通常付費的WordPress主題都會提供功能表固定在頁面頂部的功能,英文名sticky header,而如果使用免費WordPress主題,那則不一定提供導航固頂功能。 此時,我們可以使用外掛來實現:將WordPress功能表固定在頁面頂部。
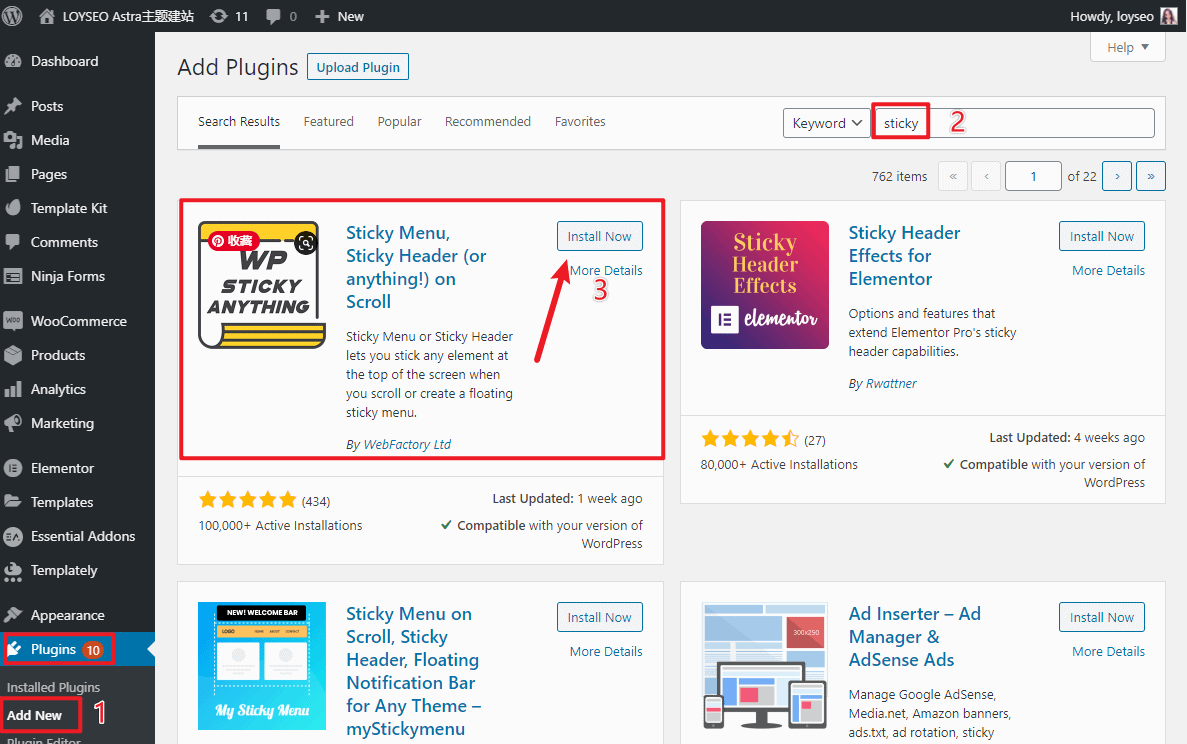
安裝外掛程式並啟動:Sticky Menu, Sticky Header (or anything!) on Scroll

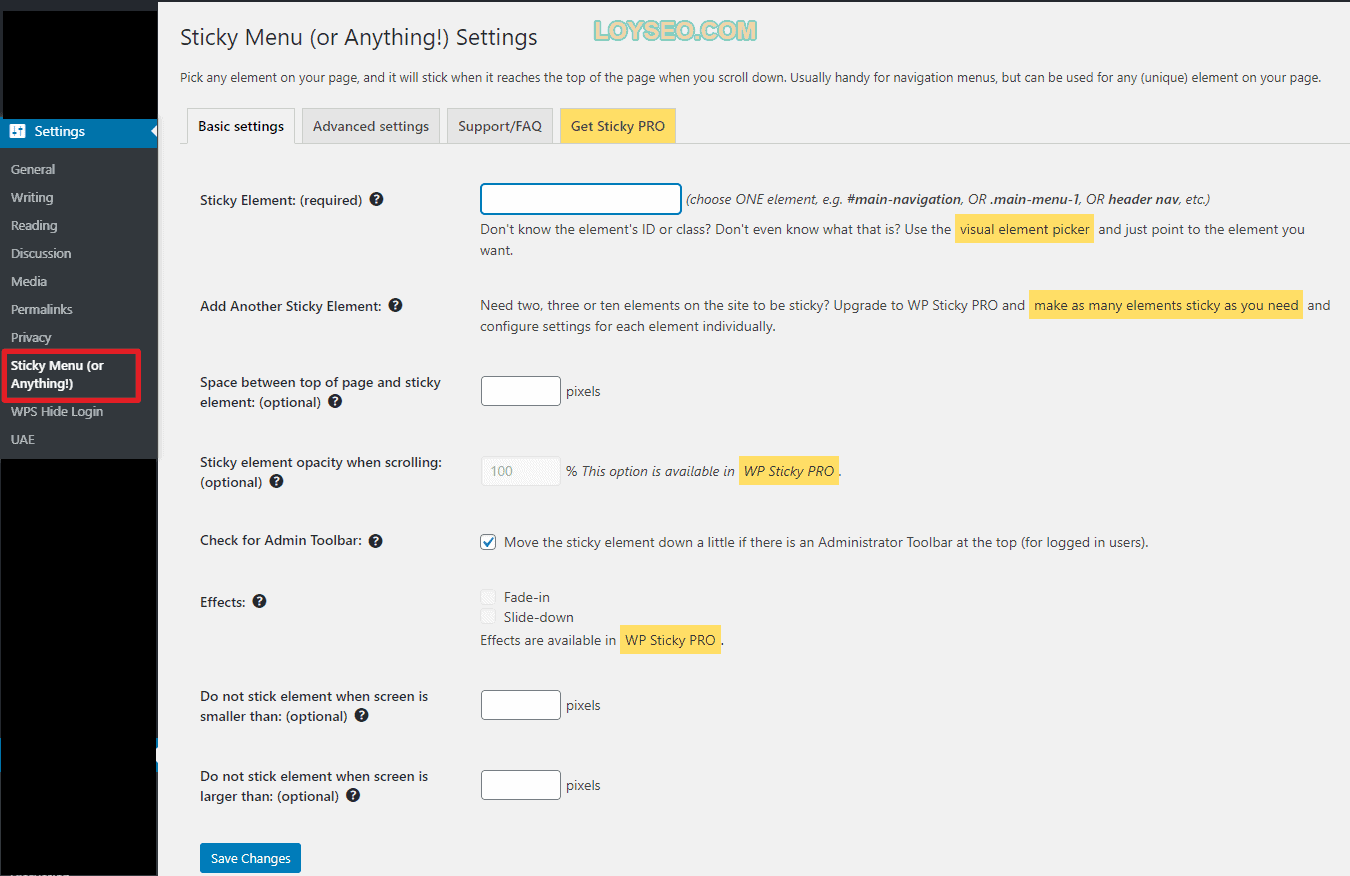
我們在WordPress後台的settings中找到Sticky Menu (or Anything!) 功能表,點擊進入

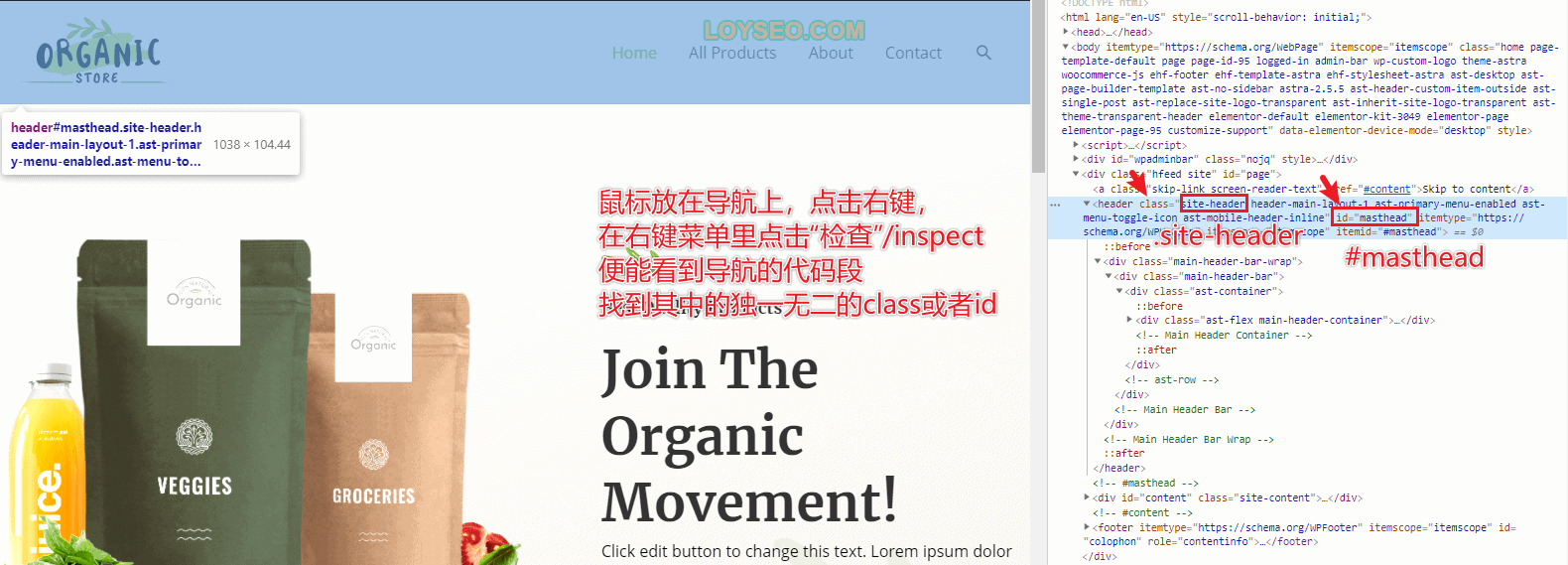
接下來我們要查看一下導航的sticky element的,我使用的是Astra外貿架設網站教程裡的範本,你需要打開你的網站,滑鼠右鍵位於導航上,點擊右鍵后,在功能表中點擊檢查/inspect。
然後你將看到導航所處的代碼片段,找到有
接下來在代碼段中找到class=“” 或者id=“”,獲取雙引號內的一個class或id內容即可,譬如下圖所示,class的雙引號內有多個class內容,多個內容之間用空格間隔了,通常獲取第一個即可; 更保險的方式是獲取id的內容,因為id一定是唯一的,而class不一定唯一,而不唯一將無法準確定位內容。

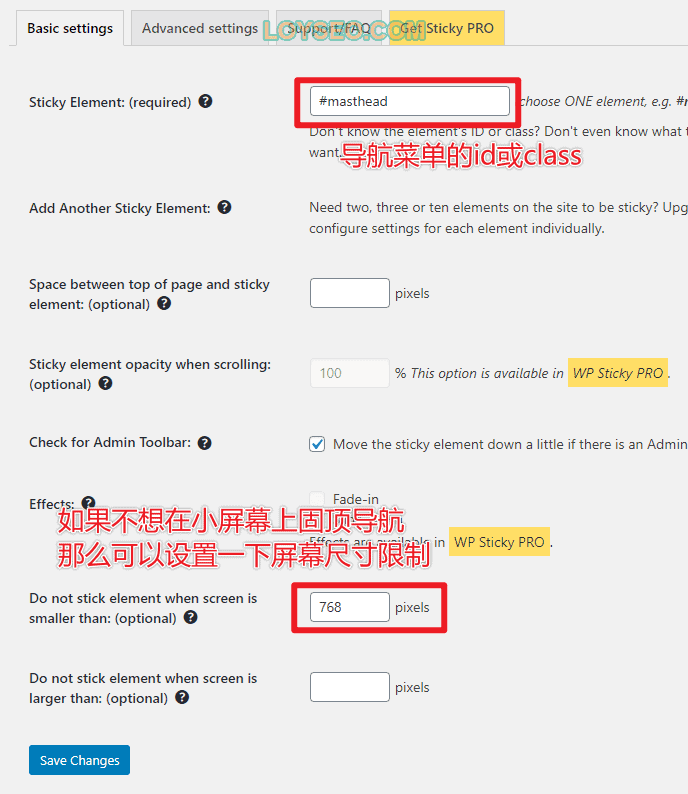
我將id的內容masthead填入,注意id前加#號,class前加一個英文的句點.
如果你不想在小螢幕上固頂導航,譬如手機上瀏覽網頁時不想固頂導航,可以設置下圖第二個紅框的數值為768。 設置完成後,點擊左下角按鈕保存。

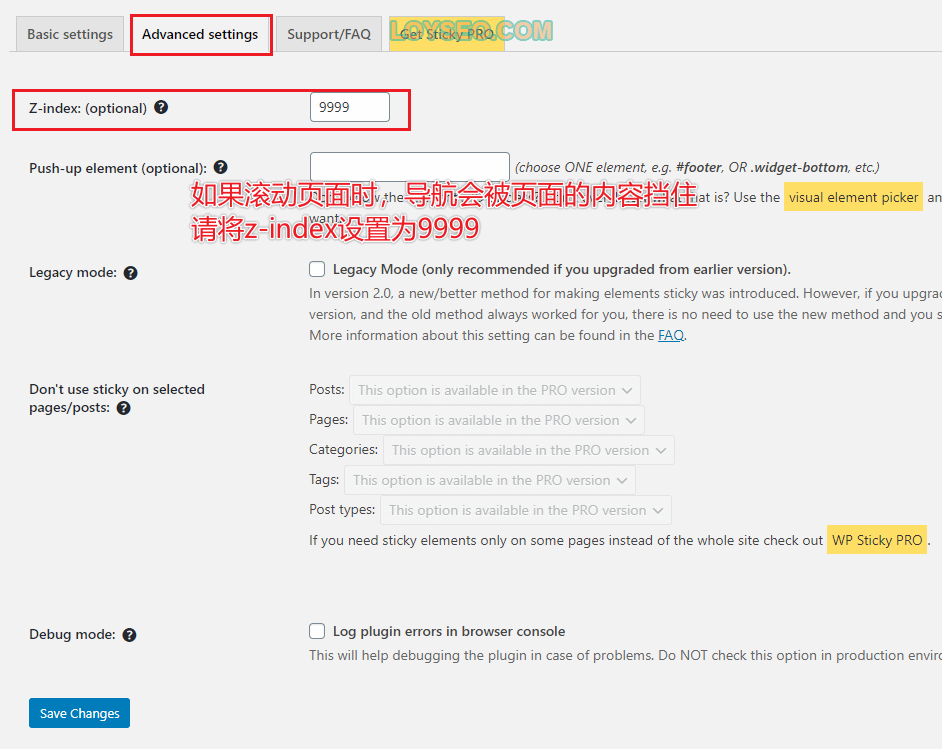
如果你發現導航在隨頁面滾動時,會被頁面上的內容壓住,那說明導航的層級不夠高,你可以在這個外掛程式的設置中,進入advanced settings標籤頁,將z-index設置為9999並保存即可。

至此,大功告成。
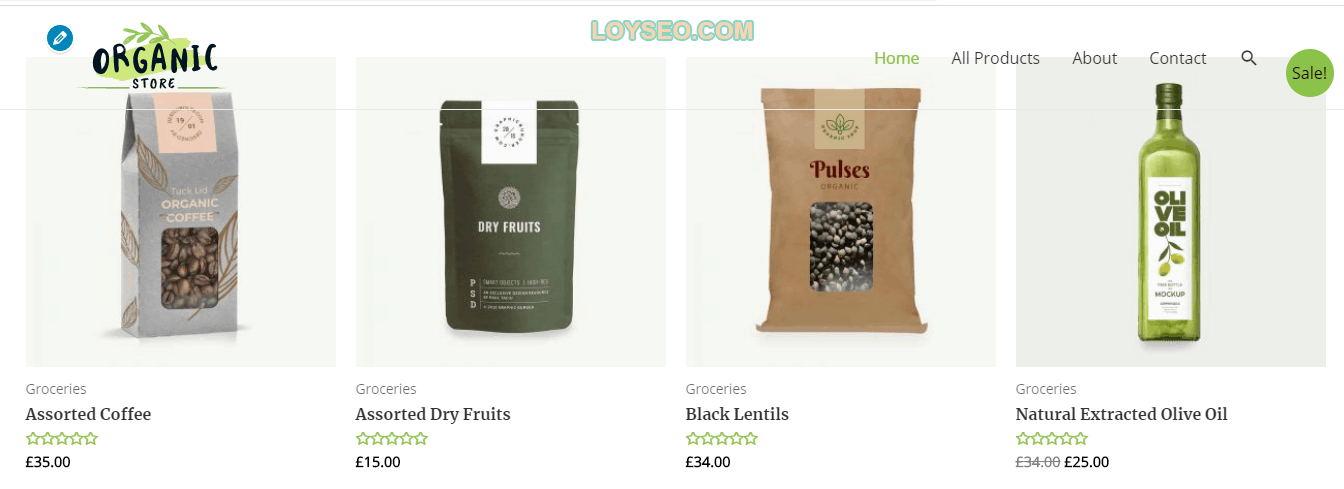
如果你使用的是Astra免費主題,並且使用了透明導航,那麼不建議使用這個外掛程式實現導航固頂功能,因為透明導航滾動後會與內容交融在一起。 如下圖所示。

推薦閱讀:
Your page rank:


