這篇WordPress頁面教程介紹了如下內容:什麼是頁面,頁面具有哪些功能,如何製作頁面,如何將頁面添加到網站功能表中,如何給頁面添加SEO標題、關鍵詞、描述。
什麼是WordPress頁面
當你輸入一個網域打開一個網站,通常進入的是網站首頁,也叫做Home,這個Home便是一個頁面。 在使用WordPress進行外貿架設網站時,我們常見的頁面是:Home、Products、About us、Contact us、FAQ、Service…。
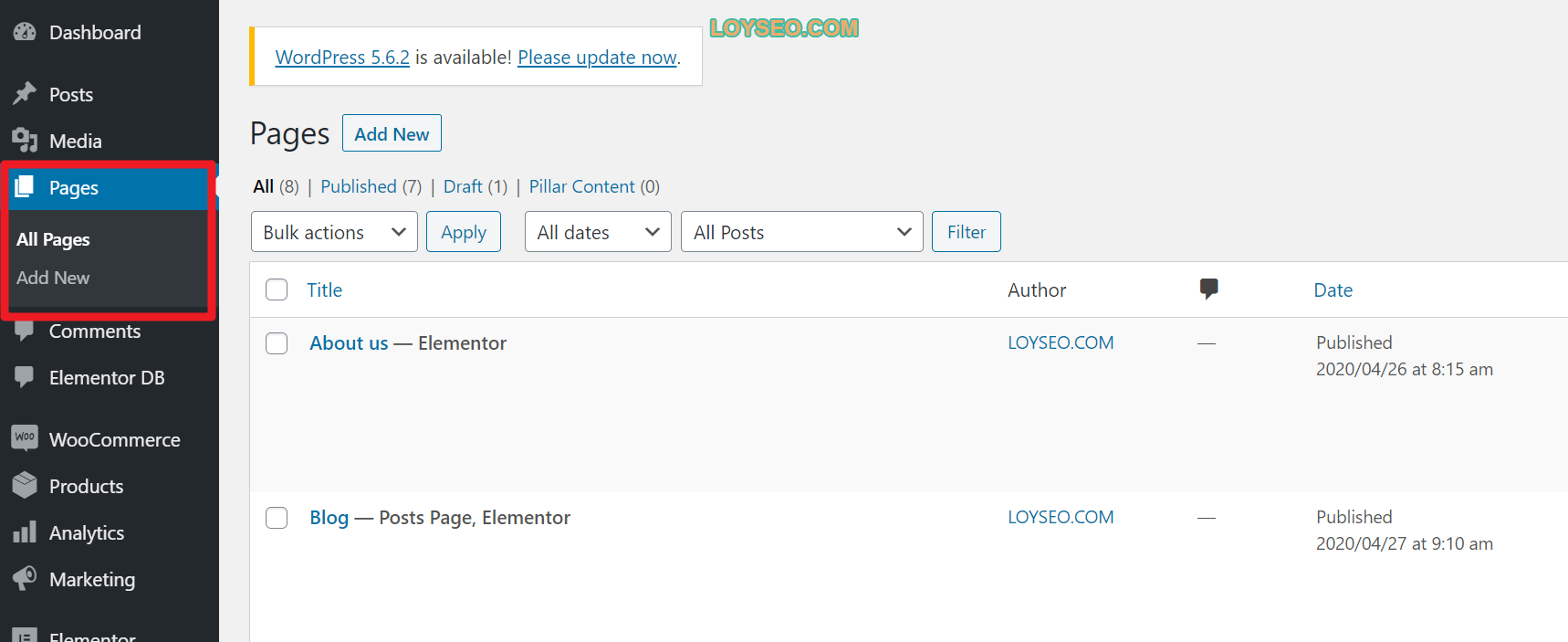
為了管理這些頁面,請登錄你的WordPress網站後台,在左側功能表中找到Pages,此欄目便是管理Pages(頁面)的。

頁面清單
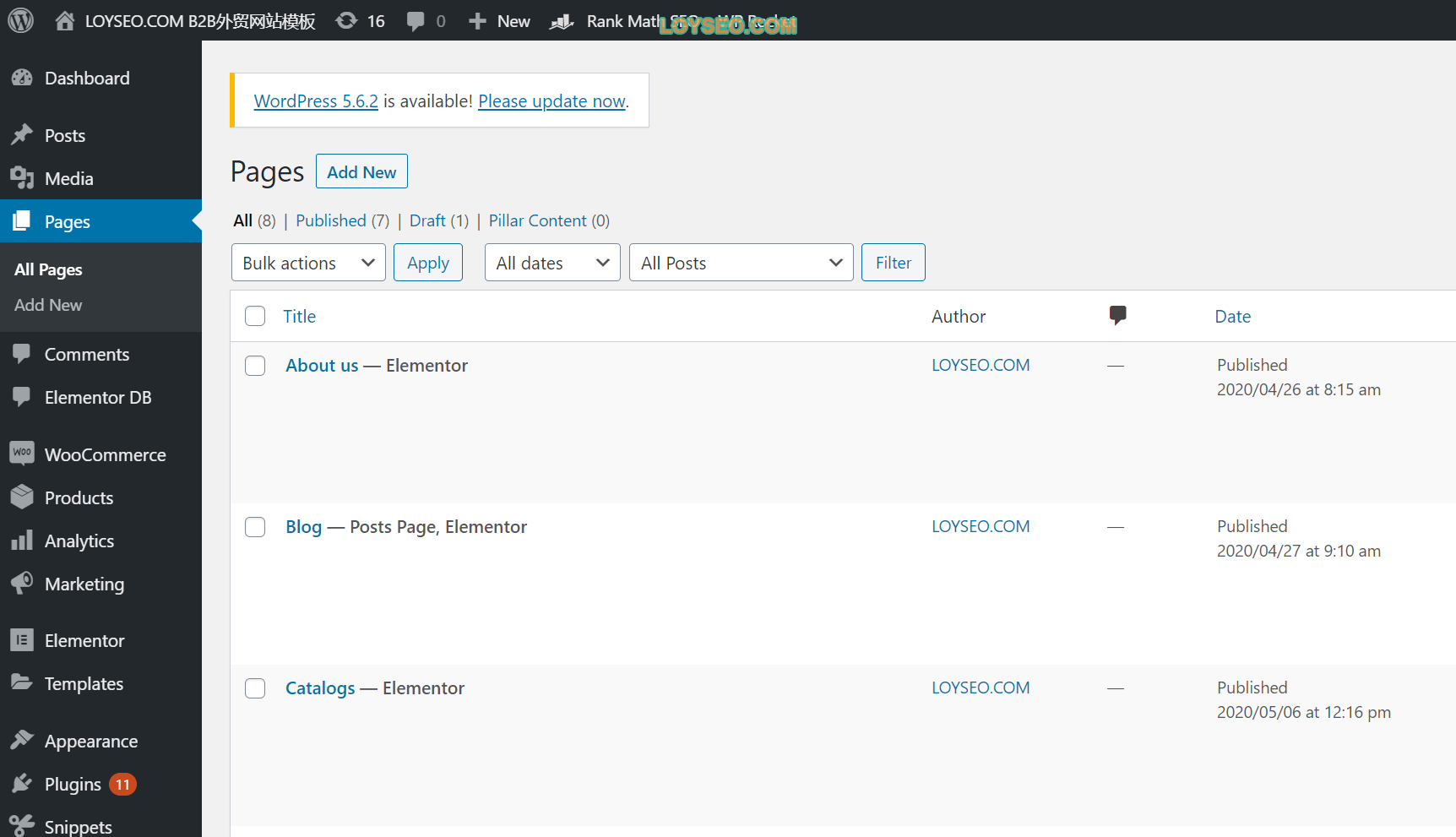
首先,我們進入All Pages頁面,即所有頁面清單,這裏羅列了網站所有的頁面,並提供了各項功能的操作入口。

下圖所示的是篩選功能區域,我們常用到的是對頁面的批量操作與關鍵詞篩選。

在所有頁面清單中,我們常用的是下述操作功能。
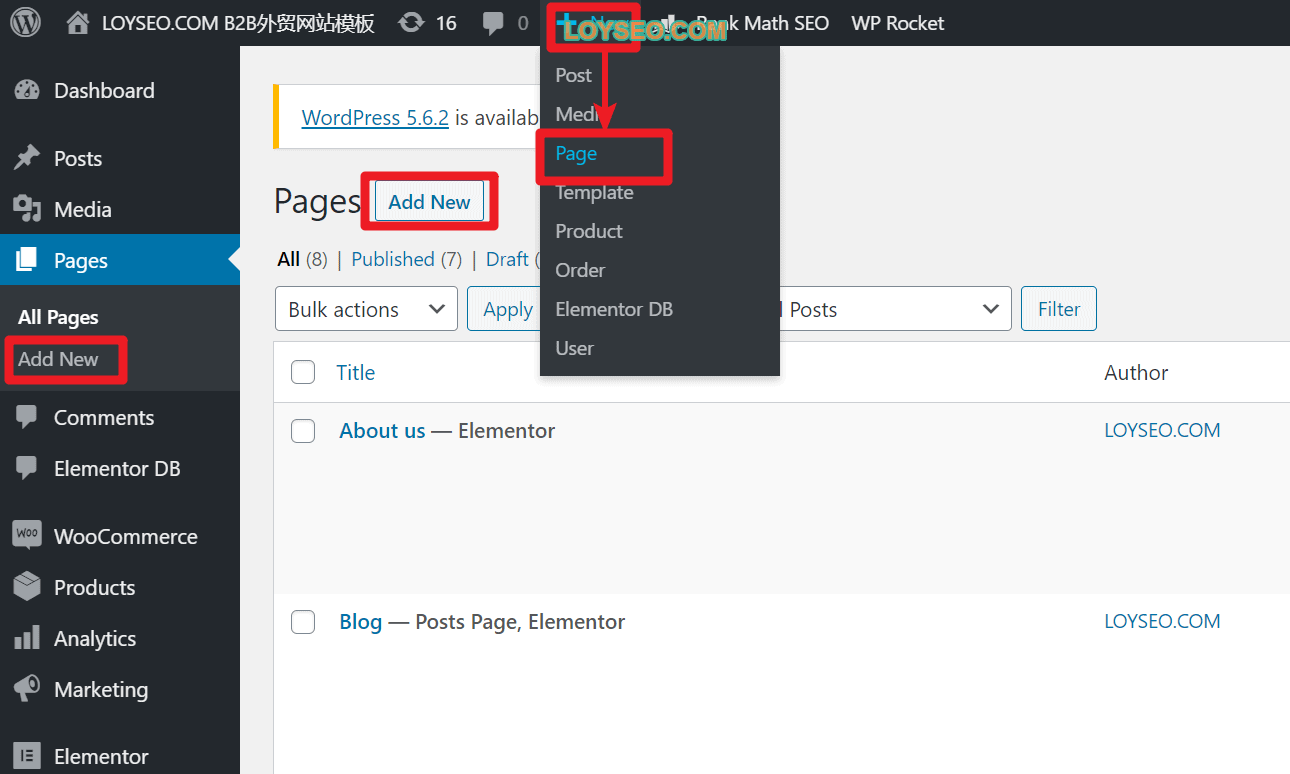
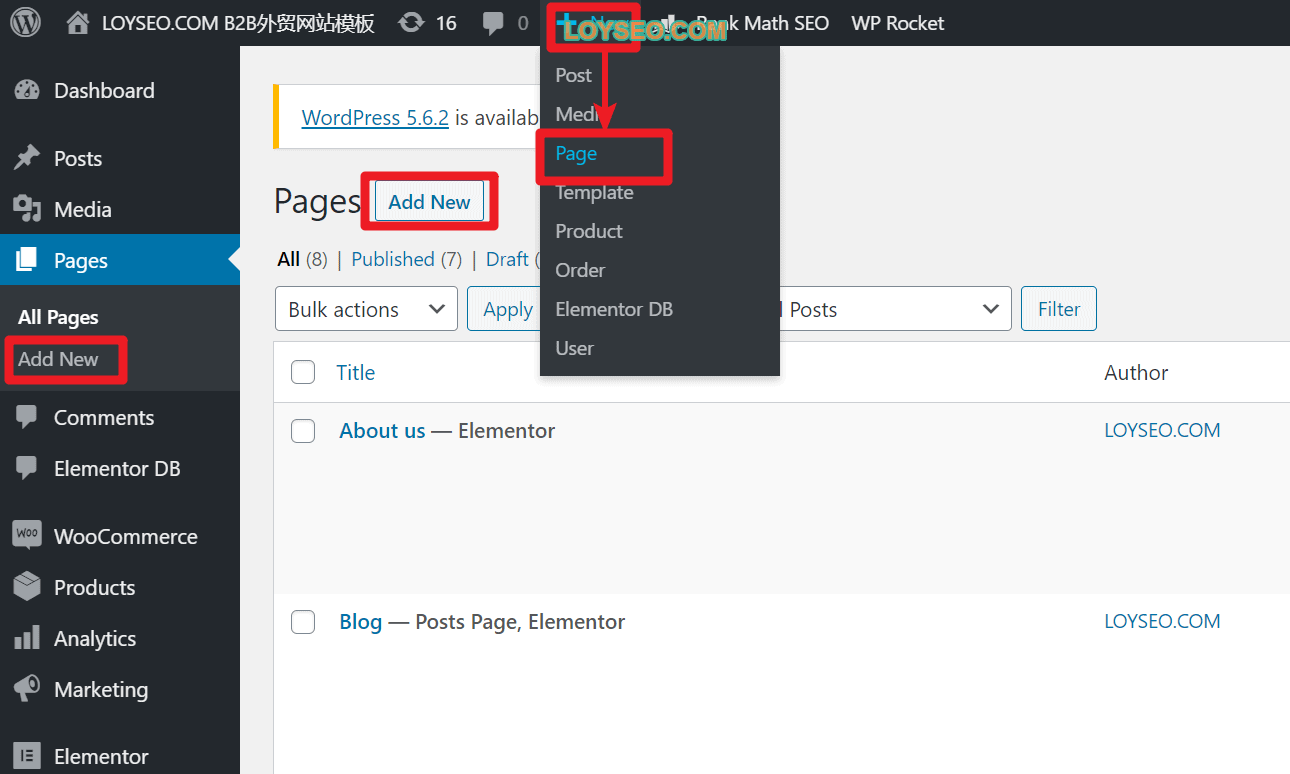
首先,你可以通過下圖所示的三個入口按鈕進入新增頁面功能。

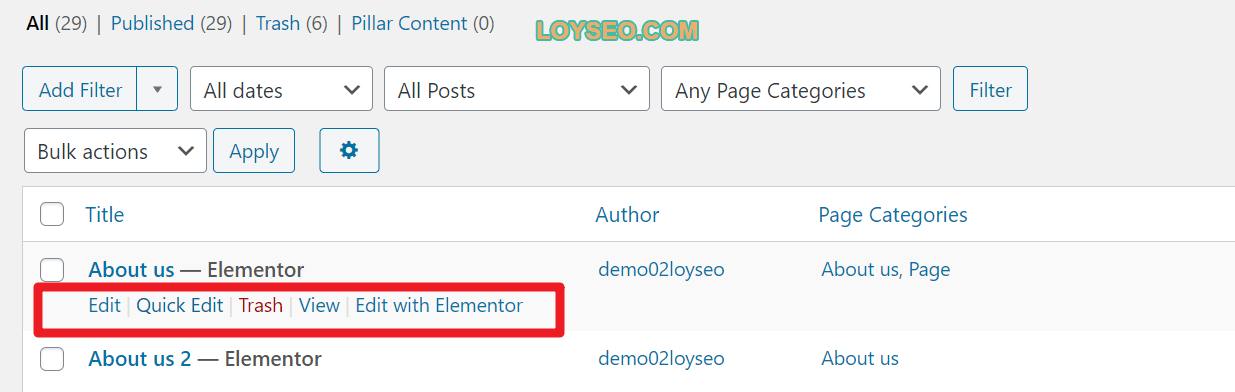
其次,當你將滑鼠懸停於某一頁面之上,你將看到下方出現了操作項

- Edit:點擊它進入修改頁面詳情
- Quick Edit:點它展開快速修改面板,可以修改頁面的部分資訊
- Trash:點它可以刪除當前頁面
- View:點它可以查看這個頁面,就像你的網站用戶查看到的一樣
- Edit with Elementor:如果你的頁面使用的是Elementor編輯製作的,才會出現這個按鈕; 如果你使用的其他編輯器,此處也會出現相應的按鈕,點擊它可以可視化編輯當前頁面的內容,它與上文的Edit功能有所不同,Edit是進入WordPress默認內容的編輯,譬如發佈狀態、發佈日期等。
如何配置頁面清單中顯示的列
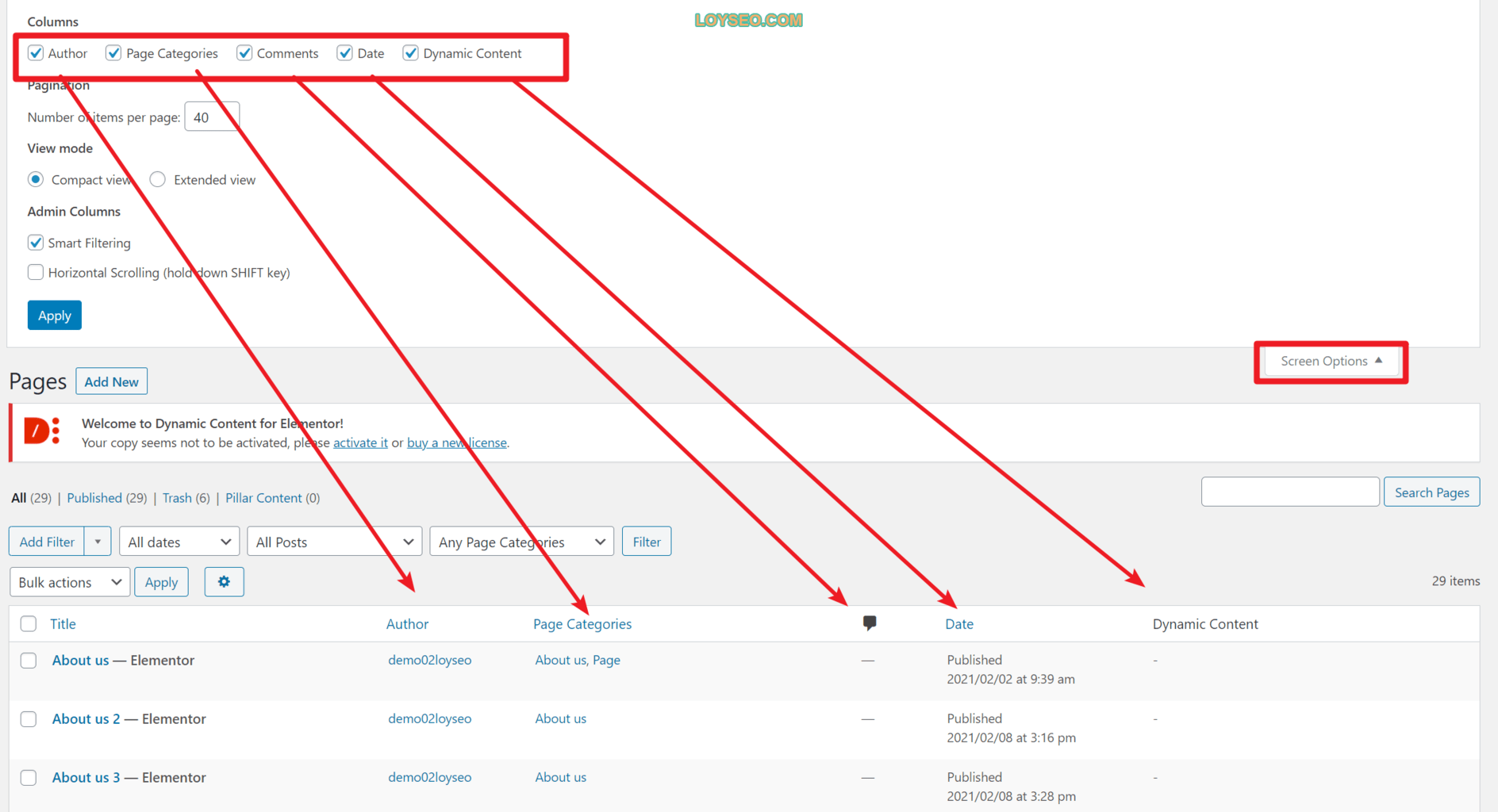
在All pages頁面右上方,點擊screen options按鈕可以展開一個配置面板,你可以在這裡配置清單展示哪些列、每頁展示的頁面數量。 因為安裝某些外掛程式時,會增加清單的字段,此時,這個功能就派上用場了。

如何批量修改、刪除頁面
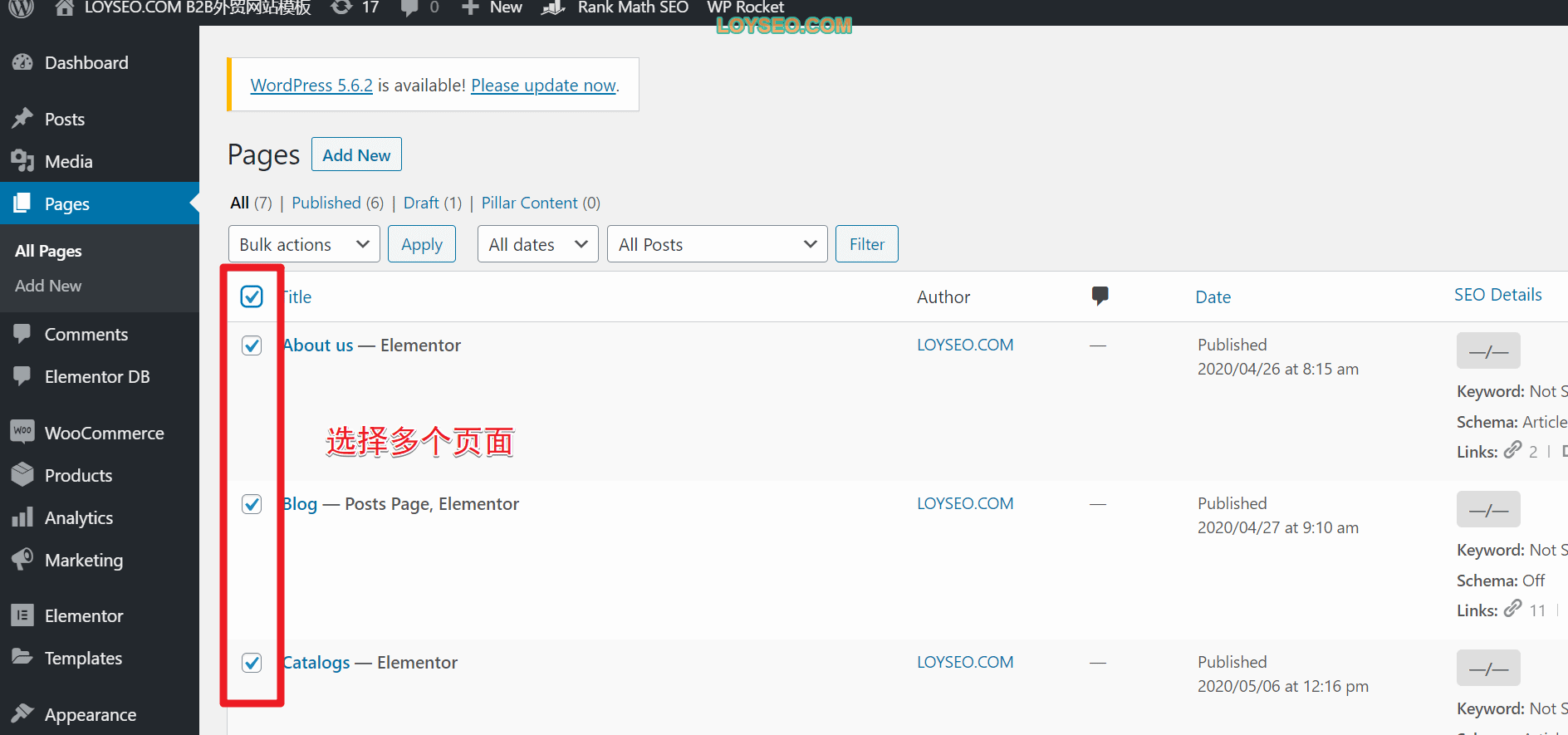
在All pages頁面上,選中你需要修改的頁面

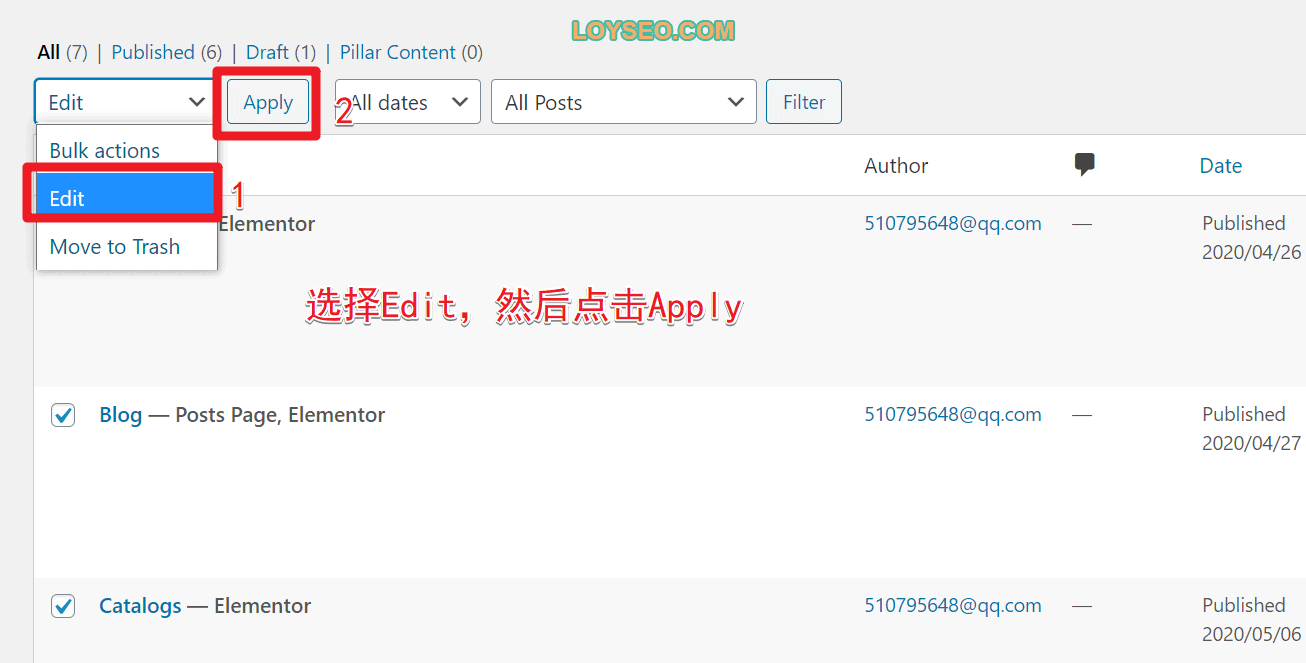
然後在Bulk action中下拉選中Edit,再點擊Apply; 如果選擇move to trash,便是批量刪除頁面。

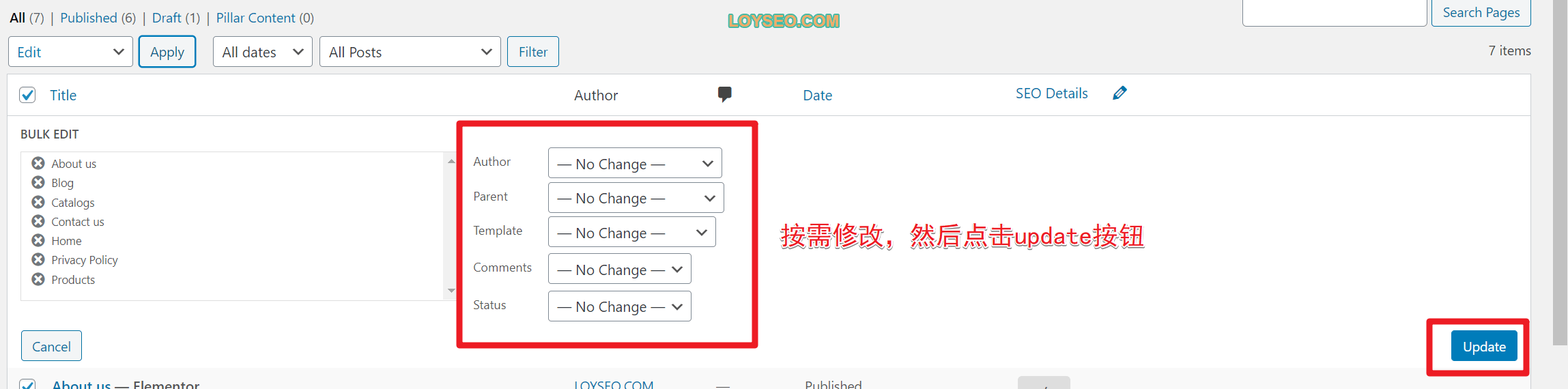
點擊Apply后,將看到批量修改面板,批量修改的內容是有限的,常用的是修改文章的狀態,修改後,點擊update即可生效。

如何製作頁面
我們首先添加一個新頁面

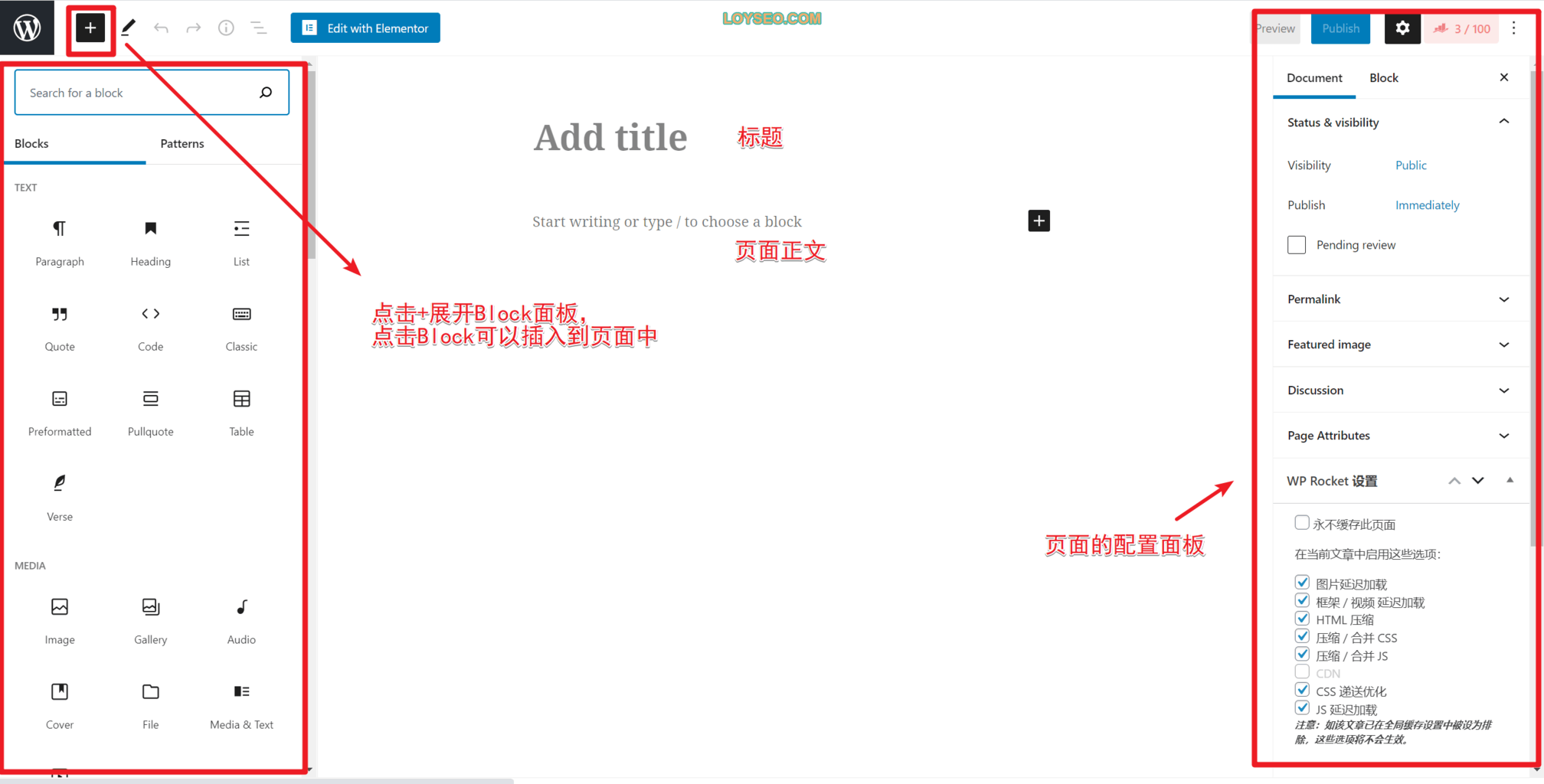
點擊添加頁面按鈕進入后,我們能看到如下圖所示的頁面編輯器。

WordPress預設提供的頁面編輯器叫做古騰堡編輯器,相比Elementor編輯器,它的易用性要差一些,但是,如果你的頁面只是像寫word文檔一樣放一些圖文,對佈局、設計要求很低,譬如:隱私政策、服務條款頁面,那就用預設的古騰堡編輯器即可。
當你不用Elementor這種高大上的頁面編輯器,你的網站速度會更快,畢竟,欲戴皇冠,必承其重,這種高大上的頁面編輯器有較多的CSS、JS檔,增加便利的同時,也會增加頁面的重量,當然,這也在能夠接受的範圍之內,只是對於追求極致速度的同學來說,你可以試試看是否能夠熟練使用古騰堡編輯器來解決需求。 (新手不建議嘗試)。
同時,有些主題,譬如Astra,也提供了基於古騰堡編輯器的網站範本(即現成的一組網頁),一鍵導入即可使用。

使用Elementor編輯器製作頁面
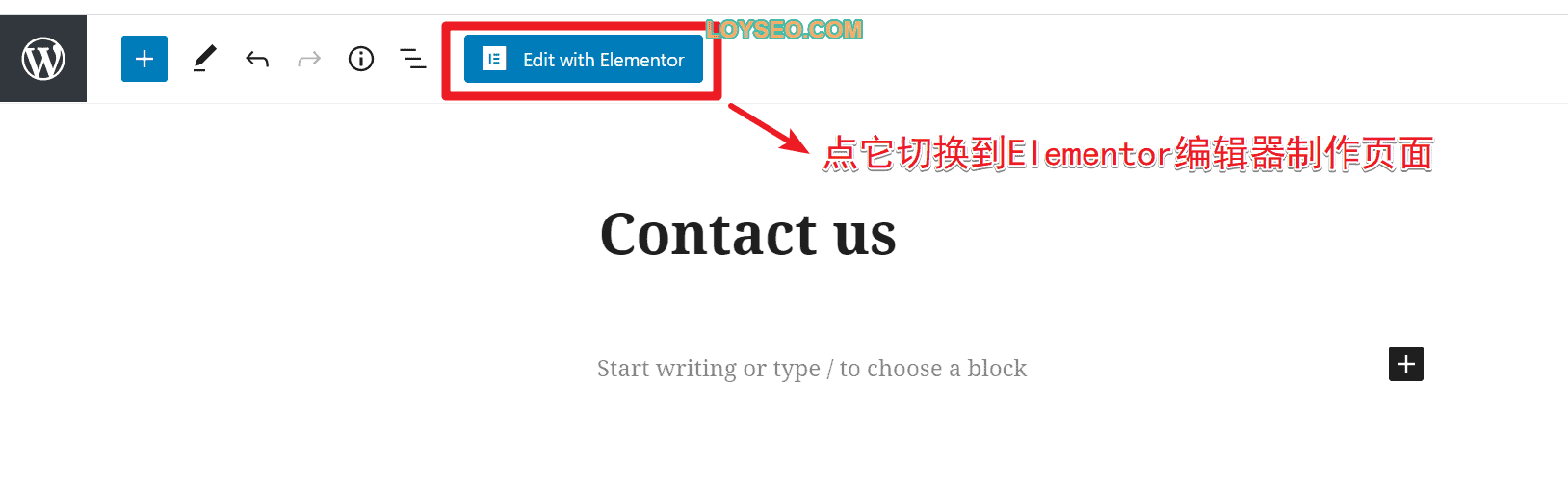
如果你想使用Elementor編輯器製作頁面,你需要先安裝外掛程式Elementor。 當你新增或修改一個頁面時,在頁面頂部能看到Edit with Elementor按鈕,點擊它,即可使用Elementor編輯頁面。

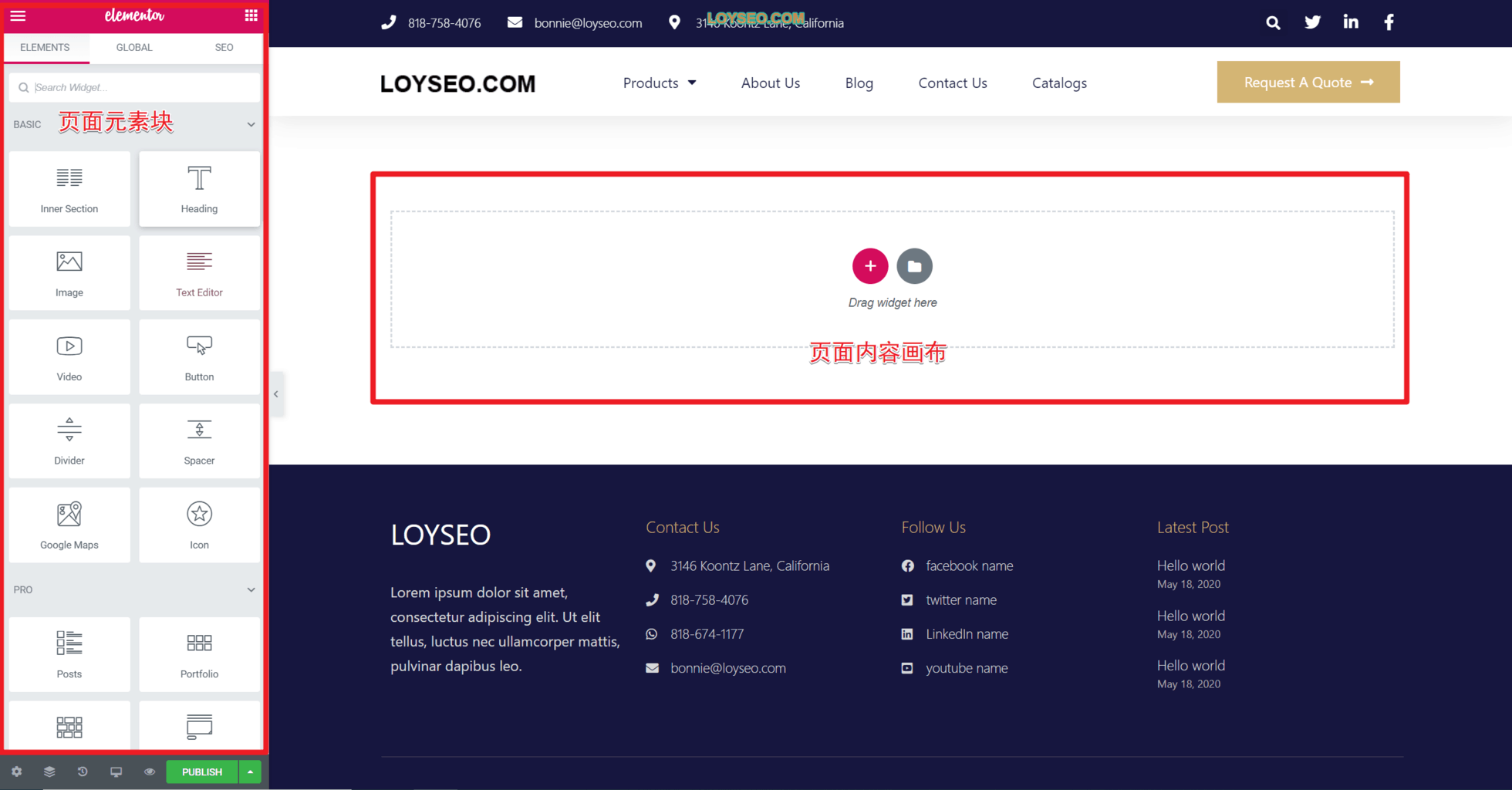
下圖便是Elementor編輯頁面的操作介面。

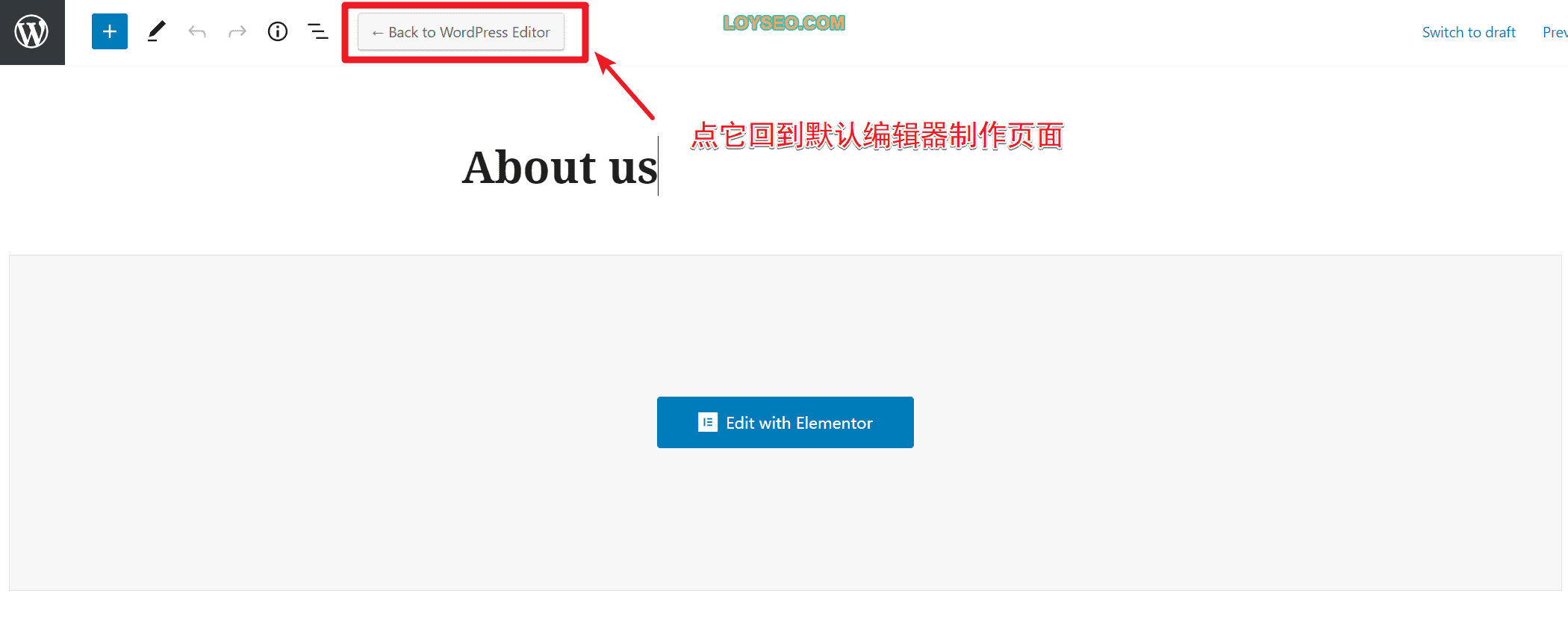
如果你想繼續使用WordPress默認編輯器製作頁面,那麼請從頁面清單中,點擊Edit進入頁面,你將看到下圖,在頂部點擊Back to WordPress Editor可以回到默認編輯器。

發佈頁面
頁面內容製作完成後,我們需要發佈頁面。
如果你使用WordPress默認編輯器,你將在頁面右側看到下圖所示部分,這部分內容是無法用其他編輯器完全替代的,即便你用Elementor編輯器製作的頁面,你也可以在此處設置頁面的發佈資訊。
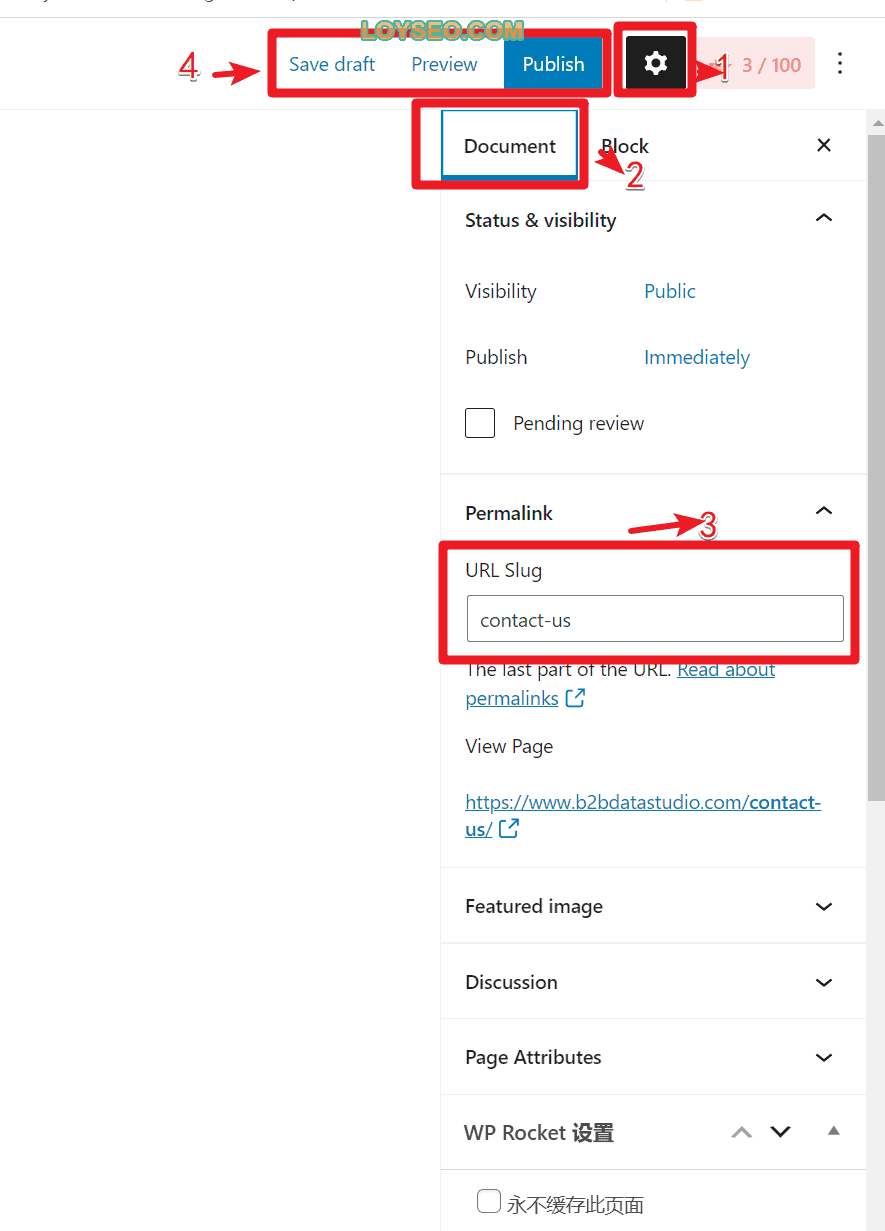
下圖中:
- 點擊1\齒輪按鈕可以展開設置面板,
- 點擊2\document,這個標籤頁下的內容是當前頁面的配置
- 我們主要關注的是3\-url slug,你可以理解它為網址,它的預設值=網頁標題,如果你修改了網頁標題,記得看下Slug是否與標題的核心一致,這有益於SEO。 你當然不希望看到標題是Contact us,而slug是faq吧。
- 最後,在4中,我們可以點擊save draft保存草稿,這樣使用者看不到這個頁面,也可以點擊preview預覽網頁效果,當一切搞定,再點擊publish發佈頁面。
- 補充:
- visibility表示可見性,預設是public,表示公開,通常保持預設即可,只有是公開的,才能是被使用者查看的。 它還包括了其他兩個選項:私密、密碼訪問,這些都不常用到。
- Featured image表示文章的封面圖片,通常頁面是用不上的封面圖的,如果非要使用,通常是作為頁面標題欄的背景圖片,同時,還需要你所用的主題範本支援該功能。 譬如,我會使用Elementor製作通用頁面範本,然後在範本的標題欄的背景圖中動態調用Featured image。

如何將頁面添加到功能表
前提條件:頁面必須是已經發佈了的。
然後,你可以在WordPress功能中加入這個頁面,請查看: 如何在WordPress中製作功能表。
如何給頁面設置SEO標題、關鍵詞、描述
推薦你安裝外掛Rank Math SEO,然後查看下方的兩篇教程:
- 外貿網站如何設置Rank Math SEO
- 你的網頁如何在Rank Math SEO的測試中得到100分 —— 這篇教程可以説明你理解如何給每個頁面設置SEO的標題(title)、關鍵詞(keywords)、描述(description)
常見問題
頁面與文章有什麼不同?
文章默認具備兩種歸類方法:1.分類(categories)、2.標籤(tags),而頁面沒有。
文章通常用於發佈新聞、博客、知識、資訊等內容,而頁面是內容的聚合,如果頁面是舞臺,那麼文章就是各位演員,頁面上不僅可以放文章,也可以放產品,放公司介紹等待。
為什麼商店SHOP頁面不可用Elementor編輯
當你依據嚮導安裝WooCommerce後,會自動在頁面清單中添加一個Shop頁面,如下圖所示,我將頁面名稱改為了Products,在標題後方,你還能看到——shop page的標記。

通常,熱門主題大多提供了商店頁面範本,也提供了主題選項配置做一些修改,但如果你想完全自定義商店頁面,你可以像我一樣,購買Elementor Pro來自己設計商店頁面範本。 請查看教程:如何用Elementor製作Woocommerce產品清單【視頻】。
Your page rank:


