Ninja Forms – WordPress的联系表单生成器

Ninja Forms是什么
100%初学者友好的WordPress表单生成器。拖放表单字段可在几分钟内建立漂亮,专业的联系表单。
无需写代码、拖拽字段就能制作表单,对于网站常用的联系表单,用免费版的ninja forms就够了(下方有教程)。如果你用了Elementor Pro,那就不需要装这个插件了,直接用Elementor Pro提供的Form元素制作询盘表单哦。
免费版的Ninja forms比contact form 7易用,还包含了WPforms的付费功能(详见下文),只是皮肤/外观是跟随主题变化的(对大多数站点来说,够用了不是吗?)。
如果你想要无编码的修改表单外观,又或者是对接到第三方网站(譬如电子邮件营销、CRM等)等等附加功能,才需要购买付费版。

获取Ninja Forms、多少钱、哪里买
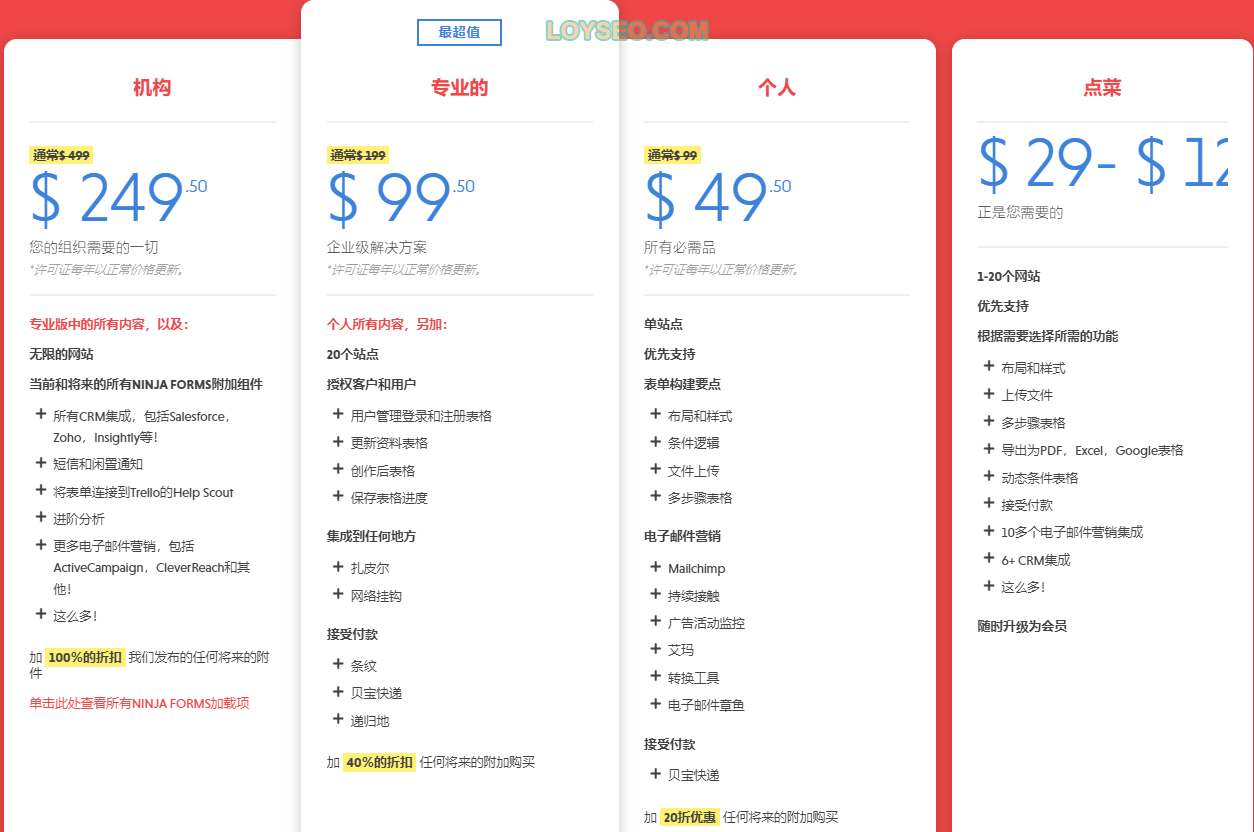
Ninja Forms提供免费版,付费版从49-299美元/年。
Ninja Forms怎么用(教程)
Ninja Forms不仅能够可视化创作询盘表单,还能记录询盘、添加隐藏字段、添加反垃圾验证、提交表单时可设置多个动作,这在Wpforms插件中可都是付费功能,同时,Ninja Form激活安装量一百万+,拥有4.5/5的好评。本文是制作B2B网站常用的询盘表单的详细教程,请往下看。 下方是Ninja Forms的图文版教程。 下载Ninja Forms并安装 Ninja Forms插件下载地址: […]
Ninja Forms的同类/替代品
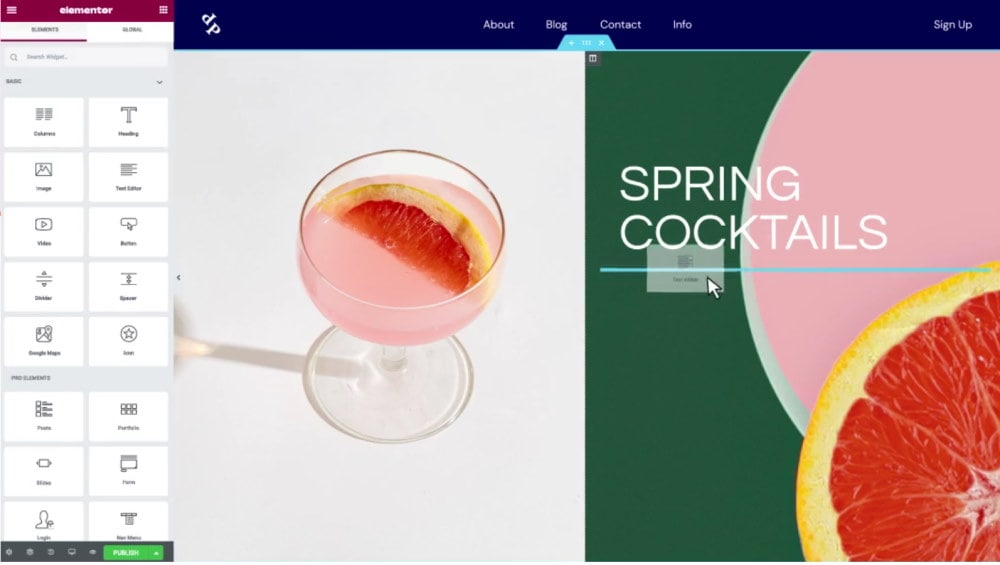
使用Elementor Pro页面编辑器的Form元素即可制作询盘表单了,所以,我自己不用任何表单插件,只用Elementor Pro。如果你的页面编辑器不提供表单元素,又不想买付费的表单插件,可以考虑使用Ninja Forms。

Elementor – 最好的WordPress页面编辑器
最先进的WordPress页面编辑器,能够快速创建高端的、完美的网站。适合任何主题,任何页面,任何设计。