如何高性價比的購買Elementor Pro與避坑
擁有Elementor Pro讓建站就跟拼圖一樣方便了,那如何省錢的購買Elementor Pro呢? 如何避開坑呢? 下面分享自己的實踐經驗。 (還不瞭解Elementor的點這裡) 避坑:不要用Elementor Pro破解版 破解版的主要風險在於:安全風險。 一方面,作為不懂代碼的我們,不知道破解的人在安裝包里植入了什麼,我親身經歷過黑鏈植入(是的,我曾經也想著用用免費的); 另一方面是,外
本頁面是Elementor教程的分類導航,Elementor是2023年最好的WordPress頁面編輯器,能夠讓我們在製作網頁時所見即所得。
如果你想流暢的一文熟悉Elementor架設網站過程,請查看如何用Elementor製作一個企業網站。
如果你想快速瞭解一下Elementor是如何建站的,請查看下方視頻,更多視頻在本頁面下方。
如果你對WordPress完全不了解,那麼請查看WordPress教程哦。
Elementor的官方價格最低59美元/站/年,我曾經在學習階段下載過網路上的免費破解版本,然後過了半年,在我學習SEO時,才發現中招了,網站被植入了很多隱藏的外鏈。 因此,我總結了下面兩篇教程,第一篇教你如何避坑與選購什麼官方套餐,第二篇教你通過更換綁定網域的方式,將官方授權的價值最大化。
擁有Elementor Pro讓建站就跟拼圖一樣方便了,那如何省錢的購買Elementor Pro呢? 如何避開坑呢? 下面分享自己的實踐經驗。 (還不瞭解Elementor的點這裡) 避坑:不要用Elementor Pro破解版 破解版的主要風險在於:安全風險。 一方面,作為不懂代碼的我們,不知道破解的人在安裝包里植入了什麼,我親身經歷過黑鏈植入(是的,我曾經也想著用用免費的); 另一方面是,外
可以的。 如果您已經購買Elementor Pro,並且想要將許可證(授權)從一個網站轉移到另一個網站,有如下兩種方法,請按照如下方法操作。 方法1、訪問Elementor官網,登錄你的帳號,找到你的訂閱並管理:Subscription > Manage the Subscription 然後,搜索需要刪除授權的網站,點擊斷鏈按鈕即可,被斷開授權的網站中即便裝了Elementor Pro,也
Q1. 啟動Elementor Pro授權時,介面提示reconnect按鈕,並且點擊按鈕后無法啟動
當你啟動Elementor Pro的授權時,看到提示:We’ve noticed that you are trying to connect: 你的域名. Please make sure this is the correct URL and click ‘Reconnect’. 同時提供了一個Reconnect按鈕。 即便你點擊了這個按鈕,也依舊無法激活授權。
出現這個問題的原因是:你的網站後台的setting > general頁面中的wordpress address和site address是不相同的,Elementor Pro需要你統一它們,請修改一致后,再去激活授權即可。
本文介紹Elementor外掛的兩種使用場景實操:(1)將Elementor老版本的Section轉為Container,(2)Container的區別於Section的常用操作演示。 將頁面中的Section轉為Container 本章節以一個完整的頁面為實例,實操講解如何將Elementor的老版本的Section轉為Container,並對錯誤部分進行修正。 Container的區別於Sec
在使用Elementor編輯器進行WordPress建站或外貿網站建設時,我們可以通過移動元素來進行內容順序的調整,移動的方法有兩種: 在導航/navigator中拖拽元素上下移動,如果元素較多時,建議在導航中定義元素的名稱,以便識別 直接按住元素的編輯按鈕進行拖拽移。 (當滑鼠懸停於元素上時,就會出現藍色的編輯按鈕) 詳見下方的操作視頻。 更多相關閱讀:Elementor教程
本文介紹兩種隱藏Elementor頁面默認標題的方法,一種是單個隱藏,一種是全局隱藏(適用於hello elementor和astra主題)。 下圖是隱藏標題前後的區別,所用的主題是Hello elementor。 2020-11-29更新:針對Hello Elementor主題去頁面標題的的視頻教程 https://loyseo.com/wp-content/uploads/2020/11/Hi
本文將介紹Elementor網頁編輯器中如何修改文本的字體、大小、顏色和样式。 許多Elementor元素都提供了編輯文本的字體、大小、顏色和样式的功能。這些設計選項位於元素的“ 樣式”/style選項卡中。 視頻教程 圖文教程 通常,見下方圖片,當你編輯一個元素時,在它的樣式欄中能找到文本的排版設置,點擊筆狀圖示,就可以打開對應文本的設計編輯器,當筆圖示為藍色時,說明當前有自定義的樣式,若想恢復
本教程介紹Elementor頁面設置功能,但凡用Elementor製作內容,譬如製作頁面、文章、範本時,點擊左下角的齒輪即可進入頁面設置功能,以便設置頁面佈局、背景等等,具體功能如下: 常規設置 頁面標題:用於設置頁面的標題 頁面狀態:用於設置頁面的發布狀態,包含:草稿、等待複審、私密、已發布,只有設置為已發佈時,用戶才能看到該頁面。 特色圖像:用於設置頁面的封面圖,一般頁面不需要上傳封面圖,因為
Elementor的theme style主題樣式可設置各種元素的默認樣式,例如背景,標題,按鈕,圖像和表單字段。這些設置將覆蓋主題自帶的樣式設置,從而使您可以使用Elementor為非Elementor構建的元素設置樣式。 默認情況下,這裡的樣式只會應用於非Elementor元素, 例如WooCommerce結帳字段,Contact Form 7標籤等等。你也可以強制將主題樣式設置應用於Elem
本篇教程將介紹Elementor網頁編輯器的全域樣式與設置的常用功能,譬如設置全域的字體、顏色、頁面內容寬度、元素默認間距等等。 功能入口:在用Elementor編輯頁面時,點擊左上角的按鈕,然後點擊下圖中所示的site setting 然後你便能看到如下的配置選項了。 Design System/設計系統 對全域顏色和全域字體進行設置。 Global colors/預設顏色 全域顏色可供你在設計
本文將介紹Elementor網頁編輯器中元素的Advanced高級設置功能,不同元素塊的高級設置的內容項是不同的,下面對常見的高級設置項目進行講解。 Advanced高級設置 是的,這個欄目的名字重複了,估計官方也找不到合適的名字吧 Motion effect動作效果 需要注意的是,動作效果支持Chrome、safari、firefox、opera瀏覽器,不支持IE瀏覽器,在Edge瀏覽器上的效果
使用ACF(advanced custom fields)外掛程式可以為woocommerce的產品分類、產品增加自定義字段,譬如視頻、QA等等,疊加運用Elementor Pro的範本功能,就可以製作進階的產品清單頁、產品詳情頁了。 給產品詳情頁增加自定義字段 首先,請安裝ACF(advanced custom fields)外掛,並啟用,按照下述步驟添加字段。 依次輸入字段標籤,譬如QA;字段
Elementor自定義代碼(Custom Code)功能是Elementor Pro付費版本功能,它允許你添加代碼片段,如Google Analytics代碼或Facebook Pixel代碼,你可以設定代碼在網站里的展示位置和覆蓋頁面範圍,還能設定的代碼的載入優先順序, 這樣你就不需要編輯你的主題檔來實現代碼的插入了。 備註:如果你沒有Elementor Pro,先看看你的主題是否支援插入自定
LOYSEO使用的主題不提供網站的返回頂部按鈕,而免費的Elementor頁面編輯器就能解決這個問題,只需要3分鐘,跟著教程試一下吧。 前提說明: 本教程只適合使用Elementor搭建的WordPress網站。 本教程中的演示站是使用Elementor – Header, Footer & Blocks外掛程式製作的頁頭(Header), 如果你的網站使用Elementor
我的專業領域是建企業網站,所以,我以為企業網站的常見頁面為例,使用Elementor逐一製作它們,並錄製完整的教學視頻(視頻在vimeo,請科學上網後查看),我想付費的教程視頻也大抵如此。
也需你還在用Astra主題或者其他主題提供的頁頭頁腳配置功能,而Elementor直接打破規則,它雖不是一個主題,但它可以替代主題去靈活的製作網站的頁頭和頁腳。
使用Elementor pro可以創作出多種多樣的頁腳,可以不再局限於主題自帶的頁腳了。 並且Elmentor Pro的範本庫里提供了多款頁腳範本,一鍵導入就可以直接用起來了,還可安裝Envota elements外掛,裡頭還有頁腳範本供選用。 2021/4/6更新詳細的視頻教程 下方為簡要的圖文教程 操作步驟如下: 點擊 範本>theme builder 點擊添加新範本 選擇範本類型為fo
使用Elementor pro可以創作出多種多樣的頁頭導航,可以不再局限於主題自帶的導航了。 並且Elmentor Pro的範本庫里提供了幾十款導航範本,一鍵導入就可以直接用起來了,還可安裝Envota elements外掛,裡頭還有十幾款頁頭。 2021年4月更新視頻教程 操作步驟如下: 滑鼠放在在「範本」功能表 點擊theme builder 點擊添加新範本 選擇範本類型為header 輸入範
又是一個打破規則的功能,過去,主題們對於博客文章的清單頁、詳情頁,只是提供一些配置功能,或者提供幾套範本供你選擇,如果你想對它們進行DIY調整,那是不可能的,包括我常用的B2C獨立站常用主題Woodmart也一樣,你可以觀察很多博主的文章清單或詳情,基本都是千篇一律。
而有了Elementor Pro,你可以自己DIY文章清單、文章詳情頁的範本,甚至可以為不同分類、或者具體某些文章製作範本,不再束手束腳。
你是否想定製博客文章的清單頁,但主題又不支援修改? 有了Elementor Pro外掛,我們便可以突破主題的限制。 讓我們一步步演示給你看~ 用Elementor Pro外掛程式,還能省付費主題的錢,譬如我直接用Hello Elementor免費主題,直接用Elementor Pro導入範本庫的文章清單範本頁(下方有視頻),或者自己製作文章清單頁範本。 如果你購買了付費主題,又習慣用Element
如果你用是Elementor Pro外掛程式,你便可以省了付費主題的錢,直接用Elementor Pro導入範本庫的文章頁面範本頁,或者自己製作文章頁面範本; 如果你購買了付費主題,又習慣用Elementor編輯器,最好先看看主題的介紹中是否寫明支援Elementor編輯器,通常付費主題都會提供Single Post範本頁面,譬如下圖就是一個適合B2B外貿站的製造商類付費主題的博客詳情頁面範本。
當你在wordpress中發佈了一些文章,想用Elementor編輯blog或news頁面時,卻出現了如下報錯,提示你無法編輯博客頁面,這是為什麼呢? 又怎麼解決這個問題呢? 我們會逐一講解。 Elementor無法編輯blog頁面的原因 因為在WordPress後台的設置(setting)-閱讀(reading)中,將文章頁設為了你所說的blog或news頁面。 這個文章頁其實就是存放文章格子的
繼續打破規則,不再受限於主題本身提供的產品清單或詳情頁的範本,你可以用Elementor Pro DIY產品清單、文章詳情頁的範本,就跟上面的文章範本一樣靈活。 目前,我注意到Woodmart主題也增加了Layout功能來實現DIY產品的範本。
Elementor所提供的產品範本定製功能,也並不是完美無缺的,如果你的定製需求複雜,你還是會用到一些第三方的擴展外掛程式,譬如Crocoblock的jetplugins。
本文是B2B外貿建站教程的內容之一,我將逐步介紹如何使用 Elementor Pro 製作woocommerce產品清單範本,下面進入正題。 視頻教程 2021/4/12更新視頻教程 注意:視頻中用於產品搜索的外掛程式,現在已經更名叫做:FiboSearch – Ajax Search for WooCommerce 相關教程:如何用Elementor Pro設計WooCommerce產品分類和產
本文將逐步介紹如何使用Elementor pro製作woocommerce產品詳情頁模板,下面進入正題。 2021/5更新詳細的視頻教程 下方是2021年寫的簡單版圖文教程 導入後,系統會自動選擇一個產品數據嵌入,以便我們直觀看到效果,但依然有一些看不到內容的元素,譬如價格、加入購物車,那是因為我們上傳產品時沒有填寫對應內容 對不需要的元素可以使用右鍵刪除功能。 如果你想更換一個產品以預覽效果,那
使用ACF(advanced custom fields)外掛程式可以為woocommerce的產品分類、產品增加自定義字段,譬如視頻、QA等等,疊加運用Elementor Pro的範本功能,就可以製作進階的產品清單頁、產品詳情頁了。 給產品詳情頁增加自定義字段 首先,請安裝ACF(advanced custom fields)外掛,並啟用,按照下述步驟添加字段。 依次輸入字段標籤,譬如QA;字段
你是否還在用contact form 7或者是wpforms外掛程式呢? 我過去就用過它們,前者功能不全,後者免費版功能不全。 直到我用上Elementor Pro的form元素,我就再也不用其他表單外掛程式了,少裝一個外掛程式,少一點網站的重量,還能剩下一些成本。
在使用ELementor製作詢盤表單/聯繫表單時,為了避免頻繁收到垃圾詢盤/郵件,我們可以給表單添加Google reCAPTCHA V3進行反垃圾驗證,這樣以來,當網頁里包含表單時,會自動載入reCAPTCHA進行無感知驗證,能大幅度減少垃圾詢盤郵件,也不會給使用者添加負擔:譬如點擊驗證碼或驗證圖片等等。 按照這篇教程添加谷歌反垃圾驗證后,在表單所在頁面的左下角/右下角/表單提交按鈕上方,就能看
本視頻介紹如何用Elementor Pro付費版製作聯繫表單,如果你沒打算購買Elementor Pro,可以考慮用Ninja Forms或者Fluent Forms外掛來製作聯繫表單。 下方是視頻教程,如果解析度不佳,請在視頻的設置中選擇清晰度。
思路:用Elementor Pro製作產品詳情頁範本(single product)和詢盤表單彈出層(popup),在產品詳情頁範本上添加一個詢盤按鈕,將按鈕鏈接設置為dynamic調用popup即可。 注意,不要將Ninjaform、Wpforms、contact form7製作的表單放到Elementor的Popup中,會出錯:無法顯示表單或無法提交表單。 2021/5/12更新,最新的ele
如果你問我用什麼主題搭配Elementor。 我會說,如果做非B2C網站,我用Hello Elementor主題,它是官方原配。 如果是B2C網站,我用Woodmart主題。 如果你做博客站,我便推薦你用Astra或Generatepress主題。
本文將介紹官方推薦的最適合Elementor的9款免費主題,隨著Elementor Theme Builder(主題構建器)的發佈,您可以使用任何主題並用Elementor Pro設計網站的頁眉、頁腳、文章詳情頁範本和文章清單頁範本,但如果你沒有Elementor Pro, 你可能希望找到這樣的主題:具有用於控制佈局和設計功能的主題。 Hello Elementor 如果您是開發人員或營銷人員,並

你是否在尋找速度快、範本多、支援熱門編輯器的熱門主題,Astra主題是免費WordPress主題的熱門之一,擁有一百萬+使用者與五星好評,免費版也提供數十套一鍵導入的網站範本。

這是Elementor頁面編輯器提供的官方主題,它的本質就是一個超輕的空殼,宛如一張白紙,藉助Elementor Pro,便可以讓你擺脫任何主題的限制,自由發揮設計。

你是否在尋找一個速度很快,適合技術人員的主題呢? GeneratePress主題是一個輕量級的WordPress主題,專注於速度、穩定性和可訪問性。
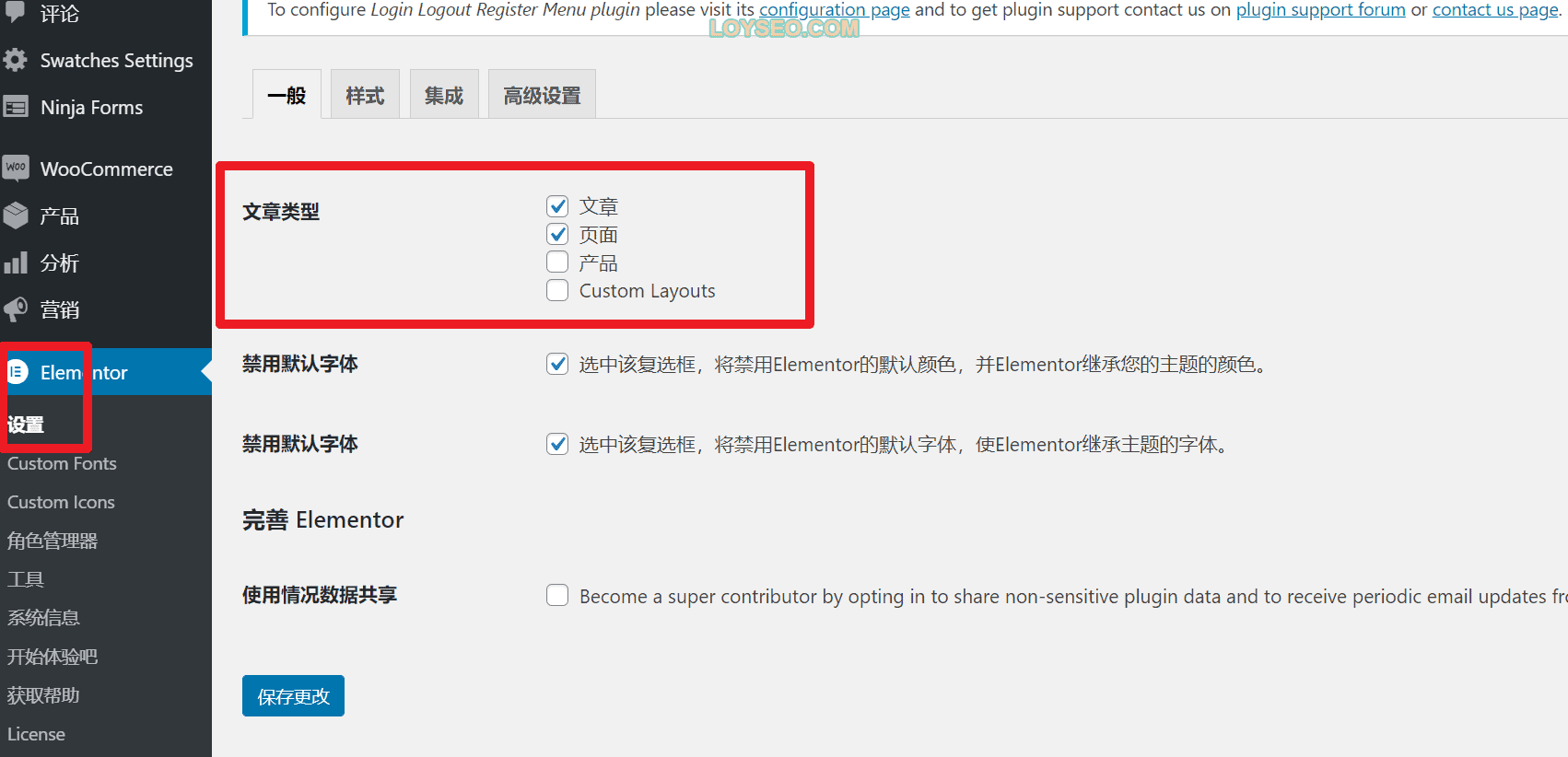
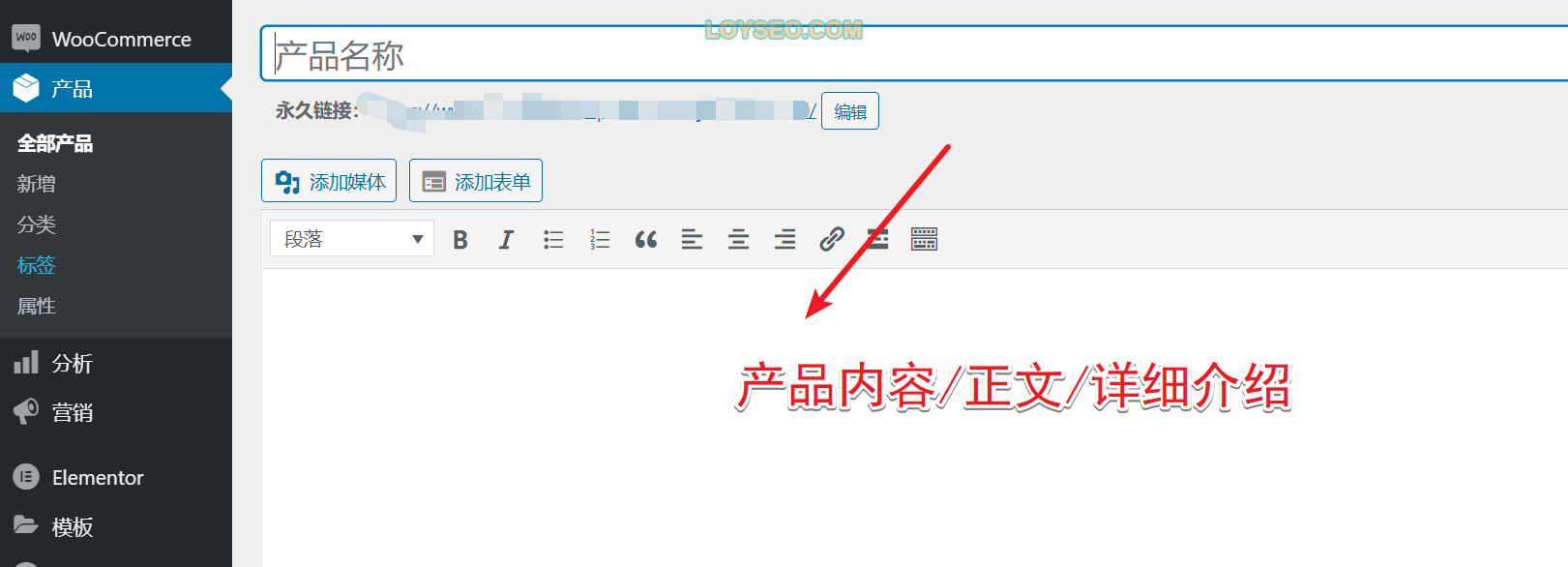
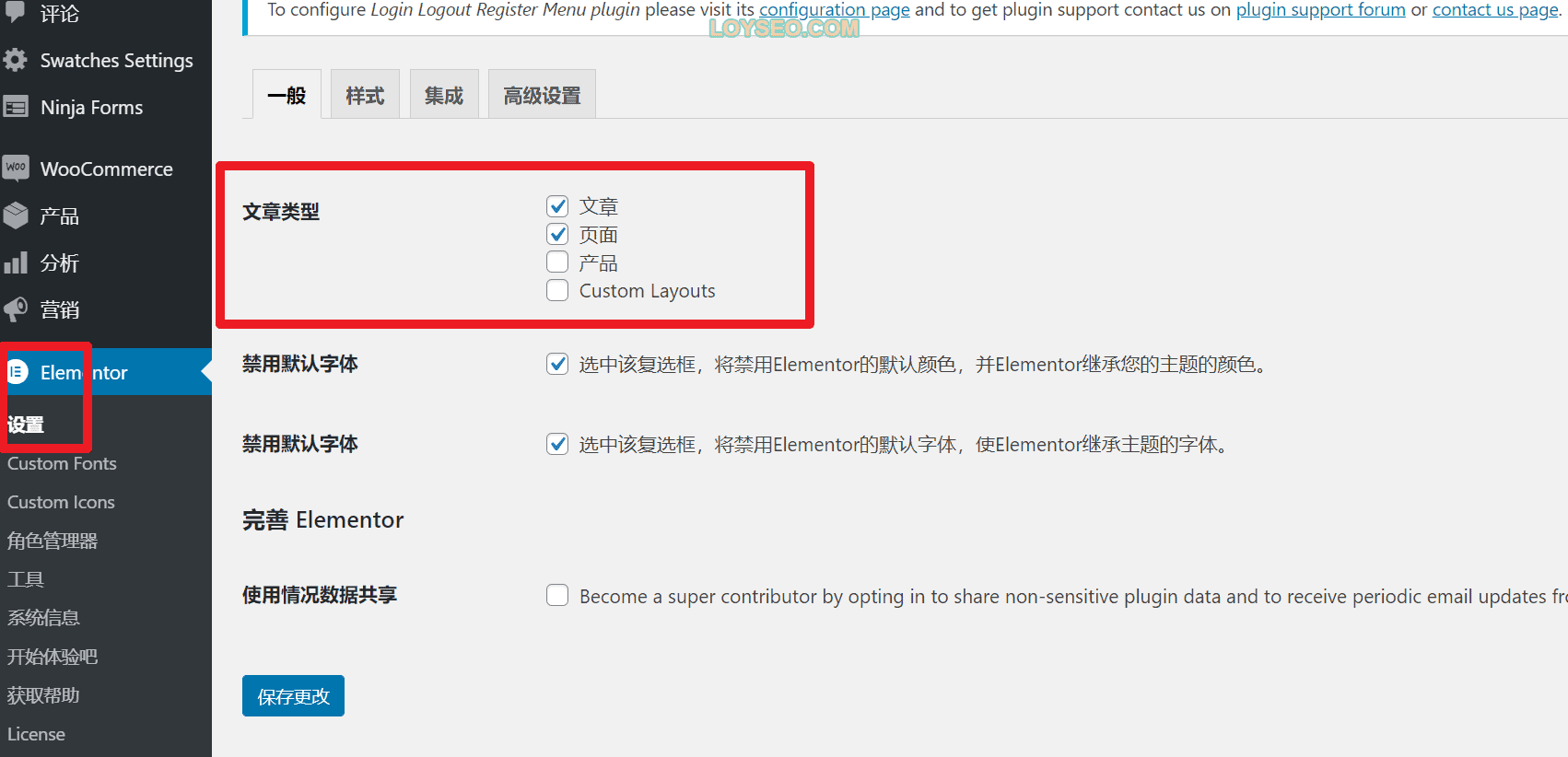
可以,請看下圖,在Elementor設置的文章類型中,勾選產品並保存。 然後你在編輯產品時,就能看到使用Elementor編輯按鈕了。

可以用Elementor編輯產品的詳細介紹,也可以認為是產品的正文而產品的簡介(short description)是無法使用Elementor編輯的。

與上文同理,請在下圖的Elementor設置中勾選你添加的文章類型並保存

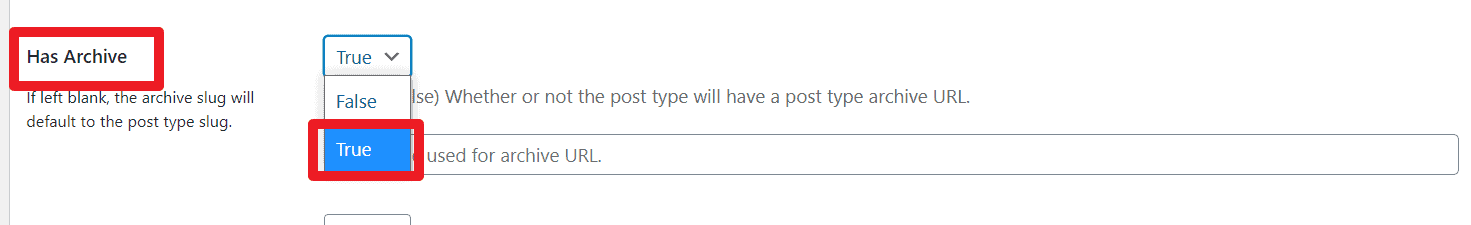
可以,譬如你可以用Custom post type ui(CPT UI)添加名叫case的文章,便於管理公司的案例,如果你想以類似博客的形式展示case,那麼你在用CPT UI添加case時,需要注意下圖中的配置:將has archive選擇為true,這樣以來,才能用Elementor Pro製作針對case的文章清單範本(Archive),然後發佈範本時設置display condition為case archive即可。

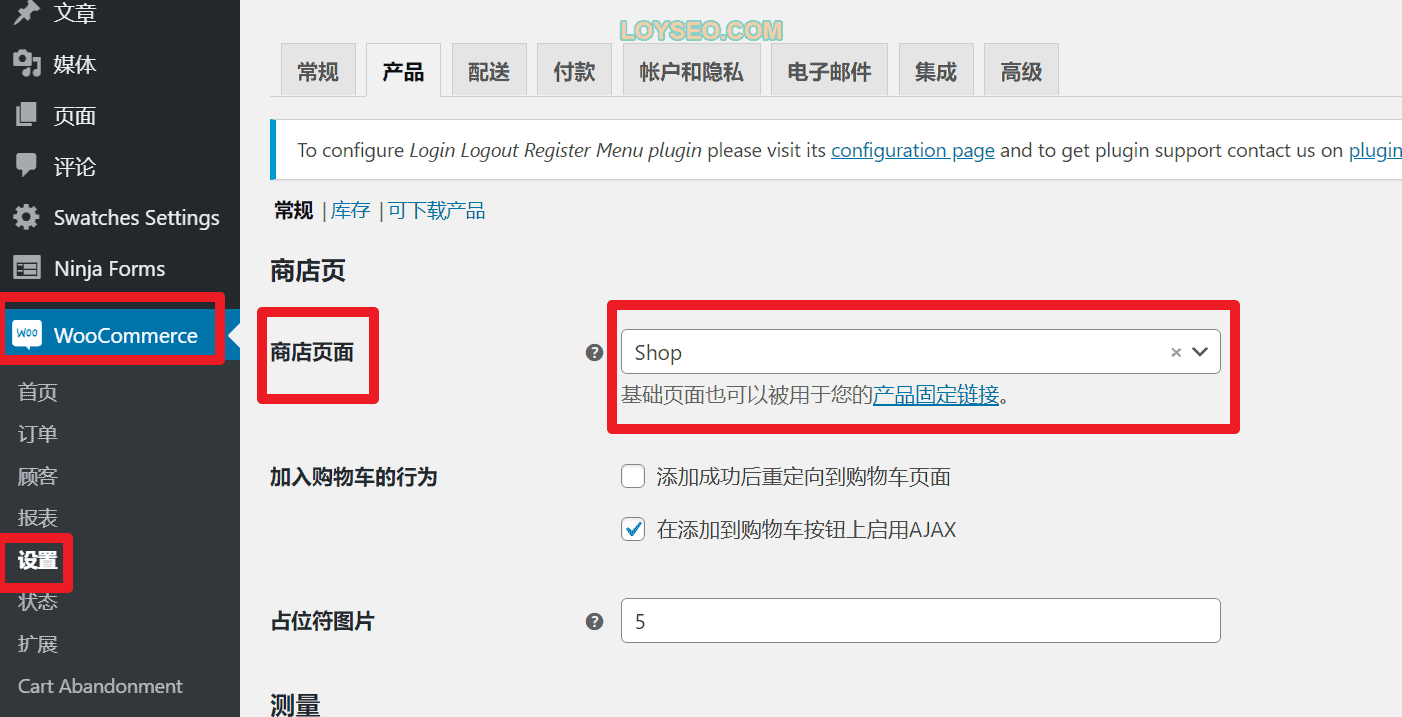
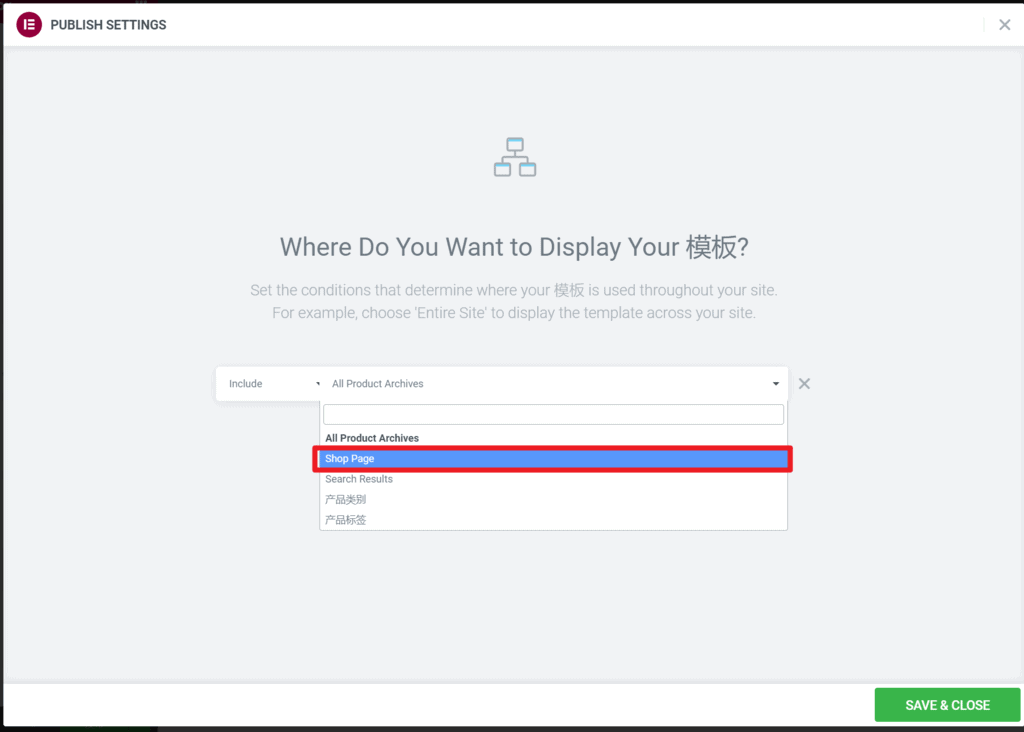
原因是:這個頁面在woocommerce的設置中已被設為商店頁面,所以不可以用Elementor直接編輯。 但你可以使用Elementor Pro製作Product archive範本,並在保存發佈時,設置展示條件為shop page。

 用Elementor Pro製作產品清單範本時,設置展示條件為shop page
用Elementor Pro製作產品清單範本時,設置展示條件為shop page
有讀者反饋希望banner不因設備尺寸的改變而改變佈局,譬如:不希望文字把背景圖片擋住,又希望圖片在不同設備上都能完整顯示….emm,你只有把文案做到圖片里直接作為banner了。
目前有幾種方法:現在我比較推薦的是使用Eelementor的Image carousel元素來實現。
下面是我以前用的舊方法。
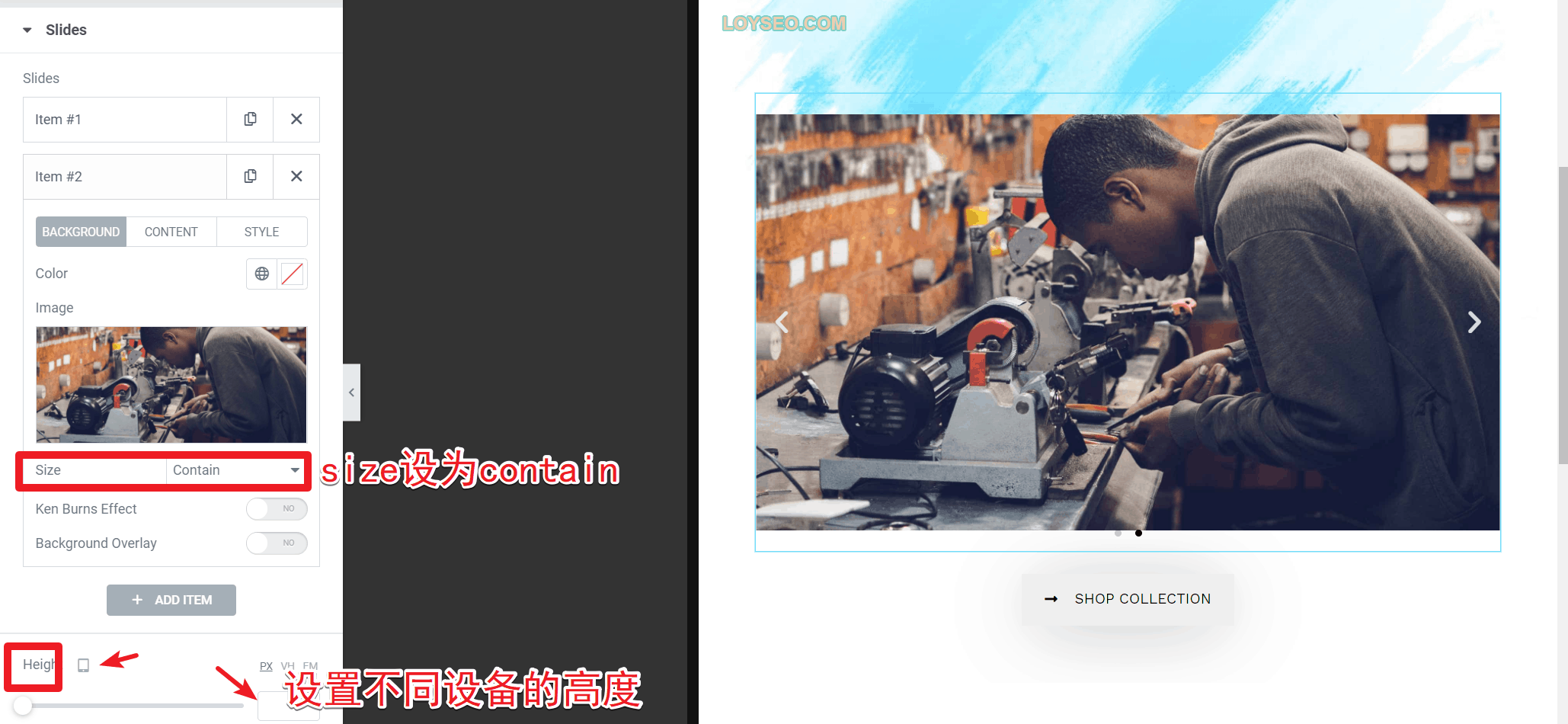
以Elementor Pro為例,你需要使用slider元素,將圖片上傳到背景中,同時設置size:contain,然後點擊height(高度)旁邊的設備圖示,切換到不同設備上,分別設置圖片的高度,以便圖片寬度能完整顯示。

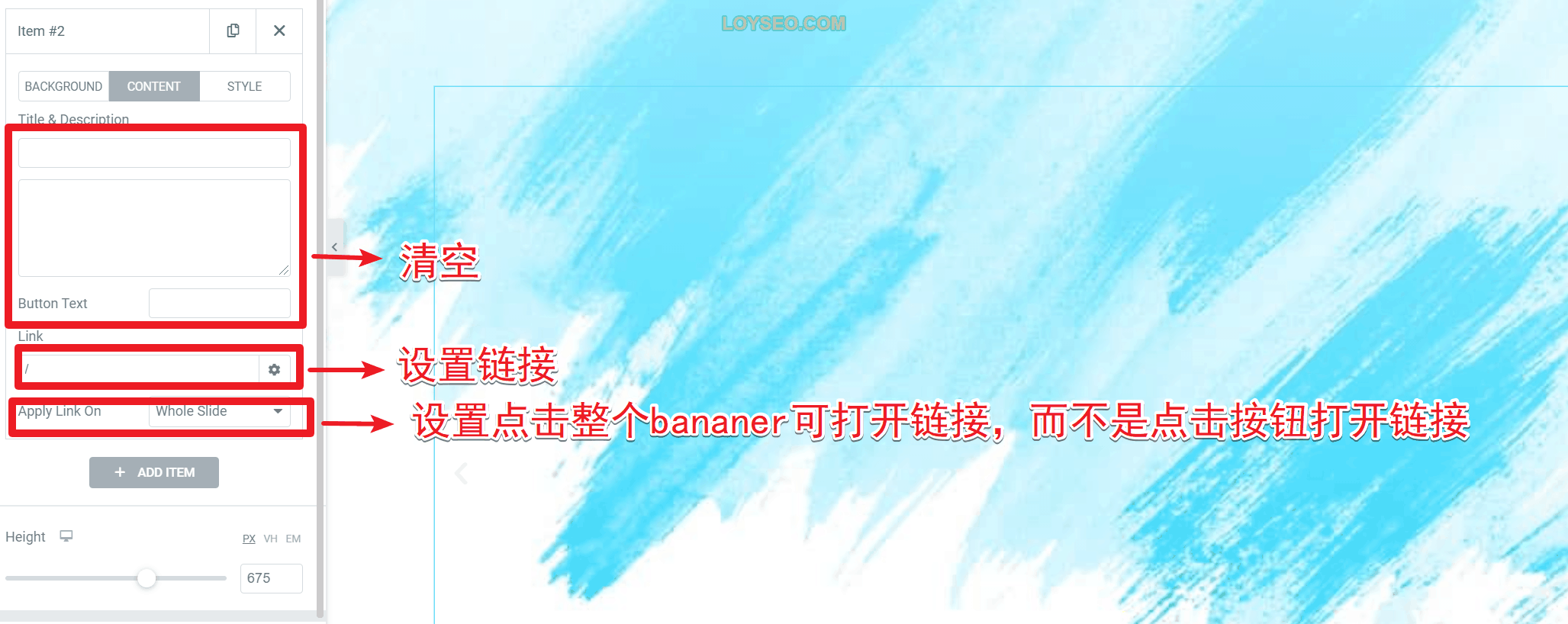
接下來,切換到這個banner的content標籤頁,將內容、按鈕都清空,設置link(連結),將連結方式(apply link on)設置為whole slider。

如果你使用的是免費的Elementor,那麼你需要使用 Premium Addons For Elementor 高級元素擴展中的Premium Carousel / 輪播來製作banner。
因為在網站後台的設置>閱讀中將這個頁面設置為了文章頁,一旦如此設置,便不能直接用Elementor編輯它

如果你想編輯它,要麼,你取消這個設置,要麼,用Elementor的template功能,製作archive類型的文章清單範本,並將condition設置為Post archive/文章Archive