当你在wordpress中发布了一些文章,想用Elementor编辑blog或news页面时,却出现了如下报错,提示你无法编辑博客页面,这是为什么呢?又怎么解决这个问题呢?我们会逐一讲解。
“Sorry, the content area was not found in your page. You must call the_content function in the current template, in order for Elementor to work on this page.Elementor无法编辑blog页面的原因
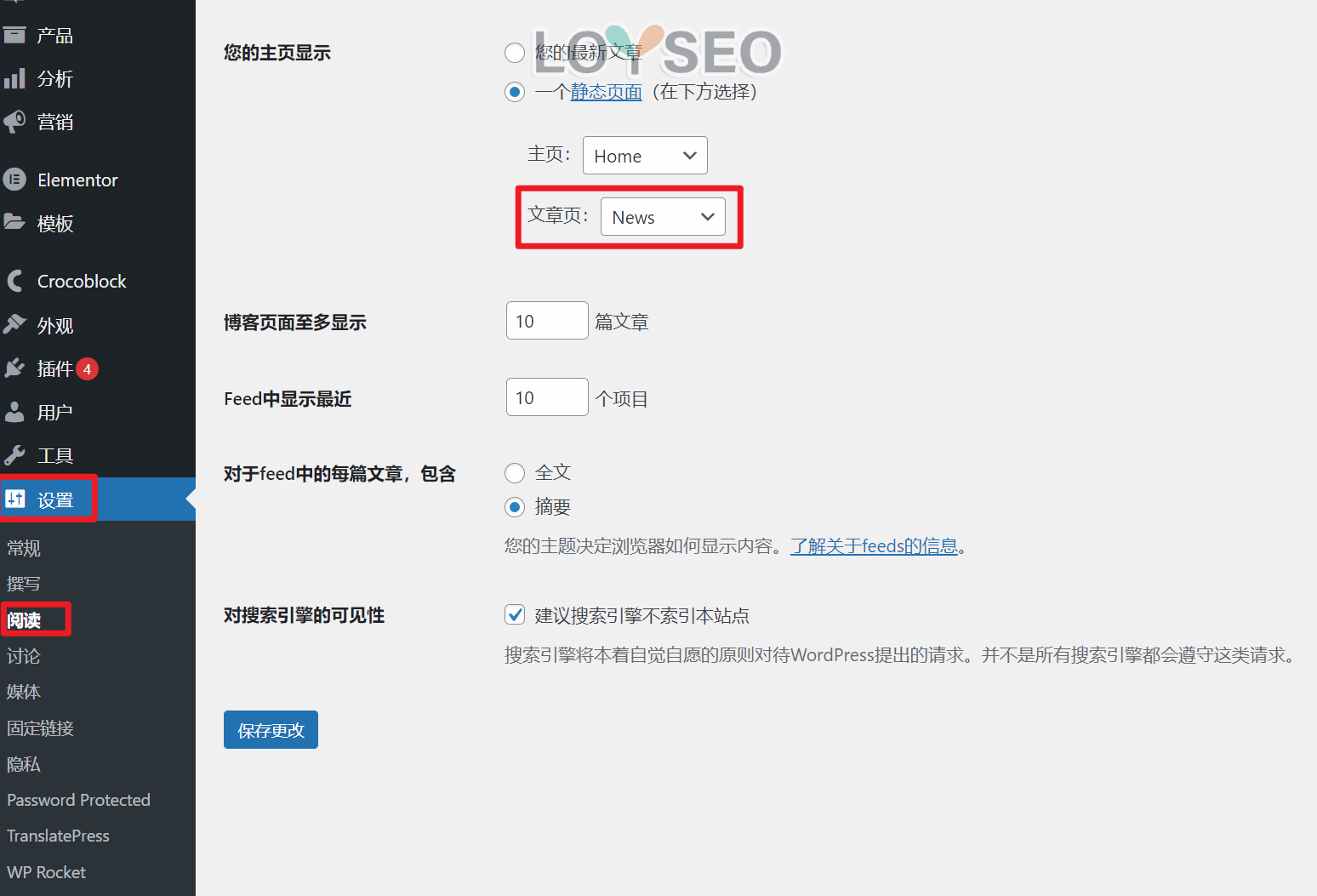
因为在WordPress后台的设置(setting)-阅读(reading)中,将文章页设为了你所说的blog或news页面。这个文章页其实就是存放文章格子的列表页,我们接下来统一称为文章列表页。

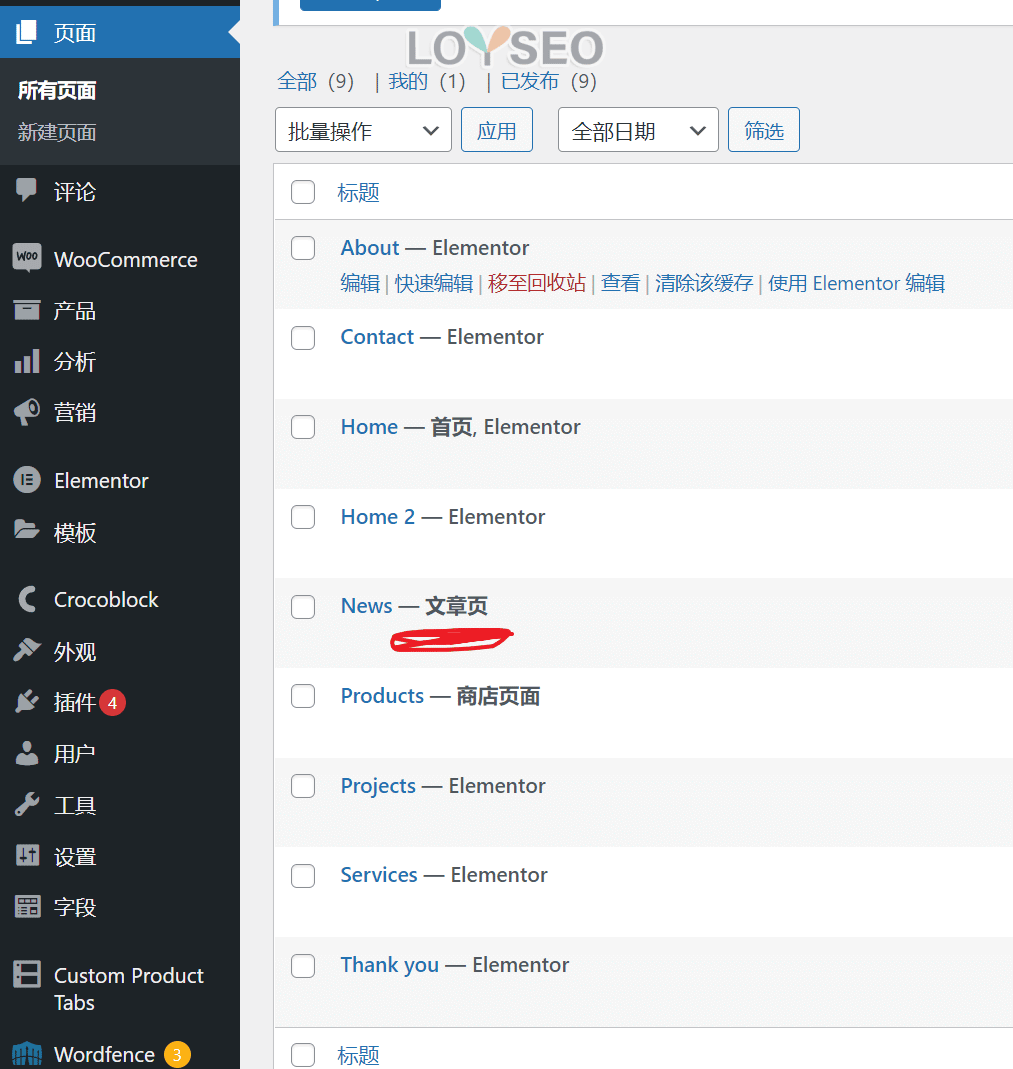
一旦设置之后,在页面列表中,你会看到它有一个“——文章页”标记。

一旦被设为文章页,这个页面便自动获取你所用主题提供的模板,如果你想要修改它,则需要在主题的设置中进行配置,而不能用Elementor直接去编辑它,但你可以用Elementor Pro间接的去编辑它,通过Elementor的archive template功能来去编辑文章列表页。
使用Elementor Pro制作文章列表页模板
文章列表页分为几种类型:所有文章列表页、分类文章列表页、标签文章列表页、还有按照日期或作者角度划分的文章列表页。
你可以针对不同的类型分别制作模板,并将模板设置条件运用,譬如所有文章列表页用同一个模板,或者分类文章列表页用某个模板,等等。具体请查教程:使用Elementor Pro制作文章列表页模板。
推荐阅读:系统学习Elementor教程
免费方法制作文章列表页
我在Astra主题建外贸网站的教程里,提到过两个方法制作文章列表页,方法一是用elementor加essential addon插件的post grid元素免费制作文章列表首页,方法二是直接用astra主题提供的通用文章列表页模板,他们不算完美,但可行,只能满足简单需要。
从我的建站经验来看,还是推荐用Elementor Pro来实现,它更灵活,且功能更丰富。
点赞
Your page rank:


