我们已经讲过如何在商店页面上显示产品的库存数量和状态,今天我们将对购物车页面做类似的事情,以便我们可以直观地向购物客户显示产品的库存状态和数量。(见下图)
请注意:为了使代码段起作用,您必须在WooCommerce设置中启用“库存管理/stock management”,并且购物车中的每个产品都必须选中“管理库存/managing stock”,如果允许缺货下单,则必须选中“允许但通知客户”,否则你什么也看不到。

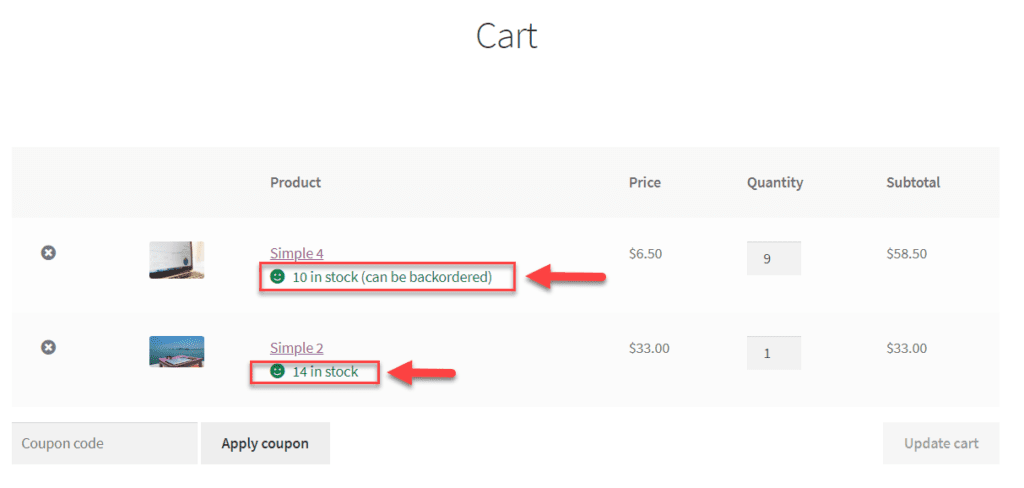
使用以下代码段后的最终结果:在购物车中,每个产品还显示其库存状态和库存数量。
PHP 代码段:购物车的产品显示库存状态和数量
/**
* @snippet Display Stock @ WooCommerce Cart
* @testedwith WooCommerce 4.5
*/
add_action( 'woocommerce_after_cart_item_name', 'bbloomer_stock_and_backorder_cart_item_title', 9999, 2 );
function bbloomer_stock_and_backorder_cart_item_title( $cart_item, $cart_item_key ) {
$product = $cart_item['data'];
if ( $product->backorders_require_notification() && $product->is_on_backorder( $cart_item['quantity'] ) ) return;
echo wc_get_stock_html( $product );
}


