當你在wordpress中發佈了一些文章,想用Elementor編輯blog或news頁面時,卻出現了如下報錯,提示你無法編輯博客頁面,這是為什麼呢? 又怎麼解決這個問題呢? 我們會逐一講解。
“Sorry, the content area was not found in your page. You must call the_content function in the current template, in order for Elementor to work on this page.Elementor無法編輯blog頁面的原因
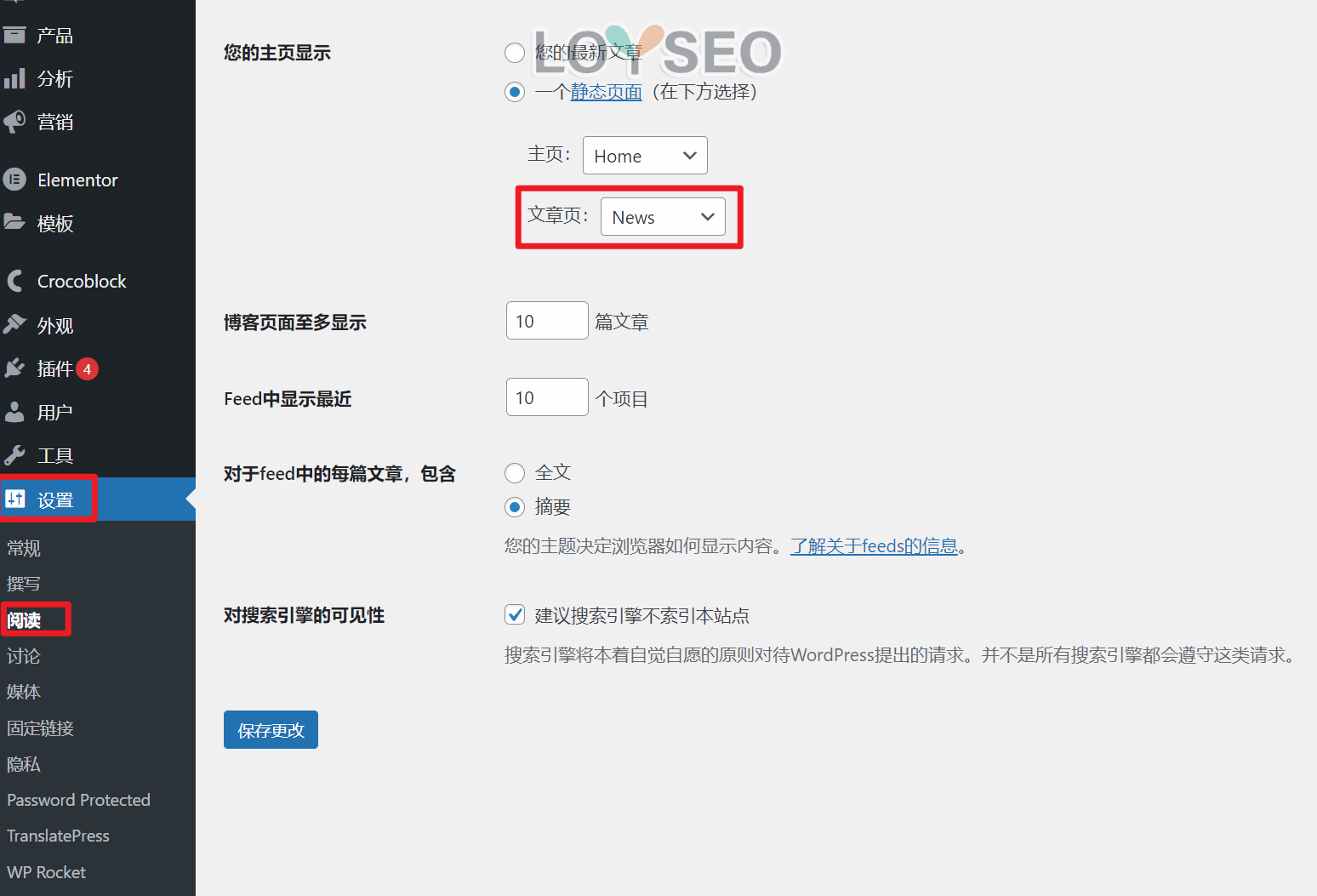
因為在WordPress後台的設置(setting)-閱讀(reading)中,將文章頁設為了你所說的blog或news頁面。 這個文章頁其實就是存放文章格子的清單頁,我們接下來統一稱為文章清單頁。

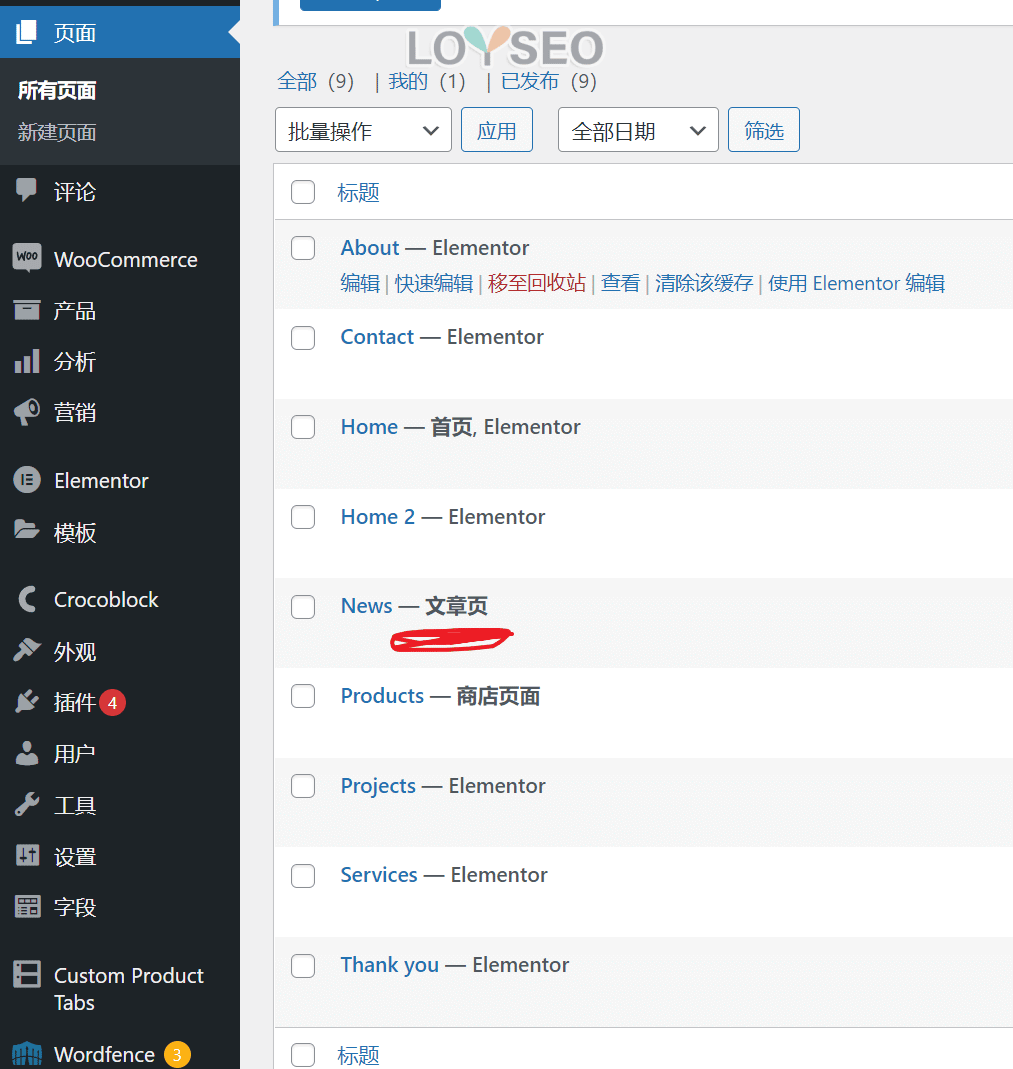
一旦設置之後,在頁面清單中,你會看到它有一個“——文章頁”標記。

一旦被設為文章頁,這個頁面便自動獲取你所用主題提供的範本,如果你想要修改它,則需要在主題的設置中進行配置,而不能用Elementor直接去編輯它,但你可以用Elementor Pro間接的去編輯它,通過Elementor的archive template功能來去編輯文章清單頁。
使用Elementor Pro製作文章清單頁範本
文章清單頁分為幾種類型:所有文章清單頁、分類文章清單頁、標籤文章清單頁、還有按照日期或作者角度劃分的文章清單頁。
你可以針對不同的類型分別製作範本,並將範本設置條件運用,譬如所有文章清單頁用同一個範本,或者分類文章清單頁用某個範本,等等。 具體請查教程:使用Elementor Pro製作文章清單頁範本。
推薦閱讀:系統學習Elementor教程
免費方法製作文章清單頁
我在Astra主題建外貿網站的教程裡,提到過兩個方法製作文章清單頁,方法一是用elementor加essential addon外掛程式的post grid元素免費製作文章清單首頁,方法二是直接用astra主題提供的通用文章清單頁範本,他們不算完美,但可行,只能滿足簡單需要。
從我的建站經驗來看,還是推薦用Elementor Pro來實現,它更靈活,且功能更豐富。
点赞
Your page rank:


