本文將介紹如何給WordPress網站安裝Google Analytics,用於跟蹤網站的用戶數據。
前提條件:你已擁有Google帳號(譬如註冊了Gmail); 你是使用WordPress創建網站的。
具體步驟是:
- 創建Google analytics帳號,獲取跟蹤代碼
- 借助外掛將跟蹤代碼安裝到WordPress外掛中
- 使用Code Snippets外掛安裝谷歌追蹤代碼
- 使用Elementor外掛的Custom code功能安裝谷歌追蹤代碼(視頻)
創建Google analytics帳號
對於新使用者,在訪問 https://analytics.google.com/analytics/web/ 后,點擊開始衡量按鈕

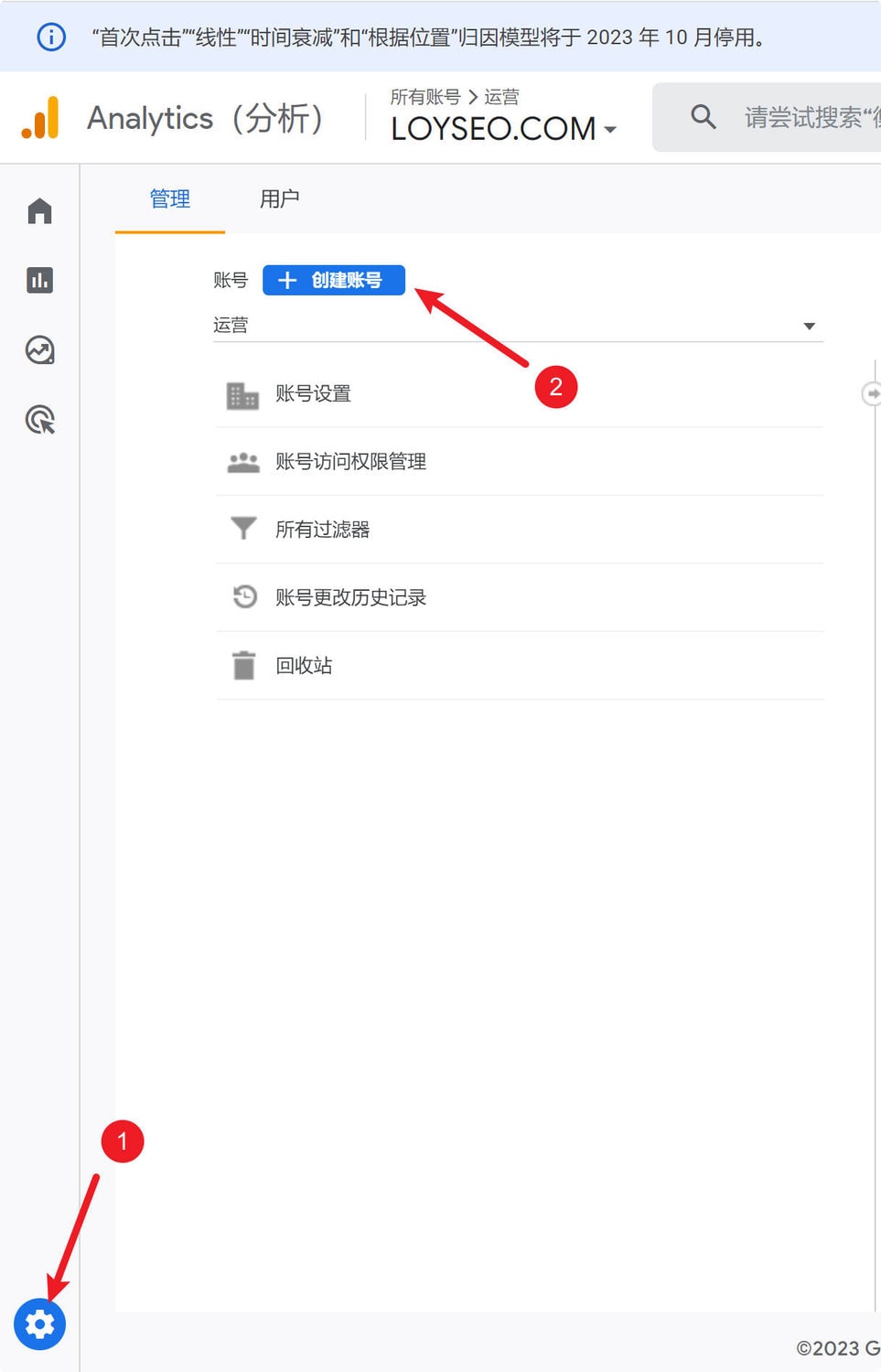
對於老使用者,直接點擊左下角的設置,再點擊創建帳戶

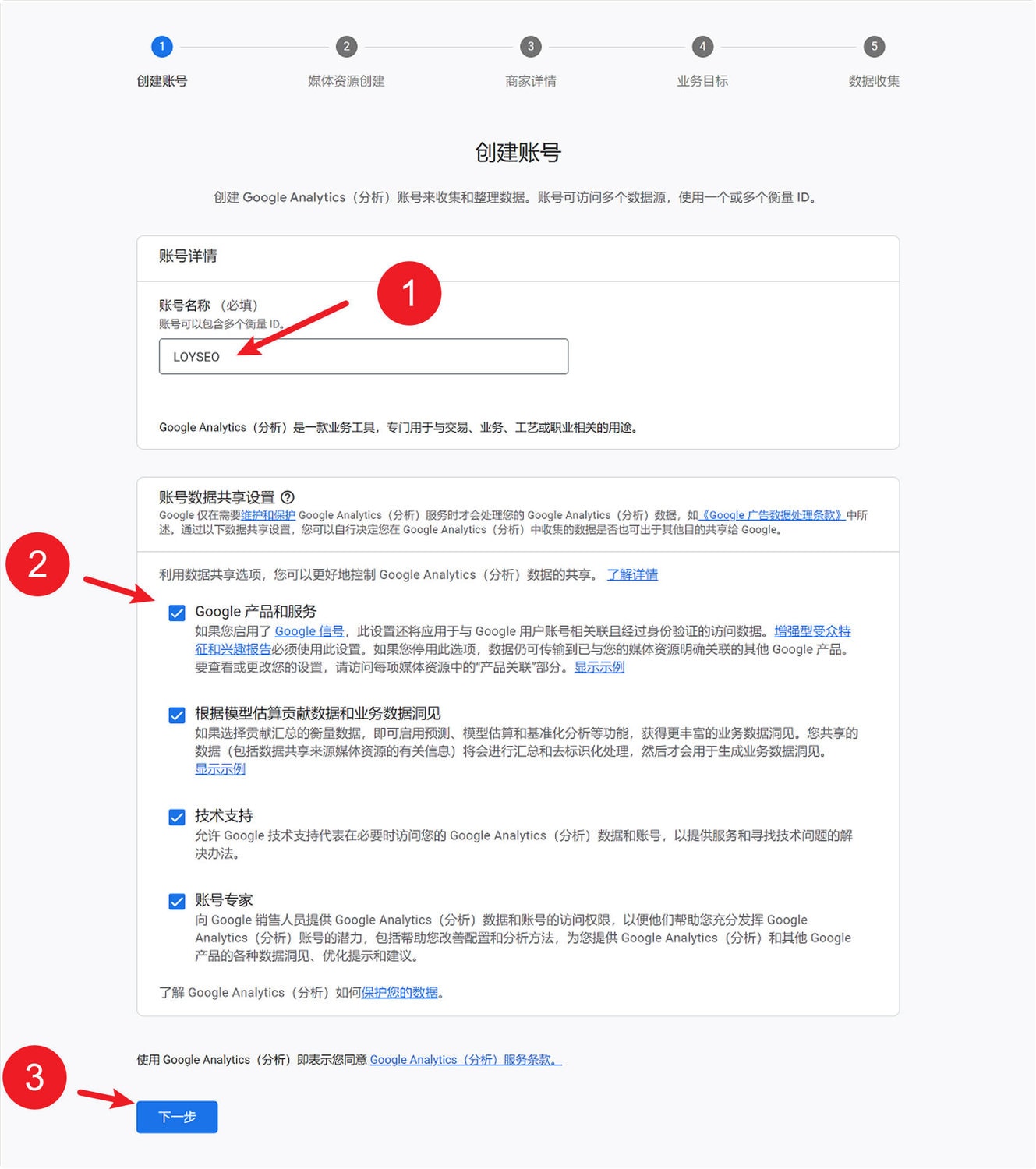
第一步,創建帳號。 填寫帳號名稱,一個帳號下是可以添加多個網站進行跟蹤的,我們這次就添加一個網站。 下圖中的2不是必選的,選不選都不影響你使用GA,我通常都是選中。

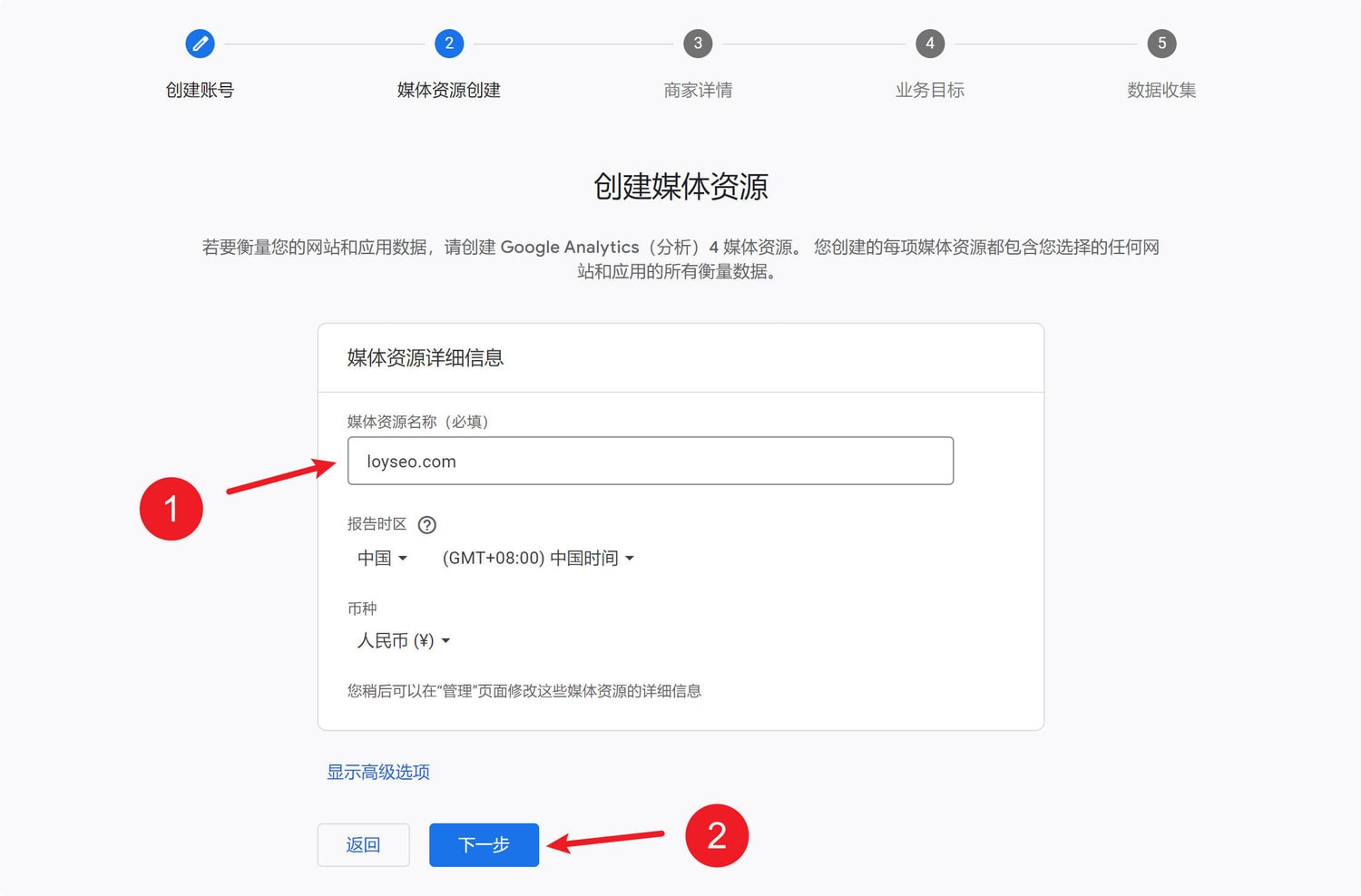
第二步,創建媒體資源,填寫資源名稱,我通常填寫網站網域,方便快速識別,其他選項配置保持預設即可,其中,幣種方面,是可以自動換算的,譬如你做的是美元的生意,在GA裡如果做了銷售跟蹤,它能自動根據匯率幫你算出對應人民幣金額。

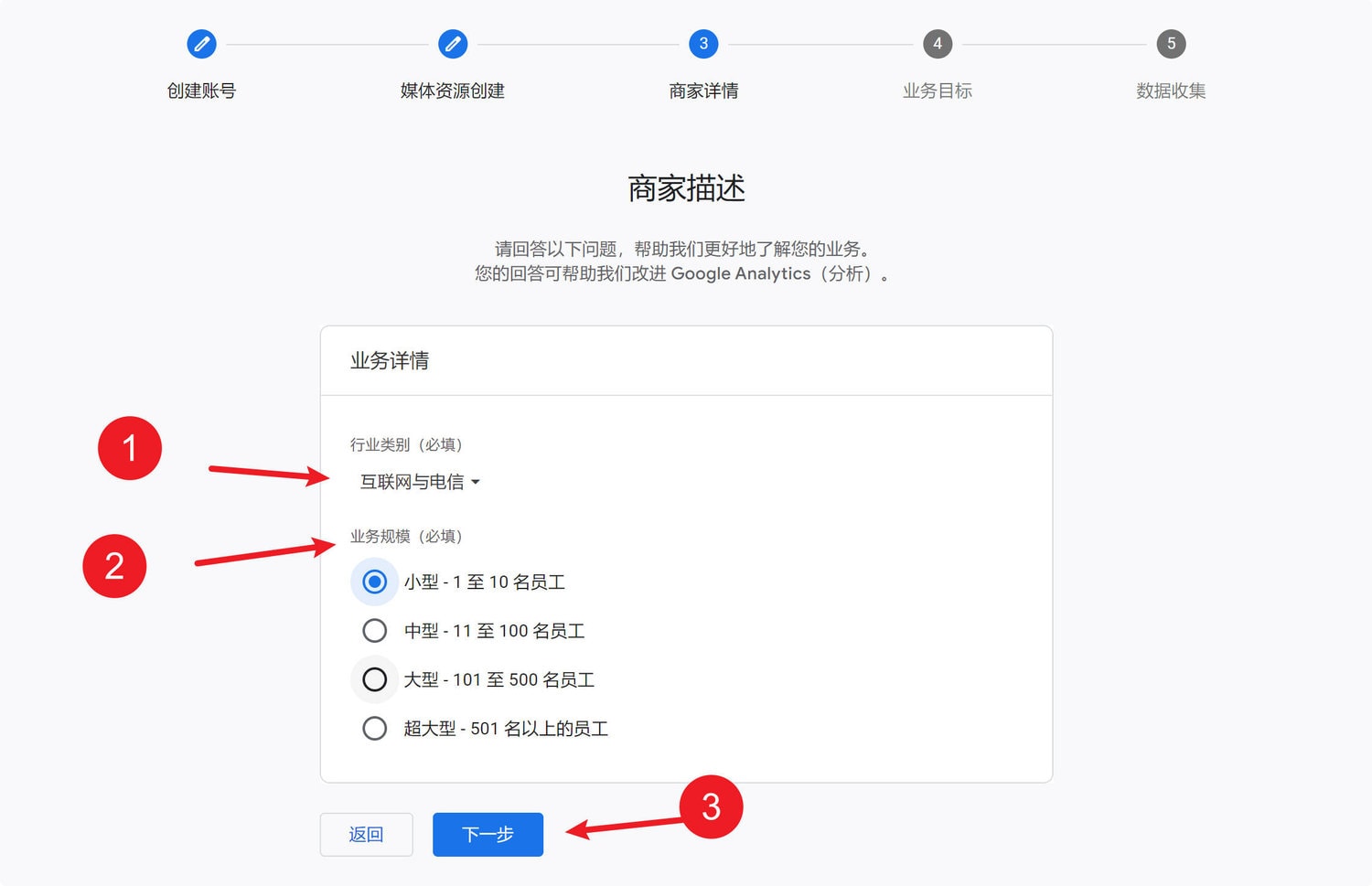
第三步,填寫商家描述,如實選擇行業和規模即可,這裡本質是做了個調研,不影響你對GA的使用。

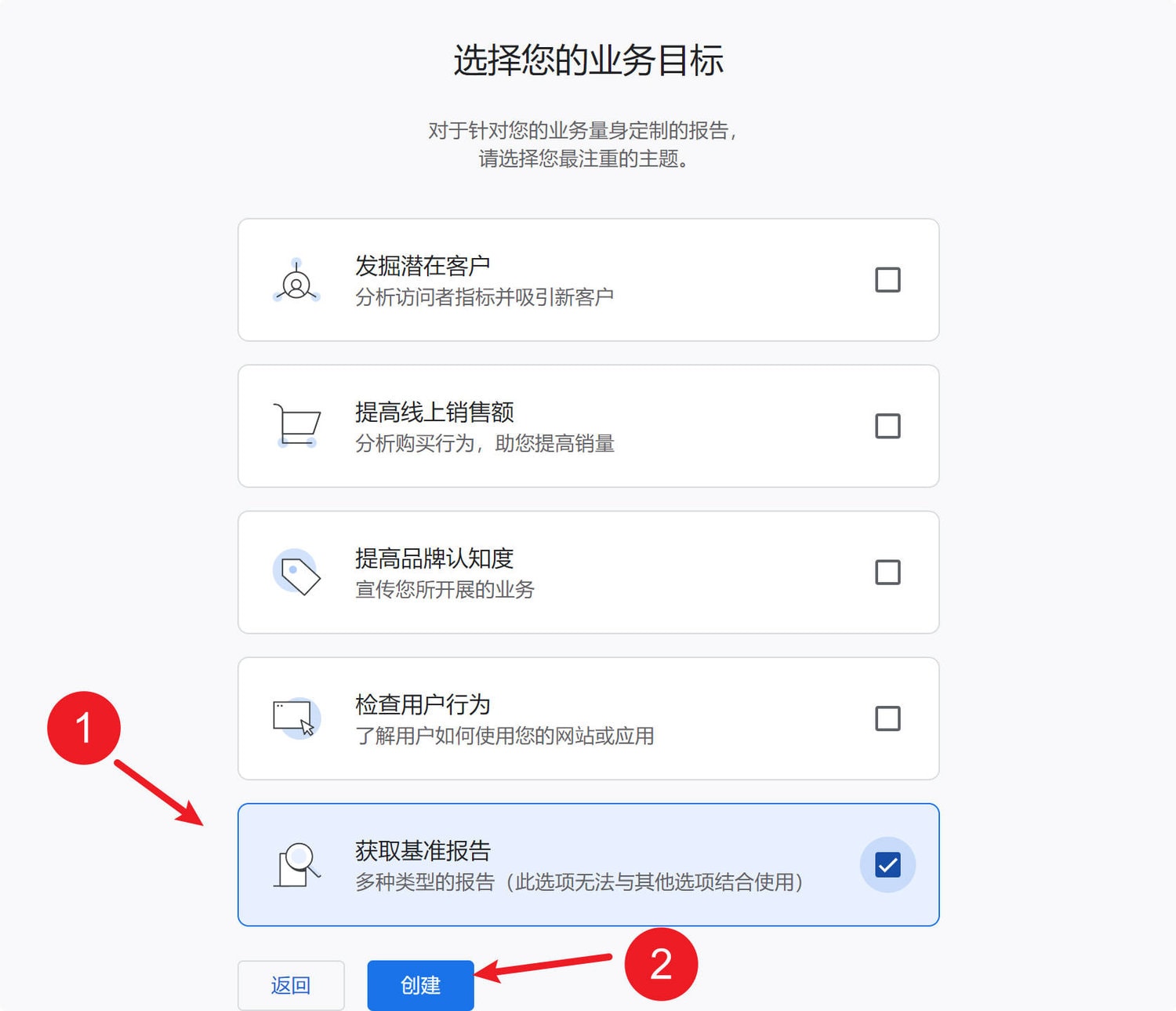
第4步,設置業務目標,我一般是選最後一個獲取基準報告,你可以按需勾選。

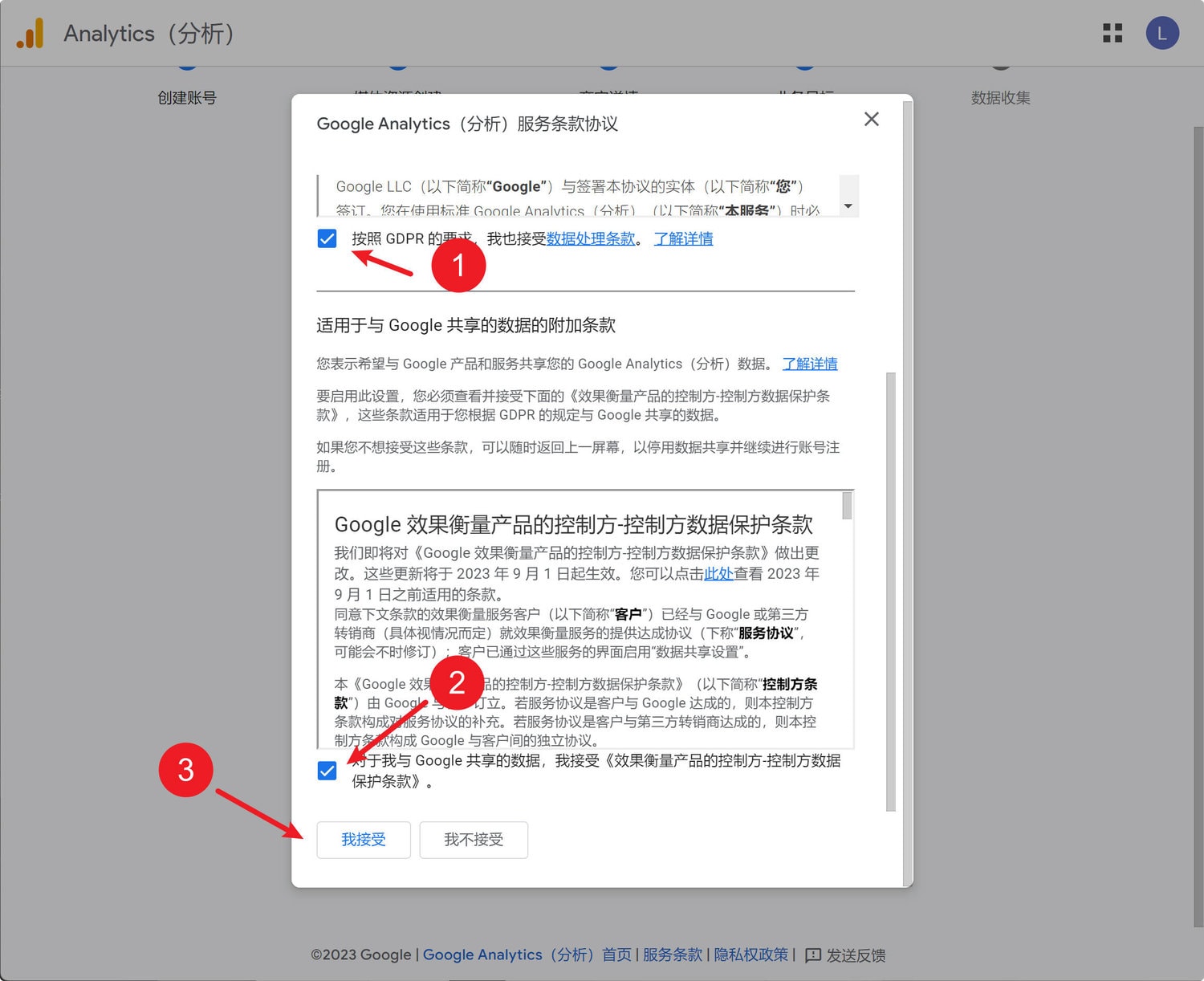
然後勾選協議並點擊我接受

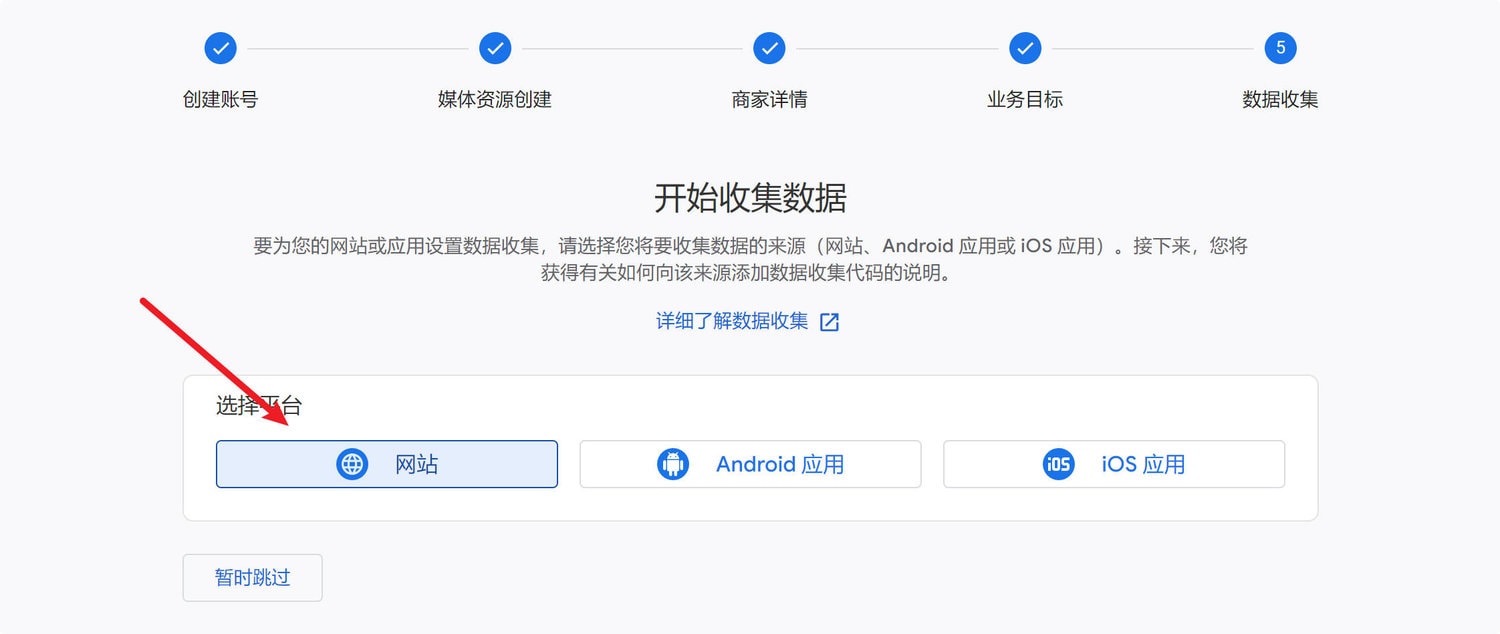
第5步、數據收集,接受了協定,你就可以看到數據收集介面,請選擇你的平臺,對於WordPress網站,自然選擇網站按鈕啦

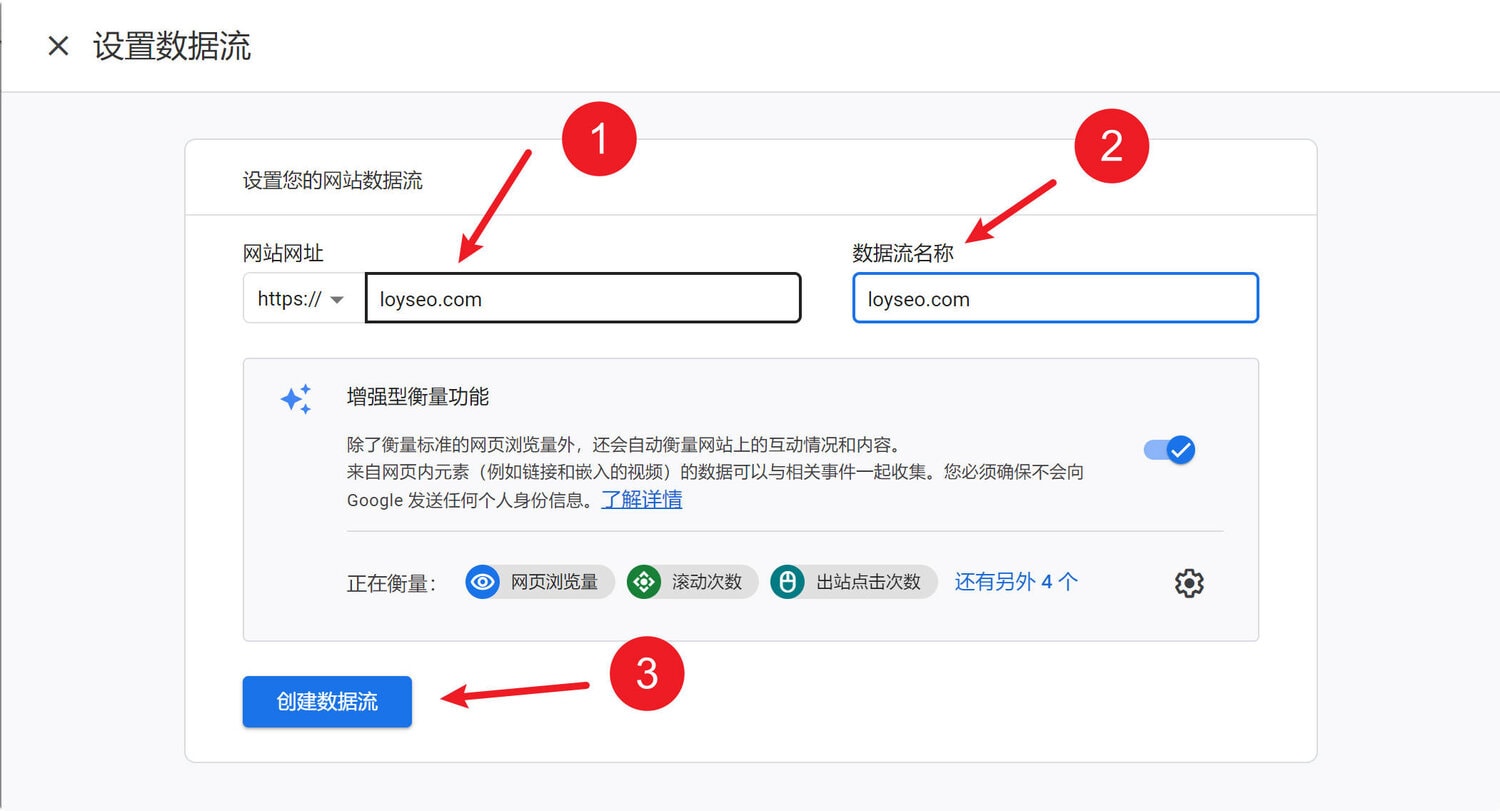
點選網站后,會出現滑動彈窗,請填入你的網站地址和數據流名稱,重要的是網站位址,不要填錯了,數據流名稱倒是隨意,我通常保持與網站名稱一致,填完后創建數據流即可

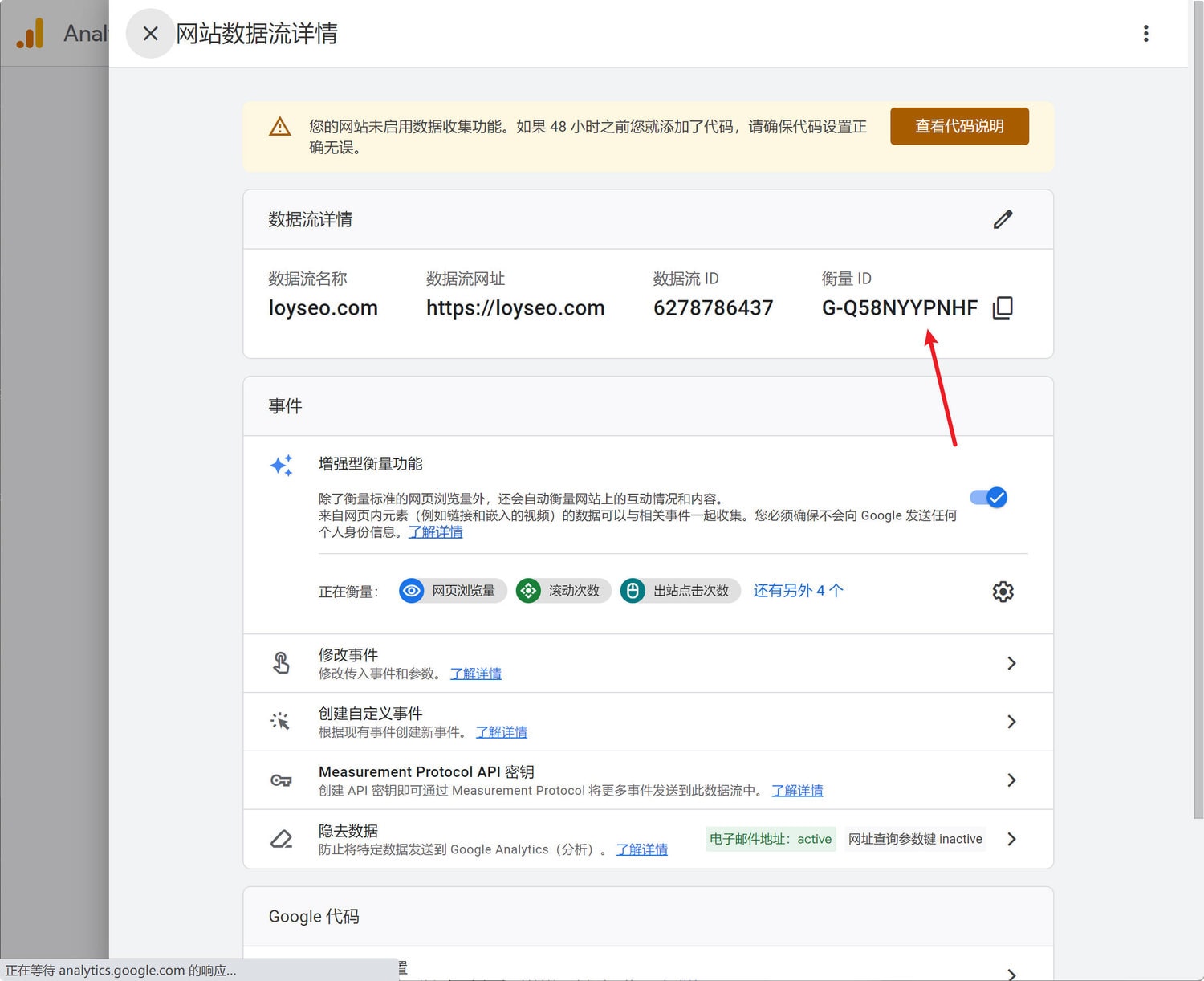
在接下來的數據流詳情頁面中,順帶一提,下圖裡有個衡量ID,如果你使用Google Tag Manager(谷歌跟蹤代碼管理器)安裝GA4,那麼獲取這個ID就可以了,但這超出了本文的範圍,所以我們繼續往下看,當你看到下圖時,通常過會兒就會跳轉到安裝引導介面

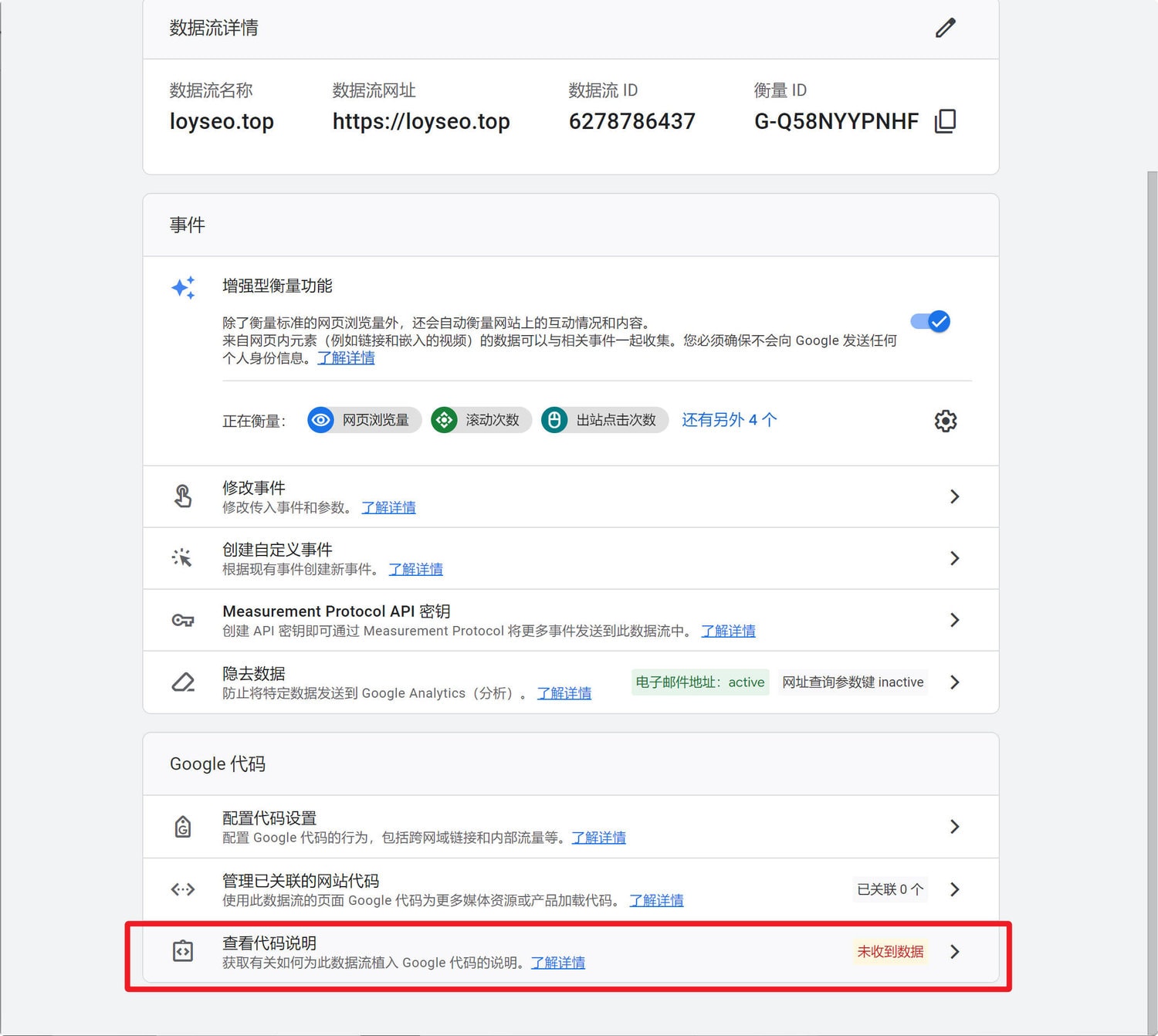
如果你跳過了引導頁面,又不知道從哪裡找到安裝代碼,請在上圖的尾部找到紅框所示處的查看代碼說明,並點擊進入

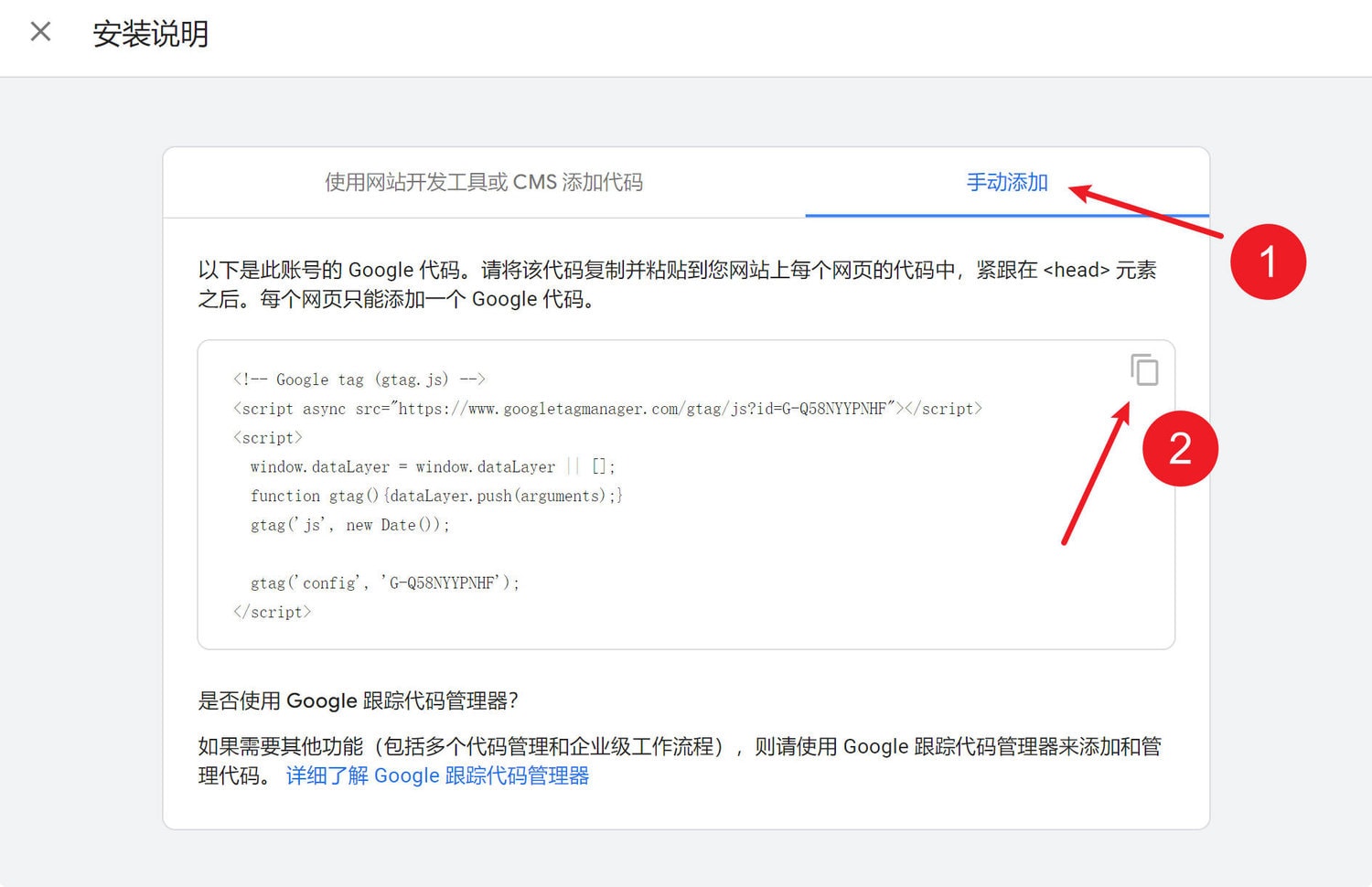
在安裝說明中,你能看到兩個標籤頁,我們選擇手動添加即可獲取到Google代碼,請複製它。

在WordPress後台安裝Google analytics跟蹤代碼
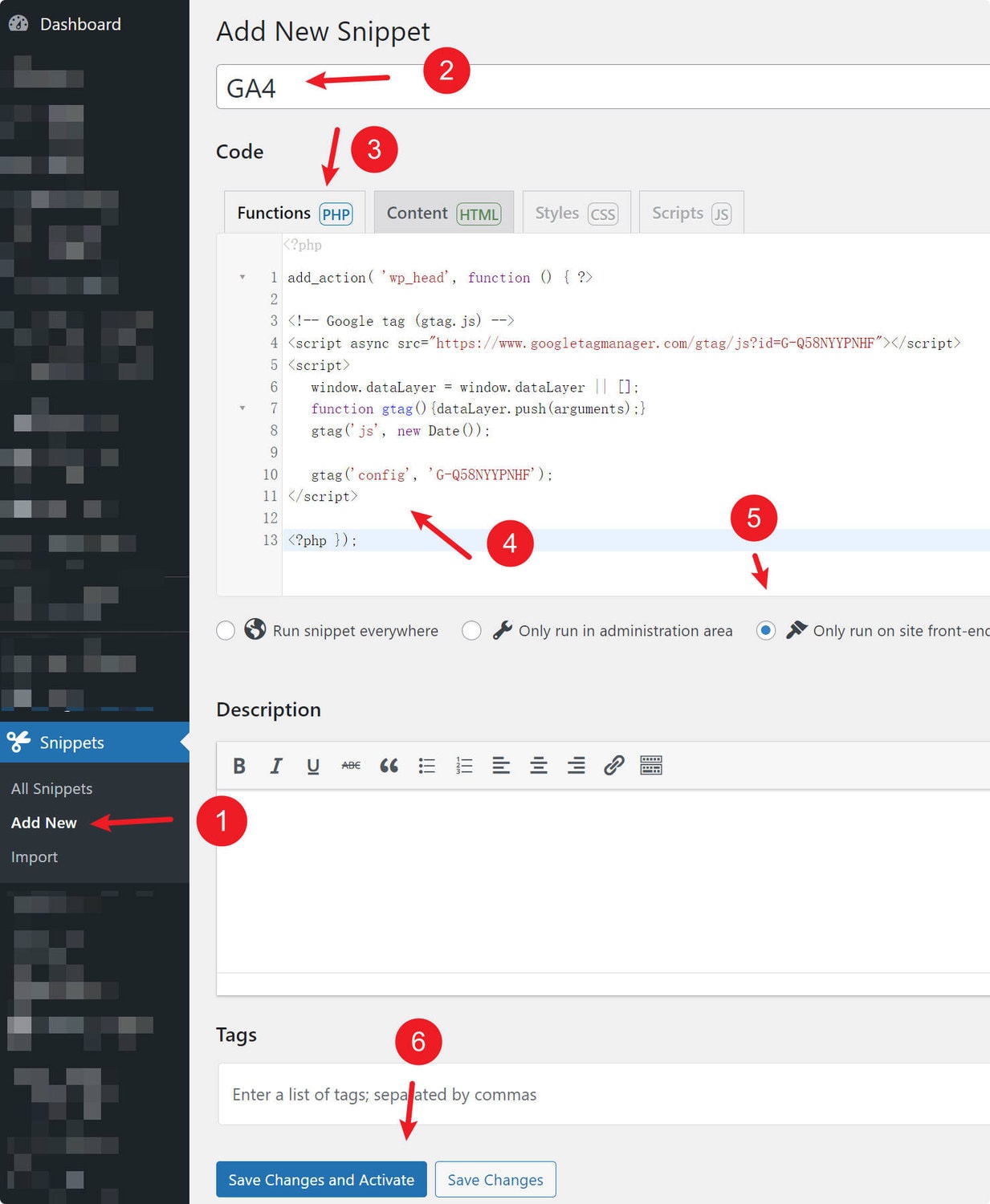
請安裝Code snippets免費外掛並啟用,然後按下圖所示新增一個snippet
add_action( 'wp_head', function () { ?>
这里粘贴刚从你从google analytics获取的跟踪代码
<?php });
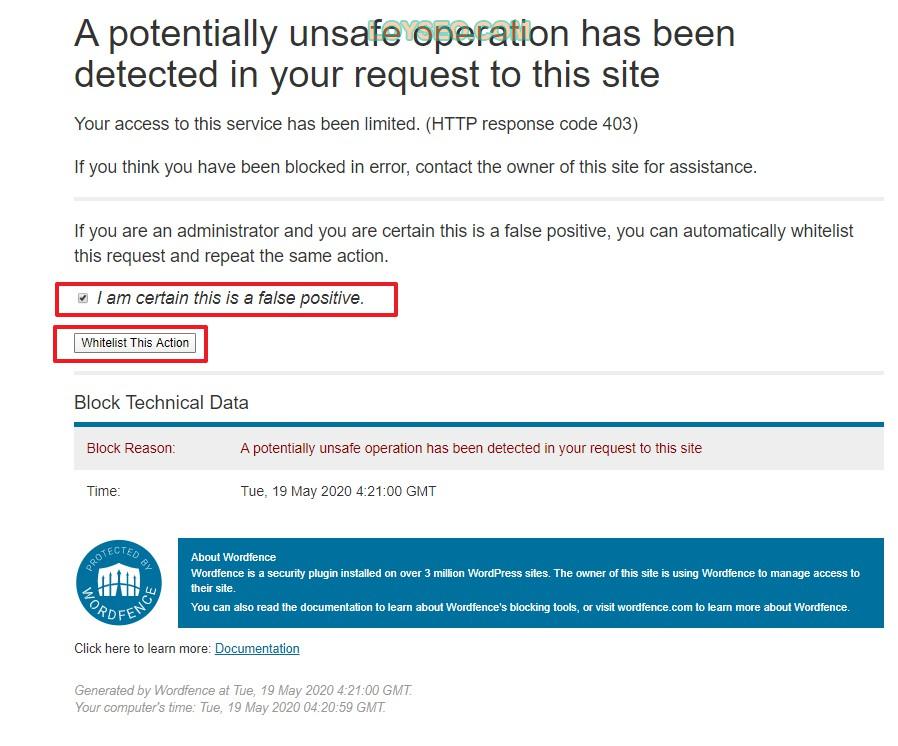
如果你已經在網站啟用了Wordfence外掛程式,那麼你將看到如下警示,按下圖所示操作,將我們的操作加入白名單后,回到add snippet介面繼續完成添加跟蹤代碼。

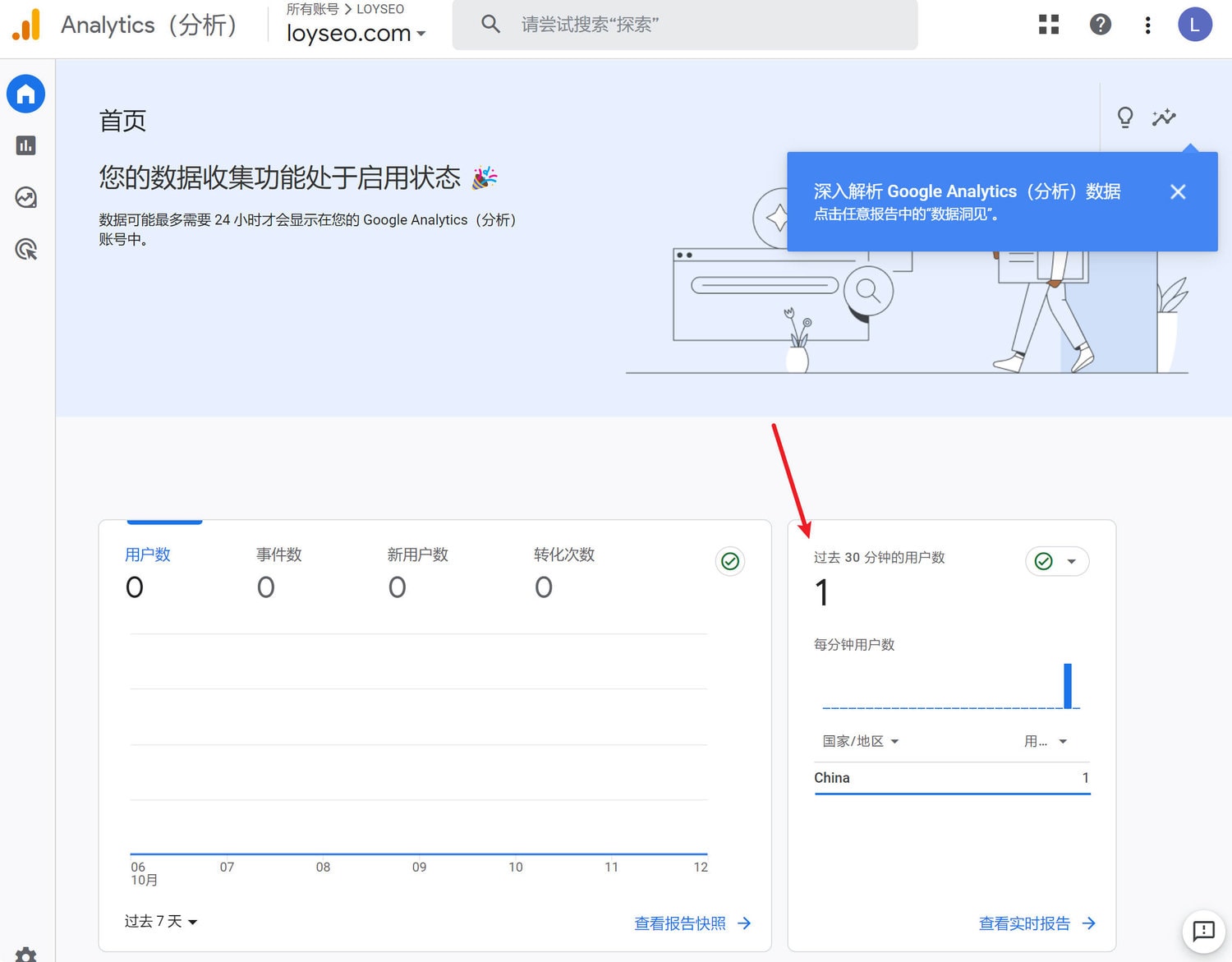
跟踪代碼安裝完成後,請訪問一下網站,並進入Google Analytics(分析)的首頁查看一下是否有實時訪問記錄,若有,說明安裝成功。

不止此種方法能夠安裝google analytics跟蹤代碼,還有諸如使用相關的GA外掛程式、修改主題檔的方法(不建議此種方法,一但更新主題,就會丟失跟蹤代碼,需要重新安裝)。
需要說的是:本著能用一個外掛解決問題,就不用多個外掛增加網站重量與風險的態度,本文使用Code snippet外掛來安裝google analytics跟蹤代碼,因為它還能用於了禁用自動剪裁圖片節約網站主機空間、禁用谷歌字體提升網站速度等功能。 詳見:7個WordPress常用代碼段(Code Snippets)
下面我還會介紹,用Elementor Pro的Custom Code功能安裝跟蹤代碼的方法,因為本站主要就教大家用Elementor架設網站
用Elementor的Custom Code功能安裝Google analytics跟蹤代碼
2022年5月17日更新,基於最新的Google analytics 4如何創建和安裝跟蹤代碼
視頻中所用到的素材:
- GA官網:訪問 https://analytics.google.com/analytics/web/
- 所用外掛程式:code snippets 或 Elementor。
- 谷歌標籤助手(谷歌瀏覽器擴展外掛程式):https://chrome.google.com/webstore/detail/tag-assistant-legacy-by-g/kejbdjndbnbjgmefkgdddjlbokphdefk
- code snippets代碼段
add_action( 'wp_head', function () { ?>
这里粘贴google analytics的跟踪代码
<?php });Your page rank:


