woodmart主题文字排版基本设置
Woodmart主题排版设置分为几组。您可以在仪表板 -> 主题设置 -> 排版中为以下设置设置字体设置:
- 标题字体:用于标题元素,如 H1、H2。
- 文本字体:常见的网站正文文本,如产品描述、博客文章内容、页面文本。
- 实体标题字体:产品、帖子和类别标题的字体。
- 次要字体:次要标题字体, 针对拥有”font-alt” 或 “title-alt” CSS类的文本
- 小部件标题字体:侧边栏和页脚小部件的标题字体。
- 导航字体:菜单导航的文本字体。
woodmart主题文字排版高级设置
某些时候,你可能希望对某些文本的字体做不一样的设置,但上面的基础设置无法满足你。
例如,更改价格的字体大小,设置移动菜单链接的颜色,增加帖子标题的字体大小,更改面包屑颜色等等。
这就要用到woodmart主题高级排版的功能。
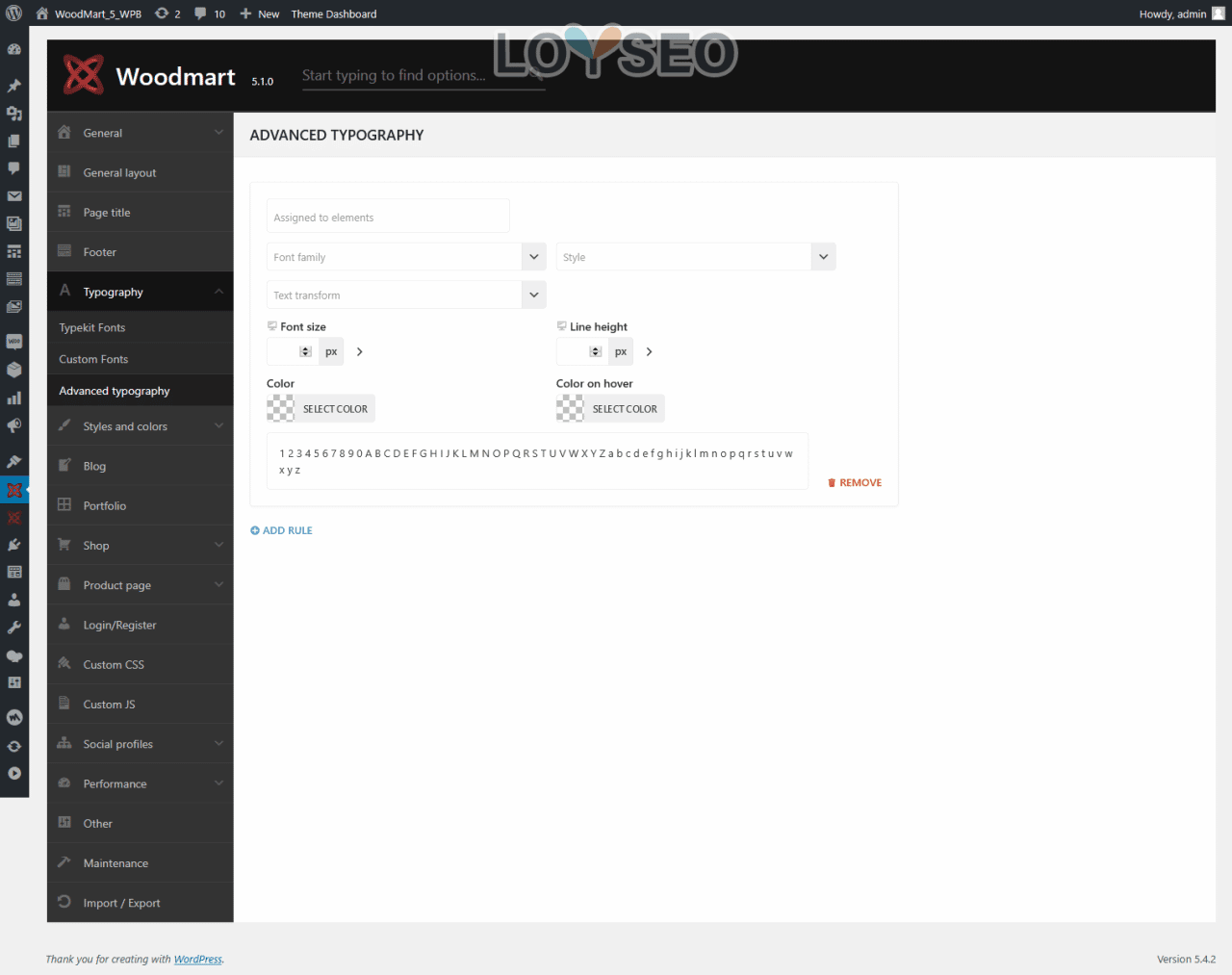
进入仪表板 -> 主题设置 -> 排版 -> 高级排版,如下图所示,你可以指定元素,并设置它的字体样式。

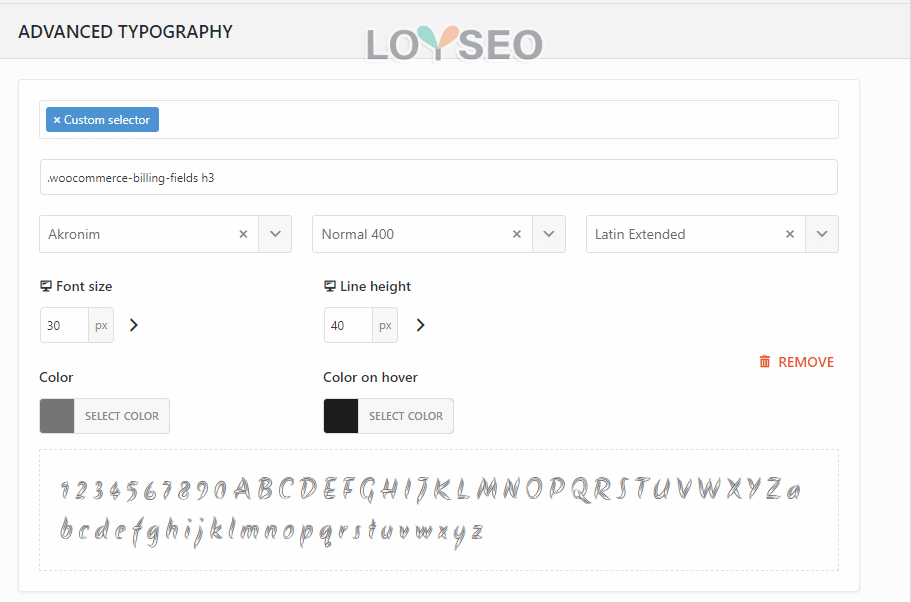
自定义选择器
如果,你在高级设置的元素选项中找不到你想要的,你还可以使用“自定义选择器/custom selector”选项,该选项允许您输入指定的 CSS 选择器,并对其设置字体规则。例如,如果您想更改结帐页面上“BILLING DETAILS”的标题的字体大小,按下图所示,写入.woocommerce-billing-fields h3 到自定义选择器中即可。

点赞
Your page rank:


