本文将逐步介绍如何使用
2021/5更新详细的视频教程
下方是2021年写的简单版图文教程
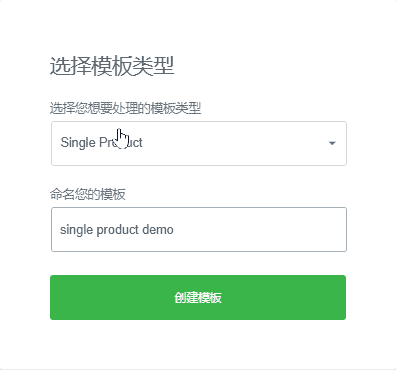
- 点击菜单:模板》添加新模板,选择模板类型为single product,输入模板名称,譬如single product

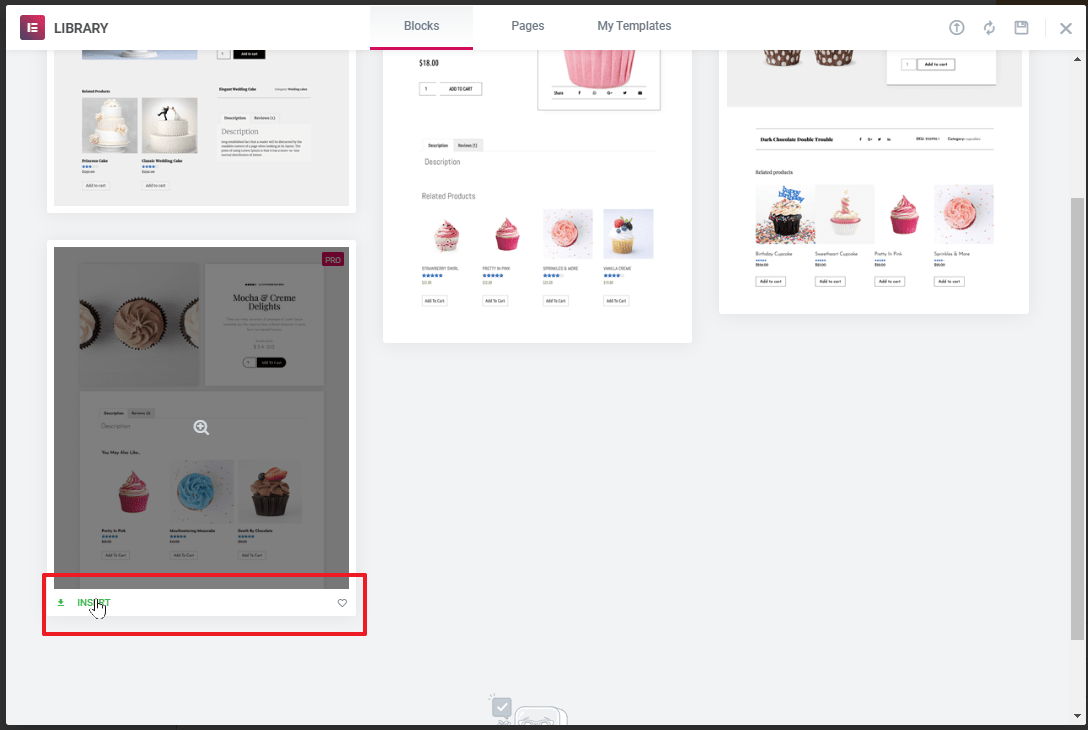
- 点击“创建模板”按钮,可进入下图所示的library页面:
- 左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
- 选择喜欢的模板,点击insert按钮即可导入;

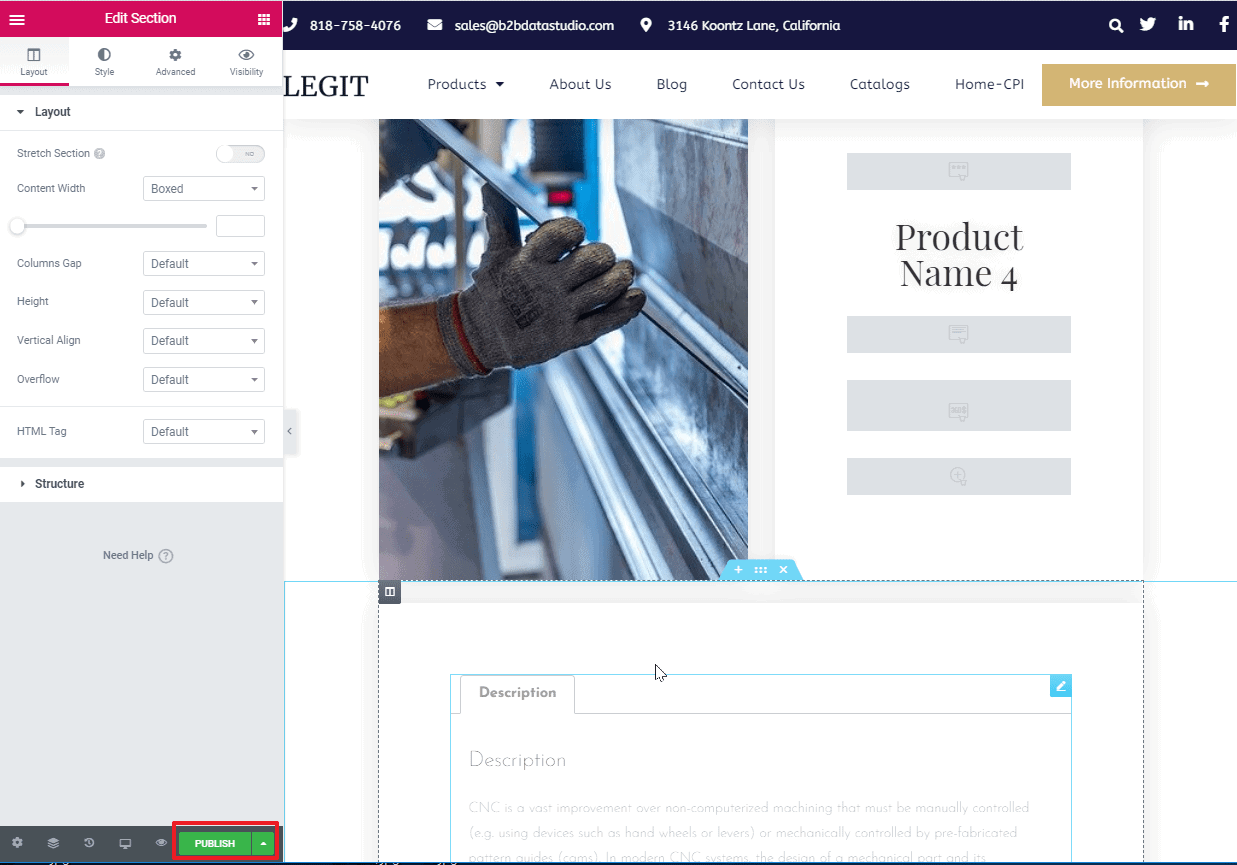
导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容

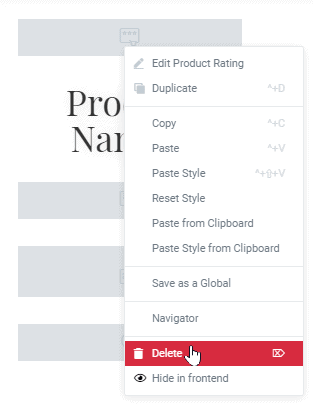
对不需要的元素可以使用右键删除功能。

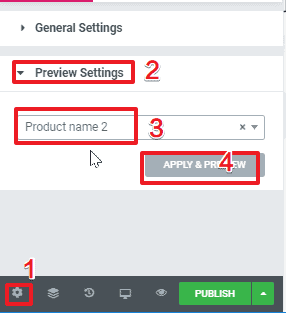
如果你想更换一个产品以预览效果,那么按照下图的数字顺序操作,以更换产品。

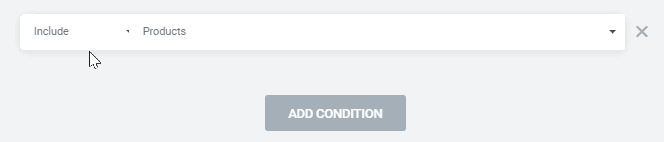
最后,点击publish,点击add condition为include:products,保存即可,然后我们就可以去预览一下效果了。

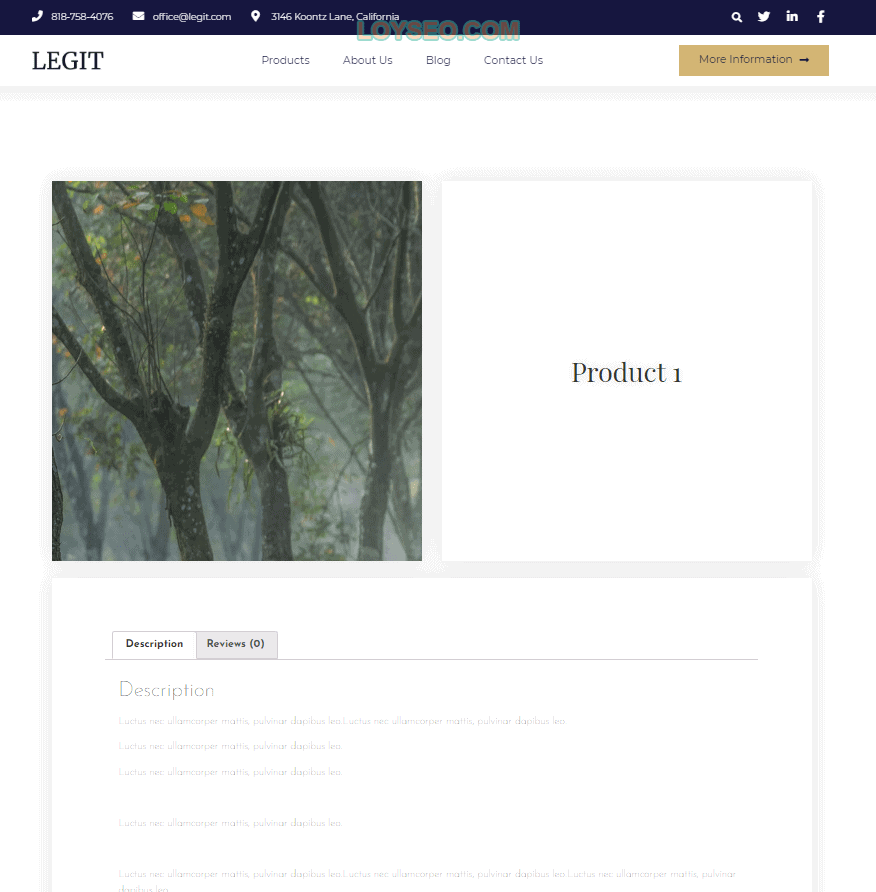
现在打开一个产品页面预览一下效果。

接下来你还可以对模板进行样式调整、或者添加自定义的产品字段。
点赞
Your page rank:



11 回复
你好,请问一下我想展示只A产品分类的所有产品,添加了elementor的products模板,但是为什么它找不到我的产品。我应该在哪里调整呢?
没看明白你的使用场景。
这个问题解决了。刚开始我设置了product archive模板,应用到了我不需要用到这个模板的页面。后来重新设置了一下,解决了。
你好,那个PDF不在全部产品显示方法有吗
有哦,用这个付费插件,这个插件可以根据条件控制元素的显示状态
那跟avada主题会有冲突,不兼容吗?
按照elementor官方说法,elementor是兼容avada的。
https://elementor.com/blog/avada-with-elementor/
不过依然建议你在安装elementor前做一下网站备份,也可以创建一个staging用于测试elementor与avada。
那跟avada主题会冲突吗?
single product这个模板只有才有吗?免费版只有页面和段
是的,single product功能只有付费版的Elementor才具有