我有一位B2C跨境電商零售站的架設網站客戶,在運營時,有一個小需求:希望能在WooCommerce的訂單詳情頁面中,能夠將Billing(帳單位址)、Shipping(配送地址)顯示在一行中,這樣方便複製到自己的ERP系統中進行管理。
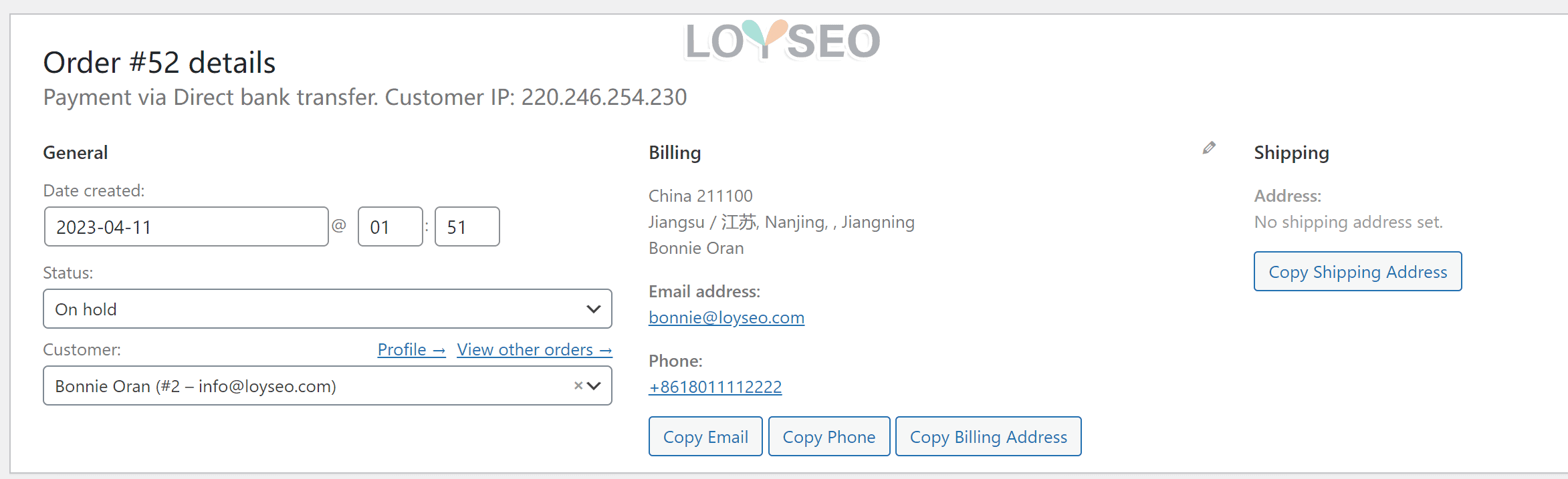
考慮到最終目的是為了複製,那麼添加一鍵複製帳單位址、配送位址的功能就可以了,順帶給郵箱和電話也添加一鍵複製的功能。 於是,下圖便是最終的效果啦,它是怎麼實現的呢? 不需要藉助專門的外掛程式,我們用一段PHP代碼就可以搞定它。

請在Code snippet外掛程式中新增並啟用下面這段php代碼段,注意,可以設置為:Only run in administration area:
// Add "Copy" button next to email and phone fields on order edit page
add_action( 'woocommerce_admin_order_data_after_billing_address', 'add_copy_buttons_to_order_email_and_phone', 10, 1 );
function add_copy_buttons_to_order_email_and_phone( $order ) {
$email = $order->get_billing_email();
$phone = $order->get_billing_phone();
?>
<button type="button" class="button copy-email" data-clipboard-text="<?php echo $email; ?>">Copy Email</button>
<button type="button" class="button copy-phone" data-clipboard-text="<?php echo $phone; ?>">Copy Phone</button>
<script>
jQuery(document).ready(function($) {
var clipboard = new ClipboardJS('.copy-email, .copy-phone');
});
</script>
<?php
}
// Add "Copy" button next to billing and shipping addresses on order edit page and replace <br/> with comma
add_action( 'woocommerce_admin_order_data_after_billing_address', 'add_copy_button_to_billing_address', 10, 1 );
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'add_copy_button_to_shipping_address', 10, 1 );
function add_copy_button_to_billing_address( $order ) {
$billing_address = $order->get_formatted_billing_address();
$billing_address = str_replace( '<br/>', ', ', $billing_address );
?>
<button type="button" class="button copy-billing-address" data-clipboard-text="<?php echo $billing_address; ?>">Copy Billing Address</button>
<script>
jQuery(document).ready(function($) {
var clipboard = new ClipboardJS('.copy-billing-address');
});
</script>
<?php
}
function add_copy_button_to_shipping_address( $order ) {
$shipping_address = $order->get_formatted_shipping_address();
$shipping_address = str_replace( '<br/>', ', ', $shipping_address );
?>
<button type="button" class="button copy-shipping-address" data-clipboard-text="<?php echo $shipping_address; ?>">Copy Shipping Address</button>
<script>
jQuery(document).ready(function($) {
var clipboard = new ClipboardJS('.copy-shipping-address');
});
</script>
<?php
}解釋一下上面這段代碼:
這段代碼是用來為WooCommerce訂單編輯頁面添加“複製”按鈕,以便快速複製訂單中的電子郵件地址、電話號碼、帳單位址和配送位址。
代碼的核心是使用了WordPress的鉤子(hook)來將自定義函數添加到特定的位置。 具體來說,代碼使用了以下兩個鉤子:
- woocommerce_admin_order_data_after_billing_address 鉤子:該鉤子會在帳單地址後面添加一些自定義內容。
- woocommerce_admin_order_data_after_shipping_address 鉤子:該鉤子會在配送地址後面添加一些自定義內容。
對於電子郵件地址和電話號碼的“複製”按鈕,代碼使用了WooCommerce訂單物件的get_billing_email()和get_billing_phone()方法來獲取訂單的電子郵件地址和電話號碼,並使用了ClipboardJS庫來實現複製操作。
對於帳單位址和配送位址的“複製”按鈕,代碼使用了WooCommerce訂單物件的get_formatted_billing_address()和get_formatted_shipping_address()方法來獲取格式化的帳單位址和配送位址,然後使用PHP的str_replace()函數將地址資訊中的
標籤替換為逗號,並使用ClipboardJS庫來實現複製操作。
最後,為了確保代碼在WooCommerce訂單編輯頁面上正常工作,您需要在訂單編輯頁面上載入jQuery和ClipboardJS庫。 ——只要能複製就行了,這邊只是給技術人員看的。


