WoodMart主題增加了woocommerce產品分類的展示形式, 產品類別可以在獨立站的頁面標題列、搜索表單和頁頭功能表之中。
商店頁面標題中展示產品類別功能表
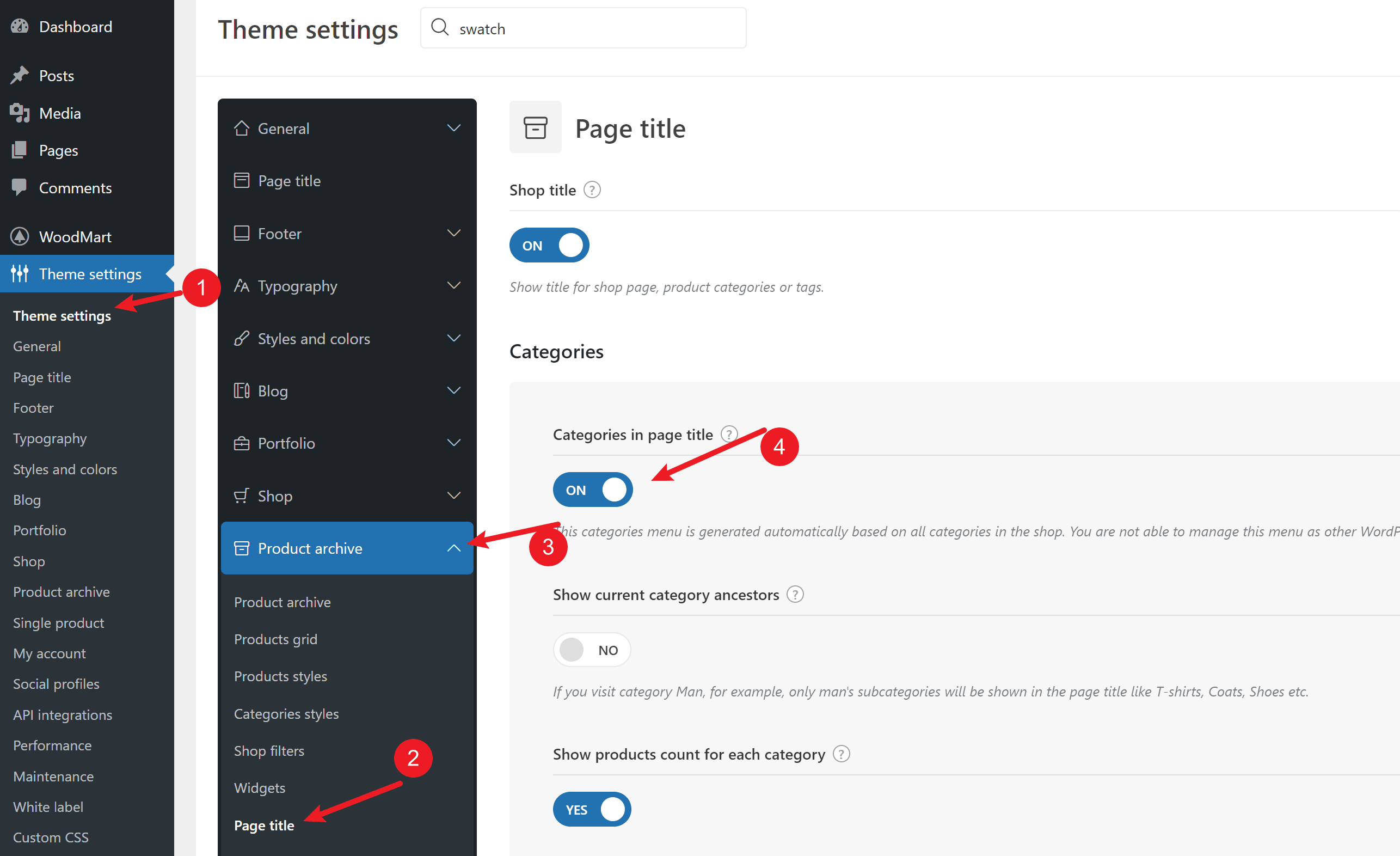
有一個選項可以在商店頁面的標題欄中展示產品類別,該選項在 主題設置>產品檔案>頁面標題中配置。

開啟「在頁面標題中展示類別 」 ,將展示基於商店中現有的所有類別而自動生成的產品類別功能表。 還有一個選項可以隱藏沒有產品的空的類別,並提供排除指定類別的功能等等。
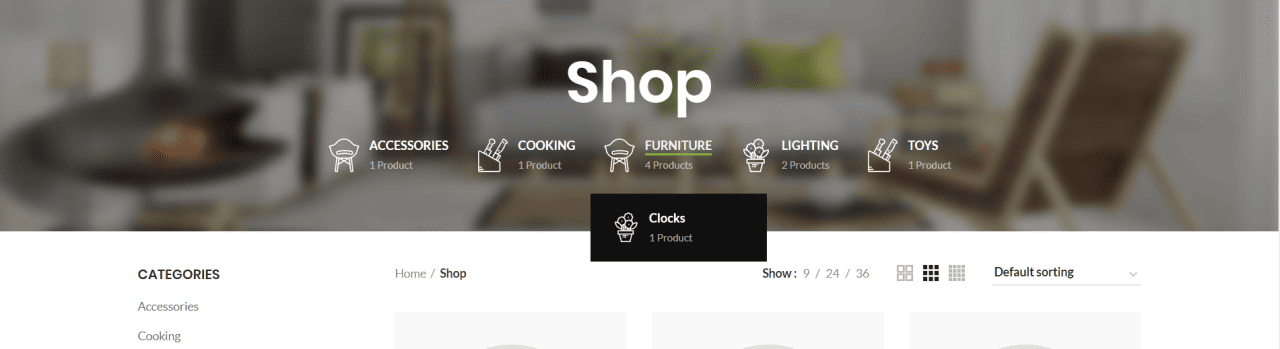
預設情況下,子類別將顯示為下拉清單:

“顯示當前類別的祖先 ”功能將允許在頁面標題中顯示子類別和類別,例如:

“如果沒有子類就顯示相鄰的類別”選項 – 如果該類別不包含任何子類,頁面標題功能表將顯示該類別的相鄰類別。 如果這個選項沒有被啟用,商店標題將只顯示當前的類別。

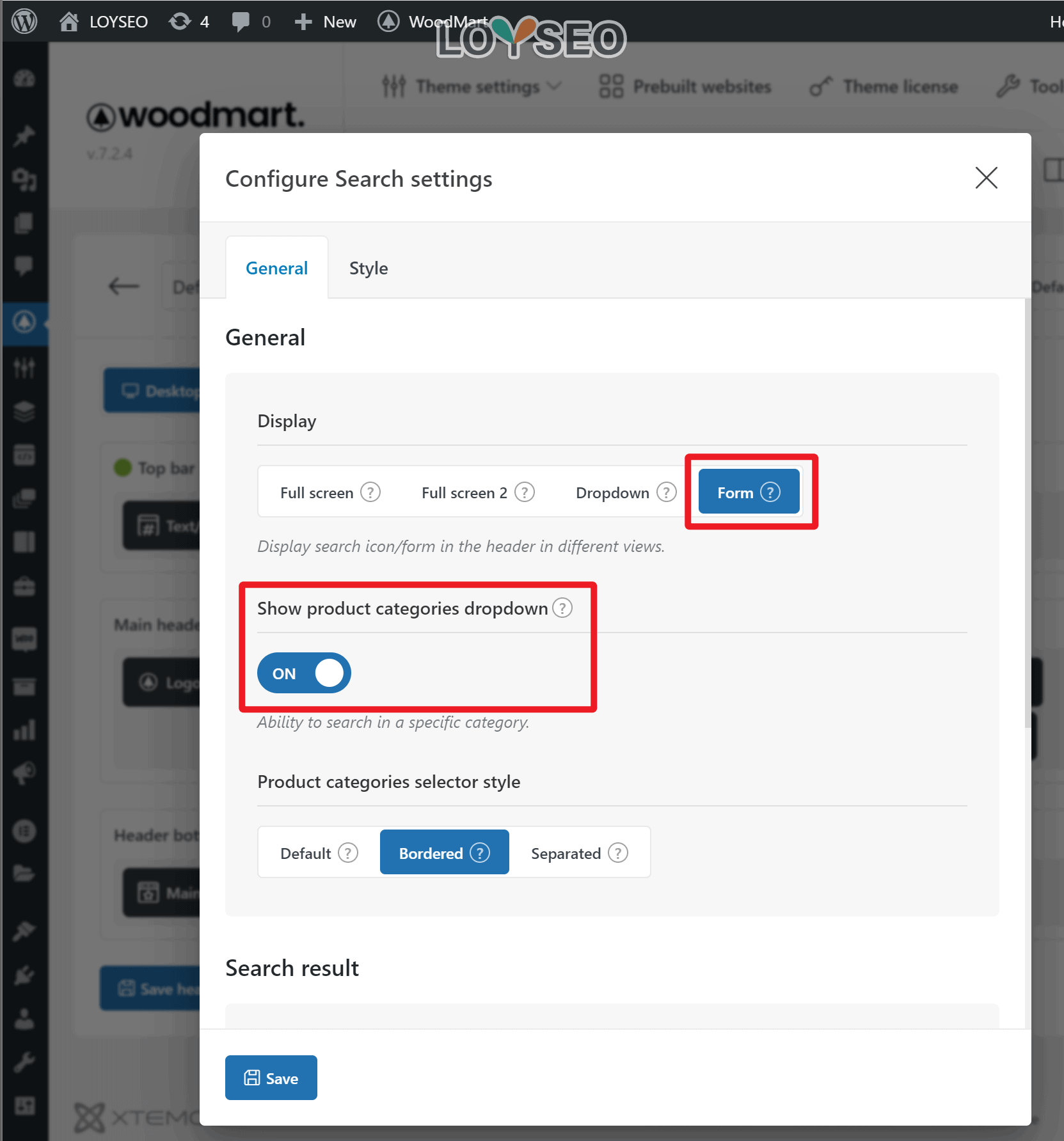
在頁頭的搜索表格中展示產品類別下拉選項
標題生成器中的搜索元素有一個選項(如下圖),可以顯示網站上現有的產品類別,但你無法指定某些分類不展示。

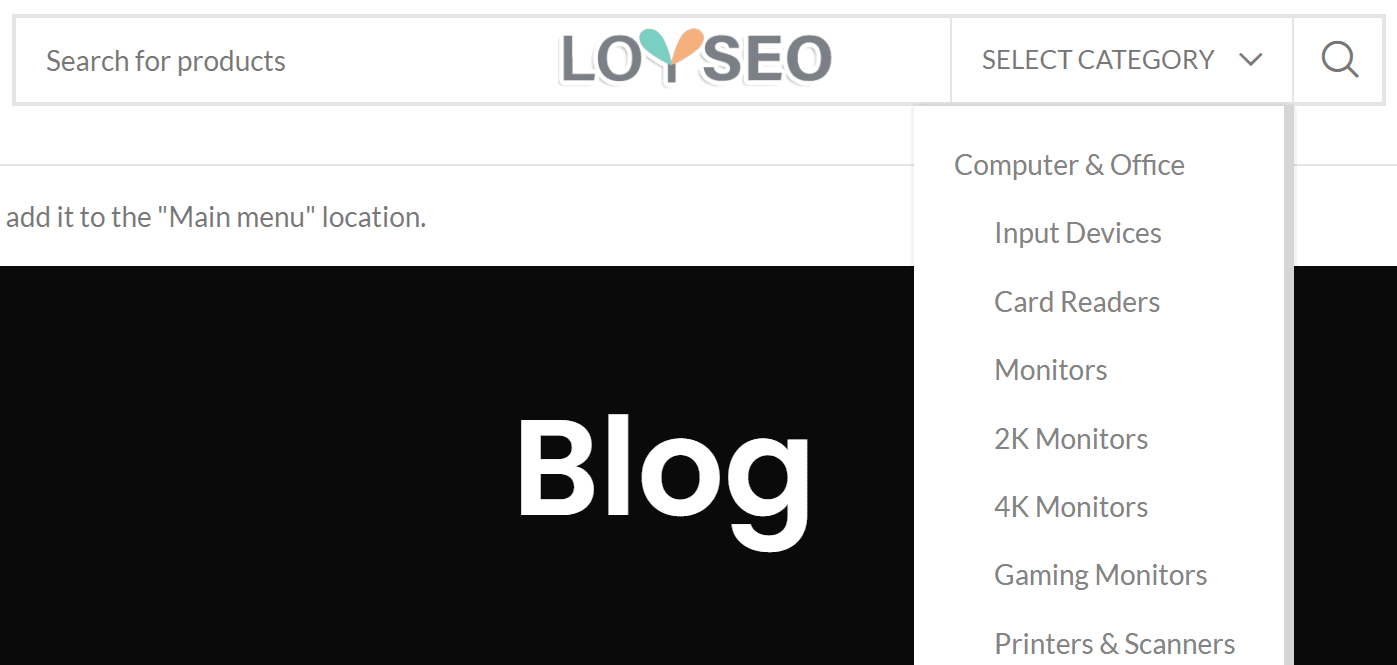
配置好之後,效果如圖

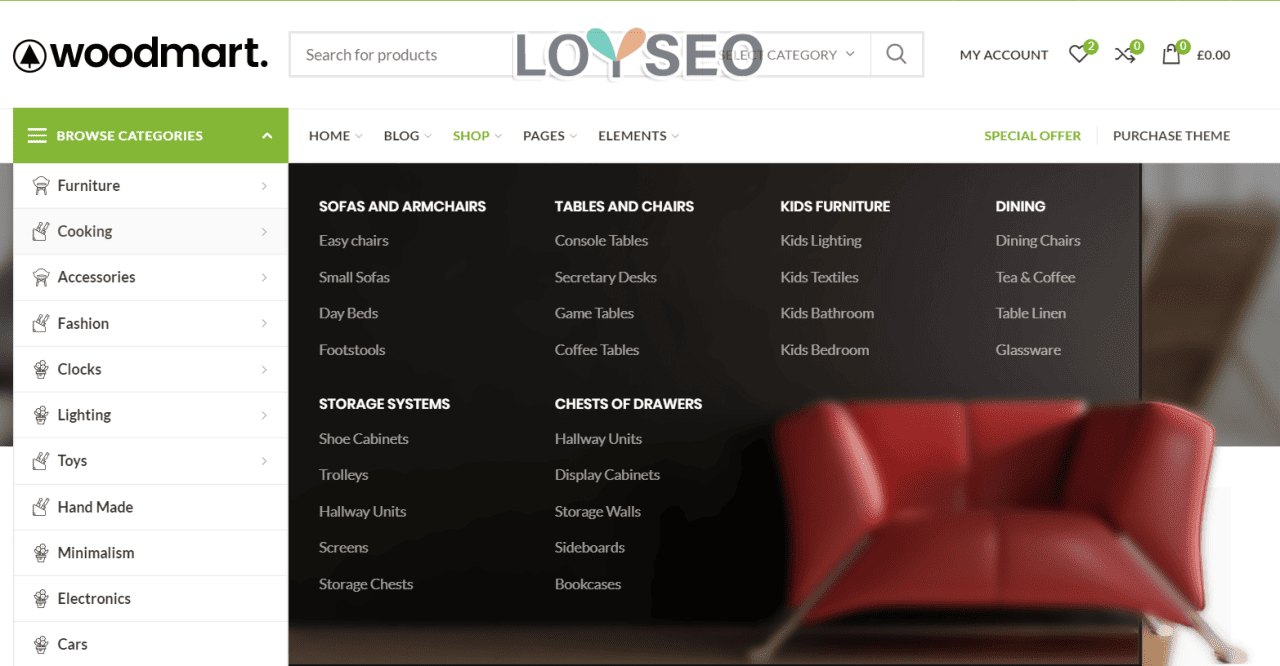
在功能表中提供展開式的產品類別功能表項
你可以在外觀> 功能表中創建一個功能表,自己決定顯示哪些類別及其順序的,然後在頁頭編輯器(Header Builder)中添加一個類別元素,並選擇你所創建的功能表。 此外,這個功能表還可以用巨型功能表(mega menu)來呈現。

產品類別的標題列背景圖片、類別的圖示
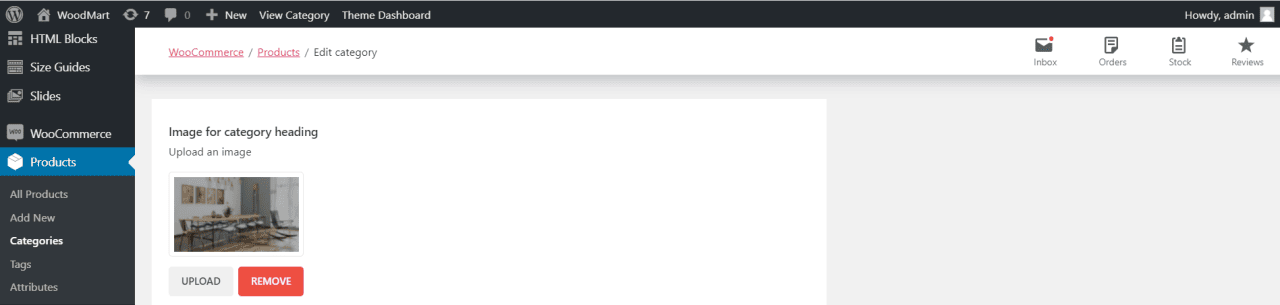
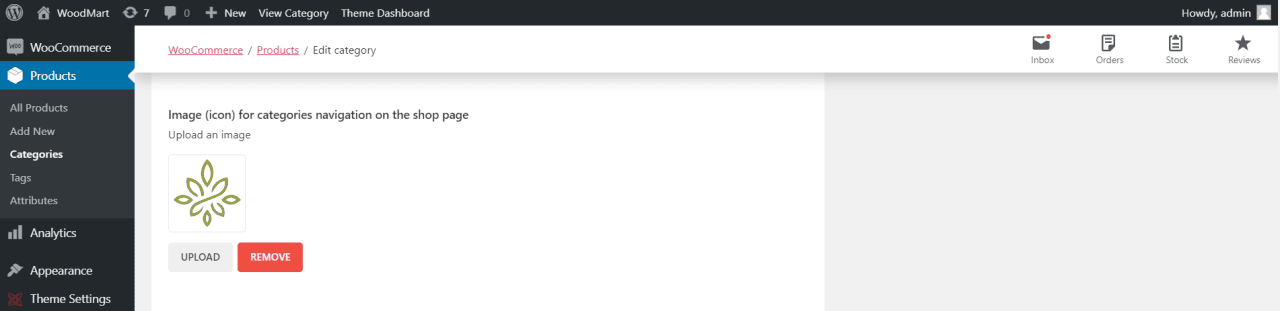
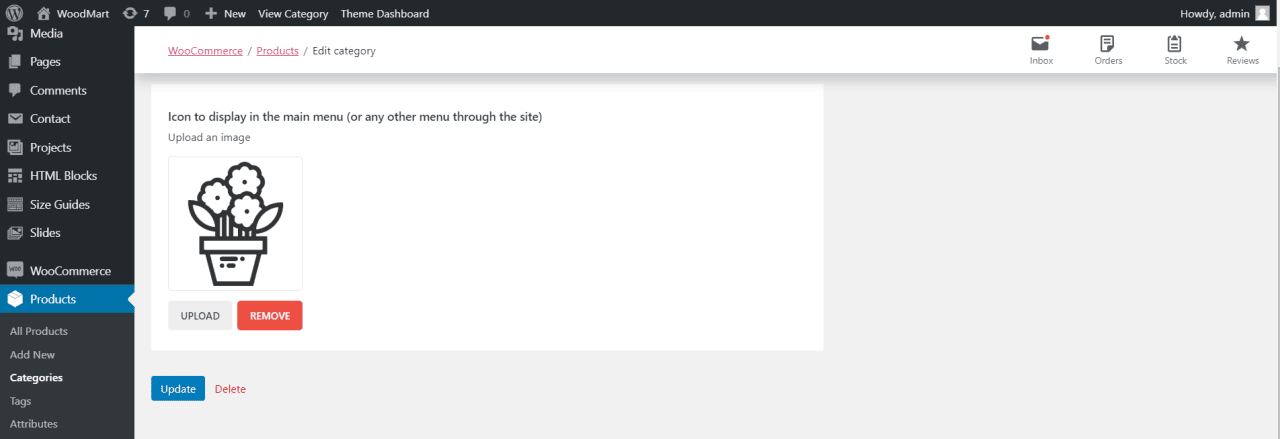
在編輯產品分類時,提供了插入功能表圖示的選項。 每個產品類別頁面都有額外的選項,可以在 Dashboard – > Products – > Categories – > Select and edit a Category找到:
- 類別標題列的圖像可以讓你為該分類的清單頁設置一個單獨的背景圖像,默認情況下,分類頁將繼承商店頁的設置。

- 商店頁面上的類別導航的圖片(圖示),即展示在商店頁面標題欄中的產品類別的圖示。

- 顯示在主功能表(或其他功能表)的圖示,就是展示在網站導航的類別功能表中的圖示。

圖示資源:https://www.flaticon.com/
点赞
Your page rank:


