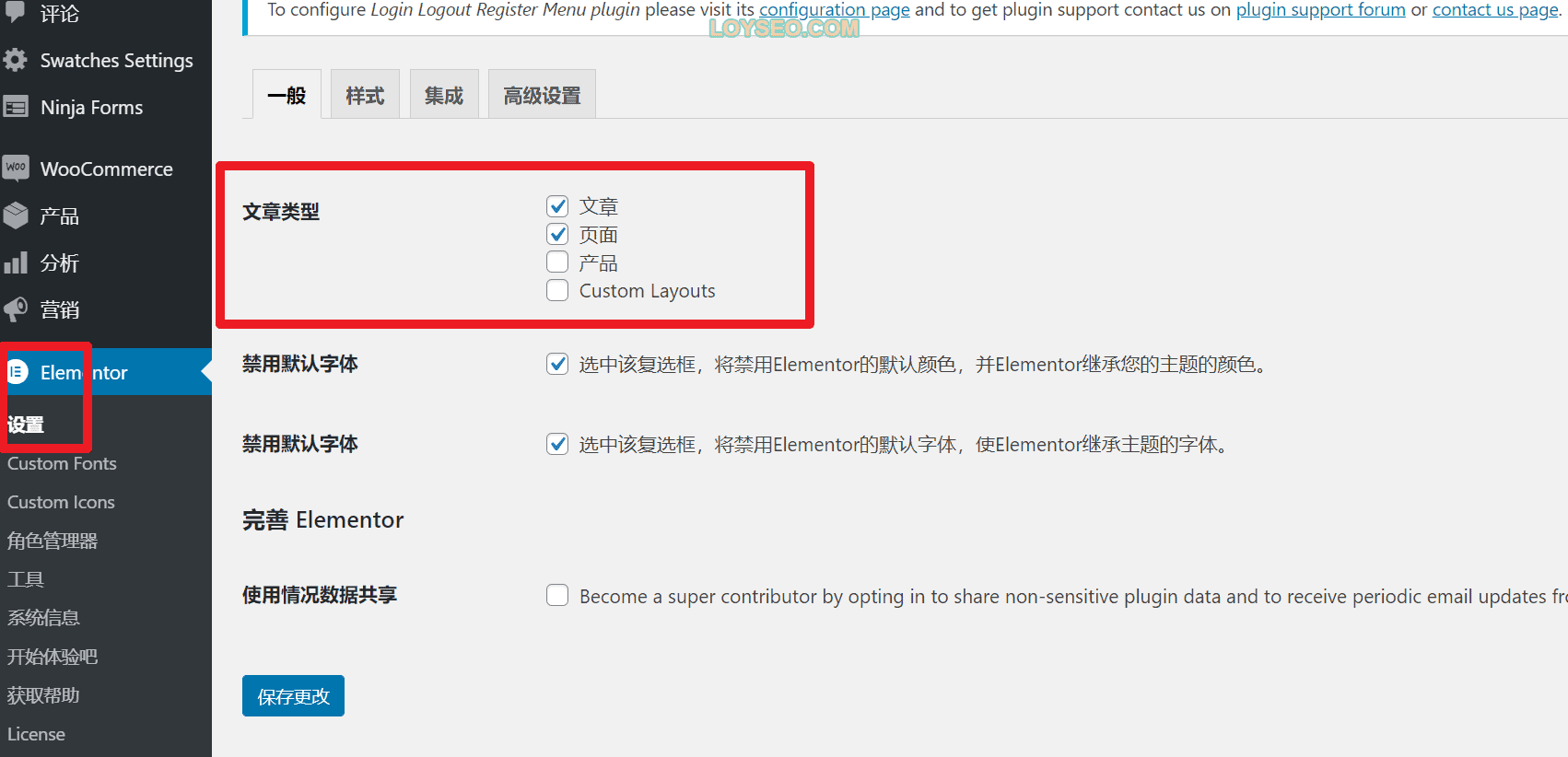
可以,请看下图,在Elementor设置的文章类型中,勾选产品并保存。然后你在编辑产品时,就能看到使用Elementor编辑按钮了。

可以用Elementor编辑产品的详细介绍,也可以认为是产品的正文而产品的简介(short description)是无法使用Elementor编辑的。

与上文同理,请在下图的Elementor设置中勾选你添加的文章类型并保存

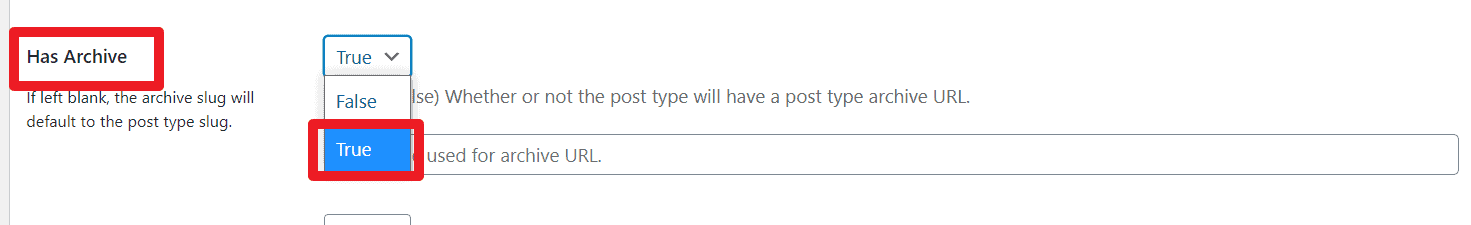
可以,譬如你可以用Custom post type ui(CPT UI)添加名叫case的文章,便于管理公司的案例,如果你想以类似博客的形式展示case,那么你在用CPT UI添加case时,需要注意下图中的配置:将has archive选择为true,这样以来,才能用Elementor Pro制作针对case的文章列表模板(Archive),然后发布模板时设置display condition为case archive即可。

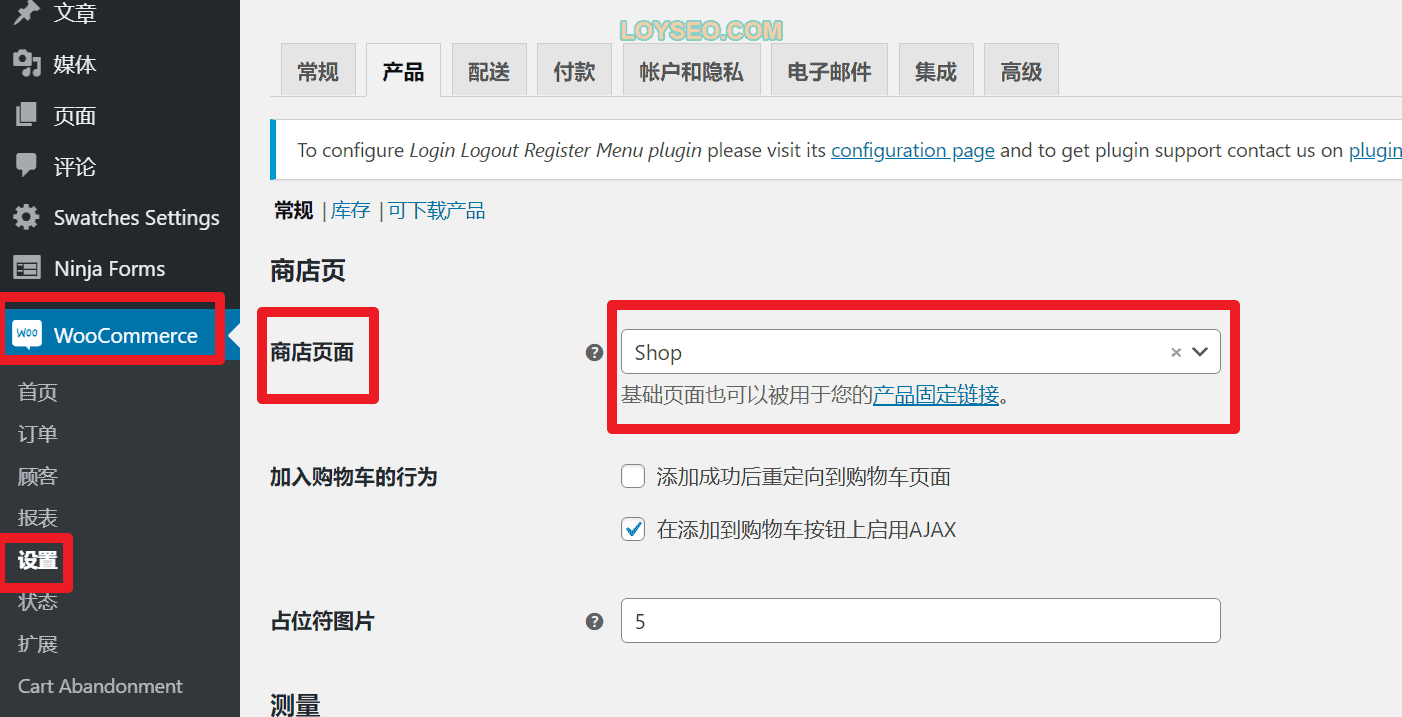
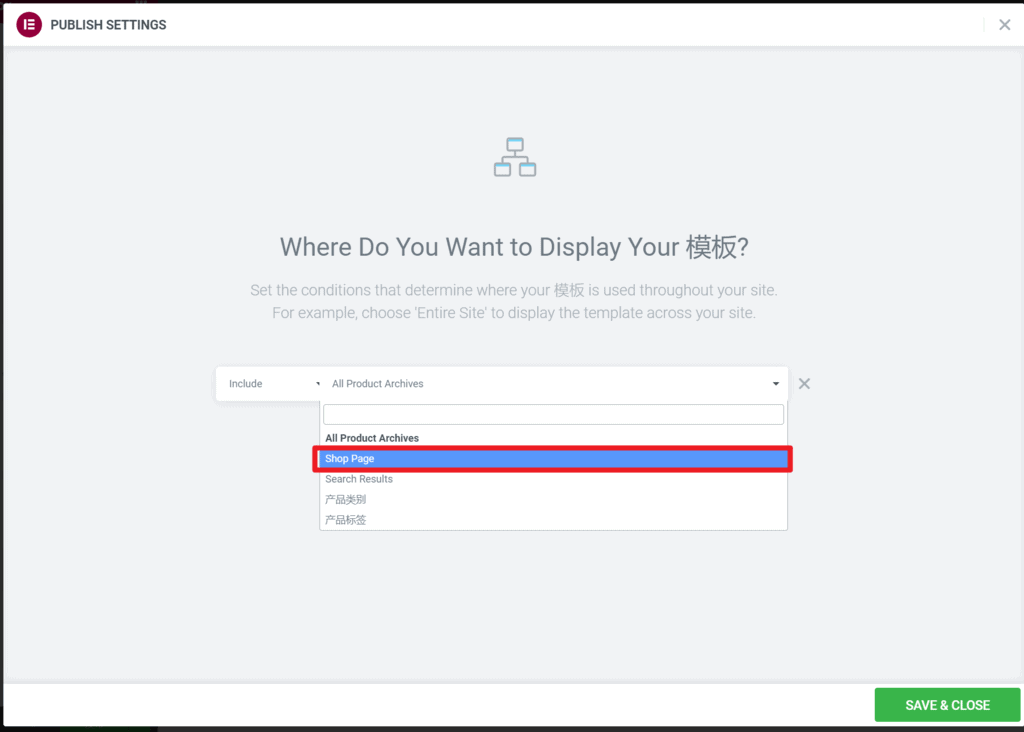
原因是:这个页面在woocommerce的设置中已被设为商店页面,所以不可以用Elementor直接编辑。但你可以使用Elementor Pro制作Product archive模板,并在保存发布时,设置展示条件为shop page。

 用Elementor Pro制作产品列表模板时,设置展示条件为shop page
用Elementor Pro制作产品列表模板时,设置展示条件为shop page
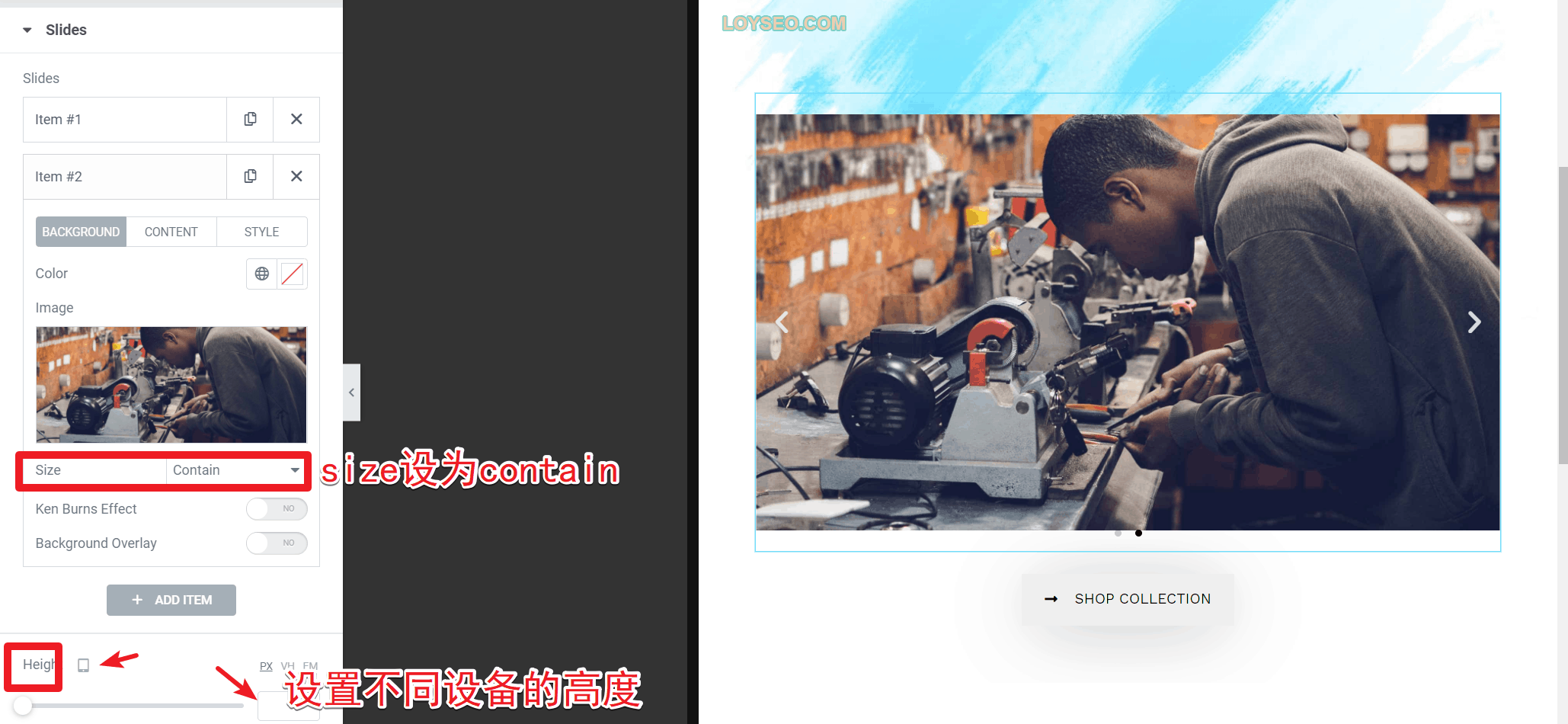
有读者反馈希望banner不因设备尺寸的改变而改变布局,譬如:不希望文字把背景图片挡住,又希望图片在不同设备上都能完整显示….emm,你只有把文案做到图片里直接作为banner了。
目前有几种方法:现在我比较推荐的是使用Eelementor的Image carousel元素来实现。
下面是我以前用的旧方法。
以Elementor Pro为例,你需要使用slider元素,将图片上传到背景中,同时设置size:contain,然后点击height(高度)旁边的设备图标,切换到不同设备上,分别设置图片的高度,以便图片宽度能完整显示。

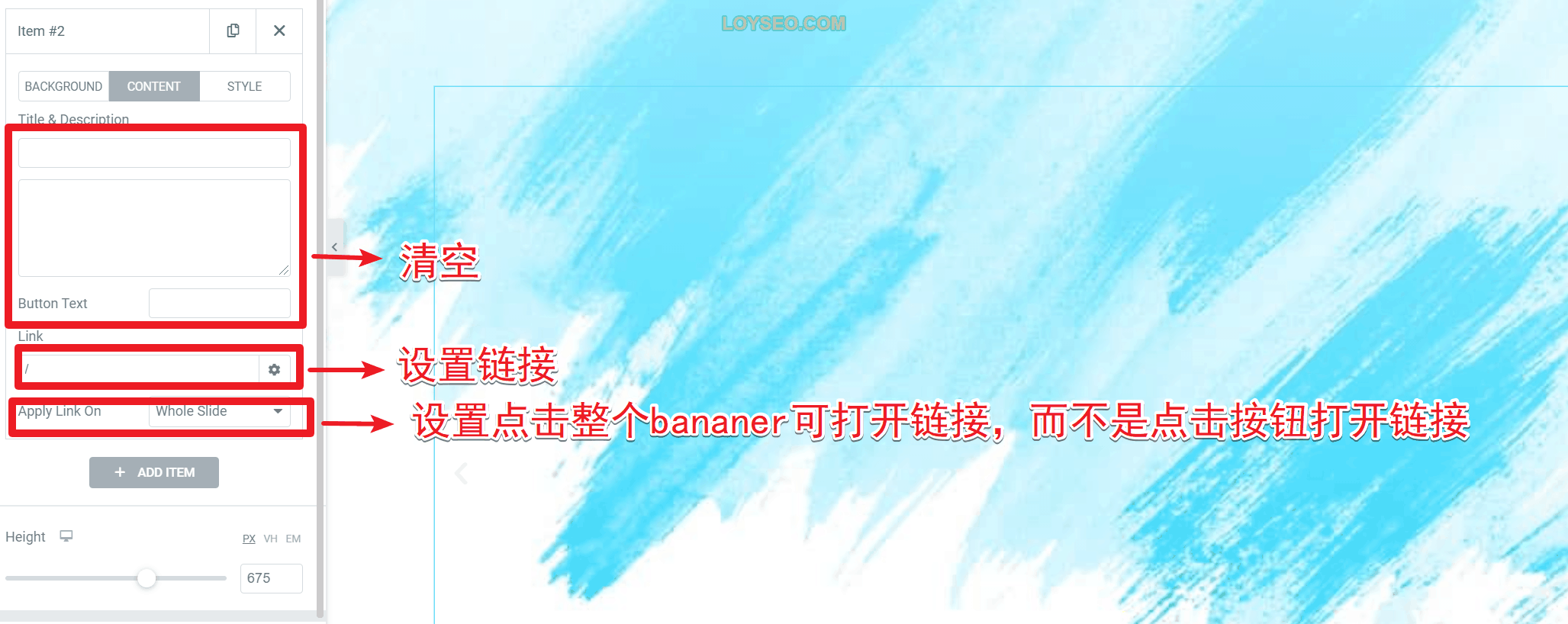
接下来,切换到这个banner的content标签页,将内容、按钮都清空,设置link(链接),将链接方式(apply link on)设置为whole slider。

如果你使用的是免费的Elementor,那么你需要使用 Premium Addons For Elementor 高级元素扩展中的Premium Carousel / 轮播来制作banner。
 如果你想编辑它,要么,你取消这个设置,要么,用Elementor的template功能,制作archive类型的文章列表模板,并将condition设置为Post archive/文章Archive
如果你想编辑它,要么,你取消这个设置,要么,用Elementor的template功能,制作archive类型的文章列表模板,并将condition设置为Post archive/文章Archive