LOYSEO使用的主题不提供网站的返回顶部按钮,而免费的Elementor页面编辑器就能解决这个问题,只需要3分钟,跟着教程试一下吧。
前提说明:
- 本教程只适合使用Elementor搭建的WordPress网站。
- 本教程中的演示站是使用Elementor – Header, Footer & Blocks插件制作的页头(Header),
- 如果你的网站使用Elementor Pro制作的页头,修改方法也是一样的;
- 如果你的网站是使用主题自带页头或其他插件制作的页头,那么你需要参考视频教程,自行想办法在页头中添加CSS id,实在搞不定的,就直接装个返回顶部功能的插件
如果不方便看视频的,可以看下方的图文教程。(我还是推荐看视频啊,更容易理解,无配音有字幕)
经后期检查校对发现,视频教程中遗漏了:①设置按钮所在setion的margin top为-1,具体可看下方图文教程。②将按钮设置为inline
此外,渐变动画功能只能在付费的Elementor Pro中使用,如果用的免费版Elementor,也可以不设置这个动画。
如果你的Header导航是固定在页面顶部的(Sticky),那么你不要在Header所在的Setion添加id,而是新增一个空白Section放到页面最顶部,并给它添加css id。
如何用Elementor制作返回顶部按钮
所需时间: 3 minutes
插件费用: 0 元
所需插件:
Elementor插件 – 免费
Elementor – Header, Footer & Blocks插件 -免费
操作步骤
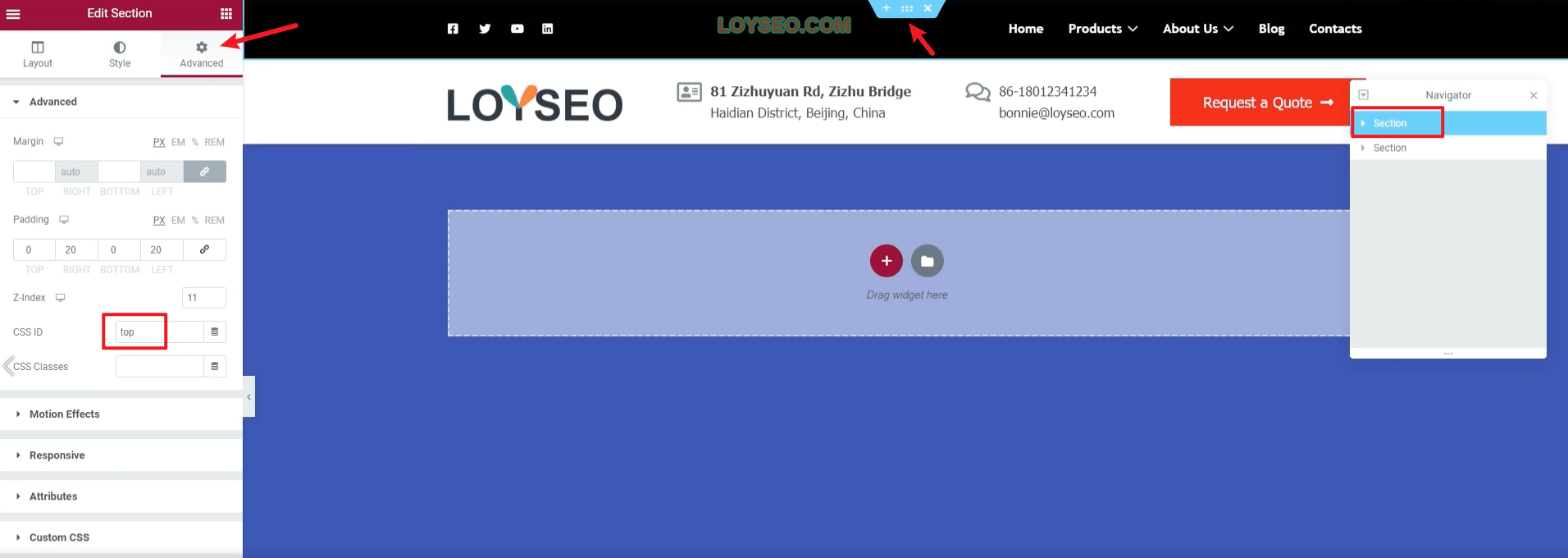
第1步:在页面顶部模板中,将最顶部的setion添加css id “top”
在网站header中,找到第一个setion,将它的advanced的css id设置为 top,如果你的第一个Setion设置了Sticky top(固定在页面顶部),那么请在它的上方再新增一个空白Setion设置css id
第2步:在页面底部添加一个setion,放入一个icon元素并配置它
1.在页面底部(footer)模板中,在末尾添加一个setion
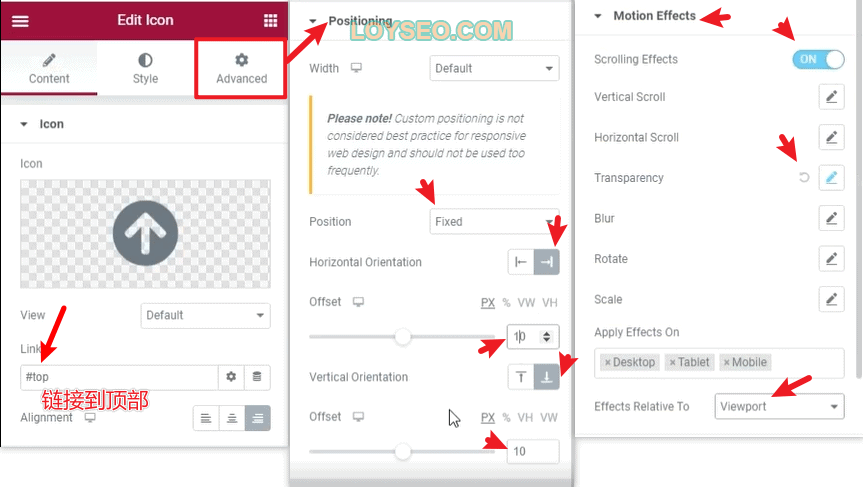
2.在setion中放入一个icon图标,修改图标为向上的箭头(搜索arrow),修改图标尺寸和颜色,图标链接填入#top ;
在图标的advanced设置中,找到position,设置为fixed、右侧对齐、底部对齐,距离右侧和底部各10px
(注意:下面这个渐变动画功能只能在付费的Elementor Pro中使用,你如果用的免费版Elementor,也可以不设置这个动画) 继续在advanced设置中,将motion effects的scrolling effecs开启,点选Transparency(保持它的默认设置即可),然后设置 Effects Relative To 为viewpoint

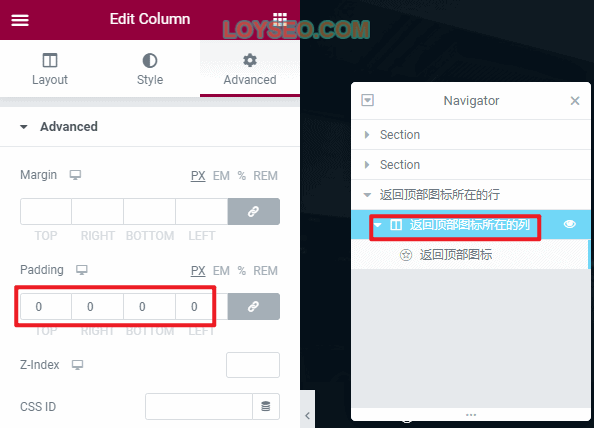
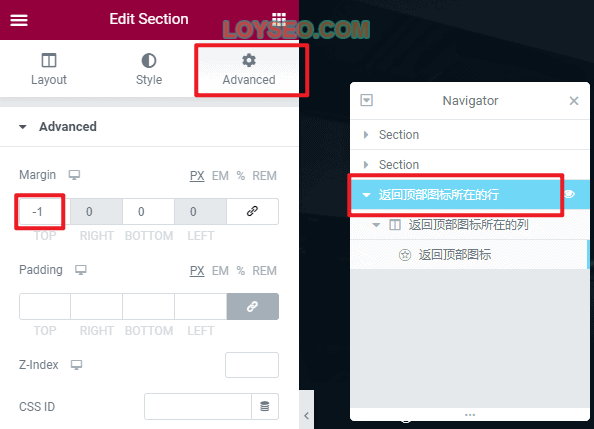
3.将icon所在column的advanced padding都设为0,将icon所在setion的advanced margin top设置为-1,这样页面底部就不会出现空白


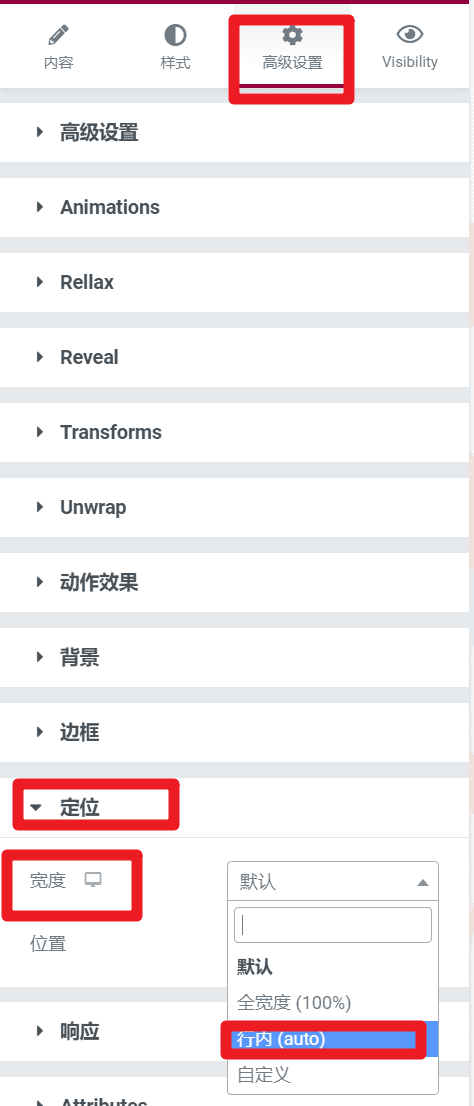
第3步:将图标设置为inline

第4步: 测试返回顶部功能
打开网站首页刷新一下,滚动页面,你将在页面右下角看到逐渐出现的图标,点击它,你将能回到顶部。
查看更多Elementor教程
常见问题
如果你将顶部导航条的section设置了固定在顶部(即页面滚动时,导航条一直展示在浏览器中),那请在导航条的setion上方新增一个空白的setion,将内部间距padding设置为0,将导航条的setion的margin top设置为-1,然后将返回顶部的css id设置到此空白setion中,否则返回顶部按钮将无法实现返回顶部功能。
点赞
Your page rank:




3 回复
期待站长分享下table of conent是怎个出来一段时间又变透明 的吗
我的文章的table of content是一个插件:https://1.envato.market/doaoMW,不是Elementor自带的table of content
谢谢店长的分享