WoodMart主題的頁腳包含三個功能:常規頁腳(footer)、版權(copyrights)、前置頁腳(prefooter),還有諸如在移動端摺疊頁腳、返回頂部、固定頁腳等功能。
WoodMart常規頁腳(footer)
WoodMart常規頁腳的內容可以用小部件或Html Block(區塊)來製作。
小部件/小工具
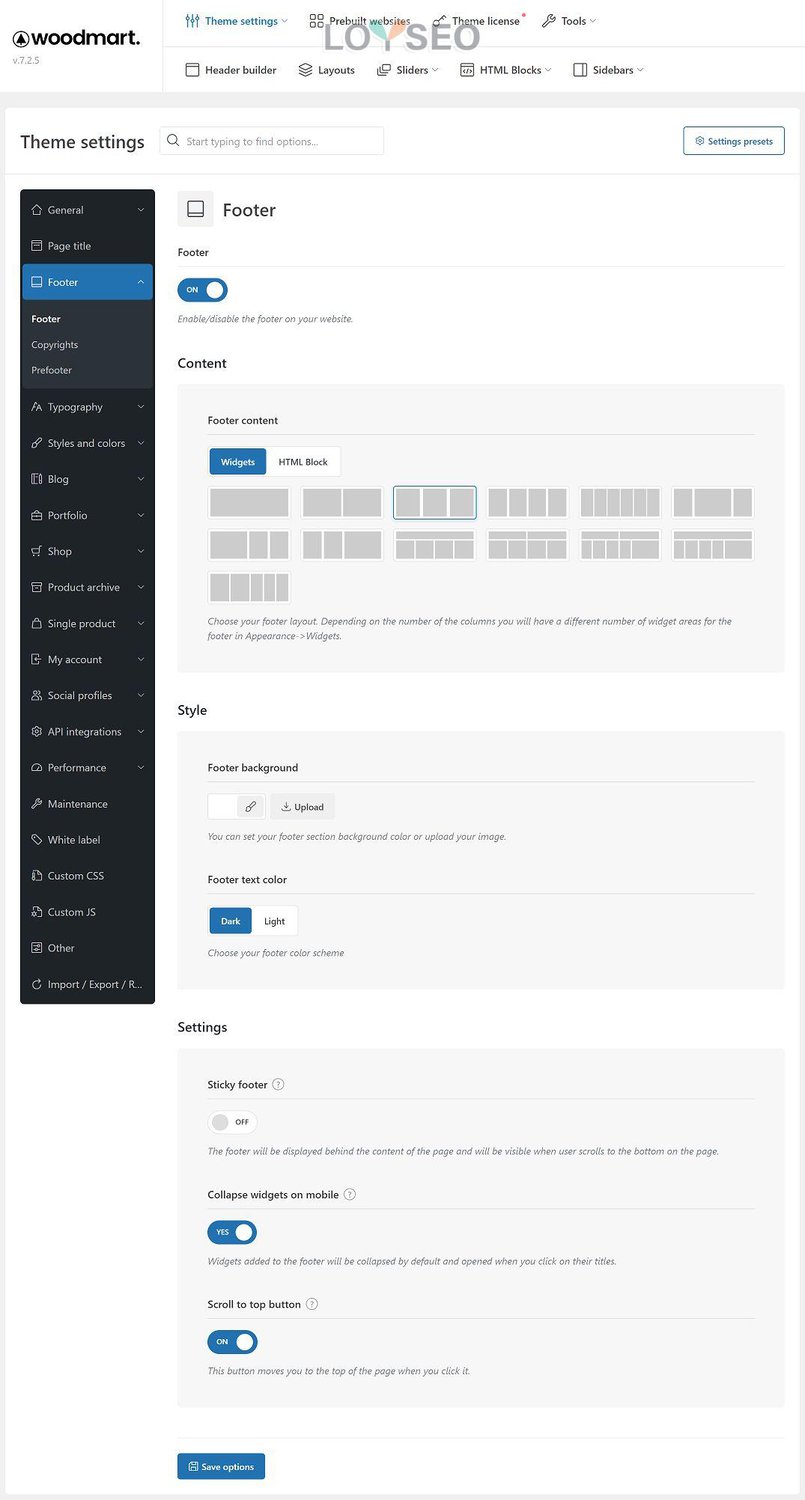
在Woodmart主題選項 -> 頁腳中,你可以設置不同佈局和顏色的頁腳。
例如:如果您將頁腳佈局設置為小部件(widgets)類型的“三列”佈局。

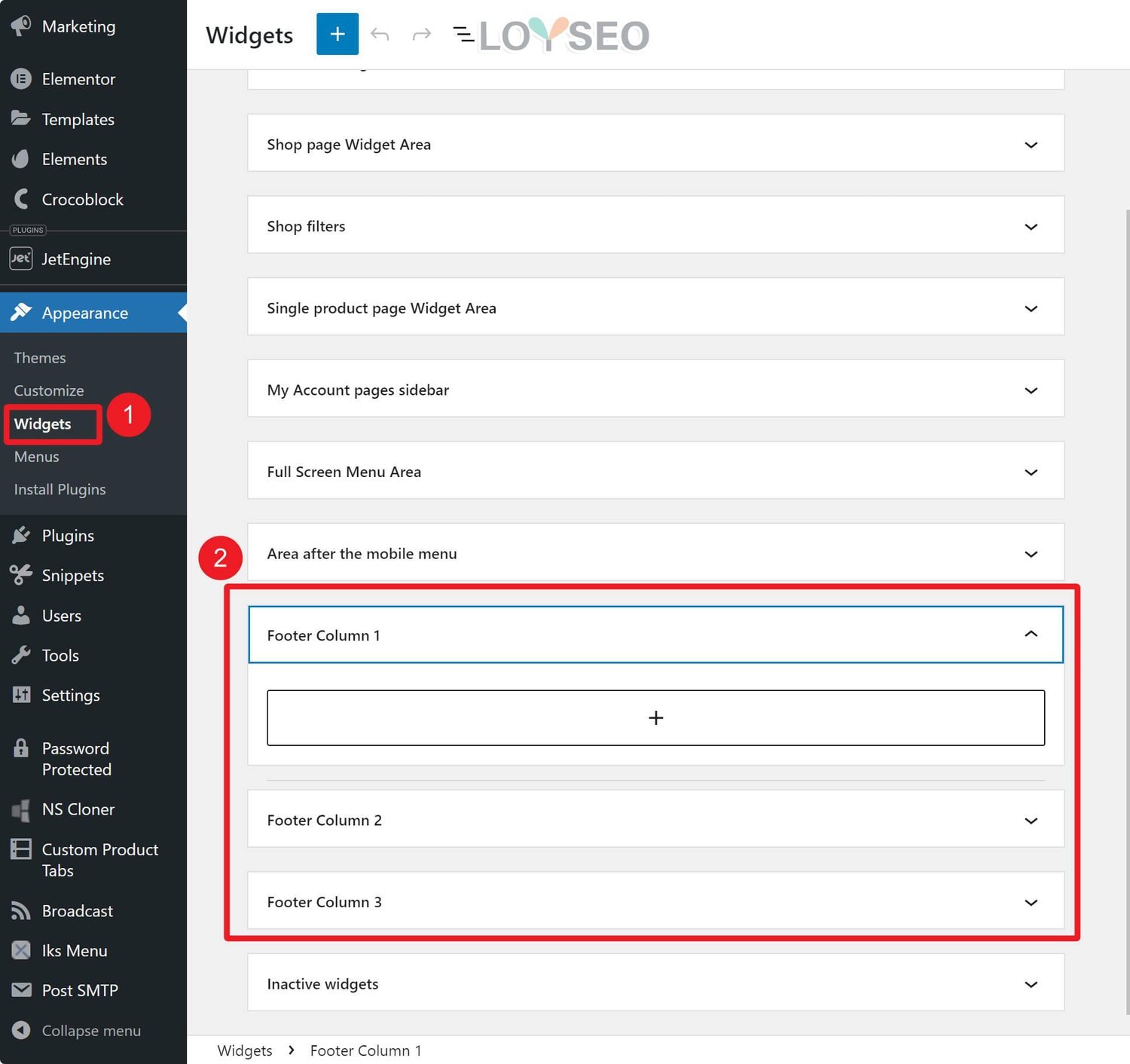
您將在「外觀」->「小部件」中找到 3 個小部件區域 ,以便你添加任何小部件到區域內,待你添加並保存後,將在頁腳中看到它們。

帶有 HTML 區塊的頁腳
你也可以設置HTML區塊為頁腳,HTML區塊可以使用Elementor製作,使得頁腳的布局和設計更加靈活。
如果您需要添加HTML區塊作為頁腳,請前往主題設置 -> 頁腳,並選擇“HTML 塊”作為頁腳內容選項。
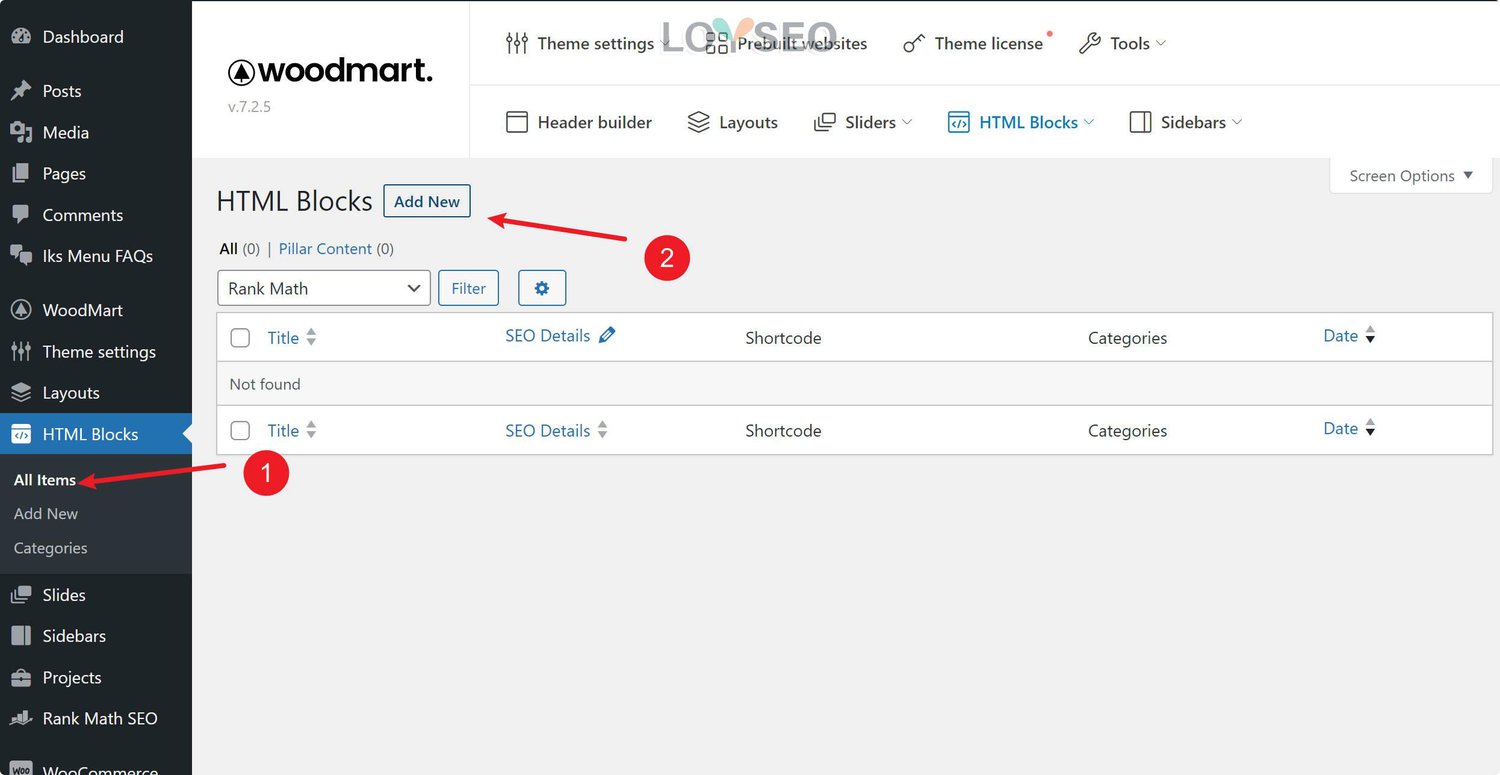
然後,您將看到HTML下拉清單,它包含了現在所有的HTML 區塊,你也可以創建一個新區塊。

在HTML Blocks中添加新區塊,並且可以用Elementor編輯器或WPBakery編輯器製作區塊。

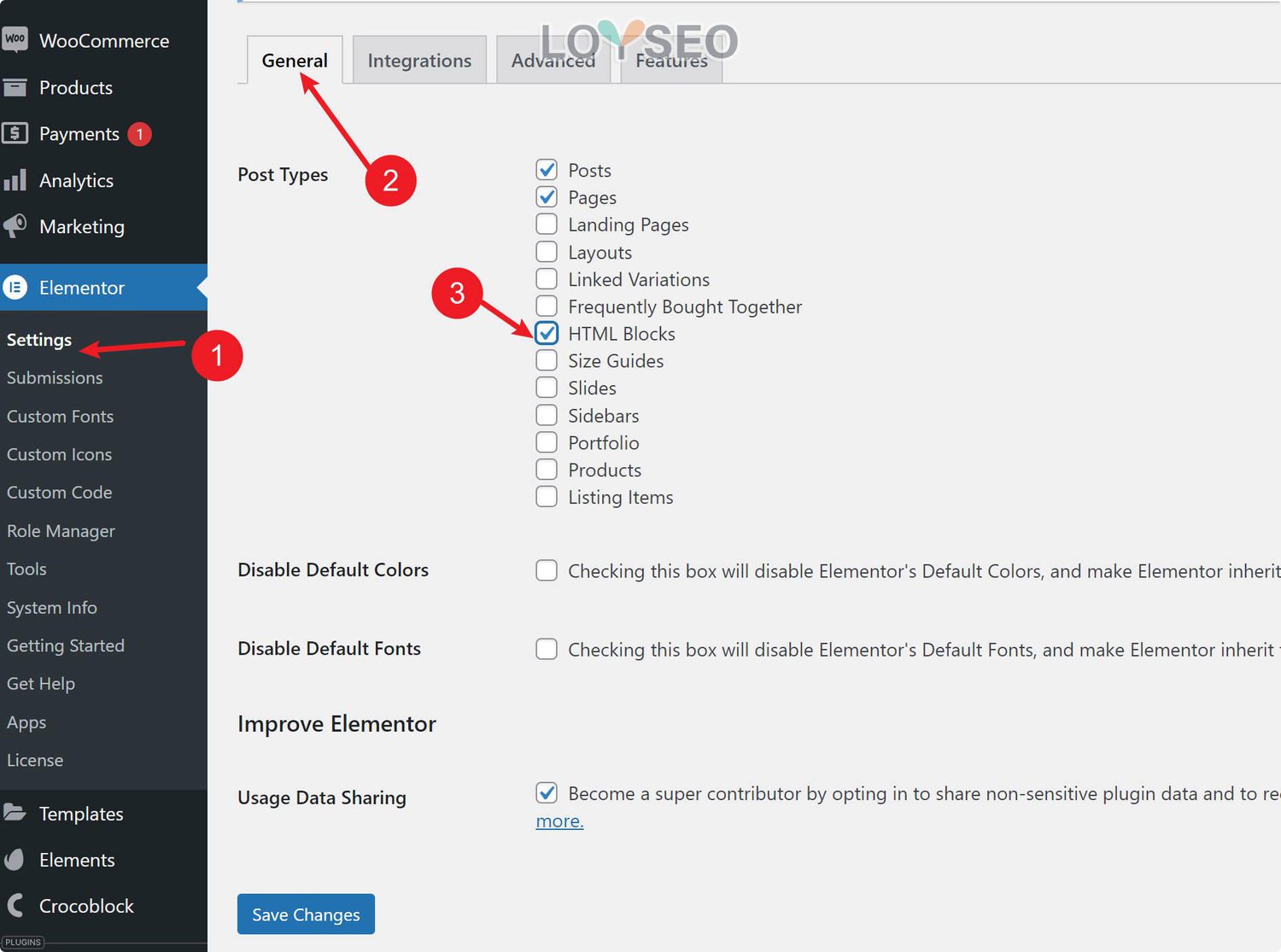
如果你無法用Elementor編輯它,那麼可以按下圖所示,在Elementor的設置中勾選HTML Blocks並保存。

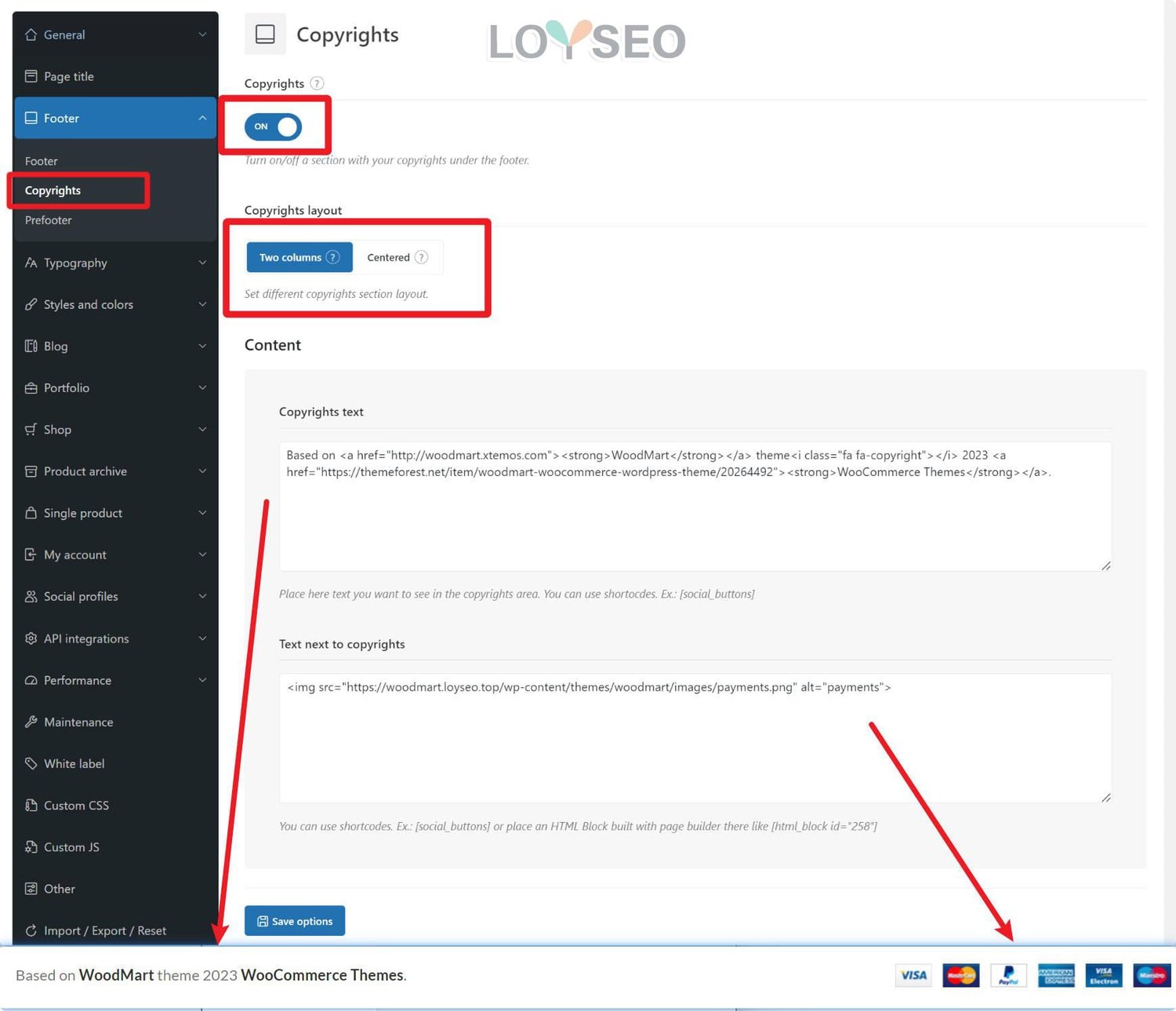
版權(copyrights)
在主題設置 > 頁腳> 版權頁面中,可以設置頁腳最底部的版權信息,預設Woodmart主題提供了兩列資訊,左側為版權資訊列,右側可以自己寫點自定義內容。 這裡填寫的資訊只能用HTML代碼模式,所以略有不便。

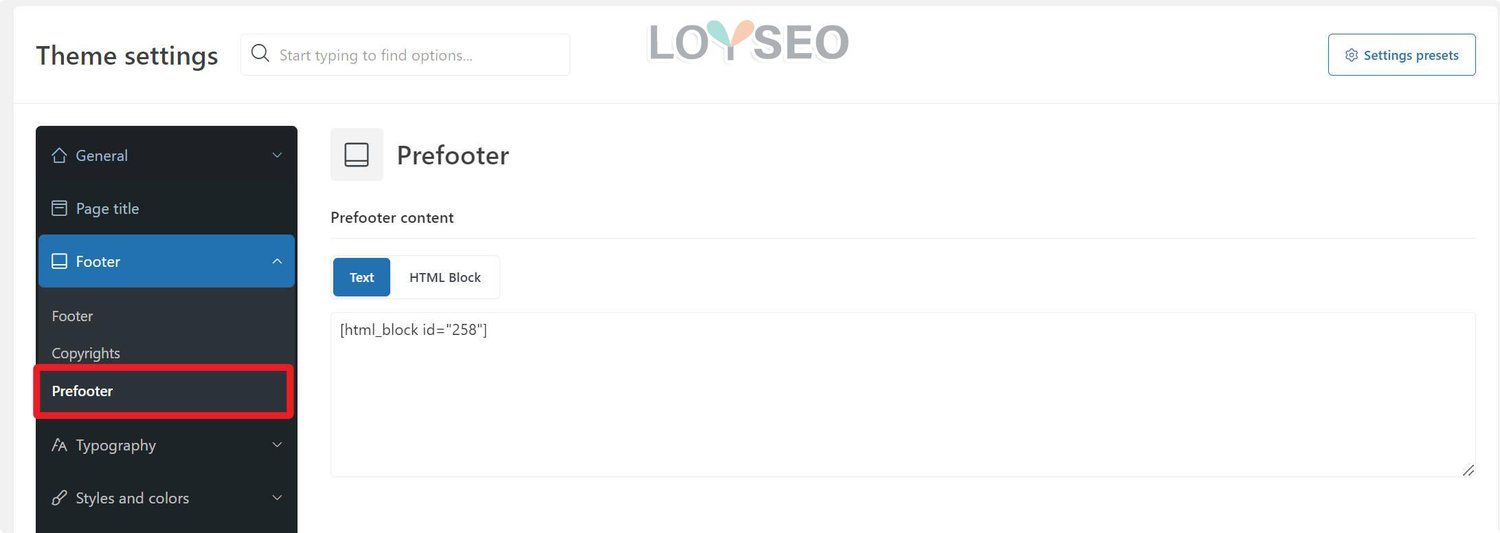
前置頁腳(prefooter)
如果你想在常規頁腳的前方加一點別的內容,那麼可以用前置頁腳(Prefooter)功能。 既可以用添加普通文本,也可以直接添加Html Block。 在普通文本中,你也可以用Html Block的shortcode,也可以放Elementor外掛做的Template,自然也可以放Html代碼。

這些就是Woodmart的頁腳設置的功能,用上WoodMart主題設置預設,你還可以為不同的頁面、產品、文章等等設置不同的頁腳。
Your page rank:


