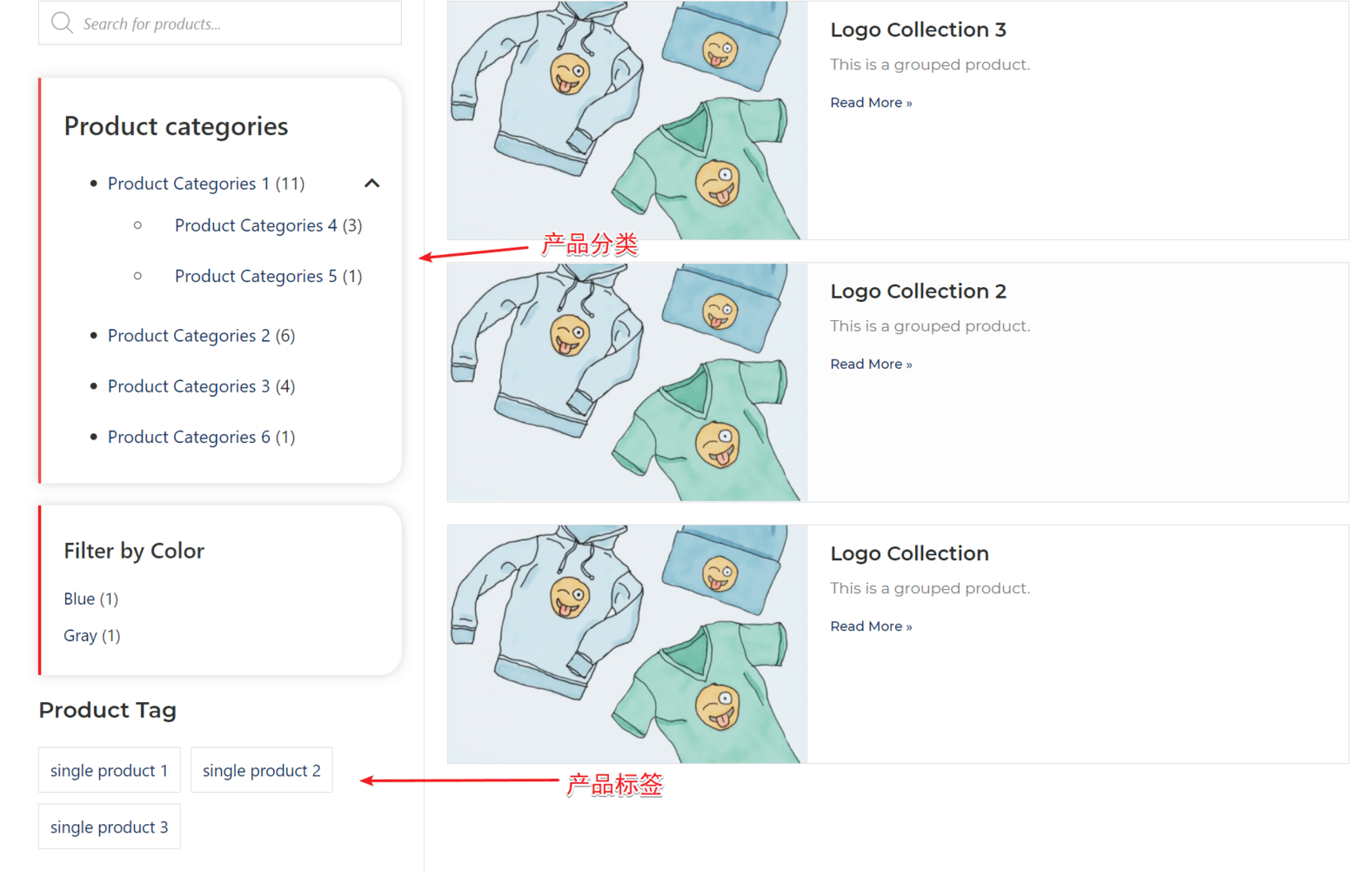
WooCommerce產品分類和產品標籤側邊欄的樣式是跟隨主題設計的,通常沒有設計樣式功能。 如下圖所示,它是我用Hello Elementor主題+ Elementor Pro製作的產品清單範本,在左側的側邊欄里包含了產品分類和產品標籤。 接下來,我們就講如何用Elementor Pro來將樣式設置為下圖所示的模樣。

首先,我們用視頻講解如何設計產品分類的樣式
然後,針對產品分類的custom css如下:
下面的代碼中,#cateside是css id,要保持其唯一性,其他地方如果也用到css id,要與其不同名; 此外,如果你不需要定義字型大小或者字體,可以將下方代碼里的對應行刪除。 譬如font-family,我就建議不要用,採用主題預設的字體設置,即保持跟主題的字體一致即可。
#cateside li{
line-height: 20px;/*文字的行高*/
font-size: 18px;/*字体大小*/
font-family: Comic Sans MS;/*字体*/
}
#cateside h5{
font-size: 24px;/*标题字体大小*/
font-family: Comic Sans MS;/*标题字体*/
font-weight: 900;/*标题粗细*/
color:#333;/*字体颜色*/
}而產品標籤的custom css如下,其他諸如背景、邊框投影、內邊距的設計方法與產品分類的操作是一樣的,我就不再提供視頻了。
.tagcloud a{
font-size: 15px!important;/*字体大小*/
border: 1px solid #ddd;/*边框粗细、线型、颜色*/
padding:7px 10px;/*文字与边框的上下、左右间距*/
margin: 0 5px 10px 0;/*标签的上、右、下、左侧的外边距*/
display: inline-block;/*标签设为了行内的块元素*/
}
.tagcloud a:hover{
background-color: #000;/*鼠标悬浮于标签时的背景色*/
color:#fff;/*鼠标悬浮于标签时的文字颜色*/
}推薦查看Elementor外貿建站教程
点赞
Your page rank:


