要查看網站由哪些不同元素組成,或者是測量網頁里各元素的尺寸,您可以使用瀏覽器的元素檢查工具。 每個瀏覽器啟動檢查工具的流程不太相同,接下來我們逐一看看谷歌瀏覽器、火狐、Opera、IE瀏覽器的。
谷歌瀏覽器
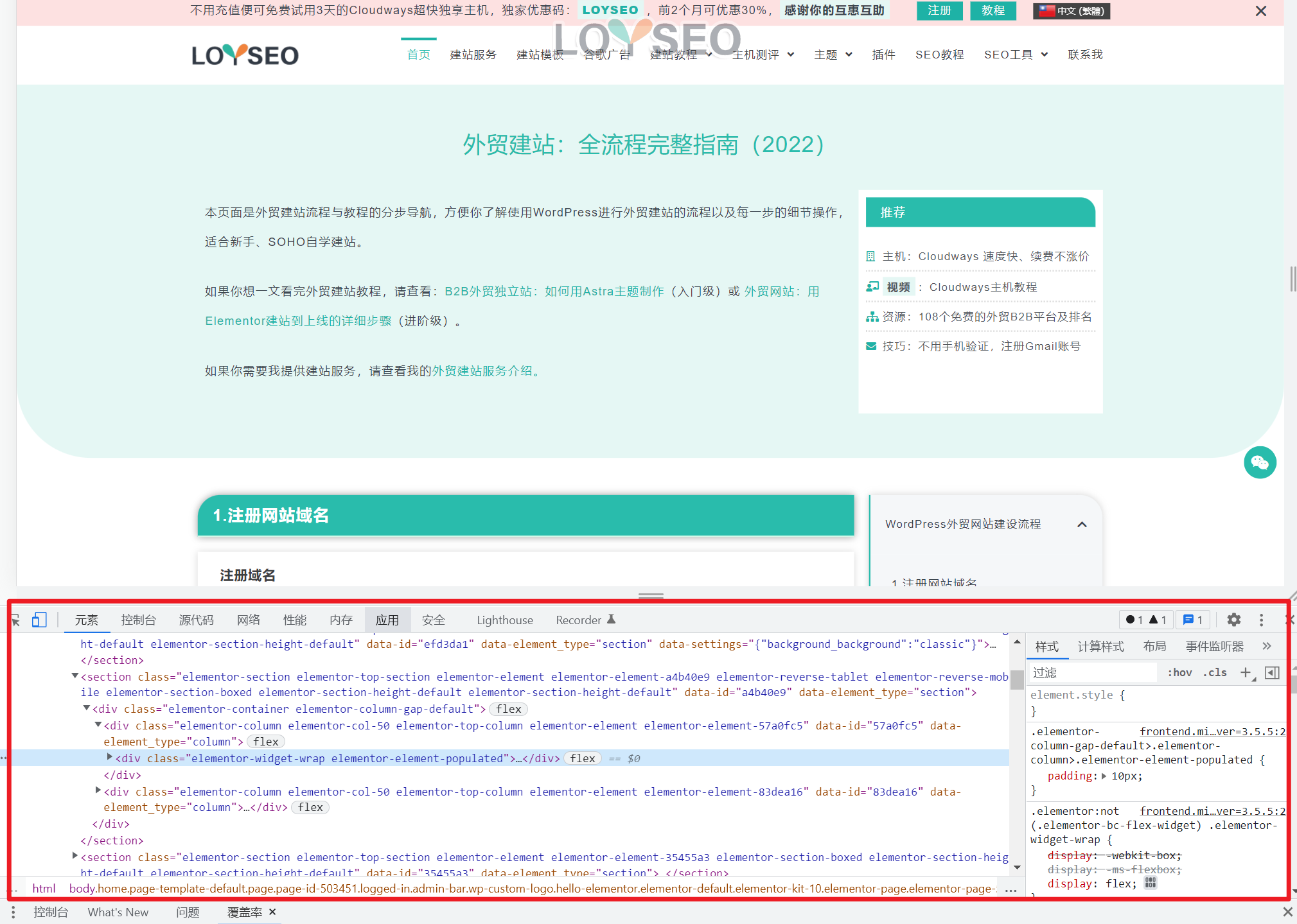
只需右鍵按單擊網站的任何區域,在右鍵功能表里選擇檢查/Inspect即可打開,你也可以使用鍵盤快捷鍵:Ctrl+Shift+I。

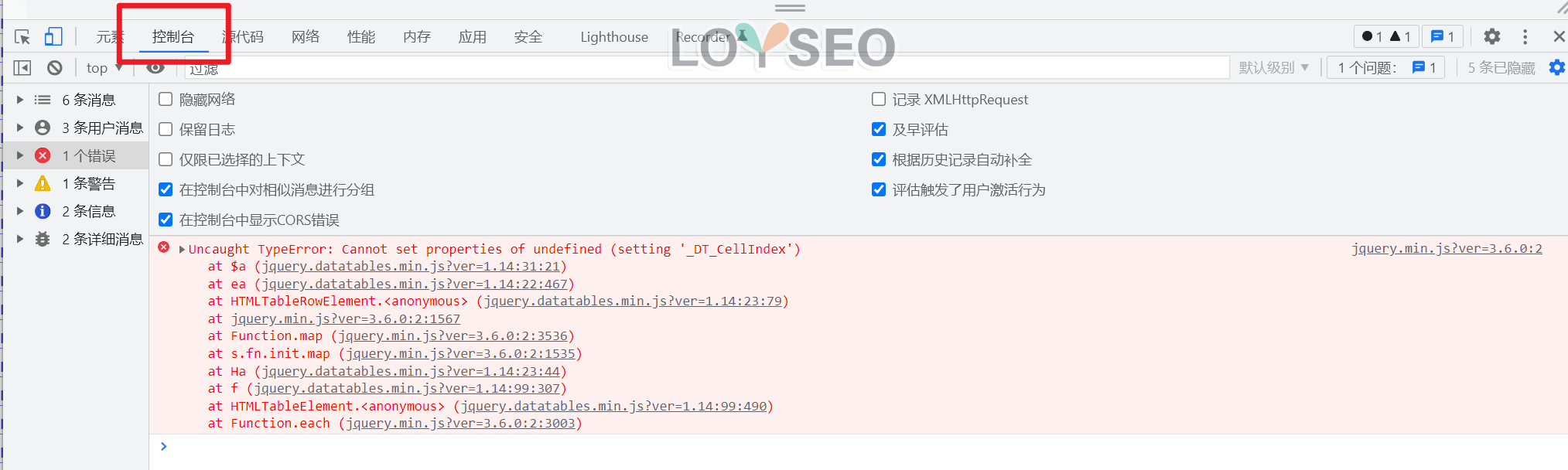
如果要查看網頁里包含的錯誤情況,可以點選元素旁邊的控制台選項卡查看。

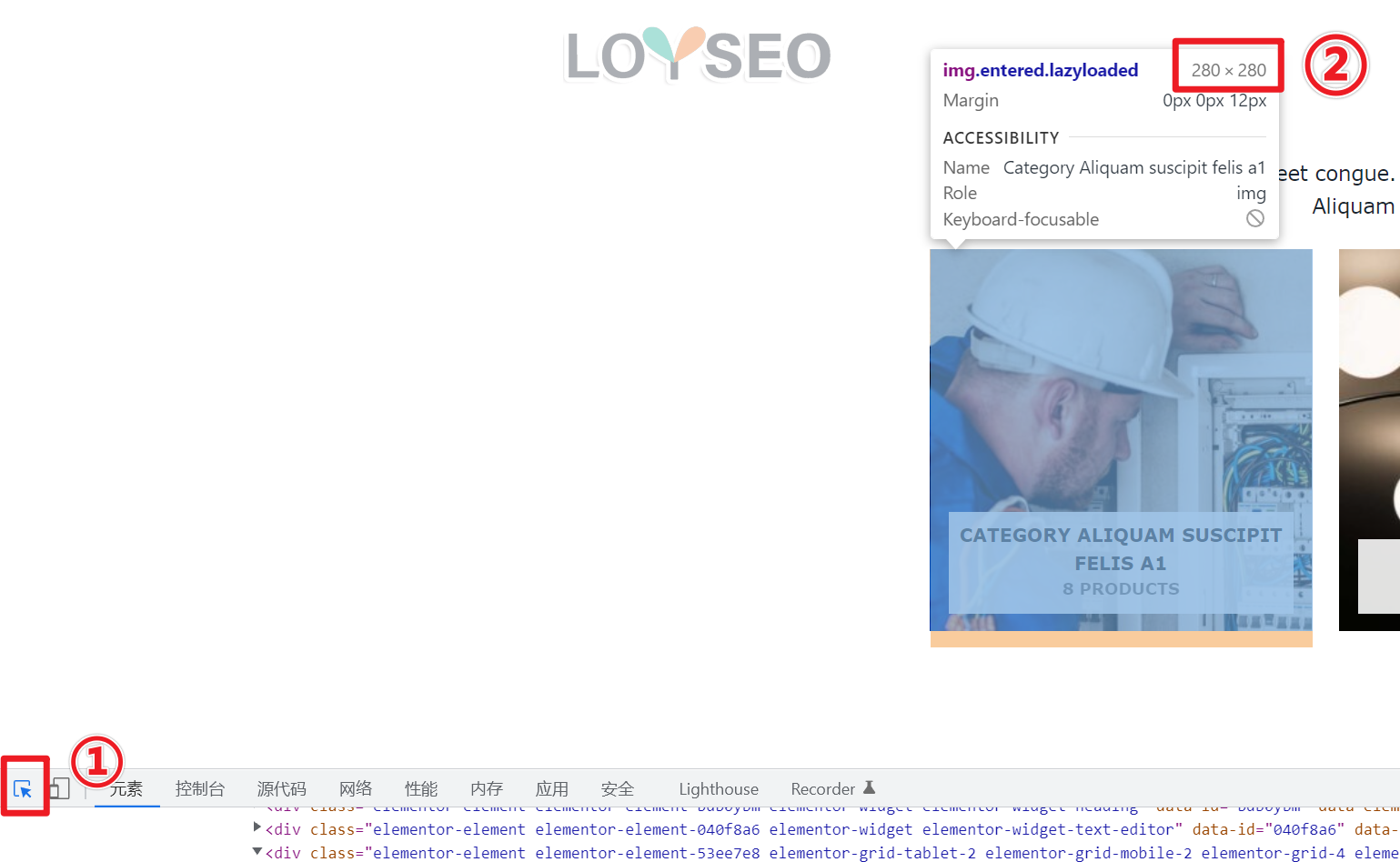
我經常在建外貿網站時,用這個功能來測量頁面上圖片的尺寸。

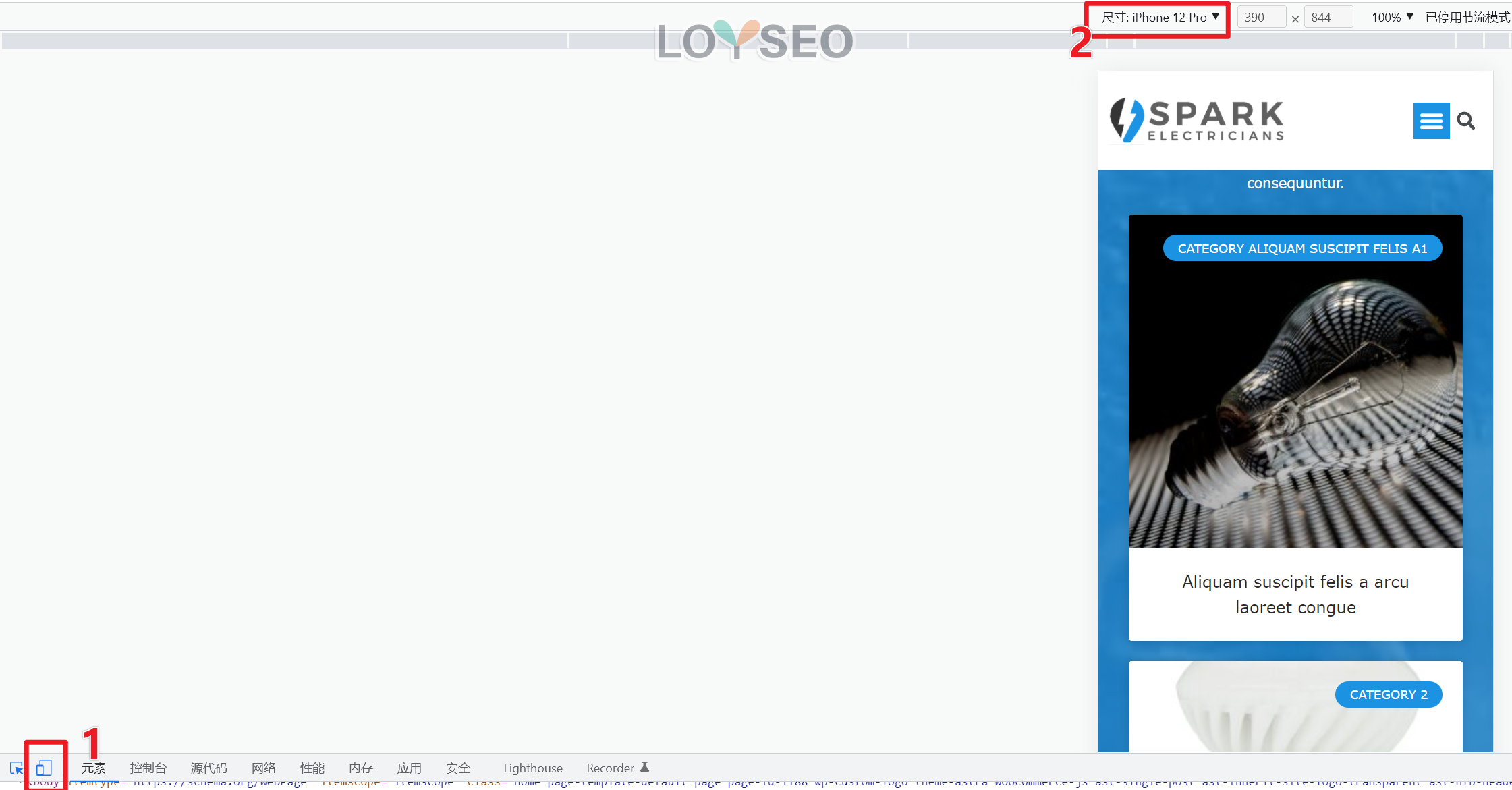
還能類比不同的設備,來瀏覽網站。

火狐瀏覽器
同樣,右鍵按下頁面上的空白區域或選擇一個元素,然後選擇Inspect。 此外,您可以使用鍵盤快捷鍵 – Ctrl+Shift+C或Ctrl+Shift+Q。
Opera瀏覽器
使用鍵盤快捷鍵Ctrl+Shift+I或通過右鍵單擊頁面的任何元素,並從功能表中選擇檢查元素。
IE瀏覽器
右鍵按鍵按鍵並選擇檢查元素或按鍵盤上的 F12 。
点赞
Your page rank:


