Astra頁頭頁腳編輯器是在 Astra 3.0版本之後,用於設計網站頁頭和頁腳的新方法。
視頻中的Astra使用的是付費版Astra Pro,如果你在編輯頁頭或頁腳時,發現某些元素無法找到或無法使用,那多是因為它是付費版才有的功能,請購買Astra付費版即可使用。
如果想完全定製頁頭頁腳,推薦使用Elementor Pro(付費版)製作頁頭頁腳,具體可查看下方教程。
如何進入Astra頁頭頁腳編輯器
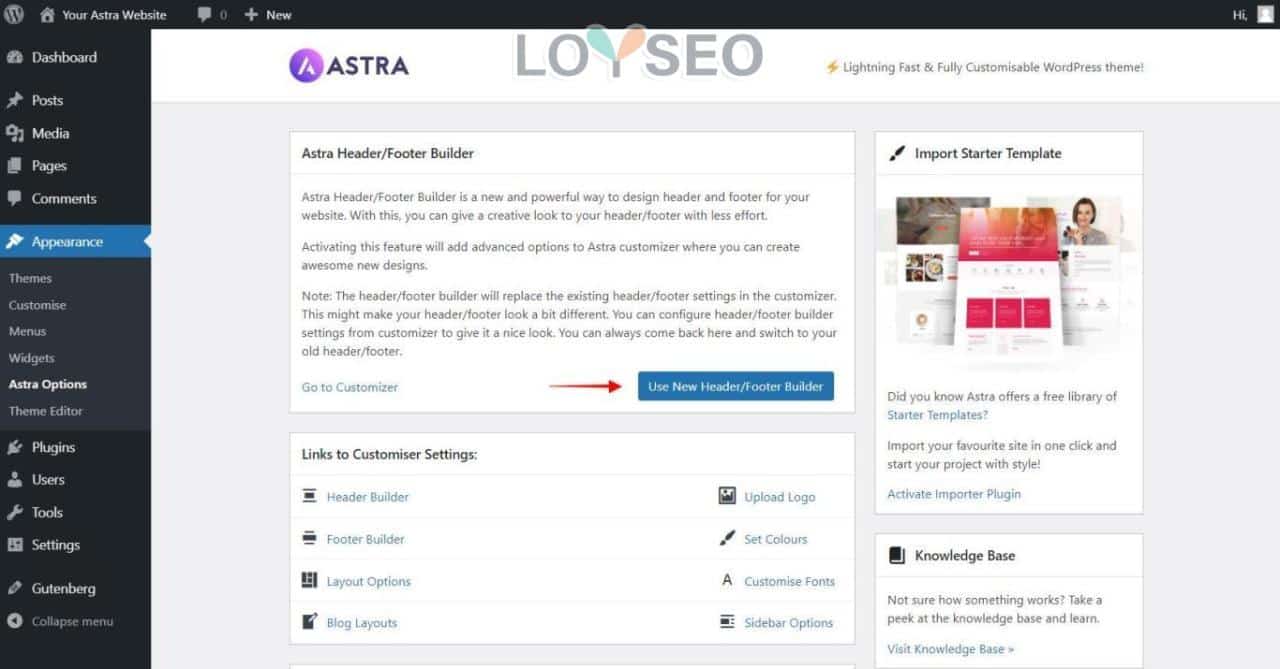
安裝 Astra 主題(3.0.0 及更高版本)后,前往外觀 > Astra 選項頁面。 在這裡,您可以看到一個小通知和一個顯示“使用新頁眉/頁腳生成器”的按鈕。

按兩下按鈕開始使用「新頁眉/頁腳產生器」進行設計。
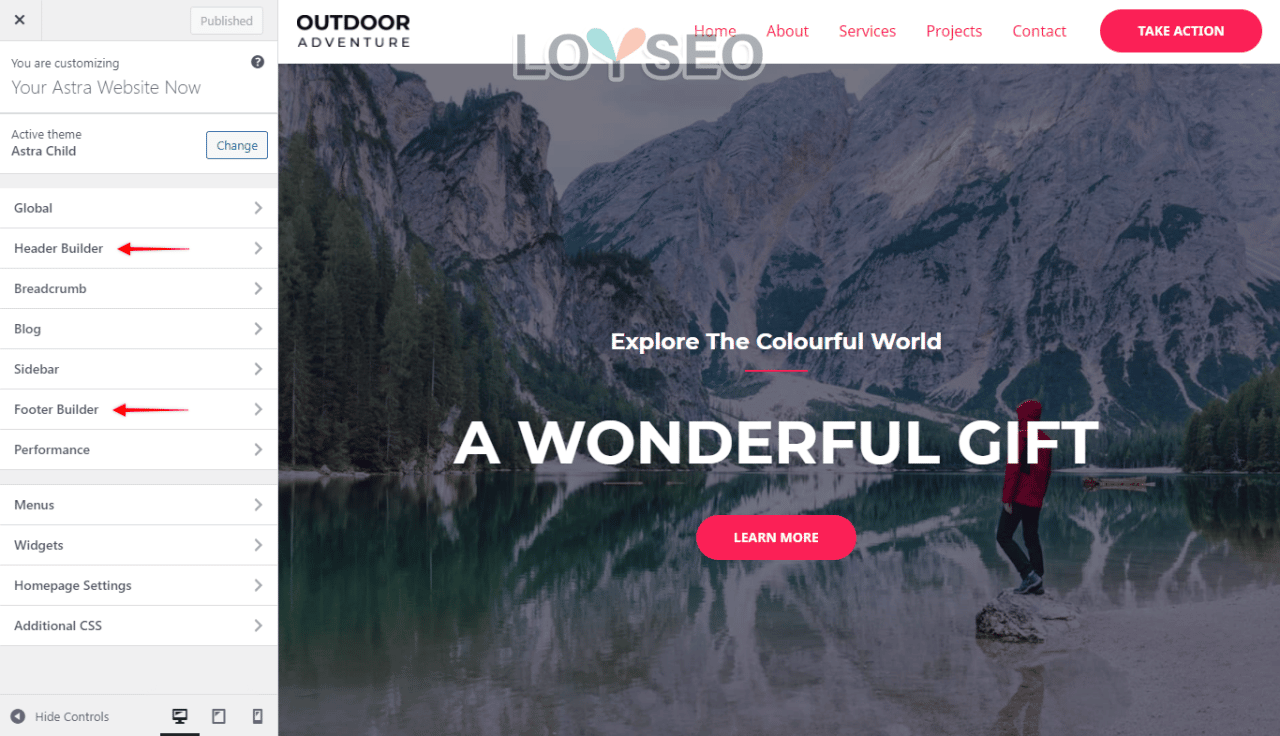
然後通過按兩下前往定製器/go to customizer“訪問客製化器。 進入定製器后,您將看到 Header Builder(頁頭編輯器) 和 Footer Builder(頁腳編輯器) 的選項。

Astra主題如何編輯頁頭
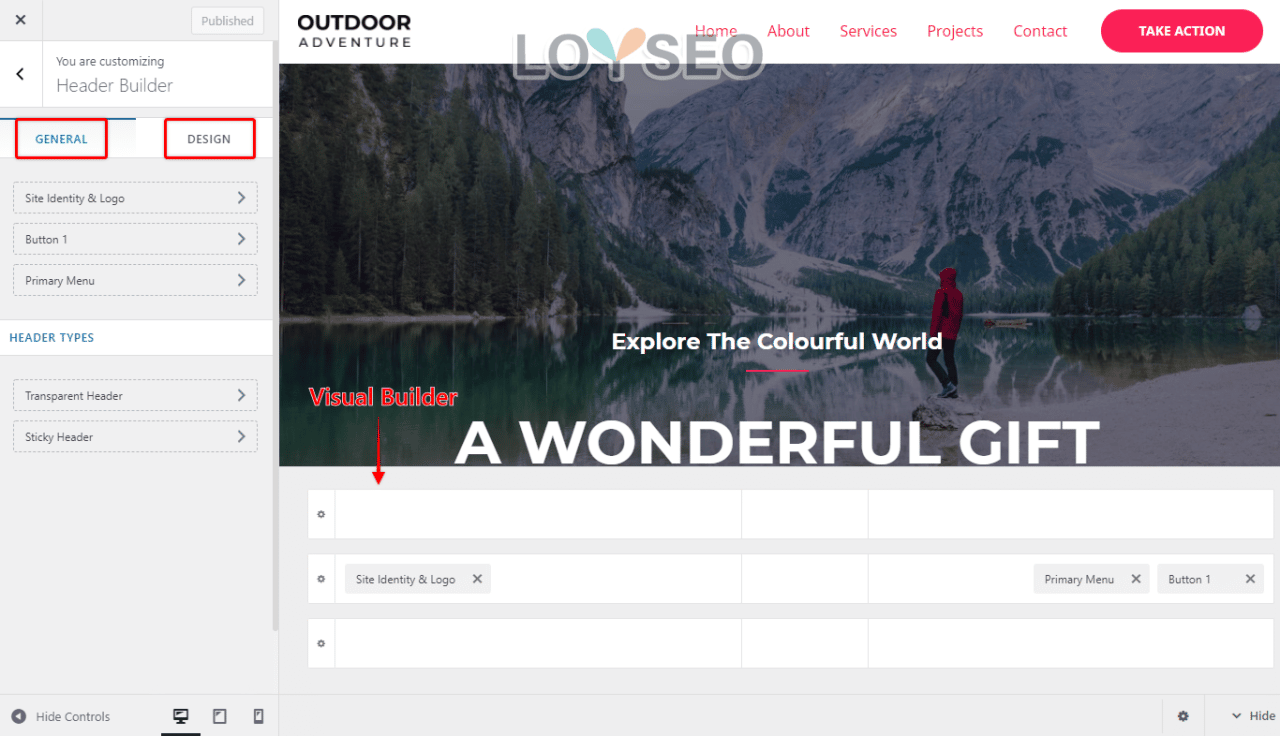
頁頭編輯器的功能包含:
- 可視化的頁頭編輯器,由上到下分為三欄,無內容的欄目就不展示。
- 常規設置
- 樣式設置
您可以在可視化編輯區域(visual builder),添加和管理頁頭元素,並從“常規”和“設計”選項卡中,修改相應的配置。

您可以單擊加號,以添加不同的頁頭元素,譬如:按鈕、HTML、小部件、社交、主功能表、輔助功能表;
您可以將元素拖放到不同的部分以將它們放置在所需的位置。
點擊每個頁頭元素,便可以對它們進行詳細的設置。
點擊左下角的設備圖示,便可以切換到平板端和移動端對頁頭進行設置,你需要為它們設置canvas功能表和toggle按鈕,以實現在移動端或平板端上展開功能表的功能。
而頁腳的編輯方法與頁頭無異,此處不做贅述。
点赞
Your page rank:


