你是不是架設網站零基礎、經費有限、想找架設網站服務商又怕被坑、想要自學架設網站又不知道如何下手?本文,我將基於免費的WordPress架設網站系統,教你如何用Astra主題完整搭建一個詢盤型的B2B外貿企業獨立站,全篇21800+字,這篇教程上線了4年了,經歷了眾多讀者們實操驗證與反饋,所以只要你肯花時間研究琢磨,照著步驟做,就能做出一個入門級的外貿企業網站哦。
為什麼選用Astra主題來建站,因為它受眾廣、速度快、品質有保證、網站範本還多,此外,建站時配套的功能外掛程式,我也都是選擇了使用者多、評價好、我自己常用的外掛程式。
如果你缺少自學建站的時間,也可查看我提供的外貿建站服務。
粉絲福利:基於Astra+Elementor的外貿建站視頻教程 https://member.loyseo.com/courses/astra-elementor/,持續更新中,請點擊課程連結查看詳情
WordPress建站要花多少錢?
- 網域費用:85元左右/年
- 主機費用:900-1200左右/年,獨享帶託管的VPS主機,非虛擬共用主機
- 主題費用:你可以先體驗主題的免費版,如果希望功能更多、範本更多,可聯繫我購買付費版的正版,價格為:159元/終生有效/1個站,還有不限網站的版本在售,此版本會贈送內容更多的Astra+Elementor架設網站教程
- 外掛程式費用:0
- 教程費用:0
202209更新視頻教程
更多視頻教程在福利中:https://member.loyseo.com/courses/astra-elementor/
註冊功能變數名稱
什麼是網域?譬如 loyseo.com 便是我的網站的網域。
為了讓您的客戶存取網域就可以開啟您的網站,您需要:
- 在註冊了網域之後,添加網域解析記錄到你的網站所在的主機里;
- 在您的主機里為網站綁定您的網域。
功能變數名稱取名要點
- 用.COM功能變數名稱
- 功能變數名稱長度要盡量短一點
- 最好不要有數位、連字元-
- 選擇容易被記住的名字
基於以上條件,再看下面的幾條:
- 首選:用品牌名,知名樣例:alibaba.com, amazon.com
- 次選:用品牌名+主營產品關鍵詞,又叫半匹配功能變數名稱(PMD),例如我的網站:loyseo.com
- 非常不建議直接用產品關鍵詞做功能變數名稱,又叫EMD(精準匹配功能變數名稱),牢記咱們是品牌企業網站,更多原因分析請看: 關於EMD和PMD的分析文章
那我在哪裡註冊網域呢?我主要用的是namesilo、阿裡雲、cloudflare、Porkbun
在namesilo註冊網域、更換解析伺服器到cloudflare、添加網站解析記錄
如果你想在Namesilo購買網域,可以看下方的視頻教程,視頻中講解了在namesilo中註冊網域、更換網域解析伺服器到cloudflare以提供安防和免費CDN,以及添加網站解析記錄、企業郵箱解析記錄,其中,企業郵箱是以你的網域為後綴的郵箱,譬如 [email protected] 就是企業郵箱,[email protected] 就屬於普通的個人郵箱了,我自己這幾年依次用過免費的阿裡雲企業郵箱、免費的騰訊企業郵箱,最後且目前用的是zoho企業郵箱付費版。
在cloudflare里註冊網域、解析
下方我錄了一個教程,包含:網域取名、在Cloudflare註冊網域並解析、綁定到網站,其中網站是放在Cloudways主機的,下文會教如何開通Cloudways主機。
注意一下,今年有一位客戶反饋自己的cloudflare賬號被誤K,導致網域找回困難,cloudflare的客服時效性也比較坑,雖然客服說是誤判,但由於時差原因提交資料不及時,直接就被刪號處理了,雖然客服說網域可以恢復到新帳戶中,但效率極低。 所以還是建議大家曲折一點,在阿裡雲或是namesilo註冊網域。
功能變數名稱買好后,就可以來購買主機了。
購買主機
推薦和我一起用Cloudways主機架設網站,我在主機坑裡摸爬了4年留下的它,他不僅速度快、對新手來說非常易用,我有不少讀者甚至從Siteground或是Hostinger等共用主機搬家到Cloudways,Cloudways也十分易於後期擴展,還提供了Astra主題付費基礎版一年不限網站。
同時,通過本站的鏈接購買主機后,我能獲得一些傭金(但不影響你的購機價格),同時,我也為你準備了多種選擇的 福利 。 通過這些傭金來支援我獨立經營網站,畢竟木有收入,無以為繼呀。 如果你忘記用我的連結註冊,或遇到了身份認證,也可以聯繫我,告知註冊郵箱,驗證后,官方也會把你計入我的銷售中。
別漏了:註冊填表時,點擊promo code文案,輸入loyseo可享有頭3個月7折優惠,上面連結里我已經為你自動帶了優惠碼。 如果忘記填了,可以聯繫在線客服添加。
我製作了:Cloudways文章教程、視頻教程合集(放在B站,請看下方視頻)、分章節的短視頻教程,請按需選擇。
請查看上方的教程,完成如下事項,你也可以點擊下方連結,前往對應教程:
- 註冊Cloudways主機,推薦用gmail郵箱、sina.com 郵箱、企業郵箱註冊,其他郵箱大概率註冊不通過,註冊之後,在右上角個人帳戶下拉選項中,切換回經典介面
- 在Cloudways中創建伺服器和wordpress網站(這裡提供了主機機型以及價格的建議)
- 在Cloudways中升級為付費帳戶,升級方式為:(1)綁定外幣信用卡或轉帳卡;(2)聯繫billing在線客服,使用PayPal充值;(3)前兩者搞不定的話,可以聯繫我代充值。
- 將網站從臨時網域改為正式網域,即綁定網域
- 給網站安裝SSL證書,免費的哦~
- 獲取後台登錄位址、賬號、密碼並登錄網站後台
在網站完成以前,設置建議搜尋引擎不收錄」。
好啦~接下來我們便可以開始安裝Astra主題,開始製作網頁啦~
安裝Astra主題
Astra主題是知名的羽量主題,也就是說它的體積小、網站打開會比較快。 網站打開速度慢,使用者就都溜了溜了~
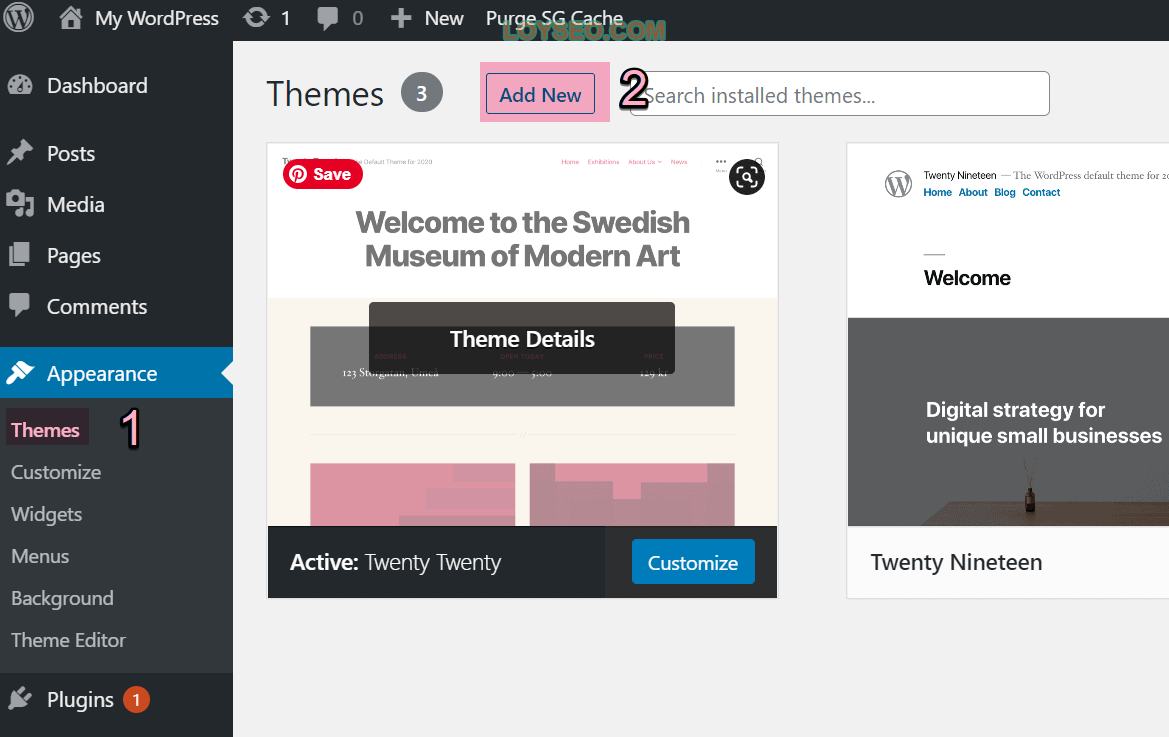
1.進入WordPress後台的Appearance 》themes頁面,點擊Add New按鈕

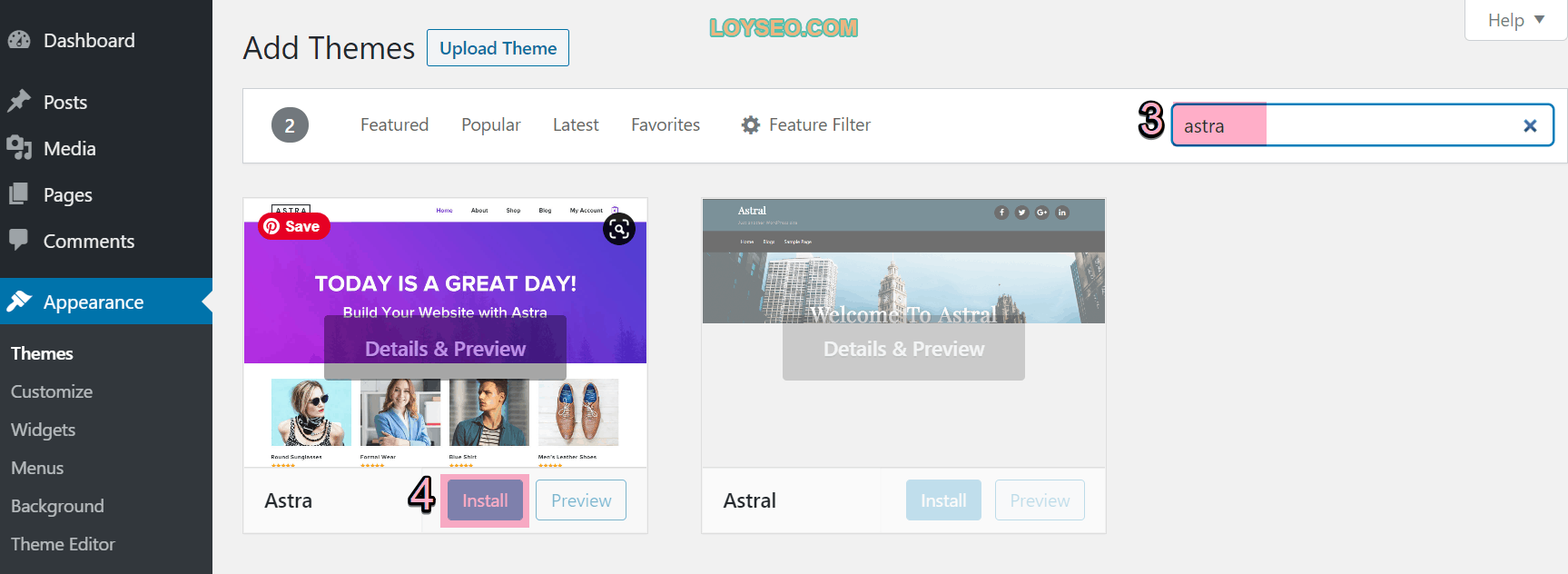
2.在添加主題頁面中,搜索Astra,找到對應主題后,點擊Install按鈕

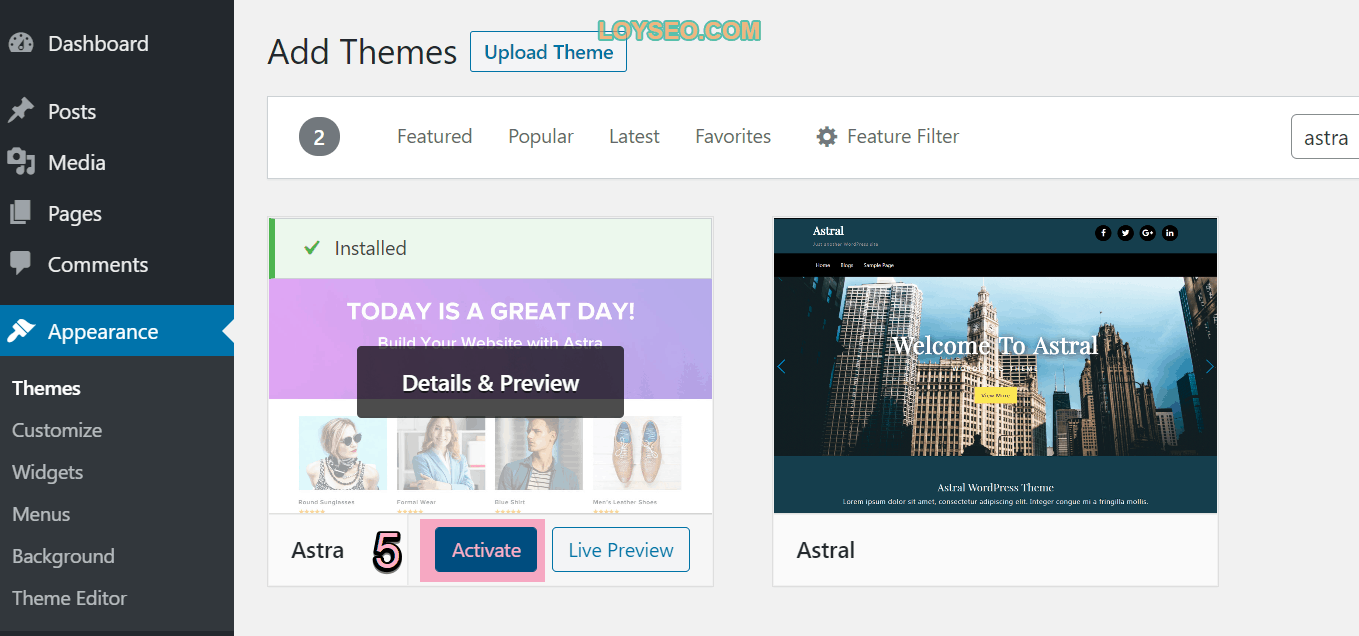
3.安裝完astra后,點擊Activate啟動主題,接下來我們導入網站範本

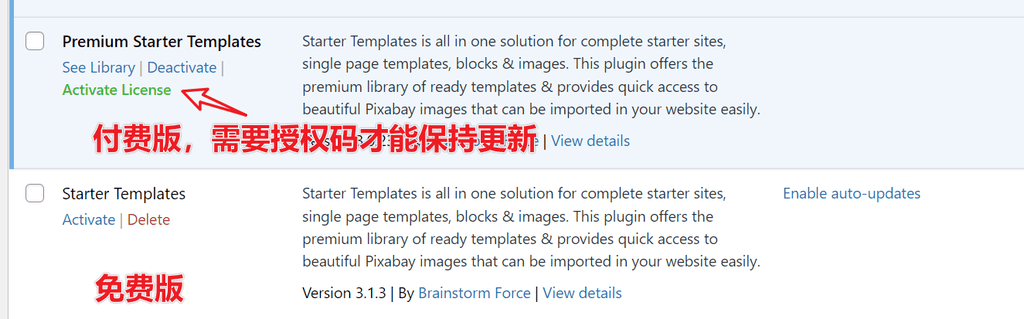
Astra主題免費版與付費版的區別
新手嘗試時,可以先用Astra主題免費版,當你覺得功能不夠用了,可以再考慮購買付費版。
Astra主題付費版=Astra主題+付費外掛程式,這個主題本身是免費的,通過幾個付費外掛程式來擴展付費的高級功能。
付費外掛如下,可聯繫我打包購買,159元/終生有效/1個網站,也有不限網站的終生授權碼在售。
- Astra addon plugin ——增強Astra主題的外觀選項配置,譬如對顏色、背景、字體、博客、功能表、導航、返回頂部、商店的增強配置。
- Astra premium sites ——提供付費網站範本
- Ultimate elementor —— 這是Elementor的擴展元素,當安裝后,在使用elementor編輯頁面時,能在元素庫中找到更多元素塊使用,所以,這個外掛安裝后,介面上會提示你安裝Elementor外掛,你可以直接點擊提示按鈕安裝。
- Astra portfolio —— 用於管理作品/案例的擴展功能,易用性比較弱,不是必要用的。
導入Astra的預製網站範本
Astra提供了大量的網站範本,每個範本裡都包含了多個頁面以及必要的內容(譬如產品、文章樣例)。 Astra主題提供了免費和付費兩類預製範本。
導入範本需要安裝外掛程式,免費和付費的範本的導入外掛程式有所不同,免費版的叫做:Starter Templates,付費版的叫做:Premium Starter Templates,他們倆的導入範本流程都一樣,下面將會詳細介紹。

如何導入網站範本
Astra免費版依舊提供了50+套免費的網站範本(真良心! ),總計260+套網站範本。
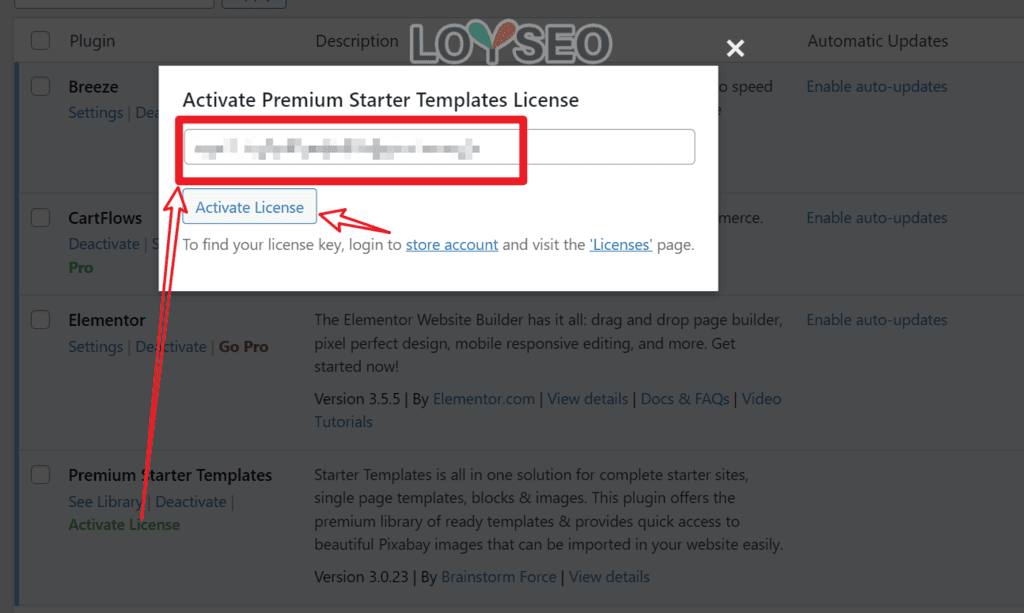
如果你購買了Astra付費版,請安裝 Premium Starter Templates 外掛,並綁定授權碼。 你也可以同步將Astra其他幾個付費外掛程式一起安裝、啟動、授權。

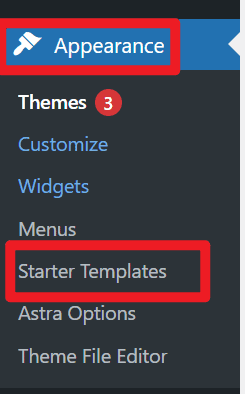
然後點擊功能表appearance – starter templates進入導範本功能。

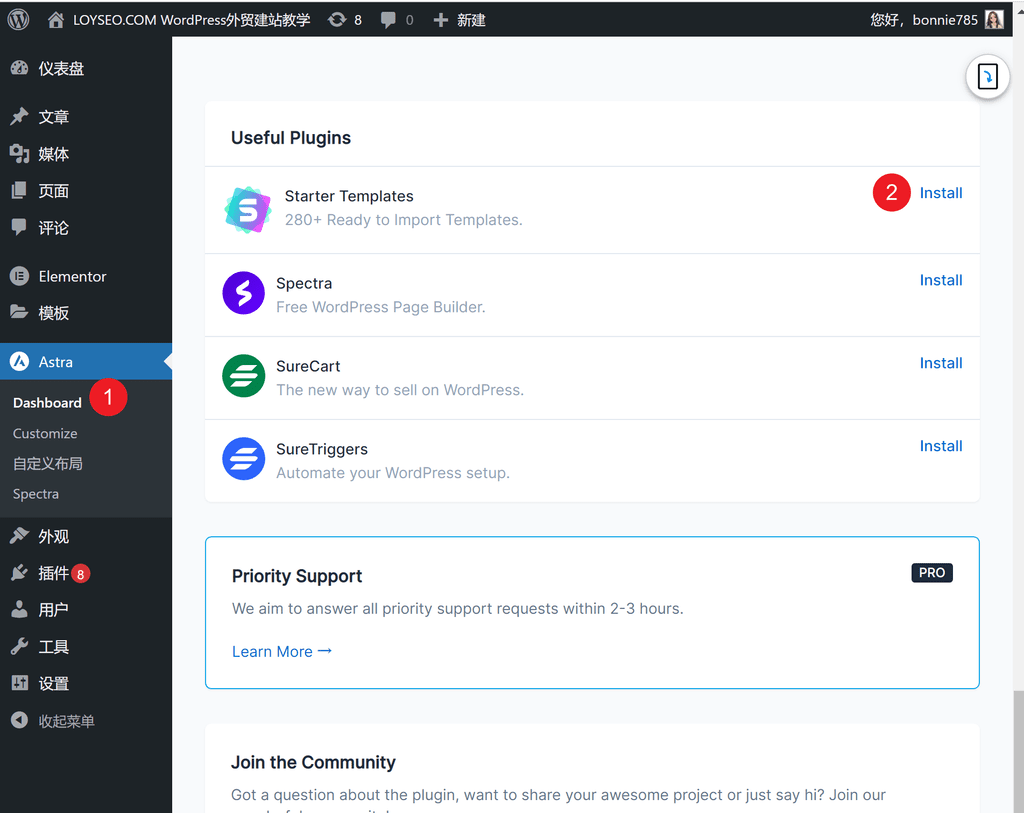
如果你決定使用免費版的,那麼請進入Astra 》 Dashboard頁面,找到頁面中的useful plugins,點擊starter templates旁邊的install按鈕,安裝並啟用免費的導入範本的外掛程式。 (付費版使用者不用裝這個外掛程式了哈)

導入範本外掛程式安裝完成後,我們將看到如下介面,點擊按鈕繼續。

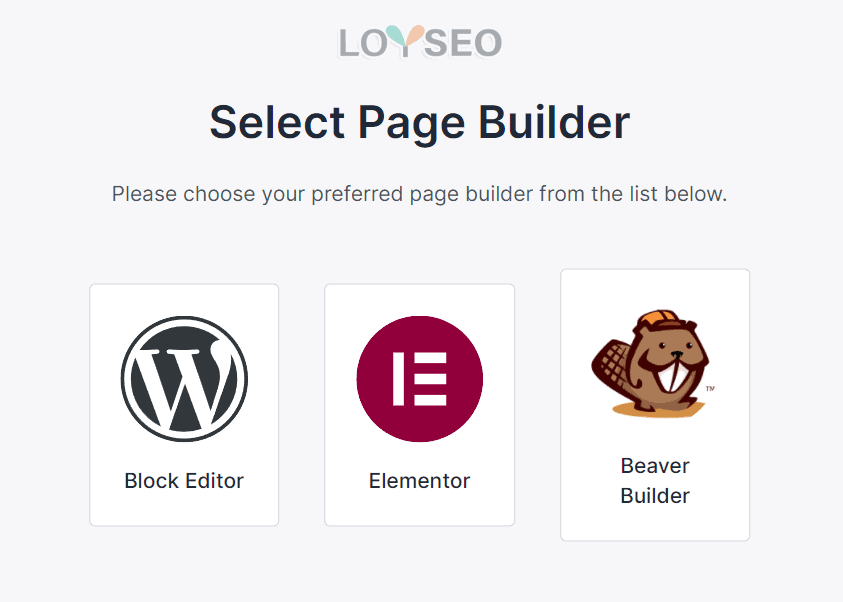
這裡,讓我們選擇網站範本的頁面編輯器,這裡我們選擇Elementor,因為它是時下最熱門最好用的Wordpress page builder(頁面編輯器)。

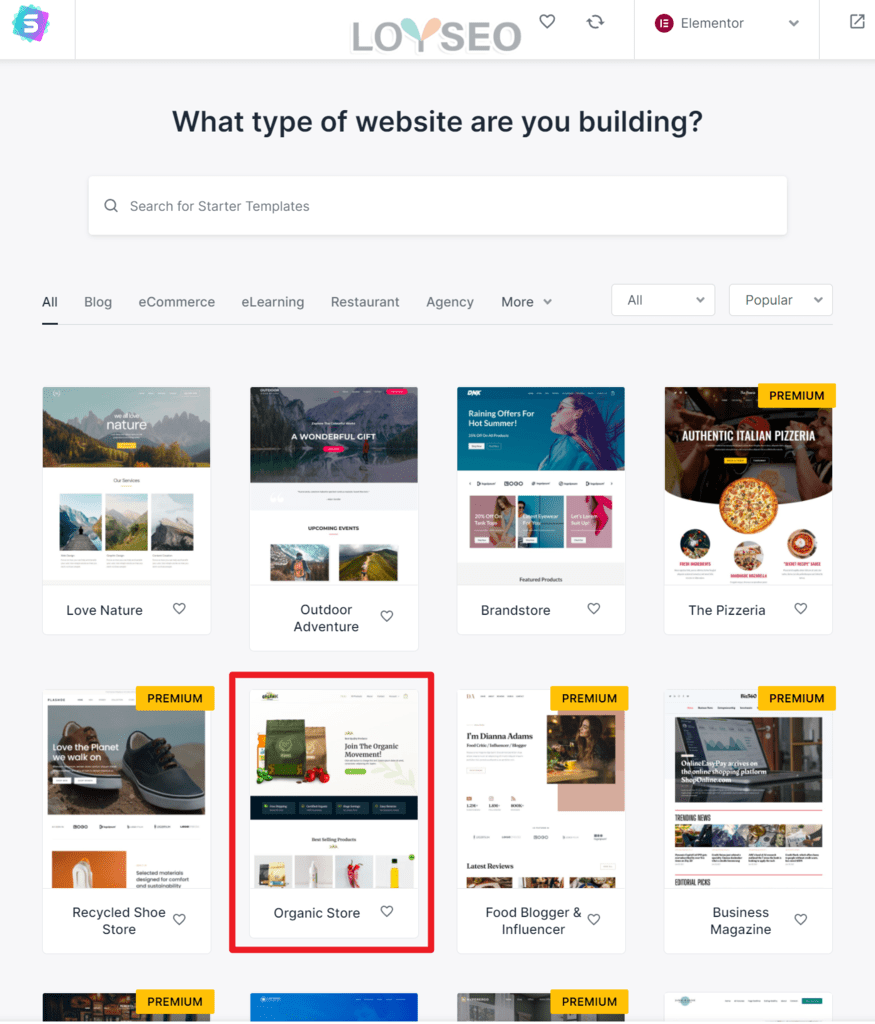
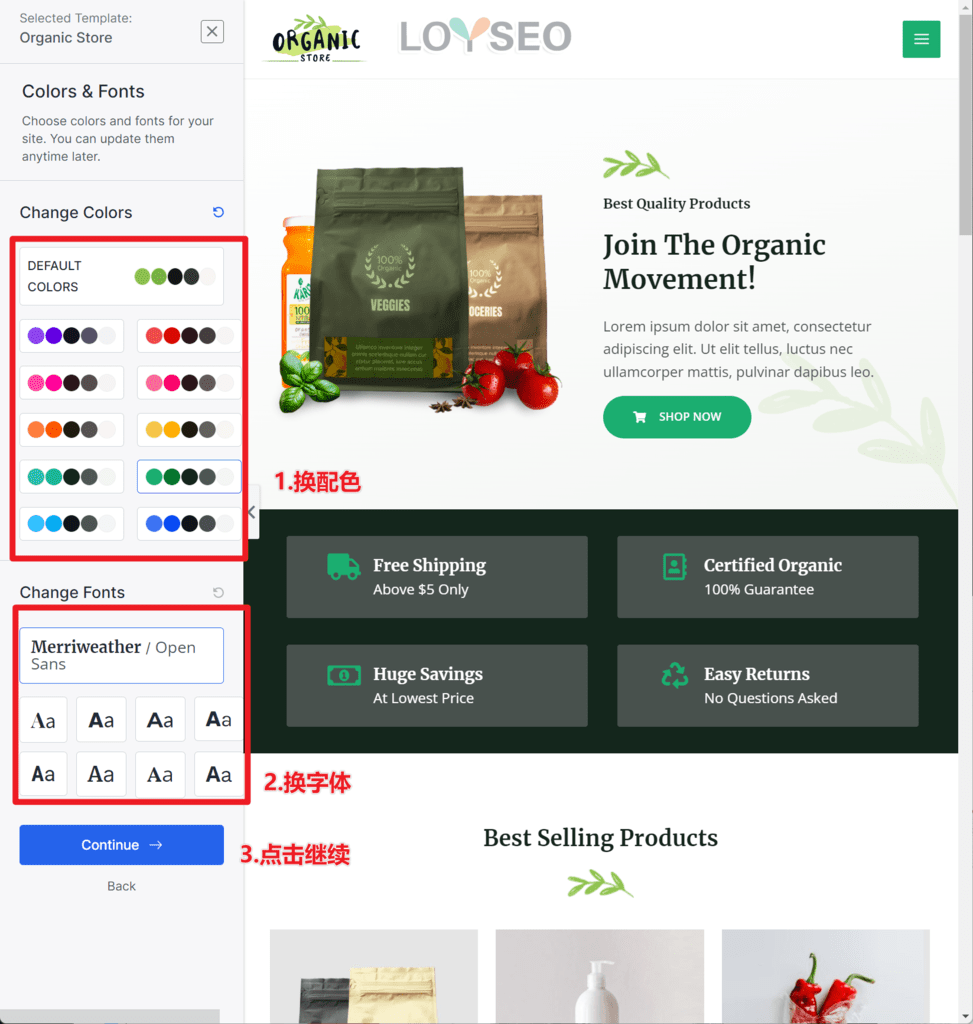
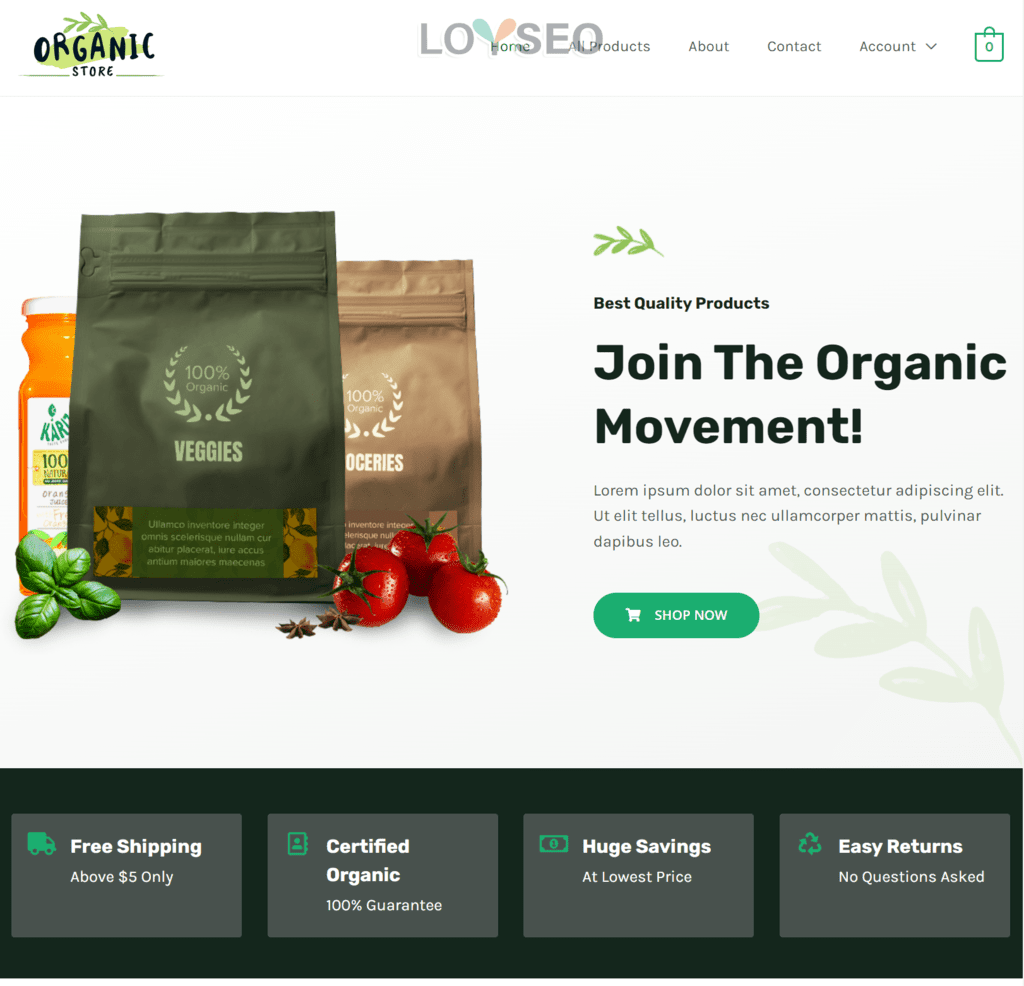
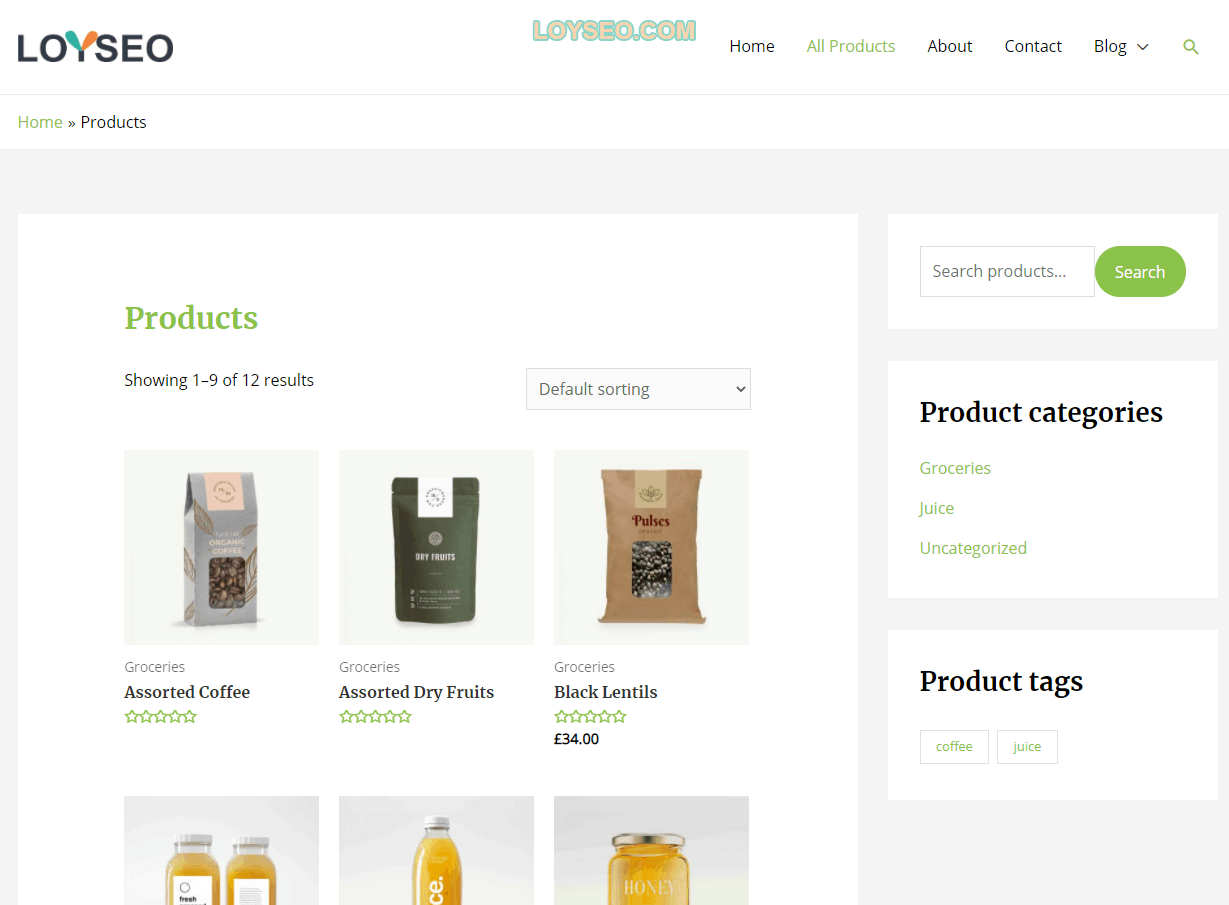
接下來我們看到了範本清單,篩選出免費的範本清單(沒標記premium的就是免費範本),請根據你的喜好選擇範本,我們以下圖中的organic store為講解示例,這是一個電商的網站範本,我們會將它改造為B2B外貿網站。

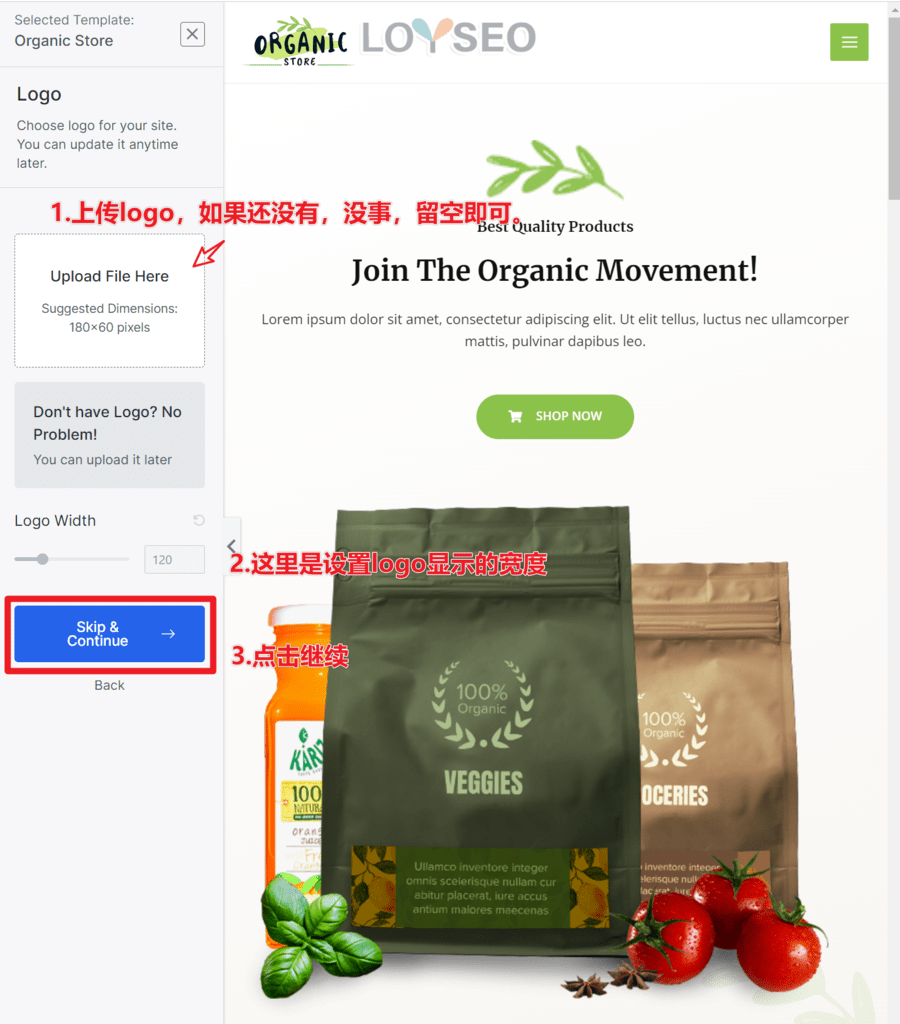
選中範本後,你可以上傳logo和設置它的展示寬度,如果沒有logo的話,可以以後再傳,我們點擊按鈕繼續。

然後,我們可以選擇配色方案與字體,如果現在還拿不定主意,以後也可以再改的,點擊按鈕繼續。

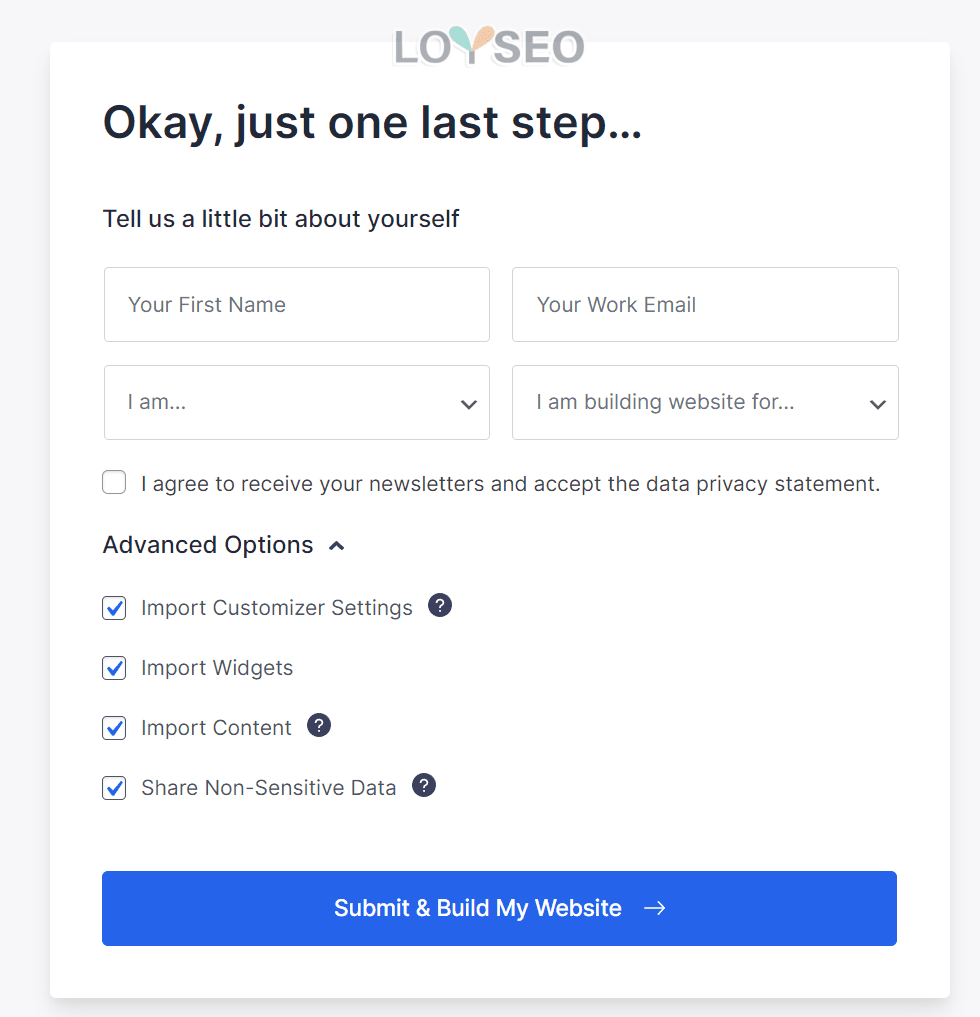
如下圖所示,在導入設置中,會讓你填一些資訊,譬如名字、郵箱等等,都可以不填。
下圖中,預設勾選了4個選項:導入網站的外觀樣式設置(customizer setting)、導入widgets(小工具,通常用於側邊欄)、導入content(內容,譬如文章、產品),分享非敏感資訊給主題官方,但對新手而言,我的建議是保持預設設置,點擊按鈕提交。

若是你以後想更換範本,為了不引起內容混亂,再次導入時,圖中會提供一個選項:delete previously imported site(即刪除當前範本),你也可以勾選它,以便刪除已有範本的內容和設置。
接下來我們靜靜等待網站導入,不要關閉網頁哦。

匯入完成後將看到成功提示。

若是導入的進度條卡主不動,可重新再導入操作一次。
若是導入失敗,系統會給與原因提示及解決辦法。
若是導入成功,但網站依舊不是範本的樣子,那麼請二次導入試一試。
此外,部分伺服器(譬如WPXhosting)因為安全策略原因,不允許做導入動作,或是導入完成後,依舊還是導入前的老樣子,此時,你就需要聯繫主機商的客服來解決了。
導入完成後,我們查看一下網站,大功告成。

由於過多的外掛程式會影響網站的速度和安全,所以用不上的外掛程式,就請前往plugins/外掛程式的清單中進行禁用並刪除。
- CartFlows外掛程式是隨範本安裝的B2C所需的外掛程式,如果你是製作B2B外貿獨立站,可以將他們禁用後刪除。
- Starter Templates是導入網站範本時用到的,也會提供構建網站時用的一些欄目級的範本,如果你網站做好了,不需要再導入範本了,也可以將它禁用甚至刪除。
設置網站Logo、Icon、名稱
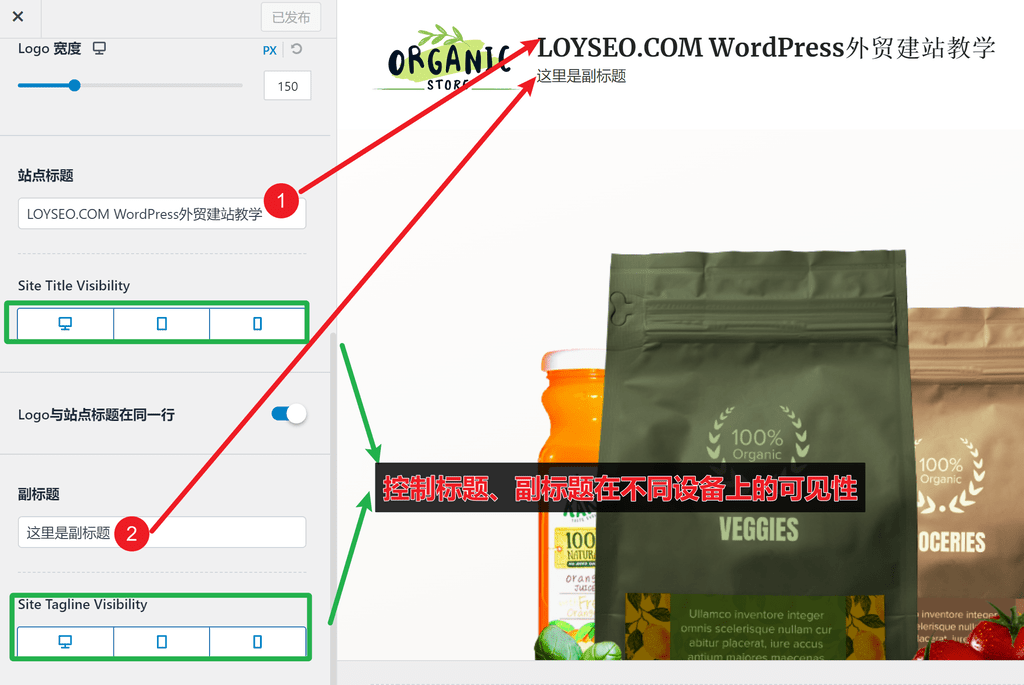
網站範本導入完成後,我們開始設置網站的logo、icon(顯示在瀏覽器頁卡中的小圖示)、網站名稱(site title)及標語(tagline)。
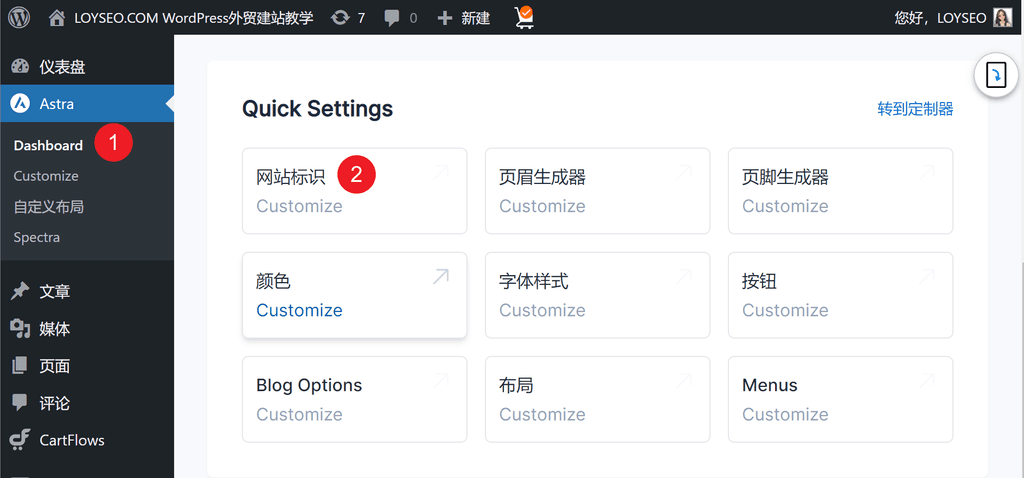
如下圖所示,在Astra>dashboard頁面中,點擊網站標識進入


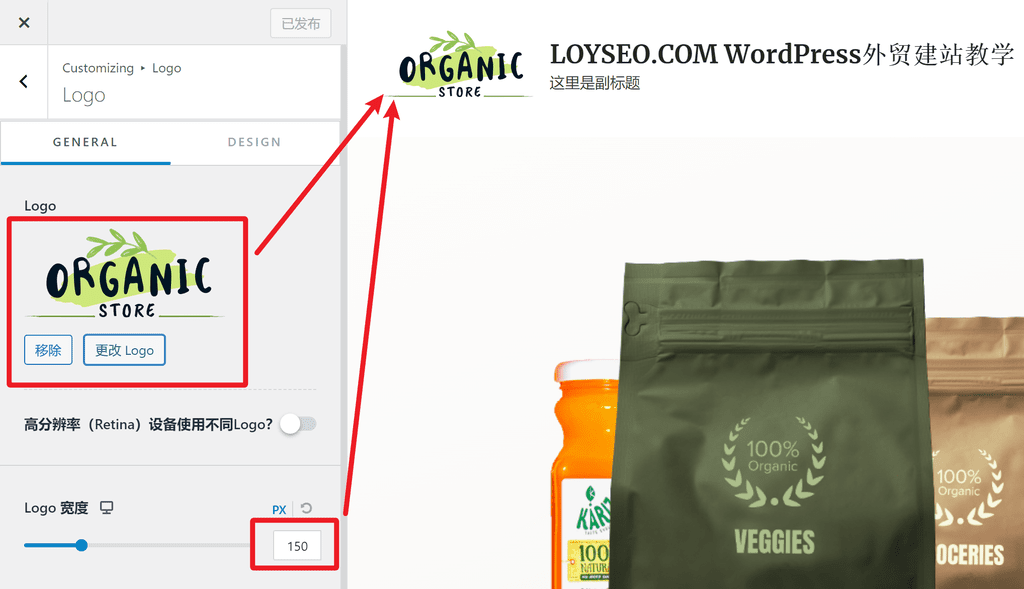
進入後將看到下圖,我們依次:
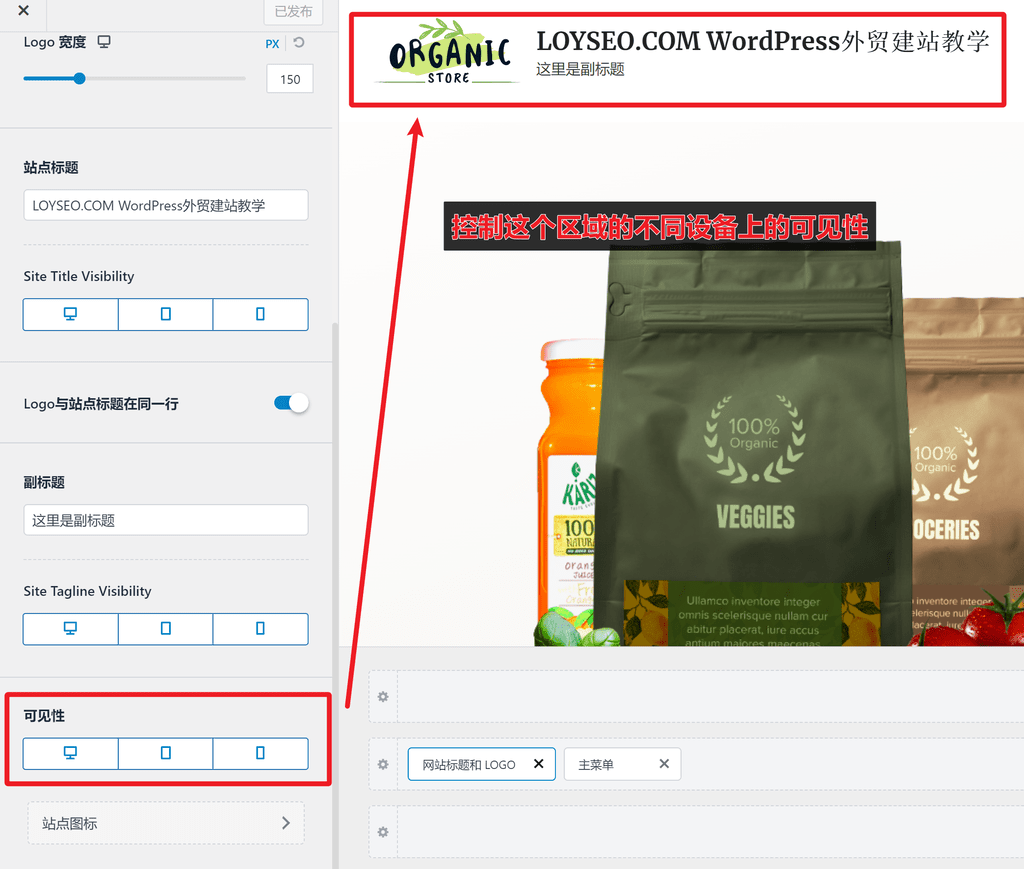
- 上傳logo,最好用透明的png格式圖片,不超過20K。 設置logo的寬度,在圖中我們能看到一個小電腦圖示,點擊它可以切換到平板、手機設備上的logo寬度設置

- 填寫網站標題(必填)、網站副標題(選填),網站標題將展示在每個頁面的標題中,網站副標題顯示在首頁的頁面標題中。 你也可以設置它們倆在不同設備上的可見性,譬如,如果想他們展示在電腦端,就點選電腦圖示開啟,通常我們不需要他們展示出來,所以都可以不點選。 還可以設置它們是否與logo在同一行中。

- Logo區域的可見性設置,這個功能感覺蠻多餘的,哈哈,因為極少有不展示logo區域的網站呀。

- Site icon,即网站图标,这个图标展示在浏览器的标签里头。它要求上传正方形512px图标,其实可以用32px*32px即可,512px适合在手机上展示,但实际上我们很少会在手机上将网页保存到桌面,所以,这个图标,体积尽量小,譬如5K左右。

修改功能表
相關教程:如何在WordPress中製作功能表(7個功能點),你可以按照這個片教程給功能表內容進行增加、修改、刪除、排序。
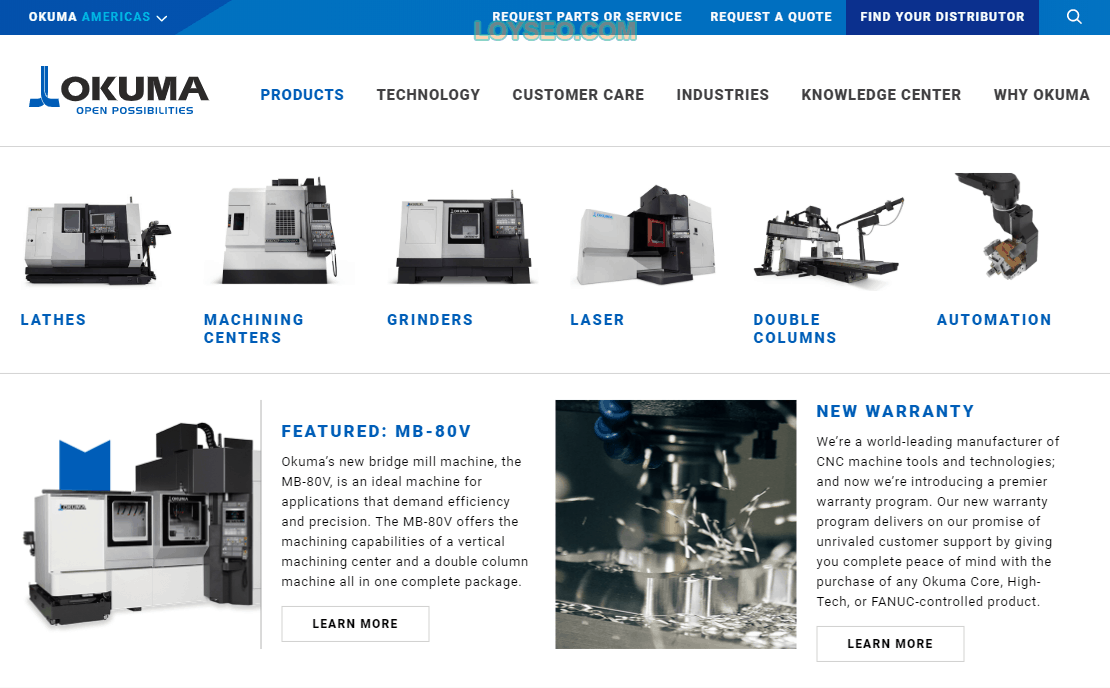
如果你想製作超級功能表(Mega menu):如下圖所示,將滑鼠懸停在Products上,下拉功能表里出現了豐富的圖文內容,那麼你需要購買Astra付費版。

去掉功能表中的無用頁面
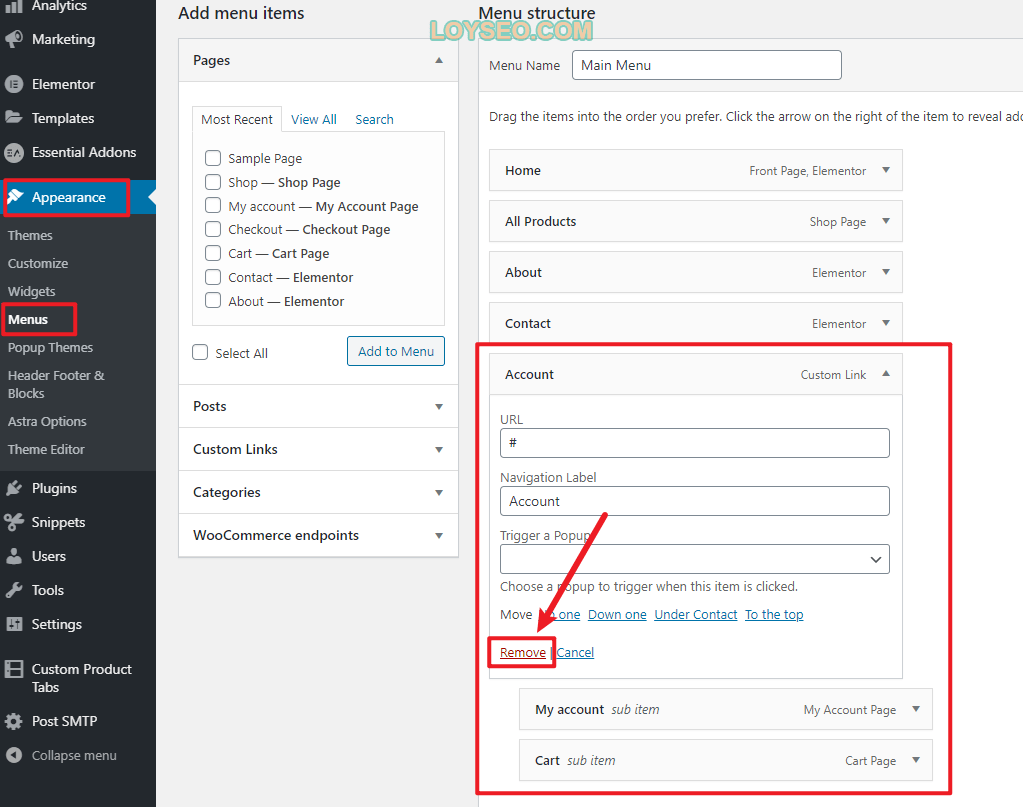
去掉我們用不上的頁面,譬如下圖中的Account、My account、Cart。

去掉購物車圖示,增加搜索圖示
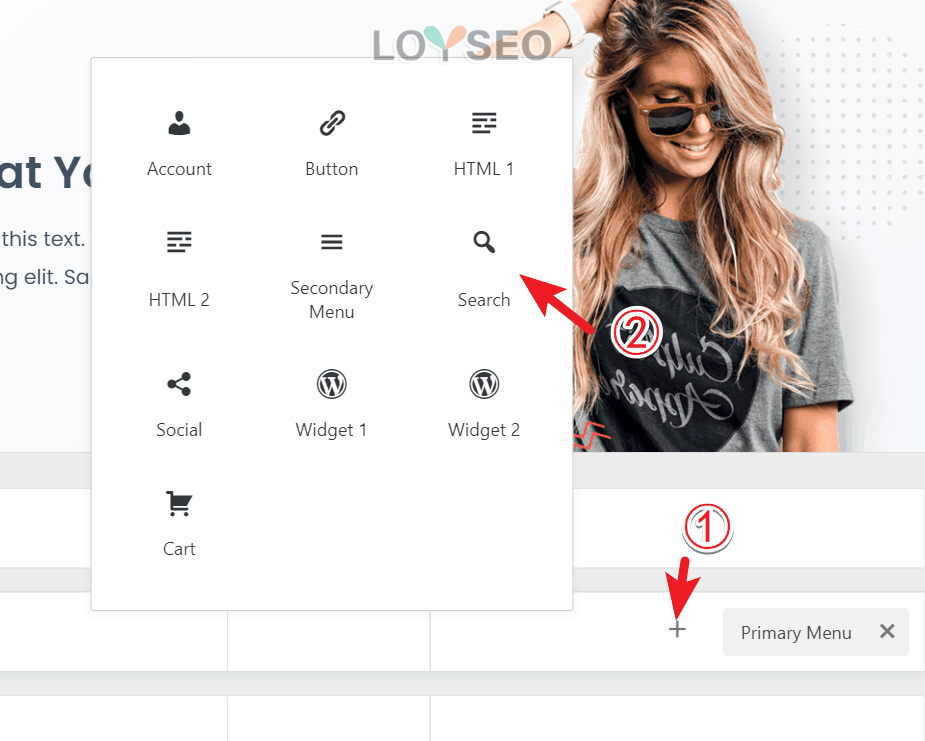
針對最新版本的Astra:進入Appearance 》Customize 》Header Builder中,刪除cart,然後加入search圖示。


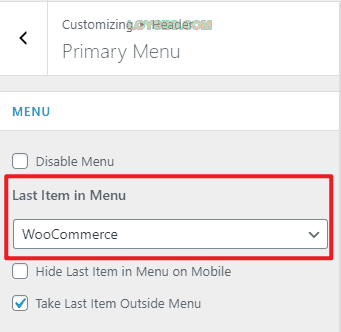
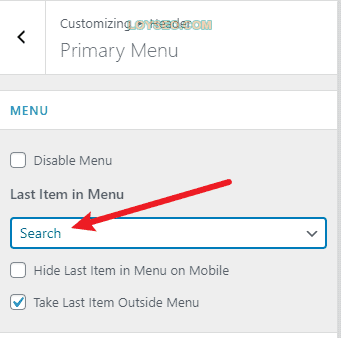
針對舊版本的Astra:進入Appearance 》Customize 》 Header 》 Primary menu頁面中,將last item in menu從woocommerce(購物圖示)設置為search(搜索圖示)。


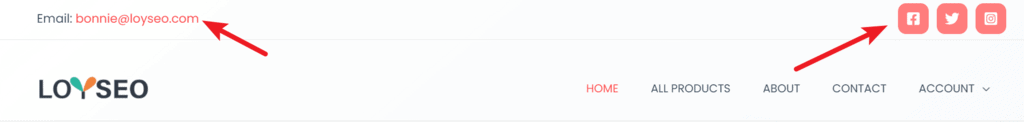
在主導航上方添加頂部導航

接下來講解如何實現上圖所示的頂部導航,我們將添加一個聯繫郵箱和一組社交媒體圖示。
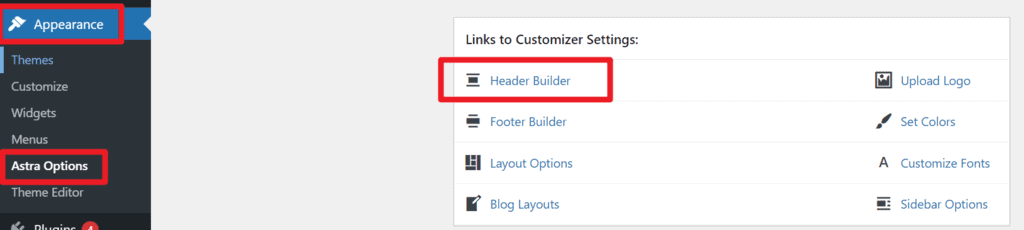
從後台的appearance》astra options頁面中,點擊header builder進入。

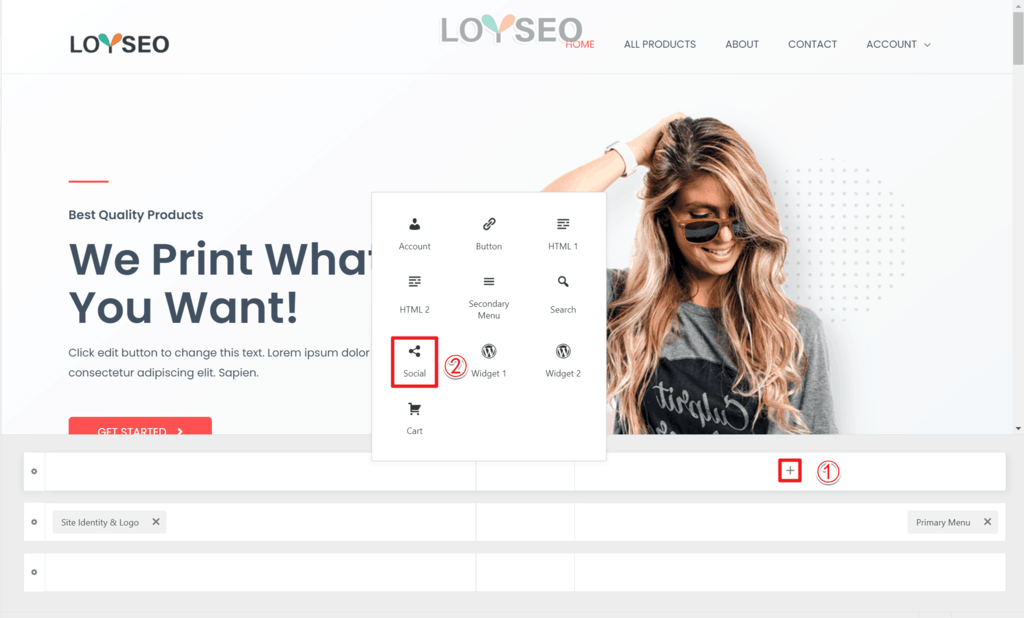
然後如下圖所示,添加social到第一行header的右側

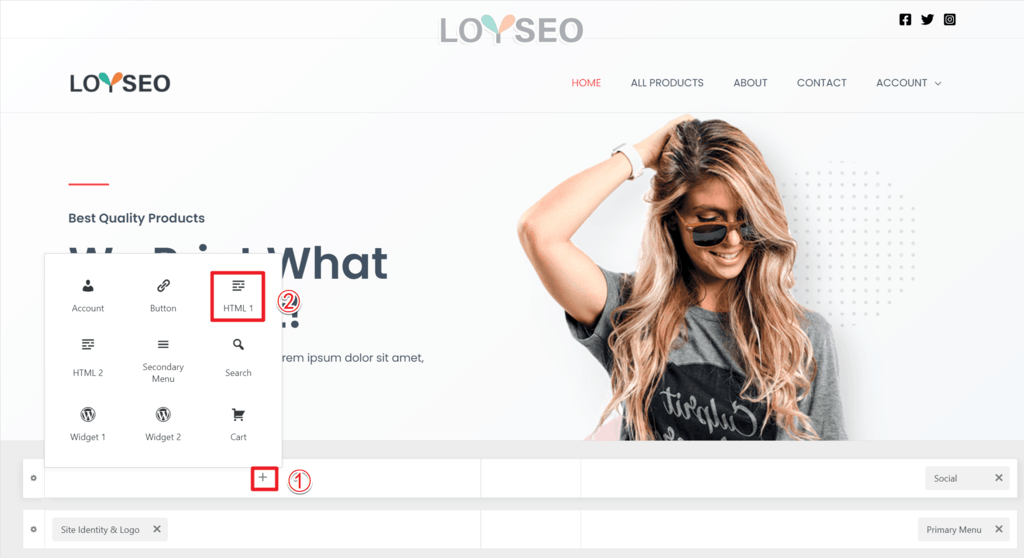
再在第一行左側點擊加號添加HTML

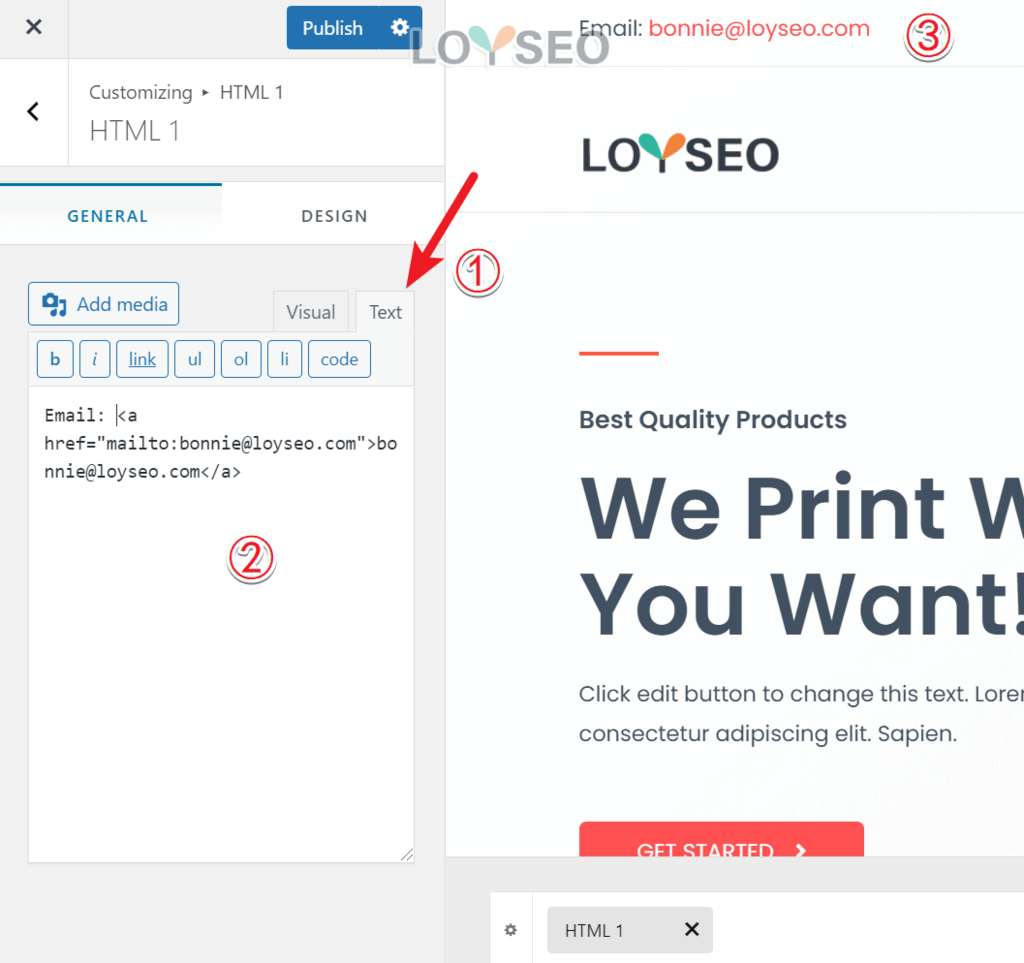
接下來,點擊HTML1,在左側的編輯框裡,切換到Text模式,輸入:
Email: <a href="mailto:[email protected]">[email protected]</a>
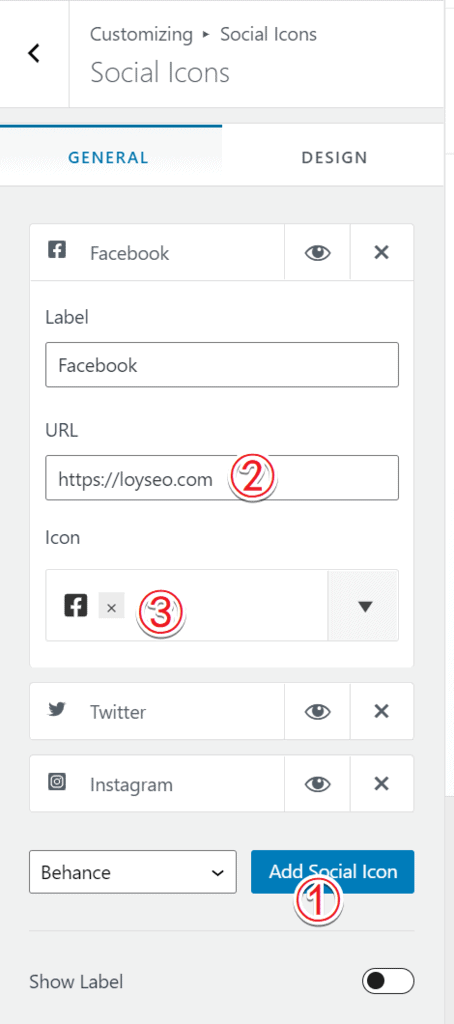
接下來我們去配置Social,點擊之前添加的Social,在左側能看到已經添加了3個示例,你可以在下圖(1)處選擇其他社交媒體,然後點擊按鈕添加,也可以點擊已有的圖示譬如facebook,在url中填入你的Facebook主頁位址。 如果你需要更換圖示,在下圖(3)處點擊即可展開圖示面板。

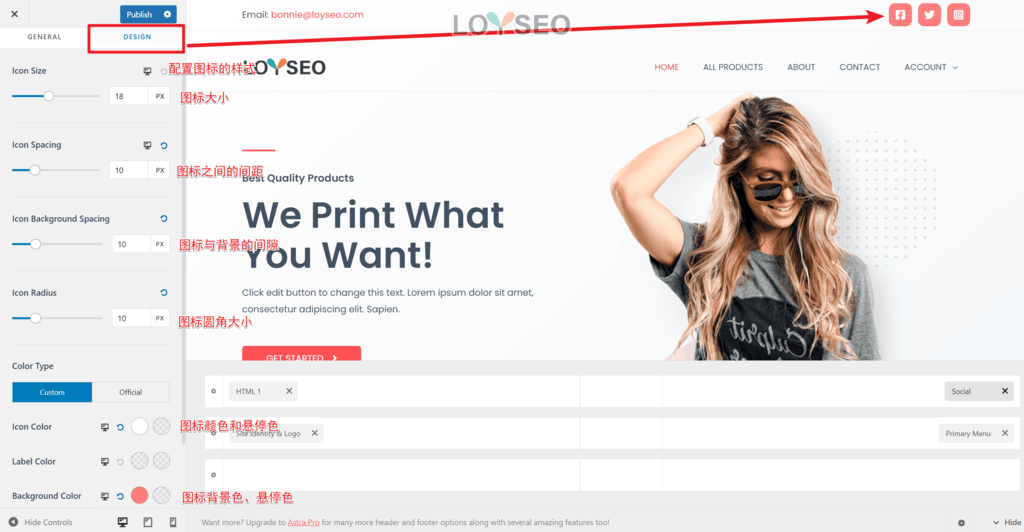
當添加完圖示后,你還可以設計它們的樣式,如下圖所示,切換到design標籤,然後你可以配置圖示的大小、圖示之間的間距、圖示與背景之間的間隙、圖標的圓角弧度、圖示和背景的顏色&滑鼠懸停色。

此外,在上圖的右下角,我們能看到三個圖示:電腦、平板、手機,請點擊平板或手機,在平板和手機上的header是獨立製作的,請自行製作一下哦。
安裝必要的外掛程式
此時網站還是缺少不少功能的,譬如詢盤表單、詢盤郵件通知等等,請在WordPress後台直接安裝下面這些免費外掛程式,相關教程:如何安裝wordpress外掛程式(3種方法),安裝完成後記得active激活他們。
- Essential Addons for Elementor:Elementor的元素擴展包,包含了產品、文章、Ninjaforms表單等元素塊,Astra免費版和Elementor免費版都不提供這類元素塊,並且astra的網站範本裡是使用Woocommerce簡碼實現的產品展示,不利於我們設置。
- Elementor – Header, Footer & Blocks:用它能用Elementor免費版製作網站的頁頭、頁腳,現在Astra的範本基本都用上文說過的、主題自帶的header和footer builder,如果你覺得主題自帶的不夠用,可以用這款外掛程式來製作。 如果你已經用了Elementor PRO,那就不要裝這個外掛程式了,因為Elementor Pro能夠讓你自定義頁頭頁腳的。
- Ninja forms:實現詢盤表單,如果你使用的是Elementor Pro,就不需要安裝它,直接用Elementor Pro的Form元素來製作詢盤表單,同時,在Elementor的後台功能表裡,有一個submissions功能表可用於查詢詢盤。
- Post SMTP:實現詢盤郵件通知,建議裝這個,因為它提供了郵件發送日誌,這是一些付費外掛程式才提供的功能呢。
- Custom Product Tabs for WooCommerce:實現產品頁面詢盤表單標籤頁,如果你用woocommerce管理產品,又希望產品頁面的介紹部分有多個tab展示不同的產品詳細資訊,那麼就可以用這個免費版外掛程式了。
- Code snippets:可安裝功能短代碼,譬如:安裝google analytics跟蹤代碼等等,但是如果你用了Elementor Pro,安裝谷歌跟蹤代碼就可以直接用它的custom code功能;
- Wordfence:實現網站安全防護,我一定會裝的,就像電腦里不能沒有安防軟體一樣,網站裡也不能少。
- WPS Hide Login:可以自定義網站登錄位址,這個外掛裝完並啟動後,後台的登錄位址會預設從/網域/wp-admin改為/網域/login,也可以任意修改,提升網站安全度,但是,我已經借助Perfmatters外掛 來解決這個問題,這是我必用的速度優化外掛,用於減少HTTP請求,付費的,正好也有這個小功能。 如果你裝了這個外掛,結果自己忘了後台登錄位址了,怎麼辦?看到前文的文字連結了么,點它。
部分外掛程式此處未提及,在下文中介紹到對應功能,再安裝即可。 下文我們會逐一介紹這些外掛程式的使用教程以及用處。
網站安全防護
外掛程式安裝完成後,按如下兩篇教程給網站增加安全防護。
修改聯繫我們頁面
本教程選的範本中缺少了聯繫表單,我們要將它補充完整,請按下面的教程逐步完成操作。
- 用Ninjaforms添加聯繫表單,或者直接用Elementor Pro的Form元素來製作詢盤表單
- 創建免費的企業郵箱,當然,我比較推薦用付費的企業郵箱,我也是從免費的用過來的,目前在用的是ZOHO企業郵箱
- 用Post SMTP配置詢盤通知郵件和記錄郵件發送記錄
接下來,我們將表單放入到聯繫我們頁面中
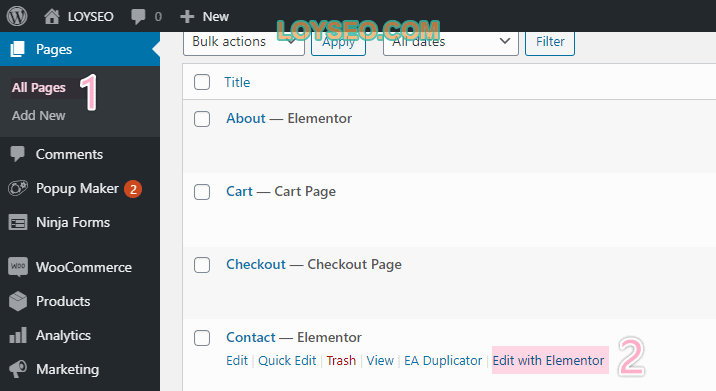
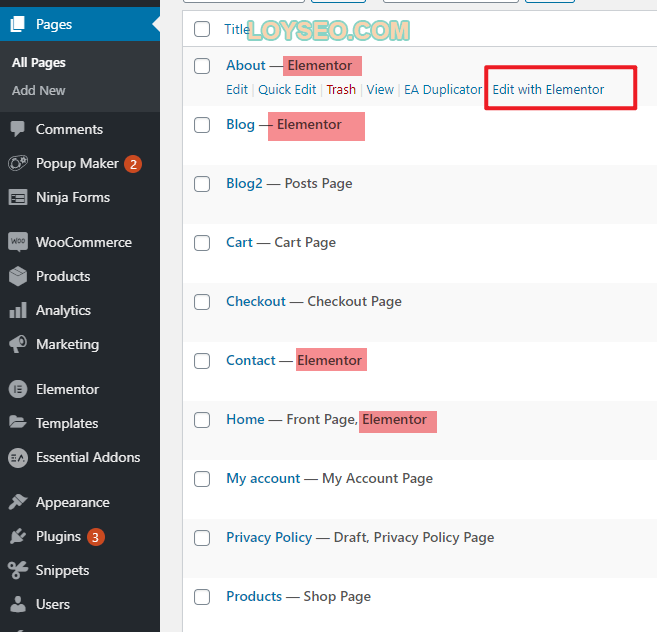
在網站all pages頁面中,找到contact頁面,點擊edit with elementor。 如果你的頁面下方找不到edit with elementor,那麼請直接點擊edit,進入后,點擊按鈕 edit with elementor。

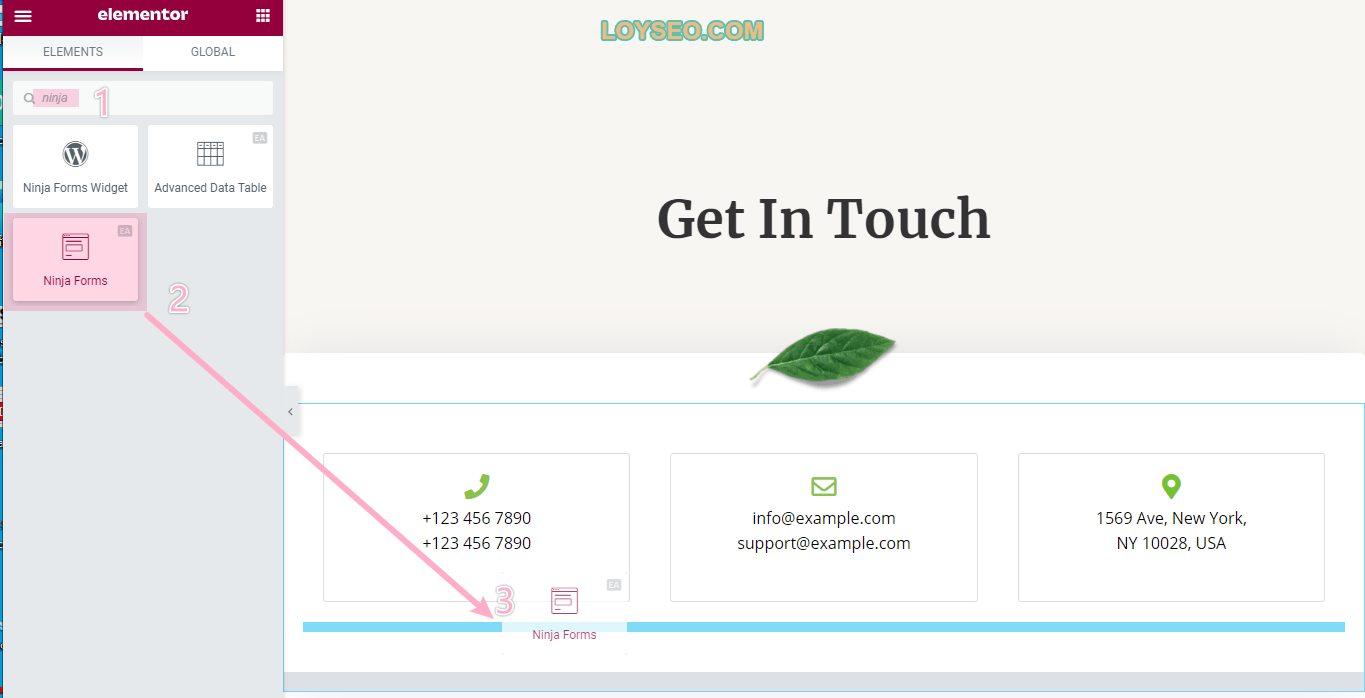
在頁面左側的工具列中,輸入ninja搜索,將圖中標記有EA的ninja forms元素塊,左鍵按住拖拽到右側頁面中的目標位置。 (如果你沒安裝Essential Addons for Elementor外掛程式,是看不到這個元素塊的,如果你安裝了還看不到元素塊,那麼,請繼續往下看)

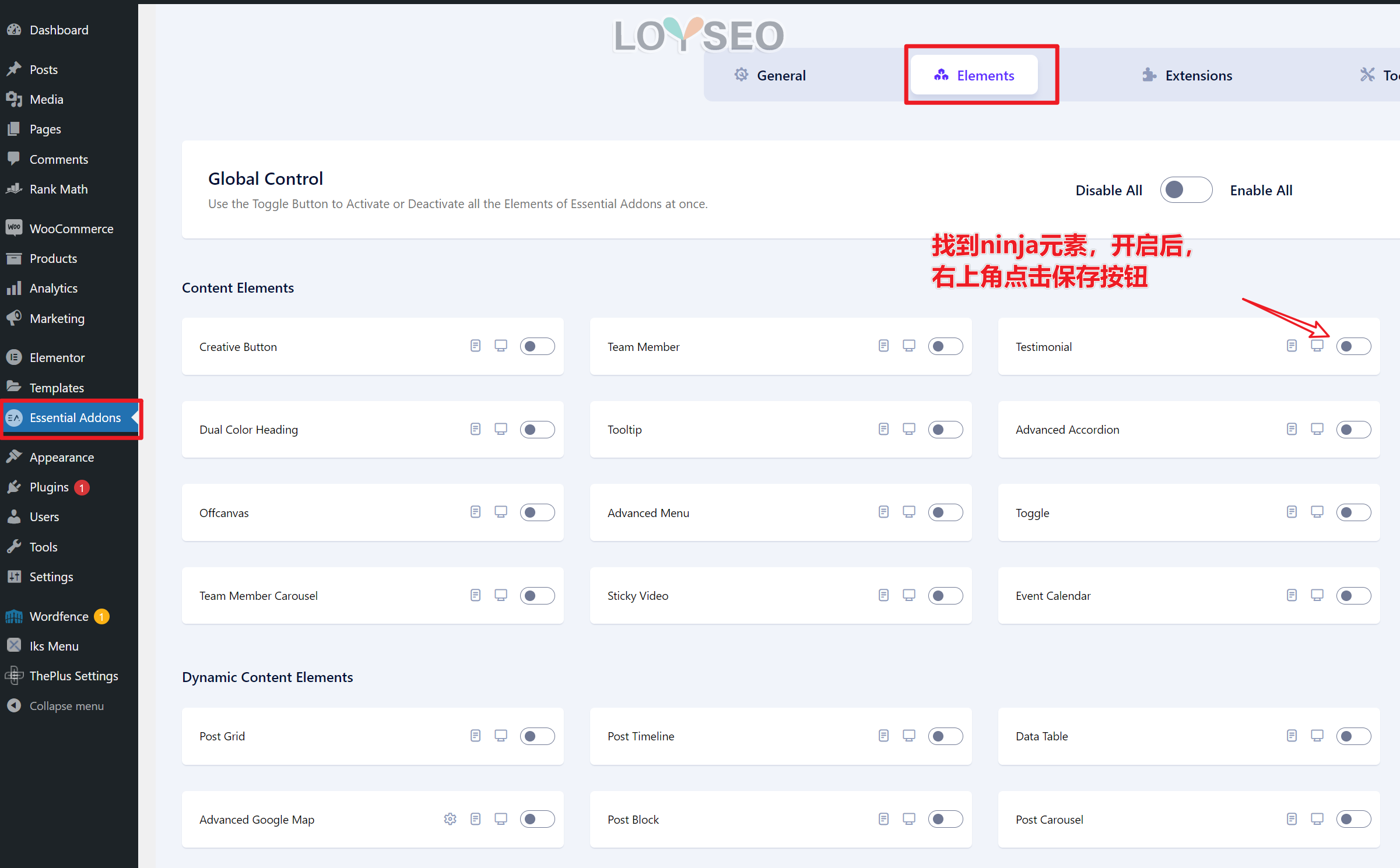
在wordpress後台找到essential addons功能表,來到elements功能表下,通過ctrl+f的頁面搜索技能,輸入ninja找到ninja form的元素,點擊它右邊的開關按鈕,然後回到頁面頂部點擊保存按鈕,這個元素就能在編輯頁面時找到了。
通常這個功能的作用是為了提升頁面速度,因為用不到的元素,如果還擺在頁面的css、js中,無疑會增加頁面的體積,這也是速度優化的一項工作,部分優秀的外掛程式,能夠提供這個能力,當然,我也發現有些外掛程式提供了“表面上”的這個能力,雖然有開關,但是css並未做元素分離,也就是不論你開關與否,css的體積都不會受到影響。

然後在左側選擇之前製作的表單,Ninja forms元素塊在Elementor中編輯時會出現一直在載入的情況,我目前也還沒找到解決方案,但實際他在前臺是能夠正常顯示的,所以此問題暫時擱置。

我們點擊頁面左下角的update的發佈頁面,並預覽它,如下圖所示,表單已經成功顯示。
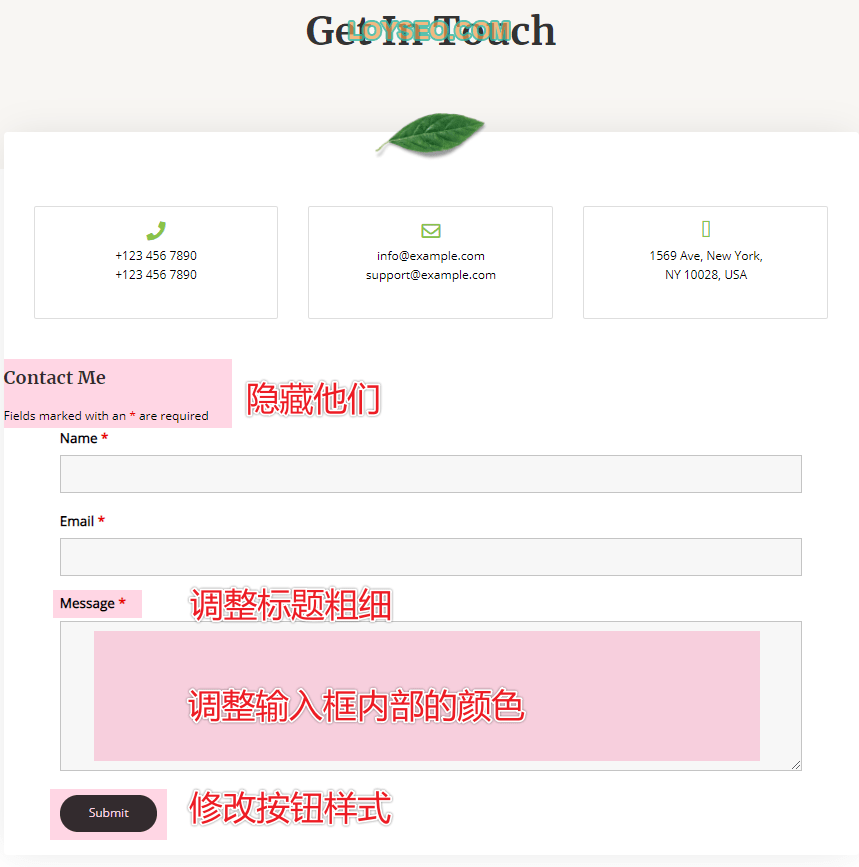
我們接下要修改表單的樣式,譬如:隱藏表單標題,修改欄位標題的粗細,修改輸入框內部的顏色、修改提交按鈕的樣式。

表單樣式修改完之後是下圖所示效果,接下來我們逐一操作。

隱藏Ninjaforms表格標題
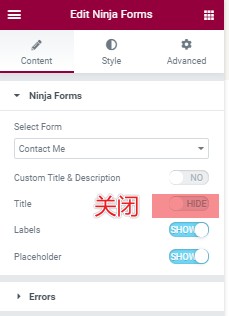
我們依舊還在Elementor編輯聯繫我們頁面中,左鍵點選剛才在頁面中添加的ninja froms表單,如下圖所示,在左側的工具欄中,將Title開關關閉,保存一下頁面去預覽一下標題是否隱藏成功,如果失敗,那麼繼續下一步。

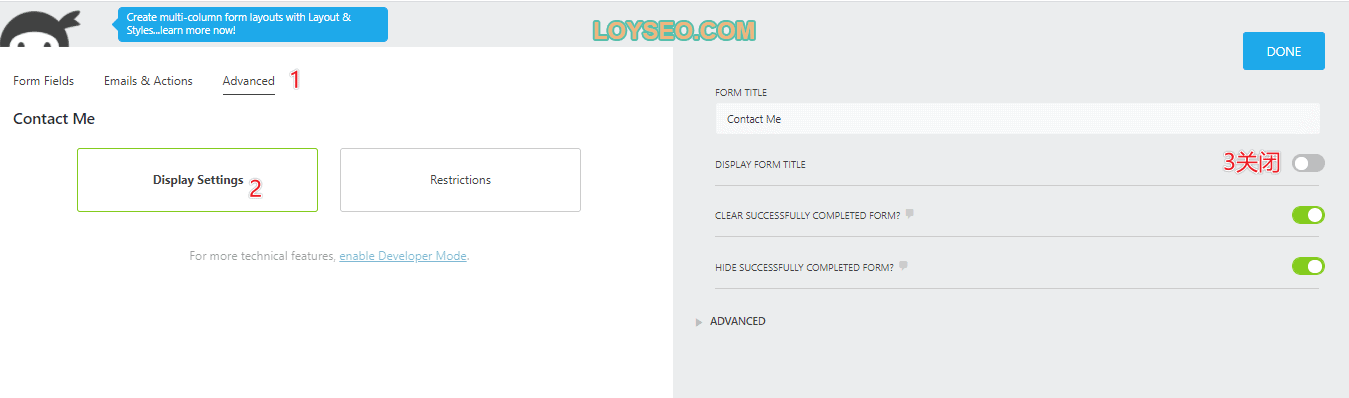
去編輯這個Ninja forms,在Advanced – display settings中,將display form title關閉,保存表單后,再去預覽聯繫我們頁面,標題會成功隱藏。

隱藏Ninjaforms表單的標*欄位必填的提示文案
在表單標題的下方有一段話:“Fields marked with an * are required”,這個可以說是常識了,無需贅述,所以我們將這段話隱藏,需要用到自定義CSS功能。
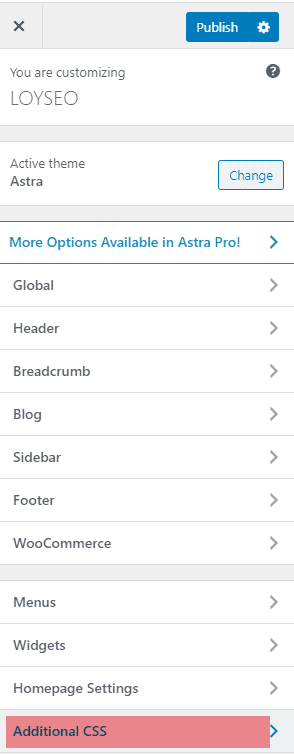
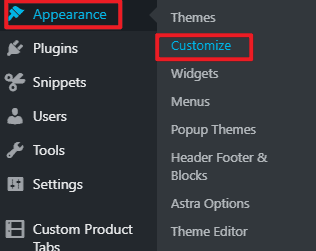
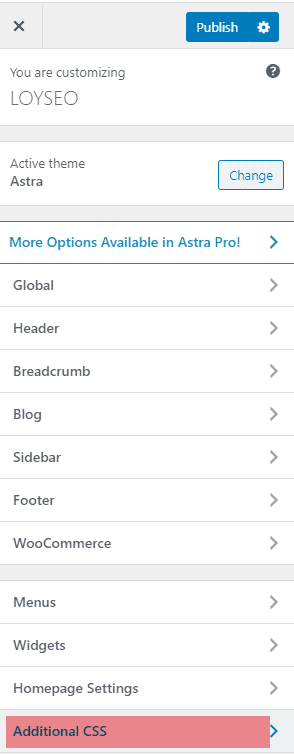
1.進入appearance 》 customize頁面

2.點擊底部的additional css

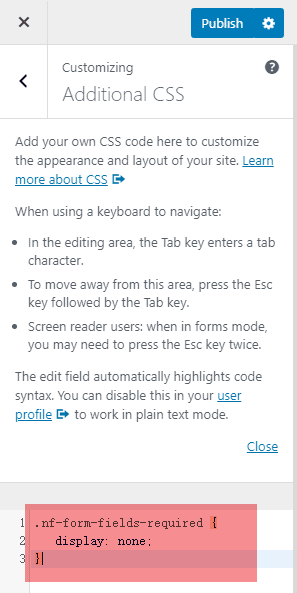
3.添加如下代碼后,點擊右上角的publish按鈕即可。
.nf-form-fields-required {
display: none;
}
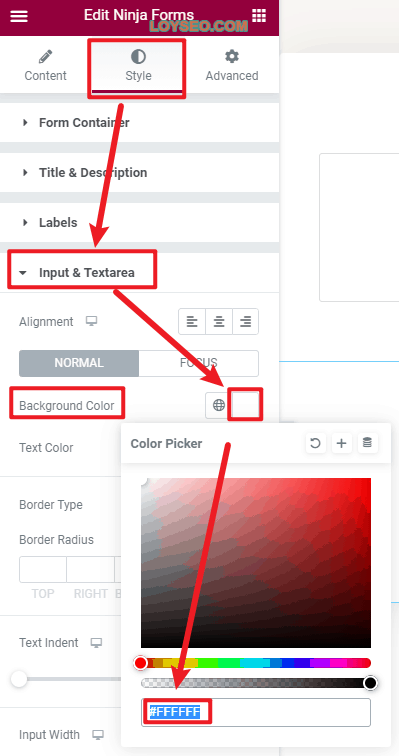
調整Ninjaforms字段輸入框的填充顏色
接著用Elementor編輯聯繫我們頁面的Ninja forms元素,在左側工具列的Style中,找到input & textarea,將background color設置為白色#ffffff,這樣輸入框內的填充顏色就變成了白色。

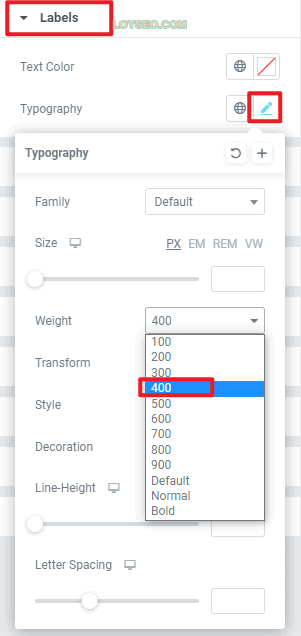
調整Ninjaforms字段標題的粗細

繼續,在Style標籤頁中,找到Lables設置字段標題的字體粗細(weight)為400,原來的字體比較粗,改為400會細一些。
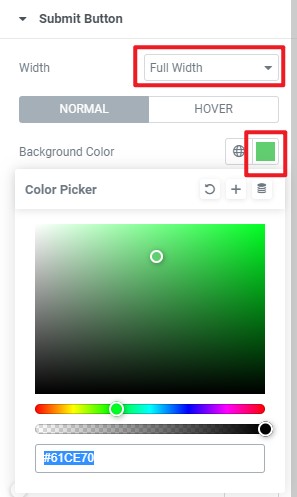
調整Ninjaforms提交按鈕的樣式
繼續,在Style標籤頁中,找到submit button按鈕,開始設置

- 將寬度(width)設置為全寬,也就是寬度會鋪滿。
- 在normal狀態下,將background color設置為你想要的顏色
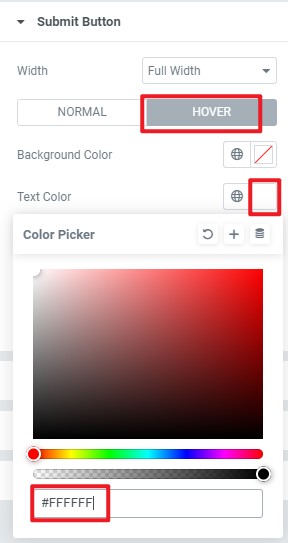
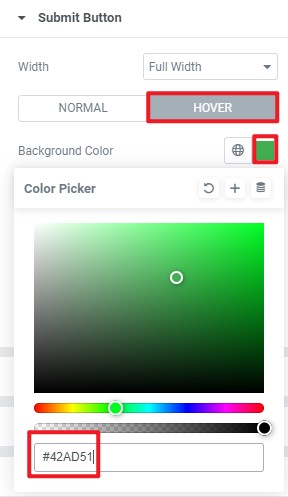
繼續選擇hover標籤,設置滑鼠懸停於按鈕時的文字顏色(text color)與按鈕背景顏色(background color)


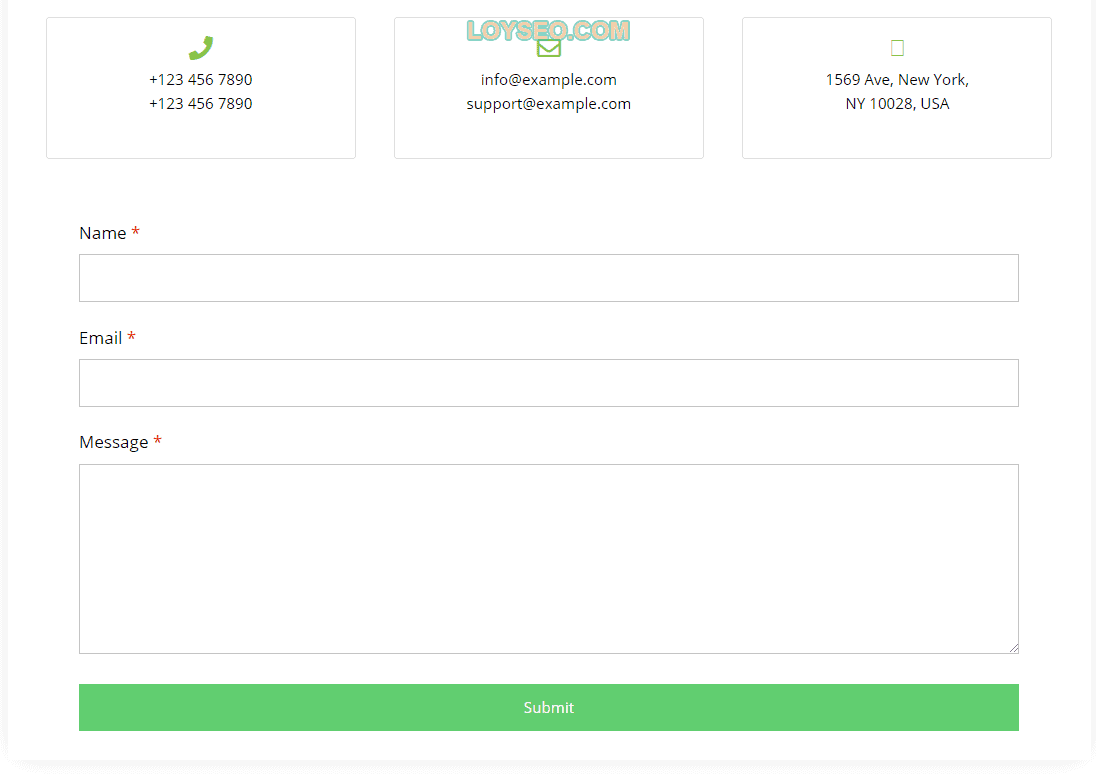
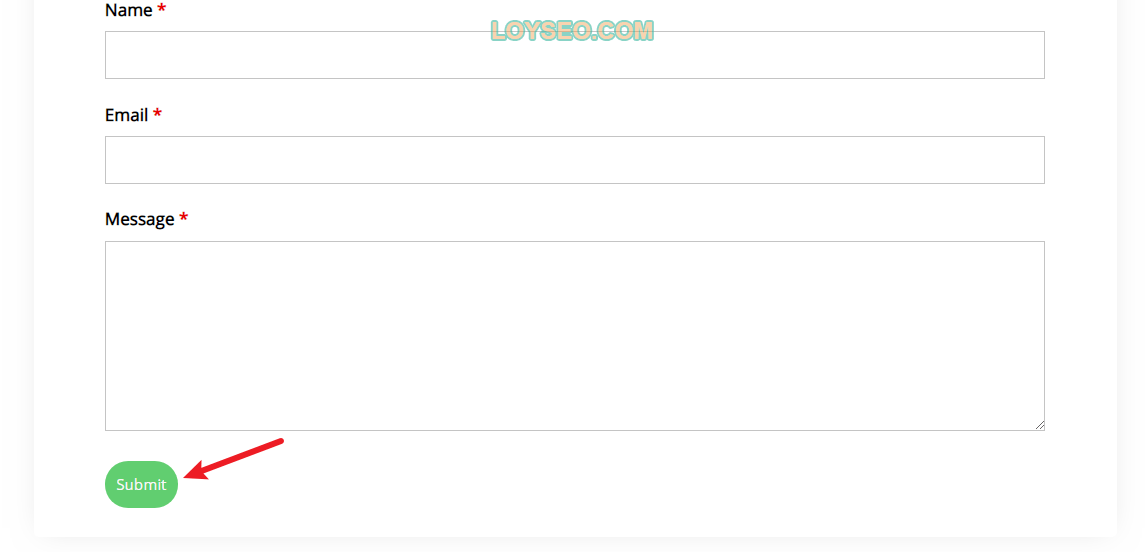
此時,樣式修改已完成,我們預覽一下頁面,由於預覽時是在管理員已登錄狀態下查看到的樣子,並不是使用者真正看到的樣子,我們還需要更換一個瀏覽器或無痕狀態下去查看網頁是否如意,結果我便發現按鈕的異常,在管理員預覽模式下是正常的,而換個瀏覽器時,按鈕就變成了圓角,並且不是全寬。 (如下圖所示)

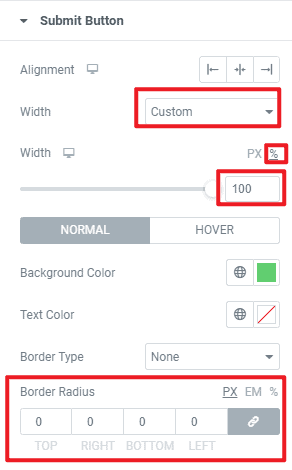
於是,我又重新修改了一下按鈕的設置,如下圖所示,改完後保存、換個未登陸後台的瀏覽器查看,一切正常了。

- 將width改為custom,100%
- 將border radius(按鈕的角半徑)改為0,這下就會變成直角。
添加博客頁面
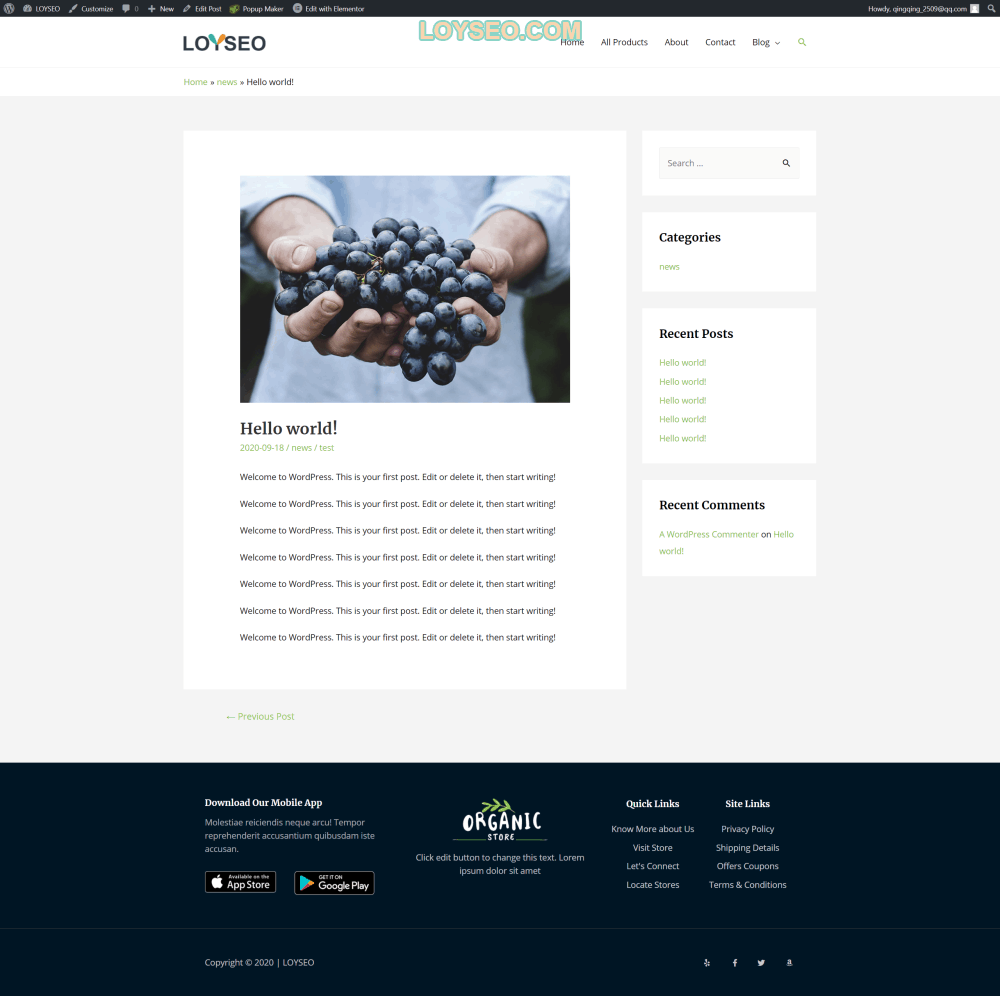
這套網站範本缺少了博客頁面,博客頁面可以用於發佈產品相關的知識文章、公司動態等,如果不想寫博客,emm,那網站收穫詢盤的可能性就低了許多,你看我們平常買一些大件,也會多方看評測、知識型文章,而這些文章就在潛移默化中決定著我們的購買意願。
接下來進入具體操作,提供兩種解決方案,
一種是用Elementor製作博客頁面,這種方法複雜一些,不過能學到元素的使用方法;
另一種是用主題自帶的博客清單範本,這種方法簡單,這兩種方法你都看一下,因為在第二種方法里介紹了博客詳情頁的顯示項與側邊欄的配置。
用Elementor製作博客頁面
這個製作方法沒有側邊欄,如果你需要展示側邊欄,請用下文的第二種方法。
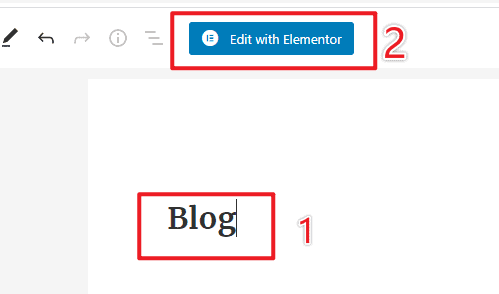
- 在後台,找到功能表pages》add new,點擊進入
- 輸入頁面標題Blog,點擊Edit with elementor

為了保持設計的一致性,我們從about us頁面複製標題模組到Blog中
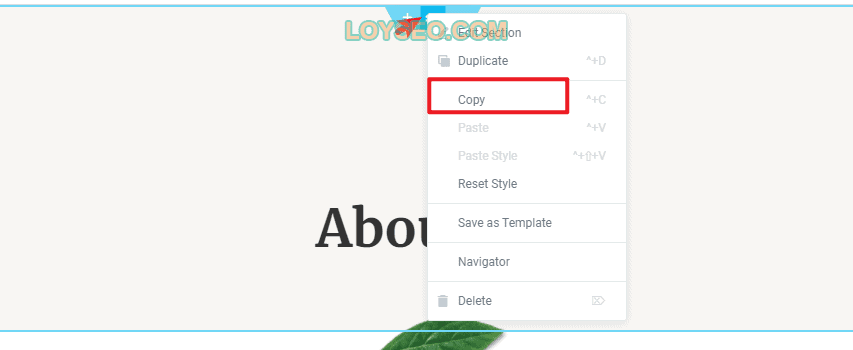
請使用Elementor編輯about us頁面,如下圖所示,右鍵點選模組,再點擊copy複製標題模組

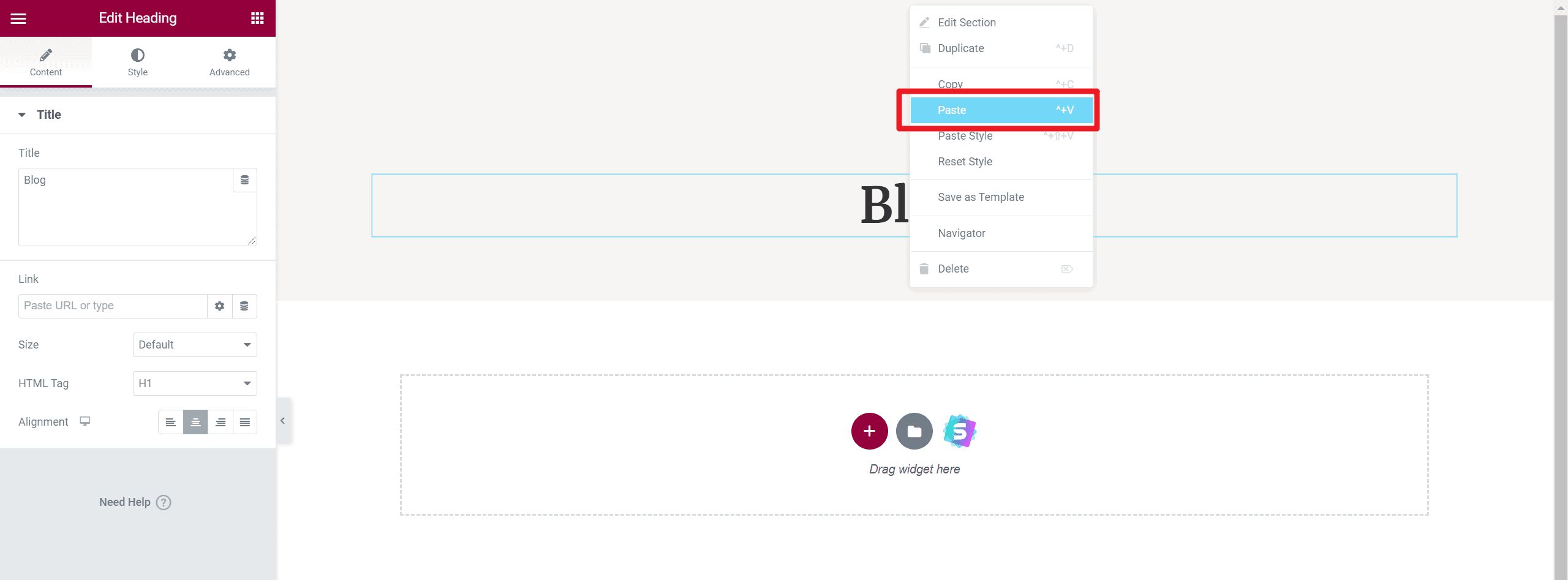
然後回到Elementor編輯的博客頁面,右鍵粘貼(paste)這個模組

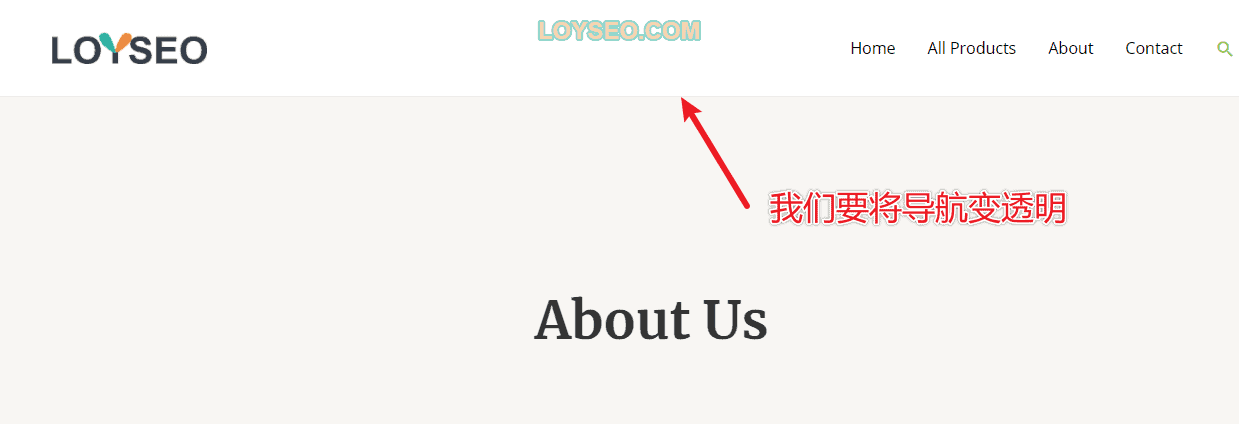
粘貼完成後,我們發現跟about頁面不一樣,用elementor編輯about頁面時,頂部未顯示導航,因為about頁面設置的是透明導航,我們也將blog頁面同樣設置一下。

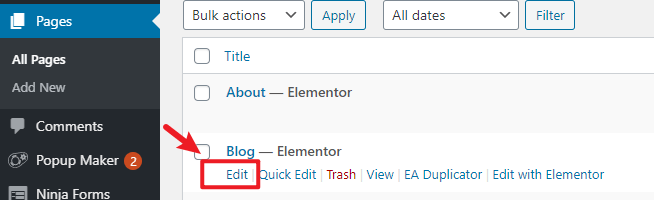
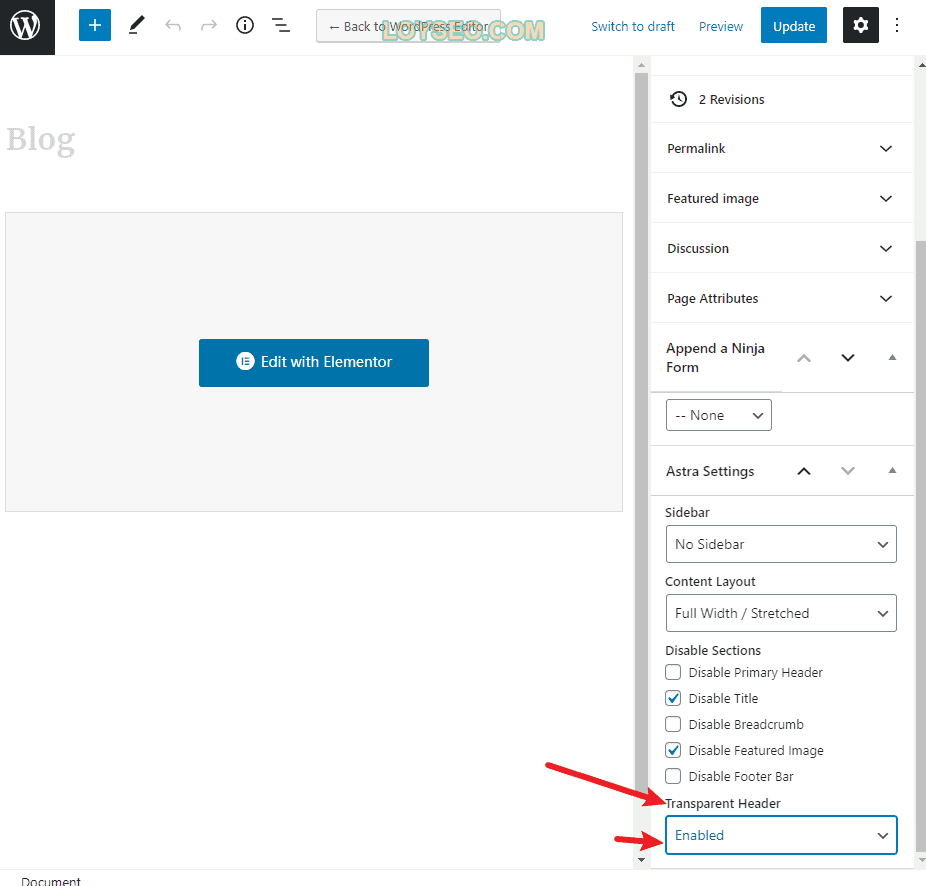
進入後台的all pages頁面,找到blog,點擊Edit。

在右下角找到transparent header設置,選擇Enabled,然後update頁面即可。

接下來繼續用Elementor編輯Blog頁面,你可以保存后刷新一下頁面,頂部的導航將消失,這表示透明導航生效了。
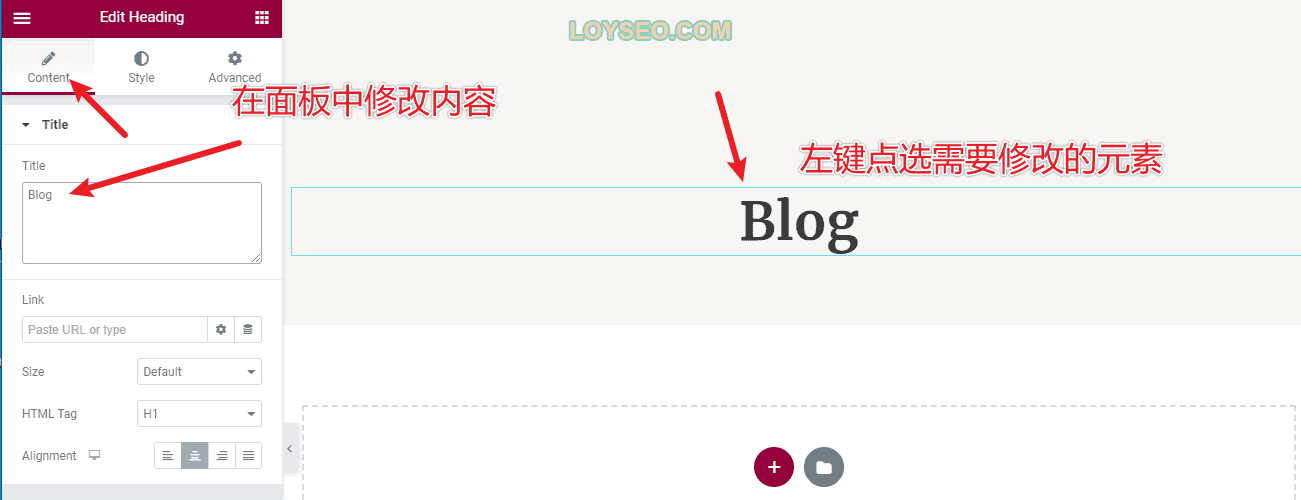
先修改一下標題,改為Blog,左鍵點選元素后,在左側工具欄中將出現這個元素的設置項,如下圖所示。

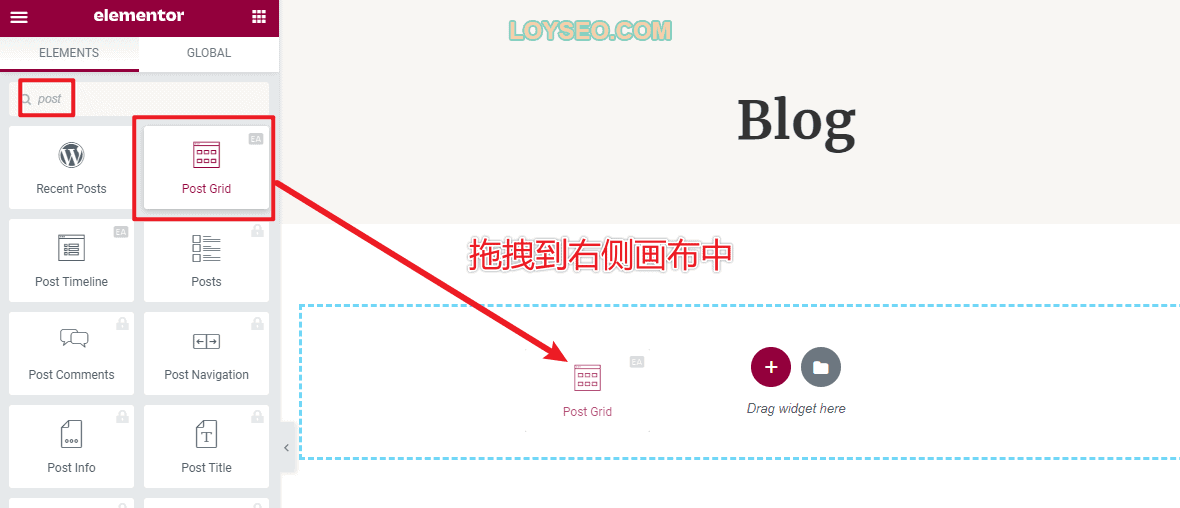
然後我們向頁面中添加文章元素塊,在左側元素欄中,點擊右上方的九宮格就能回到元素選擇面板,輸入post搜索,找到標記有EA的post grid元素,左鍵點選並拖拽它到右側頁面中。

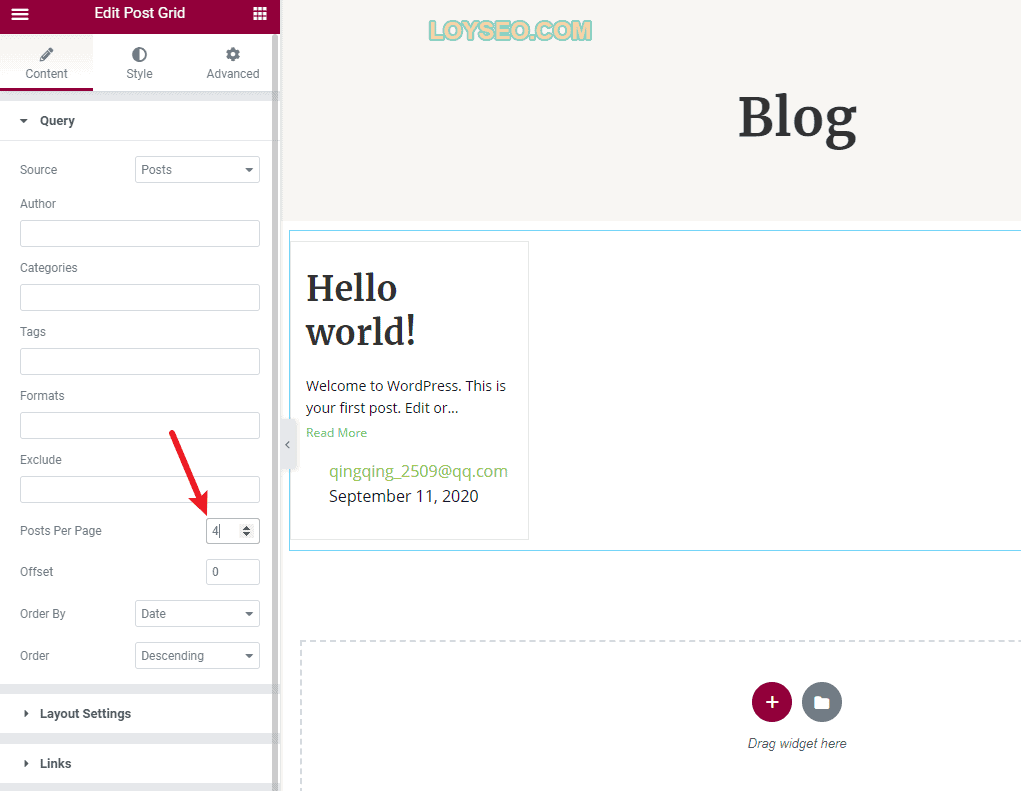
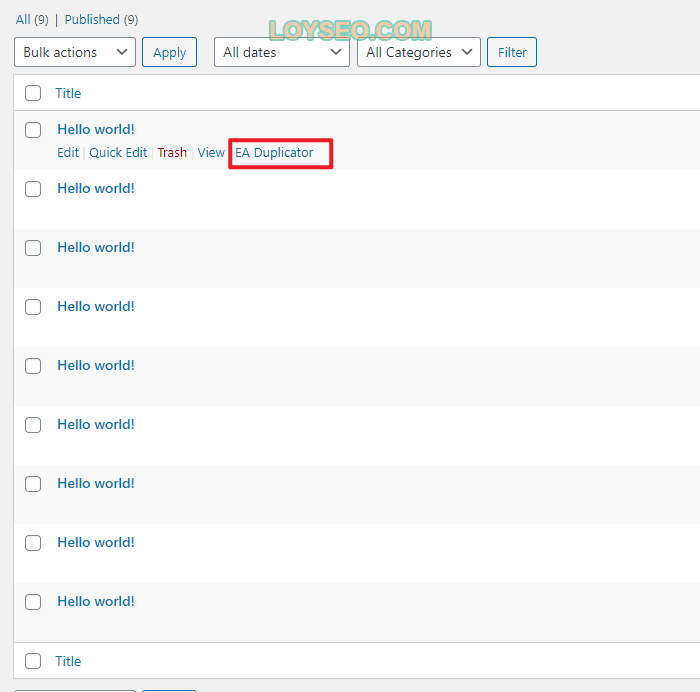
如下圖所示,目前只能看到一篇博客文章,這是因為咱們還沒添加文章呢,你可以按照教程《如何在WordPress中發佈和管理文章? 》去添加一篇測試用的示例文章,文章要包含封面圖片、摘要、分類、標籤、正文,然後在文章清單中用EA Duplicator快速複製幾篇文章。

在上圖中箭頭指向位置,是每頁文章數量,預設是4,有點少,可以改為8。
下圖是我快速複製製作的9篇文章。

然後我們繼續用Elementor編輯Blog頁面,刷新一下頁面獲取這9篇文章數據。
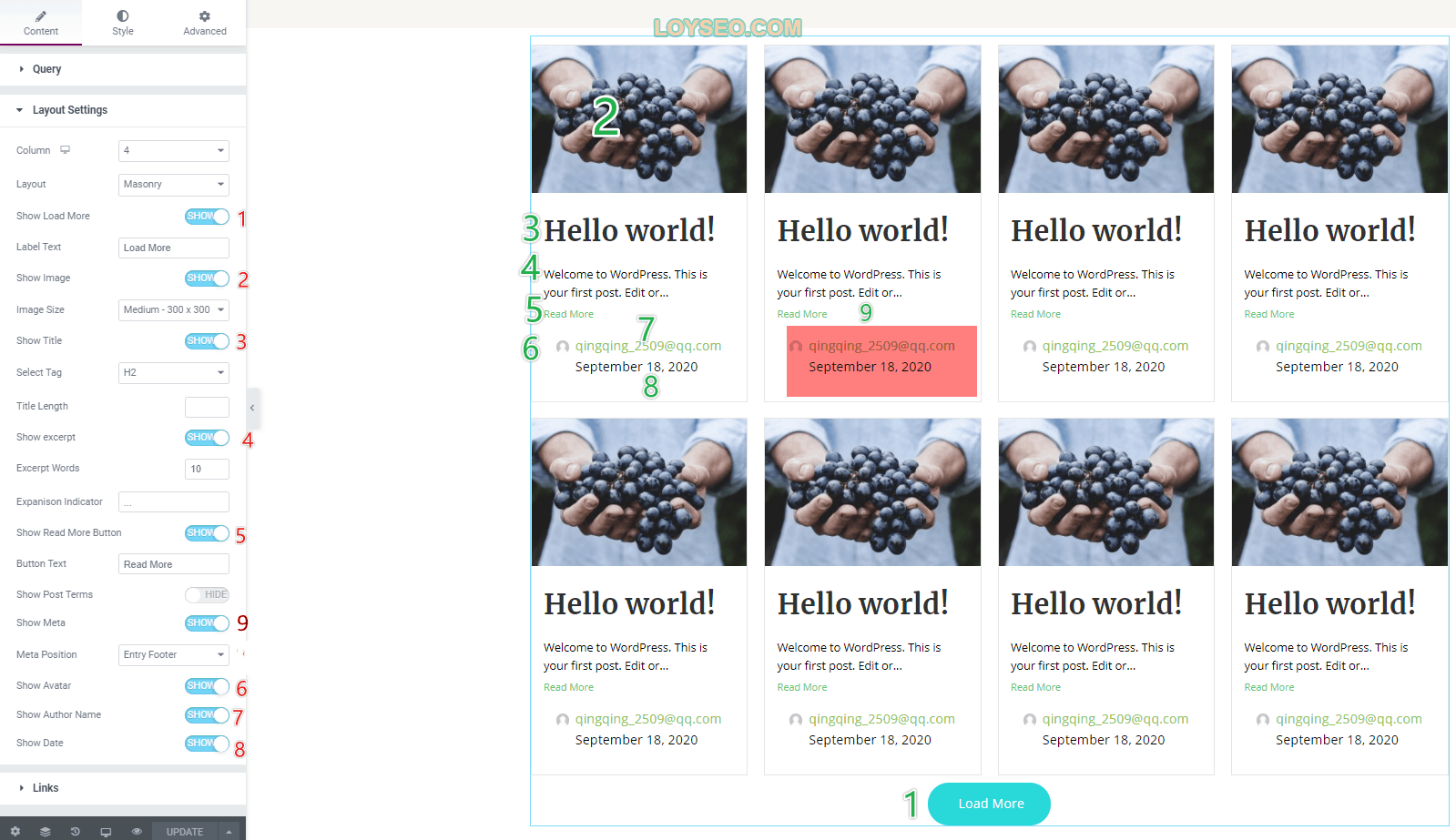
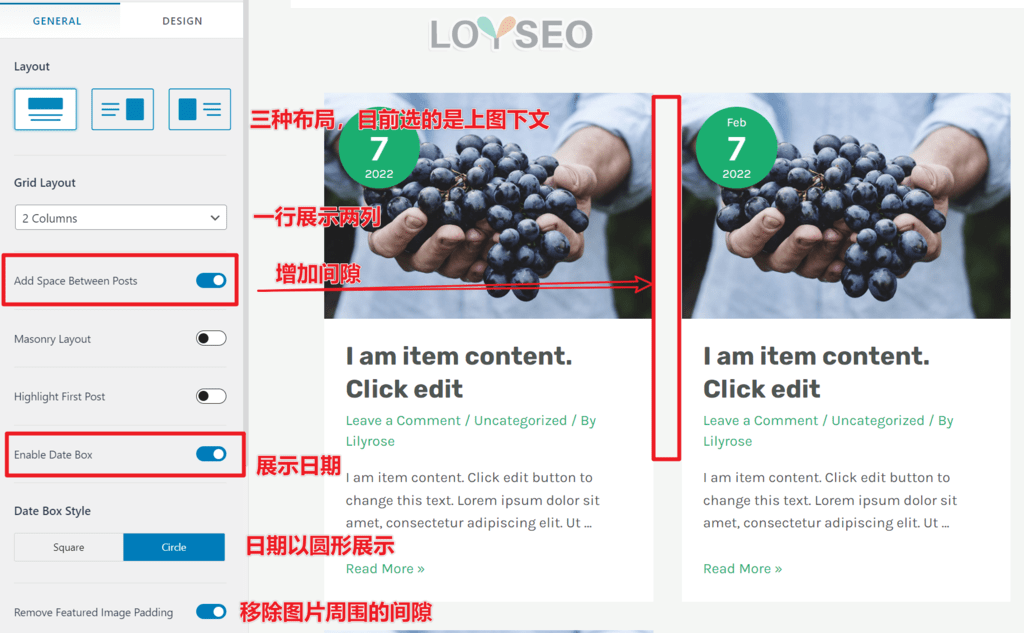
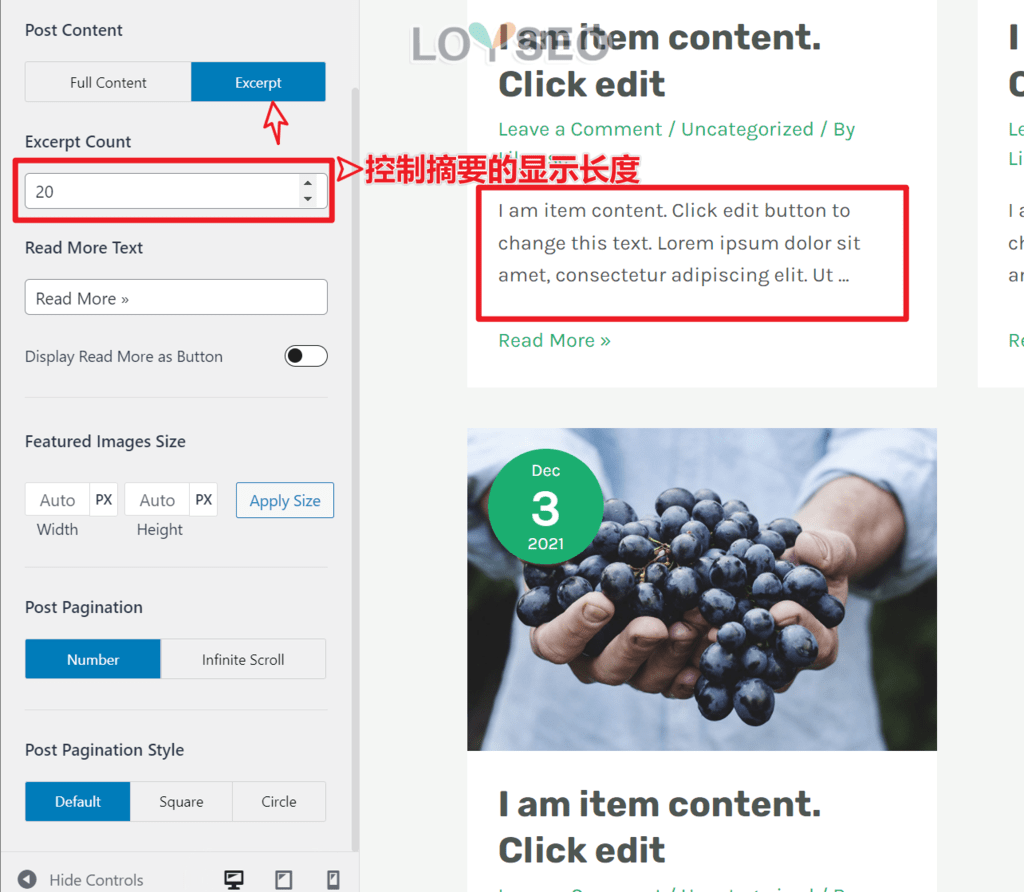
如下圖所示,這個文章元素有很多的配置項,我在下圖中用數字標註了常用配置項的對應關係。

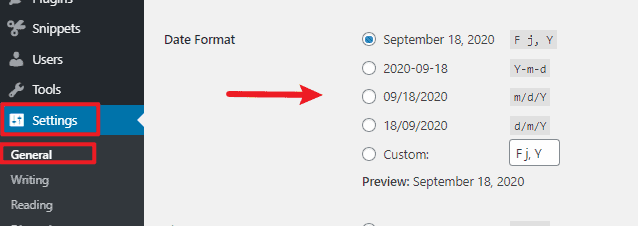
如果你要改文章日期的格式,你要在WordPress後台設置。

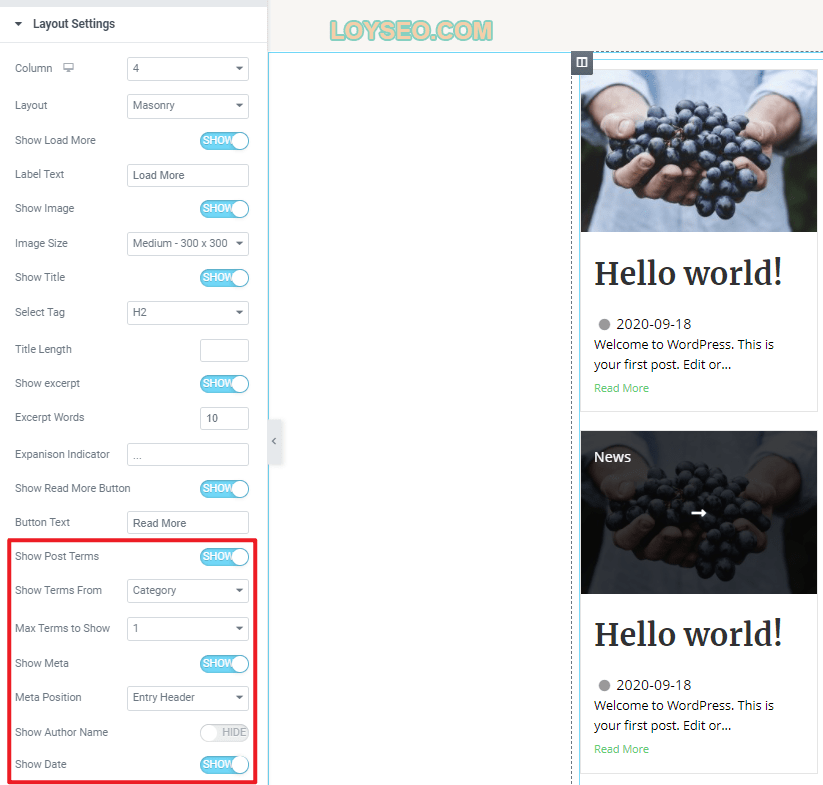
我把作者頭像與名字都隱藏起來了,然後將日期挪到了標題下方,同時顯示了文章的分類(在滑鼠懸停於圖片時才會顯示分類),如下圖所示。

你可以嘗試一下每個配置的功能,其中若看到配置項名稱右側顯示了電腦圖示,說明它可以在不同設備上選擇不同的設置,這是為了讓網站能夠靈活的適應電腦、平板、手機設備,也就是響應式設計。
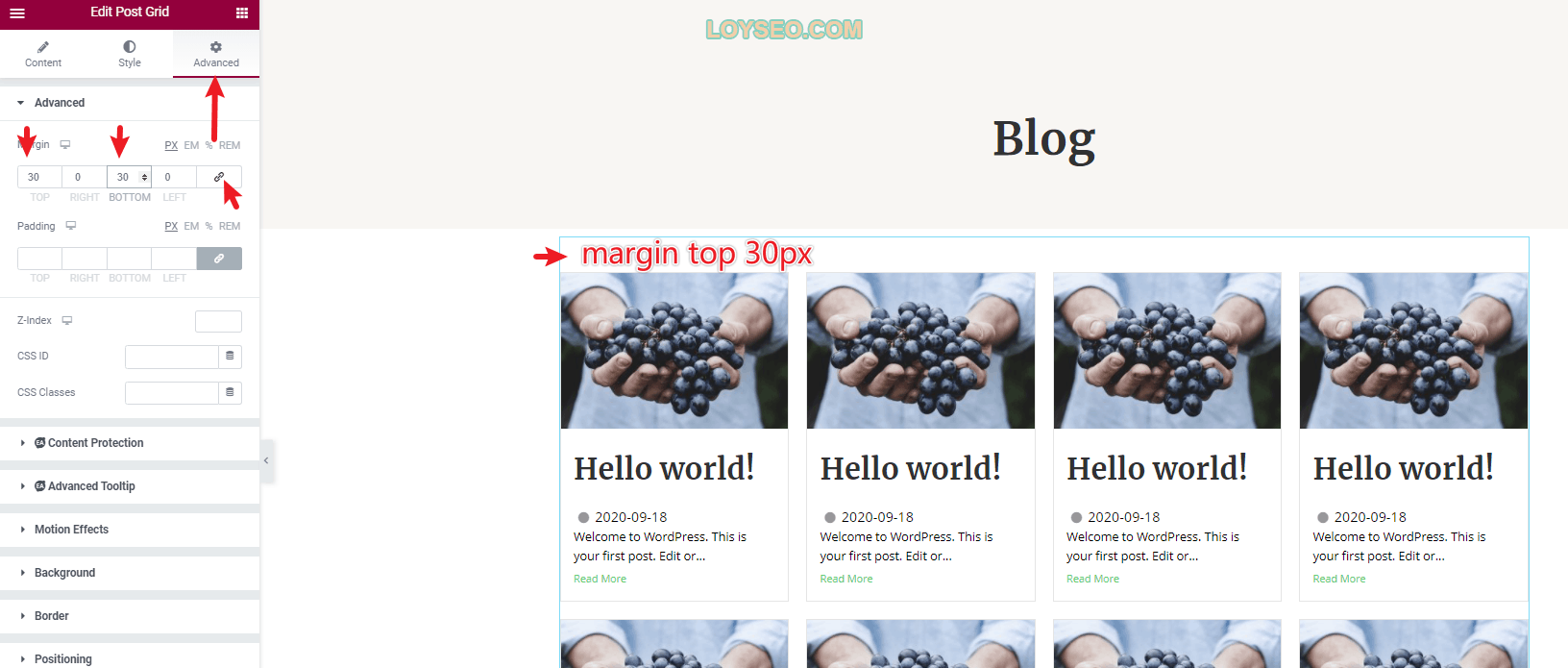
最後我們調整一下文章元素塊的上下間距,在元素的advanced標籤頁設置margin top和bottom的數值,如下圖所示,記得鎖鏈圖示要解鎖,不然margin的每個值都是同一數值。

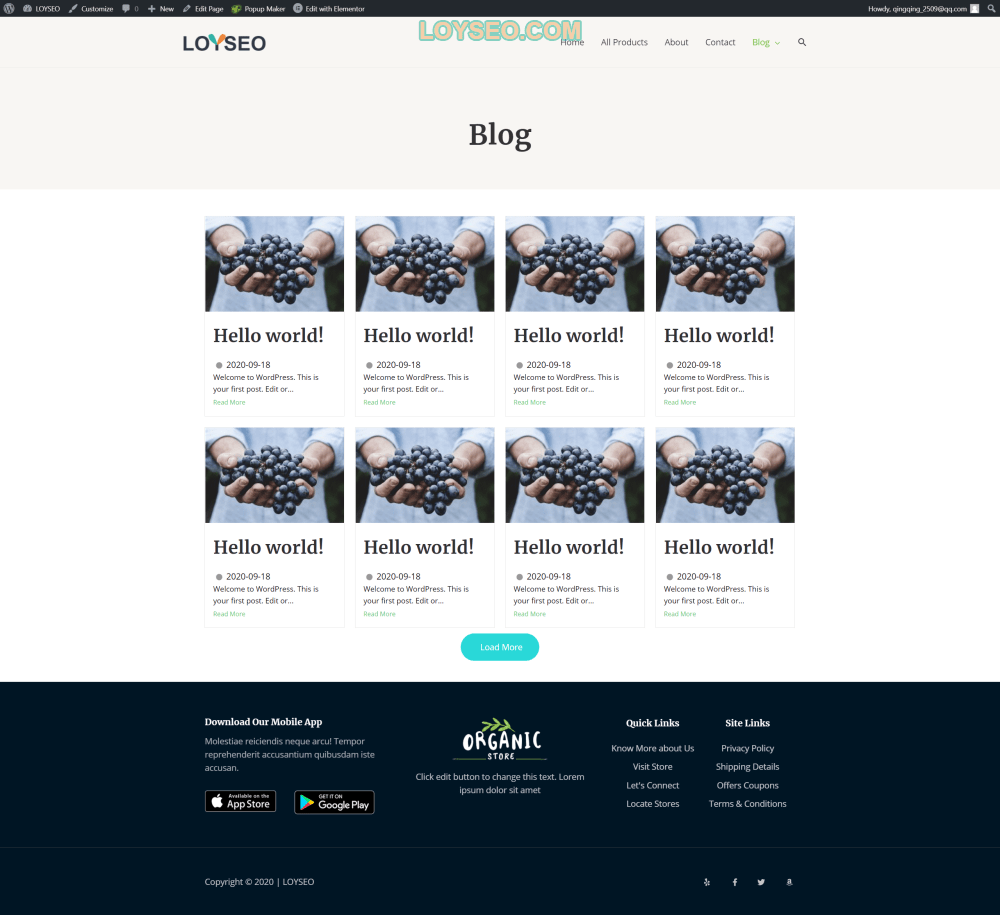
最終,你會得到下圖這樣的博客頁面。

相關教程:用Elementor Pro製作博客文章清單頁範本
用Astra預設的博客頁面
免費版的Astra也提供了基礎的博客頁面設置功能的
- 在後台,找到功能表pages》add new,點擊進入
- 輸入頁面標題Blog,然後直接發佈保存
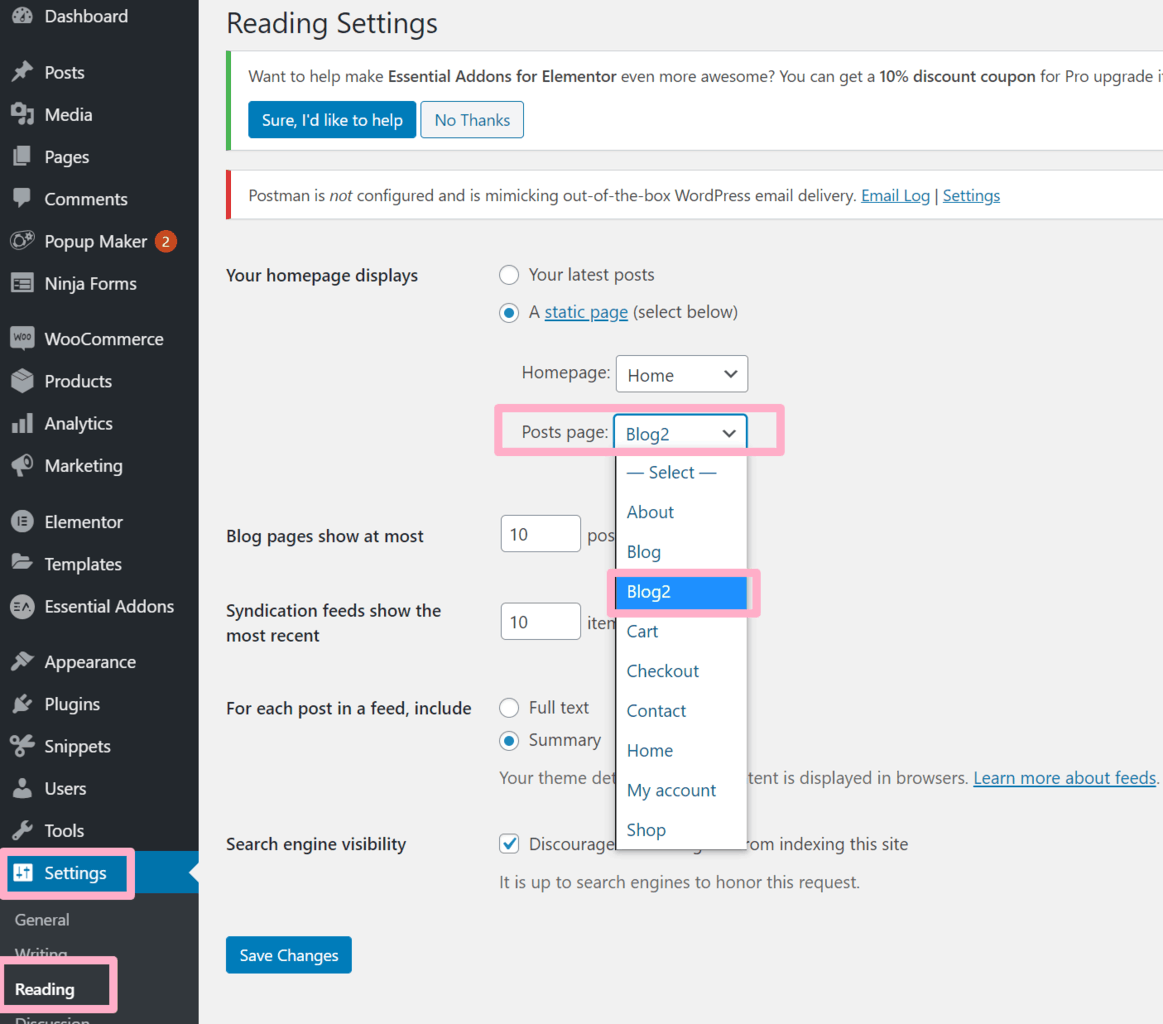
- 進入Setting》reading頁面,設置posts page為剛才添加的blog頁面(如下圖所示),然後保存即可。

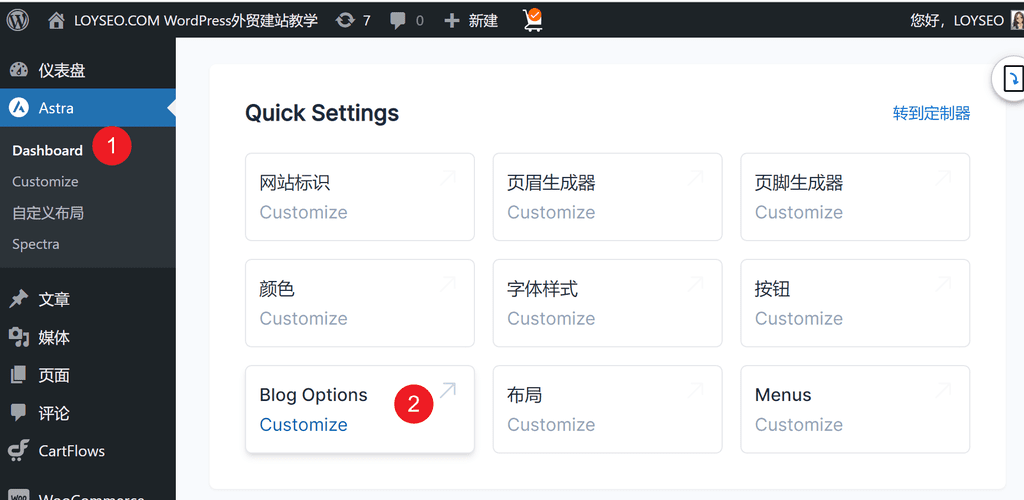
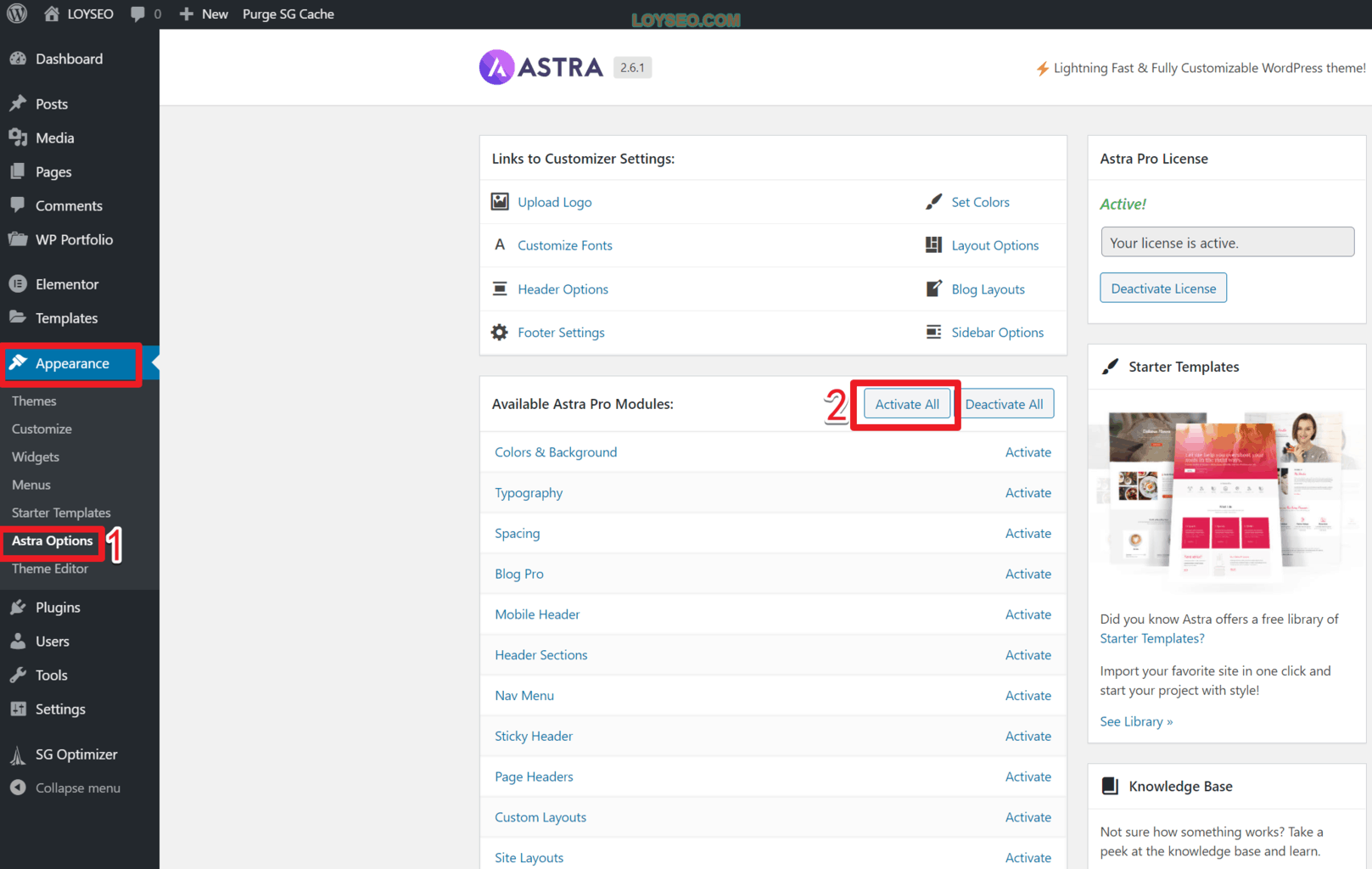
接下來我們去設置一下博客頁面,請進入appearance》astra options頁面。
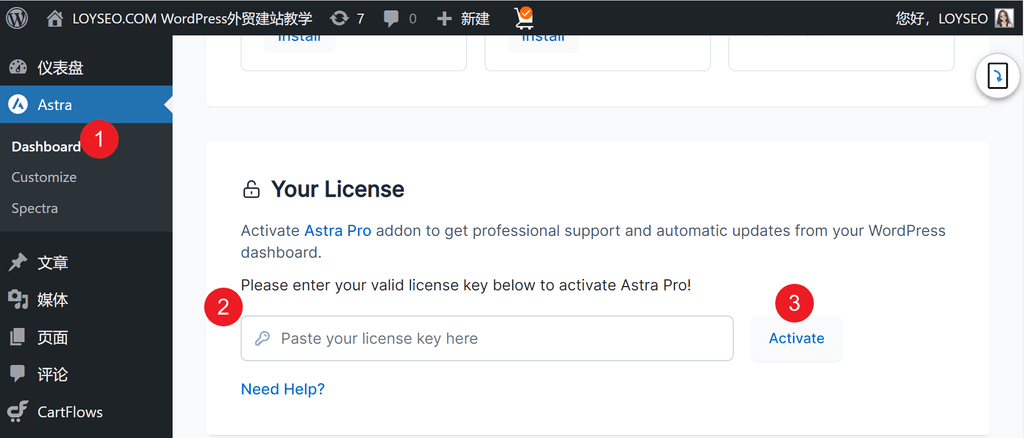
如果你是付費用戶的話,先確認已經安裝並啟動了Astra pro外掛程式,並綁定了授權碼。

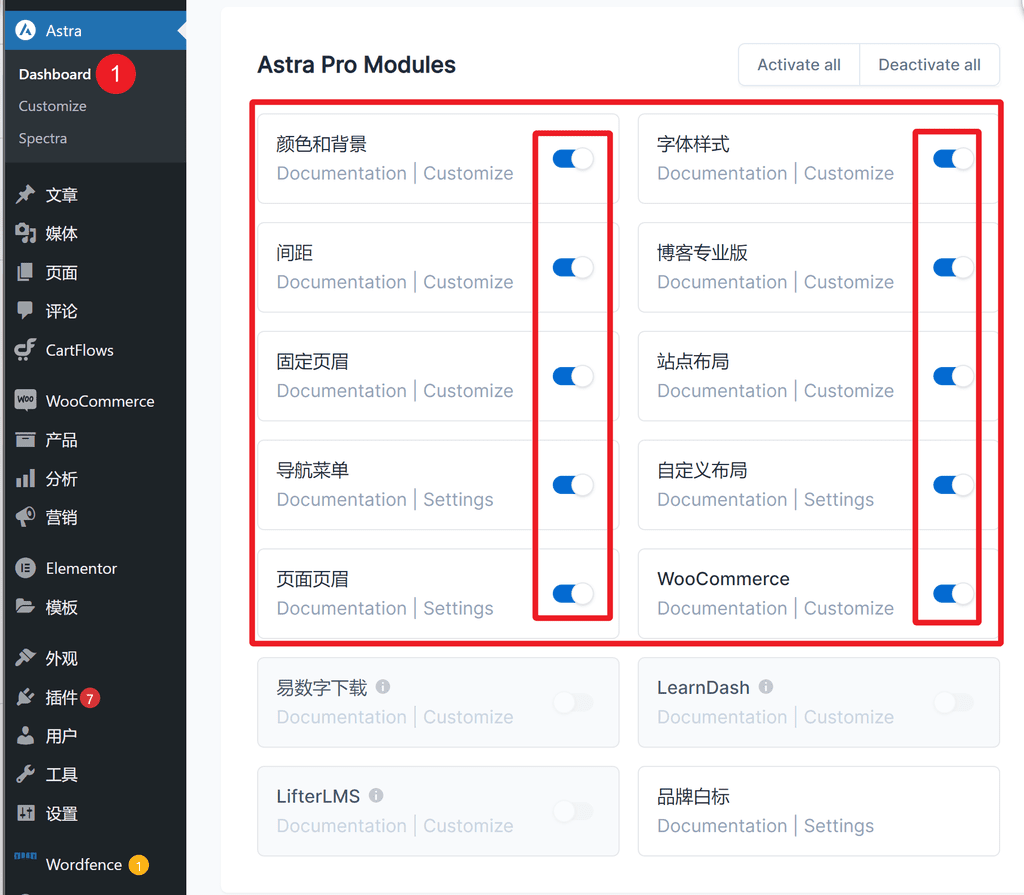
然後,如下圖所示,啟動這些配置,其中灰色底紋的部分無法激活,因為這些是與第三方外掛程式配套的,譬如learndash是教程外掛程式,我們做外貿網站是不必須的,自然不需要激活他們。

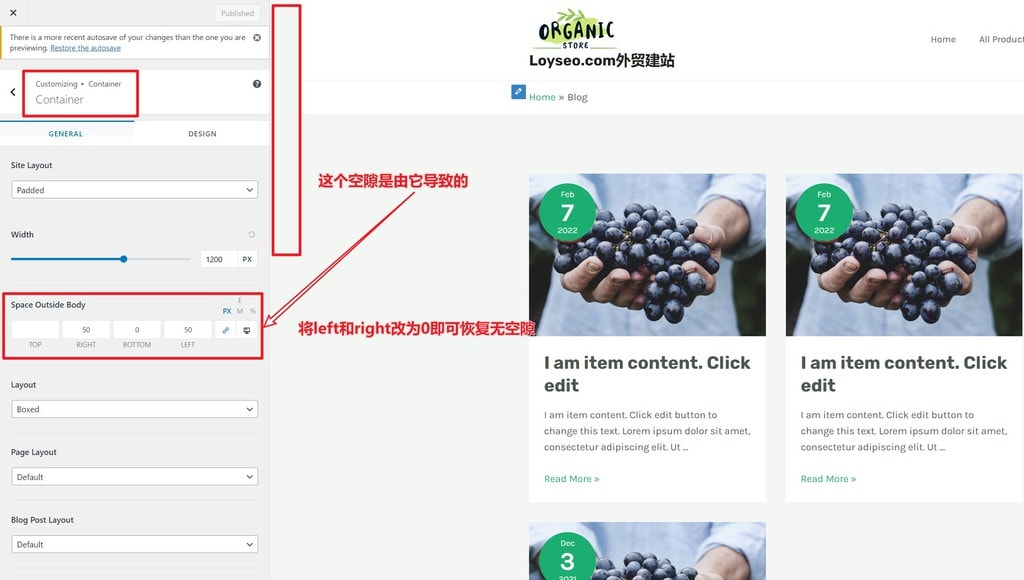
當啟動astra pro外掛程式后,你如果發現,在頁面的兩側有空隙,請進入appearance-customize-global-container頁面中,如下圖所示設置space outside body的left和right中的數值為0.

不論你是免費還是付費使用者,接下來,可以直接在astra options中找到blog layouts進入

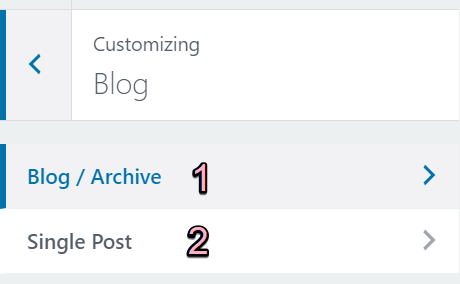
進入后,我們能看到兩個選項,1.用於設置博客頁面和文章歸檔頁面的; 2.用於設置博客詳情頁面。

免費版和付費版的Astra的Blog配置功能不一樣,我們依次講解。
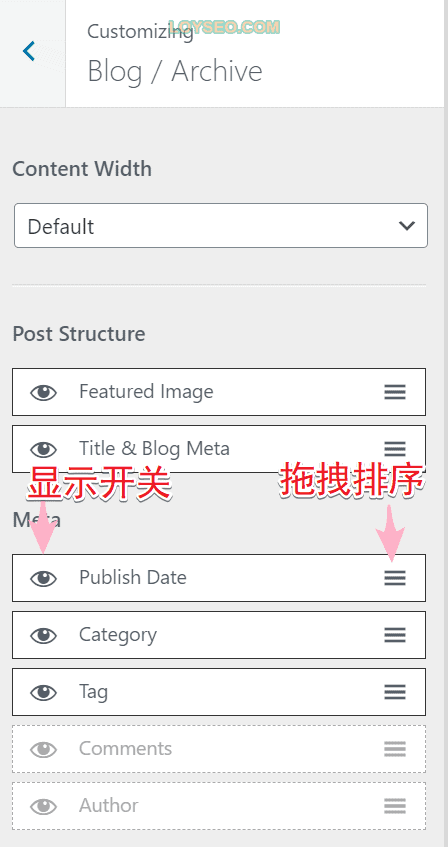
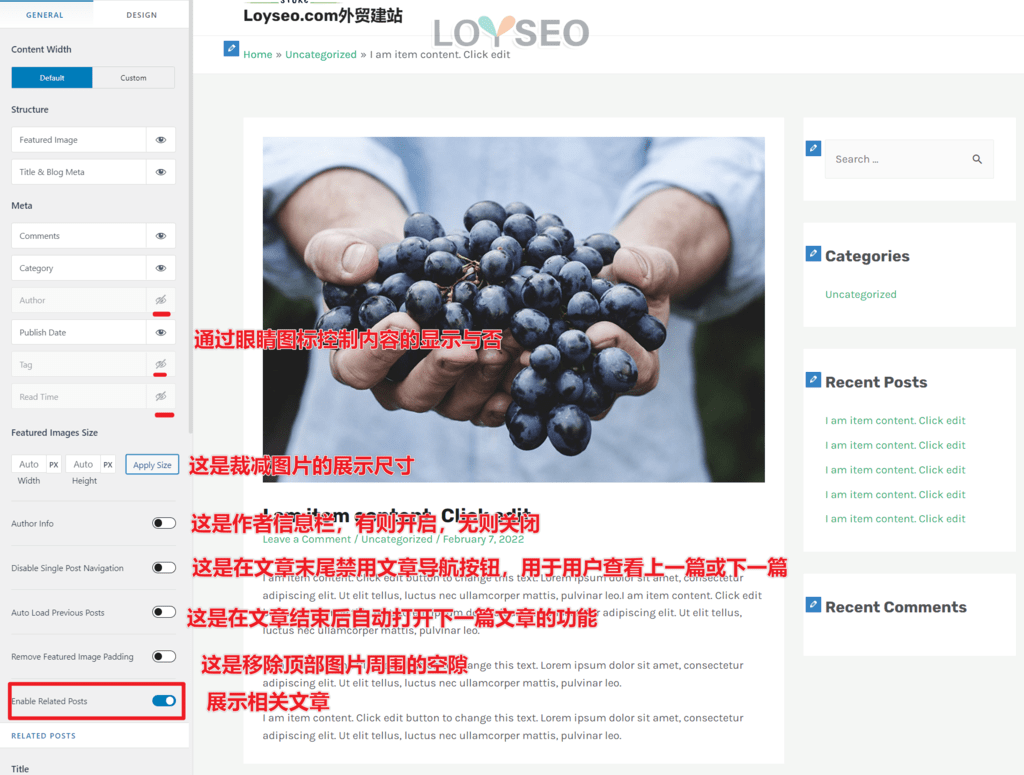
如果你使用的是免費版,將看到如下配置介面。
這是博客頁面的設置,請按圖配好,圖中的眼睛是內容顯示的開關,也可以拖拽內容進行排序

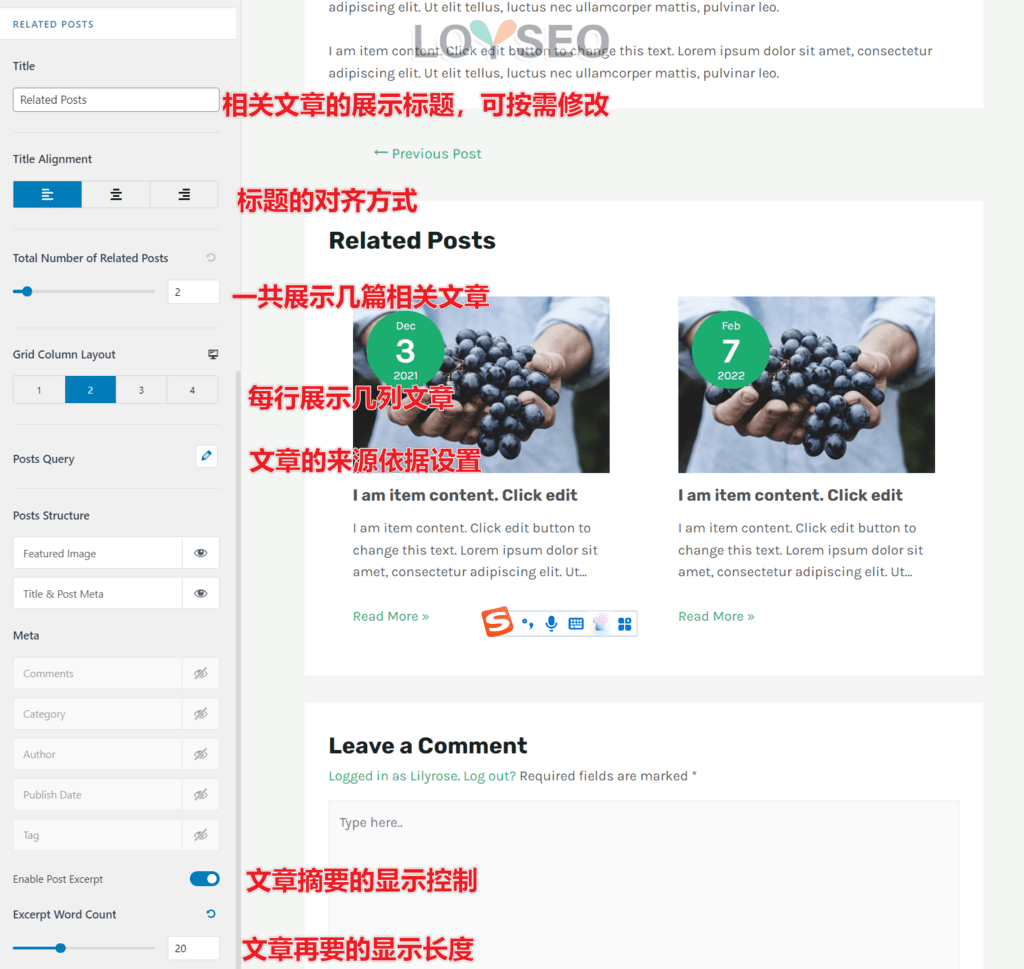
這是博客詳情頁的配置,設置完成後記得點擊右上角的publish按鈕保存。

如果你用的是付費版Astra,你將能看到更多的配置選項,下面提供一個配置示例。


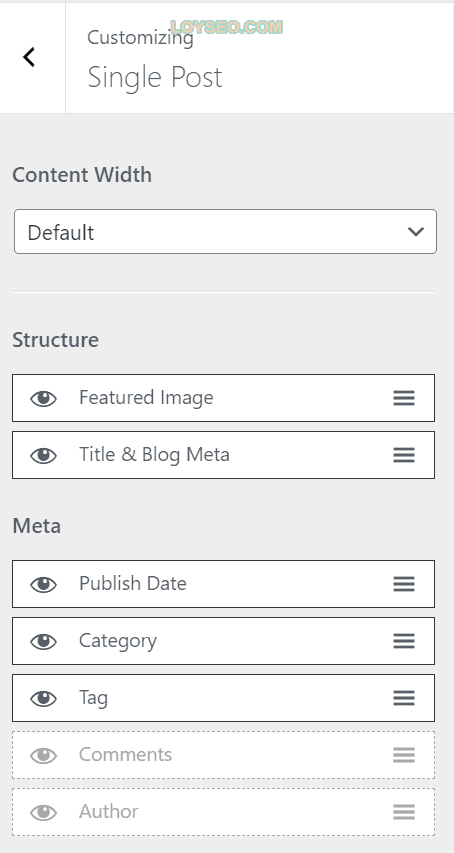
設置完blog后,我們點擊左上角的箭頭,退回選擇single post進行設置單篇文章詳情


設置過程中,記得隨時點擊頂部的publish按鈕保存。
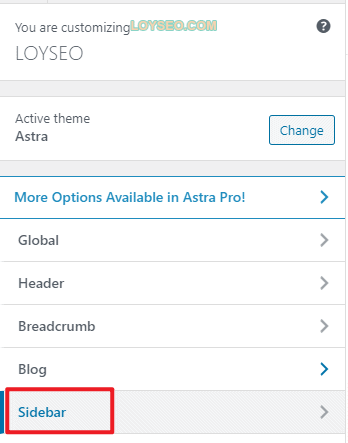
接下來我們再去設置一下博客頁面和博客詳情頁面的側邊欄,側邊欄一般放博客的分類、搜索框、最新博客文章等等,方便使用者使用。
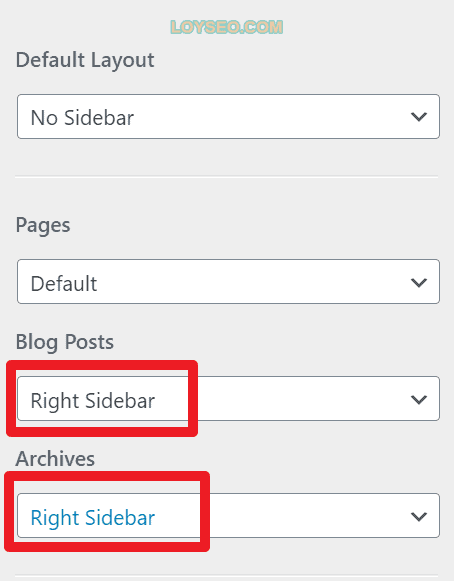
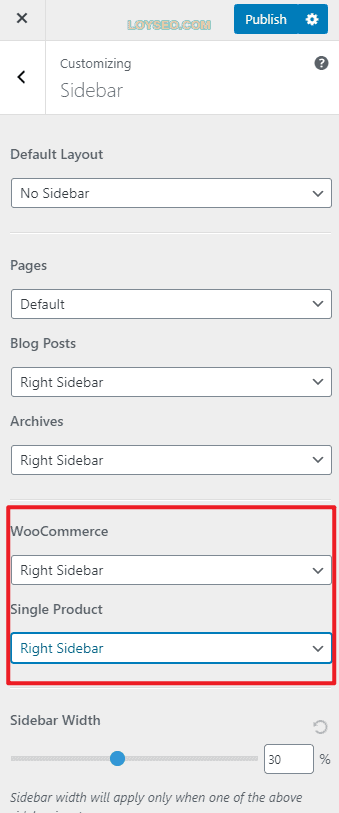
我們依舊在appearance》customize頁面,找到sidebar,點擊進入,在Blog posts和archives欄,都選擇Right sidebar,這表示側邊欄將展示在頁面右側。 然後點擊publish保存。


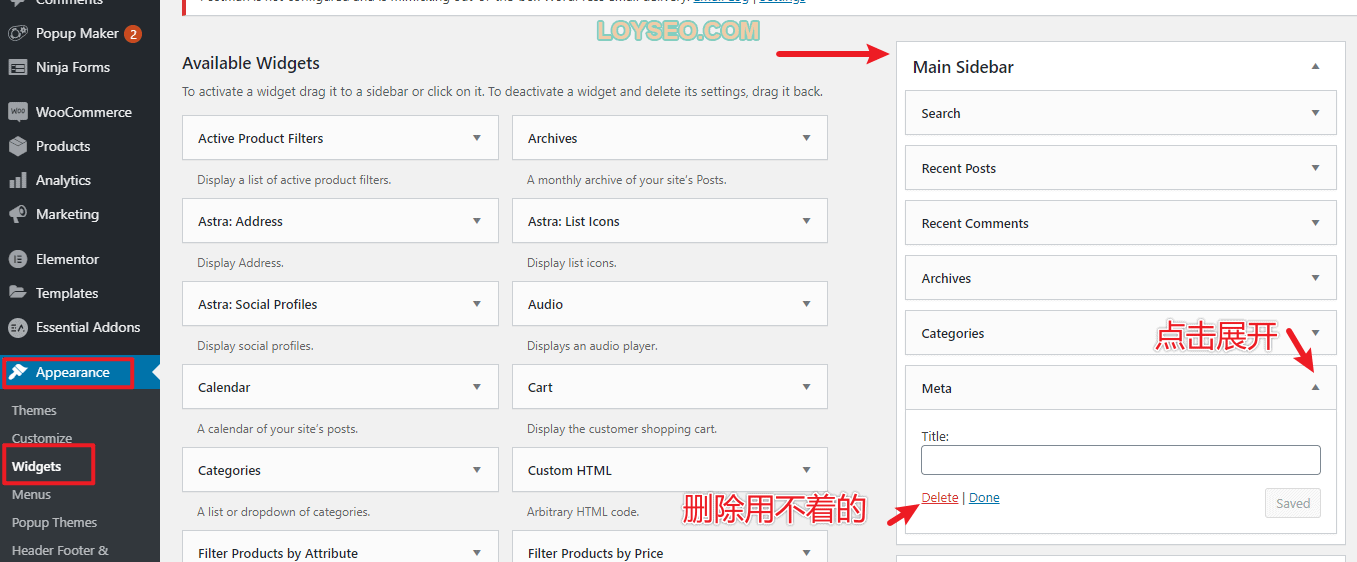
然後我們去設置sidebar的內容,進入appearance》widgets中,在wordpres 5.8版本之後, widgets的模樣發生了變化,不再是下圖的樣子,如果你跟我一樣不習慣新的樣子,那就安裝一個外掛程式:classic widgets,安裝後便可以變成下圖所示的介面了。 找到main sidebar,如下圖所示,我們能看到裡頭有search(搜索)、recent post(最新文章)等內容了,你可以點擊內容右側的三角箭頭展開查看,對不必要的內容進行delete刪除。

譬如Meta通常是不必要的,里頭會放置網站的登錄位址等功能入口。 一般情況下,要保留的內容是搜索、分類、最新文章,是否保留最新評論,看你的需求,譬如你的網站沒開放評論,那麼也就不必要放這個模組了。
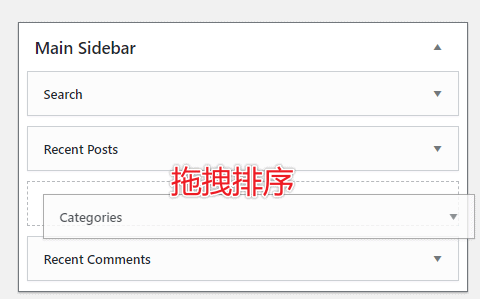
你還可以對側邊欄的內容進行拖拽排序。

我們還需要設置一下博客頁面的麵包屑,這是SEO的基礎技術之一。
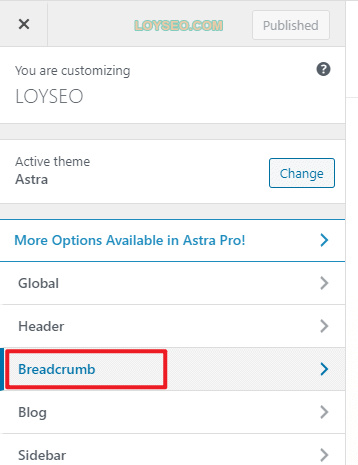
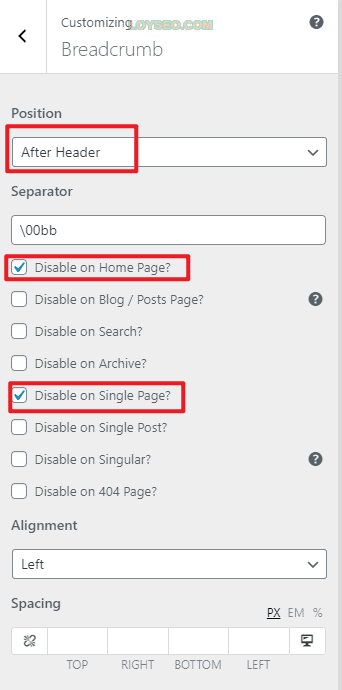
還是在appearance》customize頁面,找到breadcrumb,點擊進入,如下圖所示設置麵包屑的位置和不需要展示麵包屑的頁面。 (下圖中的after header視同after)


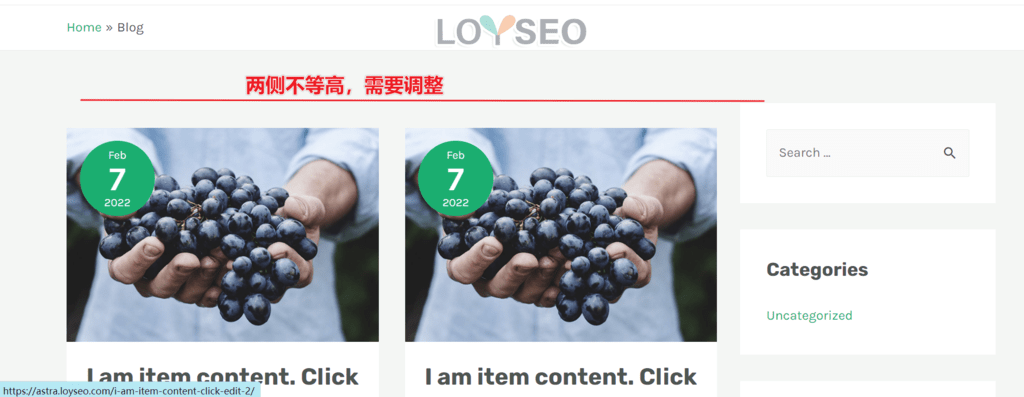
針對Astra Pro,我們查看Blog頁面時,會發現內容上方的空隙高度有異,如下圖所示。

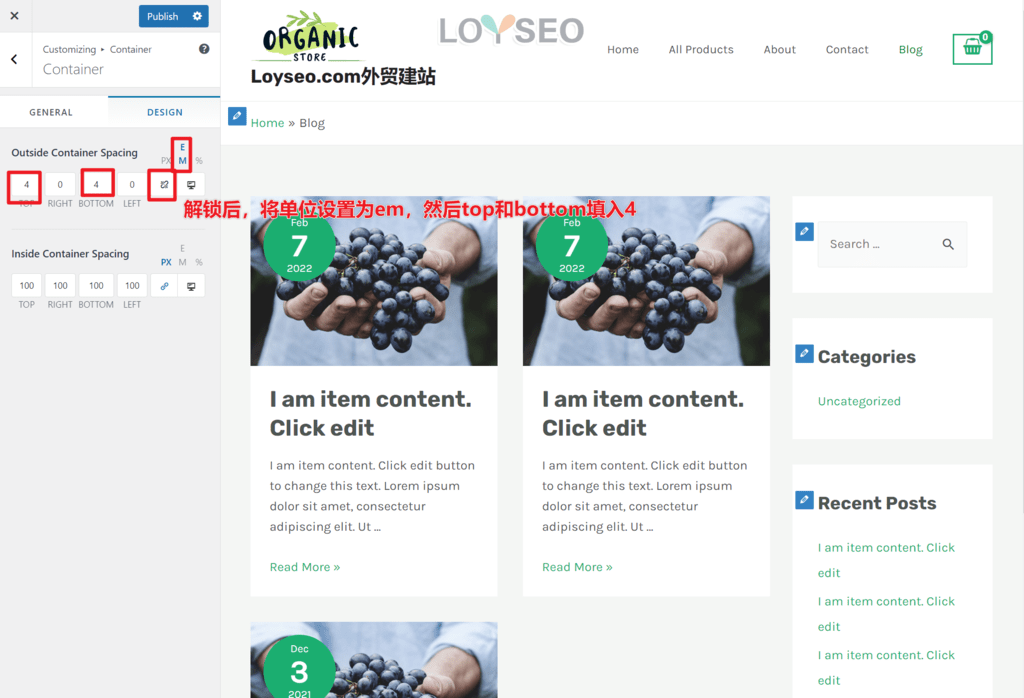
我們按下圖所示調整,進入appearance-customize-global-container,進入design標籤頁,設置outside-container-spacing的top和bottom的數值為4,單位為EM,注意設置之前,點擊小鎖鏈解鎖。

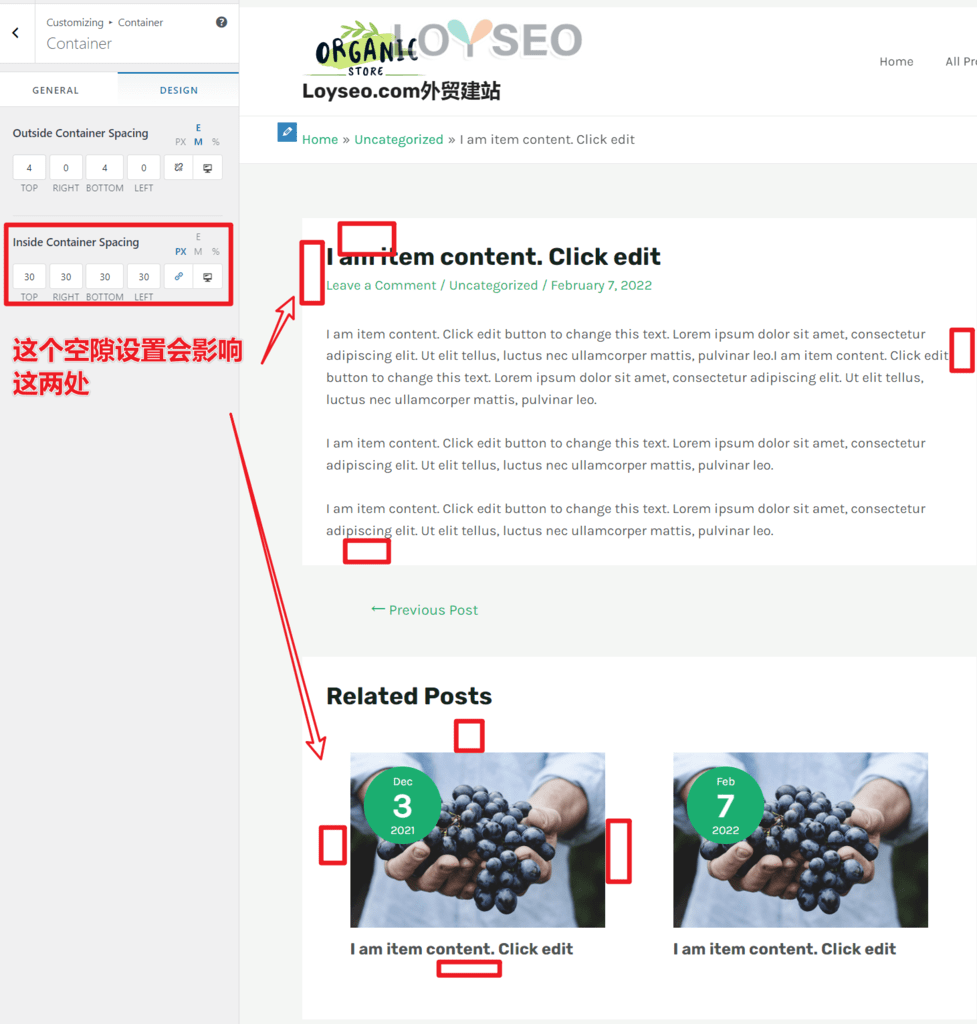
此外,還在這個設置頁面中,將inside container spacing也要設置一下

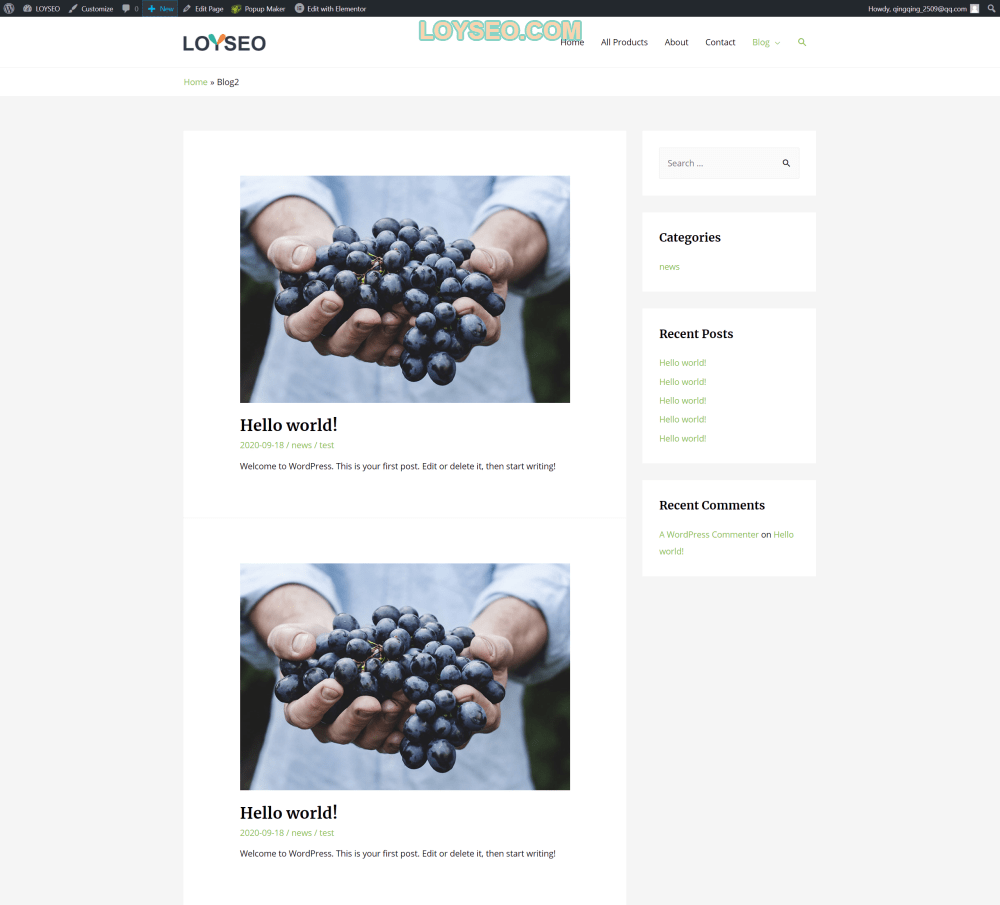
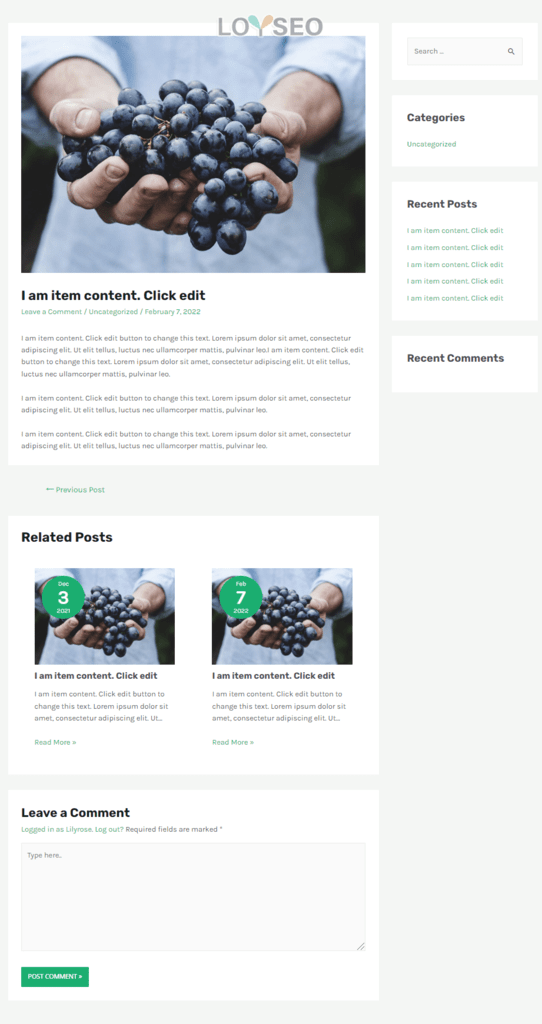
然後我們來看下博客頁面和博客詳情頁的樣子,我們做了免費版和付費版的對比。




最後,記得將博客頁面添加到網站功能表中哦~
修改產品頁面
給產品頁面添加側邊欄
這個範本本身已經提供了產品清單和產品詳情頁,我們先參照博客側邊欄的配置方法,給產品清單頁與產品詳情頁添加右側側邊欄。
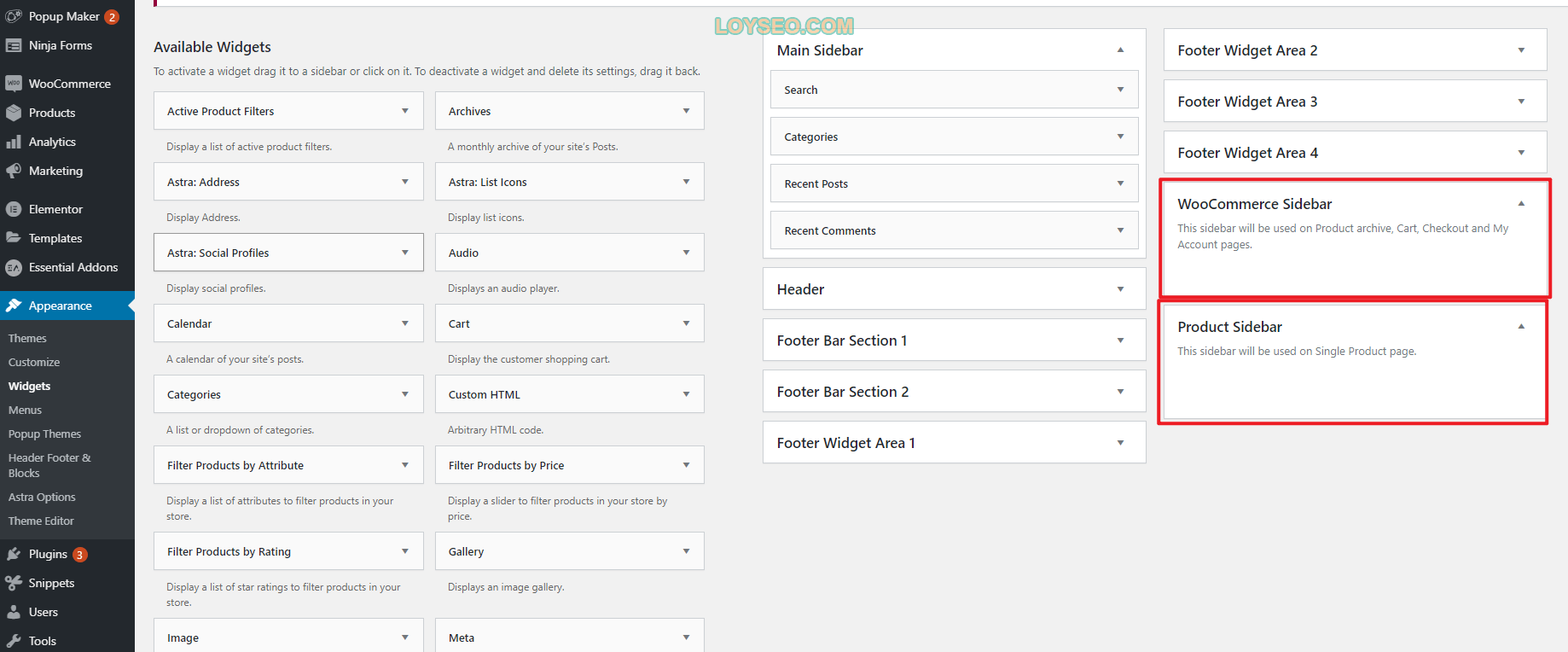
我們依舊在appearance》customize頁面,找到sidebar,點擊進入,如下圖所示,將woocommerce和single product設置right sidebar,點擊右上角publish保存。

然後我們去設置sidebar的內容,如下圖所示,在appearance》widget中找到woocommerce sidebar和product sidebar,目前能看到里頭沒有任何內容

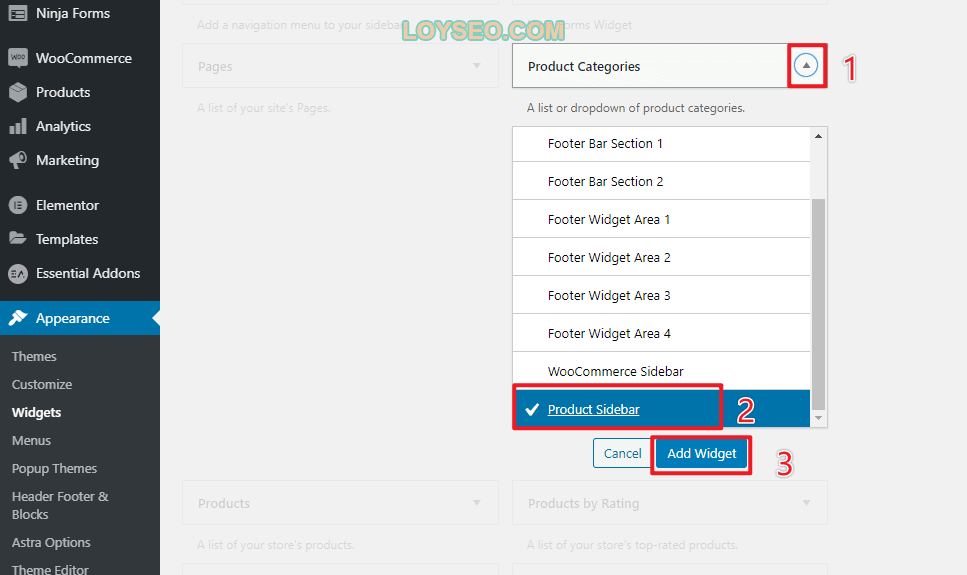
我們在頁面左側的available widgets中找到產品相關的小工具(widget),將它添加進去就可以了。 如下圖所示,點擊小工具的右側三角箭頭,在下拉選項中找到woocommerce sidebar或product sidebar,點選中它,然後點擊add widget,即可將這個小工具添加到對應的側邊欄中。

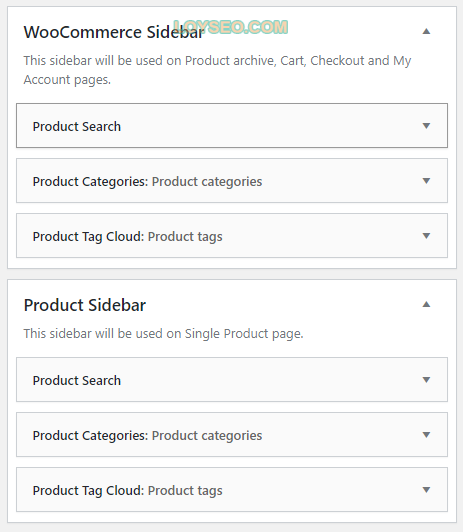
下圖是我加完小工具的側邊欄,分別是產品搜索、產品類目、產品標籤。

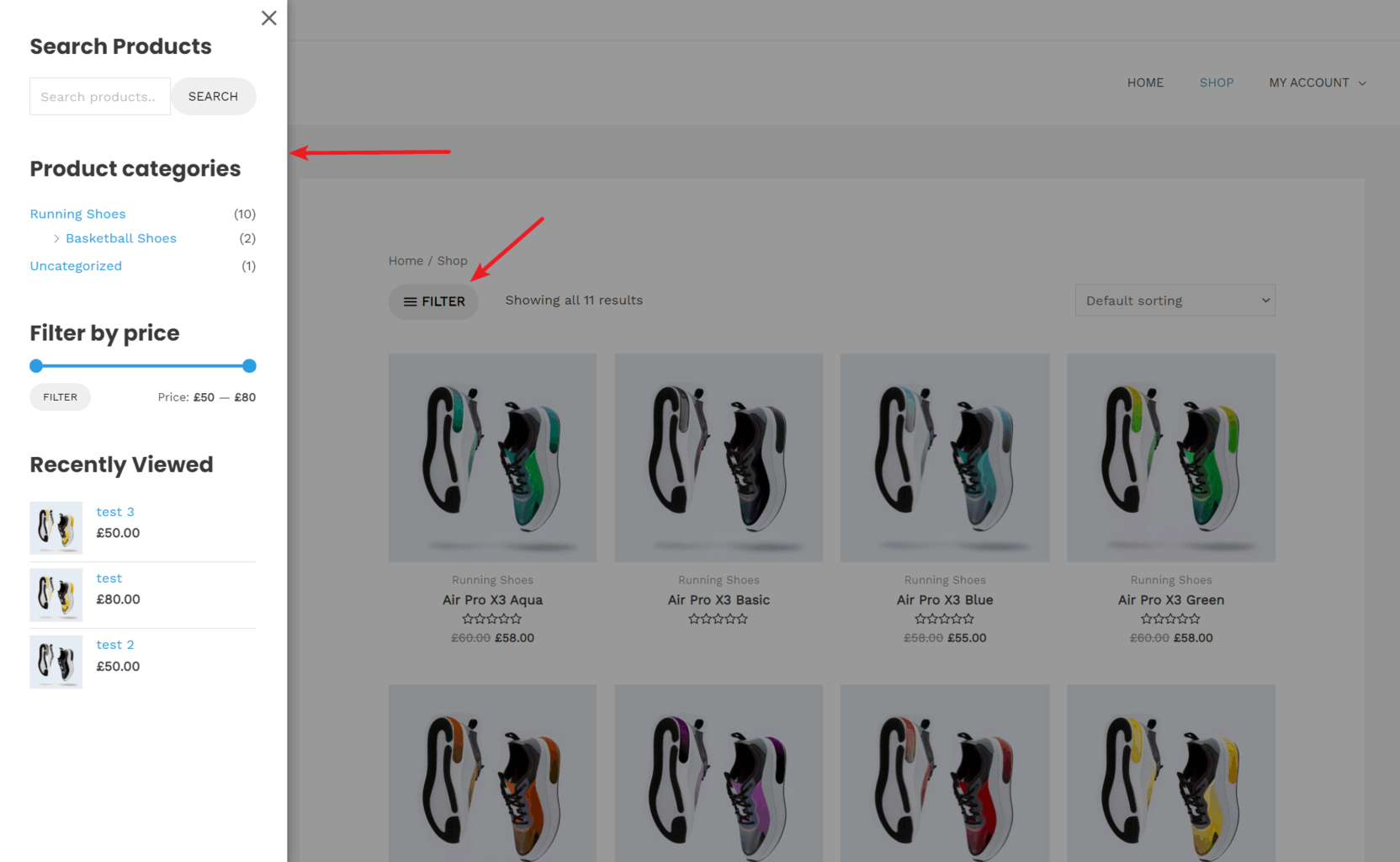
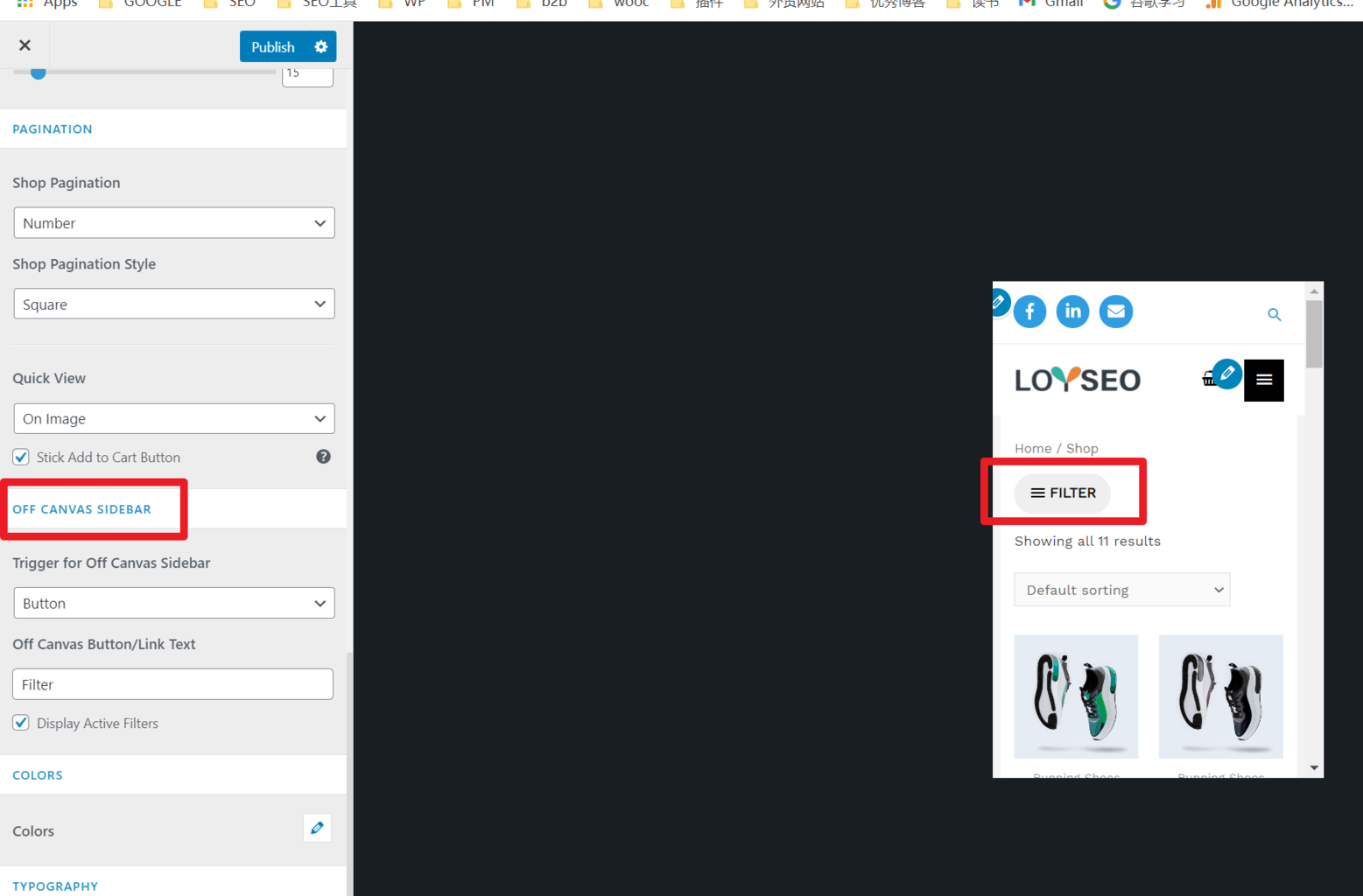
如果你想給產品頁面添加:點擊按鈕后從側邊滑入的側邊欄(如下圖所示,很適合小螢幕,譬如手機),那麼你需要購買Astra付費版。

然後在astra option配置中開啟off canvas sidebar即可。

隱藏產品的價格和加入購物車按鈕
作為B2B外貿獨立站,是不需要展示價格和加入購物車按鈕的,我們只需要在發佈產品時不填寫價格即可,這樣加入購物車按鈕也不會出現。
給產品頁面添加詢盤表單標籤頁
目前產品頁面沒有詢盤聯繫表單,我們需要藉助外掛程式Custom Product Tabs for WooCommerce,先用它添加一個標籤頁,放入之前在Ninja forms製作的聯繫表單的短代碼(shortcode),然後在添加產品時加入這個標籤頁即可,具體操作步驟如下:
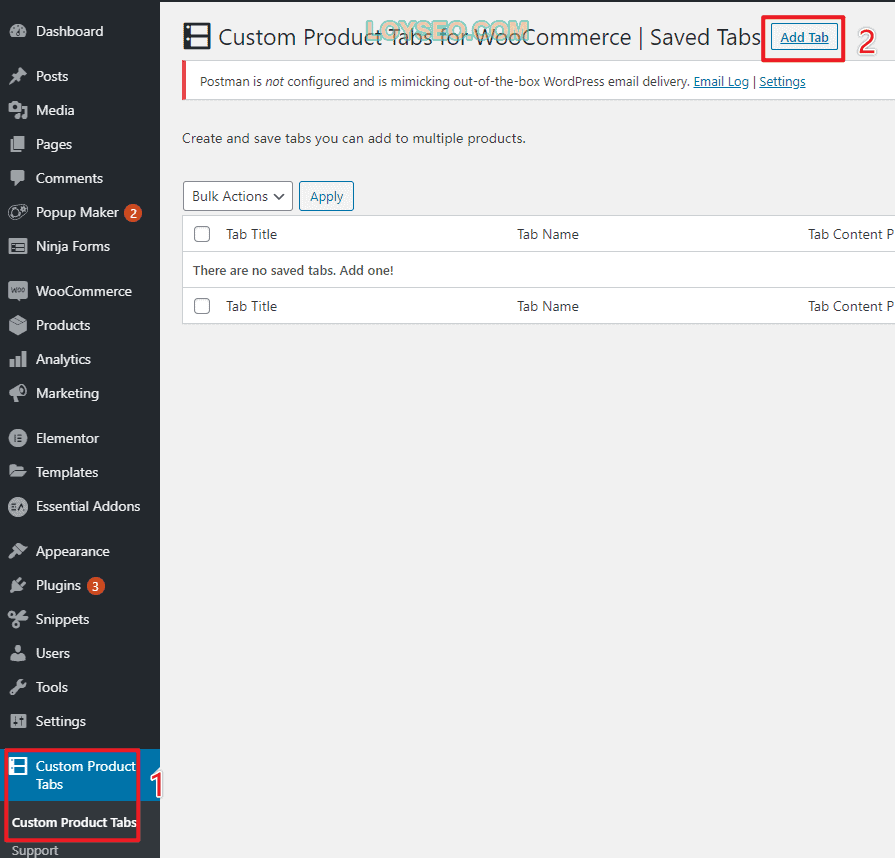
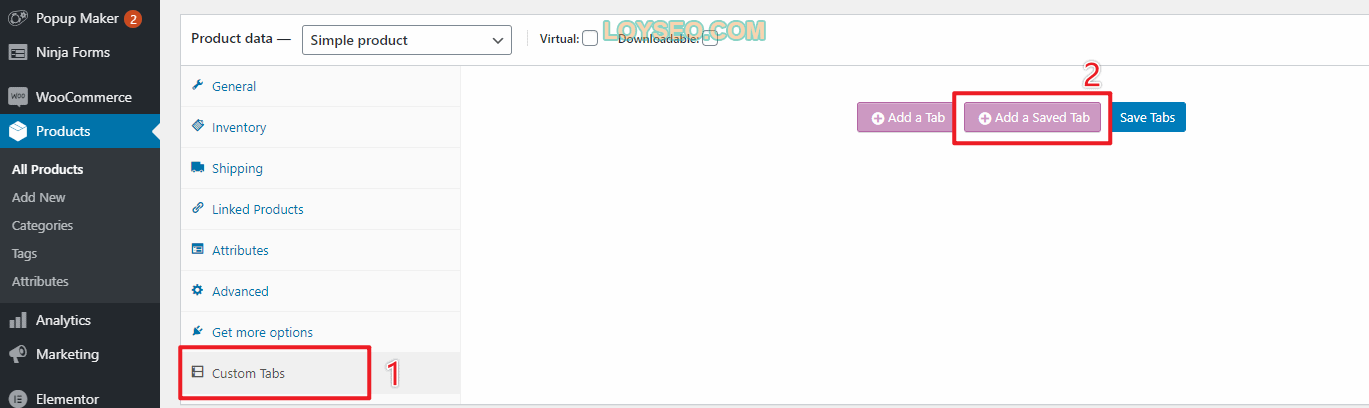
1.在網站後台找到custom product tabs功能表,進入後點擊add tab

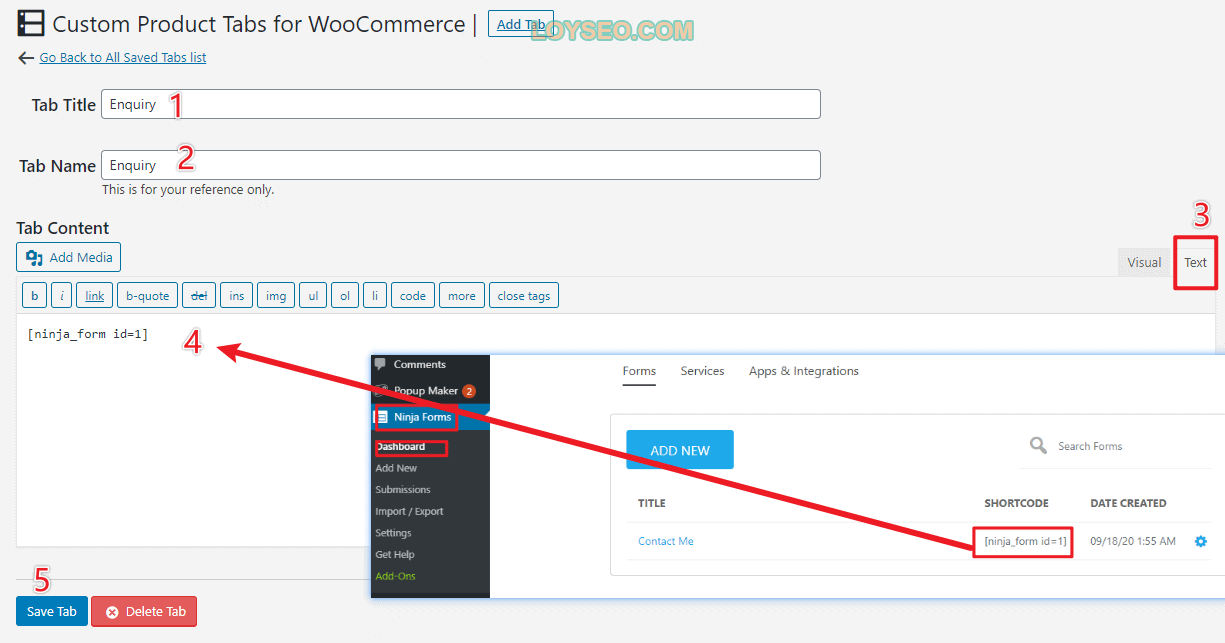
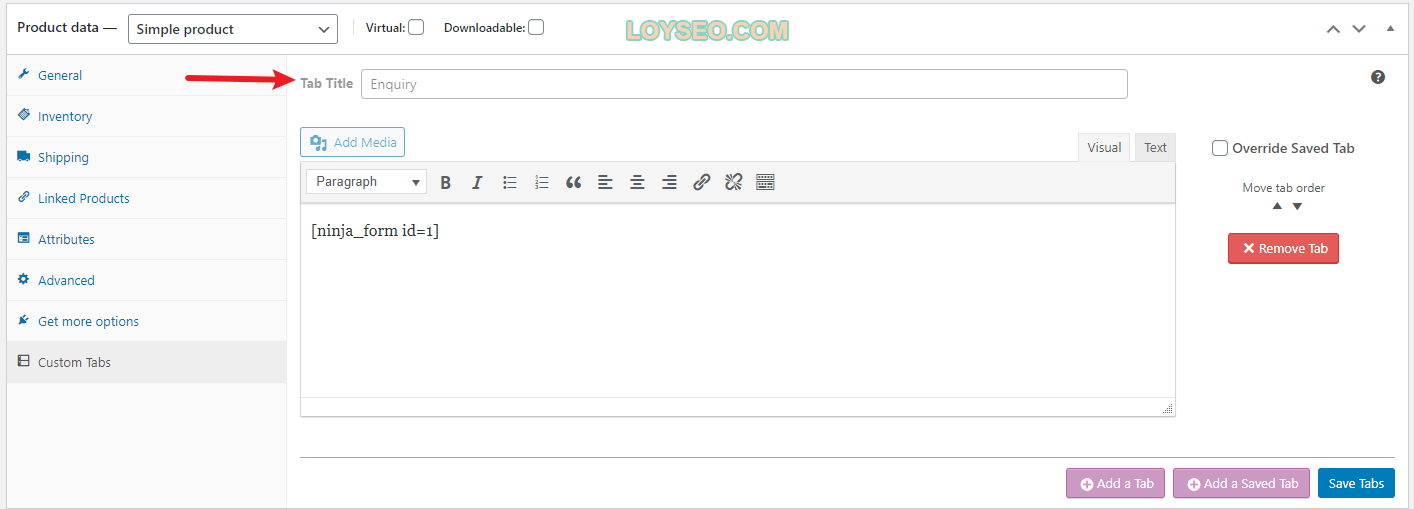
如下圖所示,依次輸入標題、名稱,然後切換內容框到text模式,從ninja forms的dashboard頁面獲取表單的shortcode,黏貼到tab content中,最後點擊save tab即可。

然後我們去編輯一個示例的產品,給它添加這個詢盤標籤頁。
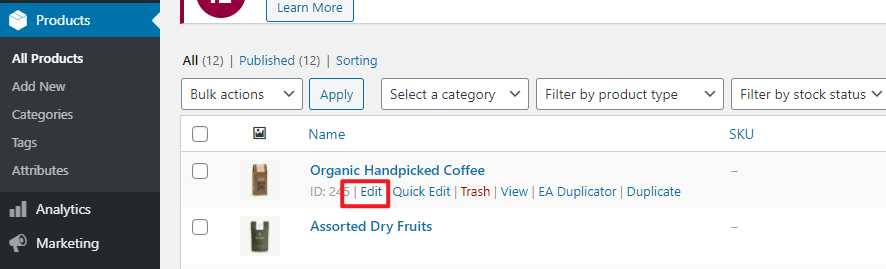
進入網站後台,在all products頁面任意選一個產品,點擊edit按鈕進入編輯

在編輯產品頁面時,滾動頁面到下圖所示位置,進入custom tabs標籤頁,點擊add a saved tab

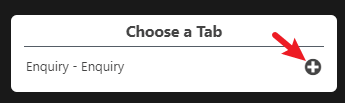
然後選擇剛才添加的標籤頁即可。

如下圖所示,標籤頁已經成功加到這個產品里了,我們在頁面右上方找到update按鈕,點它發佈產品。

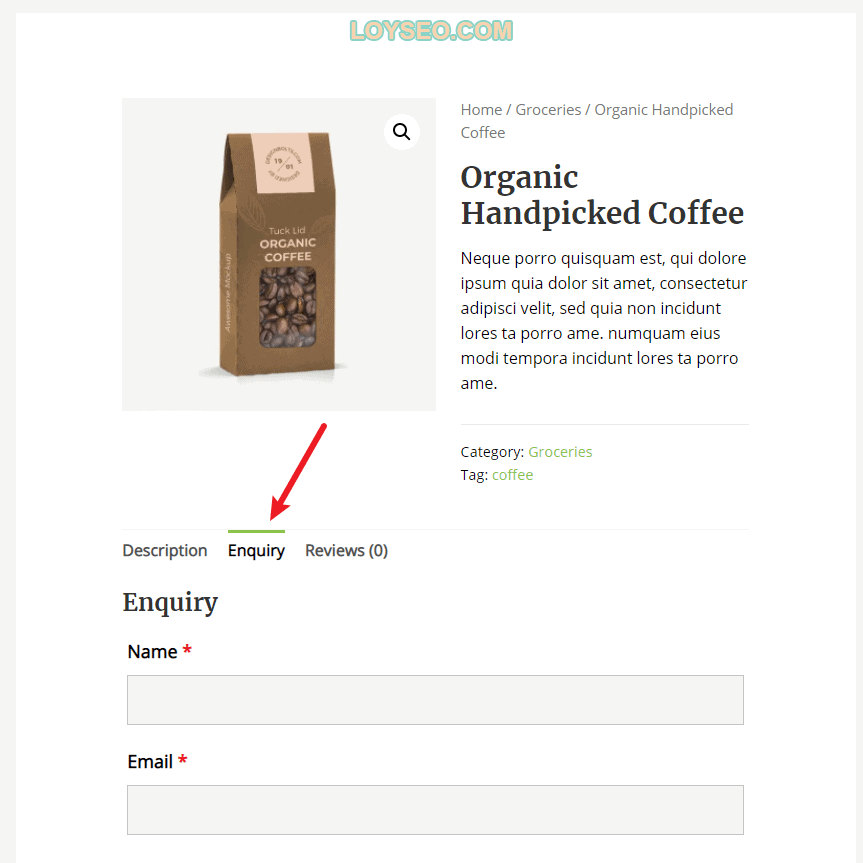
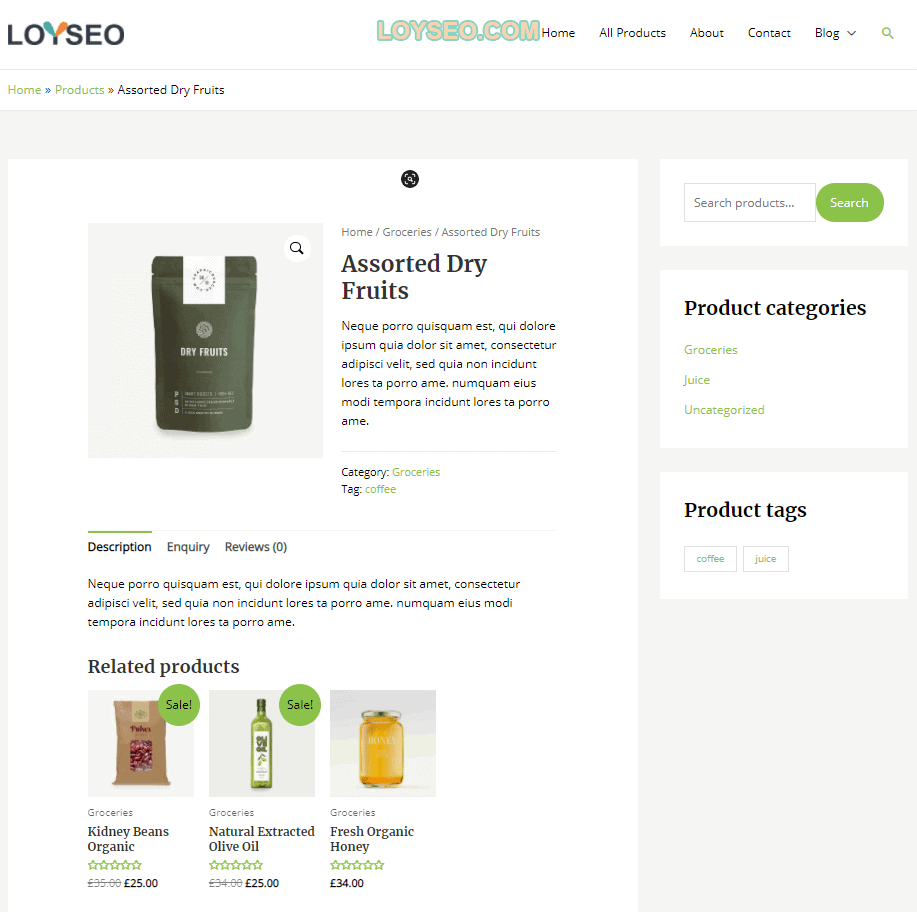
然後我們查看一下這個產品,能看到Enquiry詢盤標籤頁已經成功加入了。

如何修改詢盤提交按鈕的配色
你需要添加自定義CSS
1.進入appearance 》 customize頁面

2.點擊底部的additional css

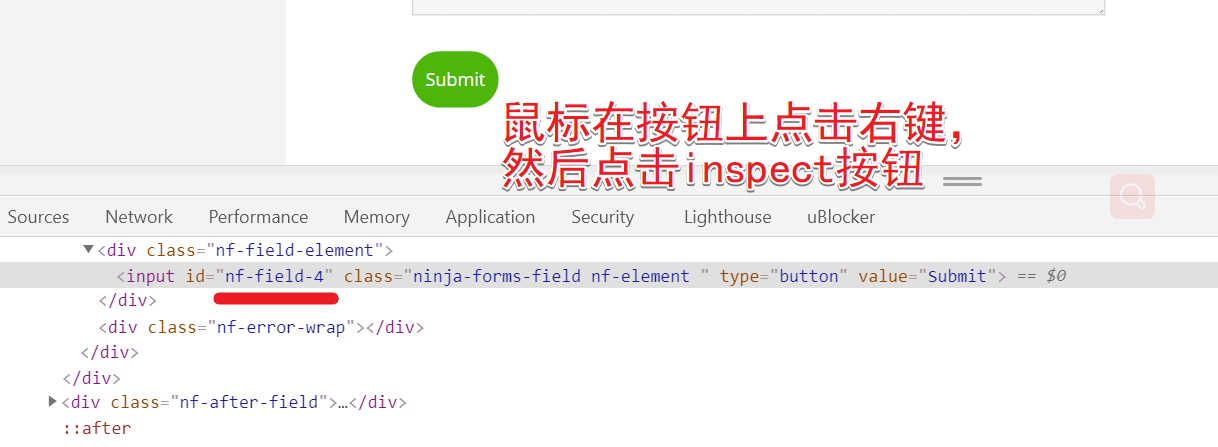
3.在原始程式碼中找到按鈕的id,如下圖所示,我用的chrome瀏覽器,將滑鼠放在按鈕上,右鍵滑鼠后,在右鍵功能表裡找到inspect或檢查,點擊它可查看到按鈕的代碼。

請按如下規則組織代碼,代碼中/**/部分是註釋給你看的,你可以刪除它; 將代碼添加到additional css中后,點擊右上角的publish按鈕即可。
#nf-field-4{
background:#333333;/*将#333333换成你需要的常态按钮背景色*/
color: #ffffff;/*将#ffffff换成你需要的常态按钮文字颜色*/
}
#nf-field-4:hover{
background:#444444;/*将#444444换成你需要的按钮悬停背景色*/
color: #ffffff;/*将#ffffff换成你需要的按钮悬停文字颜色*/
}emm(。 •ˇ‸ˇ•。 )這個外掛程式的免費版只能一個個給產品添加詢盤標籤頁,但咱們可以用複製產品功能省點力氣,所以不買付費版也是可以的,既然走免費這條路子,那就貫徹到底吧,如果想便利一些,那不如買個Elementor Pro,能夠自定義產品頁範本,靈活度更高。
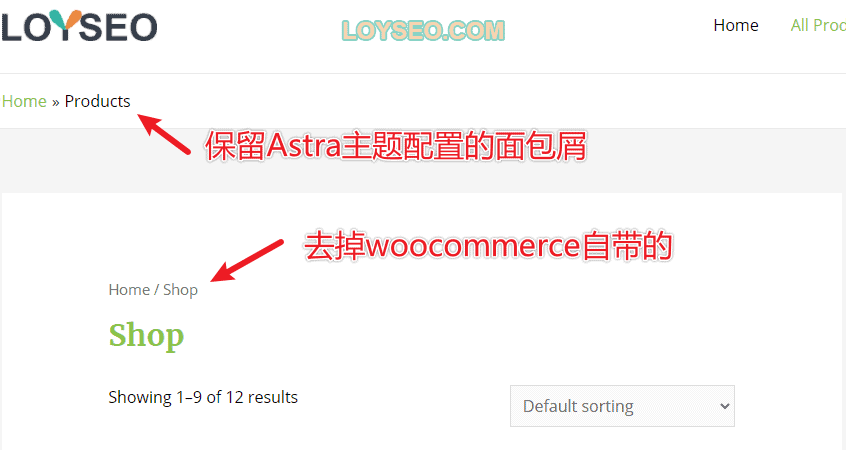
去掉產品清單頁面的多餘麵包屑
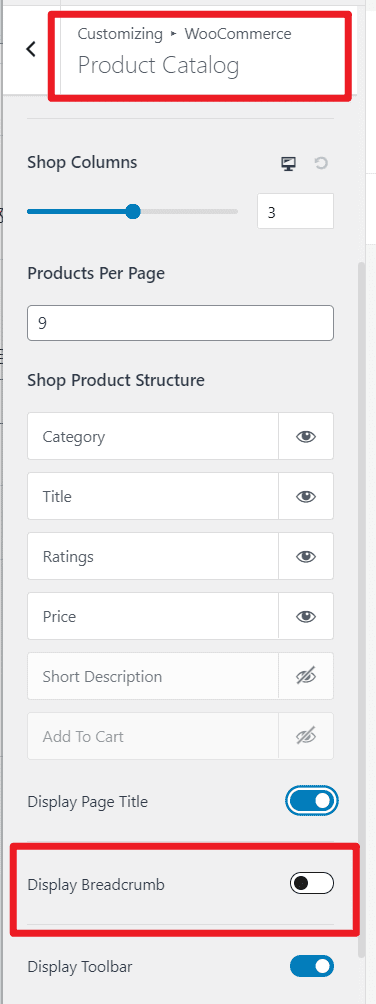
由於上文中開啟了astra主題的麵包屑功能,但是它不能配置產品清單頁面是否展示麵包屑,如下圖所示,出現了兩個麵包屑,如果是Astra付費版的使用者,可以直接在appearance-customize-woocommerce-product catalog中將display breadcrumb關閉即可隱藏麵包屑。

如果使用Astra免費版的使用者,可以用短代碼的方式,將woocommerce自帶的麵包屑去掉;

此時我們要用到code snippets外掛,請先學習一下如何添加短代碼,然後添加一個新的短代碼去掉woocommerce產品清單頁自帶的麵包屑,代碼內容如下:
/**
* Remove the breadcrumbs
*/
add_action( 'init', 'woo_remove_wc_breadcrumbs' );
function woo_remove_wc_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
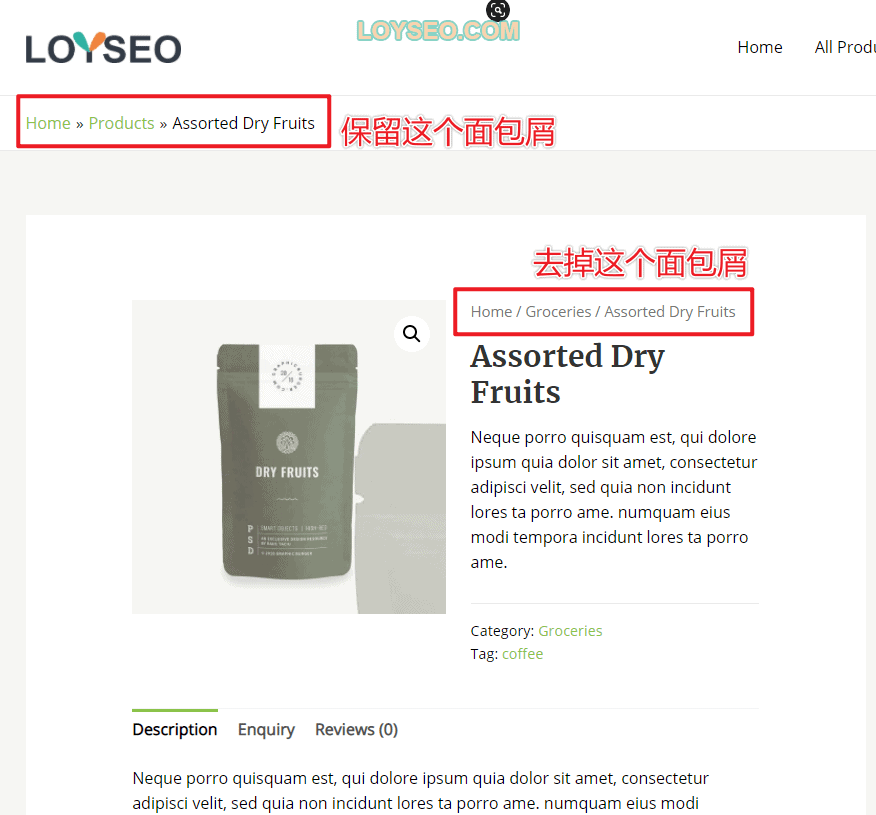
}去掉產品詳情頁面的多餘麵包屑
產品詳情頁也多了一個麵包屑,但這個可以在後台配置,不需要添加短代碼。

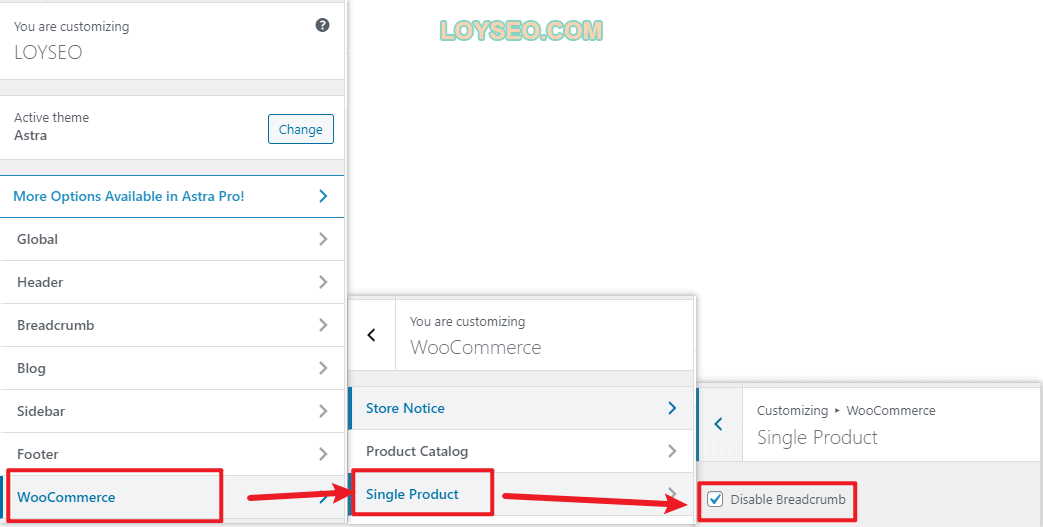
進入後台appearance 》customize,然後按照下圖所示操作,進入woocommerce》 single product,選中disable breadcrumb,點擊publish保存即可。

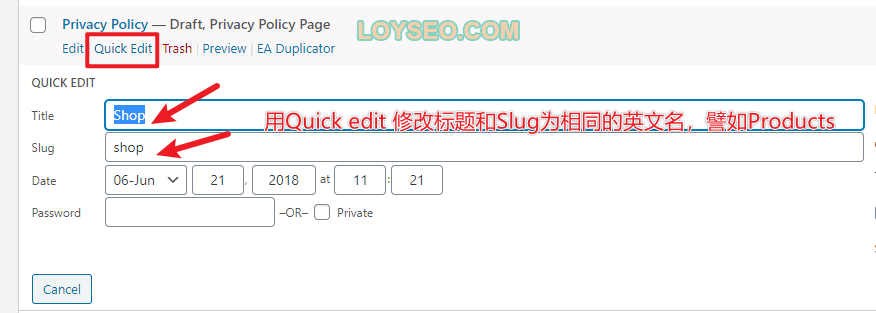
修改產品首頁的標題和Slug
上文提到的隱藏問題:產品首頁的頁面標題和功能表裡的標題不一樣,那是因為在設置功能表時,是可以修改標題的; 但頁面實際名稱還是Shop。
我們進入all pages頁面,找到shop頁面,點擊其下方的quick edit,可以快速修改頁面的標題以及slug,都改為Products吧,保持一致。 注:slug,你可以當做是url。

至此,一個滿足常規使用的產品頁面就完工啦,包括產品清單頁、產品詳情頁。


細心的你可能發現我的頁面上是有product tags,而你那兒可能沒有,那你去修改一下幾個產品,在快速編輯或者編輯產品頁面的右側都能找到標籤,自己按需給產品添加標籤吧,但注意哦,不要跟分類重複了。
添加、編輯產品等產品管理功能
添加產品功能與添加博客文章的功能是類似的,我就不寫圖文教程了,附一個視頻教程吧
修改頁面內容
請進入後台的all pages頁面,如下圖所示的情況,帶有elementor標記的,都可以用elementor編輯頁面,也就是能夠可視化編輯頁面內容。

用Elementor編輯頁面的方法:點選要修改的內容,然後在左側工具列中設置內容、樣式以及高級配置。 我們依舊用一個視頻來講解頁面內容編輯功能,視頻中的範本與本文中的範本不一樣,但方法是一樣的。
你還可以看下方的Elementor編輯器的教程,瞭解更多細緻的操作。
查看更多Elementor教程,其中有部分教程是針對Elementor Pro的,若是在使用免費版的Elementor時提示你升級Pro或未顯示視頻中的操作的功能,就表示是Elementor Pro的功能,需要付費購買。
編輯頁腳
Astra的這套範本的頁腳是用外掛程式Elementor – Header, Footer & Blocks製作的,頁頭是用的Astra本身自帶的功能。 頁腳的編輯方法與頁面編輯方法無差異,詳見下方視頻。
給網站添加返回頂部按鈕
在免費版的Astra里是不提供頁面上的返回頂部按鈕的,如果你購買了付費版,安裝Astra Pro外掛程式后,進入appearance》astra options介面,點擊圖中的activate all按鈕啟動所有高級模組就能啟用返回頂部按鈕了。

如果決定只用免費版Astra,那有如下兩種方法:
- 用Elementor製作WordPress網站的返回頂部按鈕(3分鐘解決),這個方法比下面的方法複雜一些, 但可以少裝一個外掛程式。
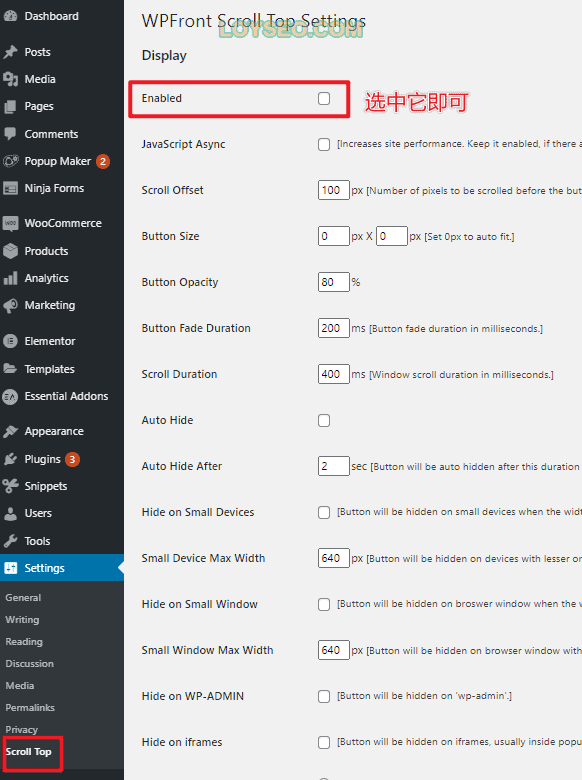
- 安裝外掛程式:WPFront Scroll Top,然後如下圖所示enabled啟用即可,你還可以自行配置按鈕的樣式。

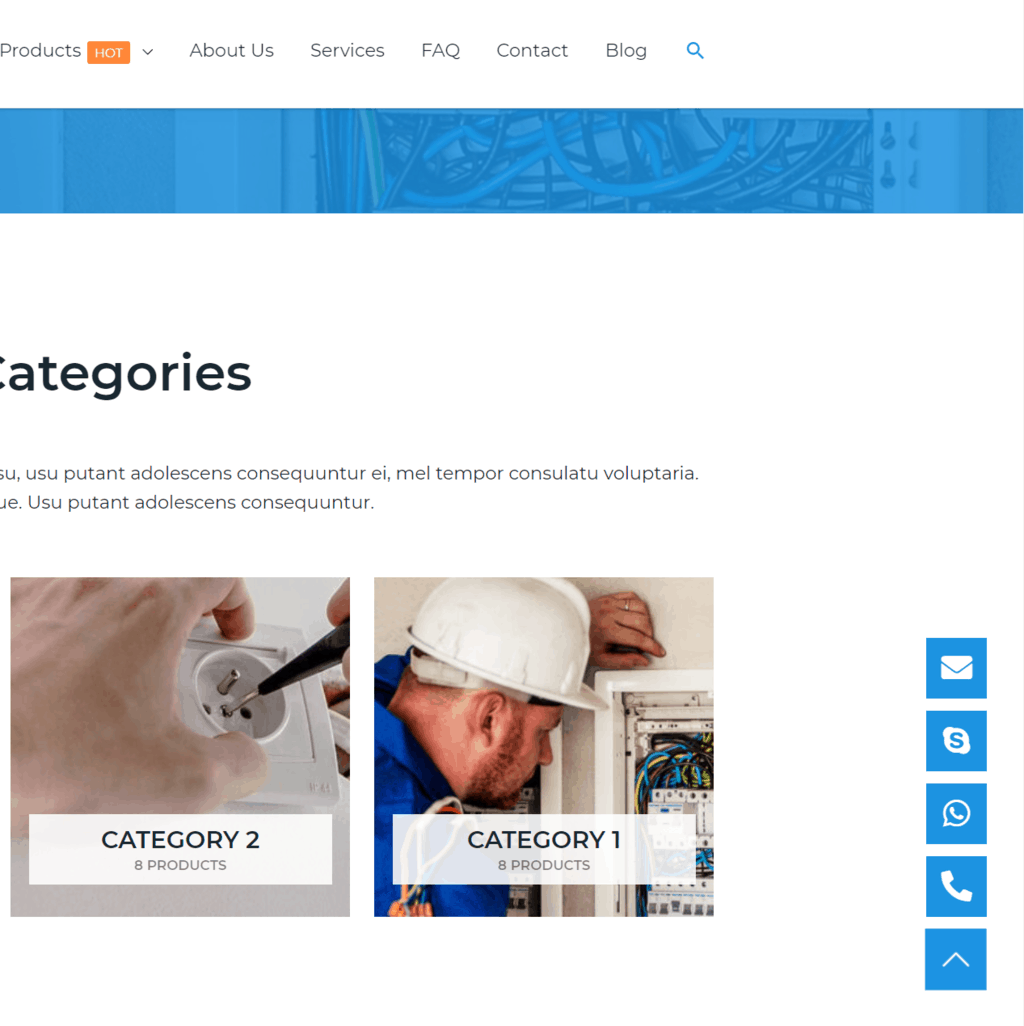
給網站添加側邊懸浮聯繫按鈕(付費)
這是我自製的付費範本,能夠在全站右側添加懸浮的4個聯繫按鈕(按鈕你可以自行增減),詳細介紹請查看:網站右側邊懸浮聯繫按鈕。

Astra主題設置常見功能介紹
在上文中我們已經介紹過主題設置的一部分功能,譬如側邊欄、麵包屑。 接下來我們講解一些常用的Astra主題設置功能。
如何修改網站顏色? 譬如正文顏色、按鈕顏色
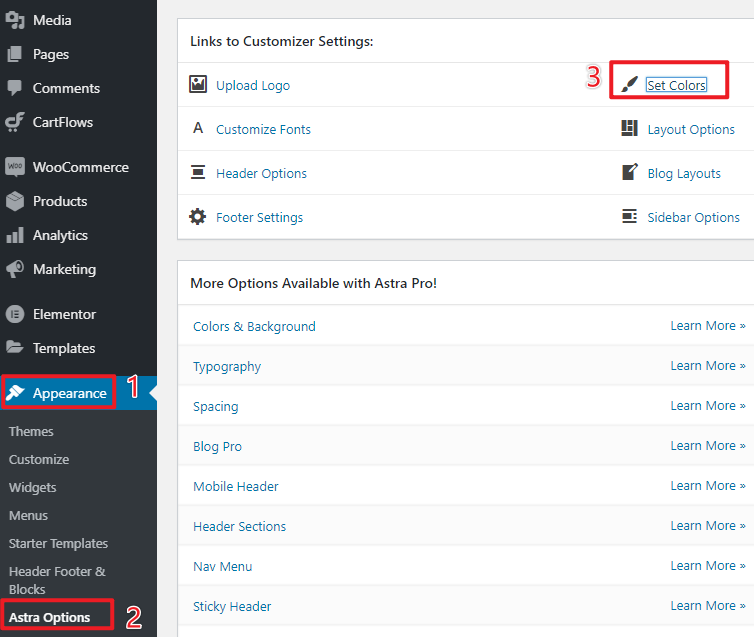
在appearance》astra option頁面,點擊set colors進入

進入頁面后,點選base colors功能表進入配置頁面。

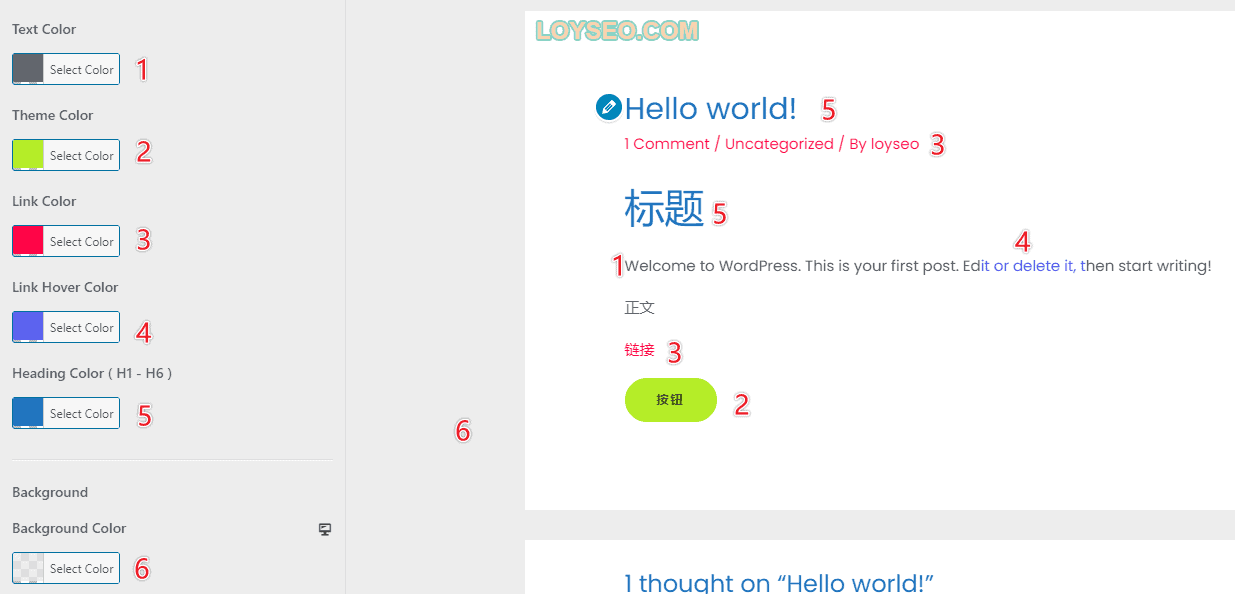
在base colors頁面,可以設置如下顏色:

- text color:文本顏色,作用於網站的正文內容
- theme color:主題顏色,一般影響網站按鈕、選定文本時的背景顏色等等,如果按鈕有單獨設置配色,則不會受主題顏色影響
- link color:連結顏色,通常作用於頁面中的文字連結,產品評價五星圖示、產品標籤頁切換、產品分類與標籤連結,對按鈕無影響,按鈕有單獨的設置
- link hover color:滑鼠懸停連結時的顏色
- heading color(h1-h6):標題顏色
- background color:網站背景顏色,可以響應式設置
- background image:網站背景圖片,顏色會疊加圖片之上,如果同時選擇了顏色和圖片,那麼請將顏色設置一些透明效果,針對圖片,點擊more settings還可以設置圖片的佈局、重複、尺寸、位置。
如何設置文本的排版,譬如字體、字型大小、行距
使用Astra的全域文本排版設置,可以對全站的文本樣式進行自定義。 需要注意的是,如果你在Elementor中設置了某些元素的文本樣式,那它將不會取用Astra主題中設置的文本樣式。
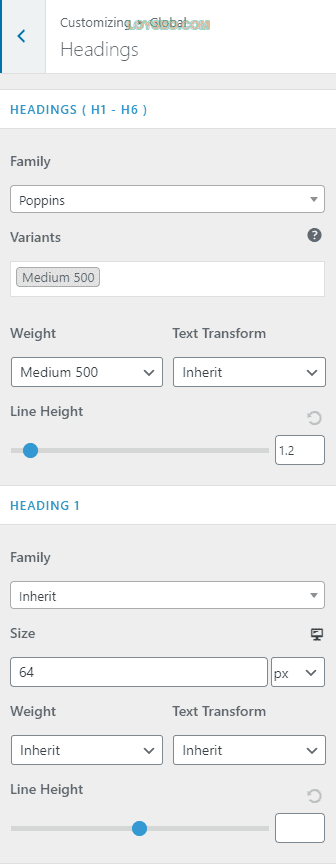
功能入口:請點擊功能表WordPress後台功能表:appearance》customize,進入後點擊global》typography。 在Astra免費版中,提供了如下圖所示的兩項配置:基礎排版設置、標題設置。 付費版Astra的配置功能更多一些。

Base Typography 基礎排版
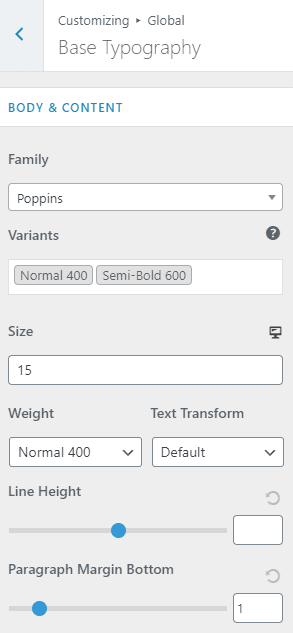
基礎排版設置可以影響到全站的文本預設樣式,當文本沒有設置自己的樣式時,就會取用預設設置。 通常文章、產品詳情正文就使用這個預設樣式。

- Family 字體,提供了系統字體、Google字體可供選擇
- Variants 變體,僅適用於google字體,設置變體類型可以便於你之後快速選擇字體樣式,這個功能不常用
- Size 大小
- Text Transform 文字轉換,包含:無、全部大寫、全部小寫、首字母小寫
- Weight 文本粗細
- Line Height 文本行高
- Paragraph Margin Bottom 段落底部間距
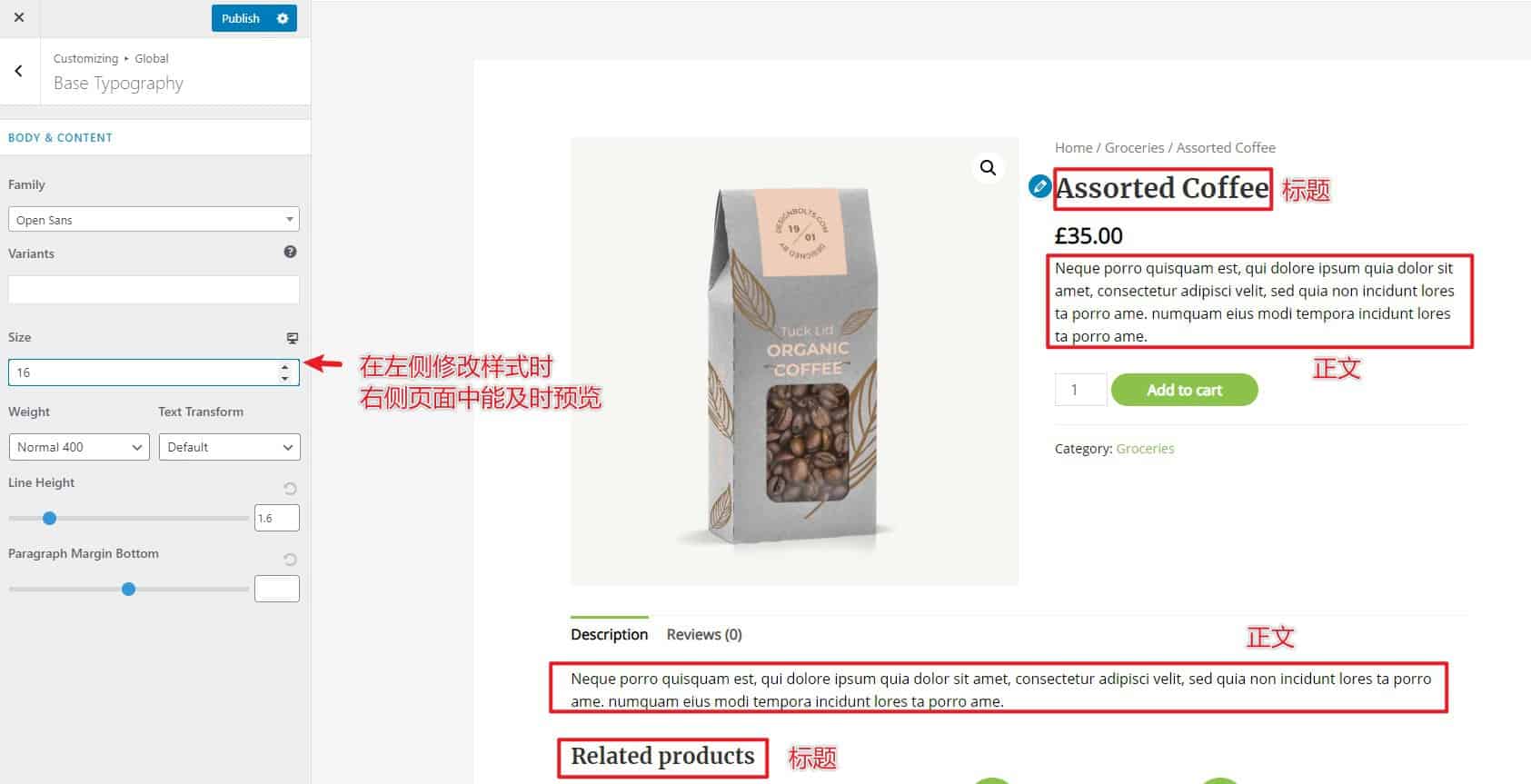
當你在設置文本字體、字型大小、粗細等樣式時,右側介面中可及時預覽頁面效果,你還可以直接在頁面點選需要預覽的頁面。
譬如下圖所示,我框選了兩處正文文本,也可以理解為基礎文本,他們會取用此處的基礎排版樣式。 而另外兩處較大較粗的字體,是標題文本,標題文本通常比較突出,通常用在頁面標題以及頁面主要欄目標題。

Heading 標題排版
上文中提到的標題文本(heading),在WordPress中分為6種——H1-H6,數值越大,標題層級越深,H1通常是頁面的大標題。

- 針對H1-H6標題,可通配字體、變體、字體粗細、字體大小寫、行高
- 針對H1-H3標題,可分別設置:字體、字型大小(可區分電腦、平板、手機設置,即回應式)、粗細、大小寫、行高; 若是未設置,則會默認繼承通配設置與全域設置
- 針對H4-H6,可區分電腦/平板/手機設置不同字型大小,若是未設置,則會默認繼承通配設置與全域設置
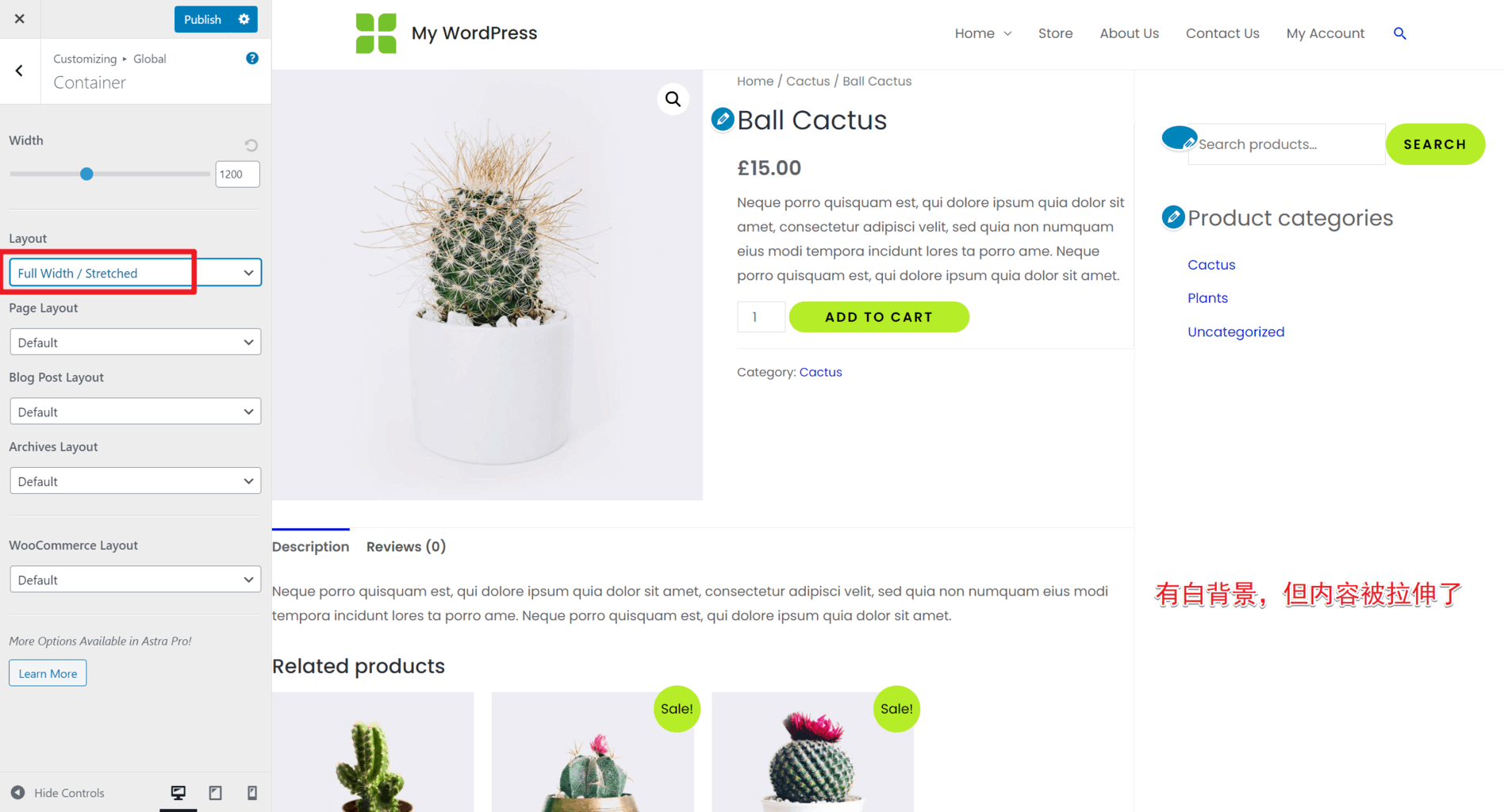
Astra主題如何設置頁面內容佈局
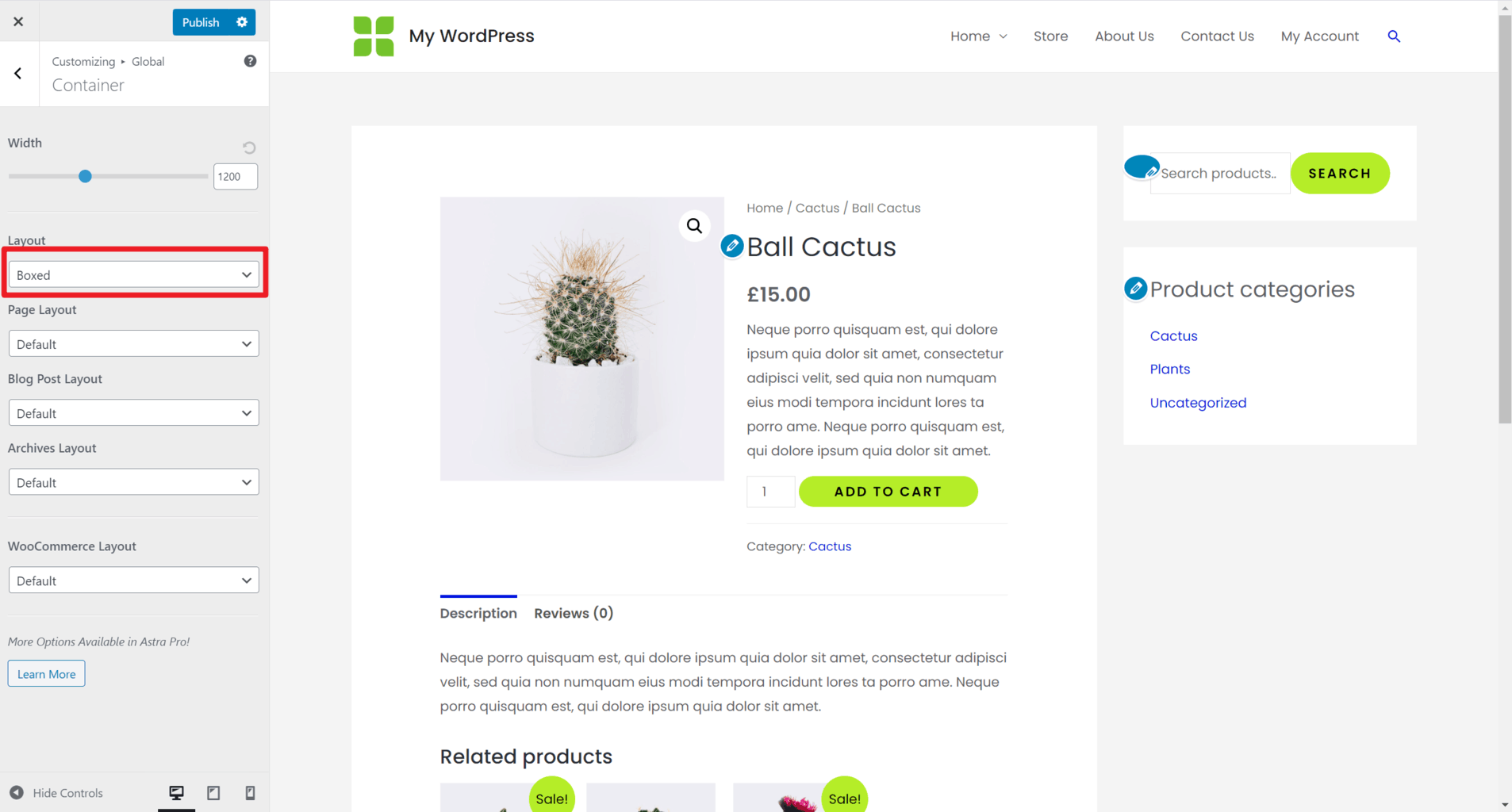
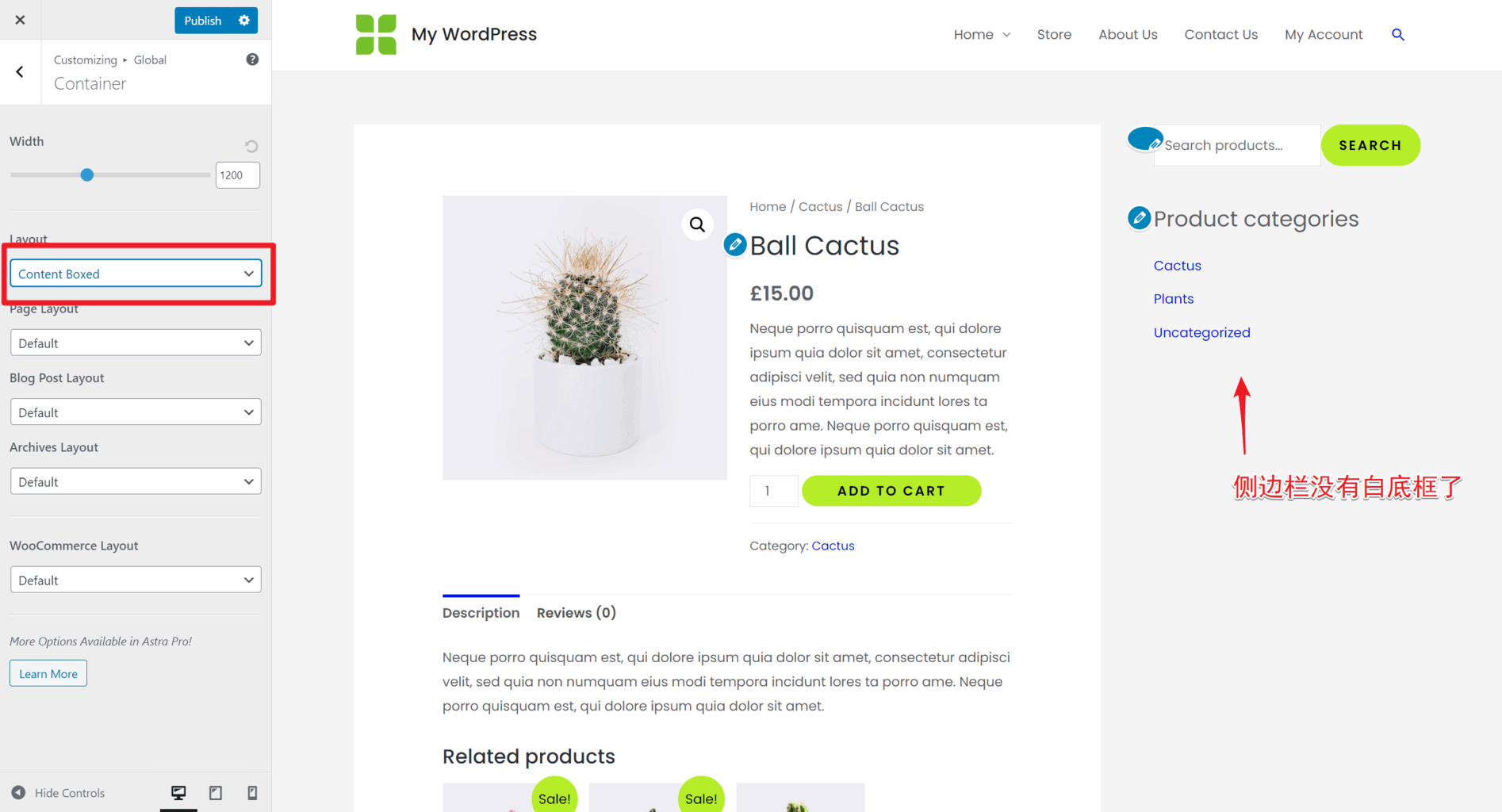
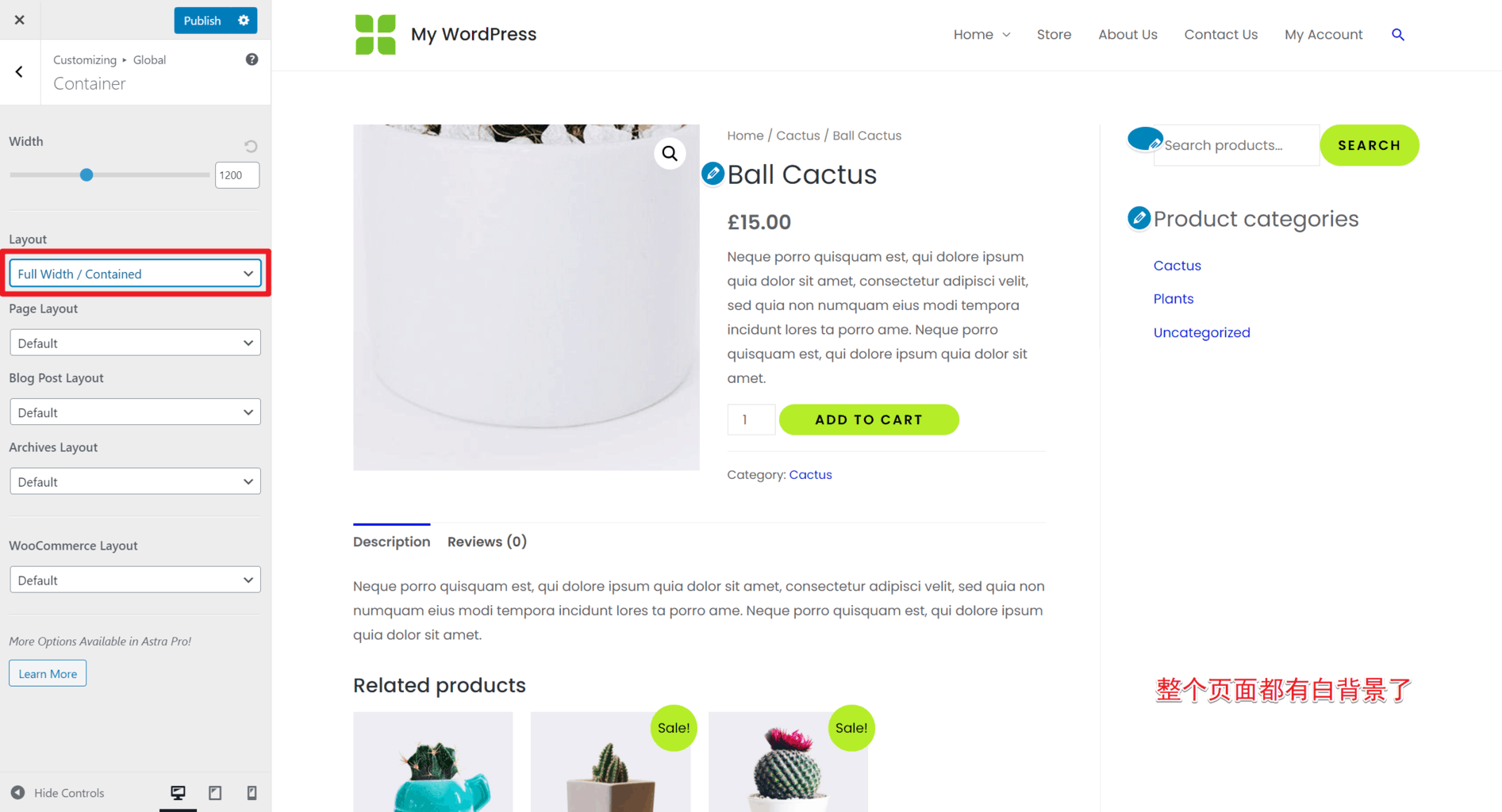
功能入口:請點擊功能表WordPress後台功能表:appearance》customize,進入後點擊global》container。
- width 寬度,可以設置網頁正文區的寬度,通常保持預設1200px。
- layout 佈局,可以設置網頁的佈局,佈局分為四種類型(下文有圖解):
- boxed:網頁內容和側邊欄都在白盒子中,白盒子周圍是背景色
- content boxed:只有內容在白盒子中
- full width / contained:頁面全寬,背景被覆蓋,但內容和側邊欄依舊在盒子中
- full width / stretched :頁面和正文全部被拉伸鋪滿,背景被覆蓋





佈局可以針對頁面、博客詳情頁、歸檔清單頁、產品頁面分別設置
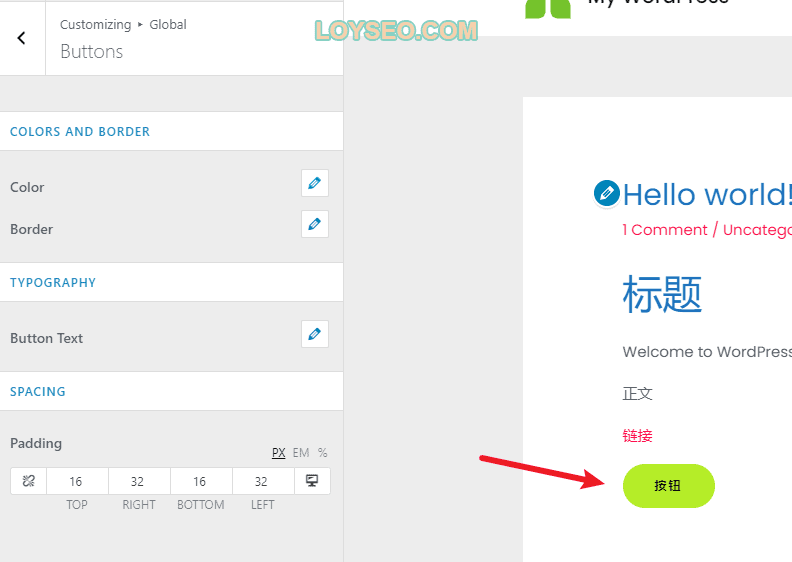
Astra主題如何設置按鈕樣式
功能入口:請點擊功能表WordPress後台功能表:appearance》customize,進入後點擊global》button。 這個處可以設定按鈕的:
- color 顏色(常規背景色、常規文字顏色; 懸停背景色、懸停文字顏色),
- border 邊框顏色、粗細、半徑;
- button text 按鈕上的文字的排版(大小、行高、粗細等);
- padding 按鈕內間距:即文字與邊框的距離。

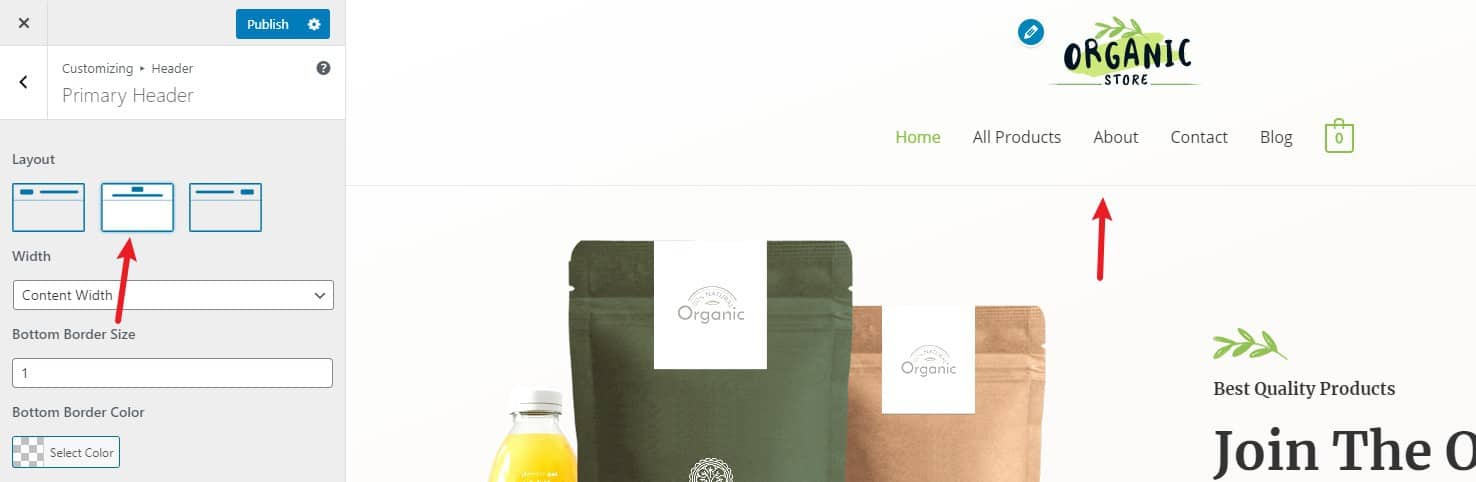
Astra主題如何修改頁頭的樣式
功能入口:請點擊功能表WordPress後台功能表:appearance》customize,進入後點擊Header》Primary Header。
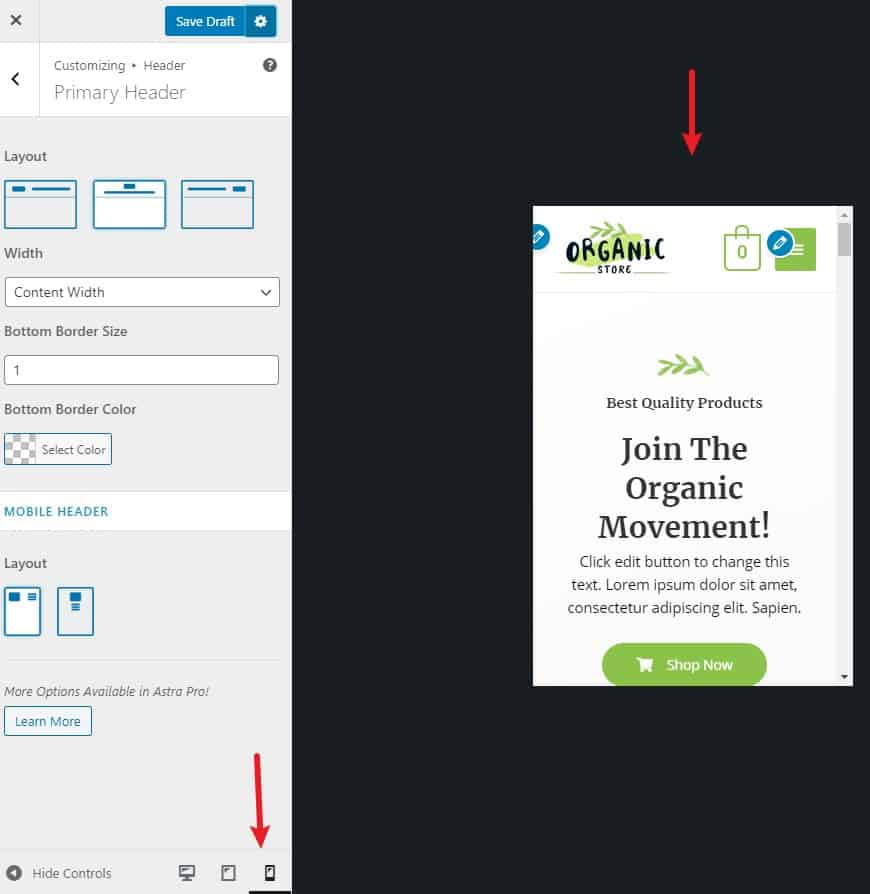
如下圖所示,我將頁頭佈局改為了上logo+下功能表佈局,一共有三種佈局,請按需調整。 同時,還可以調整頁頭的寬度(width),它提供了content width(與內容寬度保持一致)和full width(全寬)選項。 也能給頁頭添加底部邊框,設置粗細(bottom border size)以及顏色(bottom border color)。

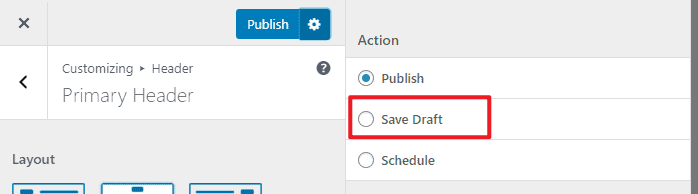
此處的設置依舊是左側修改後,右側即時預覽,你可以逐一調整測試,不點擊右上角的Publish按鈕都不會生效。 你也可以點擊publish按鈕旁邊的齒輪,它還提供保存草稿和定時發佈的功能。

在左側頁面底部,還有設備圖示按鈕,點擊不同的圖示,在右側可以預覽不同設備上的網頁效果。

如何給導航中添加按鈕
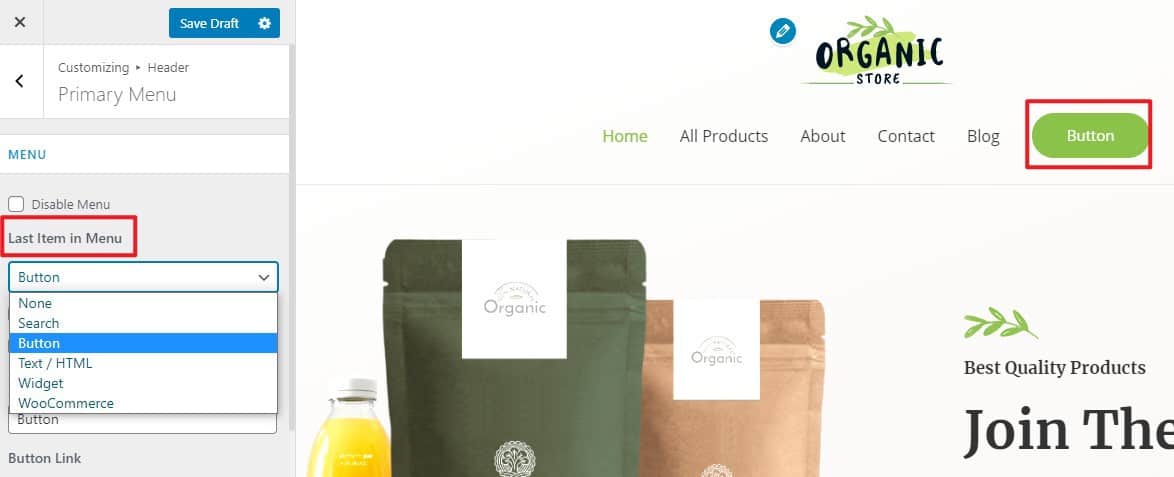
在導入範本后,我們能看到導航的右側有一個購物圖示,你也可以將它更換為搜索圖示或按鈕。
功能入口:請點擊功能表WordPress後台功能表:appearance》customize,進入後點擊Header》Primary Menu。 如下圖所示,可以在last item in menu中設置。

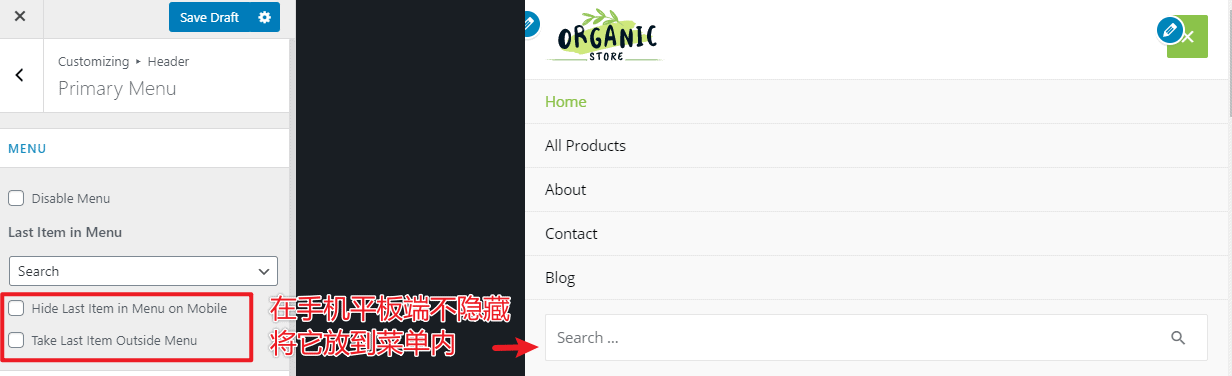
在last item in menu下方,還有兩個選項,你需要點擊左下角切換到平板或手機模式,然後試用它們,用於控制這個元素的顯示狀態與顯示位置。 譬如下圖,我便將搜索按鈕收在了功能表內。

依舊在這個配置頁面,你還能找到子功能表樣式設置、移動端功能表按鈕的樣式設置。
網站內容發佈要點
至此,頁面修改就差不多告一段落了,接下來就是往網站上發產品、發博客,這些內容的發佈有一些注意事項,我在另一篇基於Elementor Pro的建站教程中有詳細的描述,請點擊《B2B外貿建站教程》前往查看。
站內SEO
請按照如下教程逐步操作
- 給網站安裝Google Analytics跟蹤代碼
- 給網站開通Google Search Console
- 將Google Analytics關聯Google Search Console(GA4目前不能關聯,就先不關聯了)
- Rank Math SEO設置教程
- 你的網頁如何在Rank Math SEO的測試中得到100分
網站速度優化
我們需要用工具Gtmetrix測試網站的速度,並進行速度優化,盡量優化到載入時間在3S以內。
還有,我們在上文中已經做了一些很關鍵的速度優化的工作了。
首先,我們選用了一款穩定且速度快的Cloudways主機,主機屬於基礎建設,好馬配好鞍,自然要選擇好一點的了。 並且Cloudways主機已經做好了機器層面的速度優化,諸如memcached,還為2GB以上主機套餐預設提供了高級物件緩存object cache pro,能夠説明減輕資料庫和伺服器的負載。
其次,我們使用了Cloudflare為網站添加了免費的CDN,當然,如果經費充足,直接在Cloudways裡開通付費的Cloudflare CDN套餐,自然是能讓網站更快一些。
還有,我們選擇的主題和外掛程式都是熱門的、很多用戶認可的,它們通常都會在速度方面狠下功夫,否則也不會得到用戶的認可。
接下來,我們還可以在網站層面做些什麼呢?
- 精簡外掛程式:
- 把沒用上的外掛程式禁用或刪除,過去我觀察有不少同學,因為是新手的緣故,會堆砌外掛程式解決問題,過後,如果功能不需要了,也會忘記禁用或刪除外掛程式,永遠用不著的外掛程式那就刪掉,偶爾用到的工具外掛程式(譬如做資料庫清理或內容替換的外掛程式)可以在不用時禁用或者刪除,在需要時再啟用或安裝;
- 還有一些同學們,會為了一點點小功能或設計,裝一些很重的外掛程式來解決問題,譬如,可能就是為了頁面設計中一個欄目的樣式,就去安裝一個Elementor的擴展外掛程式來實現,而這類設計類的外掛程式通常css、js都比較多,很多外掛程式甚至沒有做自身的速度優化,導致每個頁面都額外載入很多的css和js。
- 網站圖片的優化:一張圖片少則幾十KB,多則幾百KB,一張圖片甚至就能超過整個網頁中其他文件的累計大小,所以圖片優化自然也是重中之重了,請查看這篇WordPress圖片壓縮教程,你可以按照教程先在本地電腦只給對圖片進行第一次壓縮后,再使用Shortpixel外掛程式在網站中壓縮圖片以及轉換為webp格式的圖片。
- 安裝並配置緩存外掛程式:我為網站配置緩存外掛程式是WP Rocket,它簡單易用,效果顯著。
- 對網頁的HTTP請求數量進行減少:我使用的是Perfmatters外掛程式,這屬於進階級的操作,好在官方文檔齊全,如果有餘力,可以使用這款外掛程式來對每個頁面的css、js進行精簡。
- 精簡字體並進行當地語系化:一個網站里的字體種類建議在2種或以下,如果你使用的是谷歌字體,那麼還建議用上一段種提到的perfmatters外掛程式進行字體的當地語系化(local google font),也就是將谷歌字體保存在網站中,而不是每一次訪問頁面時都要去谷歌獲取字體
開放收錄,網站上線
完成上述內容后,網站可上線,開放收錄吧、
進入設置》閱讀(setting》reading),將建議搜尋引擎不索引本網站去掉勾選,保存更改

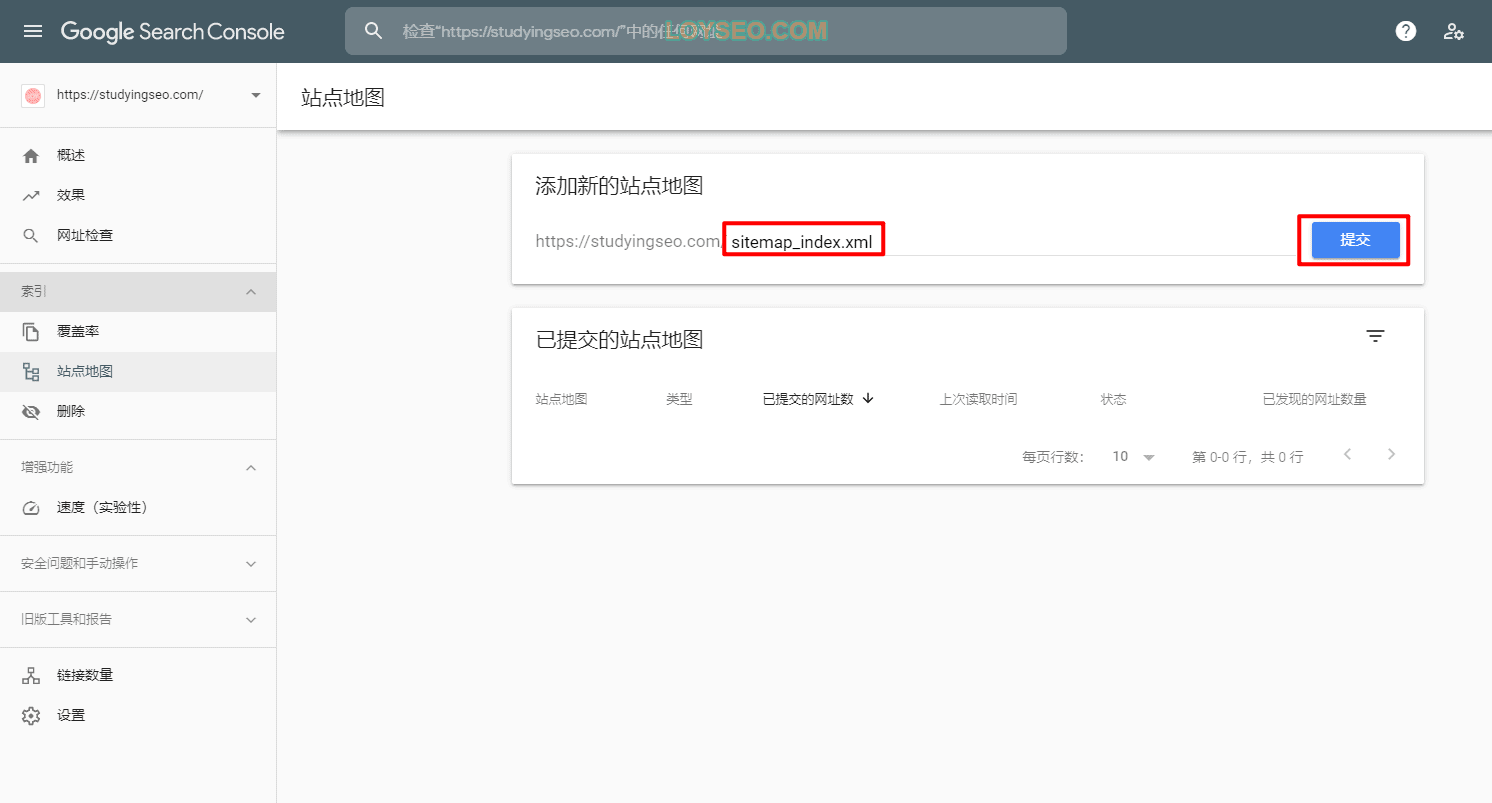
然後進入Google Search Console,提交網站地圖位址以助於加快收錄。

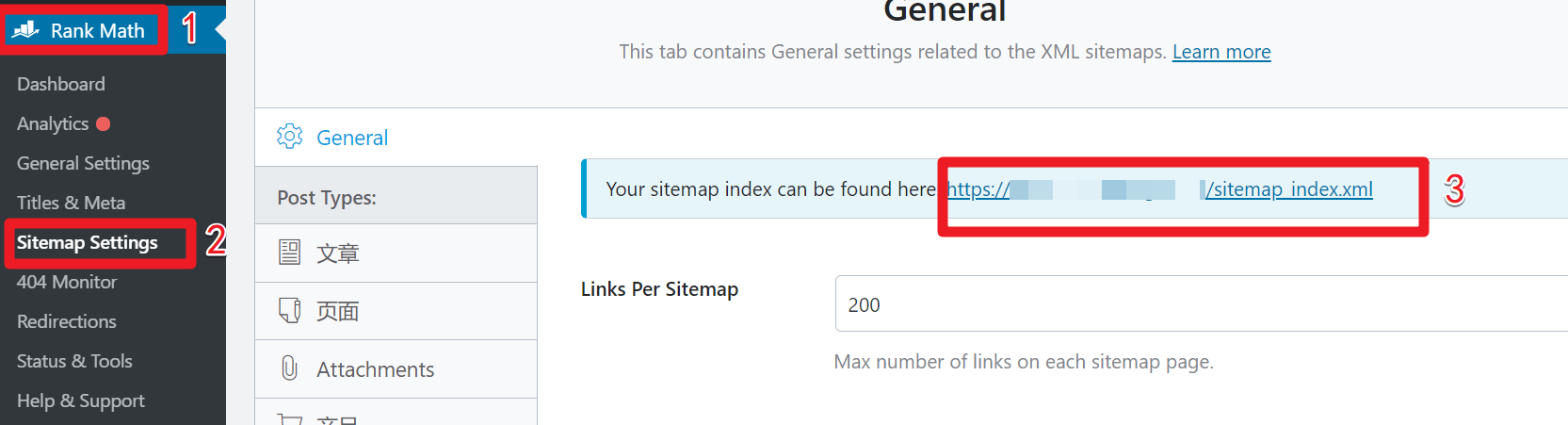
網站地圖位址可在Rank Math SEO中獲取

最後,如果你有難以解決的疑問,也可以留言或加我微信諮詢,若是教程中未包含的知識,我會根據讀者的反饋不斷補充~
常見問題答疑
根據讀者的諮詢,我將一些細節問題及答案補充如下
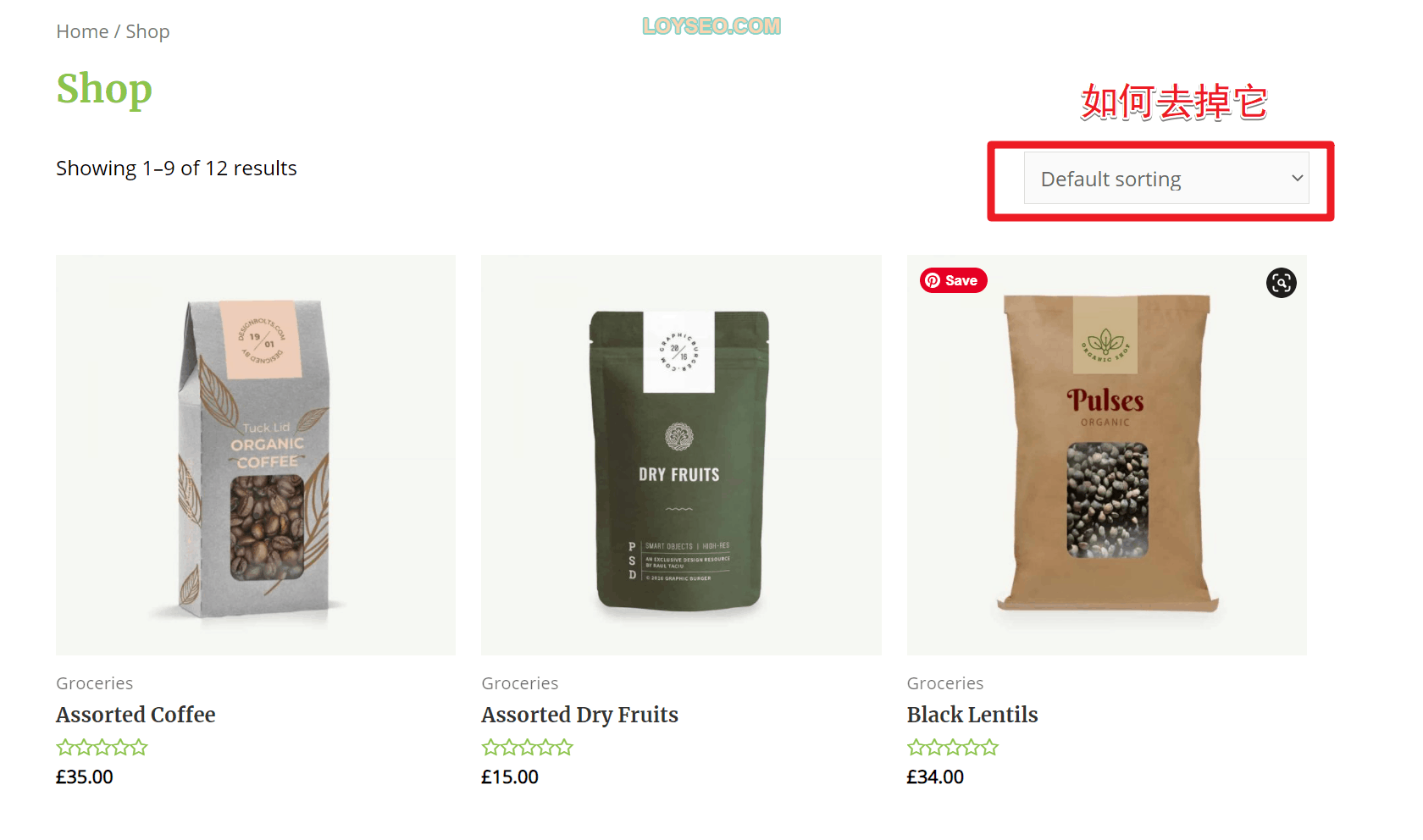
通过添加自定义css.woocommerce-ordering{display:none}

1.進入appearance 》 customize頁面

2.點擊底部的additional css

3.添加如下代碼后,點擊右上角的publish按鈕即可。
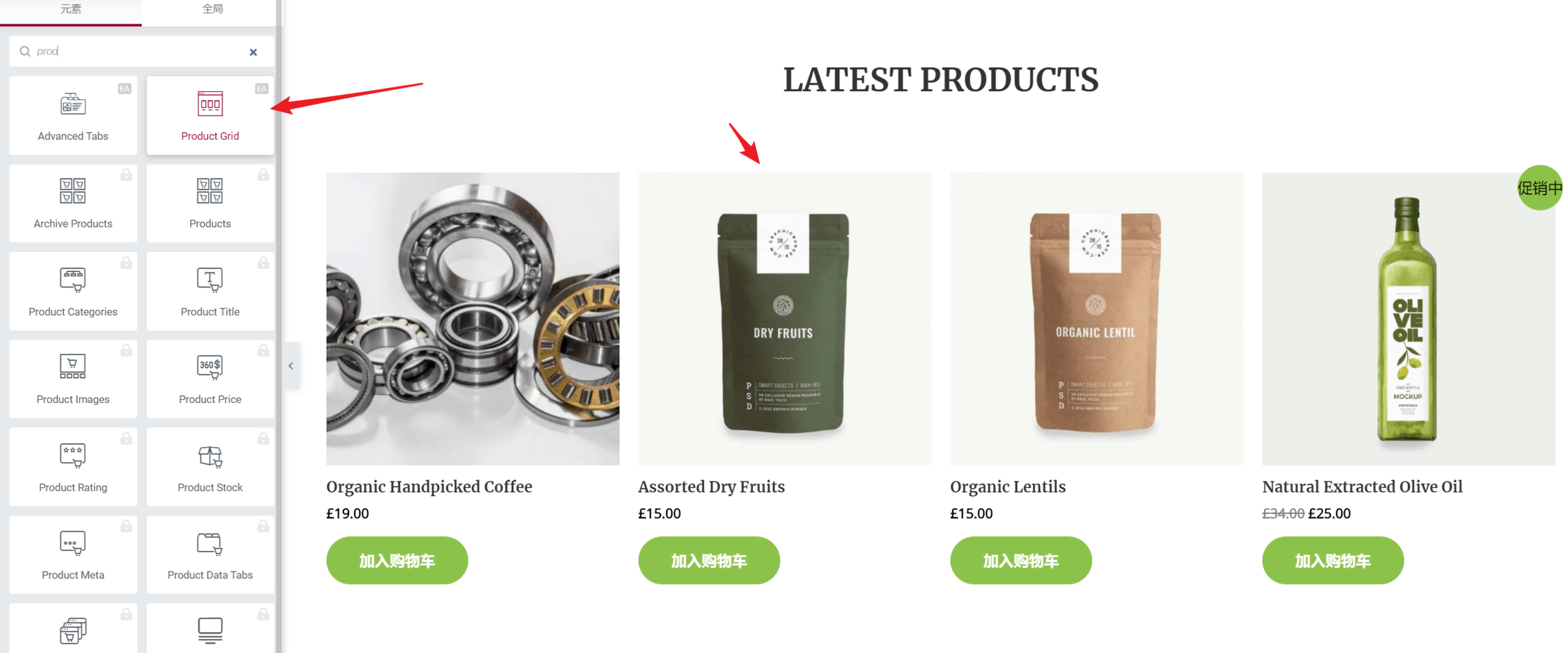
.woocommerce-ordering{display:none}如果你用的是免費版Astra,使用Elementor編輯首頁,將產品模塊替換成新的元素Product Grid(EA)。
之前我們安裝的Essential Addons for Elementor外掛程式中,提供了Product Grid(EA)元素,使用它替換首頁中已有的產品元素。

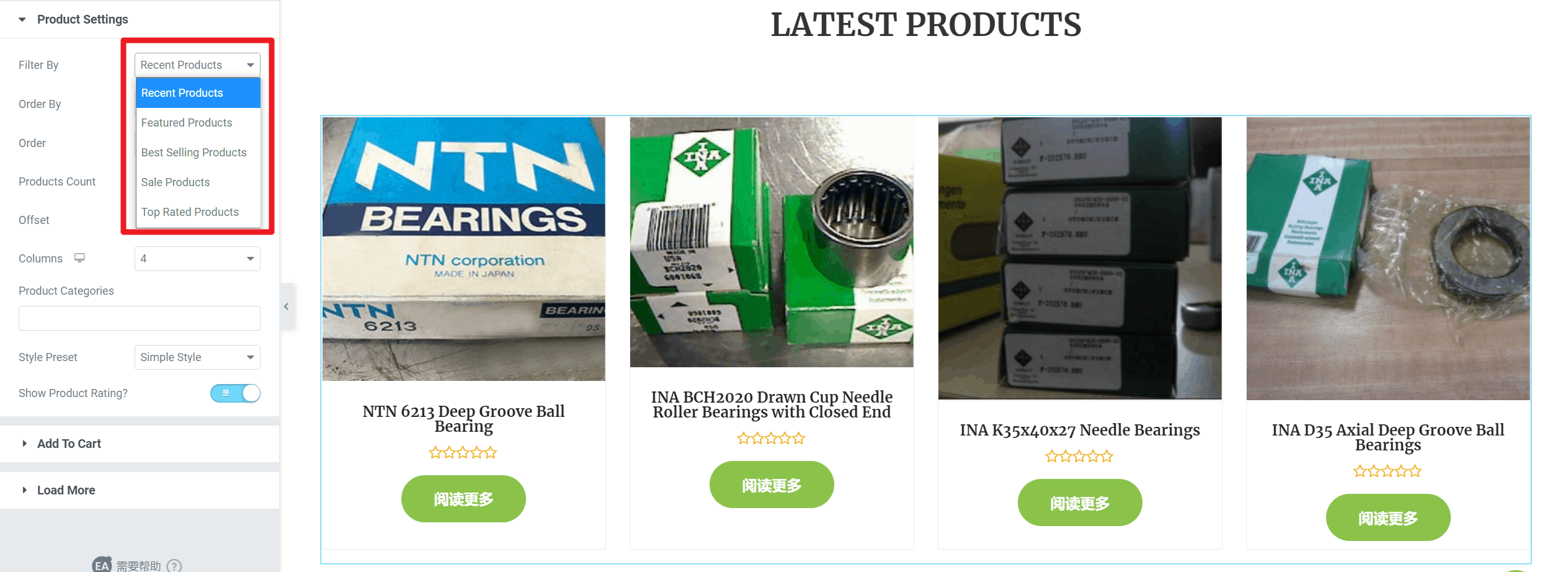
在Product Grid中,如下圖所示,在Product setting中,按你的需要調整Filter By,以及Order(排序)規則、並且可以指定產品所屬的目錄(product categories)

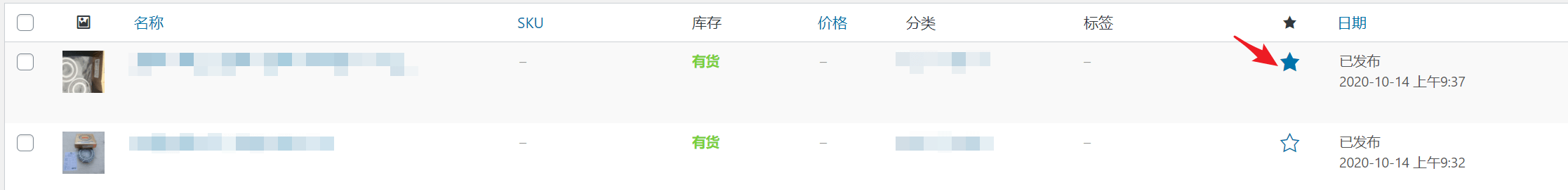
其中,作為B2B網站,只有Rencent Products和Featured Products我們能用上。 Rencent Products表示最新產品,Featured Products表示星標產品,在後台產品管理頁面,將產品的星星點一下變實心就表示星標了。

備註:Best selling products表示熱賣產品; sale products表示促銷產品; top rated products表示最高評價產品; 對於B2B站而言,不涉及銷售,也就用不上這三個選項了。
免費的Elementor不提供Slider功能,請安裝外掛程式Premium Addons for Elementor,它是Elementor的元素擴展外掛程式,使用它的carousel widget可以實現輪播廣告功能。
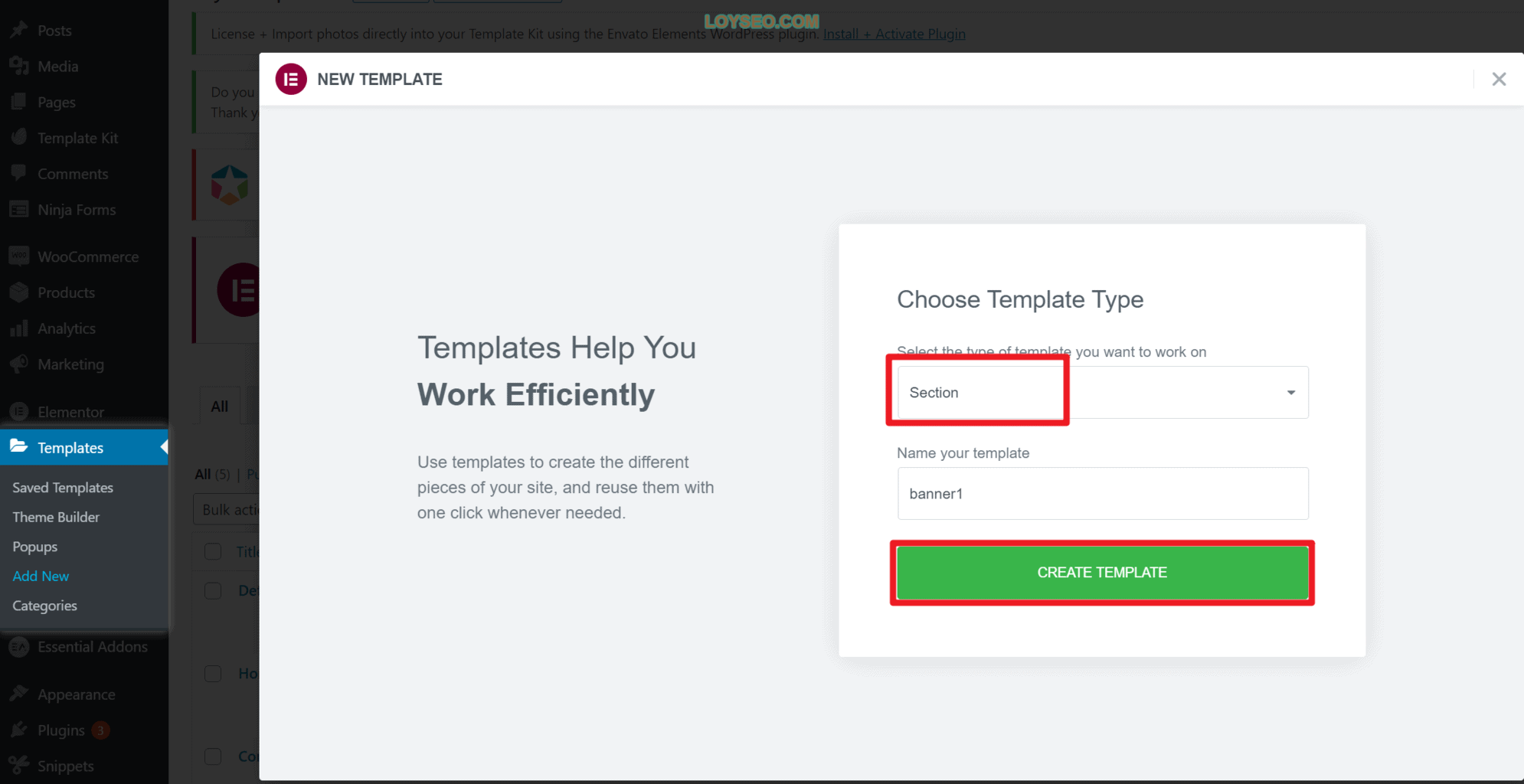
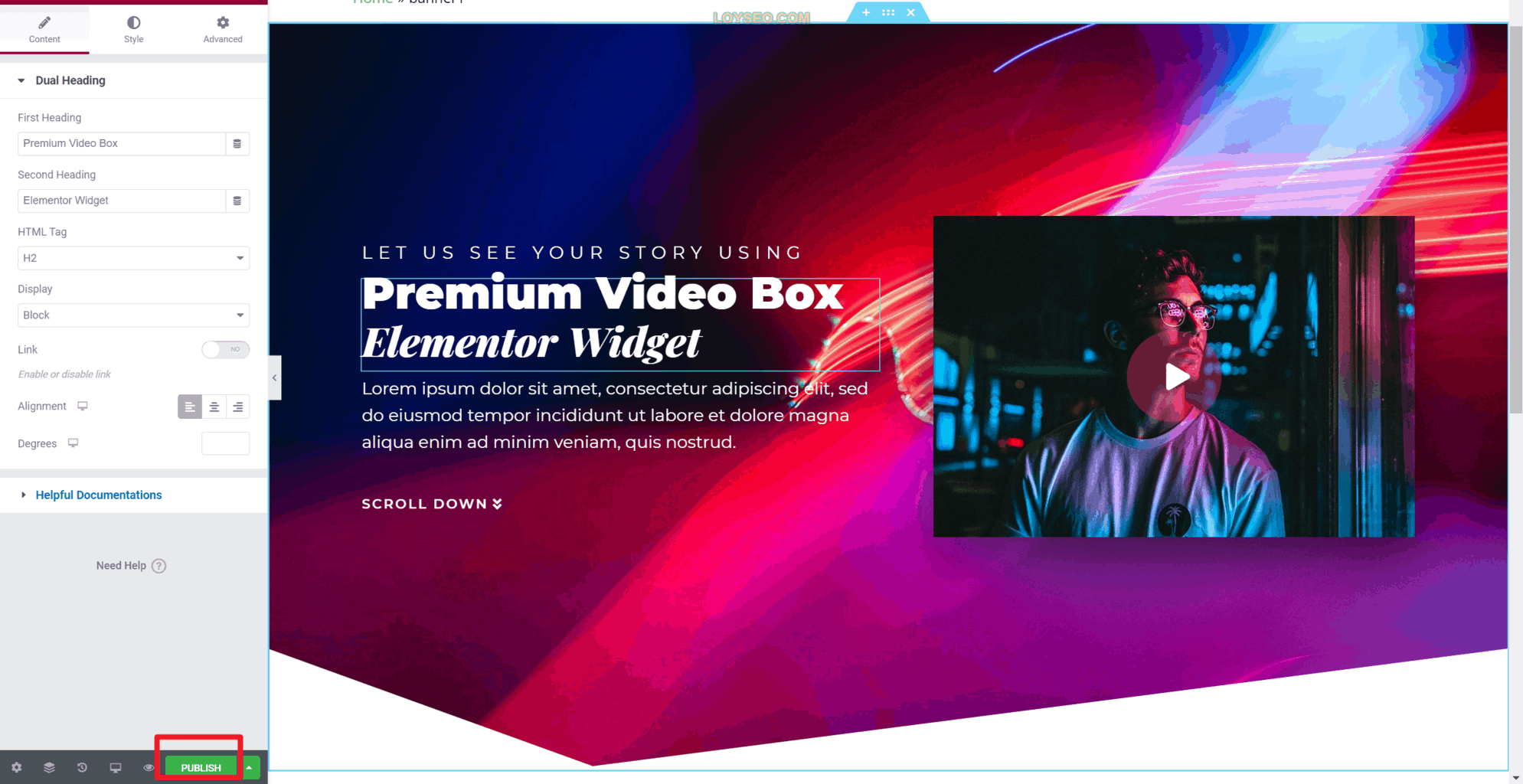
安裝並啟動外掛程式Premium Addons for Elementor之後,請先創建banner的內容,如下圖所示,在templates中add new,範本類型一般選擇setion。

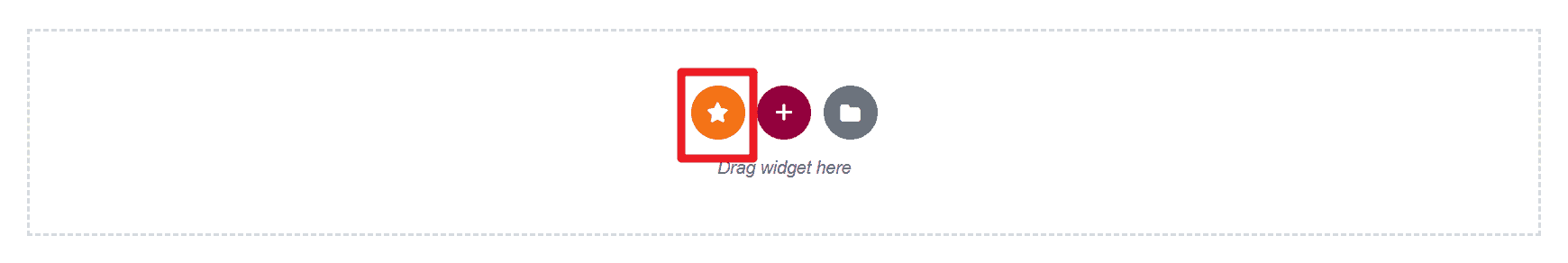
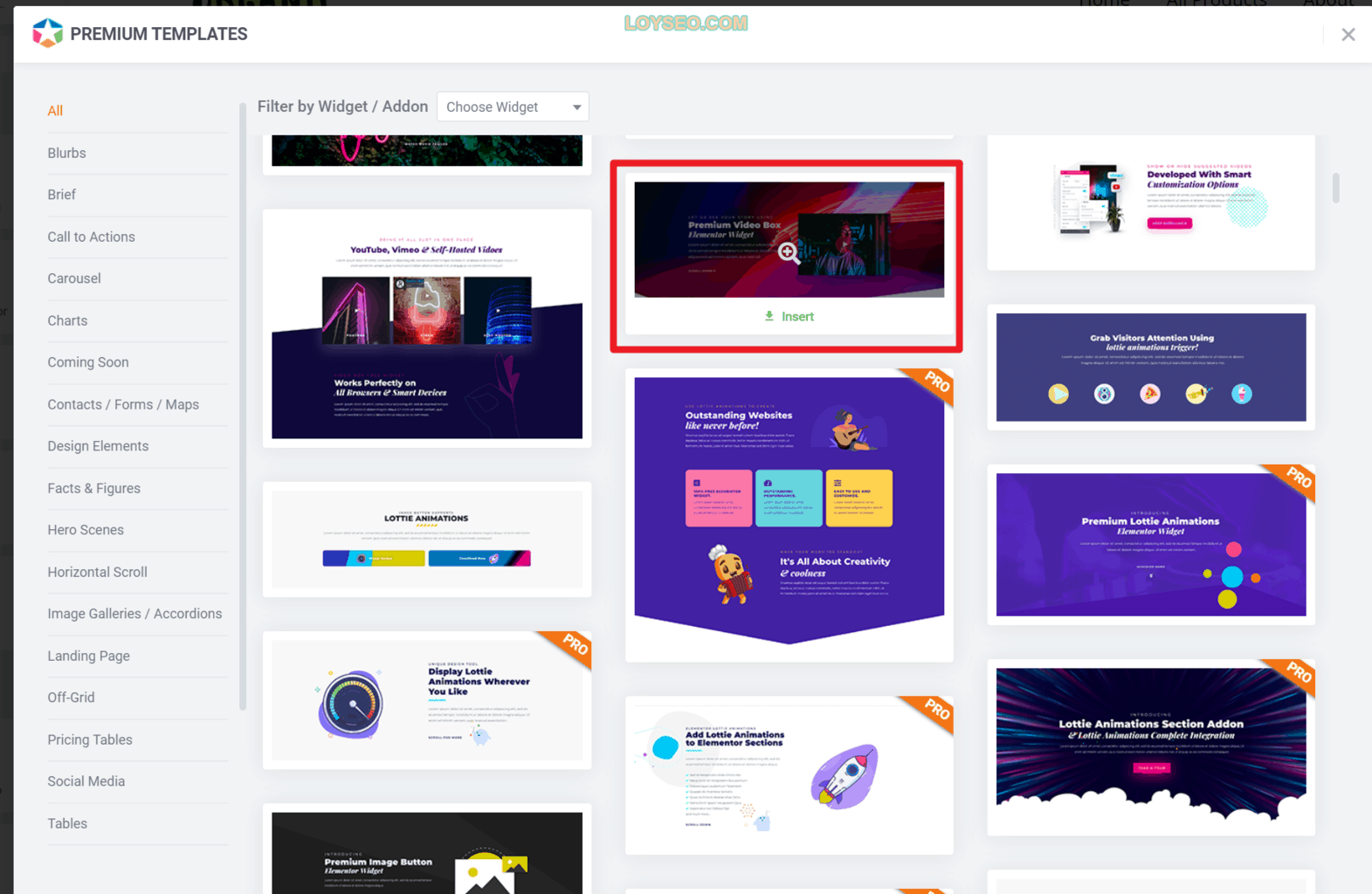
進入頁面后,你將能看到Premium Addons for Elementor提供的範本入口(五角星),點擊它你可以查看一些現成的範本,免費的可以直接導入,標記pro的需要付費。

如下圖所示,我導入了一個banner

插入完成後,你可以按需修改內容素材,完成後點擊左下角的publish按鈕發佈。

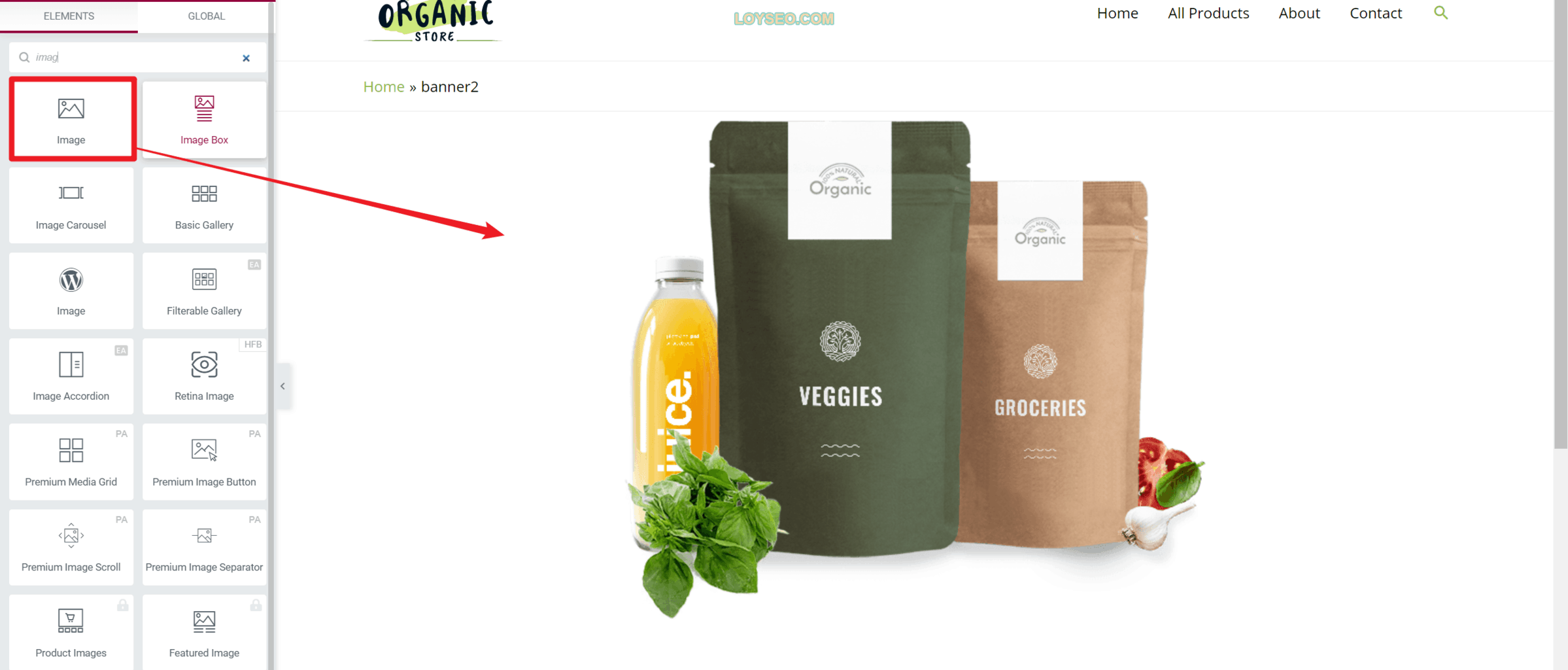
接下來用相同的辦法創建第二個banner,你也可以不導入範本,自製一個banner,譬如最簡單的是直接用image圖片元素

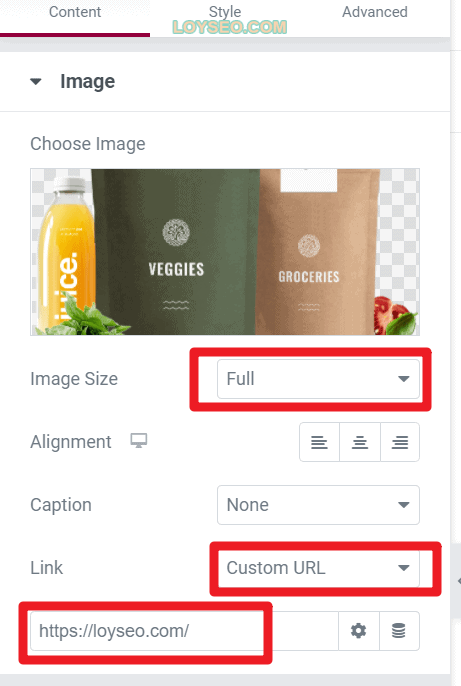
記得將圖片尺寸設置為full,將link 設置為custom url,然後輸入圖片需要連結的頁面。

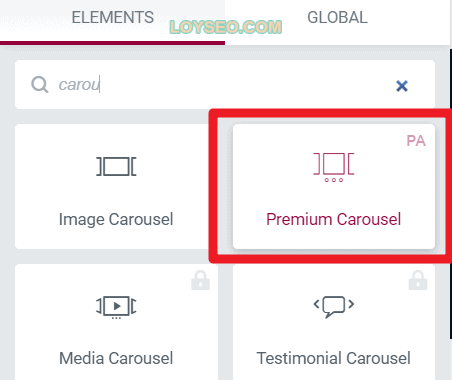
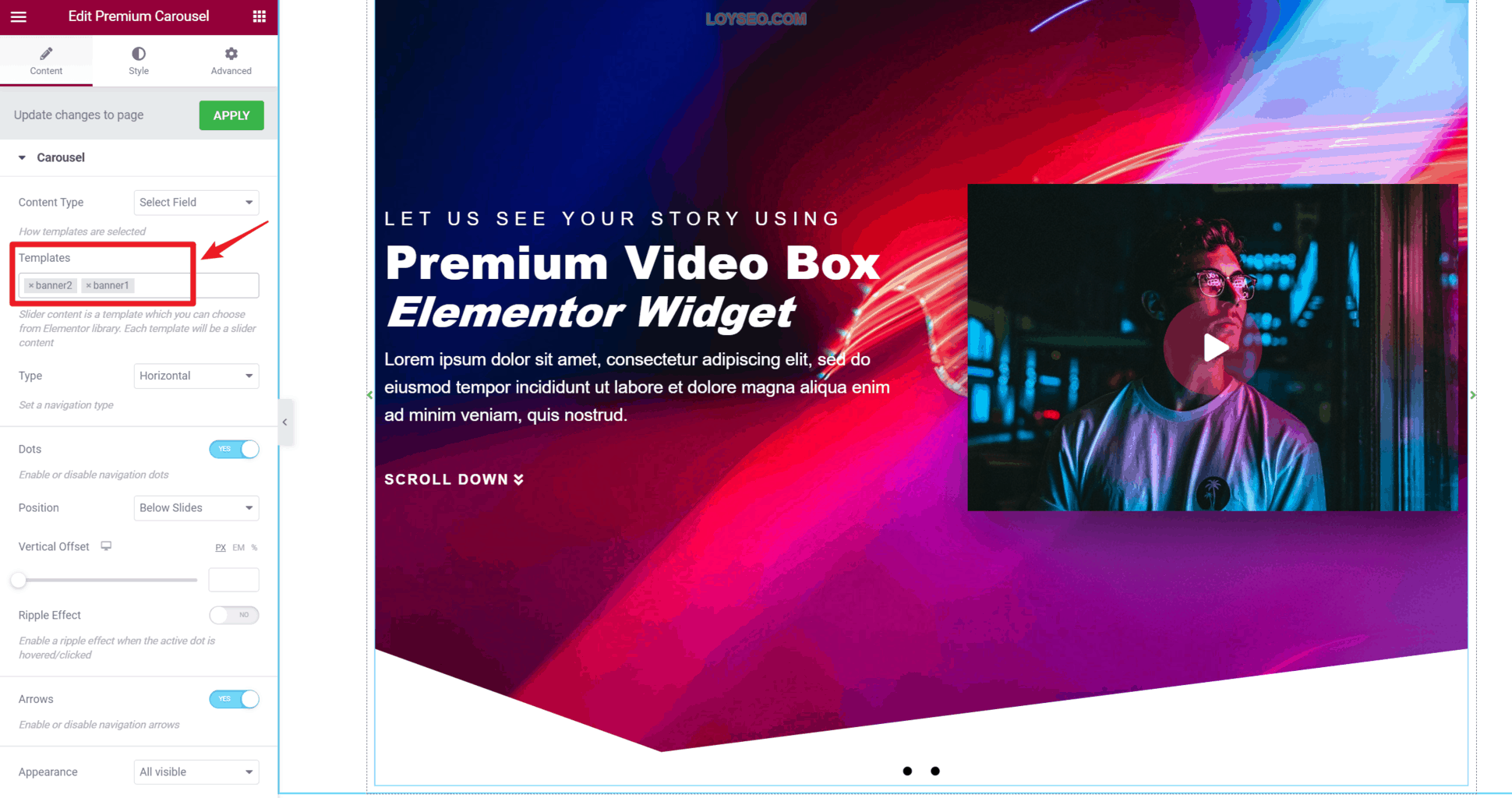
接下來用Elementor編輯需要添加banner 的頁面,總左側元素庫找到premium carousel,將它拖拽到右側頁面中

然後按下圖所示,選擇template為剛才製作的兩個banner。

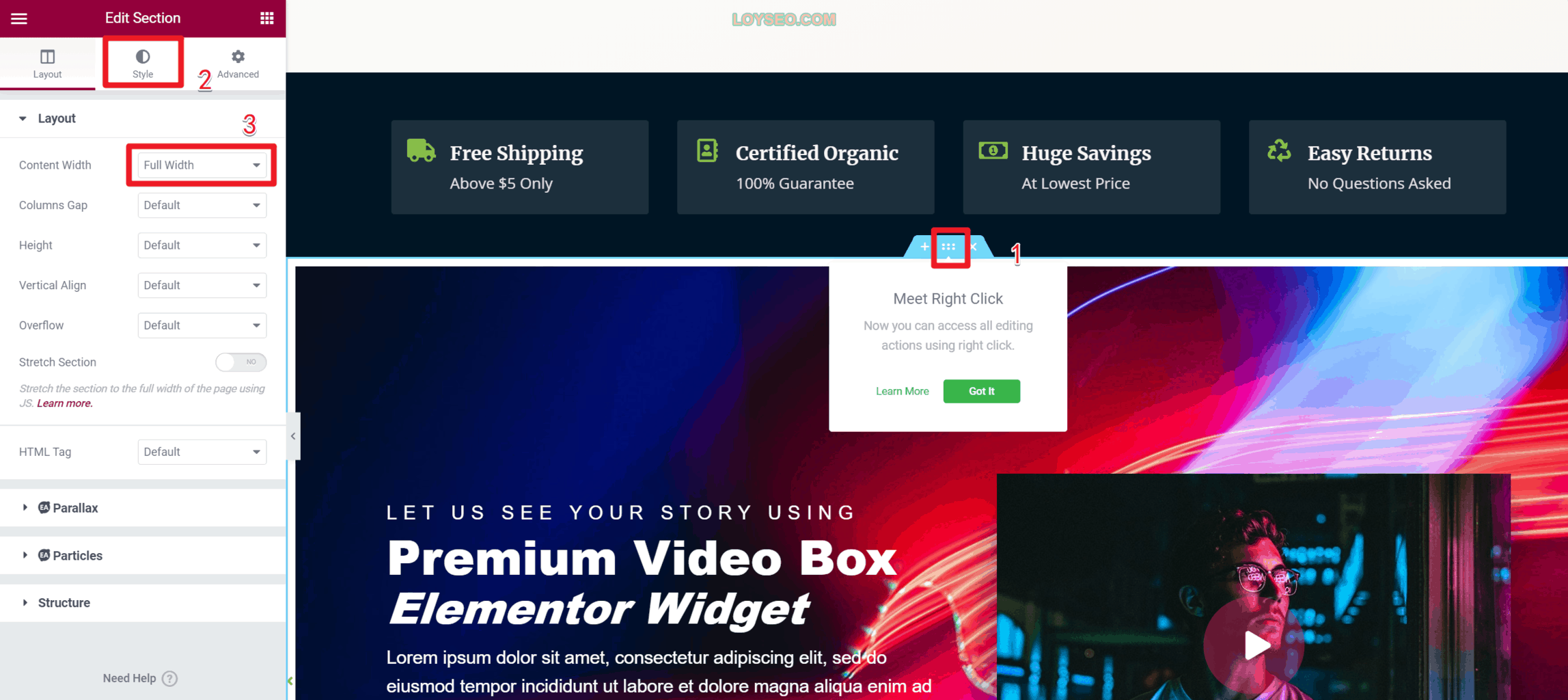
上圖中我們能看到banner兩側有空白,我們如下圖所示,選擇banner所在的setion,然後在左側的style中,將content width從box設置為full,這下banner兩側就沒有空白了,但是四周還有細小的間隙,請繼續往下看。

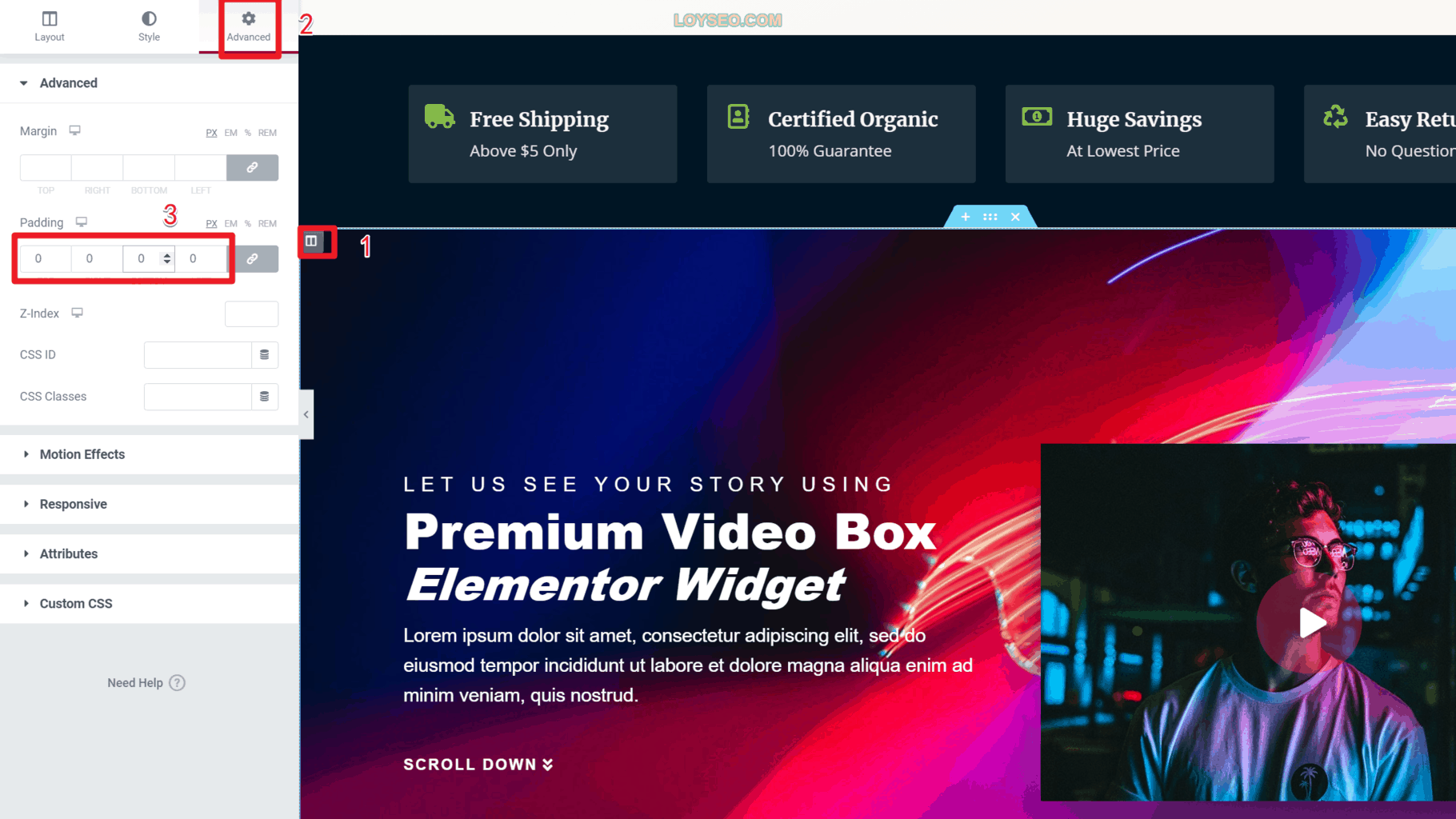
如下圖所示操作,點選banner所在的column,然後在advanced標籤頁中,找到padding並設置為0,可以去掉banner周圍的白色縫隙。

不建議設置為自動更新,因為外掛程式更新還是可能會出錯的,建議1~3個月手動更新一次,更新前記得備份網站,除了主機的備份以外,還可以用updraftplus備份,直接在wordpress後台備份,方便後續恢復,如果更新出錯,還可以用備份進行還原。
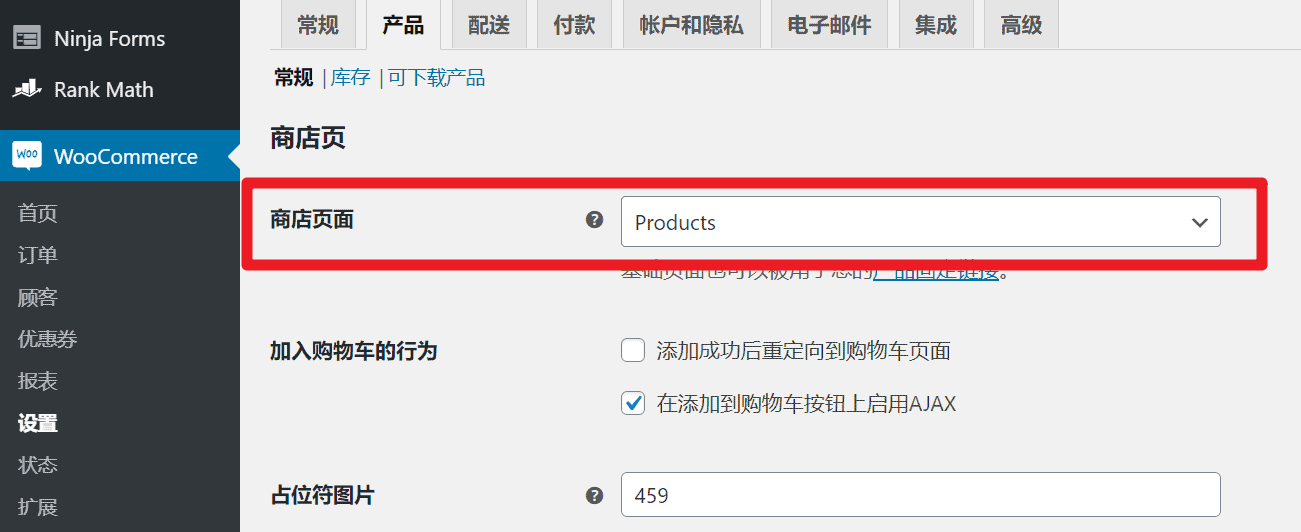
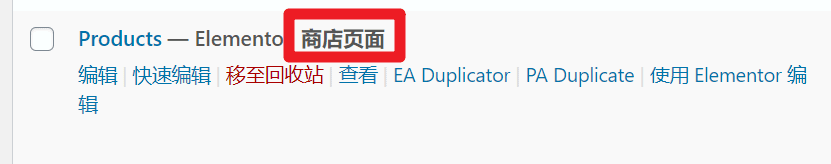
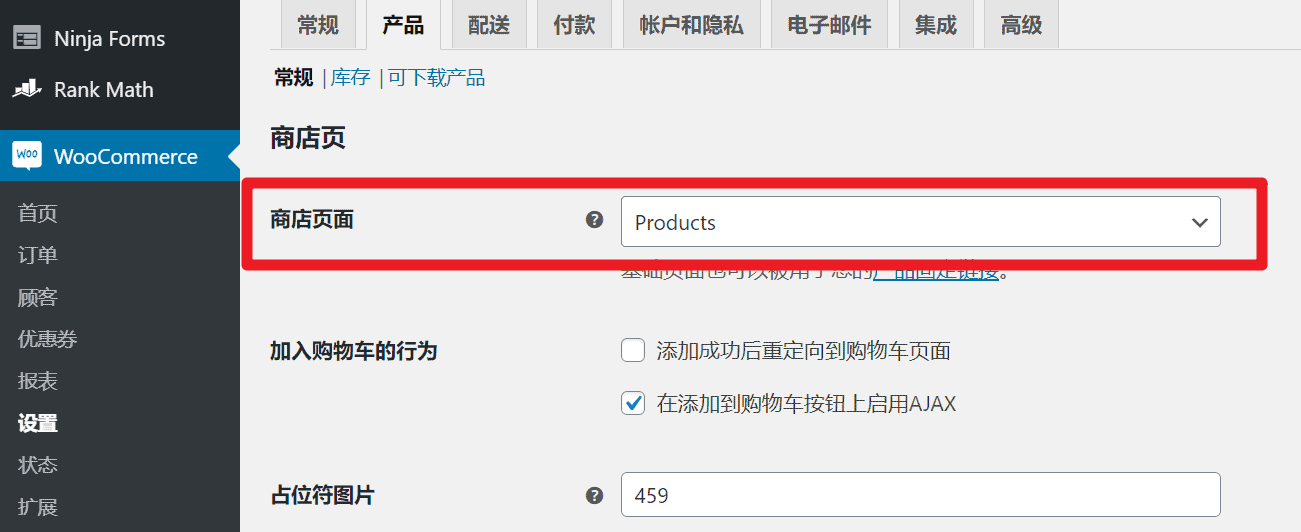
當你用Elementor編輯SHOP或products頁面時,出現下方圖一的錯誤,那是因為這個頁面在Woocommerce的設置中被選為商店頁面(見下方圖二),並且在頁面管理中,也能看到它被標記為商店頁面(見下方圖三),此時,便不能用Elementor編輯,它是自動調用主題的範本的,如果你非要用Elementor編輯它, 請先在Woocommerce的設置中,取消該頁面作為商店頁面。



這很可能是因為:這個頁面在功能表中的標題被修改了,請前往appearance>menu中查看和修改,如果你想將功能表的頁面標題與頁面本身標題保持一致,請重新添加這個功能表項,不要人工添加自定義連結,直接選擇頁面並點擊添加到功能表按鈕。 切記:如果你在功能表中修改了頁面的標題,那麼它將不會同步你在頁面管理中設置的標題。
推薦閱讀:如何在WordPress中製作功能表
大概率是的產品首頁未被設置為商店頁面。 請在woocommerce的設置》常規中,按下圖所示方式配置。

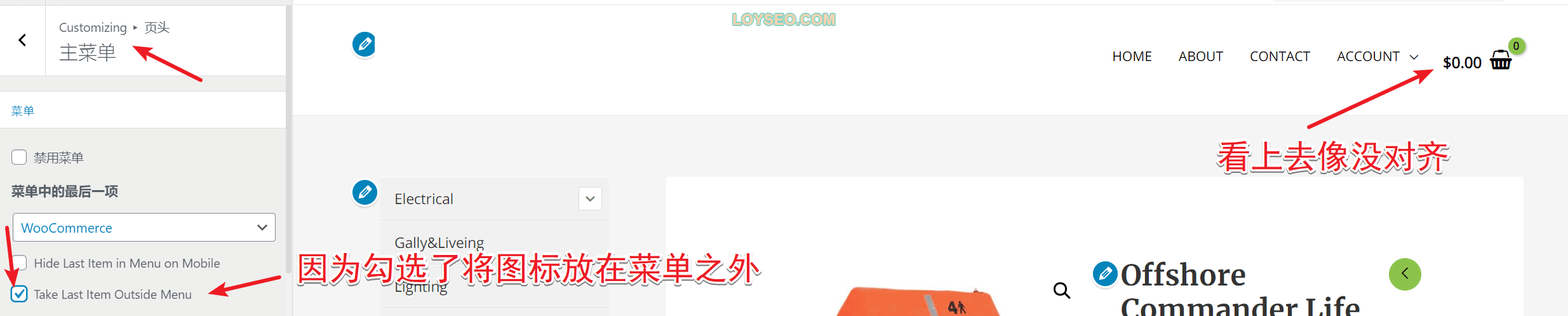
原因是在設置功能表最後一項圖示時,選中了Take Last Item Outside Menu,如下圖所示,去掉勾選即可恢復。

Your page rank: