WoodMart主題的自定義預設功能,允許您為WordPress網站的特定部分創建不同的設置。 例如,為不同的產品類別設置不同的按鈕顏色、為特定頁面設置特殊佈局、為選定的文章設置自定義字體等。 此外,通過將自定義條件設為「行動裝置」,您還可以僅為行動裝置配置您的網站主題預設樣式。
如何創建WoodMart主題設置預設
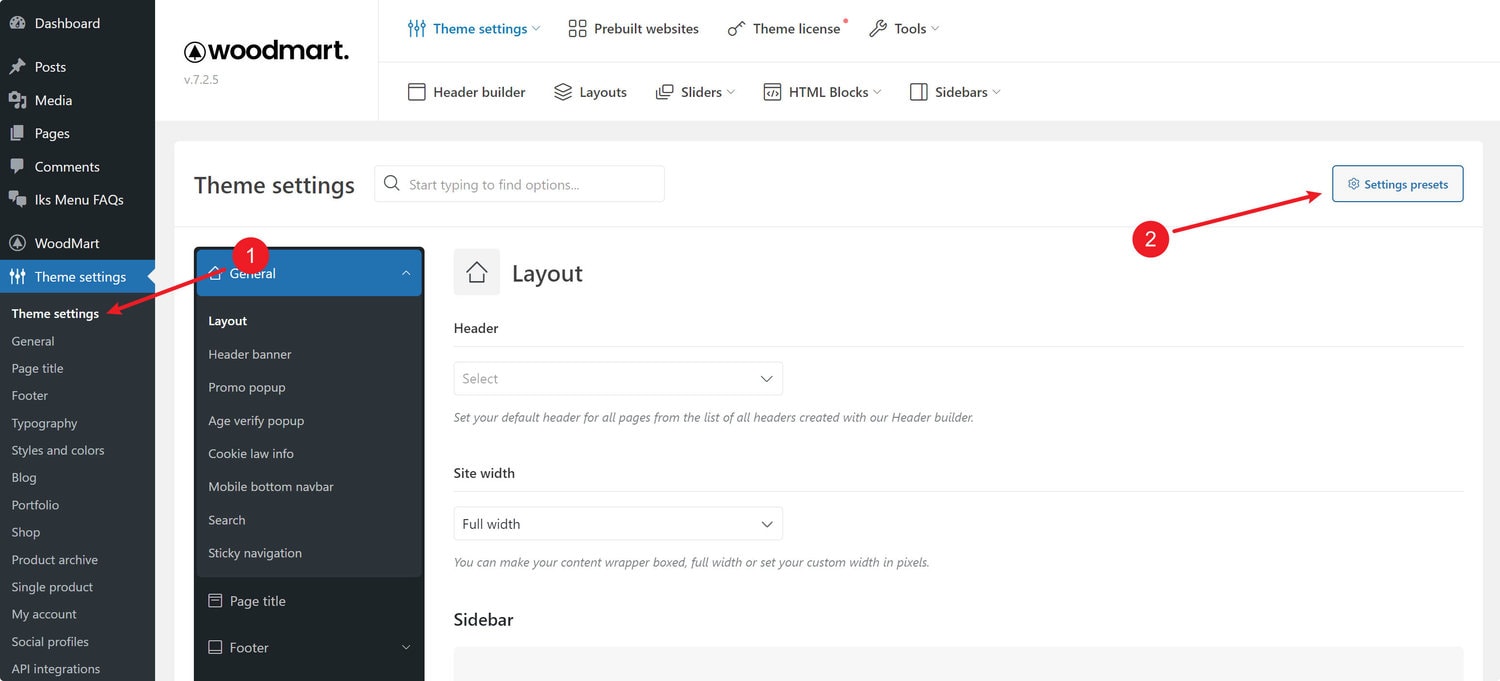
Woodmart所有的預設都可以通過儀錶板 -> 主題設置 -> 設置預設中的特殊介面創建。

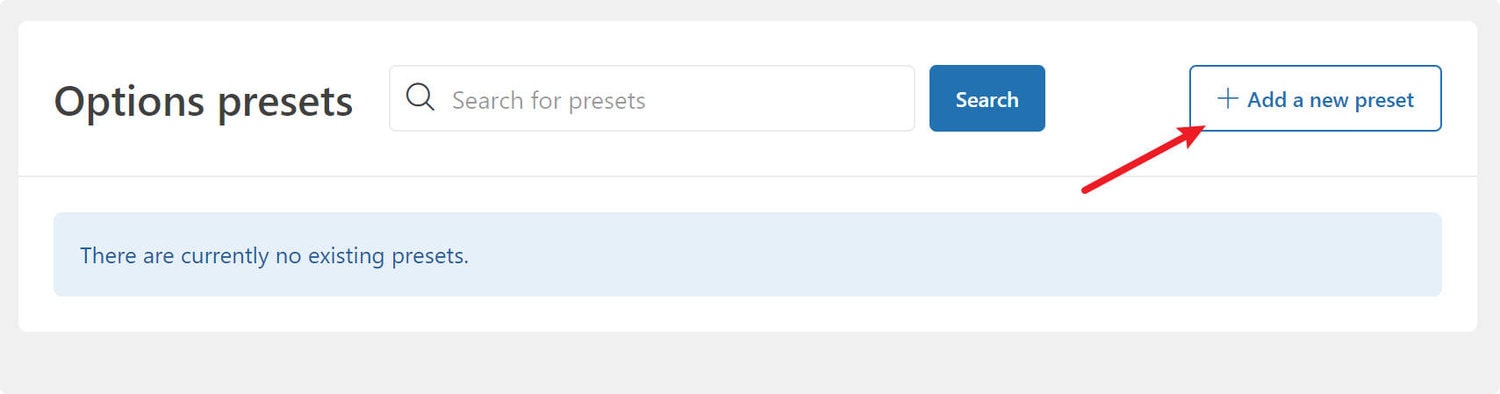
您可以建立新的預設。

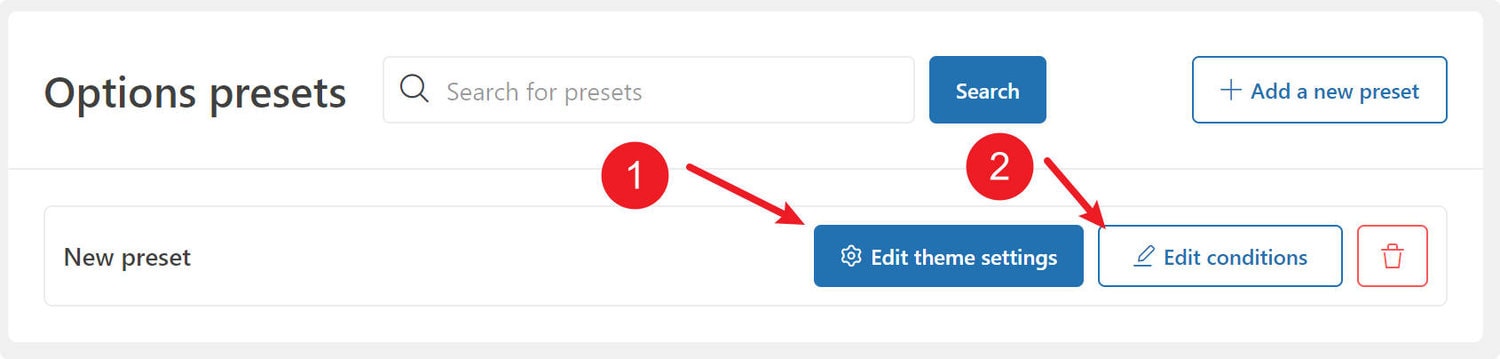
也可以查看已添加的預設清單,進行編輯、設置條件或刪除。

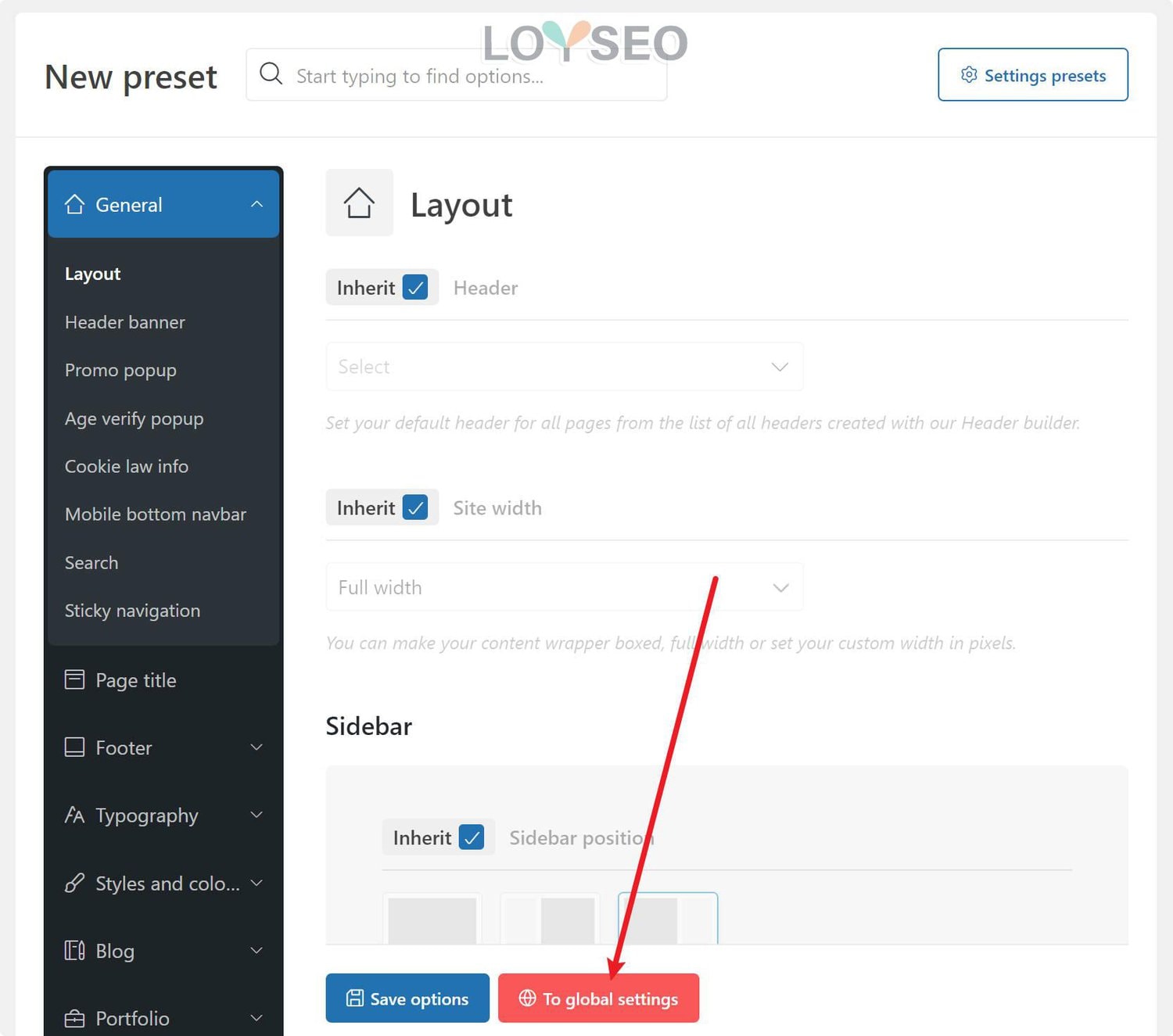
要返回全域設置介面,您可以按兩下返回全域設置按鈕。

如何使用WoodMart主題設置預設
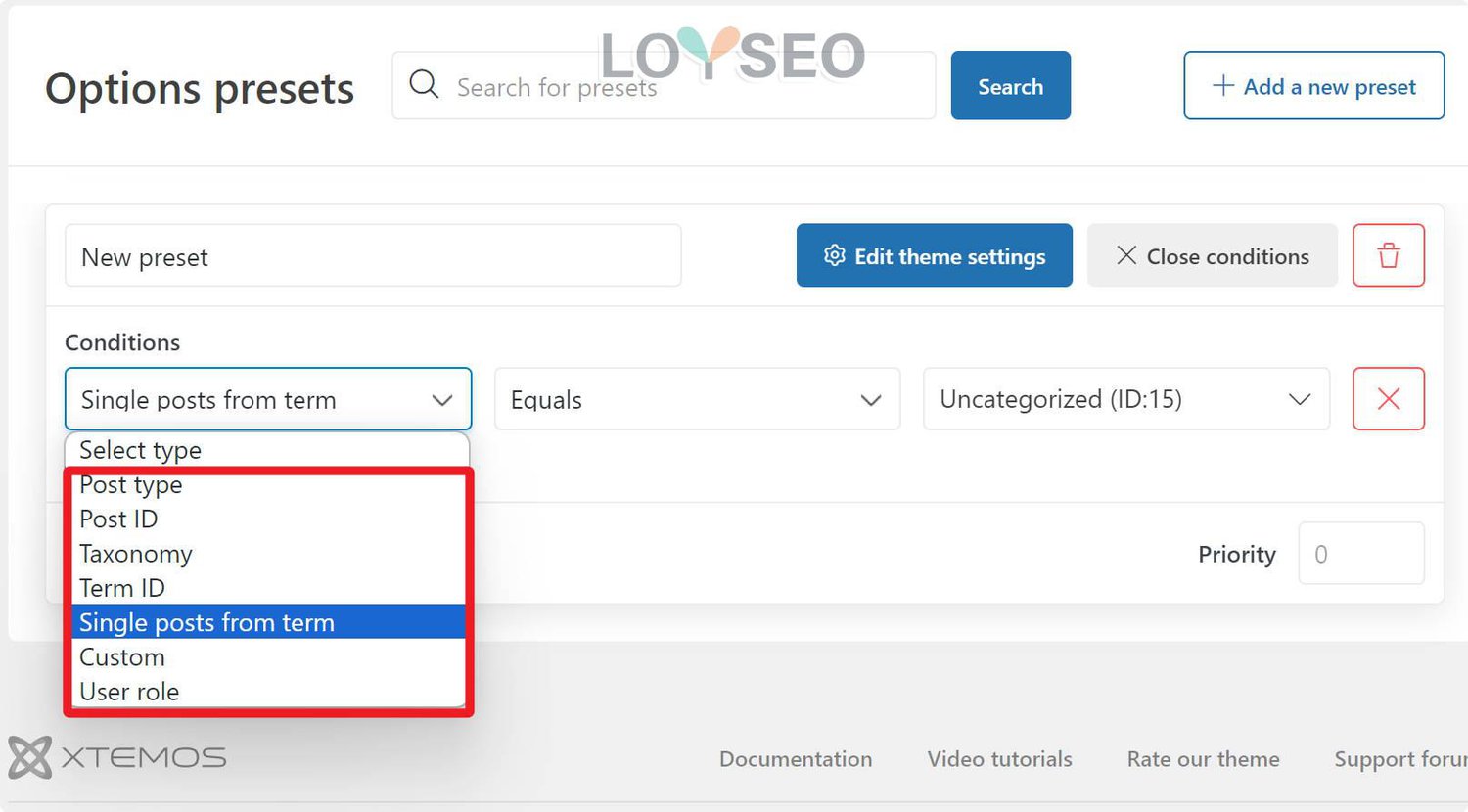
創建新預設時,首先,您需要設置預設的運用條件,有7種不同類型的條件規則:

- 文章類型 – 指定特定文章類型,例如僅產品、文章、頁面、專案等。
- 文章 ID – 指定具體的文章、產品、頁面。
- 分類法 – 指定分類法,如類別、標籤、產品類別、產品標籤等。
- 術語ID – 指定標籤、類別等特殊術語的ID
- 指定符合條件的文章
- 自定義 – 特殊規則清單,例如 404 頁面、搜索、我的帳戶、商店頁面、行動裝置等。
- 使用者角色 – 指定特定的使用者角色
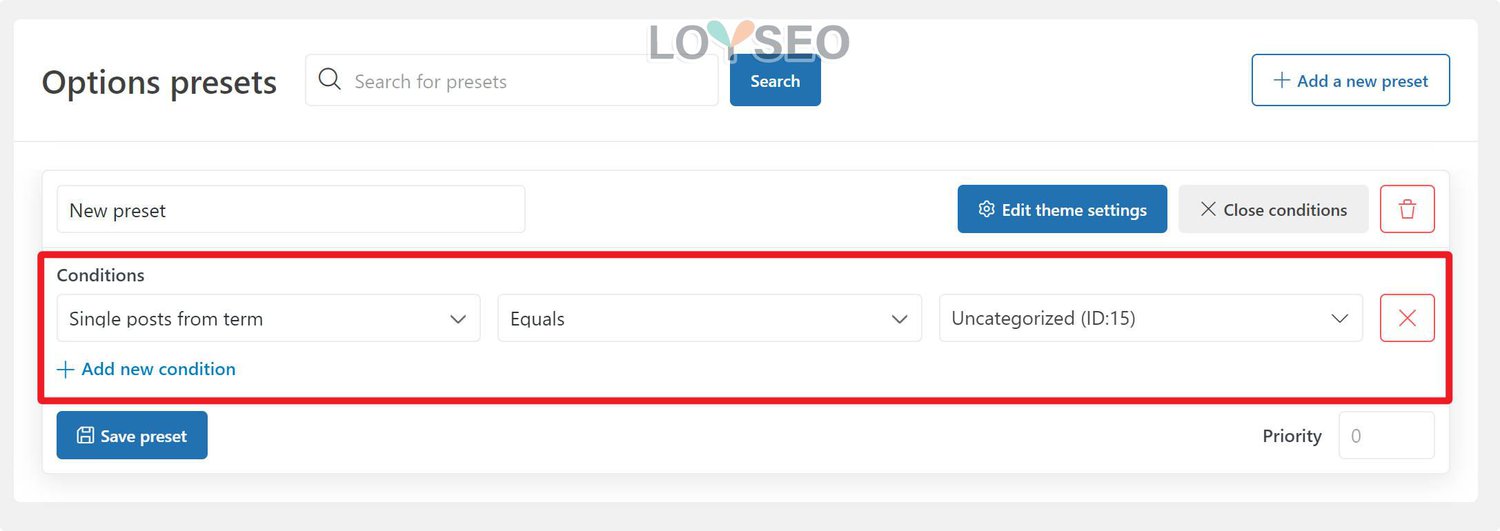
按兩下「添加新條件」按鈕即可設置條件

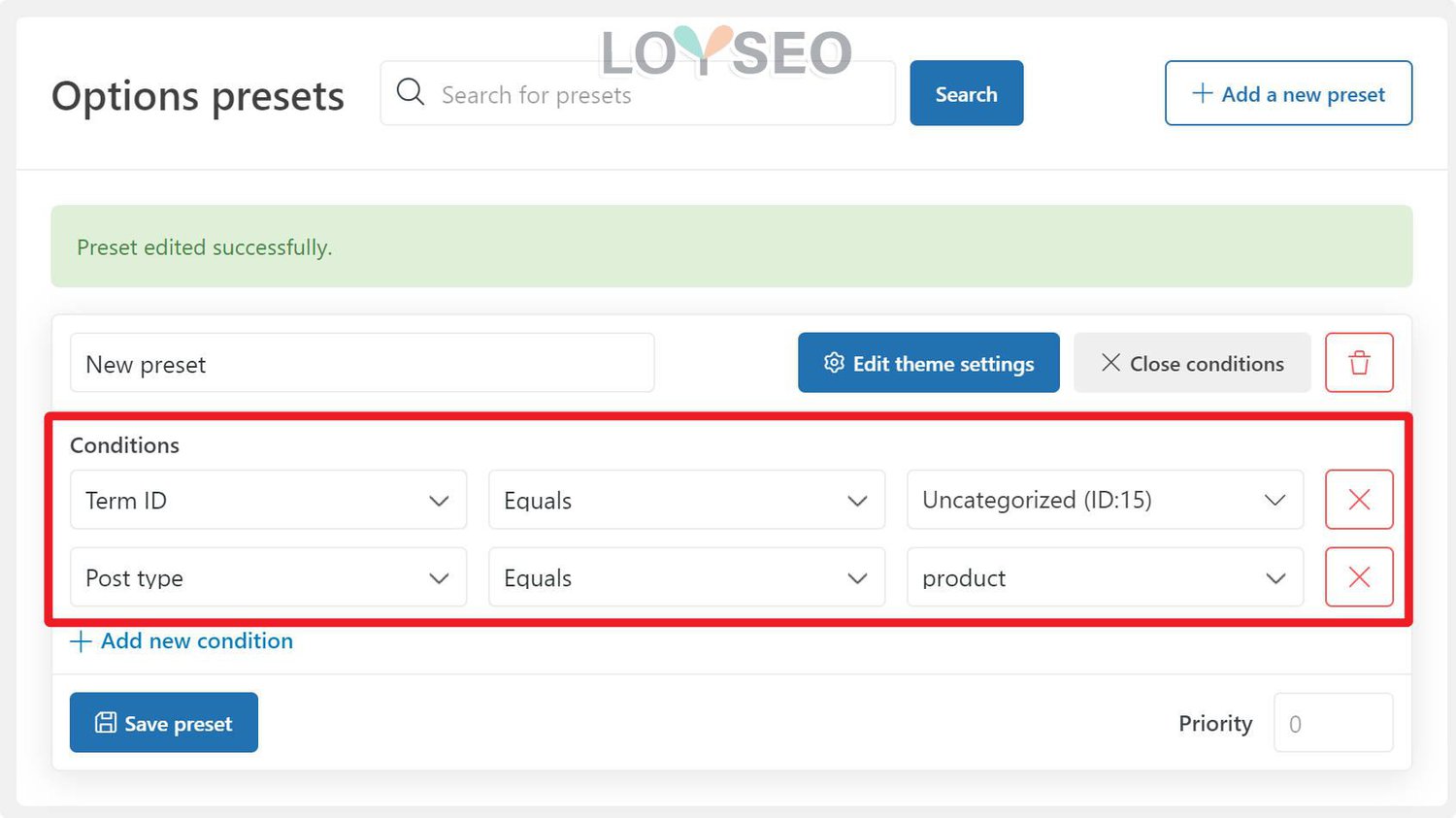
您可以添加多個條件,任何一個條件都會運用此預設,條件之間是或的關係。

注意,配置條件后不要忘記點擊保存。
保存完條件后,就可以點擊Edit Theme Setting,進入編輯主題設置了
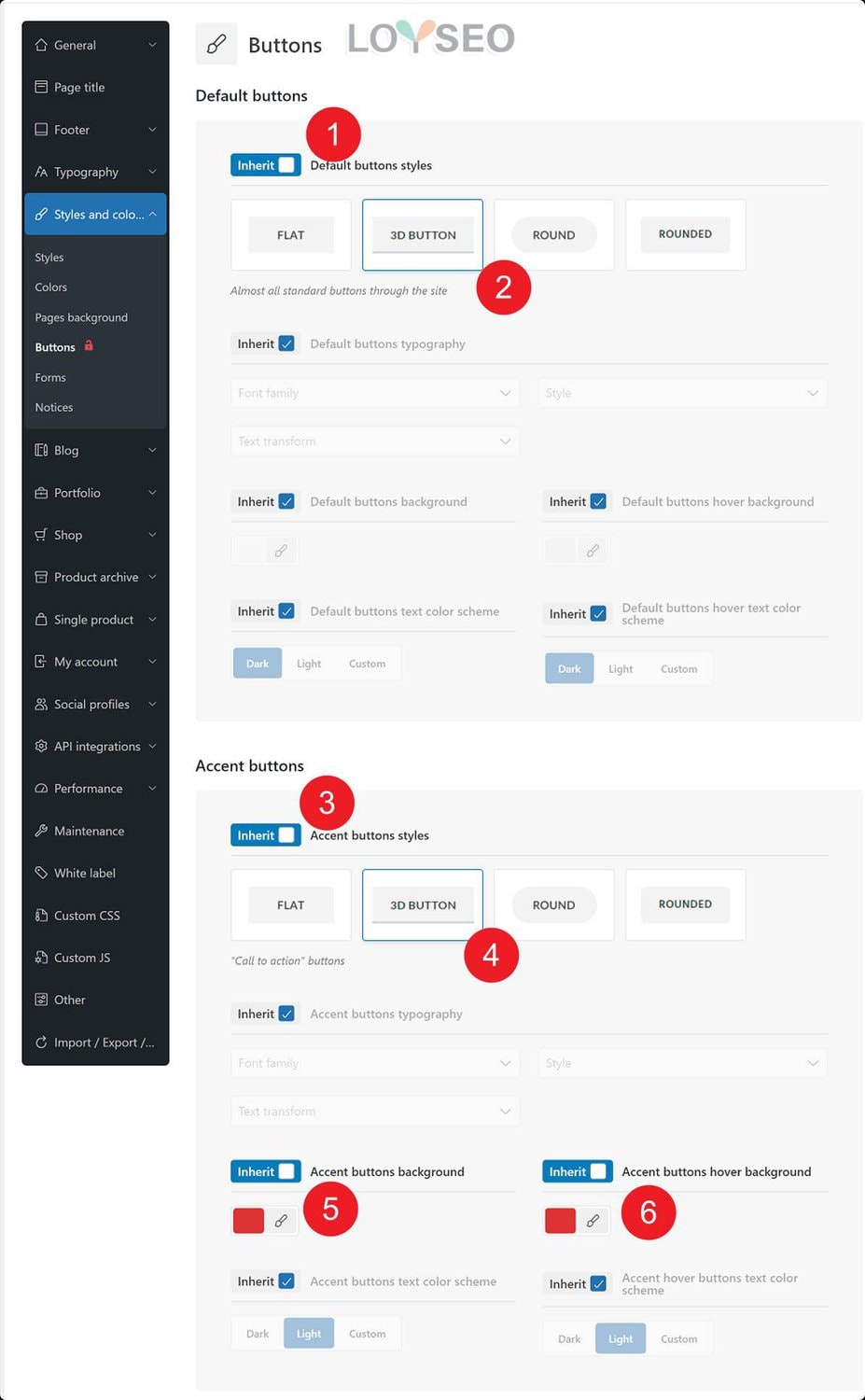
默認情況下,所有設置及其值都會從全域設置繼承,因此,您需要選擇要覆蓋的選項,譬如下圖中,對於Button的樣式,我將(1)處勾選去掉,變成了開啟狀態,這樣便可以配置樣式了,如此按需配置樣式后,記得點擊保存按鈕哦。

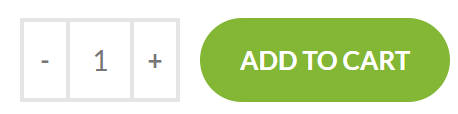
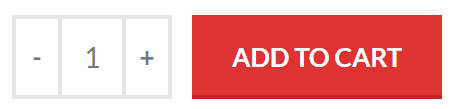
然後,我們便可以查看新增的這個預設樣式與默認主題樣式的區別了
下圖是主題預設樣式

下圖運用了新的預設樣式

如此,我們就能基本理解Woodmart主題設置預設的妙用了。
点赞
Your page rank:


