在使用WordPress進行架設企業網站時,如果你的產品類目和產品較多,那使用WooCommerce來管理產品是提高效率的最佳選擇,本篇是WooCommerce教程系列之一,將詳細講解如何在WooCommerce中管理產品分類、標籤和屬性。
產品類別
產品類別是對具有相似功能的產品進行分組的主要方法。 如果你需要,還可以添加子類別。
例如,如果你是銷售服裝的,則可能添加產品類別:“ T恤”,“帽衫”和“褲子”。
如何添加/編輯產品類別
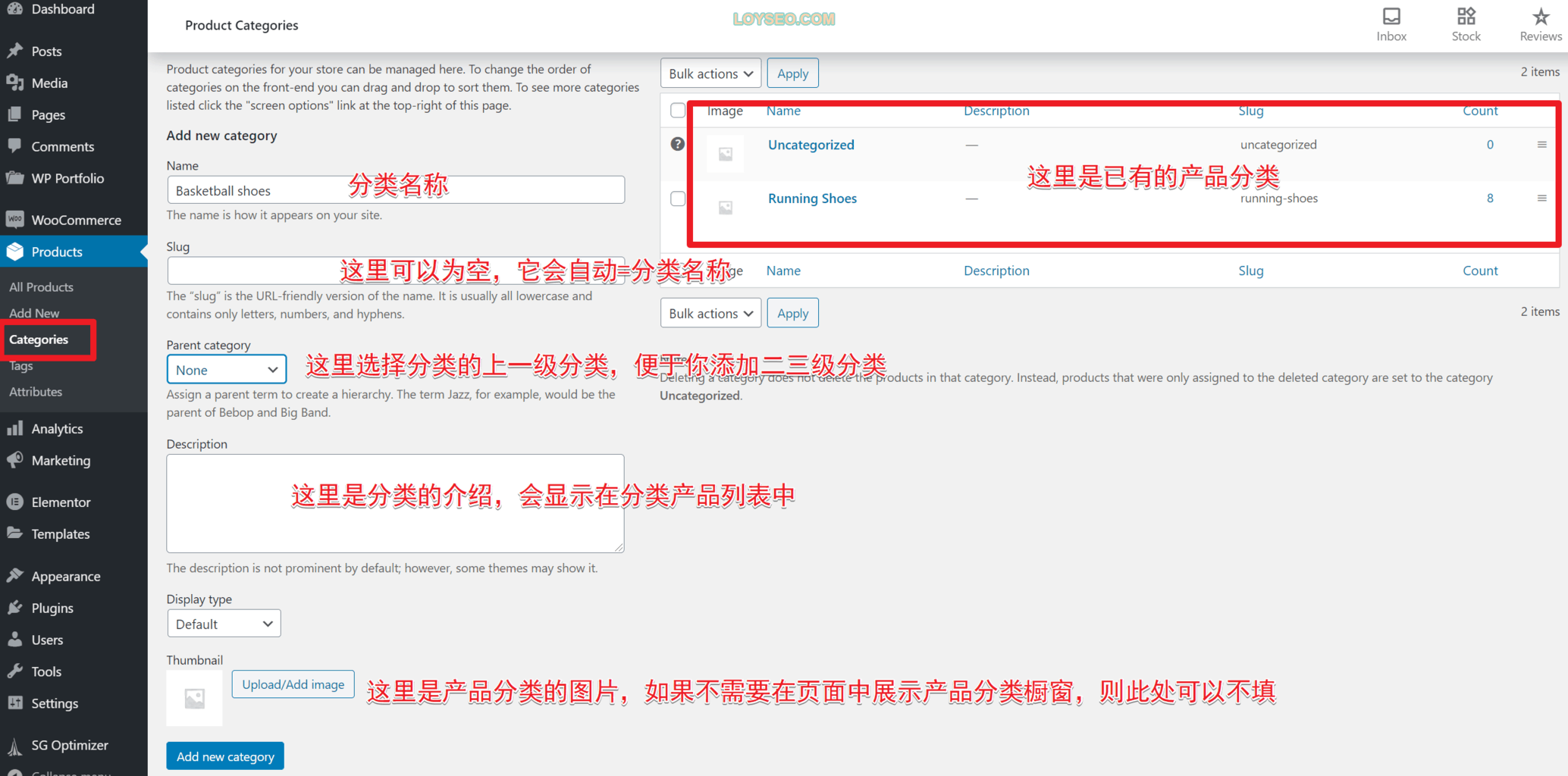
請在“Products”>“categories”中管理產品類別,你可以在這裡您可以添加,刪除和編輯 產品類別。

如何添加產品類別呢? 如上圖所示:
- 新增名稱(name)
- 添加一個Slug(非必填),如果不填,將預設為name; 如果填寫的話,請盡量語義化並契合name,不要用數位、無意義的字母等。
- 如果你添加的是一個產品子類,請選擇“parent category”/父分類。
- 輸入Description/描述 (非必填):一些主題會在產品分類頁展示描述,這是有利於SEO的。
- 選擇display type/展示類型,用於確定產品類別頁面上顯示的內容,一共有三個選項,
- default/預設:使用您網站主題的預設設置
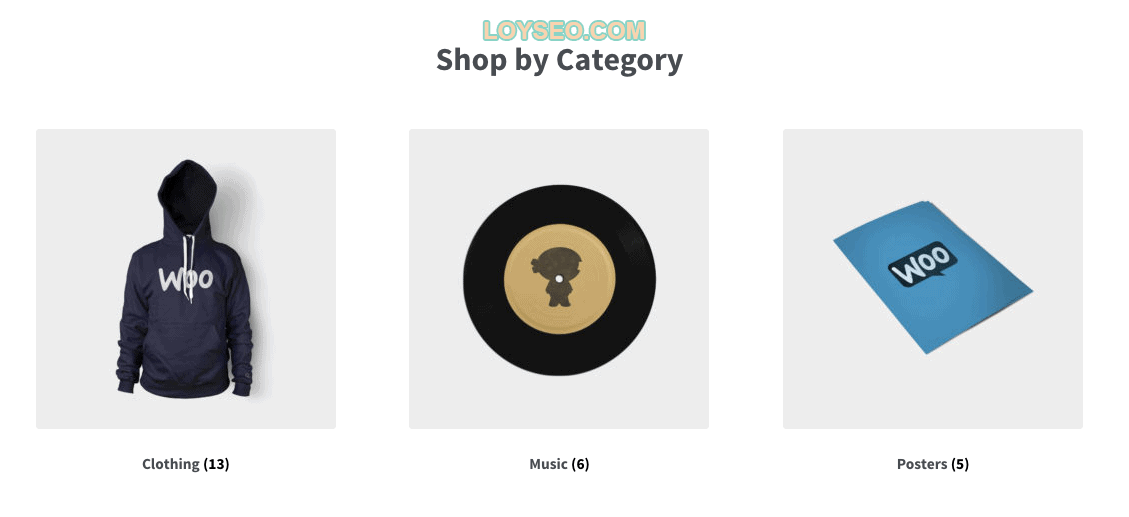
- 上傳一個Thumbnail/圖片(非必填); 有些主題的頁面上會展示產品類別,譬如下圖,storefront主題預設在首頁上顯示產品類別。

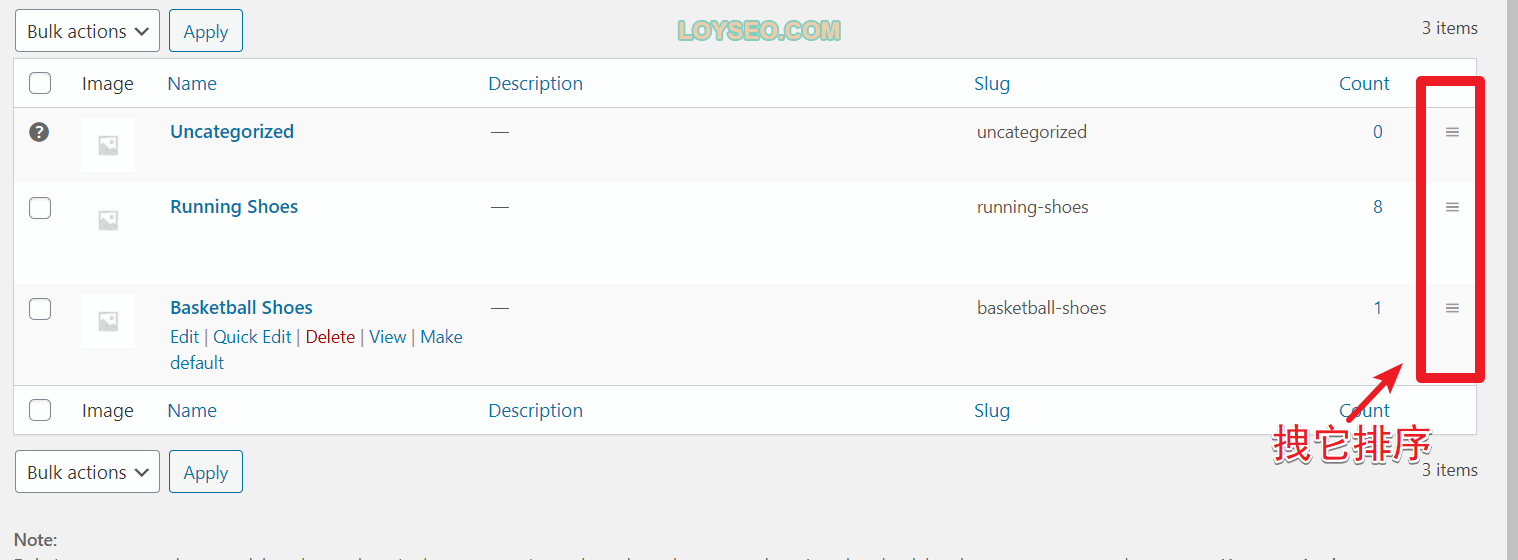
如何給產品類別排序
你可以拖放產品類別來排序,預設情況下,客戶在前端看到的產品類別排序與後台的排序一致,同時,產品類別小工具和產品頁面上的產品類別/產品子類別的排序也是與此一致。

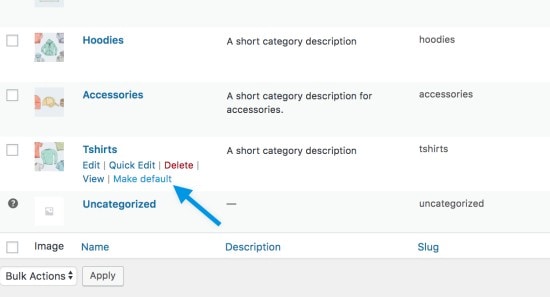
如何修改產品默認類別
每個產品都必須分配一個產品類別,如果未將產品分配給任何類別,系統將自動分配給默認類別。
初始預設類別是“Uncategorized”,默認類別是無法刪除的,但是,你可以修改它的名稱,也可以使用產品類別名稱下面的“make default”來更換默認類別,然後再刪除“Uncategorized”類別,因為它不再是默認類別。

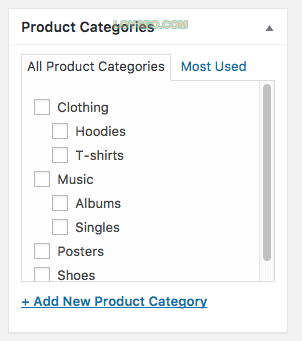
如何給產品添加類別
當你添加新產品時,可以從頁面右側的清單中選擇產品類別,同時,你也可以在添加產品時,點擊Add new product categoriy來添加新產品類別。 一個產品可以有多個類別。

如果你的類別超過100個,那類別的篩選功能就會啟用AJAX,以便你用起來體驗更佳。
產品標籤
什麼是產品標籤?
產品標籤是另一種將產品彼此關聯的方法,它是僅次於產品類別的。 但與產品類別相反,標籤中沒有層次結構,所以沒有「子標籤」。。
例如,如果你是賣服裝的,並且很多衣服有貓的圖案,那你可以做一個“貓”的標籤。 然後將該標籤添加到功能表或側邊欄種,這樣愛貓人士就可以輕鬆找到所有印有貓圖案的T恤、連帽衫和褲子。 一個產品可以有多個標籤。
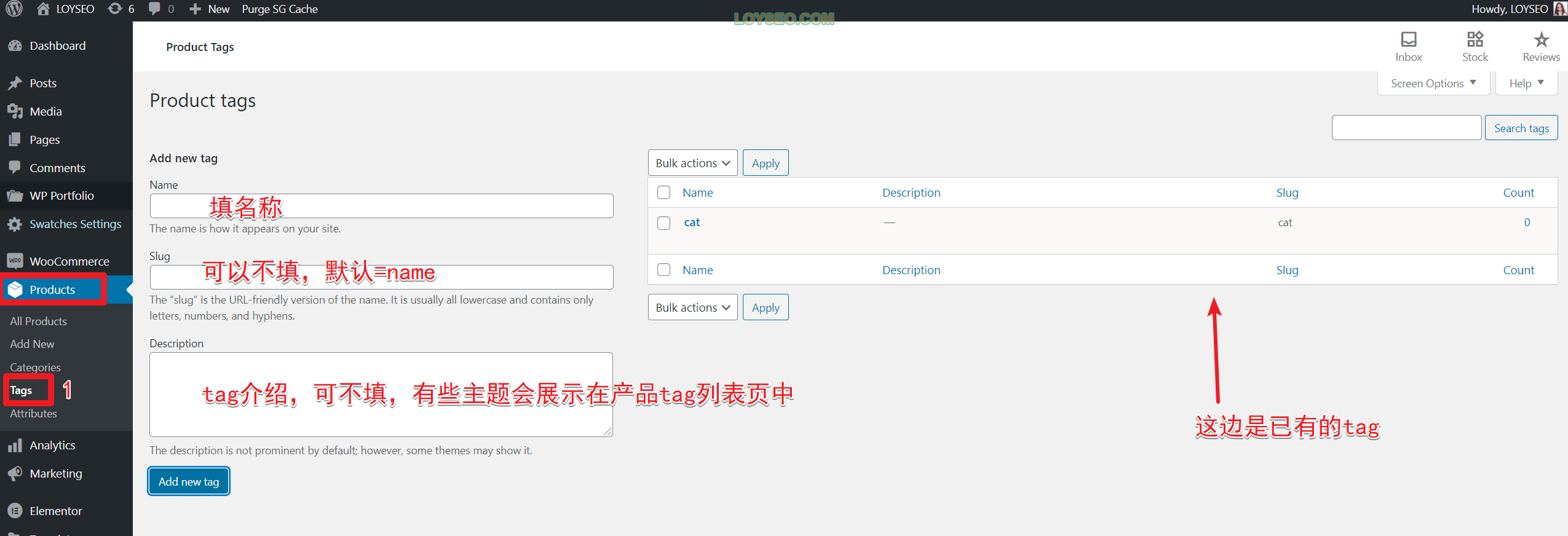
如何添加/編輯產品標籤
添加標籤的方式與添加產品類別類似,並且與添加文章標籤的方式完全相同。

產品屬性
產品屬性是什麼?
產品的第三種重要分組方法是屬性,屬性可以用於兩處:
- WooCommerce小工具:「按屬性過濾產品」使得客戶可以根據屬性篩選產品。 如果將此小工具添加到側邊欄中,則客戶可以根據屬性在商店中過濾產品。

- 可變產品。 要創建可變產品,必須首先為產品創建屬性,然後使用這些屬性來區分不同的變體。
例如,如果您要出售服裝,則兩個常用的屬性是“顏色”和“尺寸”,因此人們可以按照顏色和尺寸來篩選適合的服裝。
如何添加/編輯產品屬性
產品屬性分為全域屬性和自定義屬性,全域屬性能讓你在添加產品時直接選用,而自定義屬性是指你在添加產品時添加的新屬性。
設置全域屬性
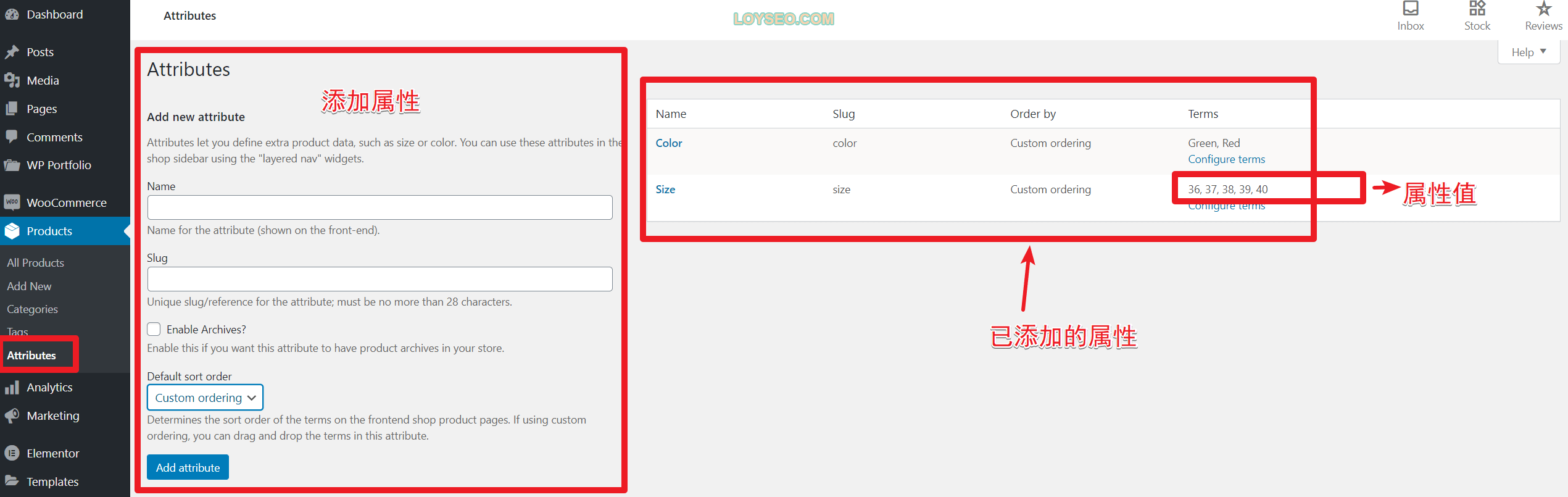
請進入products> attributes頁面,以便添加、修改、刪除屬性。

新增屬性需要填寫的內容:
- name:名稱。
- slug:非必填,是網址(url)的重要組成部分,不填將自動等於name; 如果改了name,記得修改slug,如果網站已上線後修改slug,記得做好新舊url的301跳轉,你可以安裝rank math seo外掛程式,按照外貿網站如何設置Rank Math SEO教學,啟用auto post redirect配置。
- Enable Archives:啟用清單,如果你需要展示具有當前屬性的產品到屬性清單頁中,那麼就啟用。 例如,顏色屬性有一個屬性值黑色,你可以添加網址:https://yodomain.com/pa_color/black/ 到網站功能表中,它將展示所有黑色的商品,其中pa表示product attribute。
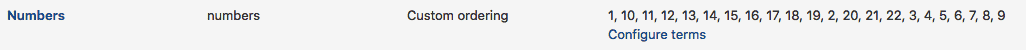
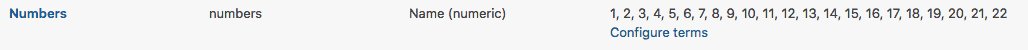
- Default sort order:選擇預設的排序方式,你可以在“Name”, “Name (numeric)”, “Term ID” or “Custom ordering” 種進行選擇,它將影響屬性值的排序,譬如,如果屬性值是數位,則“Name (numeric)”是最合適的,那如果選擇“name”,則按字母順序排序, 1和10反而在2的前面。 如果選擇“Name (numeric)”排序,則根據數值從小到大進行排序。 如果選擇“Custom ordering” ,那麼你可以在屬性值清單中拖拽調整順序。


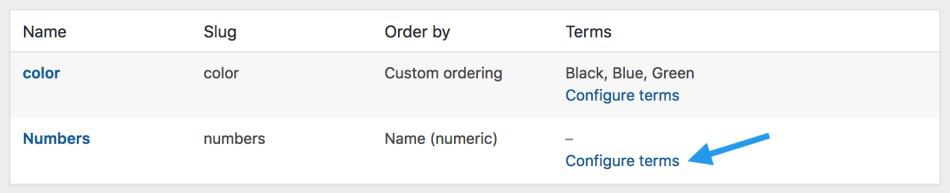
當你添加屬性后,該屬性將添加到右側的表中,但還沒有屬性值。
請點擊「configure term」進入添加屬性值,可以按需添加多個屬性值。

將全域屬性添加到產品
接下來將全域屬性添加到產品。
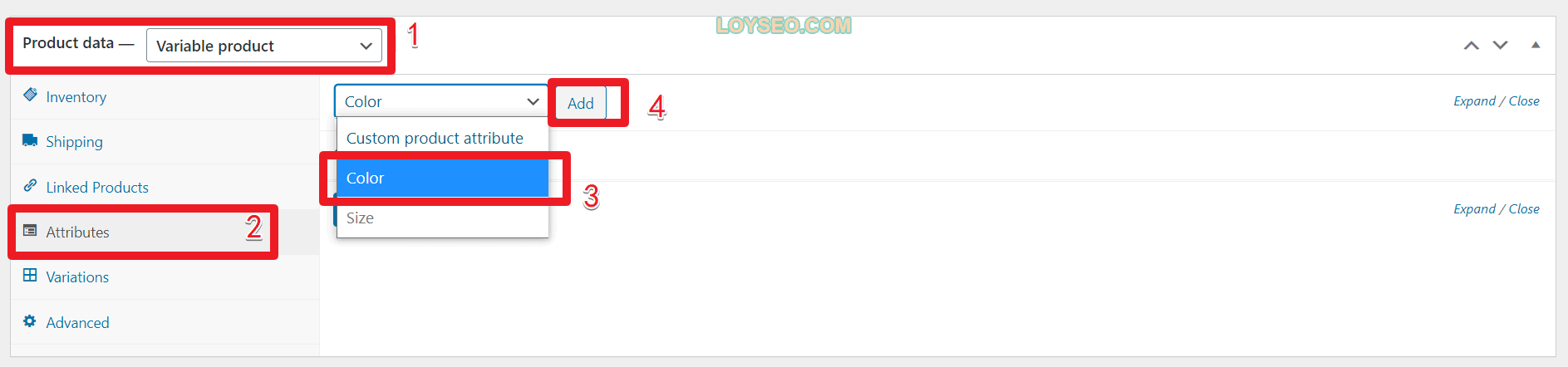
- 請進入:Products>add product 頁面(或編輯現有產品)。
- 進入product data中的attribute選項卡。
- 在下拉功能表中選擇屬性
- 然後點擊add

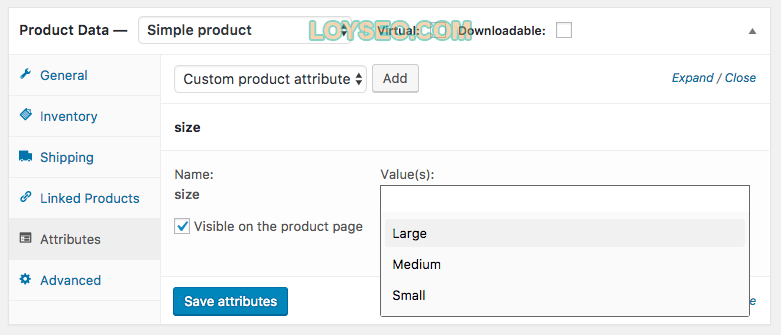
如果選擇了全域屬性,接下來你還可以選擇屬性值。

添加自訂屬性
如果你只想為產品添加獨有的屬性,可以使用這個功能。
- 請進入:Products>add product 頁面(或編輯現有產品)。
- 進入product data中的attribute選項卡。
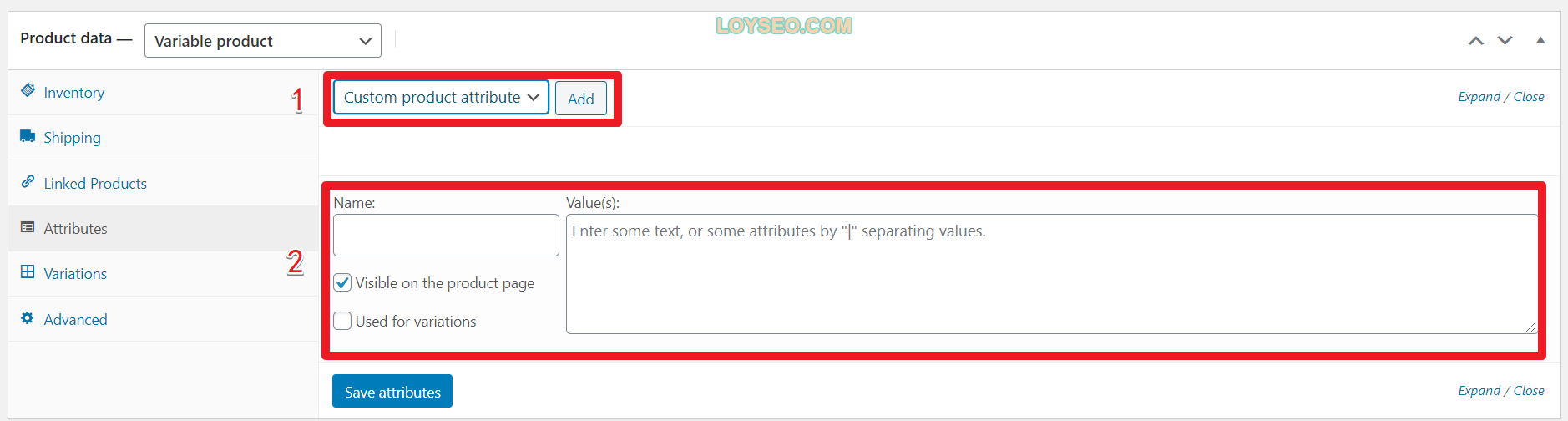
- 在下拉清單中選擇 Custom product attribute ,然後按照上一章節的步驟操作。

本篇文章由 LOYSEO.COM 基於 https://docs.woocommerce.com/document/managing-product-taxonomies/ 翻譯和加工。
Your page rank: