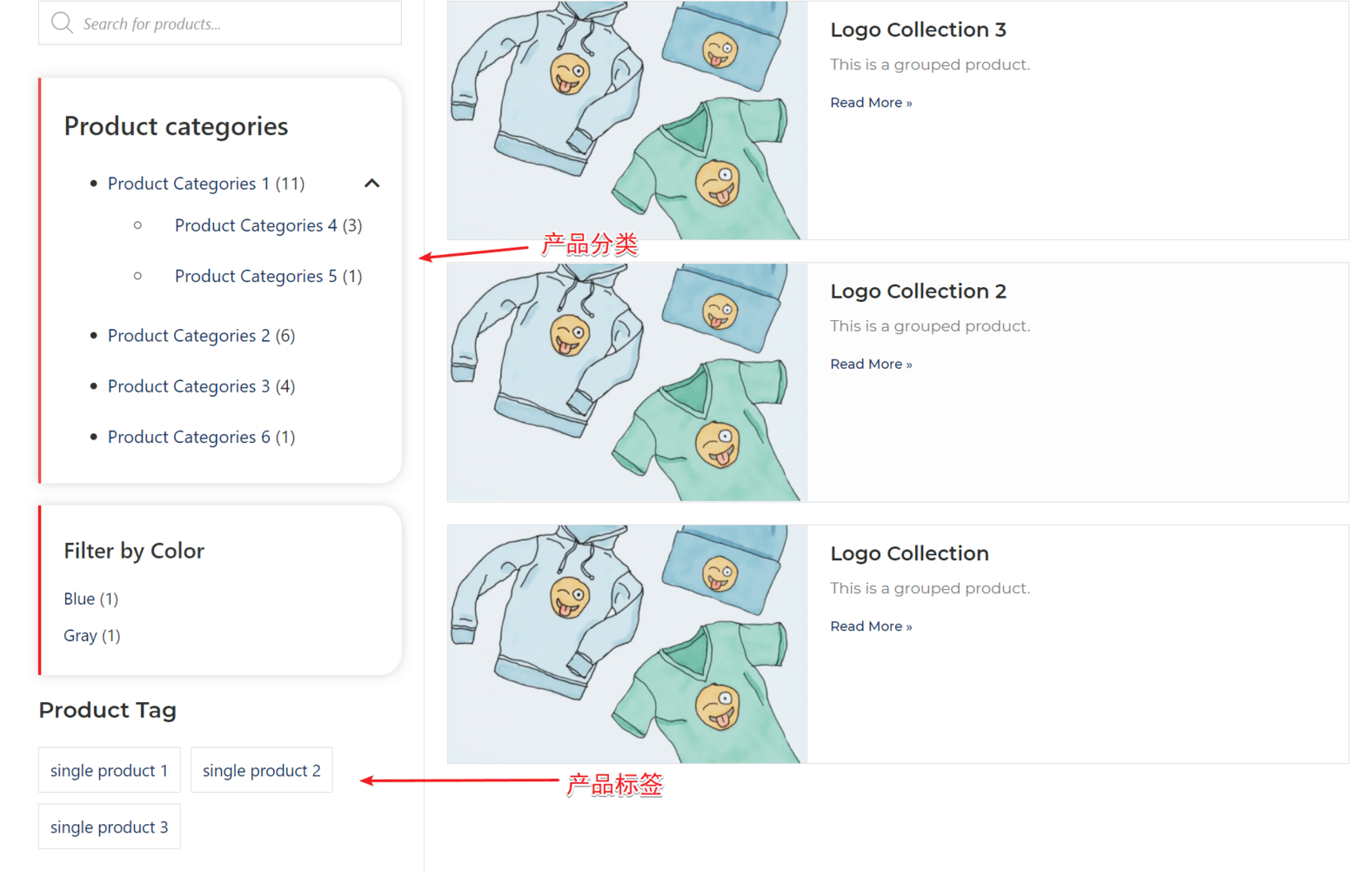
WooCommerce产品分类和产品标签侧边栏的样式是跟随主题设计的,通常没有设计样式功能。如下图所示,它是我用Hello Elementor主题+ Elementor Pro制作的产品列表模板,在左侧的侧边栏里包含了产品分类和产品标签。接下来,我们就讲如何用Elementor Pro来将样式设置为下图所示的模样。

首先,我们用视频讲解如何设计产品分类的样式
然后,针对产品分类的custom css如下:
下面的代码中,#cateside是css id,要保持其唯一性,其他地方如果也用到css id,要与其不同名;此外,如果你不需要定义字号或者字体,可以将下方代码里的对应行删除。譬如font-family,我就建议不要用,采用主题默认的字体设置,即保持跟主题的字体一致即可。
#cateside li{
line-height: 20px;/*文字的行高*/
font-size: 18px;/*字体大小*/
font-family: Comic Sans MS;/*字体*/
}
#cateside h5{
font-size: 24px;/*标题字体大小*/
font-family: Comic Sans MS;/*标题字体*/
font-weight: 900;/*标题粗细*/
color:#333;/*字体颜色*/
}而产品标签的custom css如下,其他诸如背景、边框投影、内边距的设计方法与产品分类的操作是一样的,我就不再提供视频了。
.tagcloud a{
font-size: 15px!important;/*字体大小*/
border: 1px solid #ddd;/*边框粗细、线型、颜色*/
padding:7px 10px;/*文字与边框的上下、左右间距*/
margin: 0 5px 10px 0;/*标签的上、右、下、左侧的外边距*/
display: inline-block;/*标签设为了行内的块元素*/
}
.tagcloud a:hover{
background-color: #000;/*鼠标悬浮于标签时的背景色*/
color:#fff;/*鼠标悬浮于标签时的文字颜色*/
}推荐查看Elementor外贸建站教程
点赞
Your page rank:



4 回复
你好,我有一些疑惑,可以的话希望您为我解答一下。
WooCommerce的产品详情页跟产品分类页以及购物车结账页面,是否用Elementor无法进行修改,只有Elementor Pro才可以。
因为我只使用Elementor修改,点击进去只能看到标题跟简码,无法修改。
WooCommerce的关联我已取消,Elementor的文章类型我也全勾选了。
期待您的解答,谢谢。
WooCommerce的产品详情页的详细介绍部分可以用elementor免费版编辑,你需要在elementor的设置中勾选允许用elementor编辑product;
产品详情页、产品分类页的模板只能用elementor pro编辑;
购物车、结账页面:不论是elementor还是elementor pro,目前都没有编辑他们的功能,只能简单的修改页面的设计,而不能定制购物车、结账模块的设计;如果需要设计他们,你需要找找看其他插件来解决,譬如看看这篇文章:https://essential-addons.com/elementor/woocommerce-checkout-page/
了解,十分感谢您的答复,为我解惑。
您的网站教程很详细,对我的帮助极大,十分感谢!
祝您生活愉快~
O(∩_∩)O~~