
這個模組可以在全站右側添加圖示的4個懸停聯繫按鈕,可連結到發郵件、打電話、skype、whatsapp,這在企業網站建設中挺常見到的。
每個按鈕的圖示、鏈接、顏色、大小、邊角、位置都是可以修改的,你也可以新增或刪除按鈕。
它是用Elementor製作並放置於網站頁腳的,所以只能用於:用Elementor製作頁腳的WordPress網站。 目前頁腳通常由外掛程式Elementor Pro(付費版)和Elementor –頁眉,頁腳和塊範本外掛程式(免費版)製作。
你需要知道的事: 1.请在购买前体验演示模板和阅读以下教程,以便了解这个模块的真实情况与使用方法。 2.因模块销售是微利且无授权控制的,一经售出不能退款。
使用教學
使用教程分別製作了視頻和圖文。 下方視頻教程請開啟VPN后科學上網查看。
如何將模組導入到網站中
- 購買后下載模組到你的電腦里,接下來我們將它傳到網站的頁腳中
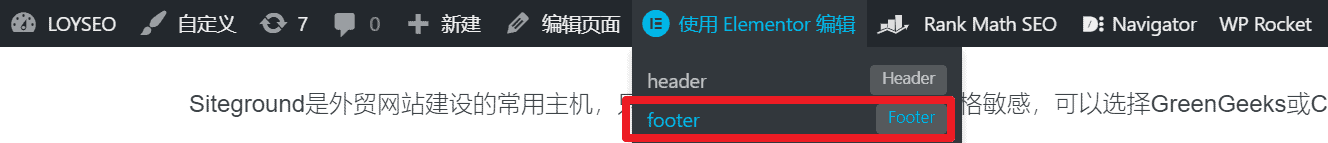
- 在你的網站中,用Elementor編輯頁腳Footer檔,你可以從任一頁面頂部的控制欄里找到Footer的編輯入口

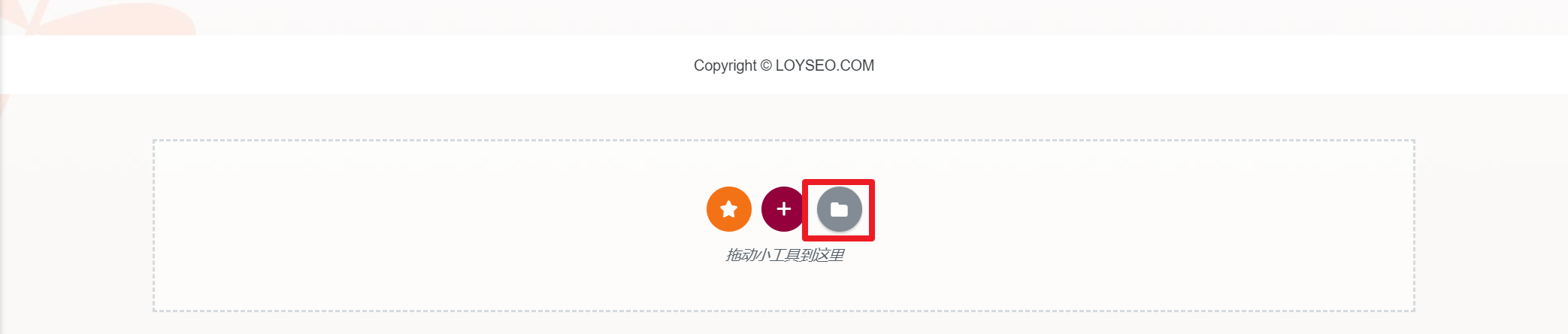
- 接下來,如下圖所示,在Footer已有內容下方點擊資料夾圖示

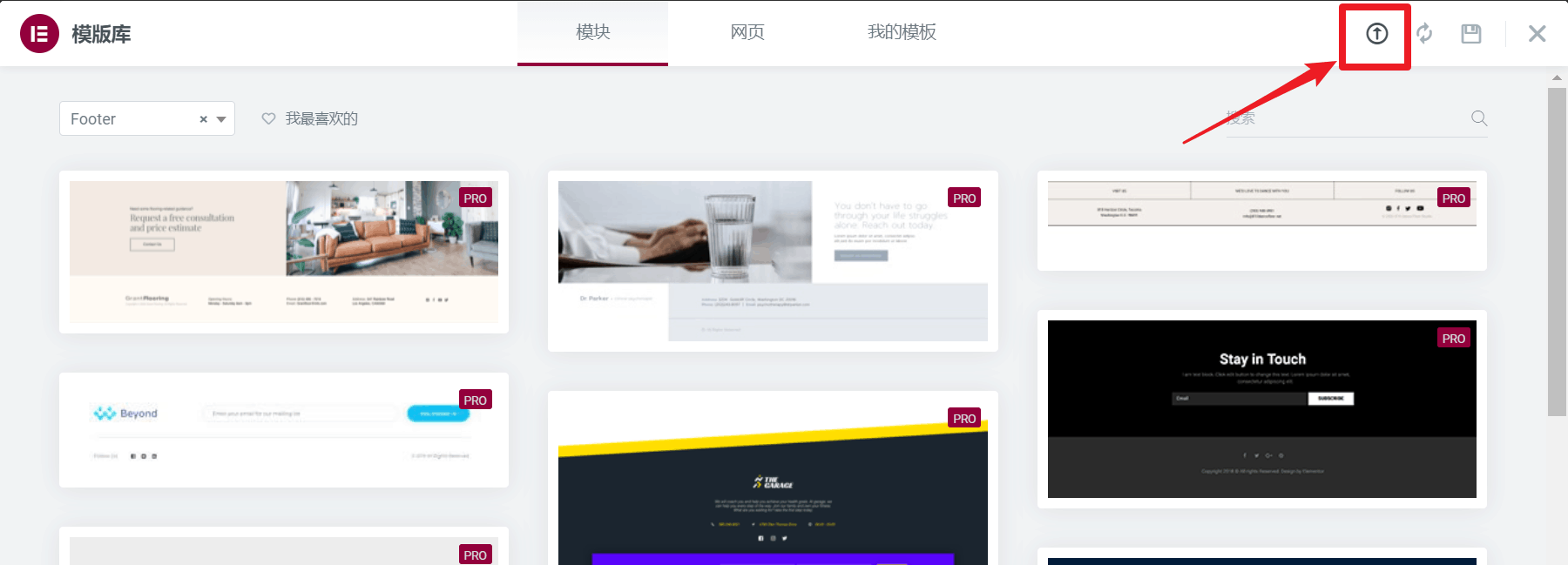
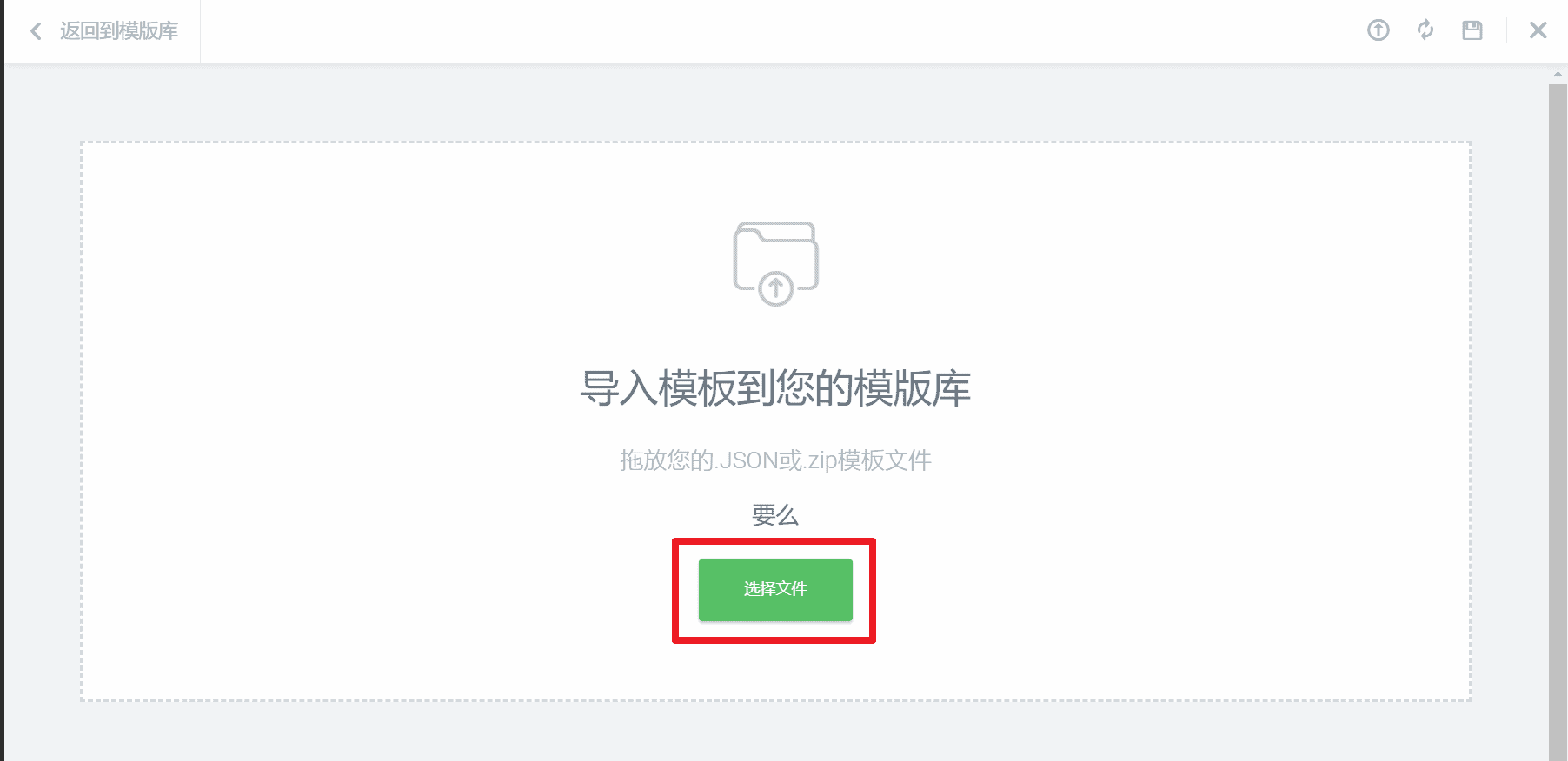
- 在彈出的範本庫中,點擊右上角的上傳圖示

- 將剛才下載的模組檔上傳到範本庫中,以後再用就不用重傳了

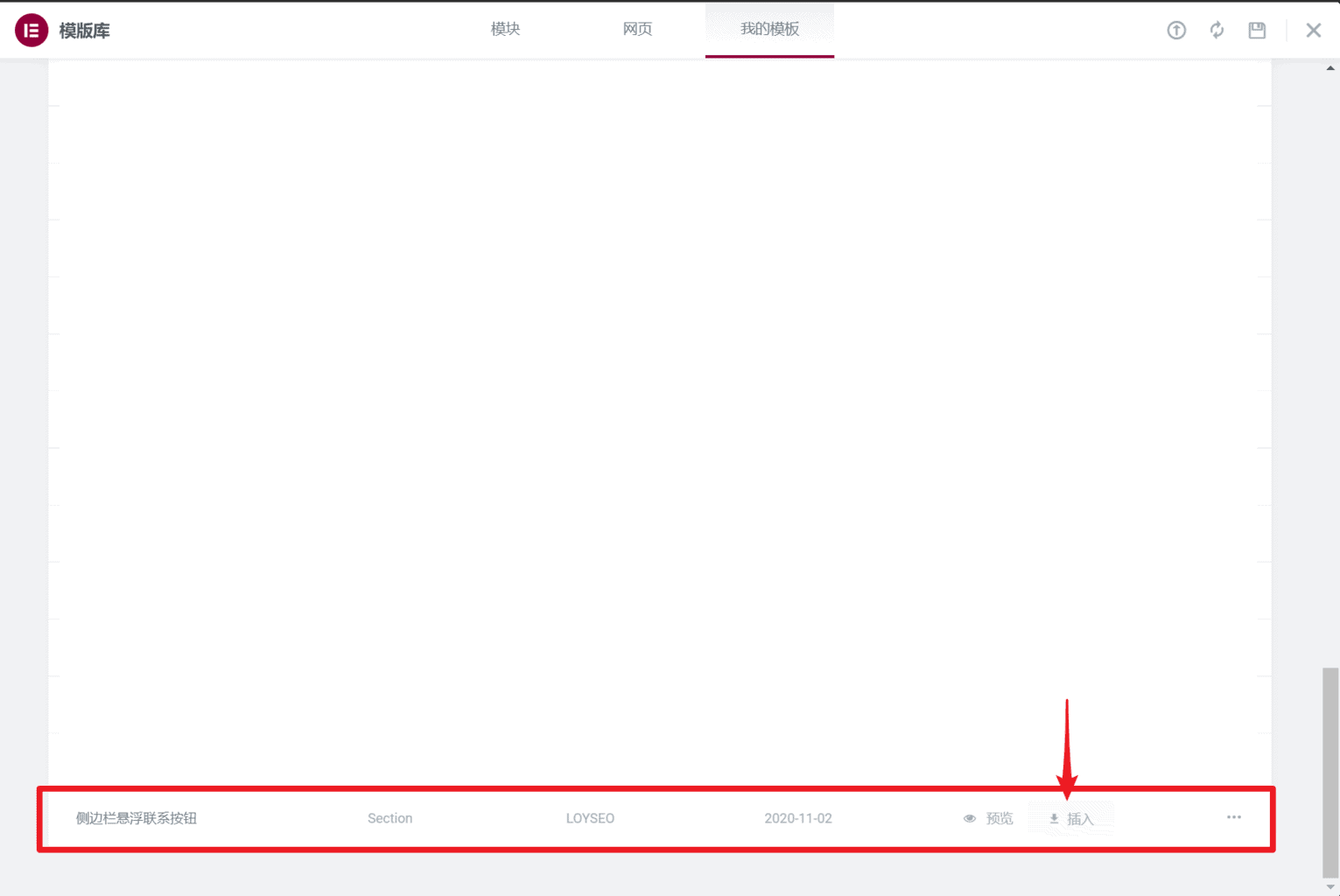
- 傳完后,在範本庫清單中找到:側邊欄懸浮聯繫按鈕,在右側點擊插入按鈕,即可將它導入到footer頁面中

- 接下來在導入文檔設置的確認介面,點擊否

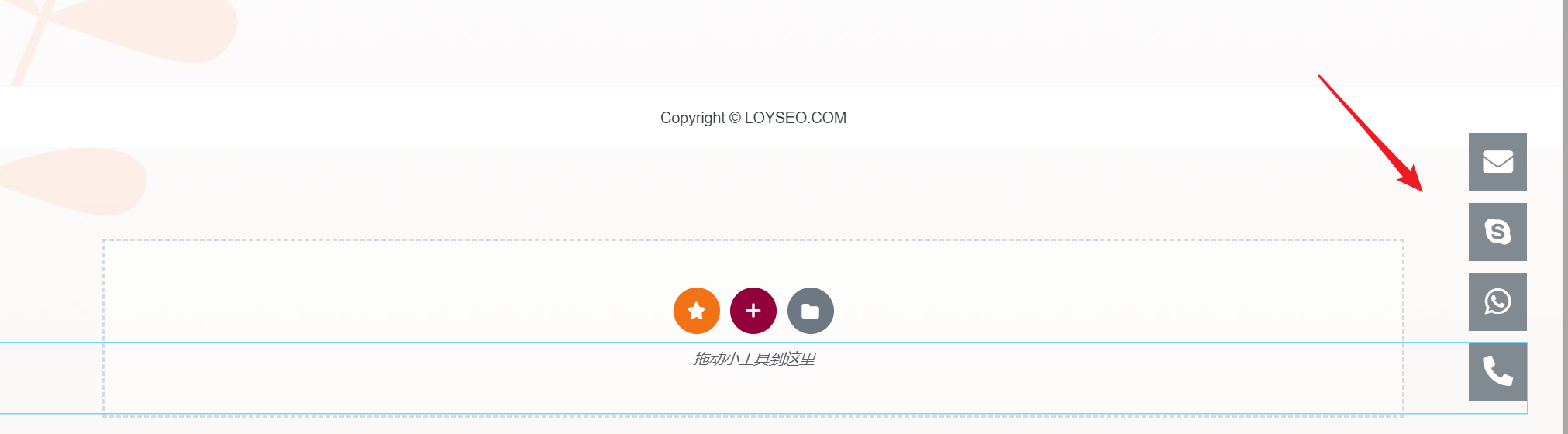
- 你將看到懸浮按鈕已經成功導入,你可以發佈footer頁面去前臺查看一下效果。

如何更換圖示與圖示的連結
备注:如果你想在制作网站期间使用中文界面以增加便利,可以按照这篇教程的第二节的第一步修改站点语言为中文即可,期间你会发现部分页面有中文文案,等做完网站再改回目标语言通常即可恢复。此外,当插件无中文语言包或中文语言包不完整时,切换站点语言也是徒劳的。
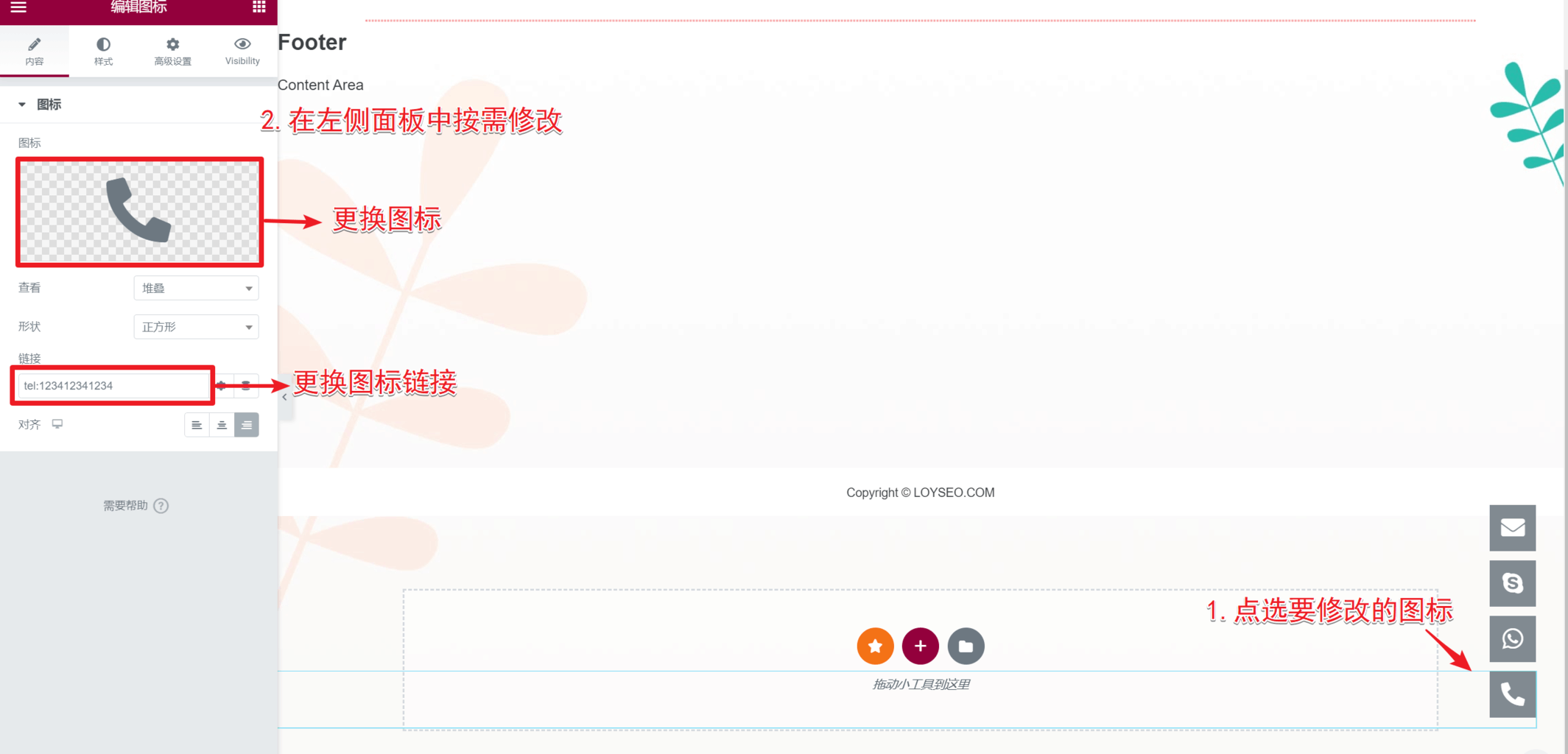
如下圖所示,請在導入後點選需要修改的圖示,然後在左側的面板中更換圖示和圖示的連結,點擊圖示可以連結到對應內容。

按鈕常用的連結
下面列舉了發郵件、打電話、對接skype和whatsapp的鏈接代碼,記得做完后自己測試一下功能是否正常。
- 信箱:
- 如果需要點擊按鈕實現向郵箱發郵件,請在鏈接處填入:mailto:[郵箱],譬如:
mailto:[email protected] - 如果需要點擊按鈕打開詢盤彈窗,你需要使用Elementor Pro的Popup功能。
- 如果需要點擊按鈕實現向郵箱發郵件,請在鏈接處填入:mailto:[郵箱],譬如:
- 電話:如果需要點擊按鈕實現撥打電話,請在鏈接處填入:tel:[電話號碼],譬如:
tel:+8618100000000或者tel:+86(25)11112222 - skype:記得把下面的號碼或名稱(name)換成你的資訊
- 點擊按鈕直接撥打skype電話:
skype:+1234567890?call,或者skype:+name?call - 點擊skype按鈕加好友:
skype:name?add - 點擊skype按鈕傳送訊息:
skype:name?chat
- 點擊按鈕直接撥打skype電話:
- Whatsapp:
https://wa.me/+86180xxxxxxxx,其中國際代碼+86要保留,+86之後的號碼之間不要有任何符號(譬如括號)
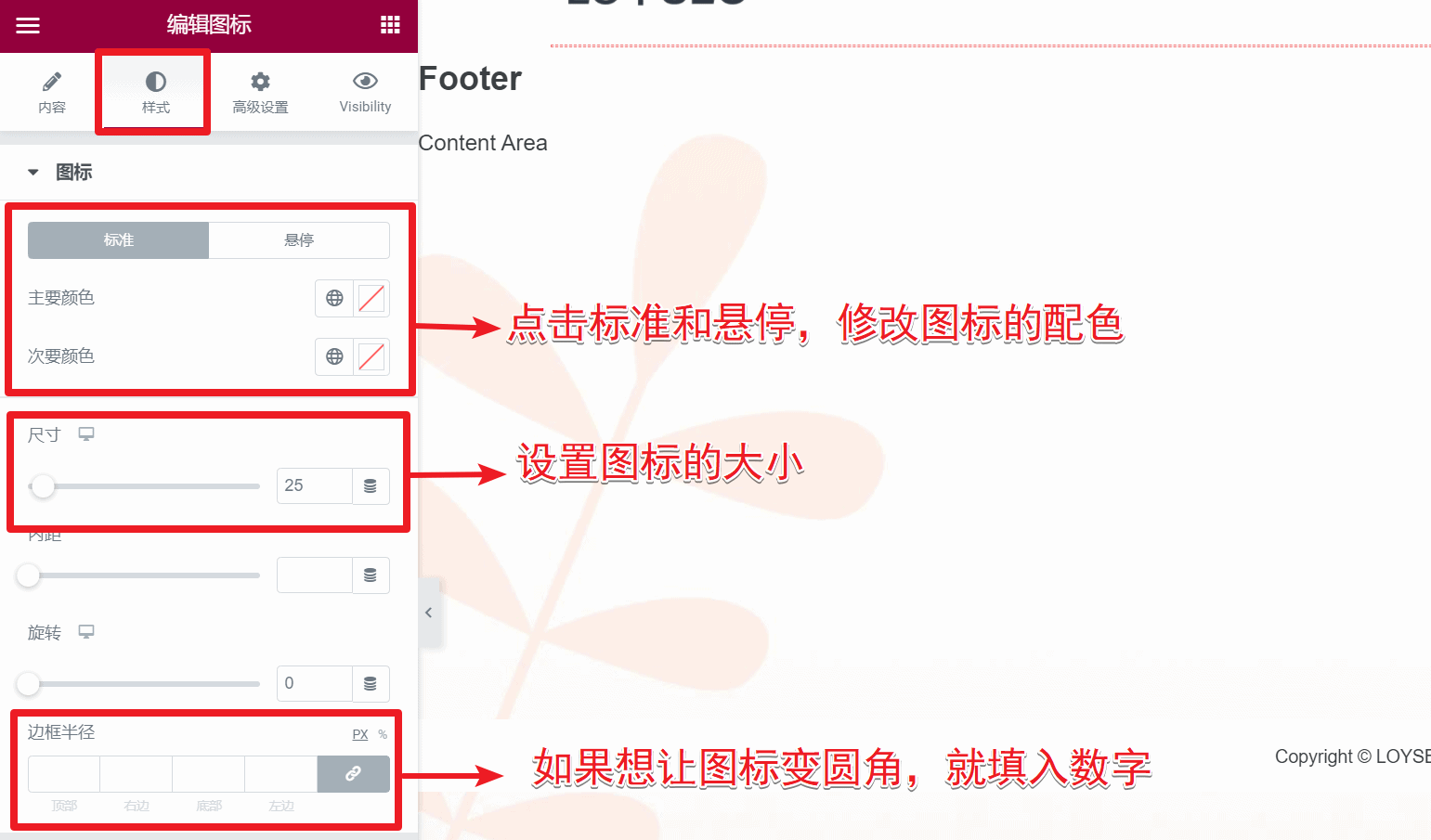
如何修改圖示的顏色、尺寸、邊框半徑
點選需要修改的圖示,然後在左側面板的style/樣式中,修改圖標的標準顏色(normal)和懸停顏色(hover);
調整尺寸數值可以修改圖示的大小(Size),設置邊框半徑(border radius)為0時,圖示是直角; 隨著數位越大,邊角越圓。

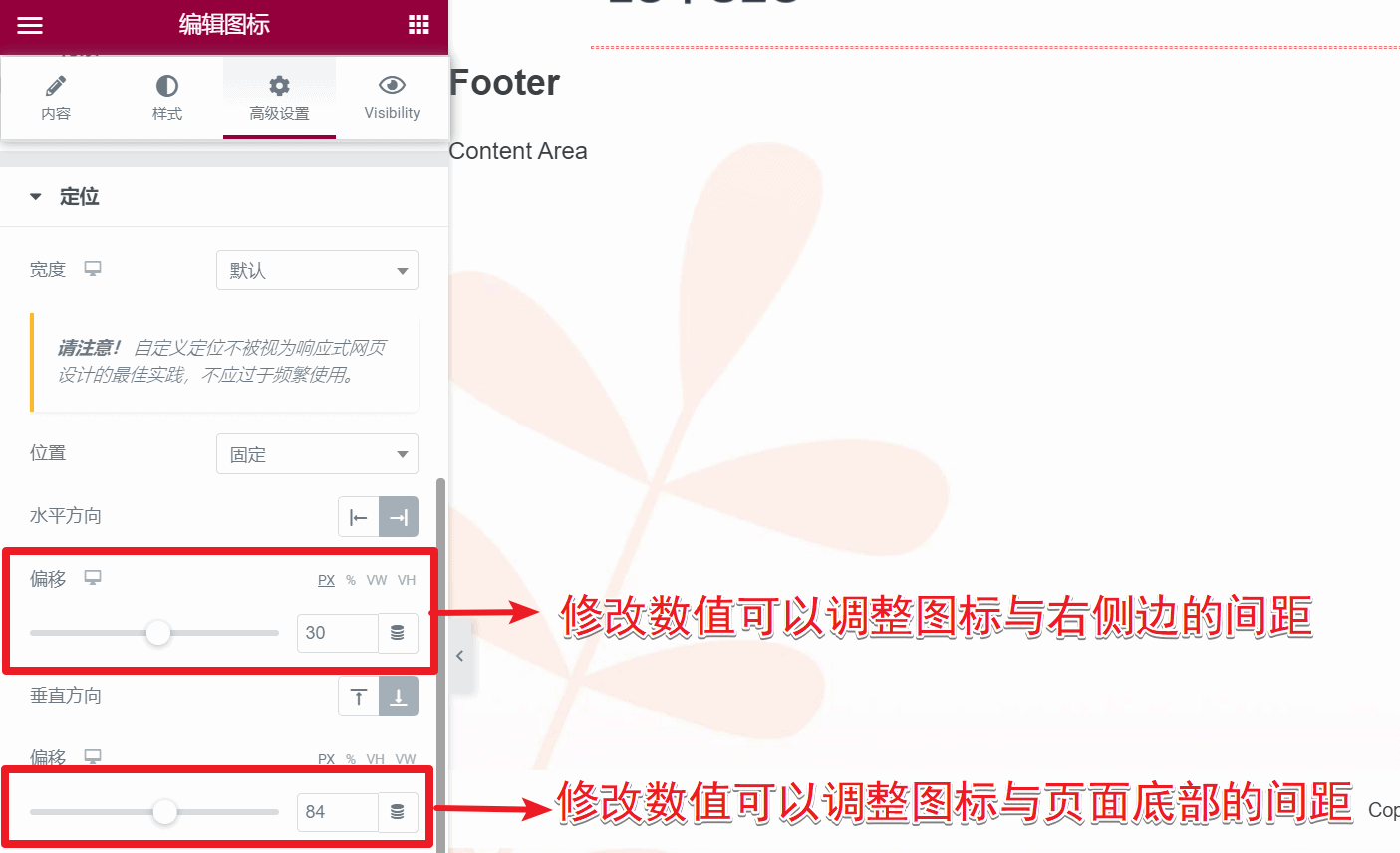
如何調整圖示的位置
如果你需要調整按鈕的位置,可以在按鈕的高級設置中,修改定位欄目的水準偏移和垂直偏移數值。
英汉对照:高级设置:Advanced;定位:Positioning;水平方向:Horizontal Orientation;垂直方向:Vertical Orientation;偏移:offset
增大水準偏移數值,能夠加大按鈕與右側的距離,反之亦然。
增大垂直偏移數值,能夠加大按鈕與底部的距離,你可以通過調整每個按鈕的垂直偏移數值,來排列按鈕的順序、調整按鈕的間距。

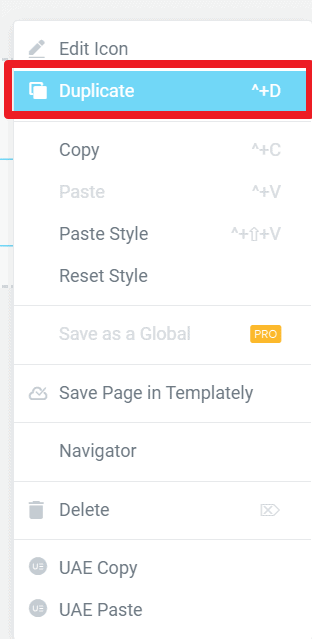
如何新增圖示

如果你需要複製一個按鈕,請在按鈕上右鍵,然後點擊複製功能(duplicate),複製后的按鈕會重疊在原按鈕上,記得按照上一段說的,調整垂直偏移量。
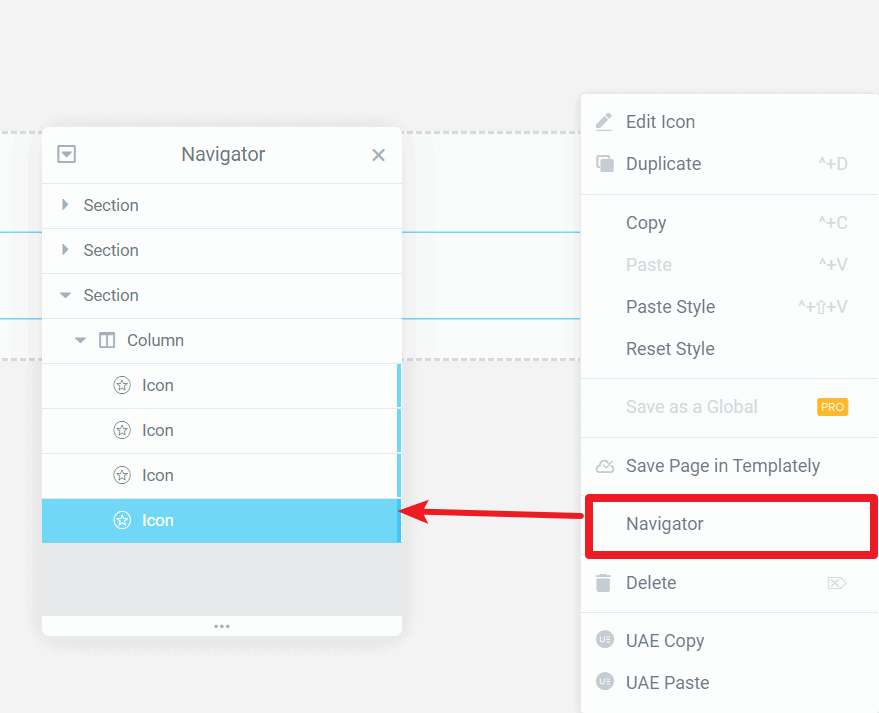
如果按鈕重疊導致你無法選中,那你可以如下圖所示,右鍵后點擊導航功能(navigator),在導航中,給按鈕命名以便識別,並且在導航中點擊按鈕,即可選中對應按鈕,同時頁面左側的配置欄也是針對當前所選按鈕的。

如何刪除圖示

如果你需要刪除一個按鈕,請在按鈕上右鍵,然後選擇刪除
Your page rank: