Woodmart按钮基本设置
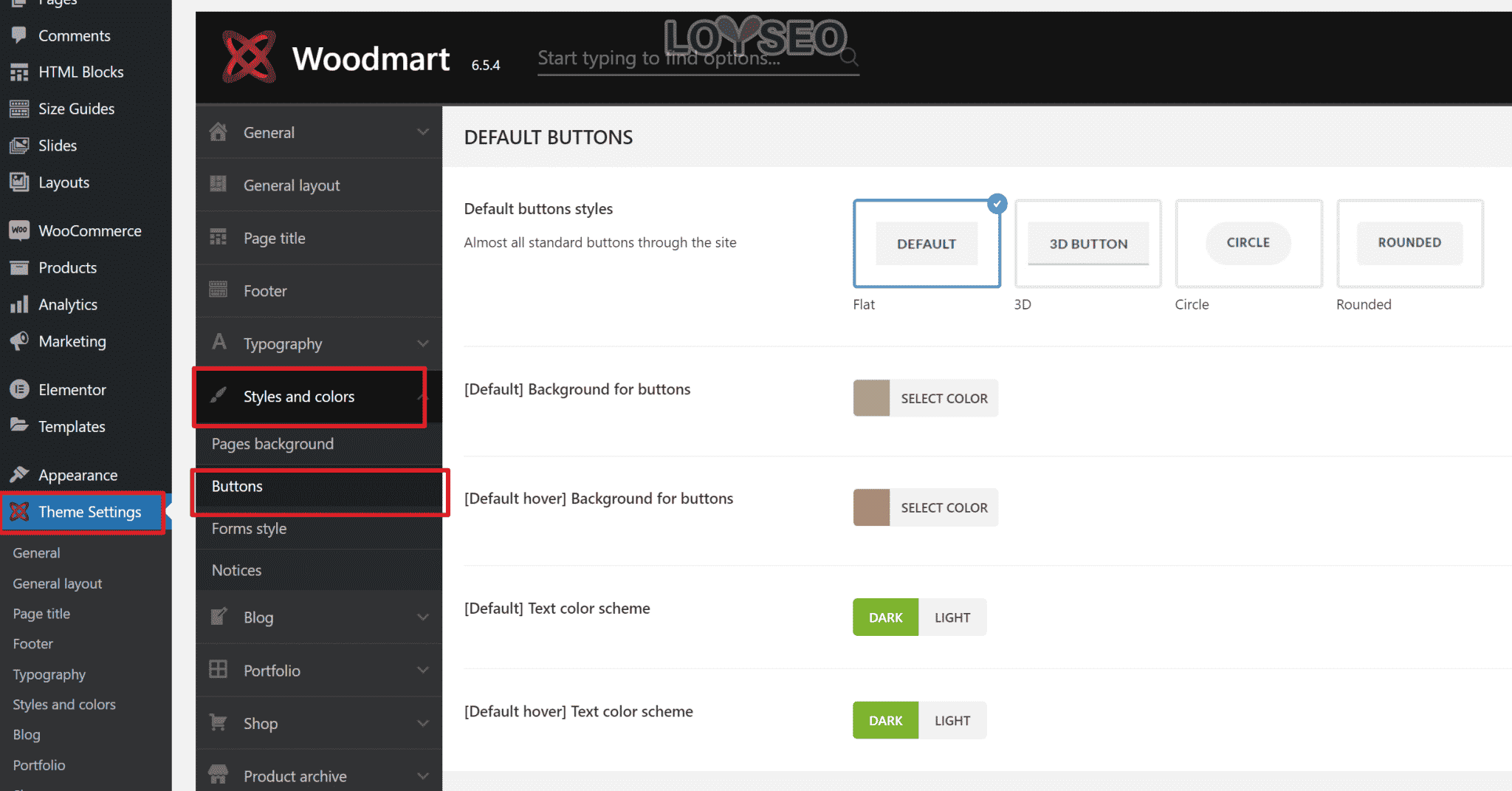
Woodmart主题有三个基本按钮类型,您可以通过Theme Settings -> Styles & Colors -> Buttons配置它们。你可以设置它们的样式、背景颜色和文本配色方案。

可配置的按钮分为:
- 默认按钮:网站上的常用按钮
- 商店按钮:诸如“添加到购物车”、“结帐”、“登录”、“注册”等购物按钮。
- 强调按钮:通常用于网站上的“号召性用语”的特殊按钮,这种风格可以在 WPBakery 或 Elementor编辑器的按钮元素中设置。
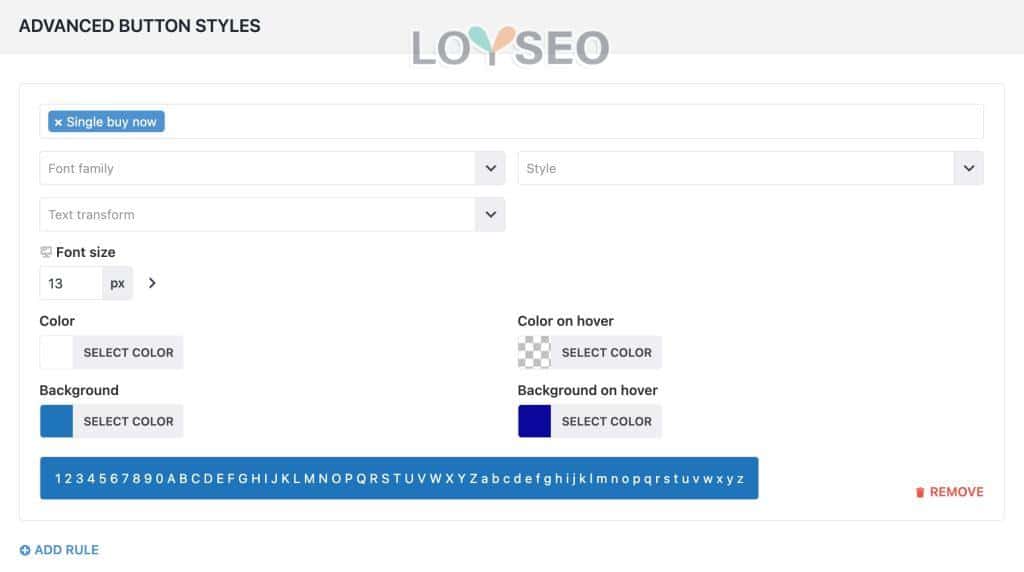
Woodmart按钮高级样式设置
无论按钮的基本设置如何,您可能会希望设置不同的样式。
例如,更改立即购买按钮的颜色、单个产品页面上的添加到购物车按钮、结帐按钮等。
这就是“高级按钮样式”部分将为您提供帮助的地方。
您可以在仪表板 -> 主题设置 -> 样式和颜色 -> 按钮 -> 高级按钮样式中配置,您可以为网站上的任何按钮设置样式。

点赞
Your page rank:


