LOYSEO使用的主題不提供網站的返回頂部按鈕,而免費的Elementor頁面編輯器就能解決這個問題,只需要3分鐘,跟著教程試一下吧。
前提說明:
- 本教程只適合使用Elementor搭建的WordPress網站。
- 本教程中的演示站是使用Elementor – Header, Footer & Blocks外掛程式製作的頁頭(Header),
- 如果你的網站使用Elementor Pro製作的頁頭,修改方法也是一樣的;
- 如果你的網站是使用主題自帶頁頭或其他外掛程式製作的頁頭,那麼你需要參考視頻教程,自行想辦法在頁頭中添加CSS id,實在搞不定的,就直接裝個返回頂部功能的外掛程式
如果不方便看視頻的,可以看下方的圖文教程。 (我還是推薦看視頻啊,更容易理解,無配音有字幕)
经后期检查校对发现,视频教程中遗漏了:①设置按钮所在setion的margin top为-1,具体可看下方图文教程。②将按钮设置为inline
此外,渐变动画功能只能在付费的Elementor Pro中使用,如果用的免费版Elementor,也可以不设置这个动画。
如果你的Header导航是固定在页面顶部的(Sticky),那么你不要在Header所在的Setion添加id,而是新增一个空白Section放到页面最顶部,并给它添加css id。
如何用Elementor製作返回頂部按鈕
所需時間: 3 minutes
外掛程式費用: 0 元
所需外掛程式:
Elementor外掛程式 – 免費
Elementor – Header, Footer & Blocks外掛程式 -免費
操作步驟
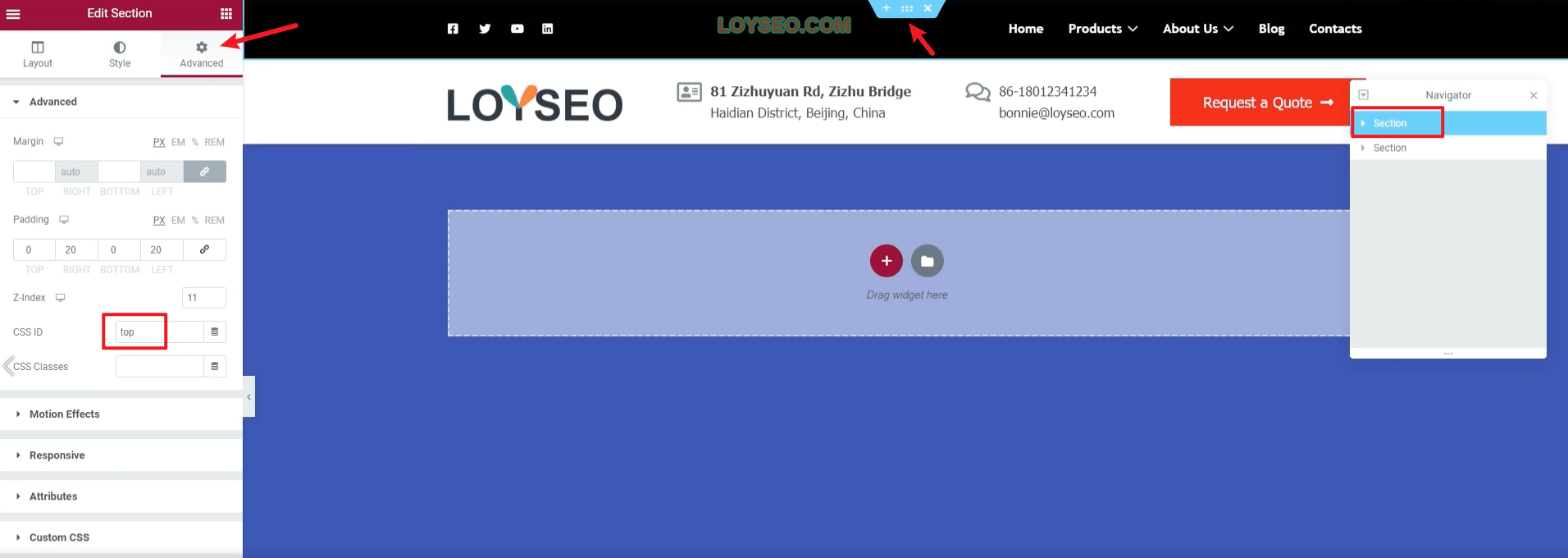
第1步:在頁面頂部範本中,將最頂部的setion添加css id “top”
在網站header中,找到第一個setion,將它的advanced的css id設置為 top,如果你的第一個Setion設置了Sticky top(固定在頁面頂部),那麼請在它的上方再新增一個空白Setion設置css id
第2步:在頁面底部添加一個setion,放入一個icon元素並配置它
1.在頁面底部(footer)範本中,在末尾添加一個setion
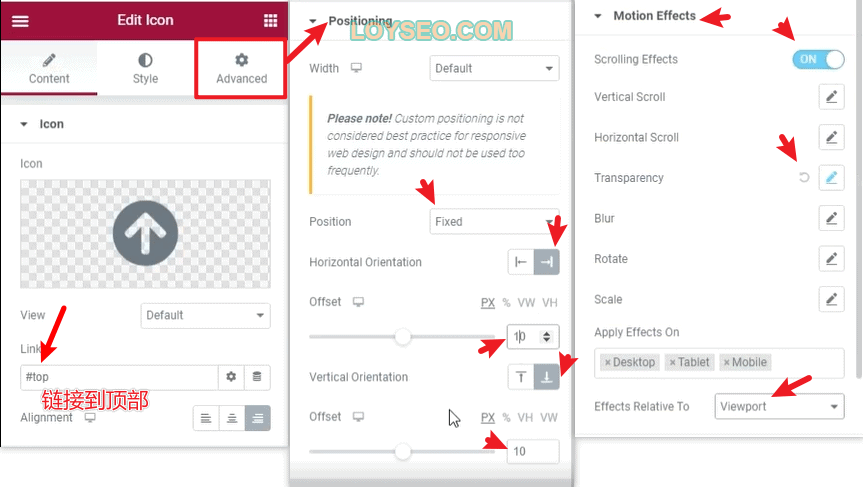
2.在setion中放入一個icon圖示,修改圖示為向上的箭頭(搜索arrow),修改圖示尺寸和顏色,圖標連結填入#top ;
在圖示的advanced設置中,找到position,設置為fixed、右側對齊、底部對齊,距離右側和底部各10px
(注意:下面這個漸變動畫功能只能在付費的Elementor Pro中使用,你如果用的免費版Elementor,也可以不設置這個動畫) 繼續在advanced設置中,將motion effects的scrolling effecs開啟,點選Transparency(保持它的默認設置即可),然後設置 Effects Relative To 為viewpoint

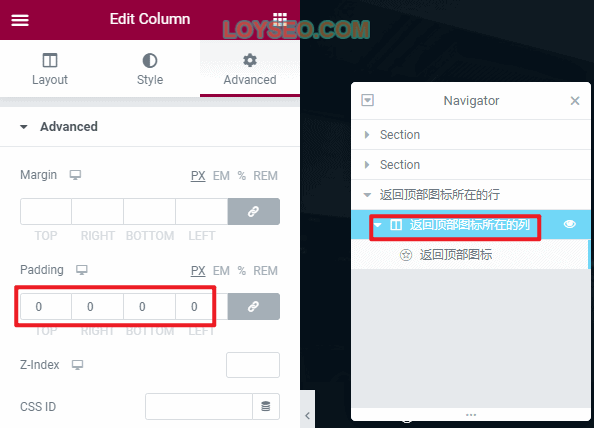
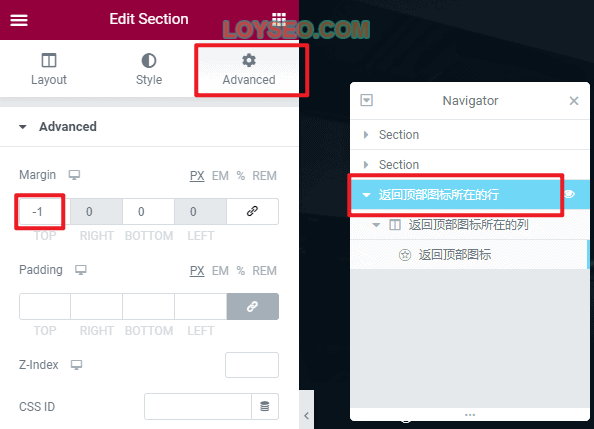
3.將icon所在column的advanced padding都設為0,將icon所在setion的advanced margin top設置為-1,這樣頁面底部就不會出現空白


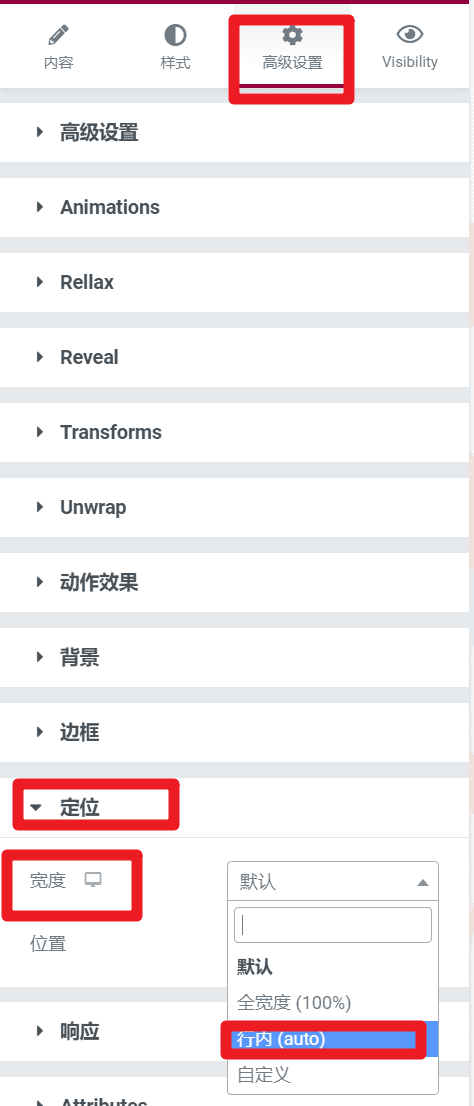
第3步:將圖標設置為inline

第4步: 測試返回頂部功能
打開網站首頁刷新一下,滾動頁面,你將在頁面右下角看到逐漸出現的圖示,點擊它,你將能回到頂部。
查看更多Elementor教程
常見問題
如果你將頂部導航條的section設置了固定在頂部(即頁面滾動時,導航條一直展示在瀏覽器中),那請在導航條的setion上方新增一個空白的setion,將內部間距padding設置為0,將導航條的setion的margin top設置為-1,然後將返回頂部的css id設置到此空白setion中,否則返回頂部按鈕將無法實現返回頂部功能。
点赞
Your page rank: