我在外貿架設網站服務時,有些客戶希望download頁面的產品目錄、測試報告等檔的下載需要使用者先提交郵箱,然後以郵件的形式發送檔的下載位址到使用者提交的郵箱裡,本文就來介紹如何在WordPress中實現這個功能,且不需要購買付費外掛。
實際效果演示
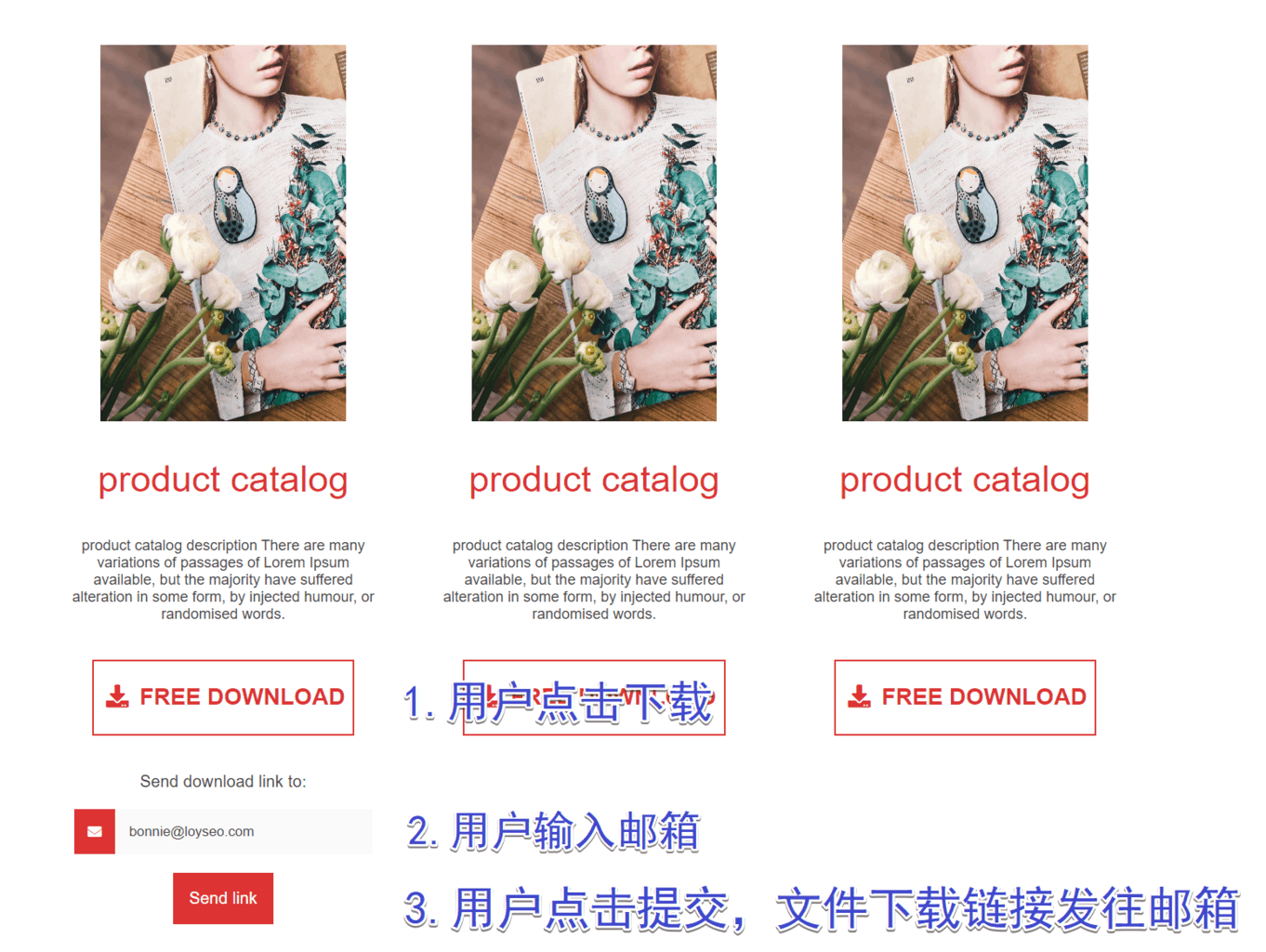
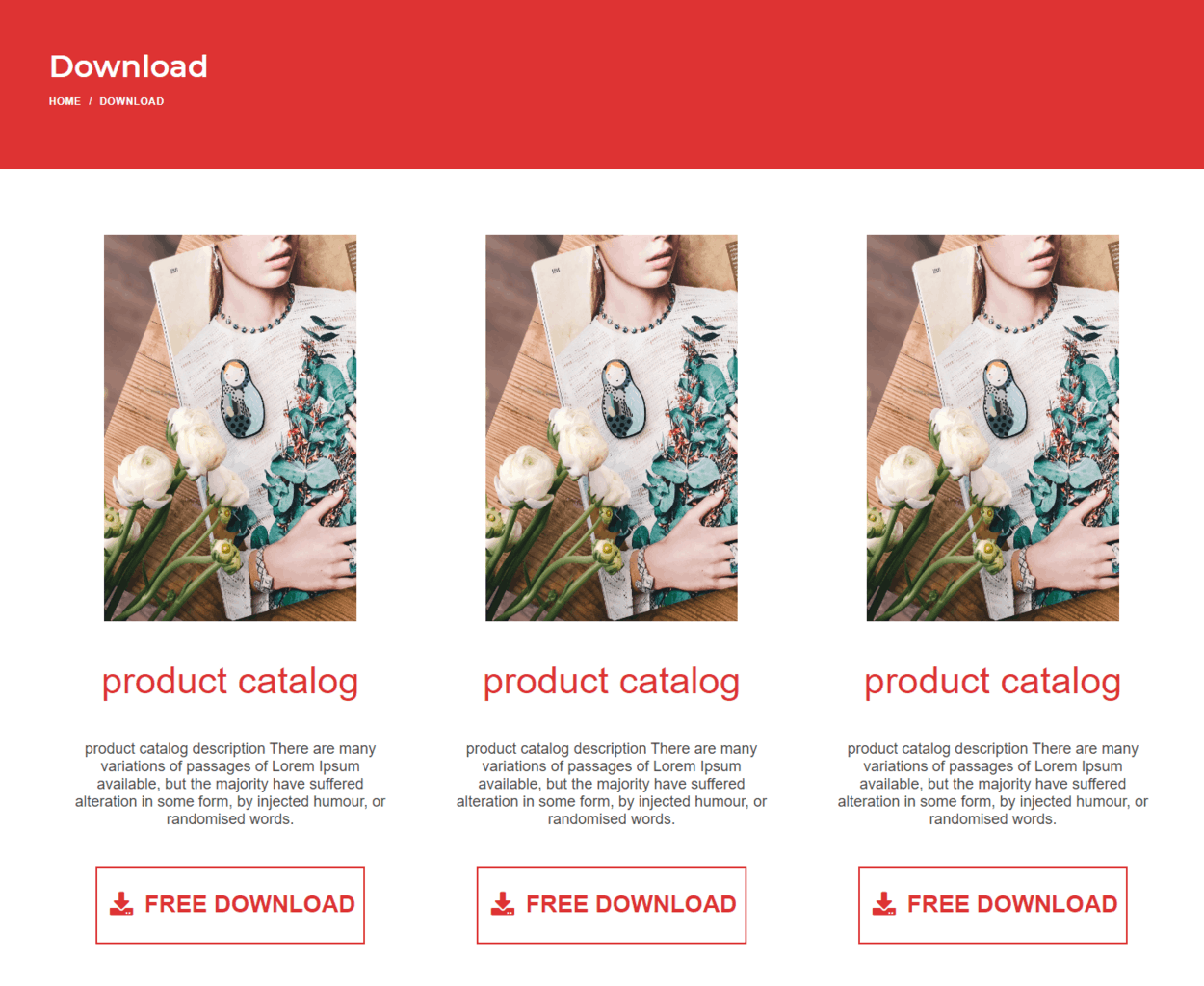
首先,我們看一下該功能的實際效果,如下圖所示,這是一個download頁面,內含3個檔,當使用者點擊檔下的Free download按鈕時,頁面內會展開一個郵箱輸入框,告知使用者輸入郵箱,以便我們將文件下載連結發送到郵箱中。

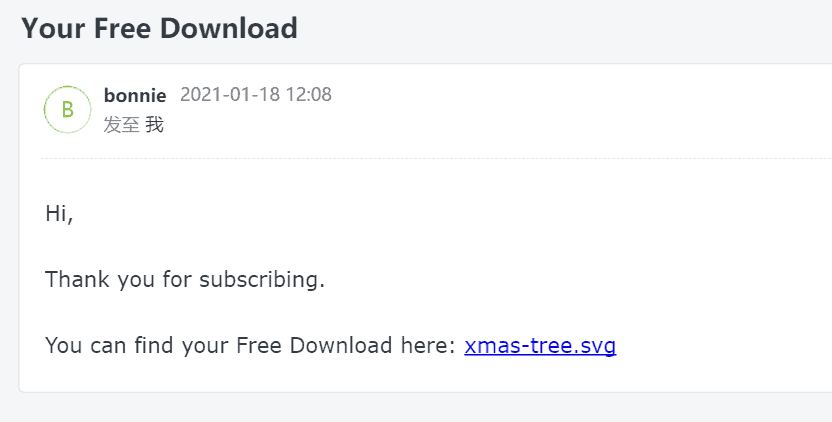
然後,使用者將能收到含有下載鏈接的郵件。

操作教程
1.在WordPress網站後台安裝並啟動外掛:Download After Email,如果不會安裝外掛,就請查看安裝外掛教程。
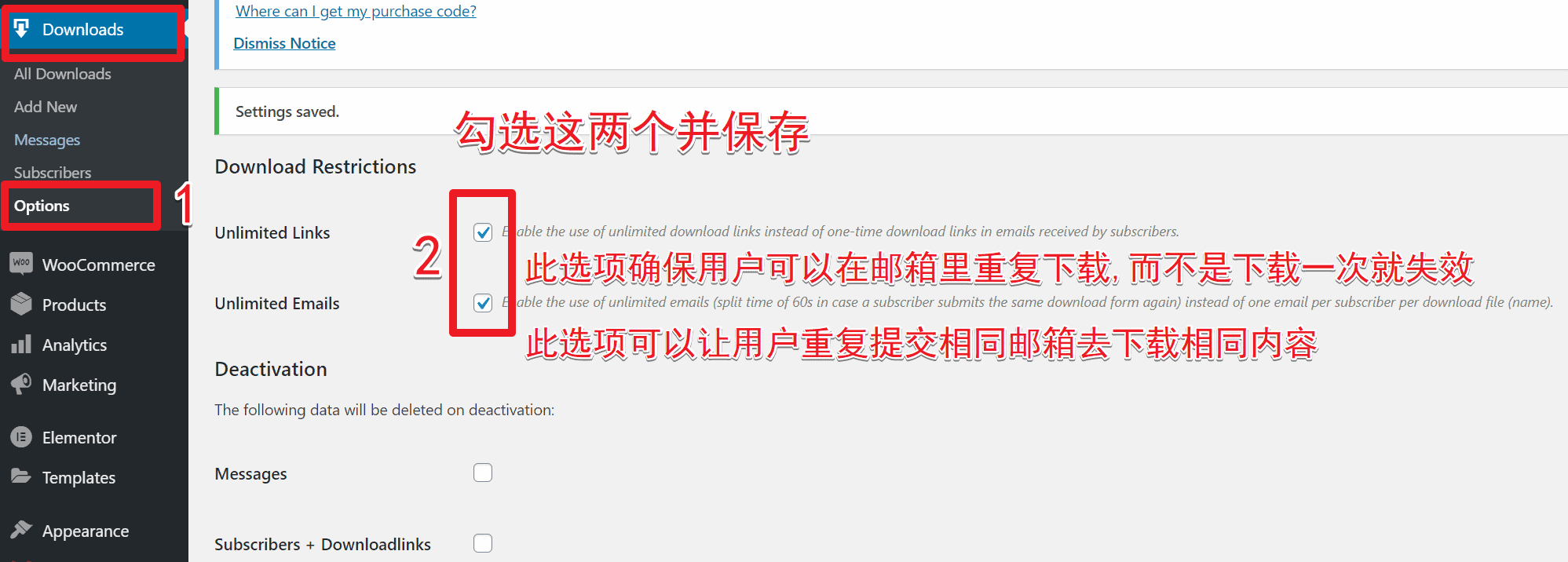
2.然後你將在wordpress後台左側看到download功能表,如下圖所示,先進入options進行配置並保存。

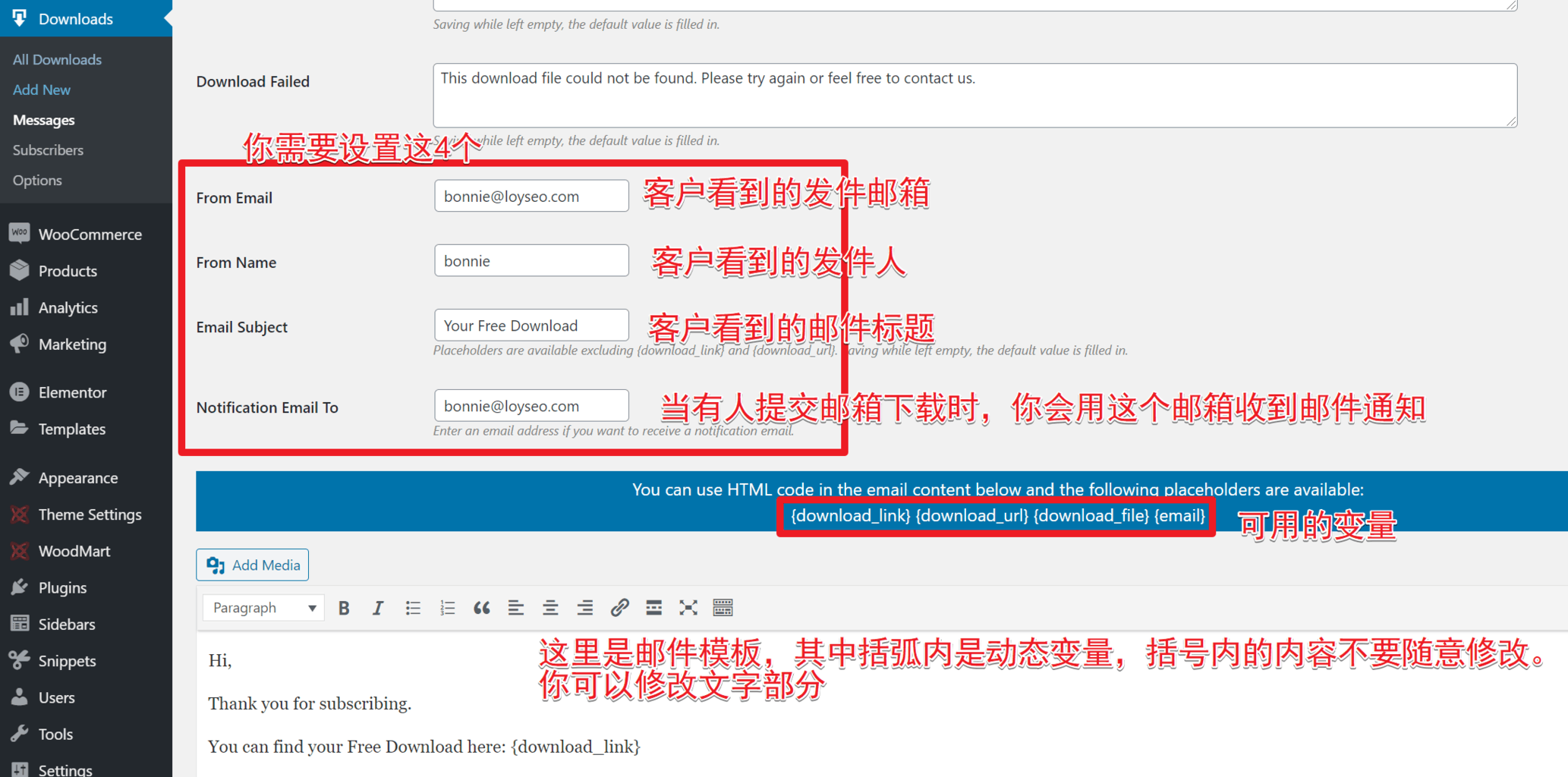
3.接下來進入message頁面進行配置,主要需要配置的是下圖所示部分:寄件郵箱、寄件者、郵件標題、通知郵箱、郵件範本。 此外,你還需要確保你的網站已經能正常發送郵件,建議安裝POST SMTP來進行郵件發送配置與跟蹤郵件發送記錄。

上文中的郵件範本部分,你能看到:{download_link} {download_url} {download_file} {email},這些表示變數,表示自動調取使用者提交郵箱時對應的文件資訊,而每個括弧及其內部的英文就是一個變數,{download_link}表示文件下載的文字連結(這是我們最常用的,預設郵件範本裡也是這個內容)、{download_url}表示檔案下載位址。 ——如果看不懂這部分,也沒關係,你別改括弧及其內部的英文就可以了。
而郵件範本裡非變數部分的文案,你都可以自行更改。
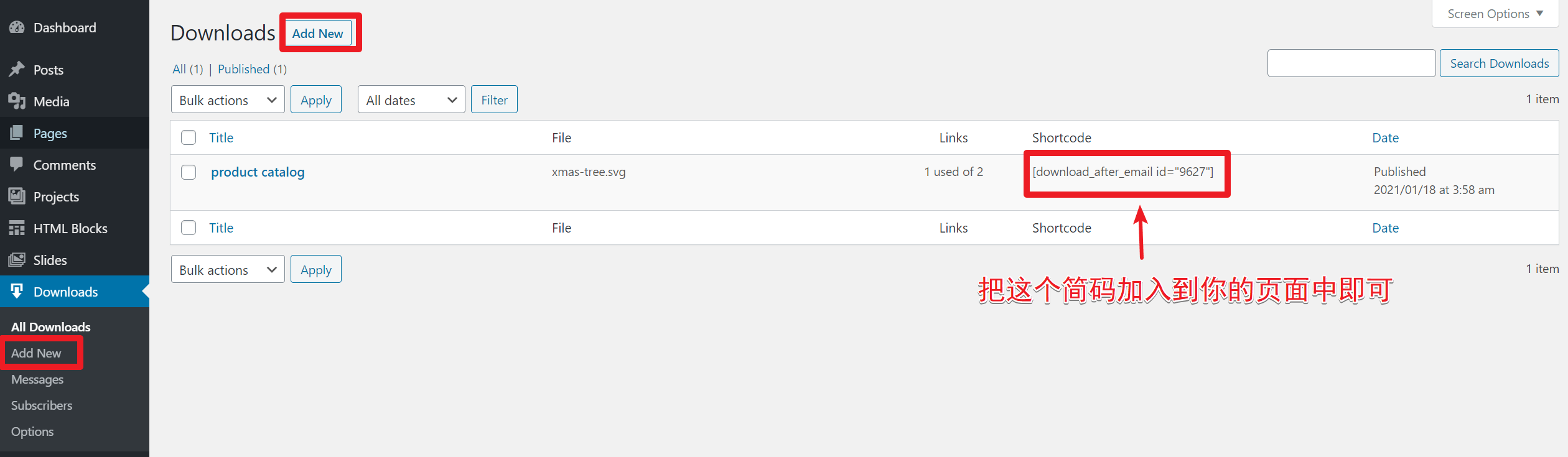
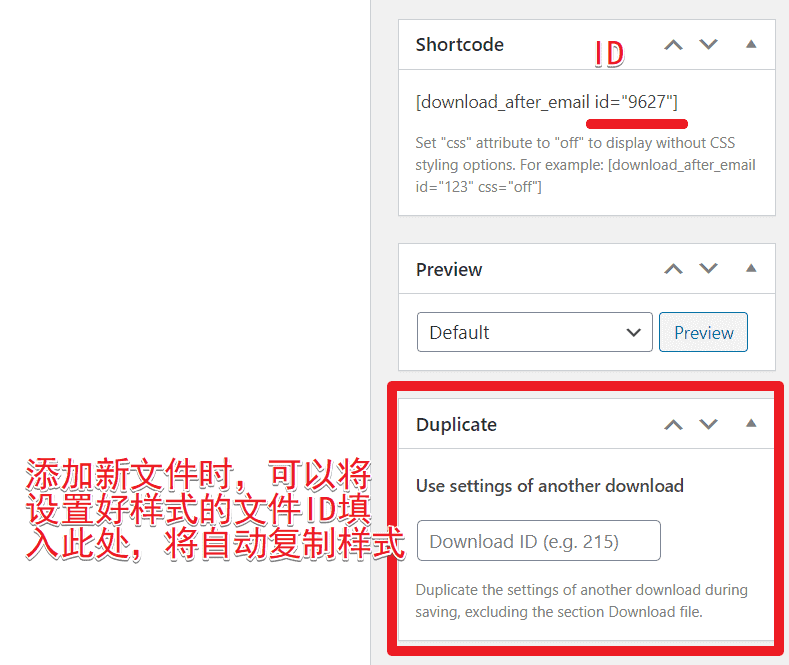
4.配置完message后,我們去添加一個download檔,在左側功能表里點擊downloads下方的add new; 或者在all downloads頁面點擊add new即可進入添加文件頁面,下圖是all downloads頁面,這裡存放了所有檔,你能看到我已經成功添加了一個檔了,我們最終要獲取的是檔的shortcode(下圖中已圈出),將shortcode放到download頁面中即可實現本文篇首展示的效果。

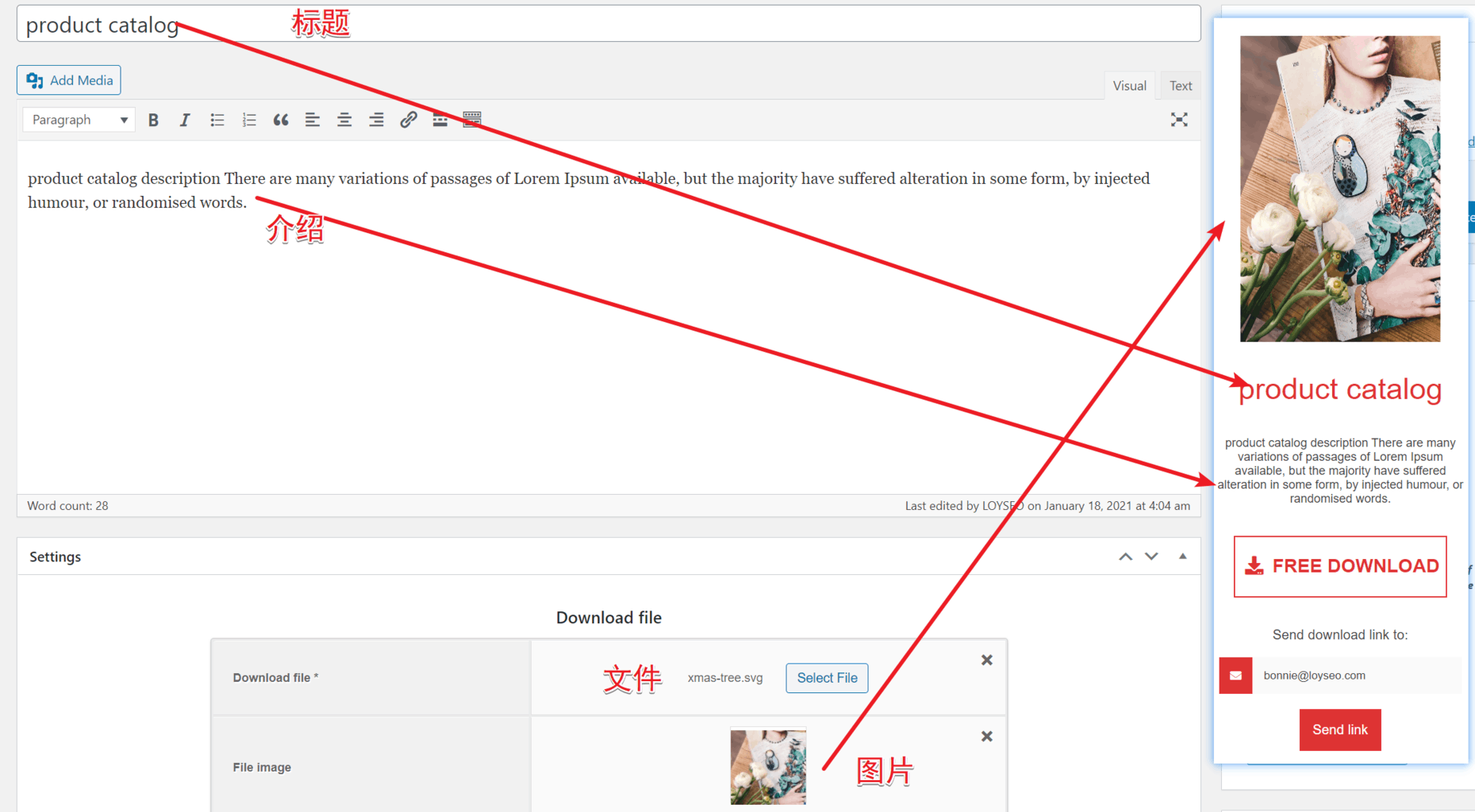
添加檔時,主要需要填寫是下面4個內容。

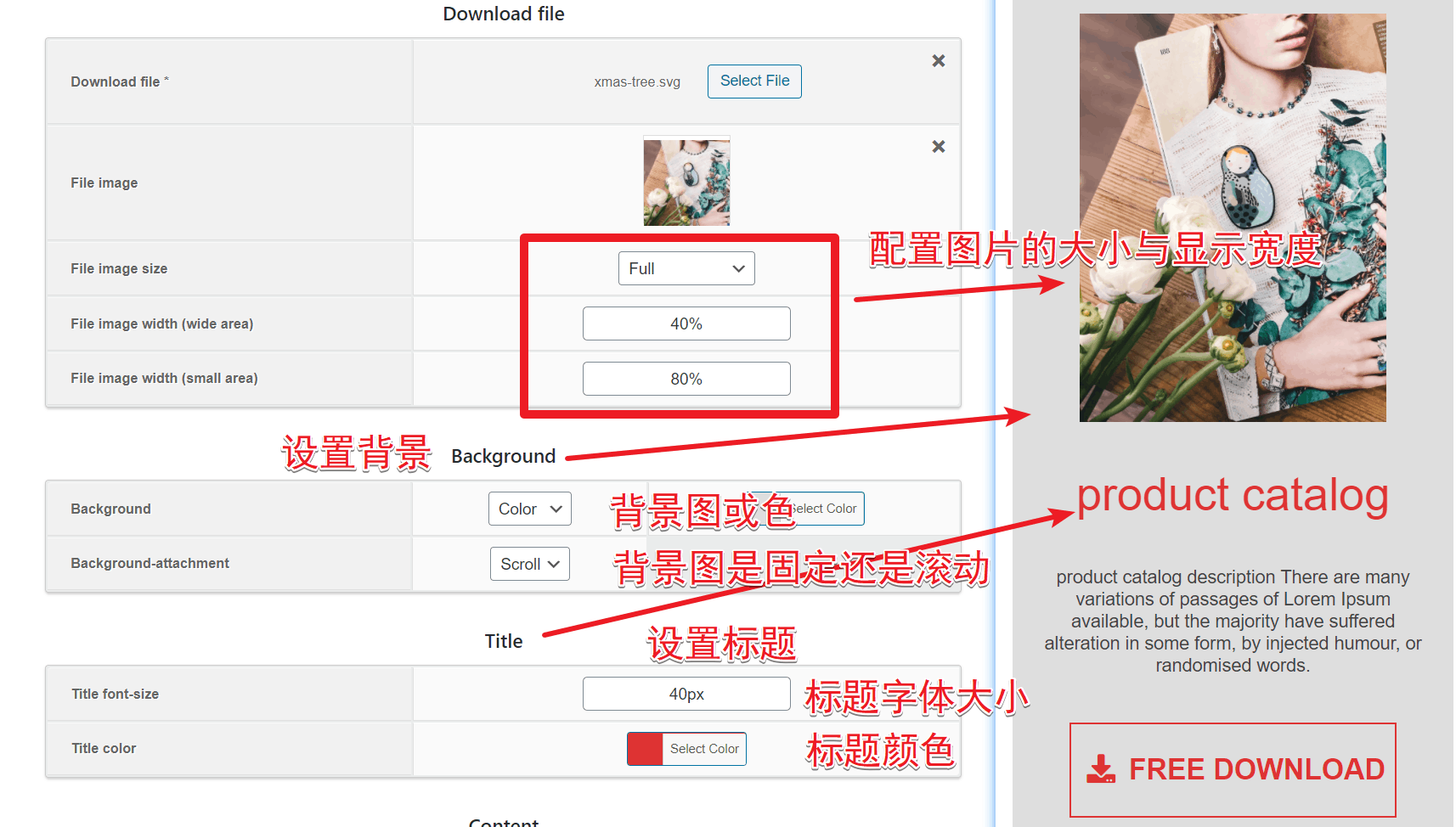
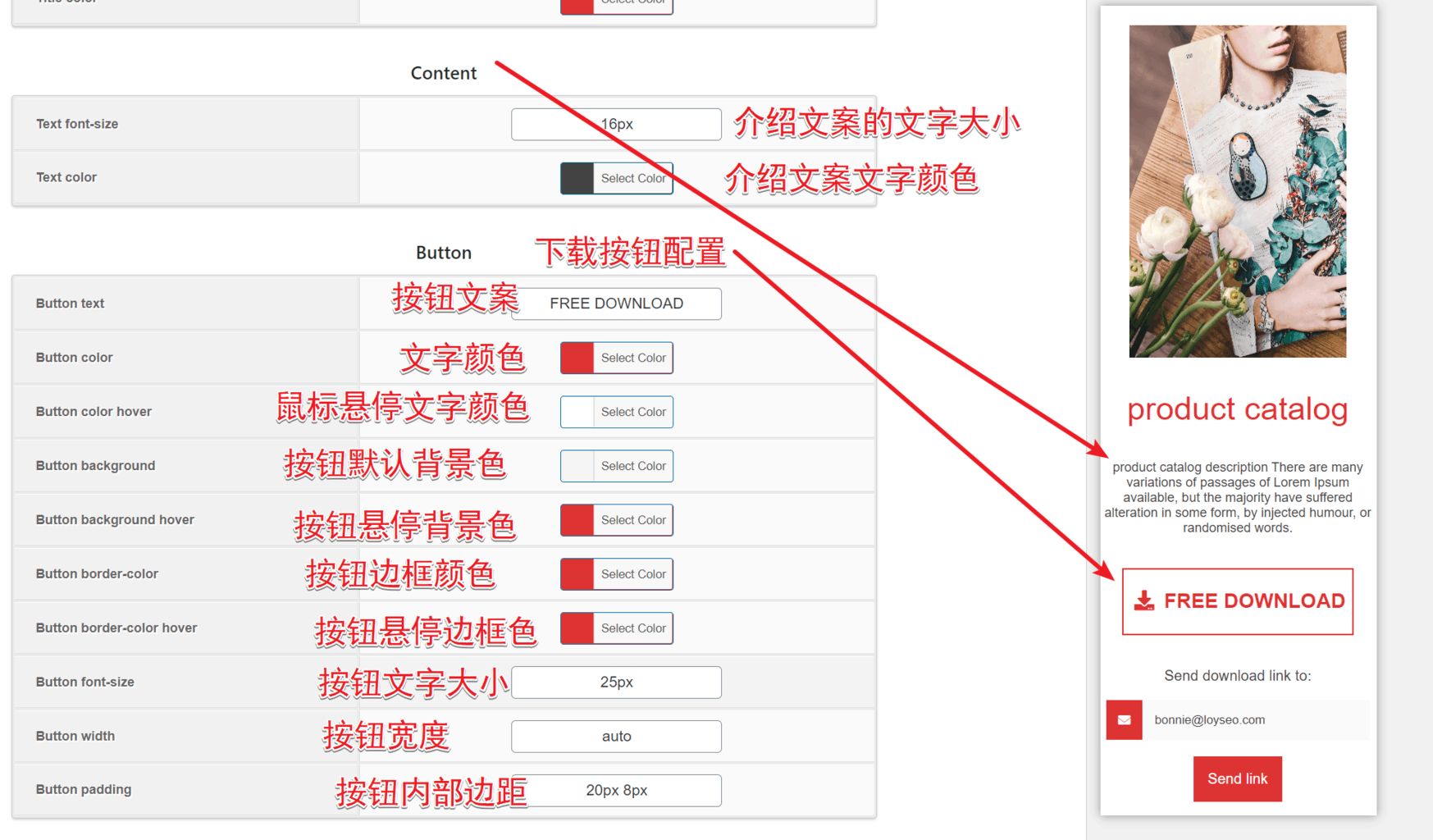
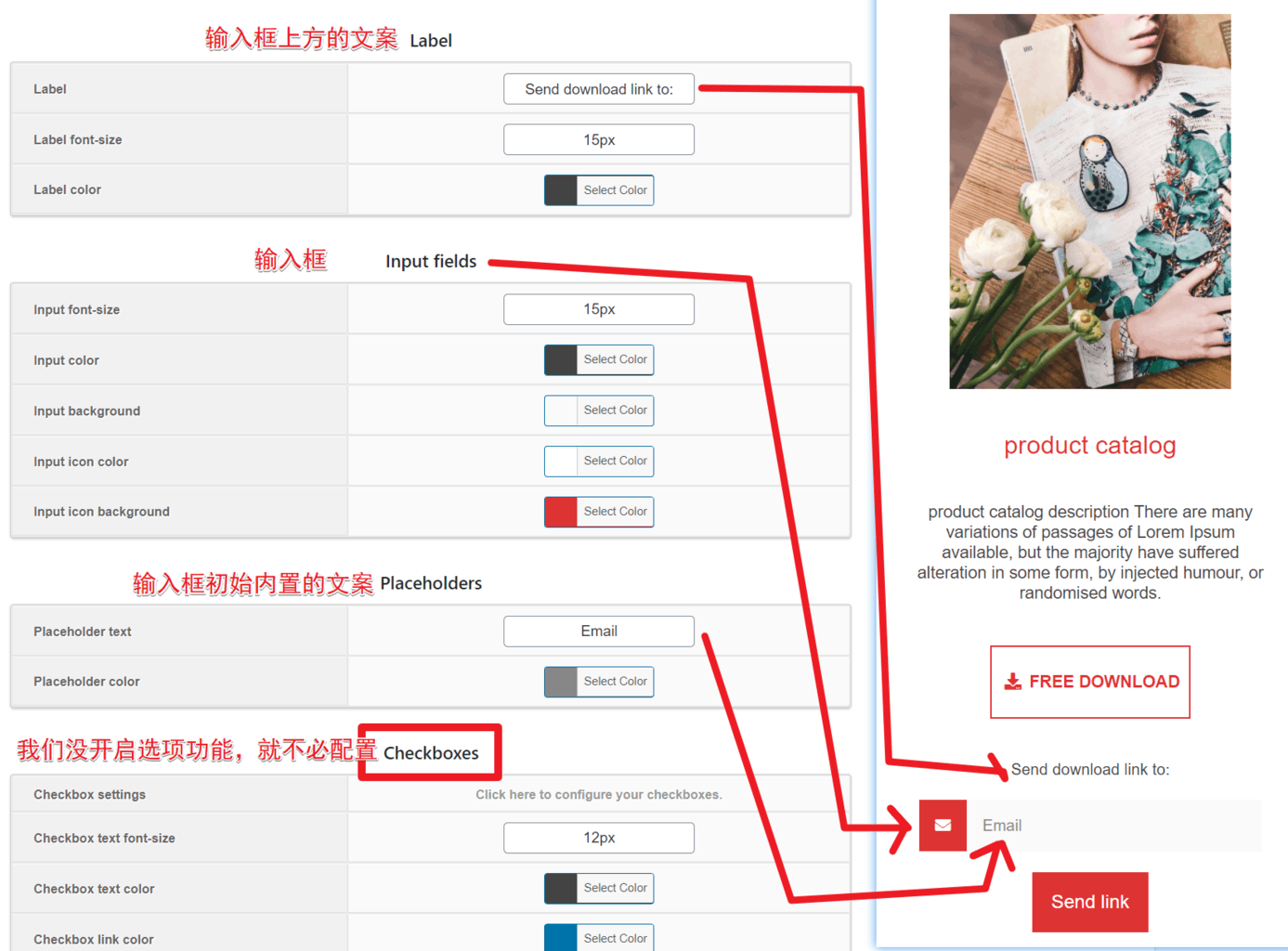
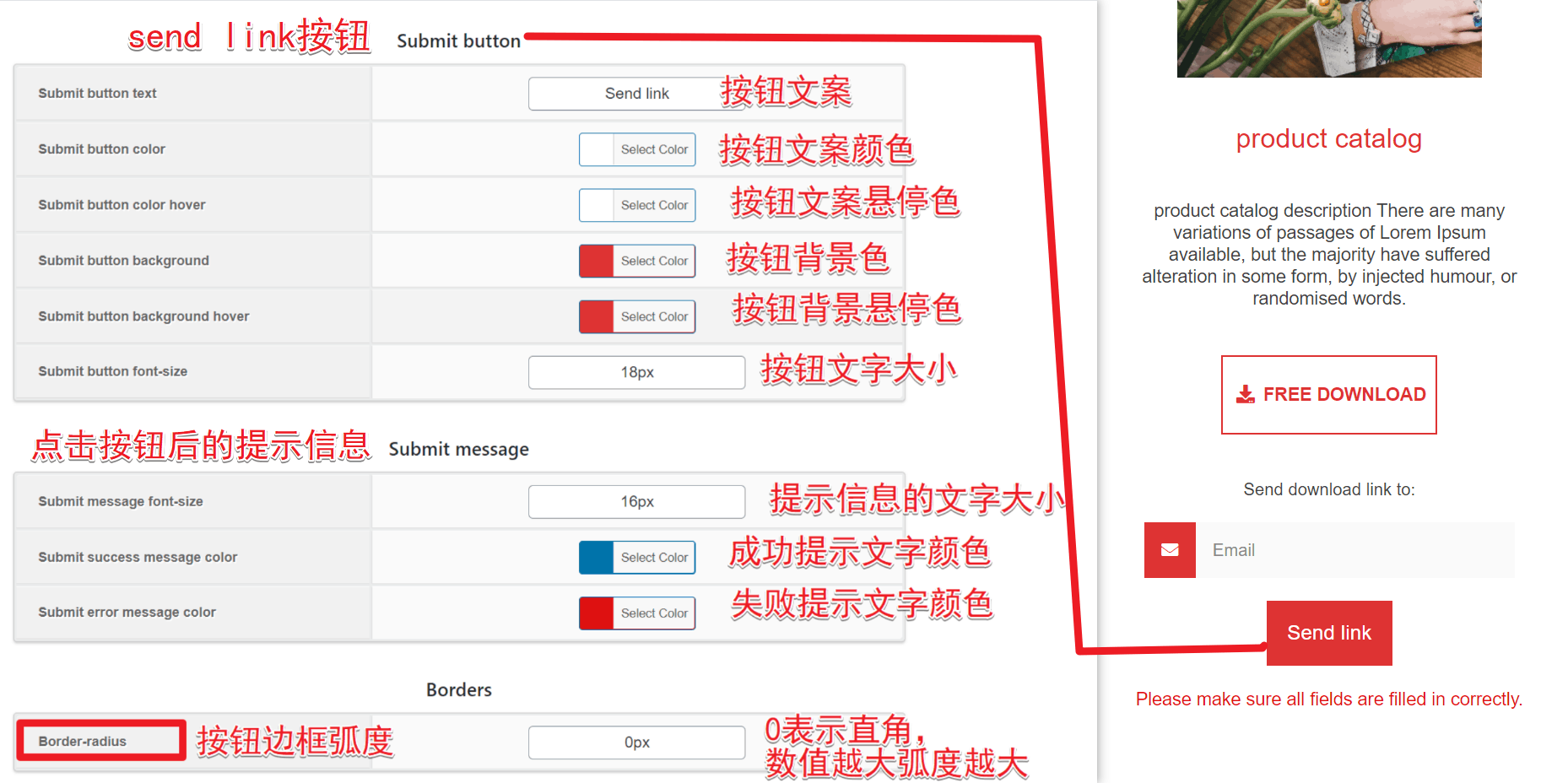
其餘內容基本就是設計樣式上的調整,由上到下可以逐一設置圖片、文字(大小、顏色)、按鈕(文字顏色與大小、背景顏色、懸停時的效果),你需要根據你的主題樣式進行調整,下面截圖配字對常用的做了一些註釋。




如果你有很多檔,我想你肯定不想每個檔都設置一遍樣式,你可以在新添加檔時,在頁面右側找到下圖所示的duplicate功能,將已經做好樣式的檔的ID填入,提交保存即可獲取對應樣式。 如何獲取檔ID呢? ——在檔案清單中的shortcode欄即可獲取檔的ID,又或者編輯檔時在右側欄目中找到shortcode獲取ID(如下圖)。

5.接下來我們將檔的shortcode添加到頁面中,我是使用的Elementor編輯器設計頁面的,其他編輯器的處理方法也是類似的。
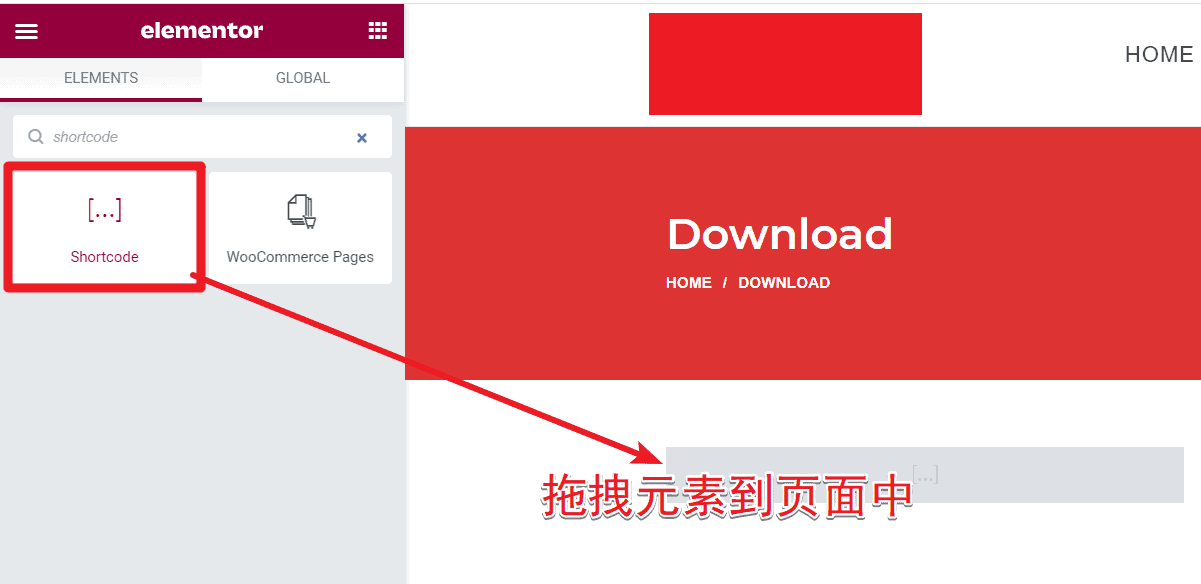
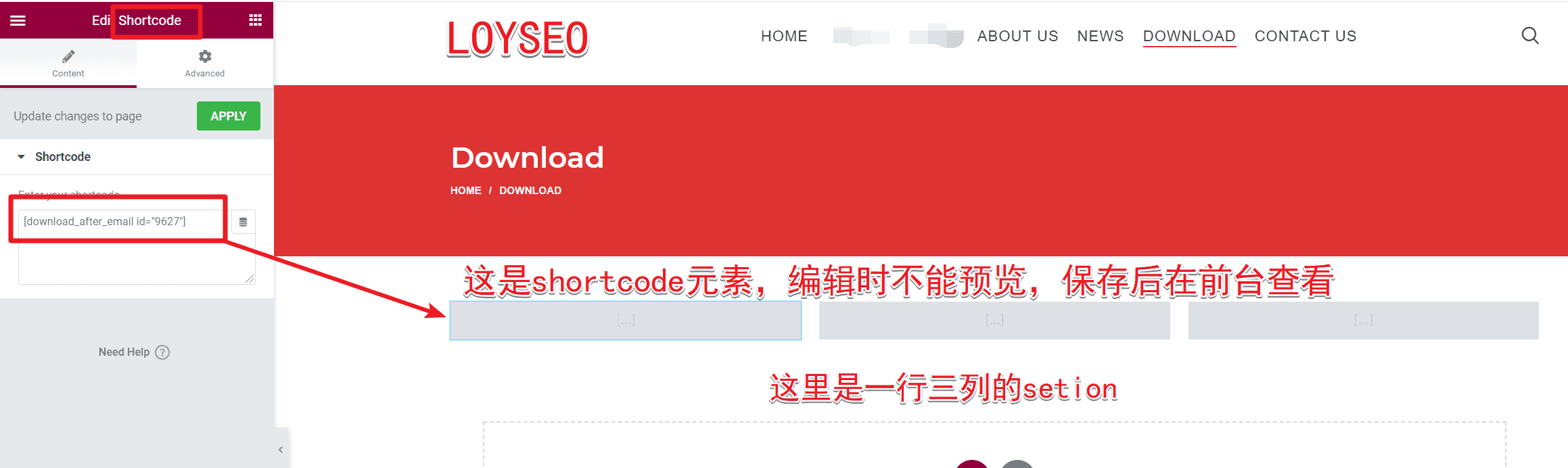
請用Elementor編輯你的頁面,在元素庫中找到shortcode,拖拽到頁面畫布中

然後將檔的shortcode填入元素內容中即可

保存頁面后,我們預覽一下就能看到如下圖所示效果了。

推薦閱讀:
Your page rank:


