要设置Elementor的小部件/元素块为圆角,请左键点击小部件后,在左侧找到Style/样式标签,其中,如果你能找到border radius/边框半径属性,便可以用于设置圆角。如果找不到,说明当前元素不支持圆角设置,但是你也可以在Advanced/高级标签中,找到border并设置整个元素的border radius属性进行设置。
给图片设置边框半径
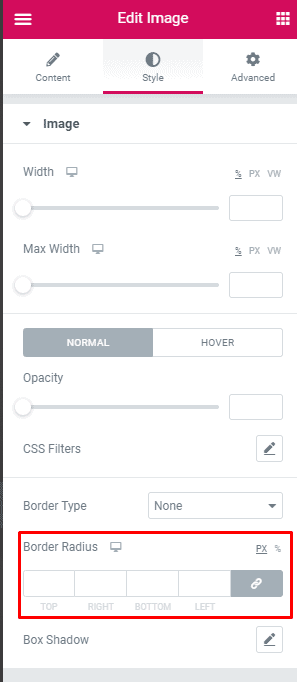
如下图所示,我们可以直接在图像小部件中设置边框半径/border radius属性。

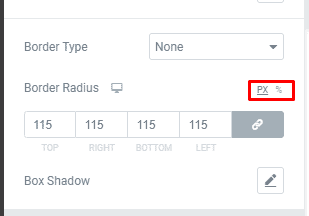
您可以将属性设置为px或百分比(%)。


给Heading文本设置边框半径
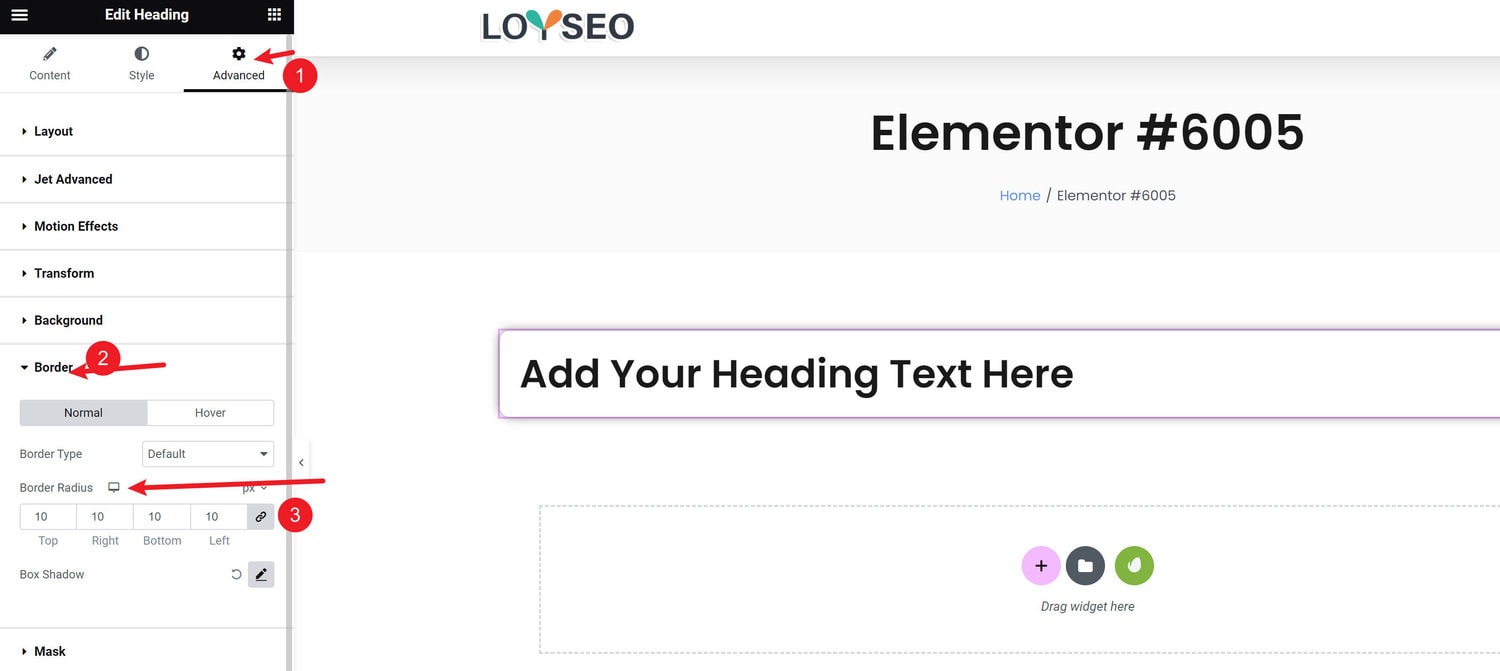
如果你想对Heading文本设置border radius,那么需要进入advanced中设置,如下图所示,你将看到的是对整个文本区域的圆角设置。

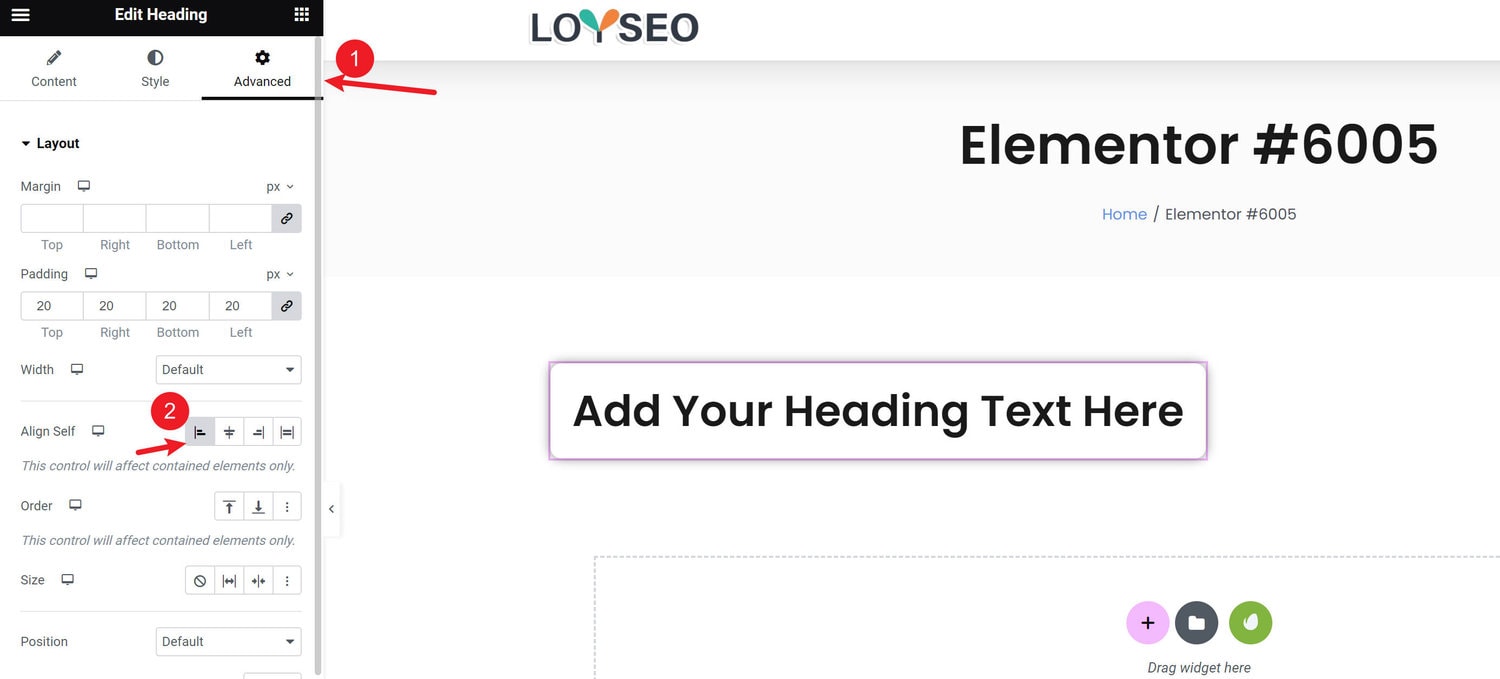
如果你希望仅仅对文本所在的宽度进行圆角设置,那么可以对这个文本进行如下设置

学习了这个,你便可以以此类推,给其他元素添加边框半径了。
给列(column)添加边框半径
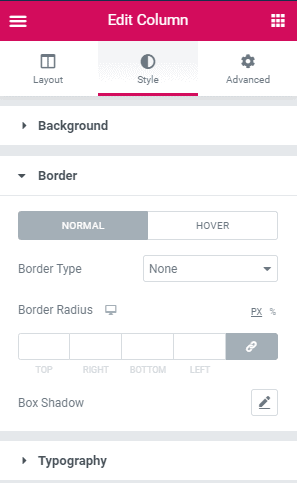
我们还可以对布局进行边界半径设置,譬如,在旧版本的Elementor中,我们可以对column/列的border radius属性进行设置。
左键点选列后,转到样式和边框以查看边框半径属性。

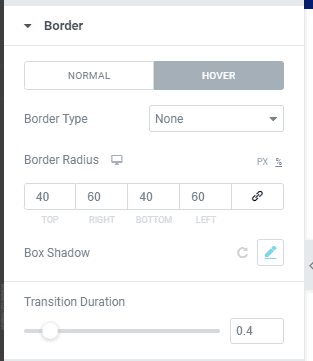
让我们尝试使用边框半径的悬停效果 (hover)

下图便是具有边界半径悬停效果的列

给container栏目添加边框半径
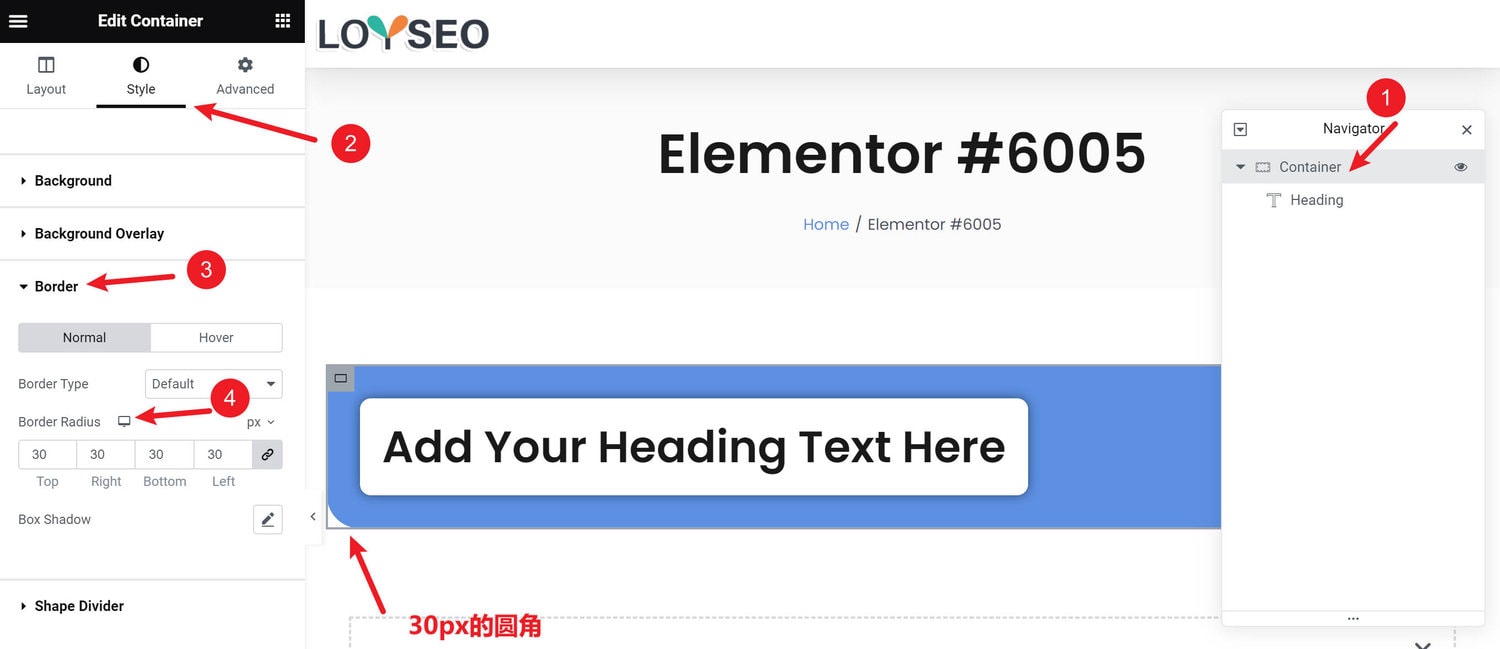
在Elementor的最新版本中,栏目布局的元素名字已经改为了container,你可以按照下图的方法,给container设置边框半径

点赞
Your page rank:


